Modifica dei contenuti di WordPress: suggerimenti e trucchi
Pubblicato: 2021-05-05
Ultimo aggiornamento - 5 aprile 2022
WordPress è uno dei sistemi di gestione dei contenuti più popolari al mondo. WordPress offre un comodo set di funzionalità per aiutarti a modificare e pubblicare contenuti. Se sei il proprietario di un sito, parte dello sforzo di gestione del tuo sito Web riguarderà anche la modifica dei contenuti. In questo articolo, forniremo alcuni suggerimenti utili per aiutarti a gestire la modifica dei contenuti di WordPress in modo più efficace.
Una rapida occhiata all'editor Classic
Discuteremo in dettaglio dell'editor Gutenberg o dell'editor di blocchi di WordPress in questo articolo. Tuttavia, prima di entrare nei dettagli, ecco un breve riepilogo dell'editor classico di WordPress.
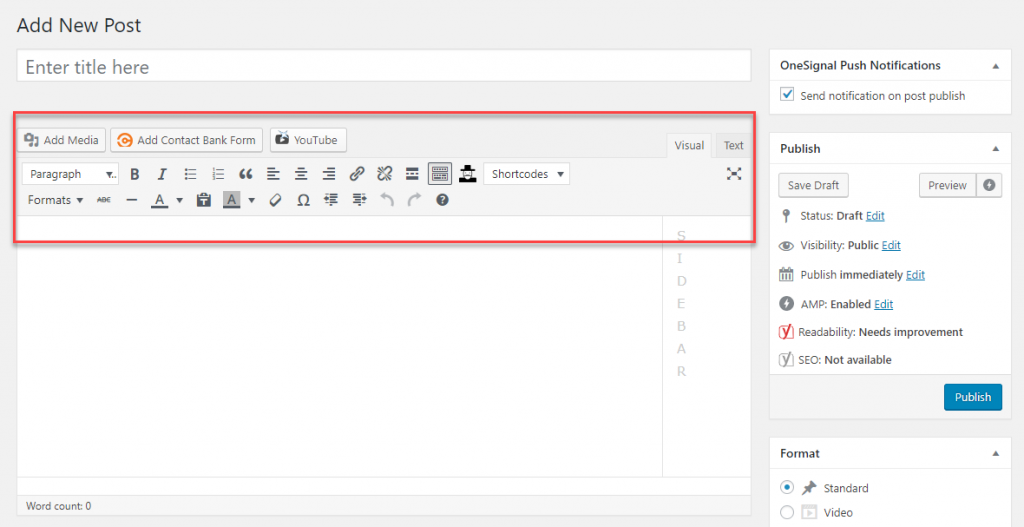
L'editor classico offre una semplice interfaccia per l'editor di testo che è diventata abbastanza familiare per gli utenti di WordPress. È diventata un'opzione facile per modificare e formattare il contenuto. Inoltre, l'editor consente di personalizzare il contenuto utilizzando CSS e HTML.

L'editor classico non è l'opzione migliore per creare pagine WordPress complesse, se non hai una conoscenza HTML avanzata. Ecco perché l'editor Gutenberg più ricco di funzionalità è un grande miglioramento per gli utenti di WordPress.
Nelle ultime versioni di WordPress, l'editor Gutenberg è offerto come opzione di modifica predefinita. Tuttavia, puoi scaricare il plug-in Editor classico, se preferisci continuare con il vecchio editor familiare.

Panoramica dell'editor di Gutenberg
L'editor di Gutenberg ha infatti rivoluzionato il processo di editing dei contenuti di WordPress. Offre comodi blocchi che ti consentono di rendere i tuoi contenuti più organizzati e visivamente impressionanti. Fondamentalmente, ha ridotto la necessità di essere esperti di tecnologia con la conoscenza di HTML e CSS per modificare i contenuti su WordPress. Invece di cercare codici, i nuovi utenti di WordPress possono trascinare e rilasciare facilmente i blocchi per posizionare il tipo di contenuto desiderato nel tuo post o nella tua pagina. Inoltre, ci sono opzioni più semplici per incorporare i media e funzionalità pronte all'uso per creare pulsanti di invito all'azione (CTA) e opzioni di condivisione social.

