WordPress 內容編輯 – 提示和技巧
已發表: 2021-05-05
最後更新 - 2022 年 4 月 5 日
WordPress 是世界上最受歡迎的內容管理系統之一。 WordPress 提供了一個方便的功能集來幫助您編輯和發佈內容。 如果您是網站所有者,您的網站管理工作的一部分也將涉及內容編輯。 在本文中,我們將提供一些有用的技巧來幫助您更有效地管理 WordPress 內容編輯。
快速瀏覽經典編輯器
我們將在本文中詳細討論 WordPress 的古騰堡編輯器或塊編輯器。 然而,在進入細節之前,這裡是 WordPress 經典編輯器的快速回顧。
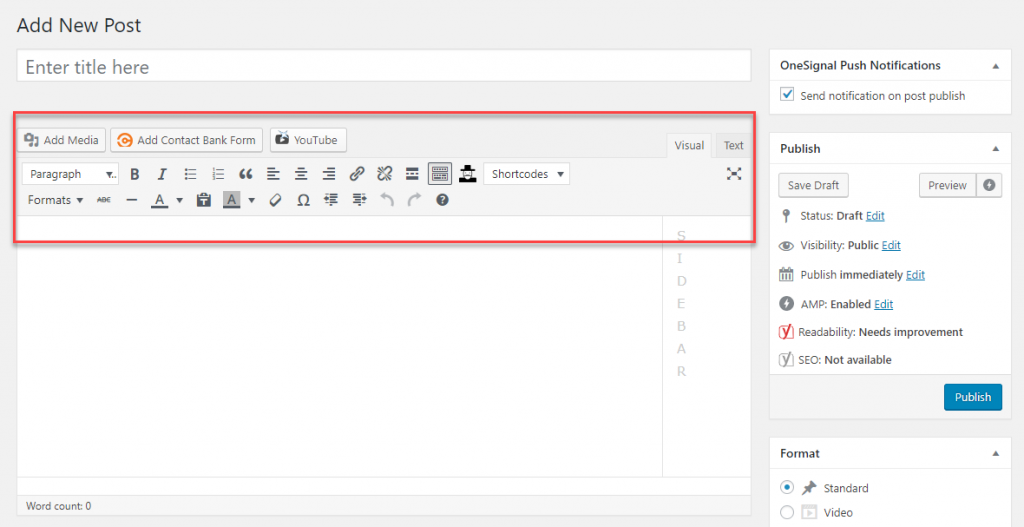
經典編輯器提供了一個簡單的文本編輯器界面,對於 WordPress 用戶來說非常熟悉。 它已成為編輯和格式化內容的簡單選項。 此外,編輯器允許您使用 CSS 和 HTML 自定義內容。

如果您沒有高級 HTML 知識,經典編輯器不是構建複雜 WordPress 頁面的最佳選擇。 這就是為什麼功能更豐富的古騰堡編輯器對 WordPress 用戶來說是一個巨大的改進。
在最新版本的 WordPress 中,Gutenberg 編輯器作為默認編輯選項提供。 但是,如果您希望繼續使用舊的、熟悉的編輯器,您可以下載 Classic Editor 插件。

古騰堡編輯器概述
Gutenberg 編輯器實際上徹底改變了 WordPress 內容編輯過程。 它提供了方便的塊,讓您的內容更有條理,視覺上令人印象深刻。 基本上,它減少了在 WordPress 上編輯內容時,需要精通 HTML 和 CSS 知識的技術。 無需搜索代碼,WordPress 的新用戶可以毫不費力地拖放塊以在您的帖子或頁面中定位所需的內容類型。 此外,還有更簡單的嵌入媒體選項,以及用於創建號召性用語 (CTA) 按鈕和社交分享選項的開箱即用功能。

古騰堡編輯器的詳細信息
Gutenberg 編輯器通過在單個文檔中定義不同內容元素的塊來工作。 這可以幫助您輕鬆地將不同的媒體元素合併到您的內容中。 首先,讓我們看一下使用塊的基本方面。
添加新塊
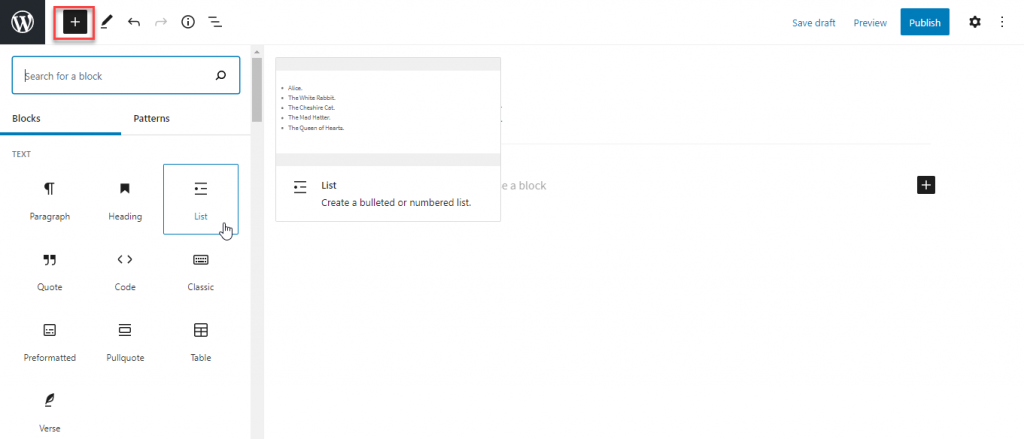
當您打開編輯器時,在左上角的 WordPress 圖標旁邊,您會看到一個“+”圖標,可以幫助您添加新塊。 當您單擊“+”圖標時,您將看到不同的塊,您可以從中選擇所需的塊。 主要優點是您可以將每個塊與其他塊分開處理,有些甚至有自己的佈局和格式選項。

塊的基礎知識
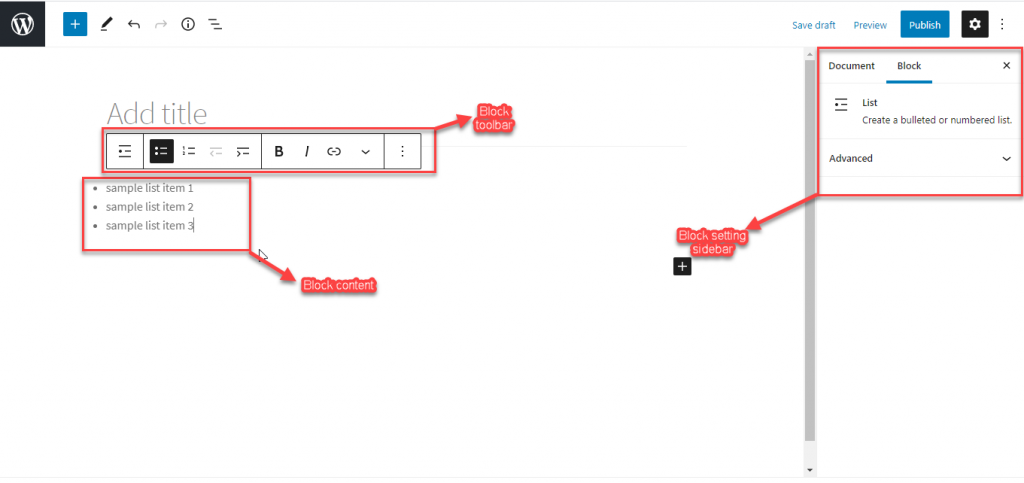
如前所述,塊是 WordPress 內容編輯的基本單元。 每個塊將包含三個部分——塊內容、塊工具欄和塊側邊欄。 您可以使用這些設置修改每個單獨塊的內容和外觀。

