Редактирование контента WordPress — советы и рекомендации
Опубликовано: 2021-05-05
Последнее обновление — 5 апреля 2022 г.
WordPress — одна из самых популярных систем управления контентом в мире. WordPress предлагает удобный набор функций, который поможет вам редактировать и публиковать контент. Если вы являетесь владельцем сайта, часть ваших усилий по управлению сайтом будет включать в себя также редактирование контента. В этой статье мы дадим несколько полезных советов, которые помогут вам более эффективно управлять редактированием контента WordPress.
Краткий обзор классического редактора
В этой статье мы подробно обсудим редактор Gutenberg или блочный редактор WordPress. Однако, прежде чем углубляться в детали, вот краткий обзор классического редактора WordPress.
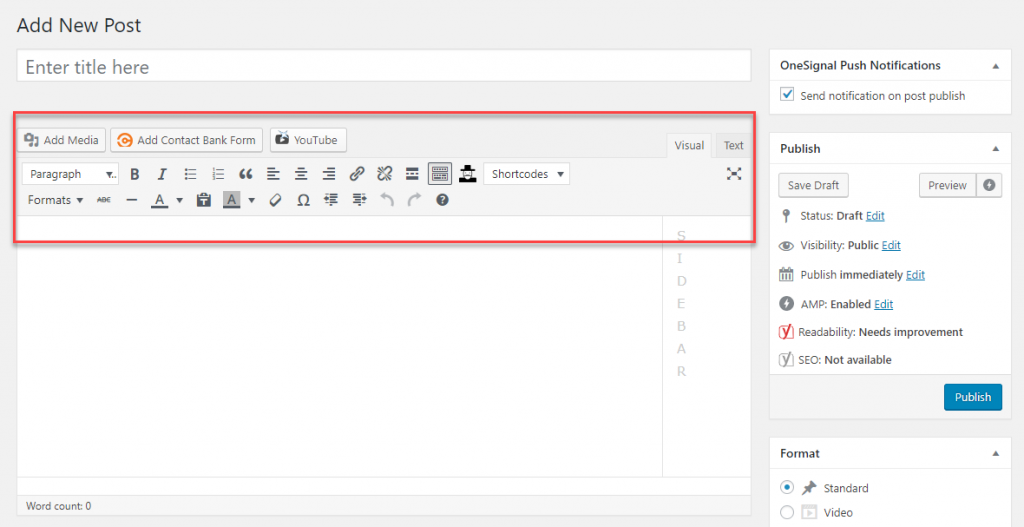
Классический редактор предлагает простой интерфейс текстового редактора, который уже хорошо знаком пользователям WordPress. Это стало простым вариантом для редактирования и форматирования контента. Более того, редактор позволяет настраивать контент с помощью CSS и HTML.

Классический редактор — не лучший вариант для создания сложных страниц WordPress, если у вас нет глубоких знаний HTML. Вот почему более многофункциональный редактор Gutenberg — отличное улучшение для пользователей WordPress.
В последних версиях WordPress редактор Gutenberg предлагается в качестве варианта редактирования по умолчанию. Однако вы можете загрузить плагин Classic Editor, если предпочитаете использовать старый знакомый редактор.

Обзор редактора Гутенберга
Редактор Gutenberg фактически произвел революцию в процессе редактирования контента WordPress. Он предлагает удобные блоки, которые позволяют сделать ваш контент более организованным и визуально впечатляющим. По сути, это уменьшило потребность в технических знаниях HTML и CSS для редактирования контента в WordPress. Вместо поиска кодов новые пользователи WordPress могут легко перетаскивать блоки, чтобы расположить нужный тип контента в вашем сообщении или на странице. Кроме того, есть более простые варианты для встраивания мультимедиа и готовые функции для создания кнопок призыва к действию (CTA) и параметров обмена в социальных сетях.

Детали редактора Гутенберга
Редактор Gutenberg работает с блоками, определяющими различные элементы содержимого в одном документе. Это поможет вам легко включать различные медиа-элементы в ваш контент. Во-первых, давайте рассмотрим основные аспекты работы с блоками.
Добавление нового блока
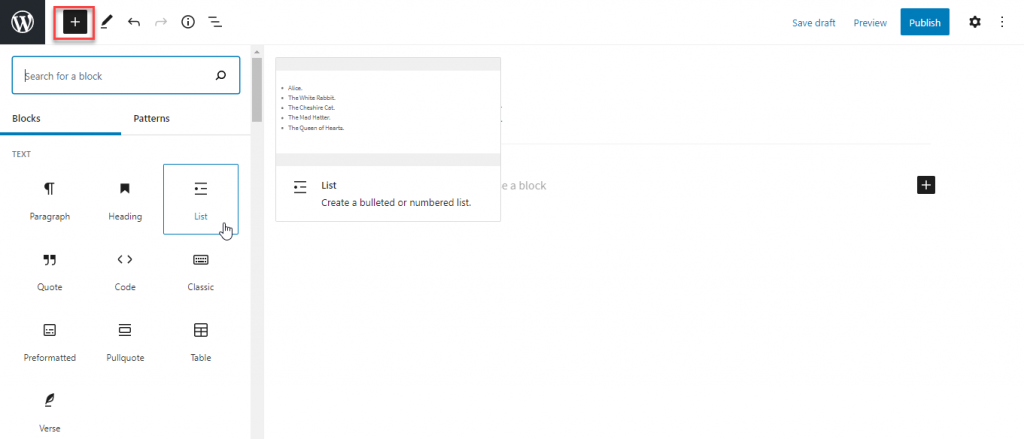
Когда вы откроете редактор, рядом со значком WordPress в левом верхнем углу вы увидите значок «+», который поможет вам добавить новый блок. Когда вы нажмете значок «+», вы увидите разные блоки, из которых вы можете выбрать нужный. Основное преимущество заключается в том, что вы можете обрабатывать каждый блок отдельно от других, а некоторые даже имеют свои собственные параметры компоновки и форматирования.

Основы блока
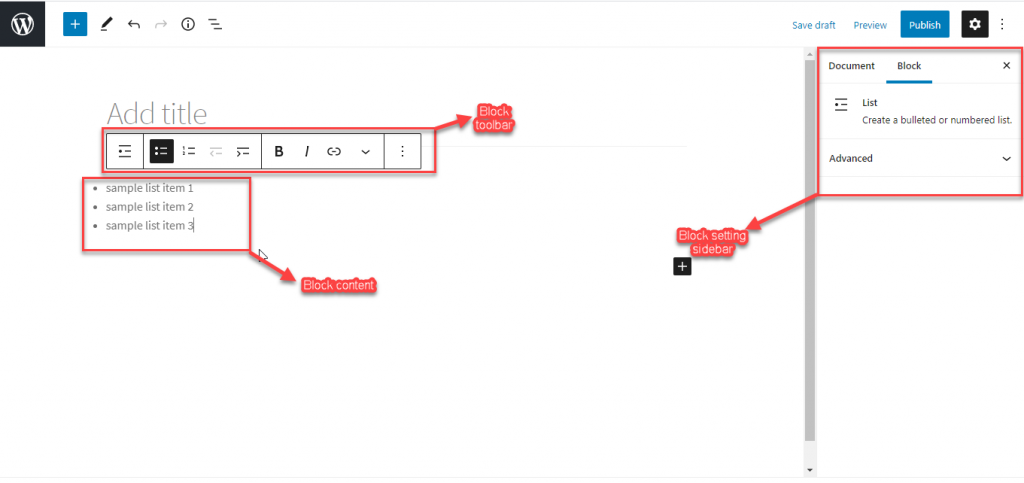
Как было сказано ранее, блоки являются основными единицами редактирования контента WordPress. Каждый блок будет состоять из трех разделов: «Содержимое блока», «Панель инструментов блока» и «Боковая панель блока». Используя эти настройки, вы можете изменить содержимое и внешний вид каждого отдельного блока.