Dettagli dell'editore Gutenberg
L'editor Gutenberg funziona attraverso blocchi che definiscono diversi elementi di contenuto in un unico documento. Questo ti aiuta a incorporare facilmente diversi elementi multimediali nei tuoi contenuti. In primo luogo, diamo un'occhiata agli aspetti di base del lavoro con i blocchi.
Aggiunta di un nuovo blocco
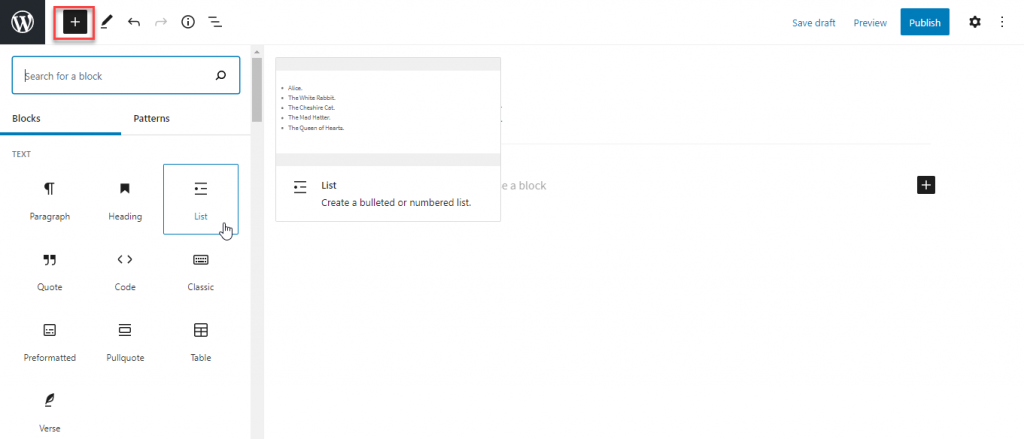
Quando apri l'editor, accanto all'icona di WordPress in alto a sinistra, vedrai un'icona "+" che ti aiuterà ad aggiungere un nuovo blocco. Quando fai clic sull'icona '+', vedrai diversi blocchi tra cui puoi scegliere quello desiderato. Il vantaggio principale è che puoi gestire ogni blocco separatamente dagli altri e alcuni hanno persino le proprie opzioni di layout e formattazione.

Le basi del blocco
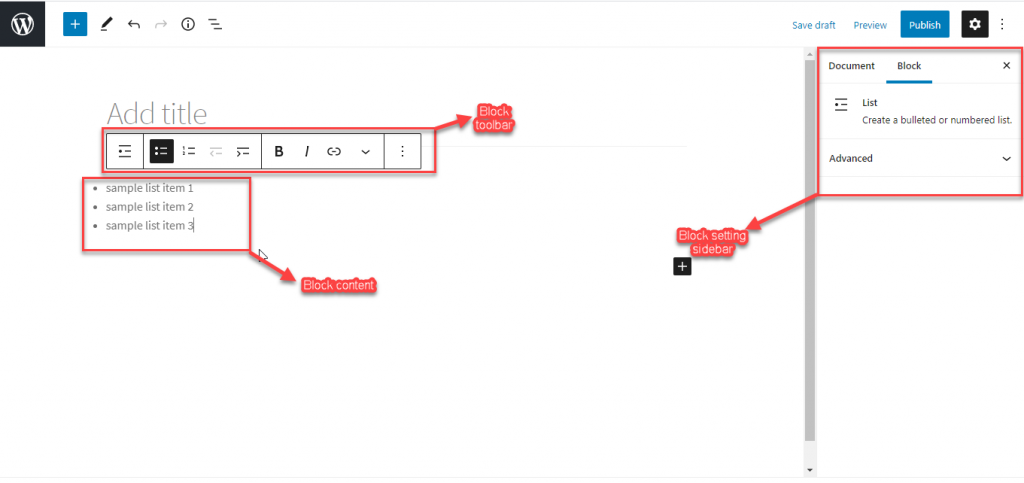
Come detto prima, i blocchi sono le unità fondamentali della modifica dei contenuti di WordPress. Ogni blocco avrà tre sezioni: Blocca contenuto, Blocca barra degli strumenti e Blocca barra laterale. Puoi modificare il contenuto e l'aspetto di ogni singolo blocco utilizzando queste impostazioni.