使用塊時的基本方面
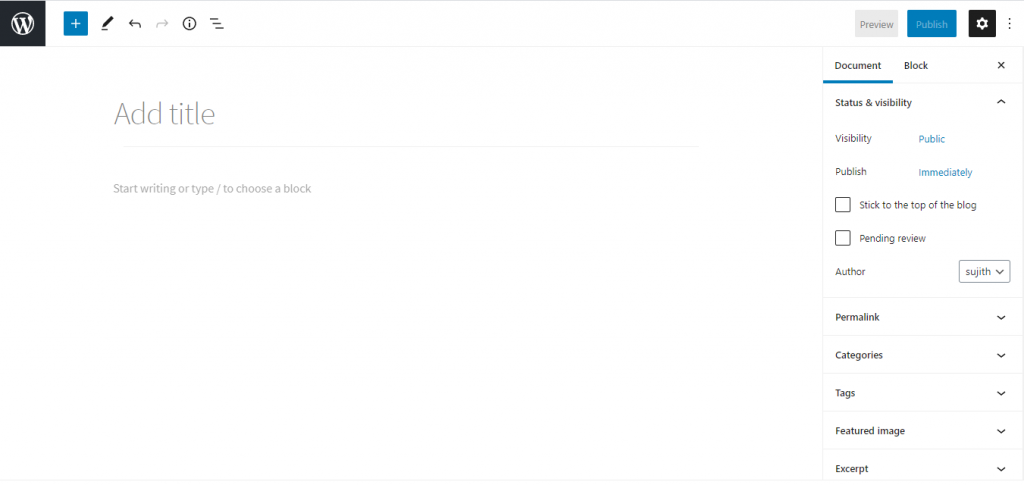
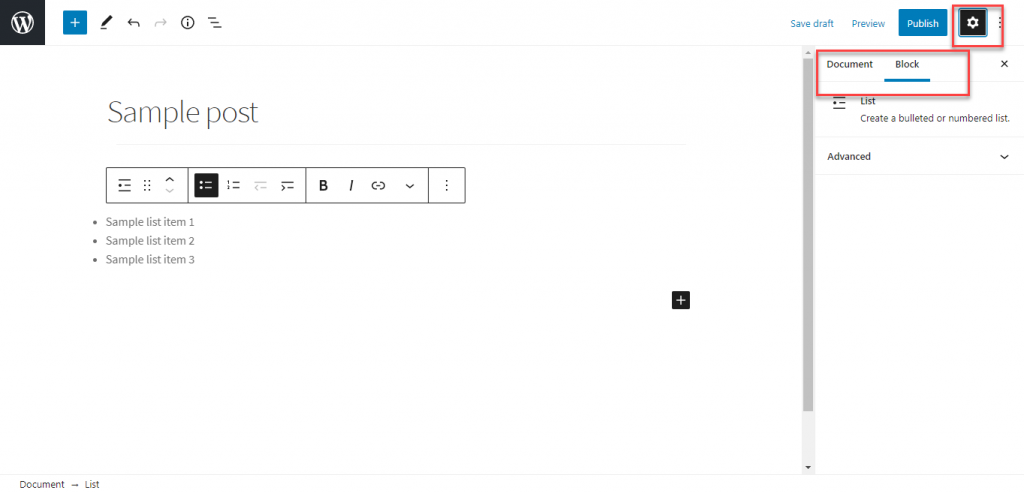
單擊編輯器右上角的齒輪圖標以顯示側邊欄設置。 在這裡,您可以根據需要在單個塊的設置和整個文檔的設置之間切換。

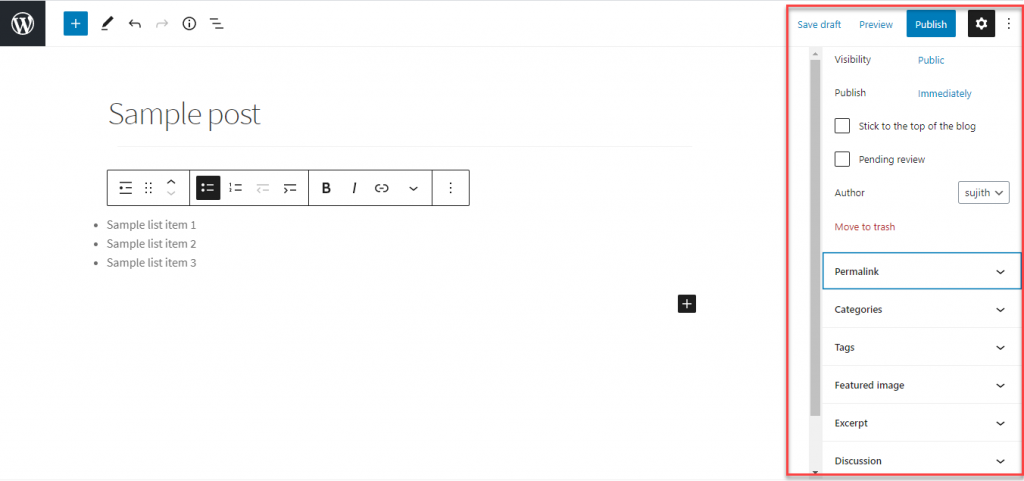
在文檔設置中,您將能夠修改狀態、可見性和作者信息。 此外,您可以在此處添加類別、標籤、特色圖片等。

轉換塊類型
您可以輕鬆地將塊轉換為另一種類型。 為此,只需單擊塊工具欄,然後選擇最左側的選項“更改塊類型或樣式”。 此選項將幫助您將現有塊更改為類似或相關的塊類型。

刪除塊
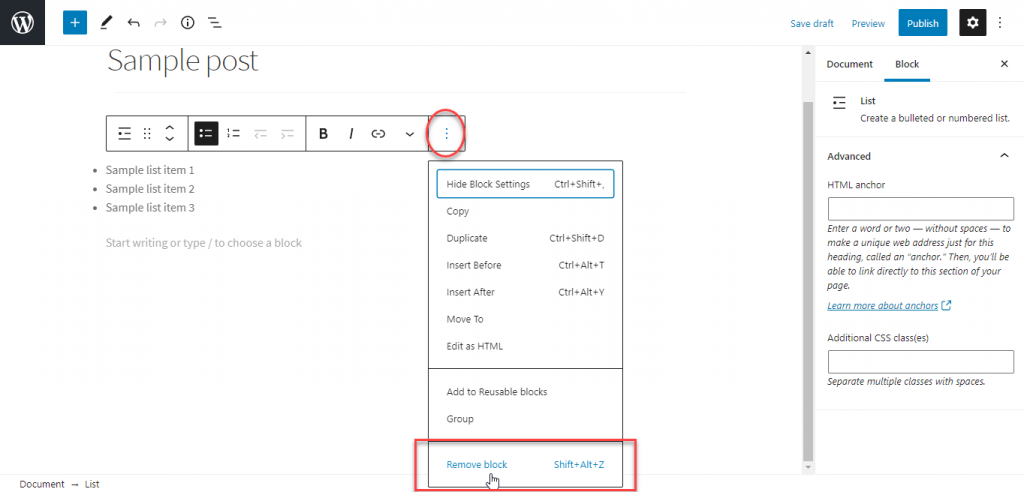
當您想刪除一個塊時,您只需選擇並單擊三個點即可。 從顯示的選項中,選擇“刪除塊”。

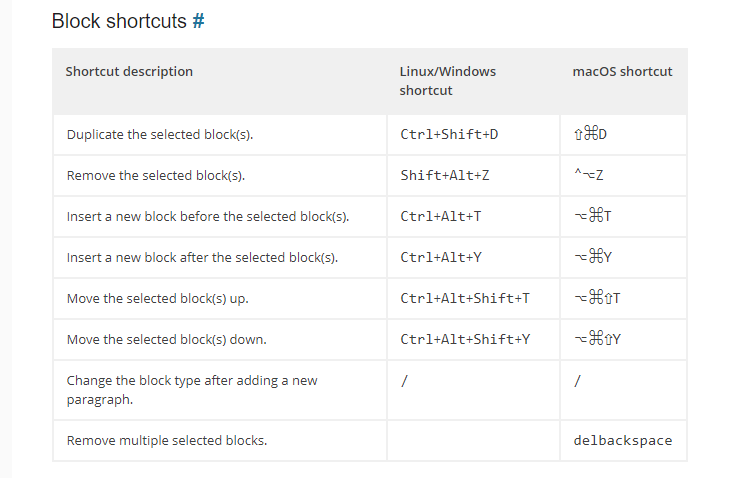
塊的鍵盤快捷鍵
WordPress 編輯器提供了幾個鍵盤快捷鍵。 編輯塊時可以使用的一些快捷鍵包括複製或刪除一個塊、在另一個塊之前或之後插入一個塊等。要根據您的設備查找可用的鍵盤快捷鍵,您可以單擊“三個點”圖標左上角,然後單擊“鍵盤快捷鍵”選項。 您還可以在塊編輯器手冊中找到可用短代碼的完整列表。