Основные аспекты при работе с блоками
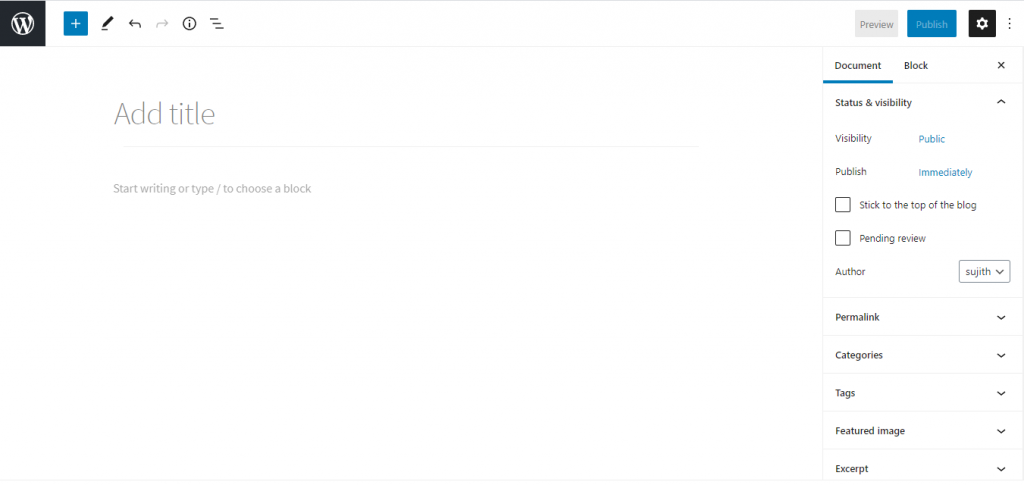
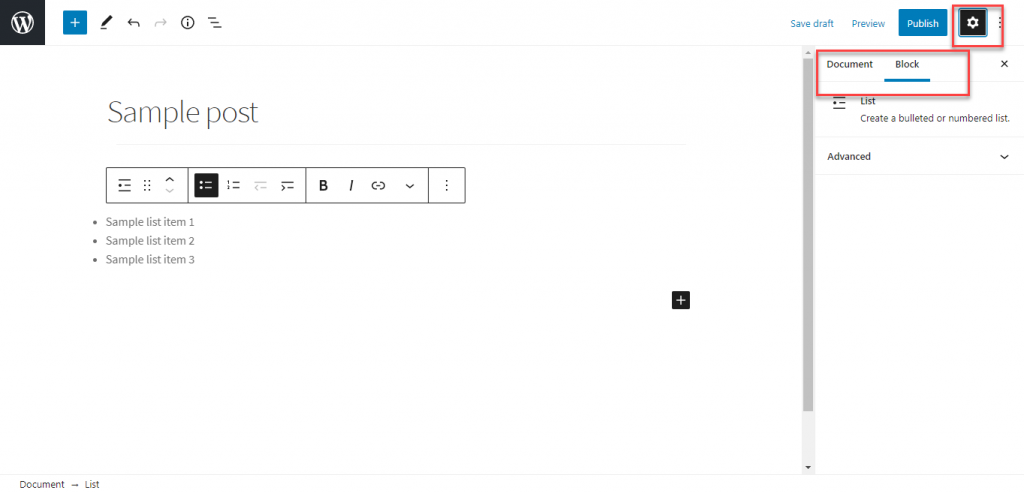
Щелкните значок шестеренки в правом верхнем углу редактора, чтобы отобразить настройки боковой панели. Здесь вы можете переключаться между настройками отдельного блока и настройками всего документа в соответствии с требованиями.

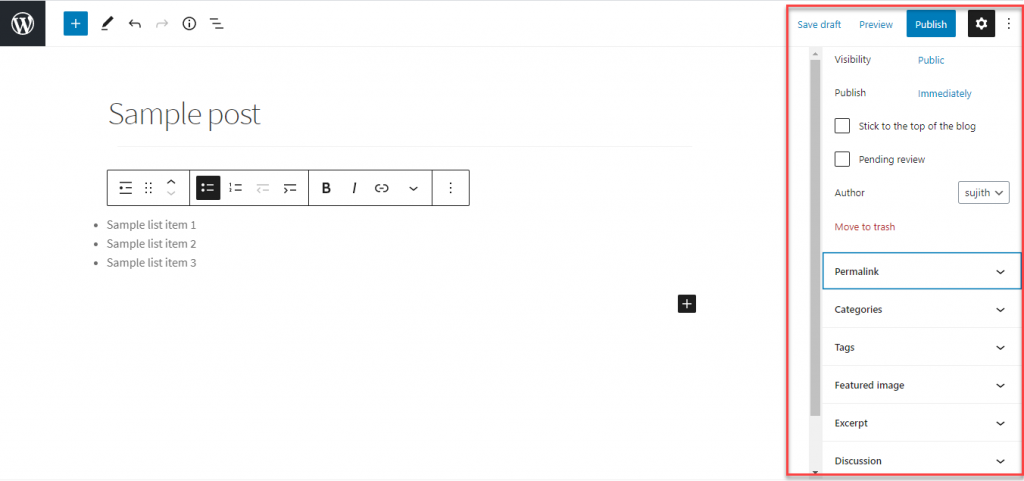
В настройках документов вы сможете изменить статус, видимость и информацию об авторе. Кроме того, здесь вы можете добавлять категории, теги, избранные изображения и т. д.

Преобразование типа блока
Вы можете легко преобразовать блок в другой тип. Для этого просто щелкните панель инструментов блока и выберите опцию в крайнем левом углу «Изменить тип или стиль блока». Эта опция поможет вам изменить существующий блок на аналогичный или родственный тип блока.

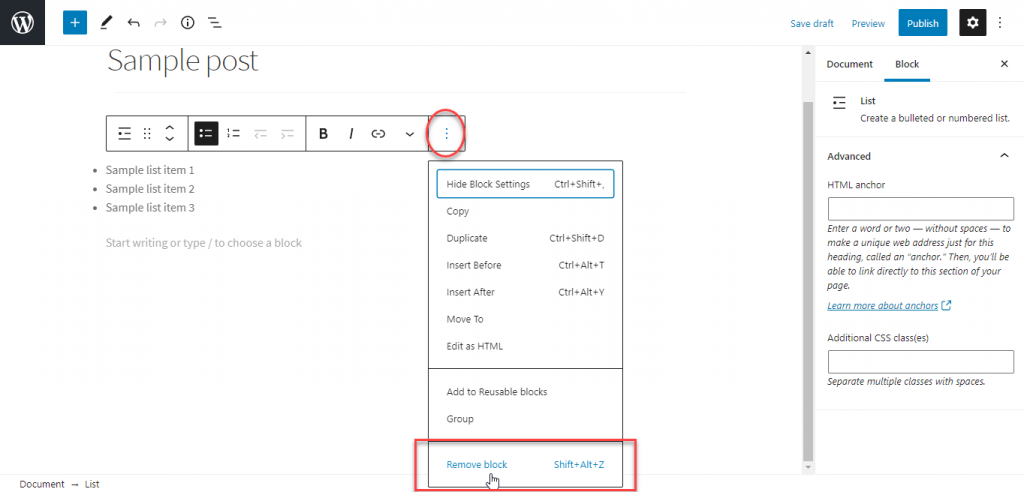
Удаление блока
Если вы хотите удалить блок, вы можете просто выбрать и щелкнуть три точки. Из отображаемых вариантов выберите «Удалить блокировку».

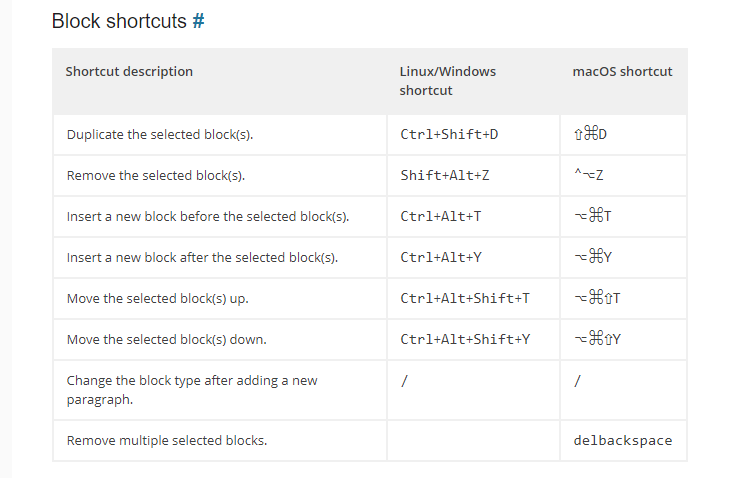
Горячие клавиши для блоков
В редакторе WordPress доступно несколько сочетаний клавиш. Некоторые из сочетаний клавиш, которые вы можете использовать при редактировании блоков, включают дублирование или удаление блока, вставку блока перед или после другого и т. д. Чтобы найти доступные сочетания клавиш в соответствии с вашим устройством, вы можете щелкнуть значок «три точки» на в левом верхнем углу и выберите параметр «Сочетания клавиш». Вы также можете найти полный список доступных шорткодов в руководстве по редактору блоков.