Aspetti di base durante il lavoro con i blocchi
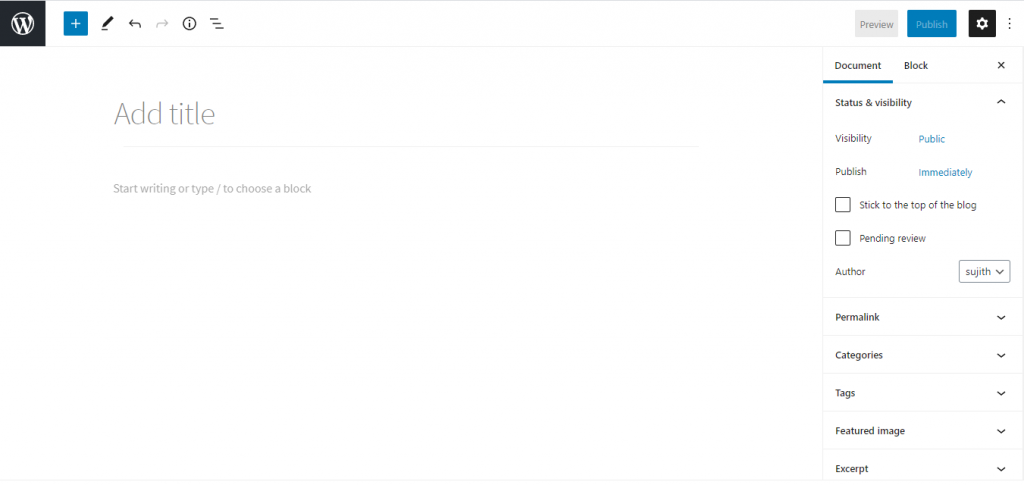
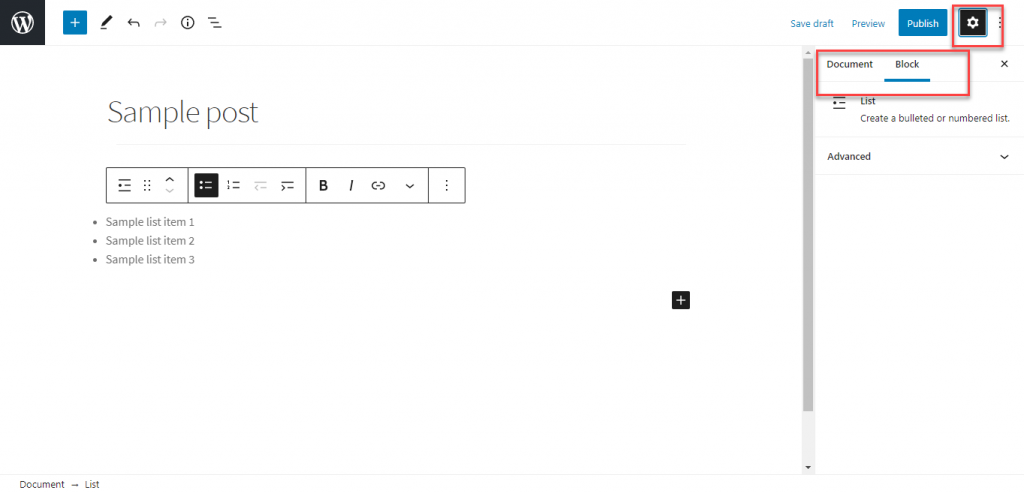
Fai clic sull'icona a forma di ingranaggio in alto a destra nell'editor per visualizzare le impostazioni della barra laterale. Qui è possibile alternare tra le impostazioni di un singolo blocco e le impostazioni dell'intero documento in base alle esigenze.

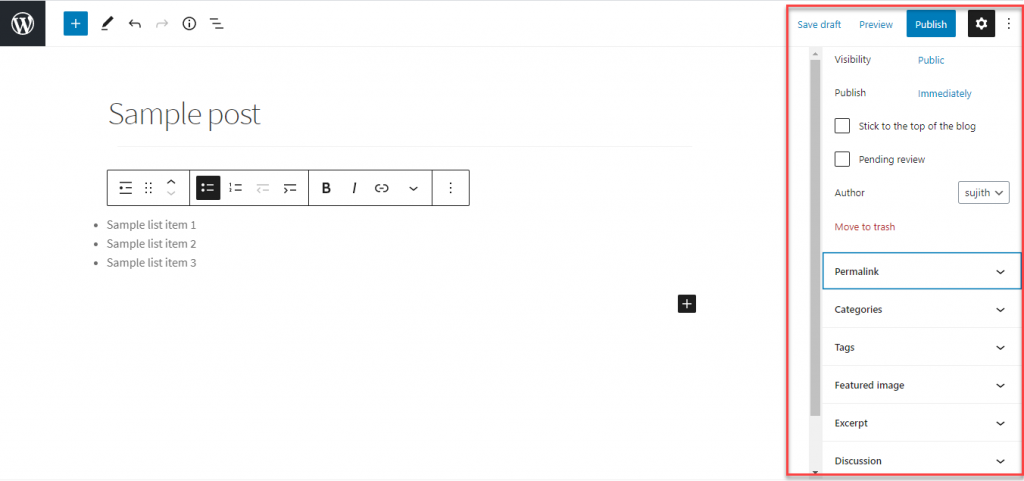
Nelle impostazioni dei documenti, sarai in grado di modificare lo stato, la visibilità e le informazioni sull'autore. Inoltre, qui puoi aggiungere categorie, tag, immagini in primo piano, ecc.

Trasforma il tipo di blocco
Puoi facilmente trasformare un blocco in un altro tipo. Per questo, fai semplicemente clic sulla barra degli strumenti del blocco e scegli l'opzione all'estrema sinistra "Cambia tipo o stile di blocco". Questa opzione ti aiuterà a cambiare il blocco esistente in un tipo di blocco simile o correlato.