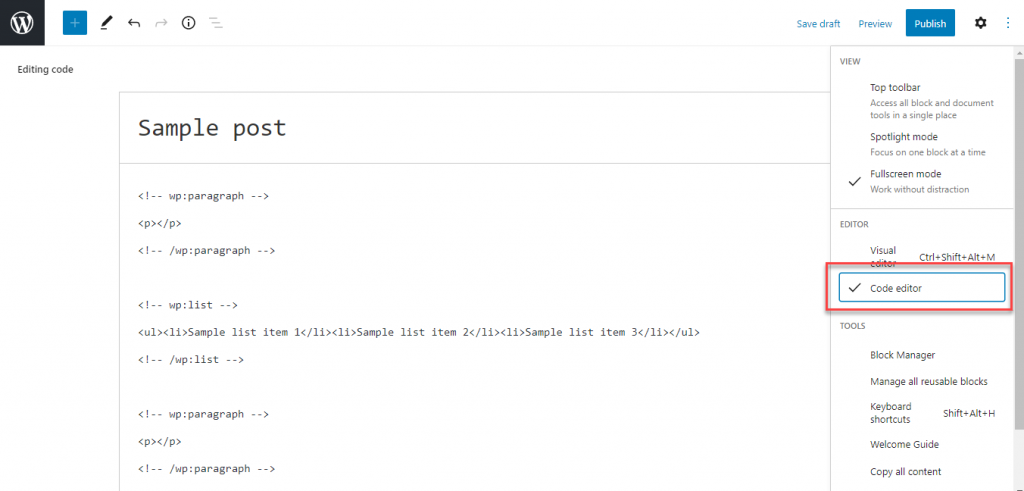
在可視化編輯器和代碼編輯器之間切換
有時,您可能希望使用 HTML 自定義內容。 在這種情況下,您可以輕鬆地從可視化編輯器切換到代碼編輯器。 為此,您可以單擊右上角的三個點圖標並啟用代碼編輯器。

您還可以使用鍵盤快捷鍵 Ctrl+Shift+Alt+M 在可視化編輯器和代碼編輯器之間切換。
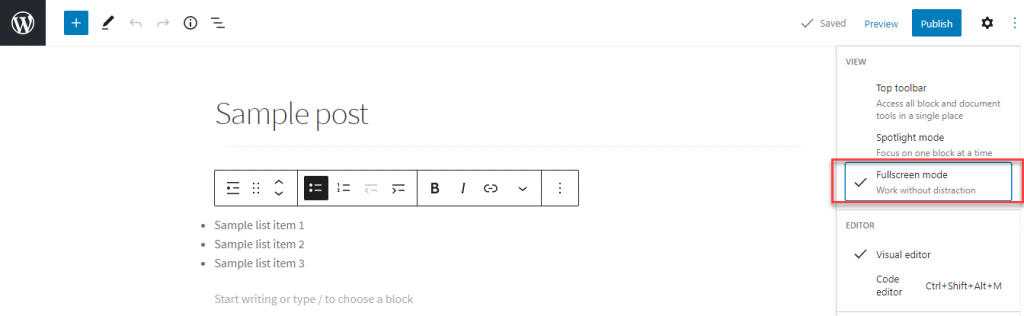
不同的觀點
您可以使用三種不同的選項更改古騰堡編輯器的查看模式。
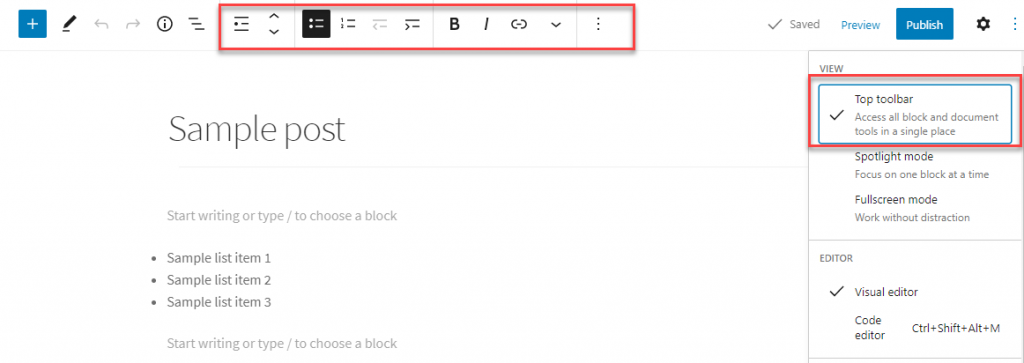
頂部工具欄
如果選擇此選項,工具欄將顯示在編輯器的頂部,您將能夠訪問所有塊並從一個位置對其進行編輯。

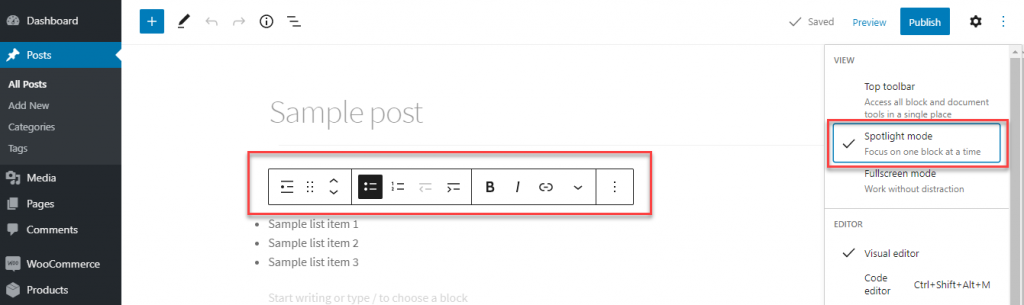
聚光燈模式
聚光燈模式可讓您一次專注於一個塊。 它會淡化其餘的塊,並僅將您的注意力吸引到您當前正在處理的塊上。

全屏模式
當您編輯內容時,此模式會消除屏幕上的所有乾擾。 在此模式下,左側的 WordPress 管理菜單將不可見。

輕鬆訪問塊
在使用塊編輯器編輯內容時,有幾種方法可以輕鬆訪問您正在尋找的特定塊。
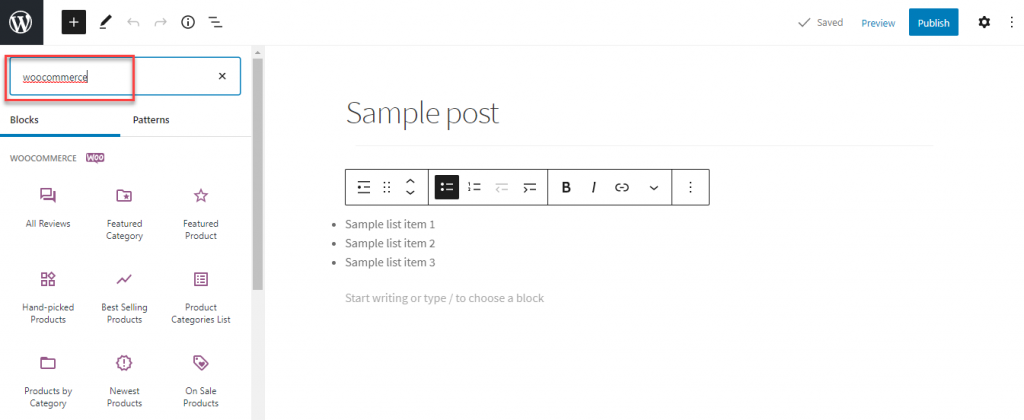
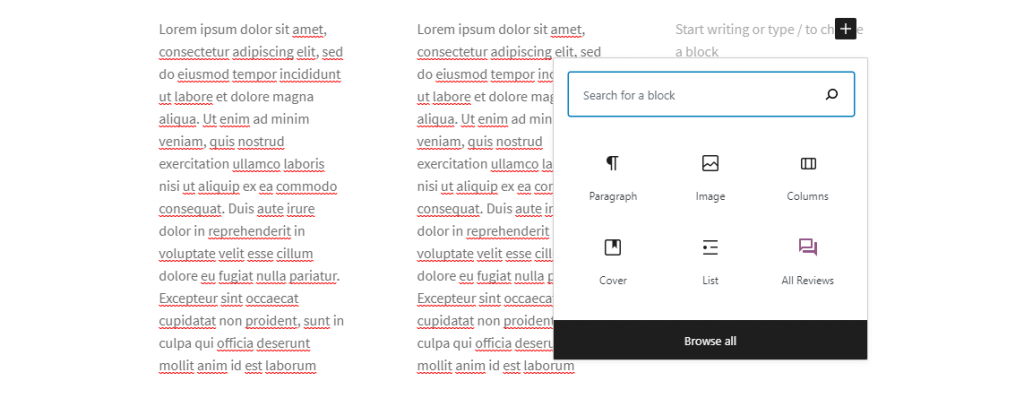
阻止搜索
Gutenberg 編輯器在塊方面提供了很多選擇。 現在,如果您正在尋找一個特定的區塊,您可以使用搜索選項輕鬆找到它。