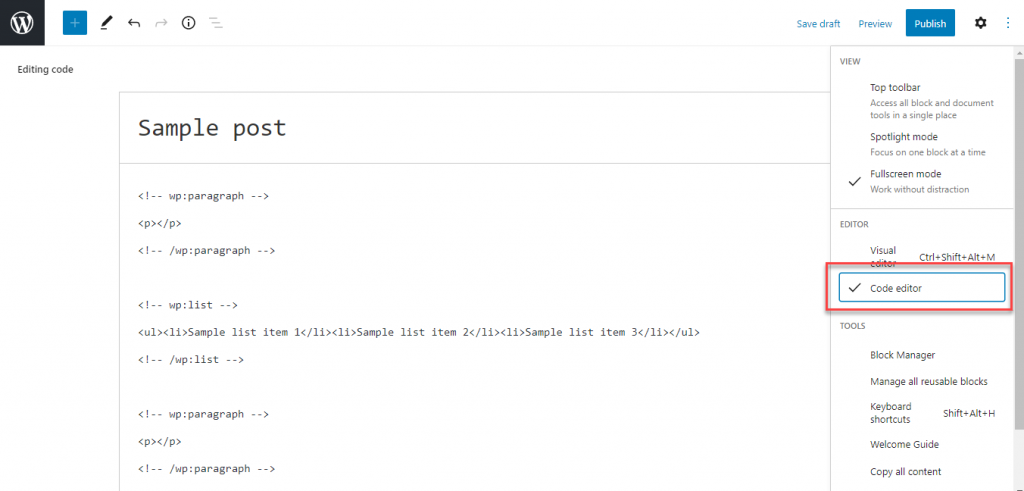
Переключение между визуальным редактором и редактором кода
Иногда вы можете захотеть настроить свой контент с помощью HTML. В этом случае вы можете легко переключиться на редактор кода из визуального редактора. Для этого вы можете щелкнуть значок с тремя точками в правом верхнем углу и включить редактор кода.

Вы также можете использовать сочетание клавиш Ctrl+Shift+Alt+M для переключения между визуальным редактором и редактором кода.
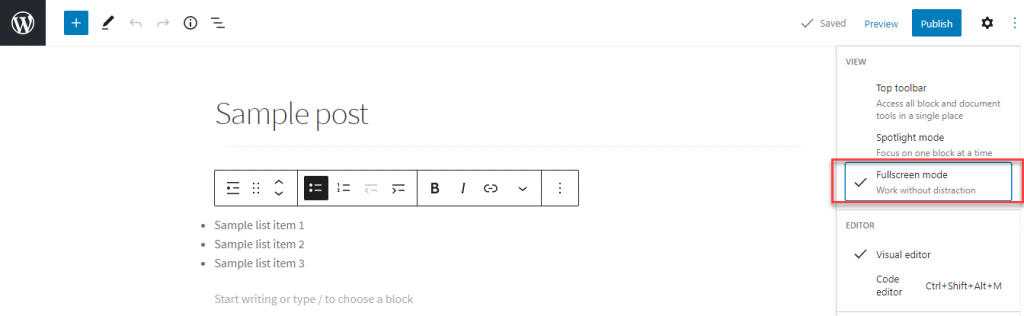
Разные взгляды
Вы можете изменить режим просмотра редактора Gutenberg с тремя доступными вариантами.
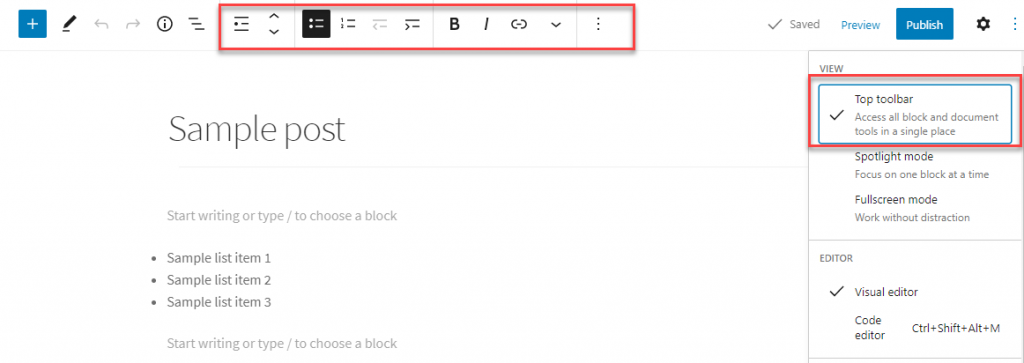
Верхняя панель инструментов
Если вы выберете эту опцию, панель инструментов будет видна в верхней части редактора, и вы сможете получить доступ ко всем блокам и редактировать их из одного места.

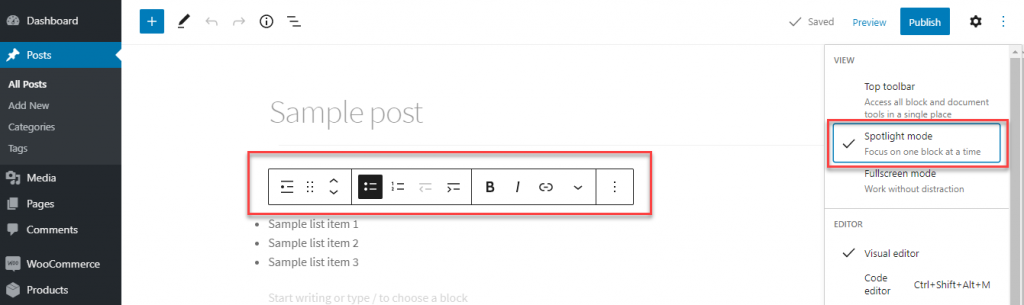
Режим прожектора
Режим Spotlight позволяет вам сосредоточиться на одном блоке за раз. Он затемняет остальные блоки и привлекает ваше внимание только к тому, над которым вы сейчас работаете.

Полноэкранный режим
Этот режим убирает с экрана все отвлекающие факторы, когда вы редактируете контент. В этом режиме меню администратора WordPress с левой стороны не будет отображаться.

Удобный доступ к блокам
При редактировании контента с помощью редактора блоков есть несколько способов легко получить доступ к определенному блоку, который вы ищете.
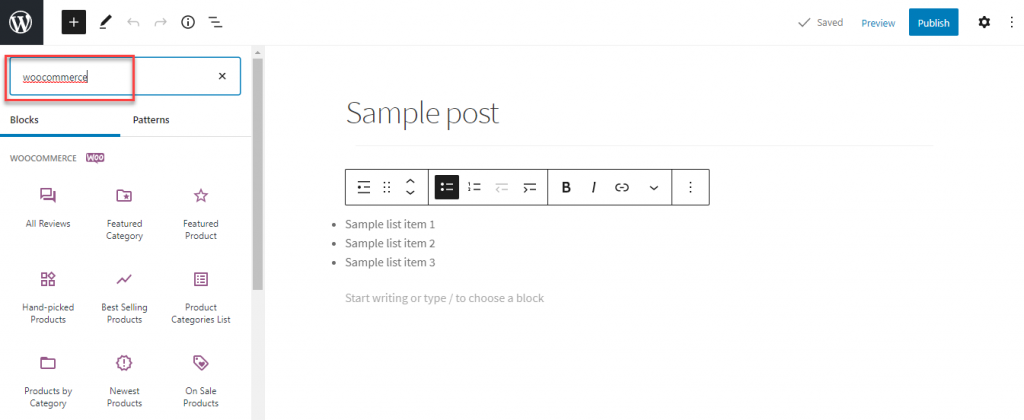
Блокировать поиск
Редактор Gutenberg предлагает множество вариантов блоков. Теперь, если вы ищете определенный блок, вы можете легко найти его с помощью опции поиска.