Rimozione di un blocco
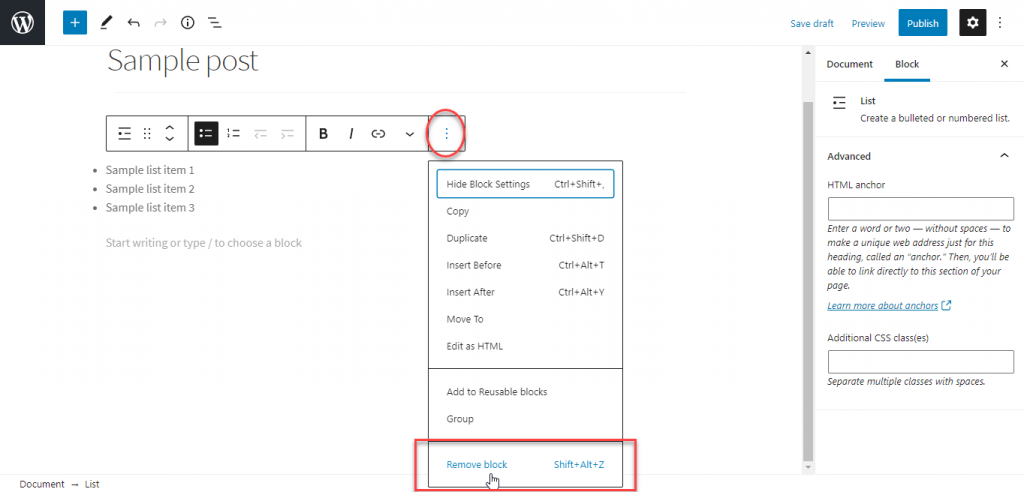
Quando vuoi rimuovere un blocco, puoi semplicemente selezionare e fare clic sui tre punti. Dalle opzioni visualizzate, scegli "Rimuovi blocco".

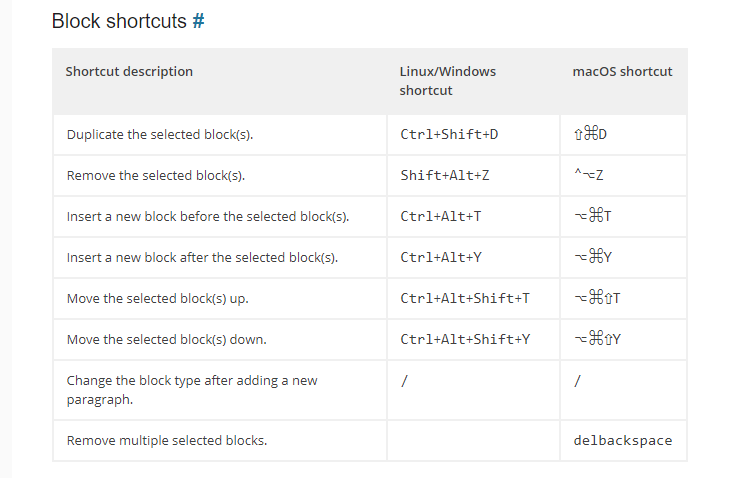
Scorciatoie da tastiera per i blocchi
Ci sono diverse scorciatoie da tastiera disponibili con l'editor di WordPress. Alcune delle scorciatoie che puoi utilizzare durante la modifica dei blocchi includono la duplicazione o la rimozione di un blocco, l'inserimento di un blocco prima o dopo un altro, ecc. Per trovare le scorciatoie da tastiera disponibili in base al tuo dispositivo, puoi fare clic sull'icona "tre punti" su in alto a sinistra e fai clic sull'opzione "Scorciatoie da tastiera". Puoi anche trovare l'elenco completo degli shortcode disponibili nel manuale dell'editor di blocchi.

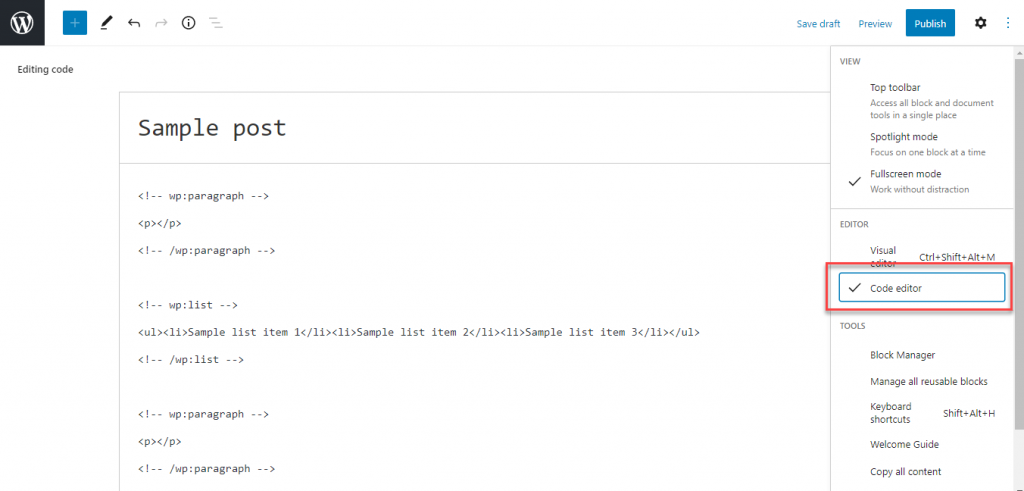
Passa dall'editor visivo a quello di codice
A volte, potresti voler personalizzare i tuoi contenuti usando HTML. In tal caso, puoi passare facilmente all'editor di codice dall'editor visivo. Per questo, puoi fare clic sull'icona dei tre punti in alto a destra e abilitare l'editor di codice.