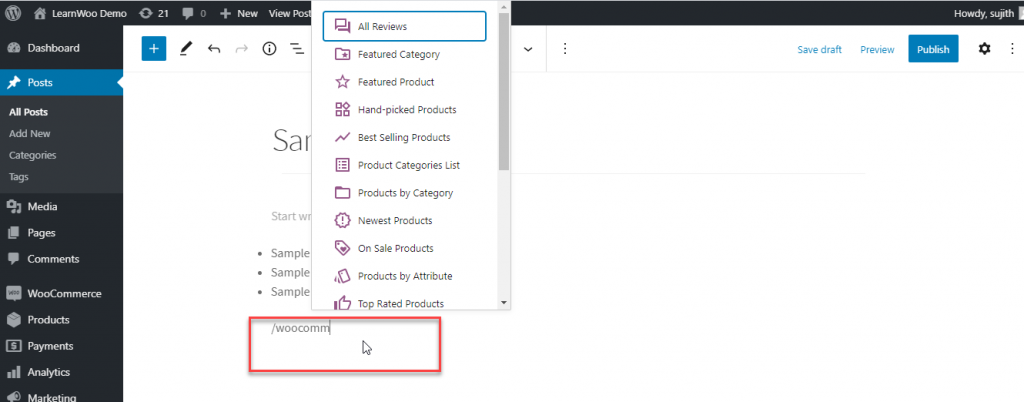
斜線命令
編輯時,您只需輸入“/”,然後輸入搜索詞,所有相關塊都會顯示出來。 一旦您熟悉了 Gutenberg 的界面,這是開始使用特定塊的更簡單方法。

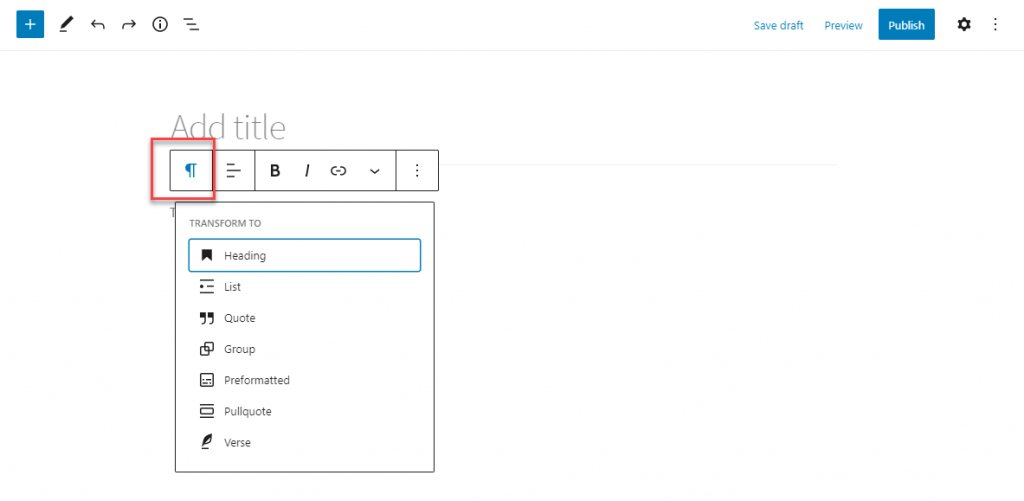
將一個塊轉換為另一個塊
Gutenberg 編輯器提供了將塊轉換為另一種類型的簡單選項。 例如,您可以將段落塊轉換為標題、列表、引用等。您可以單擊工具欄最左側的圖標,並選擇要轉換的塊類型。

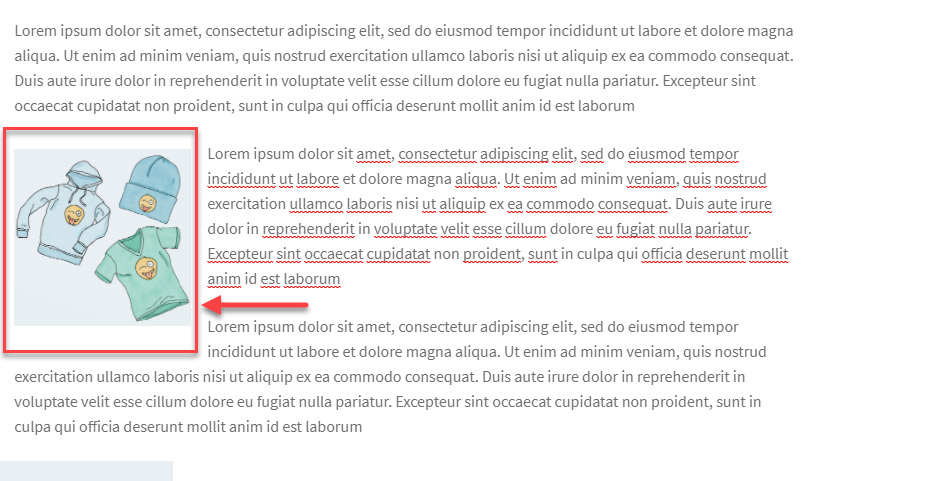
輕鬆添加與文本內聯的圖像
Gutenberg 可以更輕鬆地在文本內容旁邊添加圖像。 當您想在文本內容旁邊添加圖像時,只需拖放它以使其與內容自動對齊。


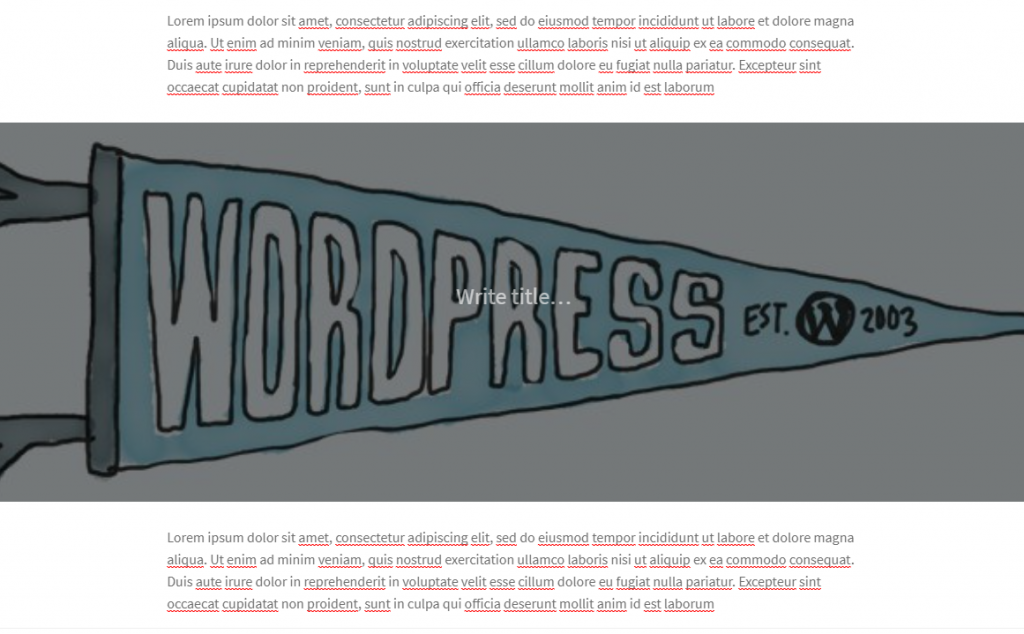
封面圖片
Gutenberg 的另一個有趣的圖像編輯功能是添加封面圖像的選項。 您可以使用 Cover 塊在內容中添加圖像。