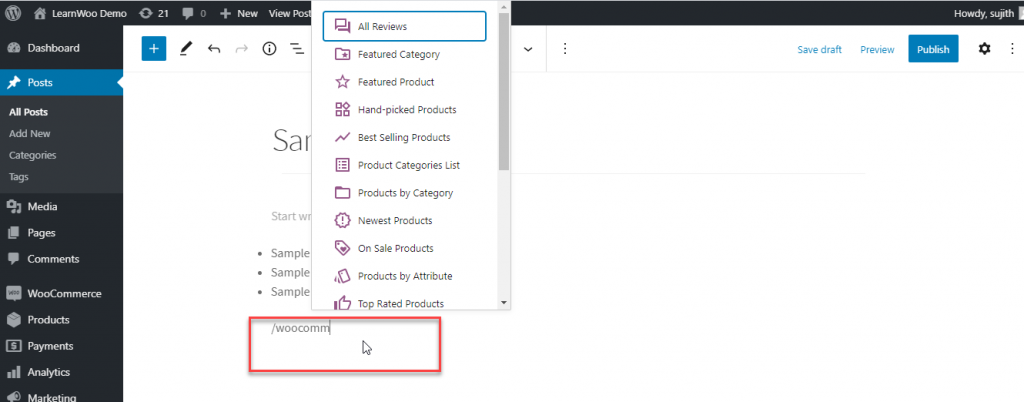
Косая черта
Во время редактирования вы можете просто ввести '/', а затем поисковый запрос, и все соответствующие блоки будут отображаться. Это более простой способ начать работу с конкретным блоком, если вы знакомы с интерфейсом Гутенберга.

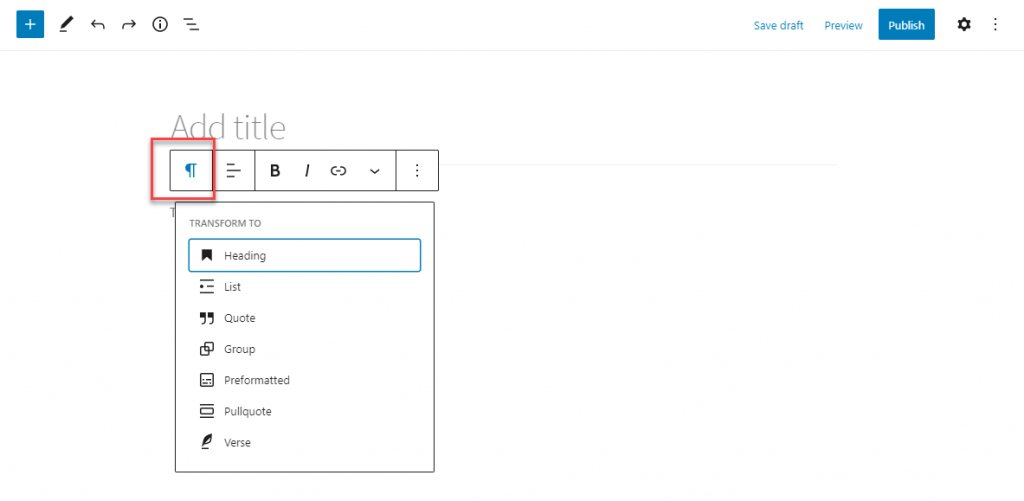
Преобразование блока в другой
Редактор Gutenberg предоставляет простые возможности для преобразования блока в другой тип. Например, вы можете преобразовать блок абзаца в заголовок, список, цитату и т. д. Вы можете щелкнуть значок в крайнем левом углу панели инструментов и выбрать тип блока для преобразования.

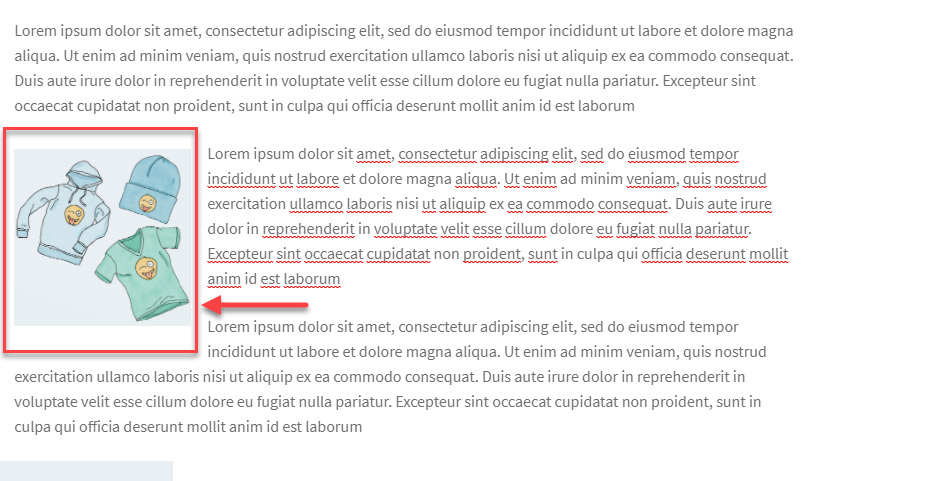
Легко добавляйте изображения в текст
Gutenberg упрощает добавление изображений рядом с вашим текстовым содержимым. Если вы хотите добавить изображение рядом с вашим текстовым содержимым, вы можете просто перетащить его, чтобы автоматически выровнять его с содержимым.


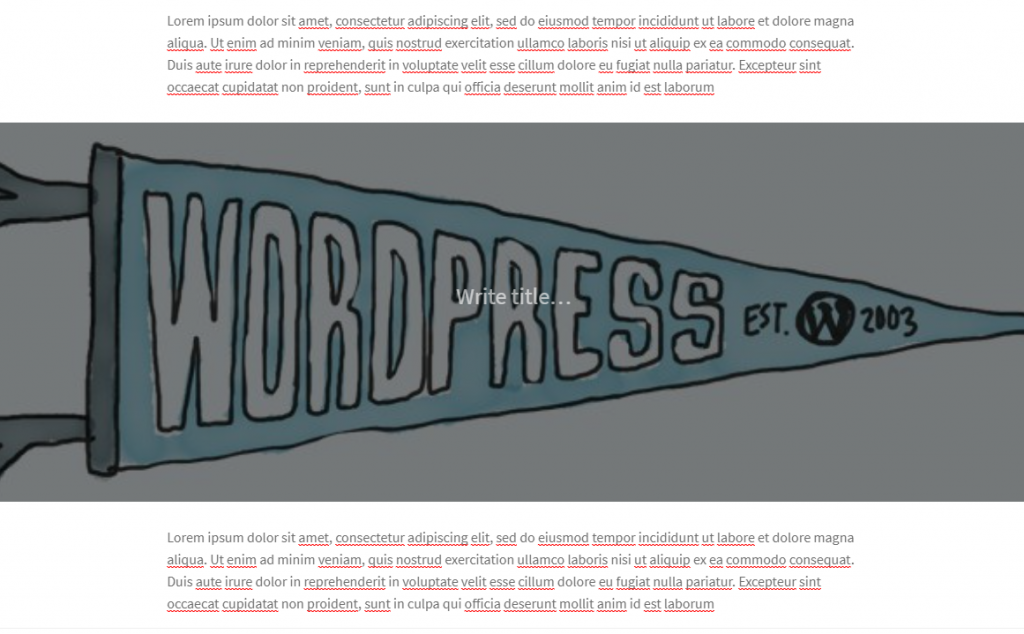
Изображение обложки
Еще одна интересная функция редактирования изображений в Гутенберге — возможность добавить обложку. Вы можете использовать блок «Обложка», чтобы добавить изображение в свой контент.