Puoi anche usare la scorciatoia da tastiera Ctrl+Maiusc+Alt+M per passare dall'editor visivo all'editor di codice.
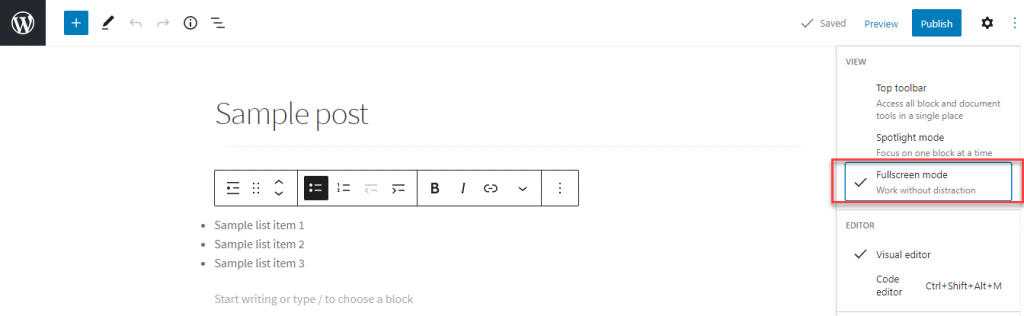
Viste diverse
Puoi cambiare la modalità di visualizzazione dell'editor Gutenberg con tre diverse opzioni disponibili.
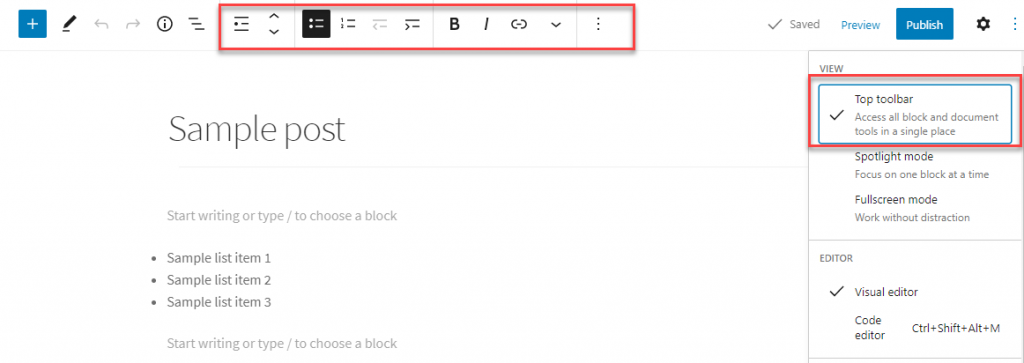
Barra degli strumenti in alto
Se scegli questa opzione, la barra degli strumenti sarà visibile nella parte superiore dell'editor e potrai accedere a tutti i blocchi e modificarli da un'unica posizione.

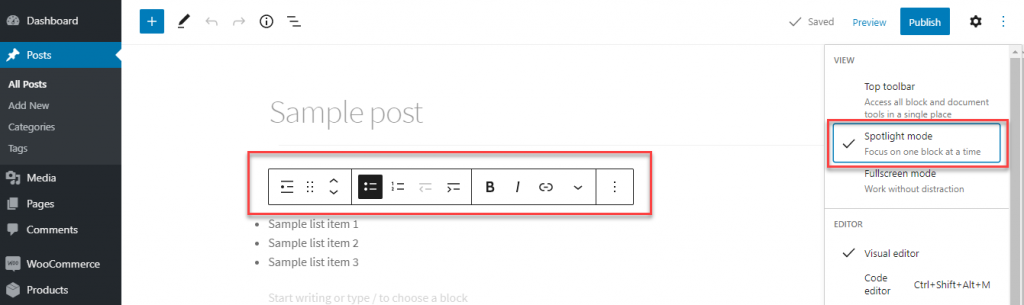
Modalità Spotlight
La modalità Spotlight ti consente di concentrarti su un blocco alla volta. Svanisce il resto dei blocchi e attira la tua attenzione solo su quello su cui stai attualmente lavorando.

Modalità schermo intero
Questa modalità rimuove tutte le distrazioni dallo schermo durante la modifica del contenuto. Il menu di amministrazione di WordPress sul lato sinistro non sarà visibile in questa modalità.