可重複使用的塊
在多種情況下,您希望在不同的帖子或頁面中使用相同的內容。 通常,您會將其保存在其他位置,然後將其複制並粘貼到新帖子或頁面中。 Gutenberg 使用“可重複使用的塊”使這個過程變得容易。 因此,如果您有一段內容想要在多個帖子中使用,您可以將其保存為可重複使用的塊。 然後,當您想在另一個帖子中再次使用它時,您可以通過添加該塊來簡單地重複使用它。
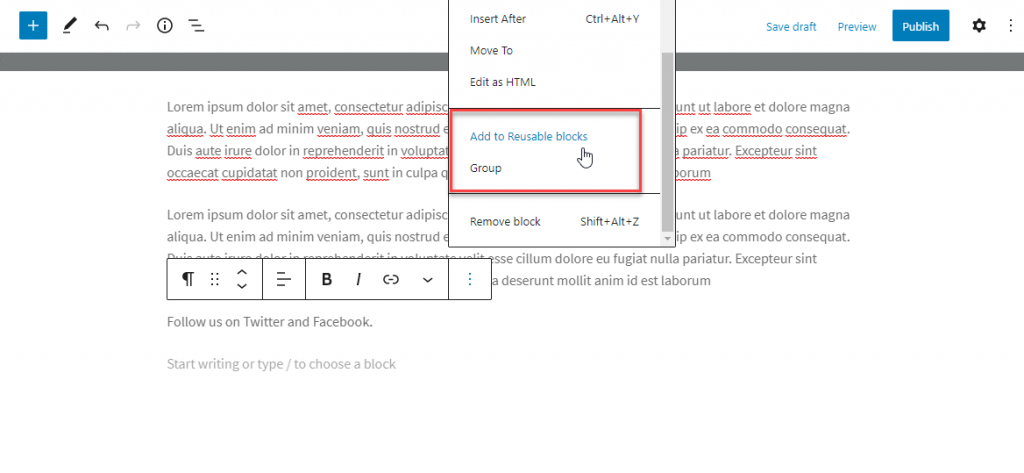
首先,您必須將塊保存為可重用。 為此,您需要單擊三個點圖標,然後選擇“添加到可重用塊”選項。

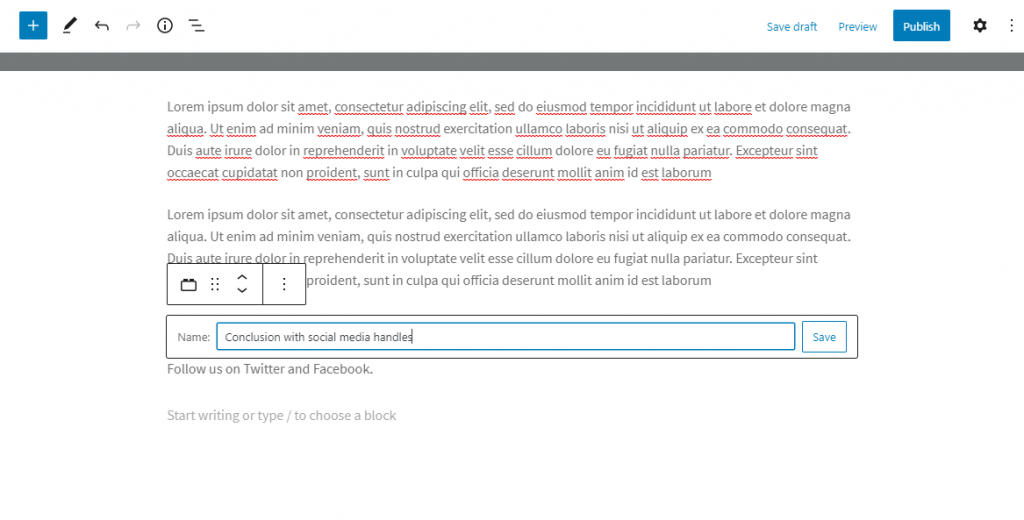
然後為可重用塊添加唯一名稱並保存。

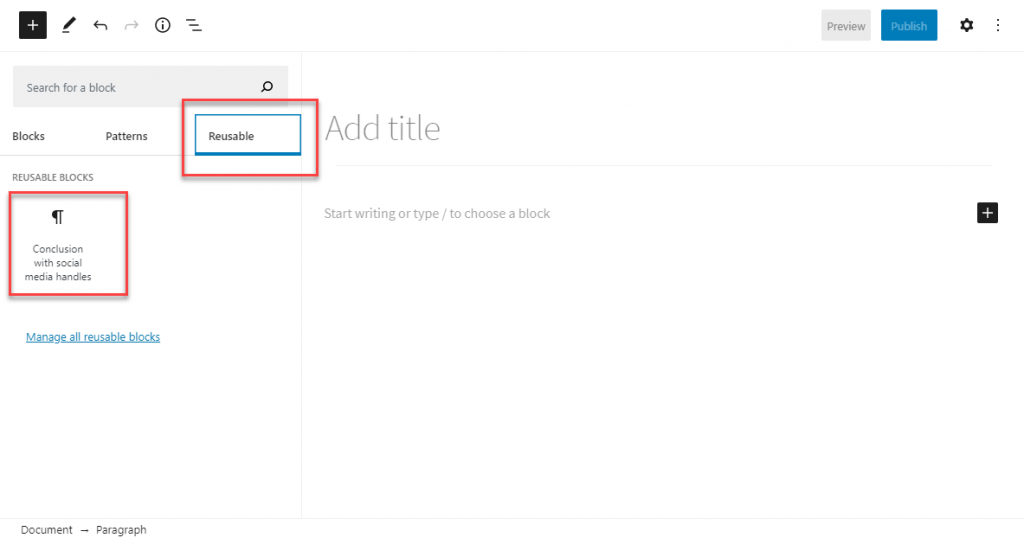
現在,當您創建新內容時,您可以在添加新塊時找到保存為單獨部分的可重複使用內容。 只需單擊可重用內容即可將其插入到當前內容中。

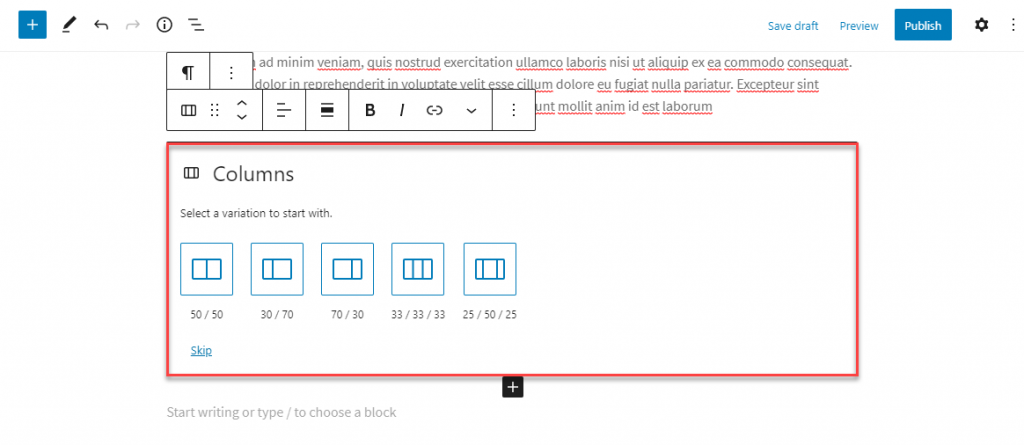
創建列佈局
使用 Gutenberg 編輯器,您可以輕鬆地為您的內容創建一個欄目佈局,讓您的內容具有雜誌般的外觀。 只需選擇列塊,選擇列樣式,然後開始添加您的內容。