Многоразовые блоки
Существует несколько сценариев, когда вы хотите использовать один и тот же контент в разных сообщениях или на разных страницах. Обычно вы сохраняете его в другом месте, а затем копируете и вставляете в новый пост или на страницу. Gutenberg упрощает этот процесс с помощью «многоразовых блоков». Итак, если у вас есть фрагмент контента, который вы хотели бы использовать в нескольких постах, вы можете сохранить его как повторно используемый блок. Затем, когда вы захотите использовать его снова в другом посте, вы можете просто использовать его повторно, добавив этот блок.
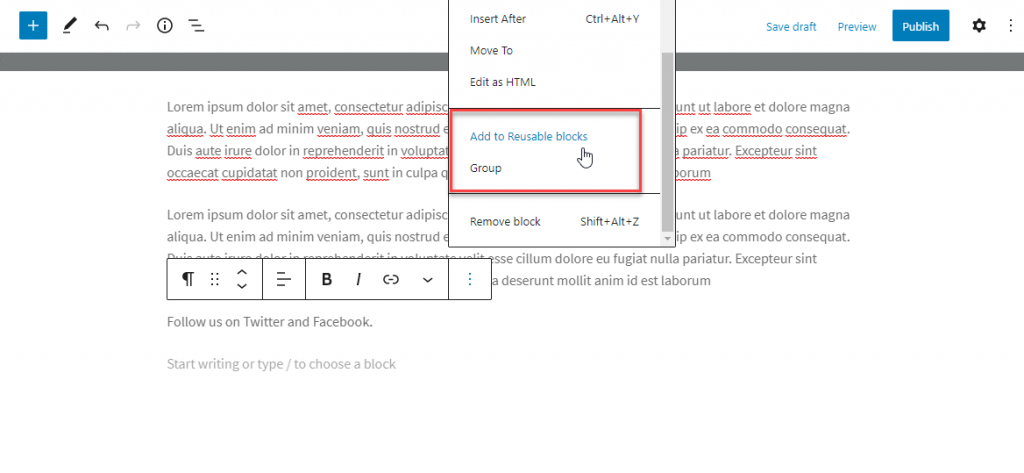
Во-первых, вы должны сохранить блок как повторно используемый. Для этого вам нужно щелкнуть значок с тремя точками и выбрать опцию «Добавить в многоразовые блоки».

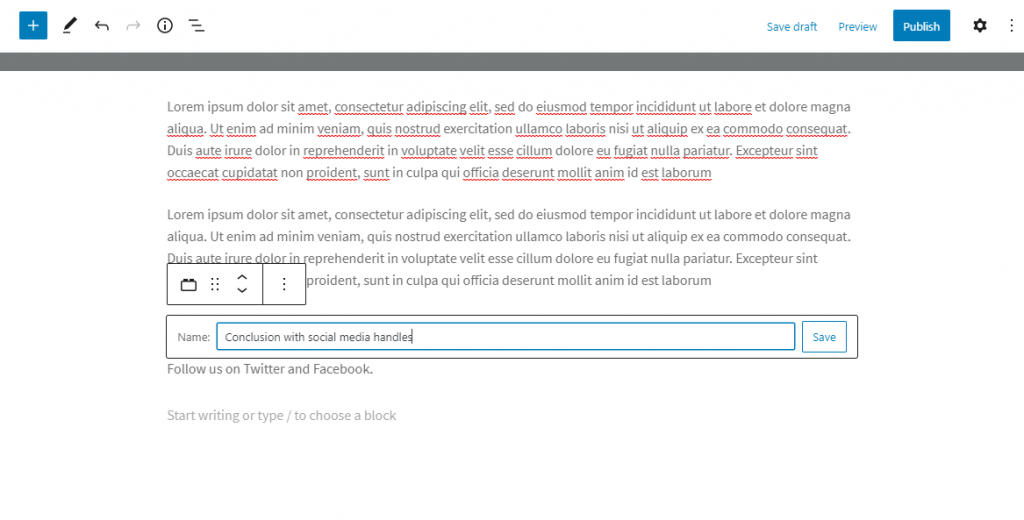
Затем добавьте уникальное имя повторно используемому блоку и сохраните его.

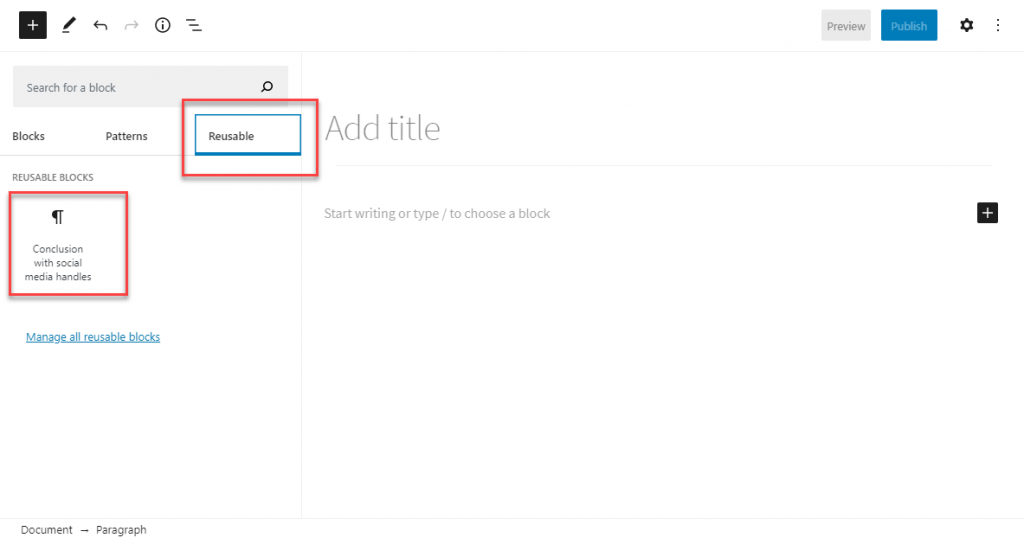
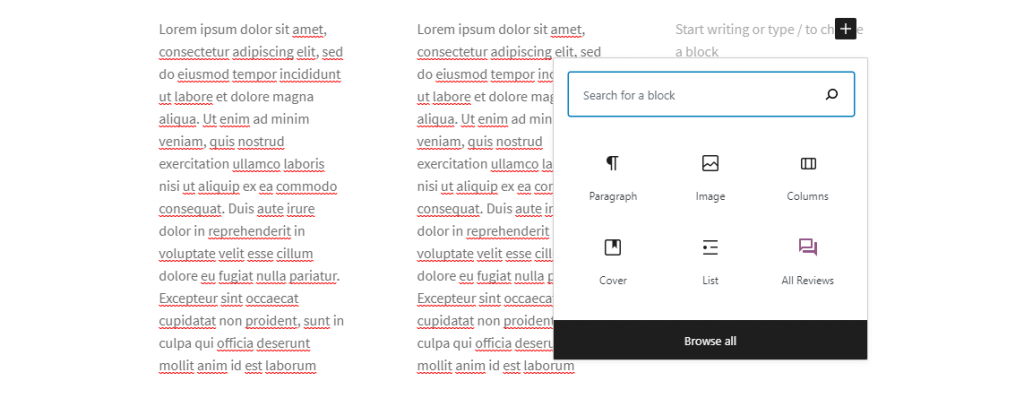
Теперь, когда вы создаете новый фрагмент контента, вы можете найти повторно используемый контент, сохраненный как отдельный раздел, при добавлении новых блоков. Просто щелкните повторно используемый контент, чтобы вставить его в текущий контент.

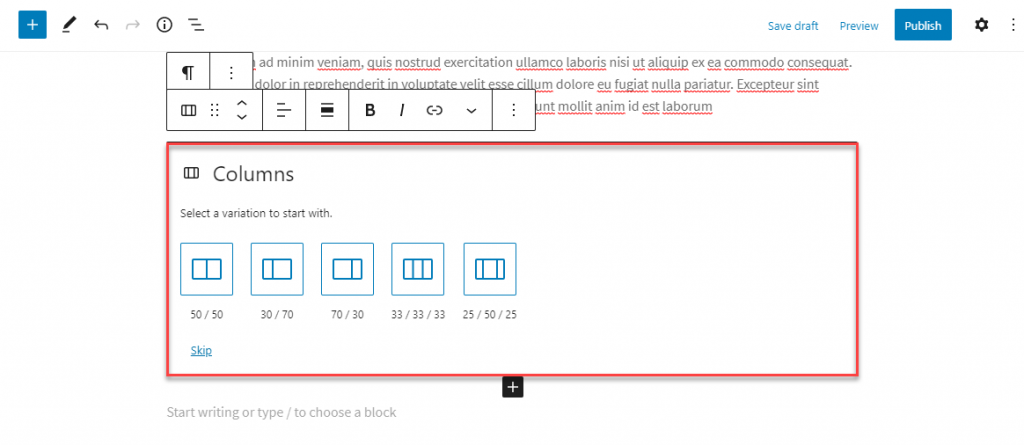
Создание макета столбца
С помощью редактора Gutenberg вы можете легко создать макет столбца для своего контента, чтобы придать ему вид журнала. Просто выберите блок столбцов, выберите стиль столбца и начните добавлять свой контент.

Фактически, вы сможете добавить любой другой блок по вашему выбору в каждый столбец.