Accedi facilmente ai blocchi
Durante la modifica del contenuto con l'editor di blocchi, ci sono un paio di modi per accedere facilmente a un blocco particolare che stai cercando.
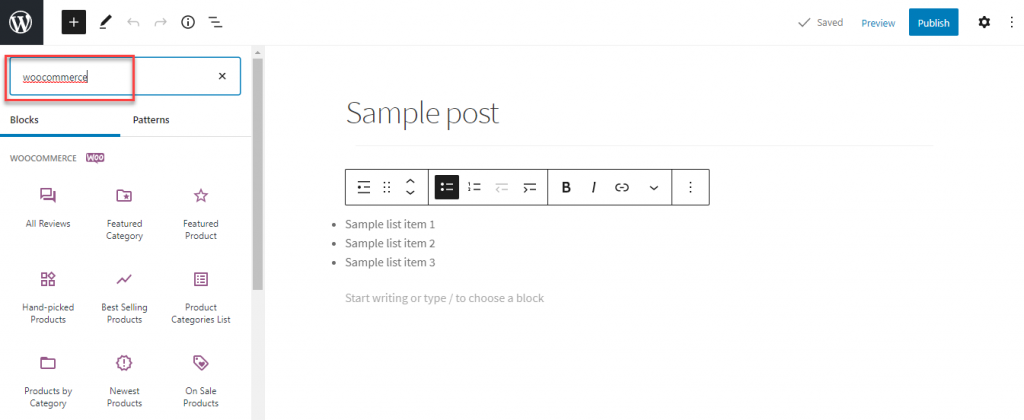
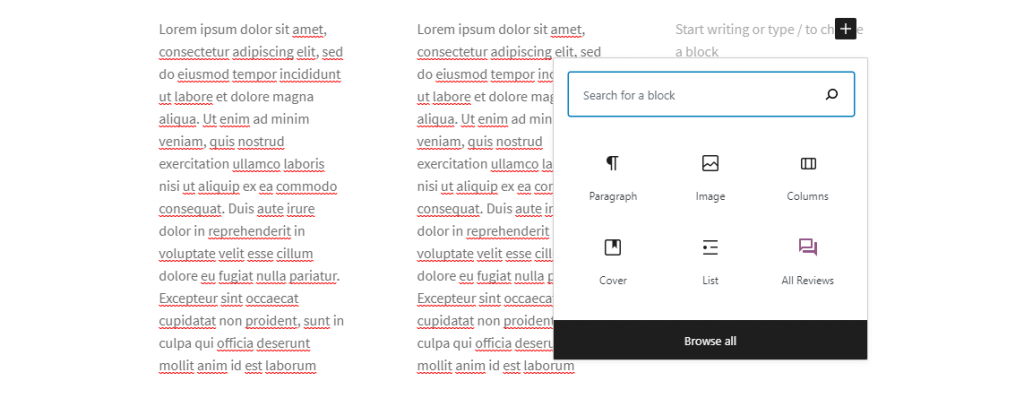
Blocca la ricerca
L'editor di Gutenberg offre molte scelte quando si tratta di blocchi. Ora, se stai cercando un blocco specifico, puoi trovarlo facilmente utilizzando l'opzione di ricerca.

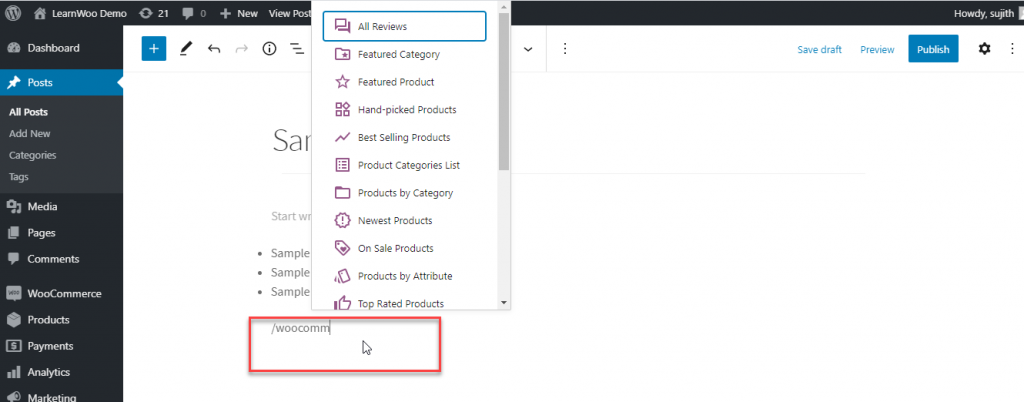
Comando barra
Durante la modifica, puoi semplicemente digitare '/' e quindi il termine di ricerca e verranno visualizzati tutti i blocchi pertinenti. Questo è un modo più semplice per iniziare con un blocco specifico una volta che hai familiarità con l'interfaccia di Gutenberg.