事實上,您將能夠在每列中添加您選擇的任何其他塊。

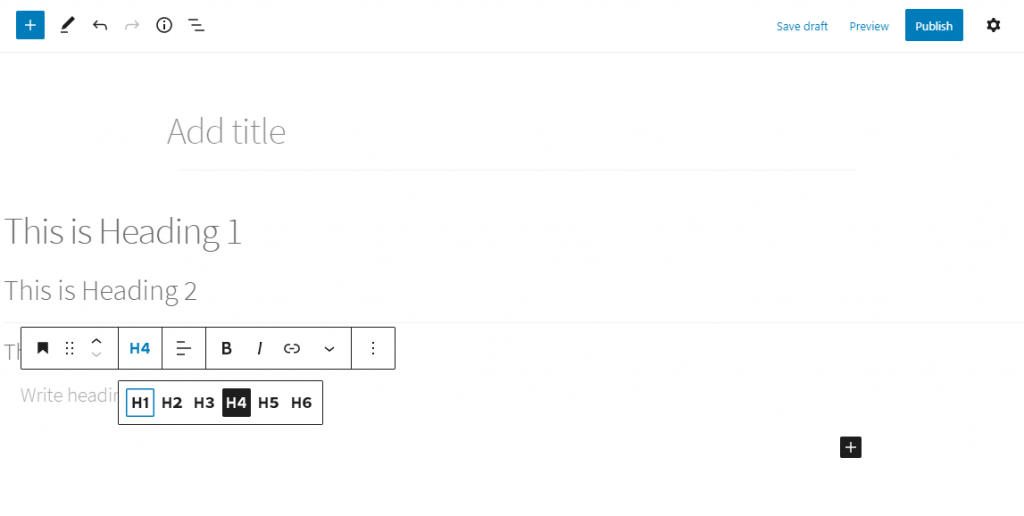
標題選項
使用塊編輯器管理標題更有條理和更容易。 您可以添加標題塊,選擇標題樣式,然後添加內容。

如前所述,您也可以輕鬆地將另一種塊類型轉換為標題塊。

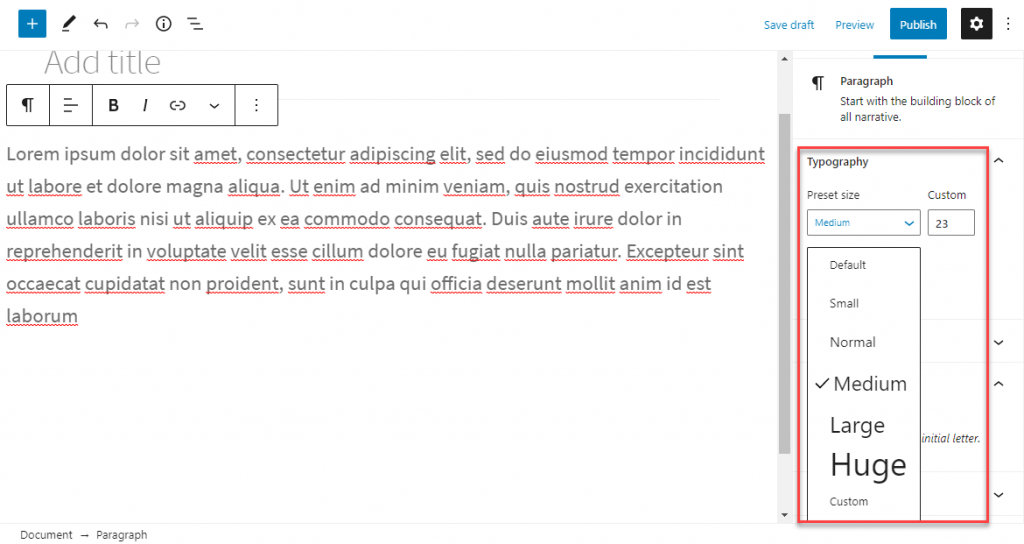
文本設置(字體大小)
使用 Gutenberg 編輯器更改字體大小非常容易。 在右側設置面板上,您將看到排版設置。 您可以在此處選擇預設大小,或指定自定義字體大小。

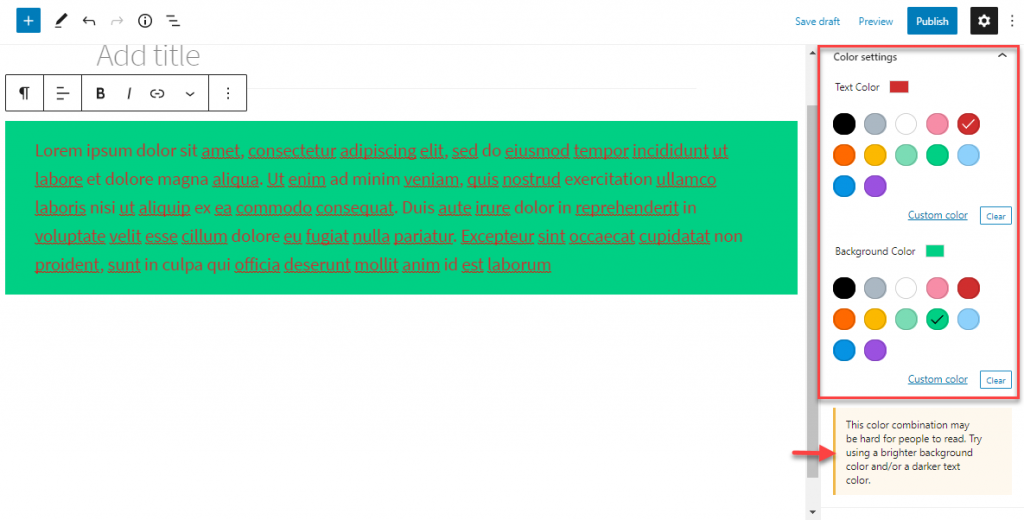
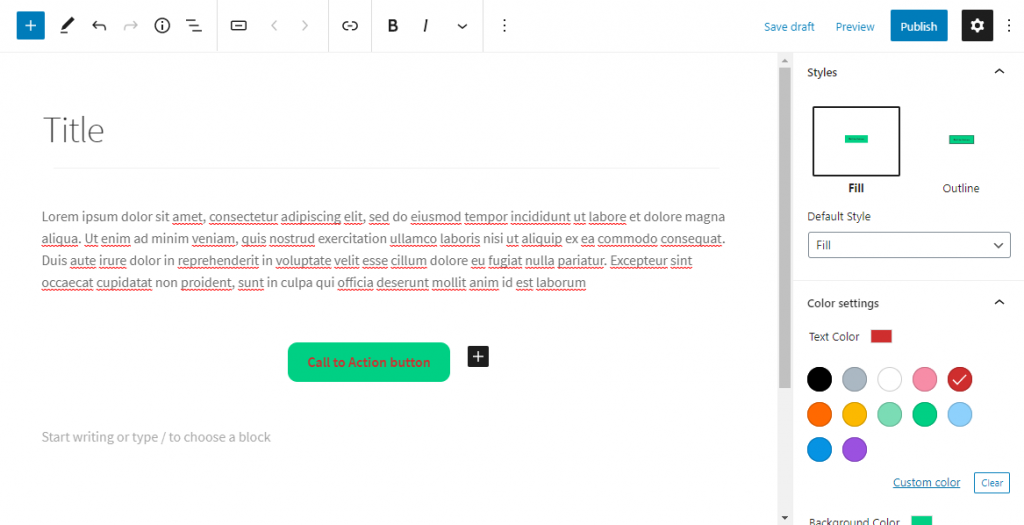
更改文本或段落的顏色
Gutenberg 編輯器還提供了更改文本和背景顏色的簡單選項。 在右側設置面板上,您將找到“顏色設置”。 在這裡您可以選擇文本和背景顏色。 如果您的顏色/背景組合難以閱讀,一個有趣的功能是建議提高可讀性。