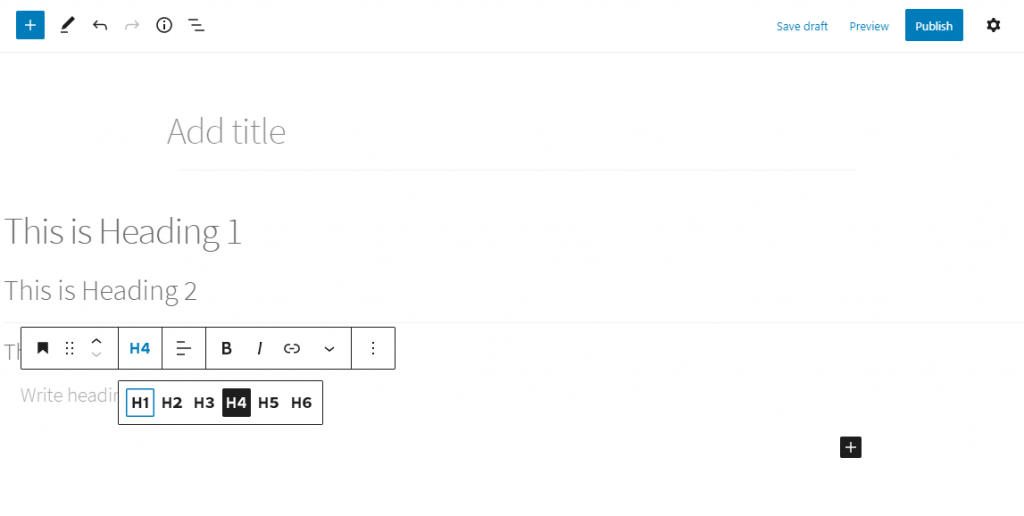
Параметры заголовка
Управление заголовками более организовано и проще с помощью редактора блоков. Вы можете добавить блок заголовка, выбрать стиль заголовка, а затем добавить содержимое.

Как обсуждалось ранее, вы также можете легко преобразовать блок другого типа в блок заголовка.

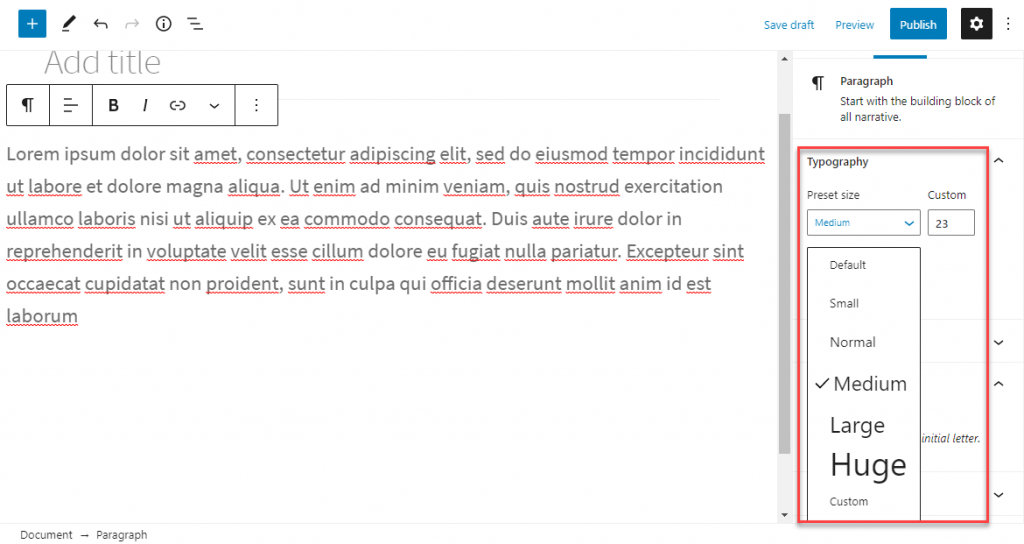
Настройки текста (размер шрифта)
Изменить размер шрифта с помощью редактора Gutenberg довольно просто. На правой панели настроек вы увидите настройки типографики. Здесь вы выбираете предустановленный размер или указываете собственный размер шрифта.

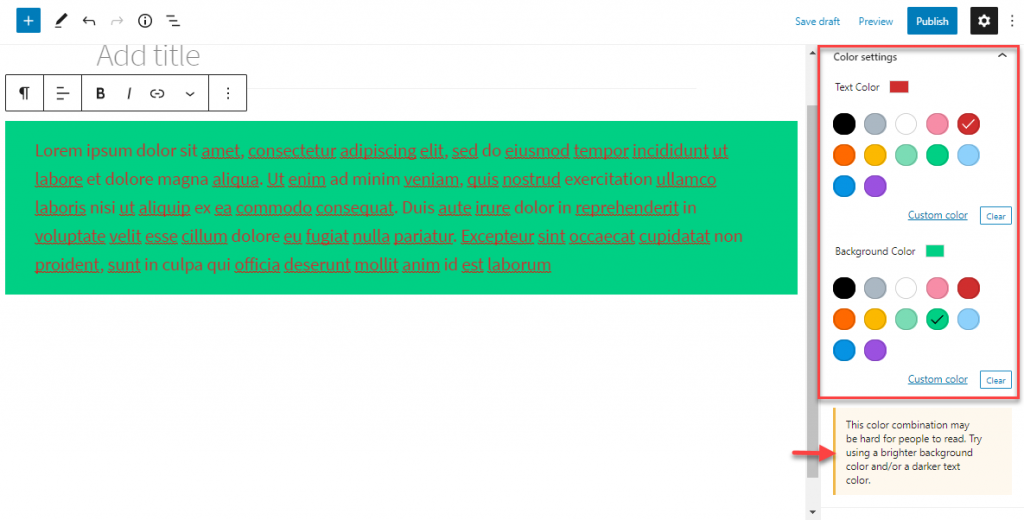
Изменение цвета текста или абзаца
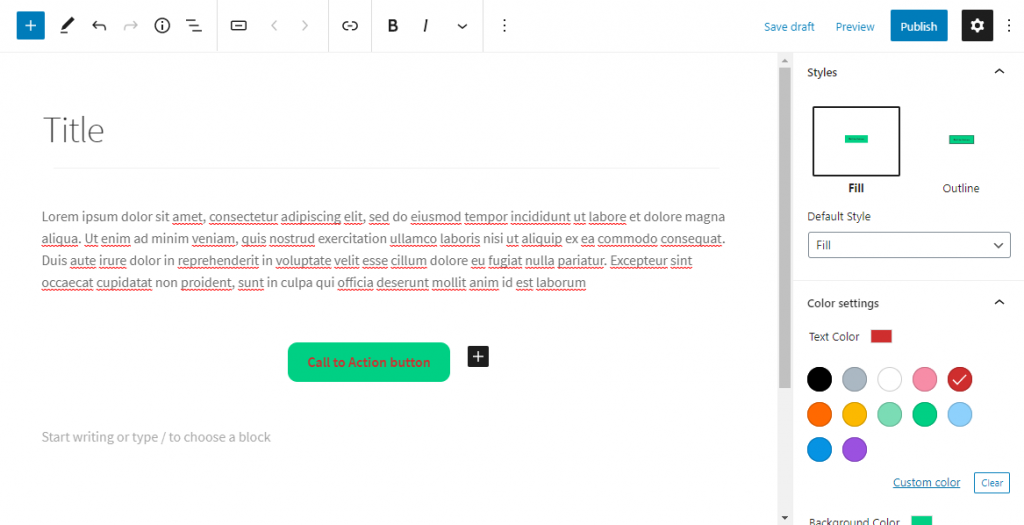
Редактор Gutenberg также предлагает простые варианты изменения цвета текста и фона. На правой панели настроек вы найдете «Настройки цвета». Здесь вы можете выбрать цвет текста и фона. Интересной особенностью является предложение улучшить читаемость, если ваша комбинация цвета и фона плохо читается.