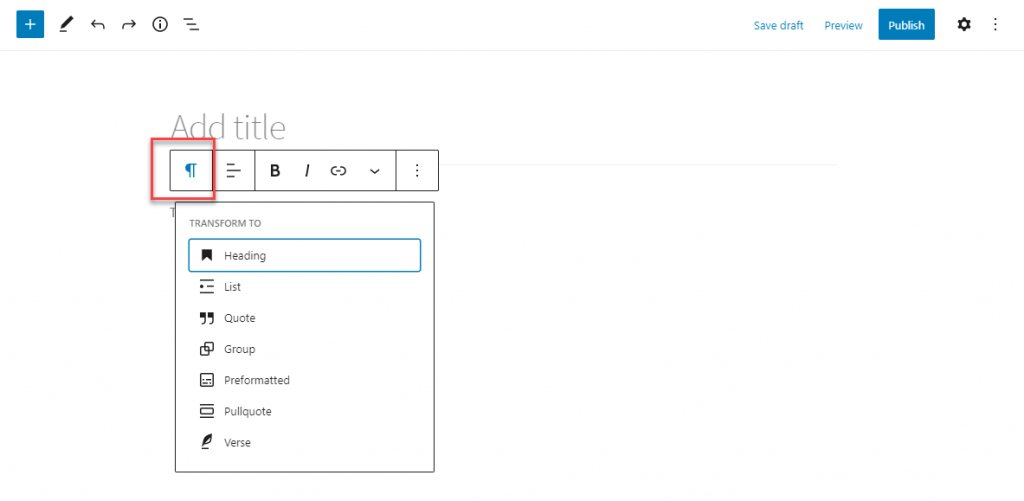
Trasforma un blocco in un altro
L'editor Gutenberg offre semplici opzioni per trasformare un blocco in un altro tipo. Ad esempio, puoi trasformare un blocco di paragrafo in intestazione, elenco, citazione, ecc. Puoi fare clic sull'icona all'estrema sinistra della barra degli strumenti e scegliere un tipo di blocco da trasformare.

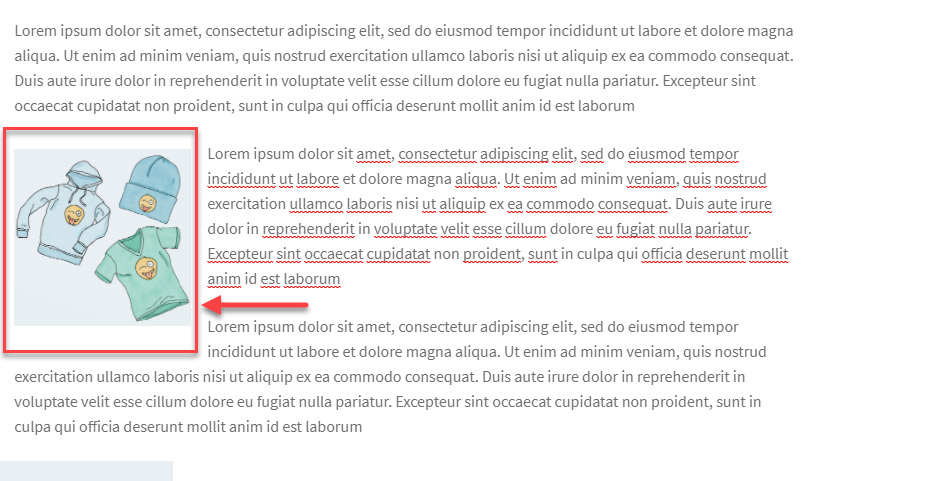
Aggiungi facilmente immagini in linea con il testo
Gutenberg semplifica l'aggiunta di immagini accanto al contenuto del testo. Quando vuoi aggiungere un'immagine accanto al tuo contenuto di testo, puoi semplicemente trascinarla e rilasciarla per allinearla automaticamente al contenuto.


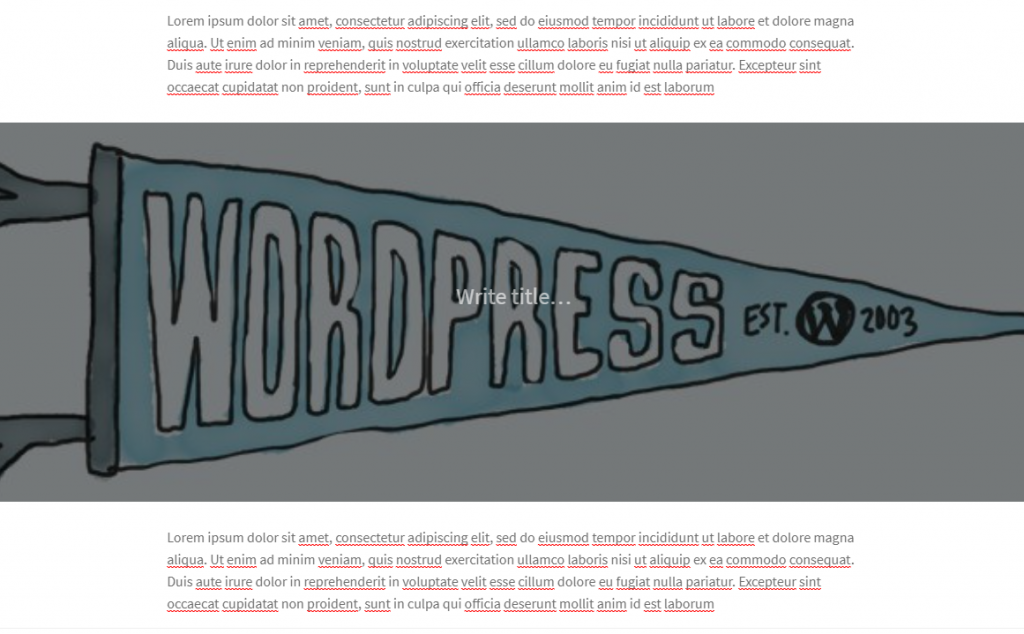
Immagine di copertina
Un'altra interessante funzionalità di modifica delle immagini di Gutenberg è l'opzione per aggiungere un'immagine di copertina. Puoi utilizzare il blocco Cover per aggiungere un'immagine al tuo contenuto.