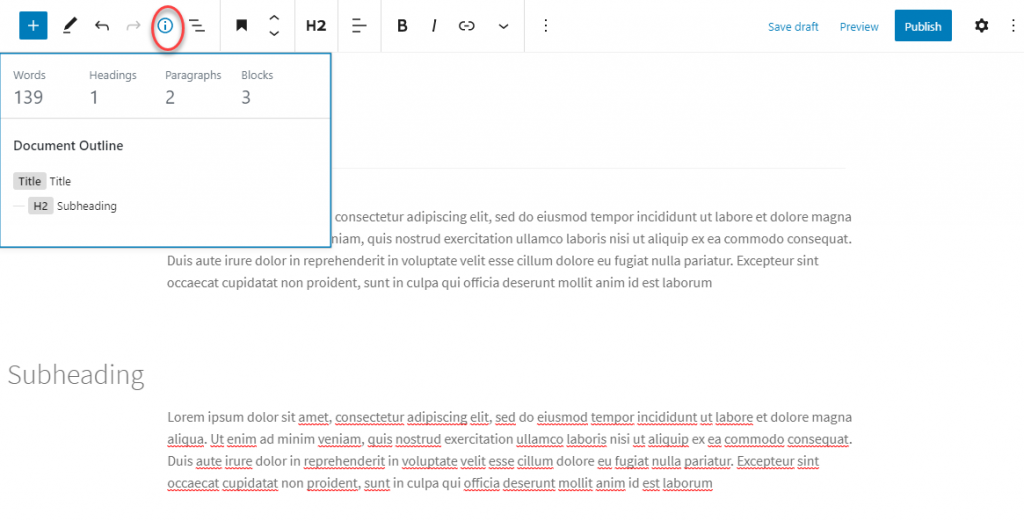
獲取字數和內容大綱
您可以使用塊工具欄上的信息圖標獲取文章的字數以及有關內容大綱的其他一些詳細信息。 單擊此圖標時,將顯示字數以及使用的標題、段落和塊的數量。 此外,您還可以找到顯示內容結構的文檔大綱。

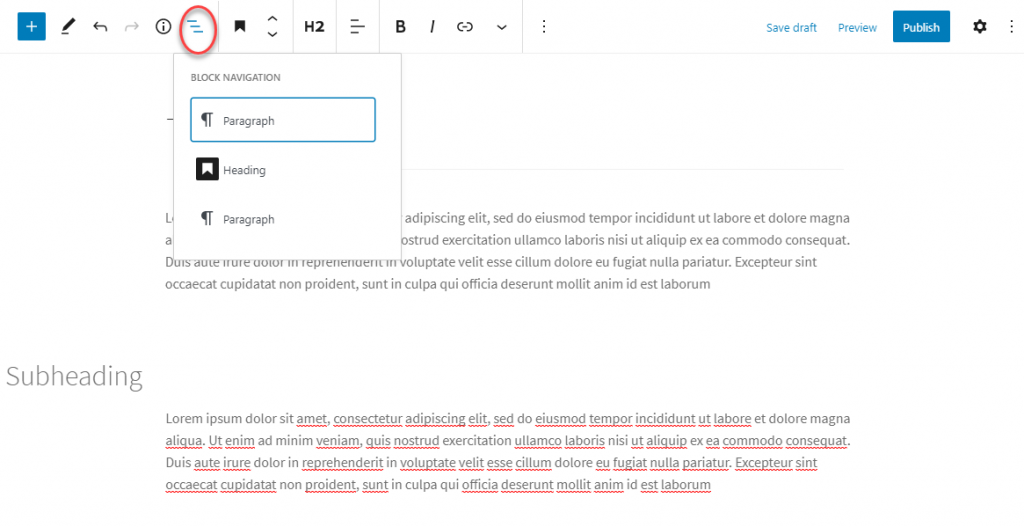
在此圖標旁邊,您還將看到一個塊導航選項,可以讓您清楚地了解文章中使用的塊類型。

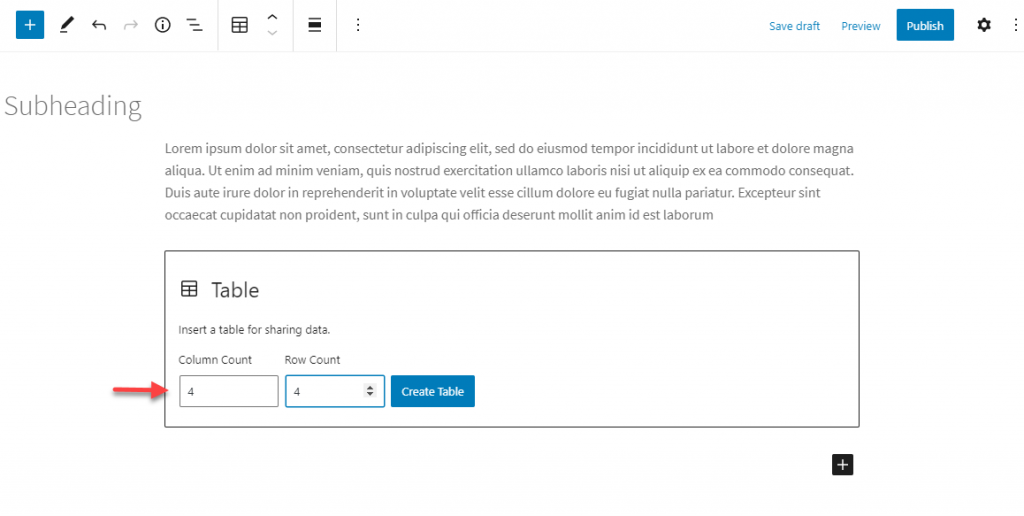
創建表
對於許多使用經典編輯器的人來說,創建表格曾經是一件麻煩事。 但是,塊編輯器提供了添加表格的簡單選項。 您可以創建表格,然後將內容添加到其中。 稍後,如果您想添加更多列或行,您可以從工具欄中輕鬆管理它。 從右側設置面板的塊設置中,您可以選擇表格樣式,並更改背景顏色。 還有一個高級選項可以為表格製作錨標籤。

添加 CTA 或其他按鈕
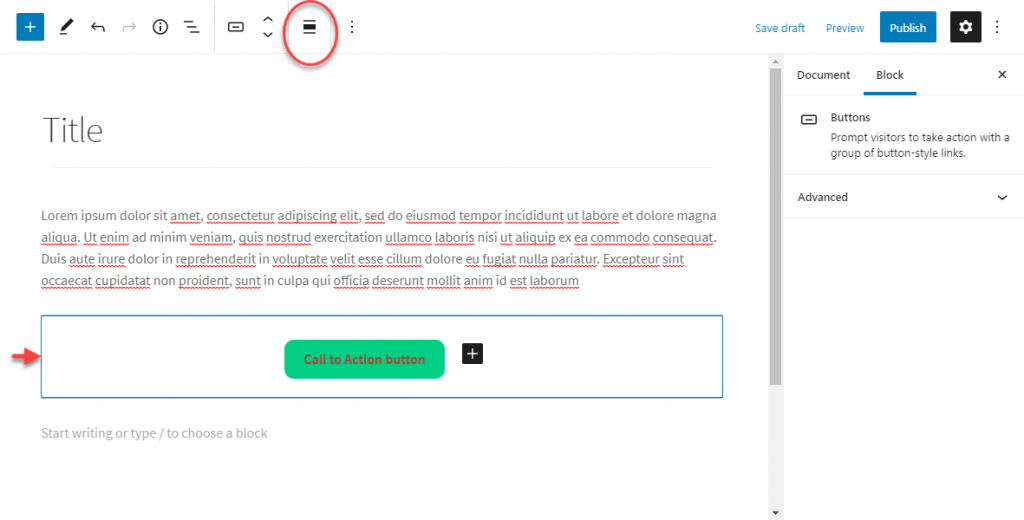
在使用此 WordPress 編輯器編輯內容時,您可能會發現另一個有用的功能是輕鬆創建按鈕的選項。 只需選擇按鈕塊,添加內容,指定鏈接,然後根據您的要求設計按鈕。