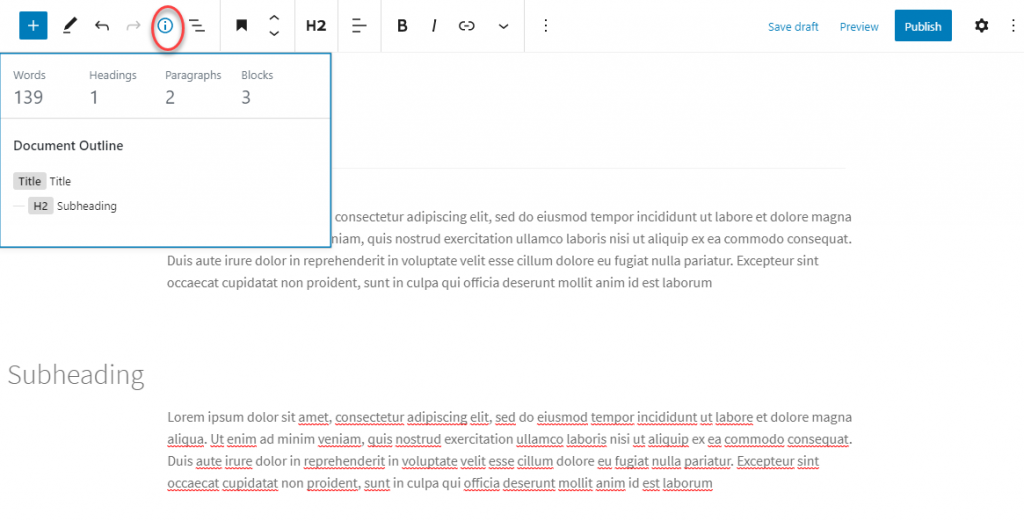
Получение количества слов и структуры содержания
Вы можете получить количество слов в статье, а также некоторые другие сведения о структуре содержания, используя значок информации на панели инструментов блока. При щелчке по этому значку отображается количество слов, а также количество использованных заголовков, абзацев и блоков. Кроме того, вы также можете найти схему документа, показывающую структуру содержимого.

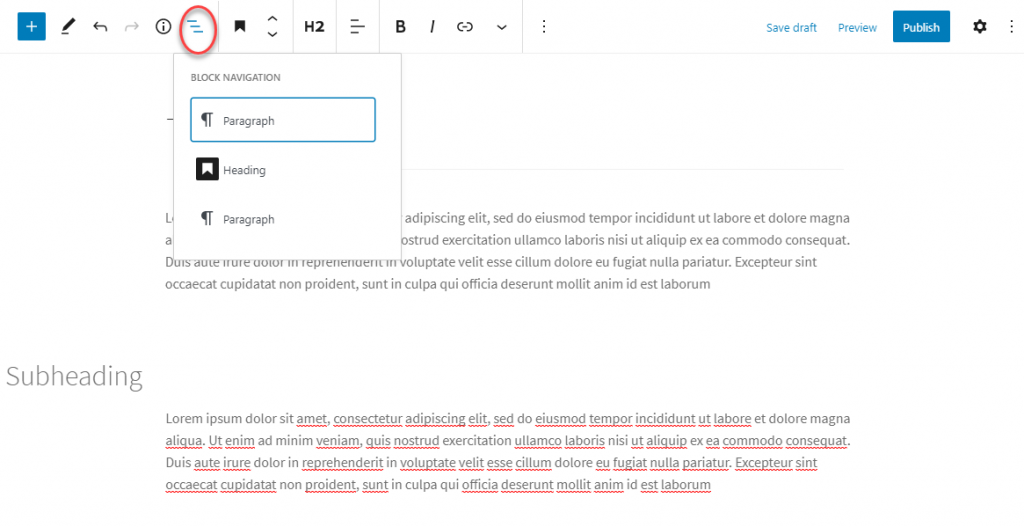
Рядом с этим значком вы также увидите опцию навигации по блокам, которая даст вам четкое представление о типах блоков, используемых в статье.

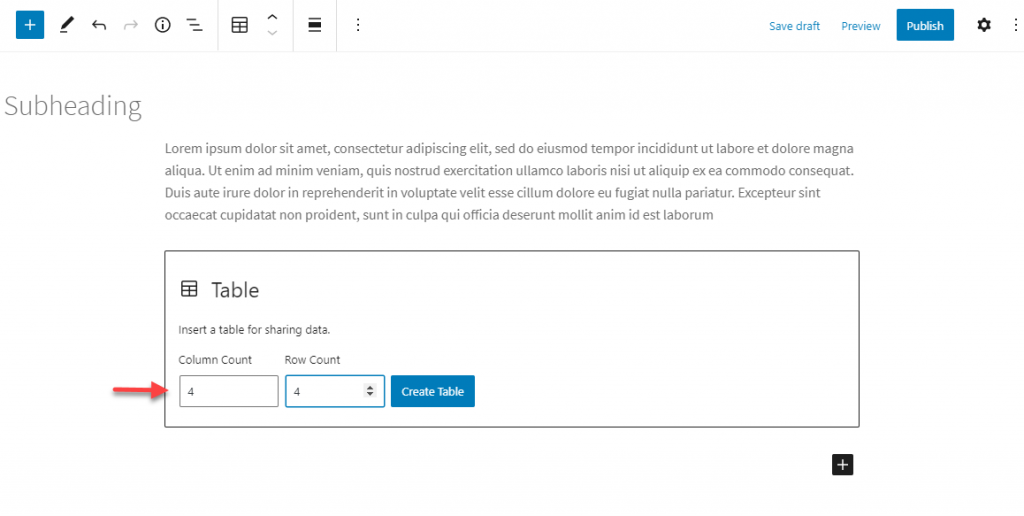
Создание таблиц
Раньше создание таблицы в классическом редакторе было проблемой для многих. Однако редактор блоков предлагает простые варианты добавления таблицы. Вы можете создать таблицу, а затем добавить в нее содержимое. Позже, если вы захотите добавить больше столбцов или строк, вы можете легко управлять ими с панели инструментов. В настройках блока на правой панели настроек вы можете выбрать стили таблиц и изменить цвет фона. Существует также расширенная возможность сделать якорную метку для таблицы.

Добавление CTA или других кнопок
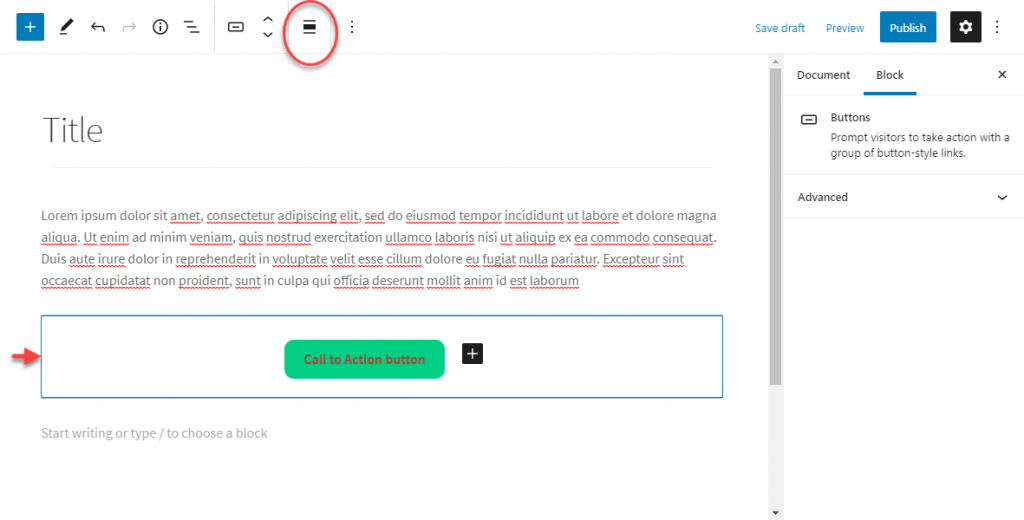
Еще одна удобная функция, которая может оказаться полезной при редактировании контента с помощью этого редактора WordPress, — это возможность легко создавать кнопки. Просто выберите блок кнопок, добавьте контент, укажите ссылку, а затем оформите кнопку в соответствии с вашими требованиями.

Чтобы иметь возможность изменить выравнивание кнопки, вам нужно щелкнуть область сразу за кнопкой, но внутри блока.