為了能夠更改按鈕的對齊方式,您需要單擊按鈕外部但在塊內的區域。

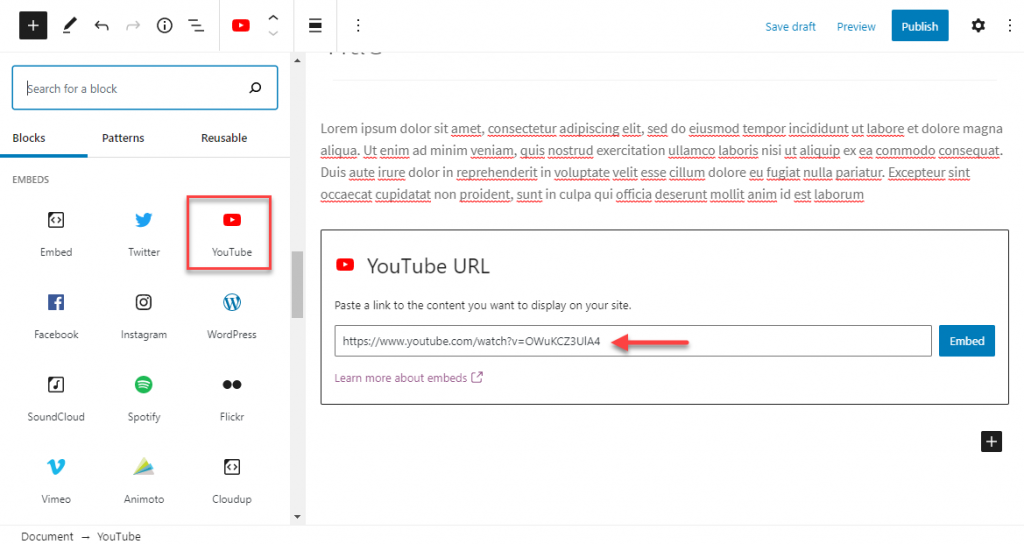
嵌入 YouTube 視頻
要嵌入 YouTube 視頻,您可以使用 YouTube 塊。 只需在字段中添加視頻 url,該塊將自動嵌入視頻。

同樣,您也可以在任何文本塊中添加 url,它也會自動嵌入。
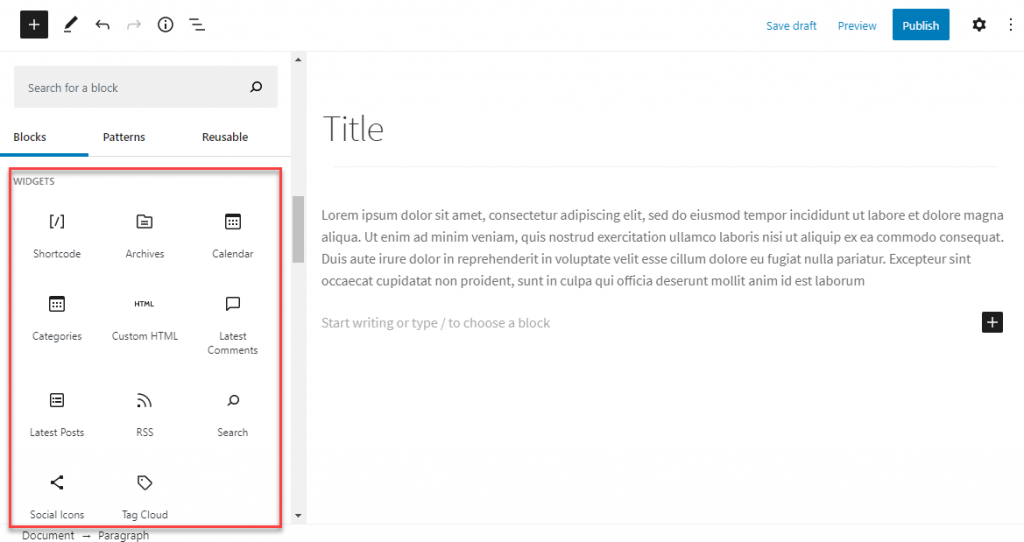
將小部件添加到帖子
Gutenberg 編輯器允許您將小部件添加到帖子和頁面。 您可以簡單地從小部件部分選擇一個塊來添加它。 這些包括簡碼、日曆、類別、社交圖標等。

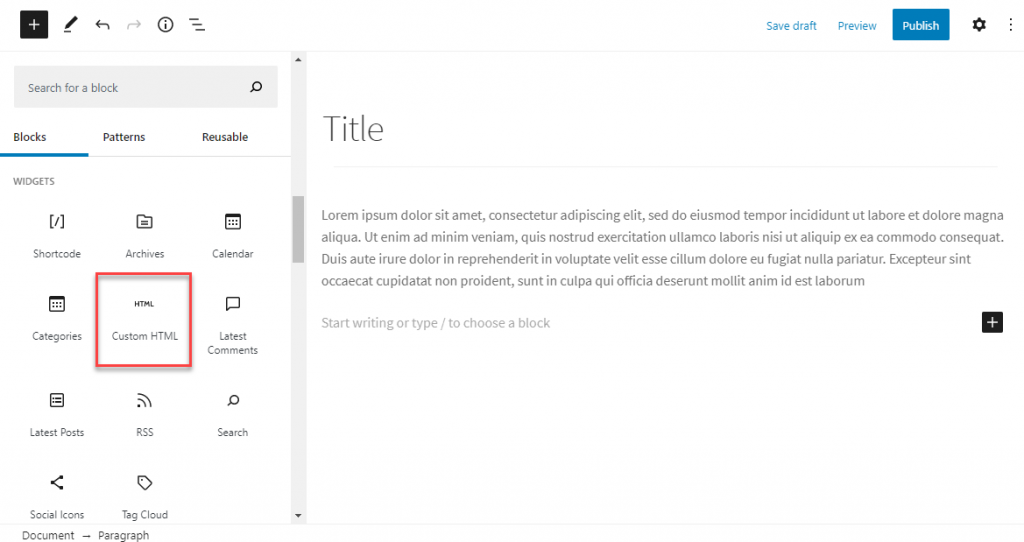
帖子中的自定義 HTML
您將在小部件部分找到自定義 HTML 塊。 這將幫助您輕鬆地將 HTML 代碼合併到您的內容中。

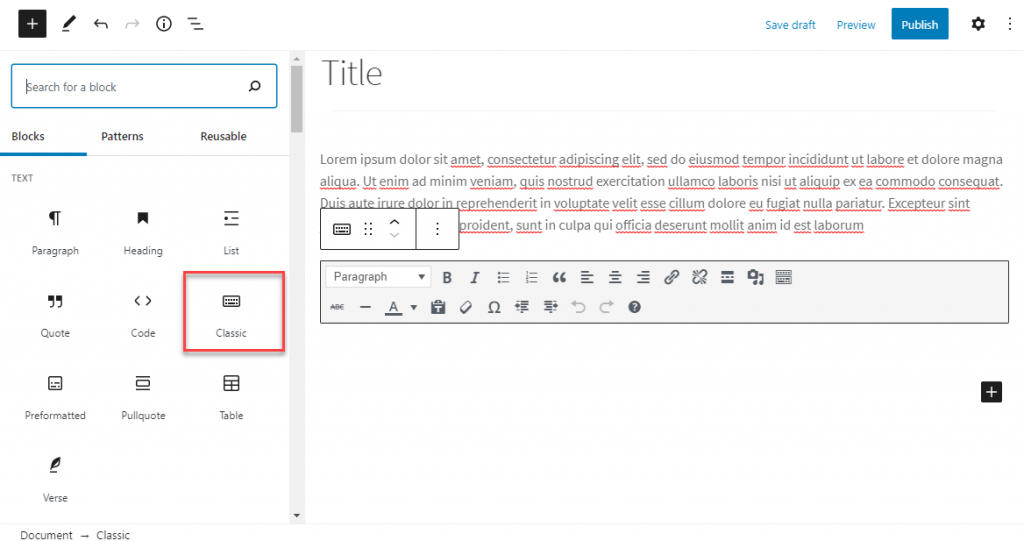
使用經典的編輯器界面進行編輯
現在,如果您在編輯內容時仍然喜歡使用經典編輯器界面,古騰堡為此提供了一個塊。 您可以使用經典編輯器熟悉的工具欄簡單地選擇要編輯的經典塊。

我們希望本文提供了一些有用的 WordPress 內容編輯技巧。 如果您有任何疑問,請隨時給我們留言。
進一步閱讀
- 為什麼 WordPress 不僅僅是一個內容管理系統?
- WooCommerce 內容營銷技巧。
- 如何在 WordPress 帖子中添加目錄?