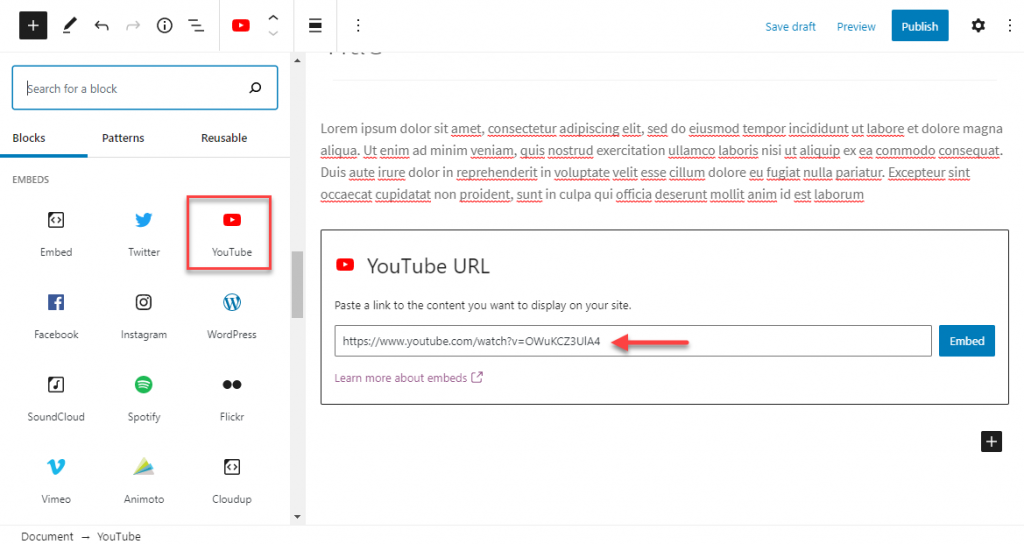
Встроить видео с YouTube
Чтобы встроить видео с YouTube, вы можете использовать блок YouTube. Просто добавьте URL-адрес видео в поле, и блок автоматически встроит видео.

Точно так же вы также можете добавить URL-адрес в любой из текстовых блоков, и он также будет автоматически встроен.
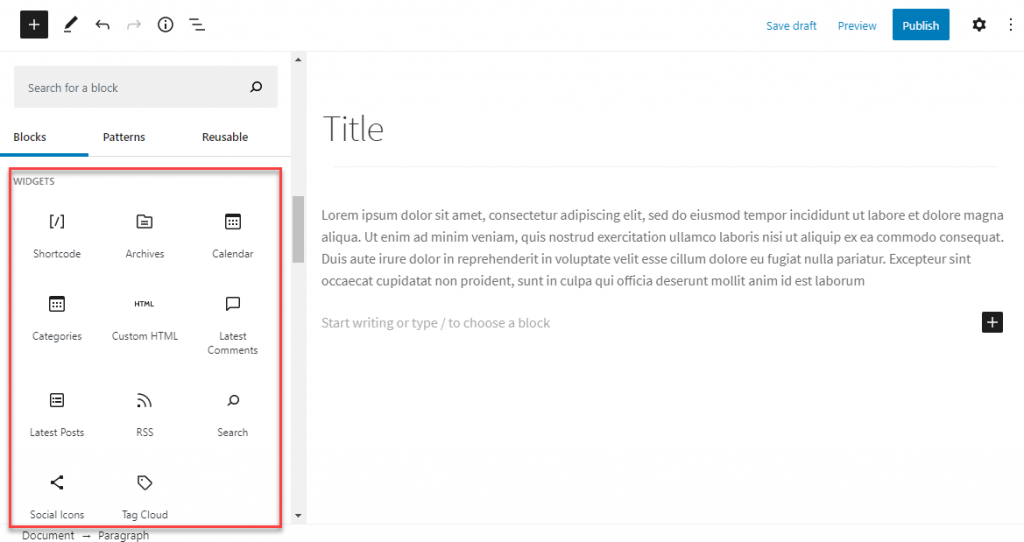
Добавление виджетов к сообщениям
Редактор Gutenberg позволяет добавлять виджеты к сообщениям и страницам. Вы можете просто выбрать блок в разделе виджетов, чтобы добавить его. К ним относятся шорткод, календарь, категории, социальные иконки и т. д.

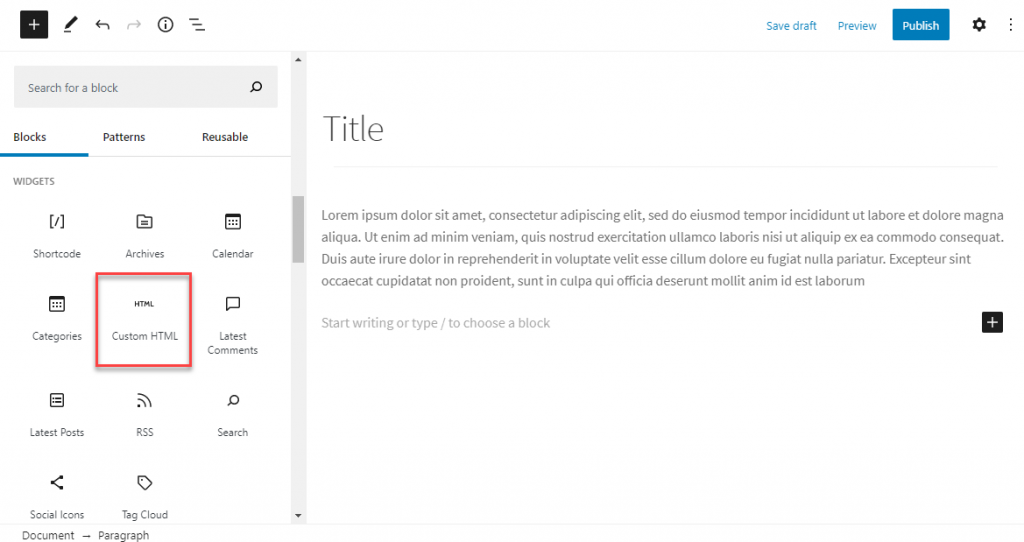
Пользовательский HTML в сообщениях
Вы найдете блок для пользовательского HTML в разделе виджетов. Это поможет вам легко включить HTML-код в ваш контент.

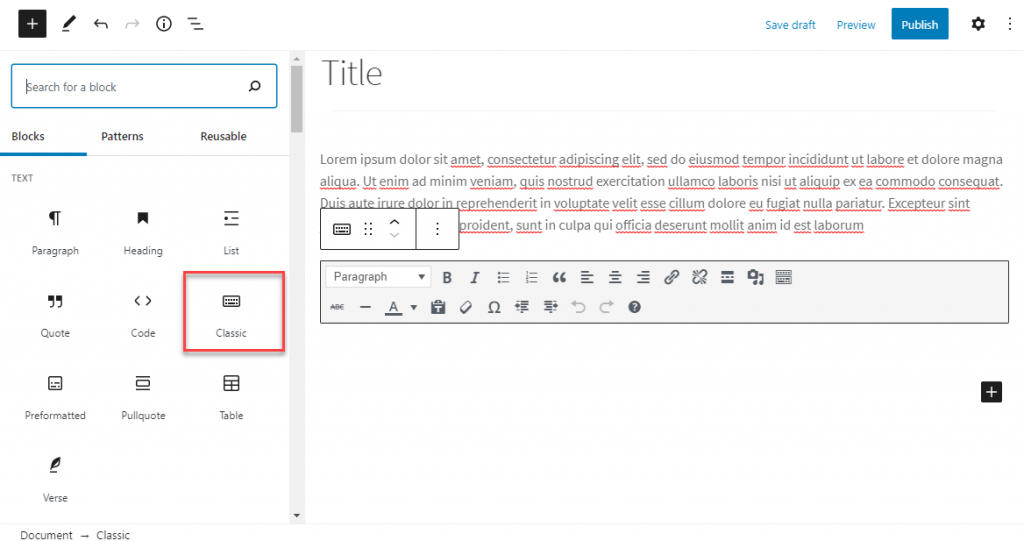
Редактируйте с помощью классического интерфейса редактора
Теперь, если вы по-прежнему предпочитаете использовать интерфейс классического редактора при редактировании контента, Gutenberg предлагает для этого блок. Вы можете просто выбрать блок Classic для редактирования, используя знакомую панель инструментов редактора Classic.

Мы надеемся, что эта статья предоставила вам несколько полезных советов по редактированию контента WordPress. Не стесняйтесь оставлять нам комментарии, если у вас есть какие-либо вопросы.
дальнейшее чтение
- Почему WordPress больше, чем система управления контентом?
- Советы по контент-маркетингу WooCommerce.
- Как добавить оглавление к сообщениям WordPress?