Blocchi riutilizzabili
Esistono diversi scenari in cui desideri utilizzare lo stesso contenuto in post o pagine diversi. In genere, lo salvi altrove e poi lo copi e incolli nel nuovo post o pagina. Gutenberg semplifica questo processo con i "blocchi riutilizzabili". Quindi, se hai un contenuto che vorresti utilizzare in più post, puoi salvarlo come blocco riutilizzabile. Quindi, quando vuoi riutilizzarlo in un altro post, puoi semplicemente riutilizzarlo aggiungendo quel blocco.
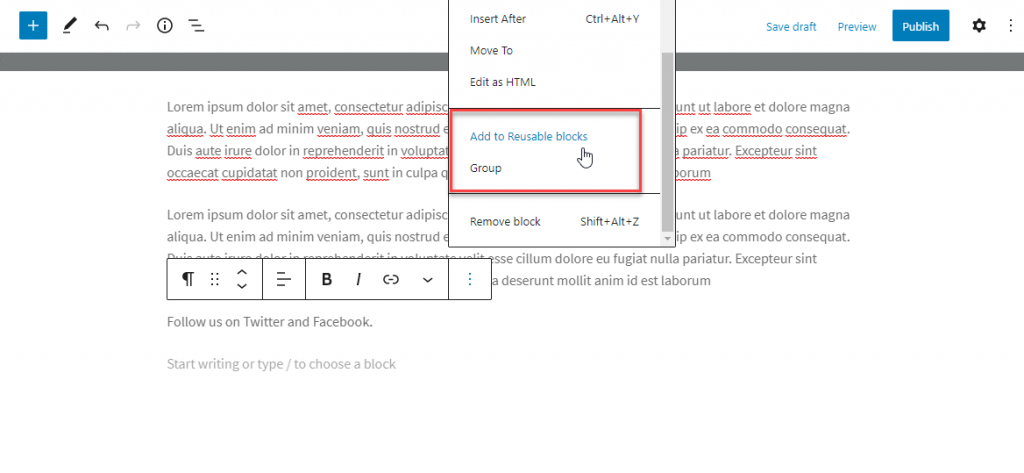
Innanzitutto, devi salvare un blocco come riutilizzabile. Per questo, devi fare clic sull'icona dei tre punti e scegliere l'opzione "Aggiungi a blocchi riutilizzabili".

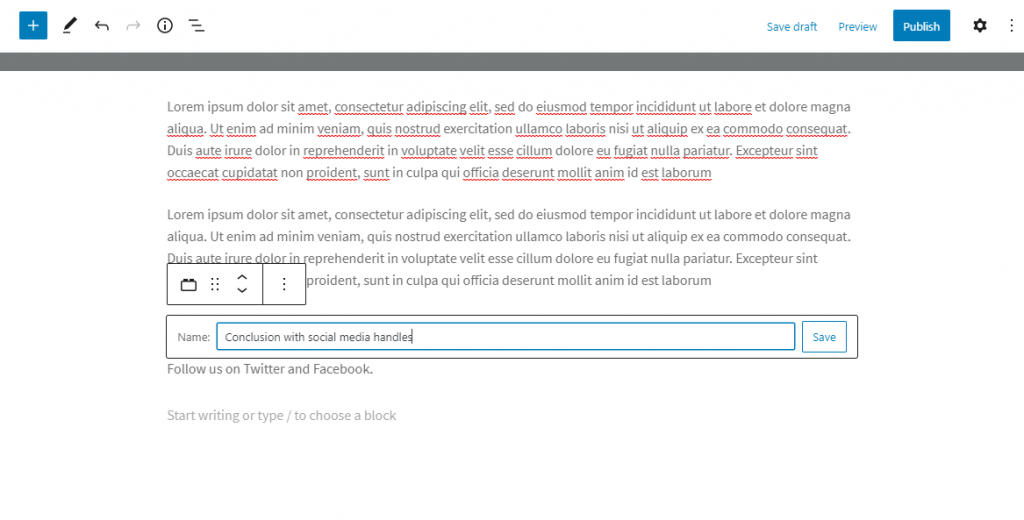
Quindi aggiungi un nome univoco al blocco riutilizzabile e salvalo.

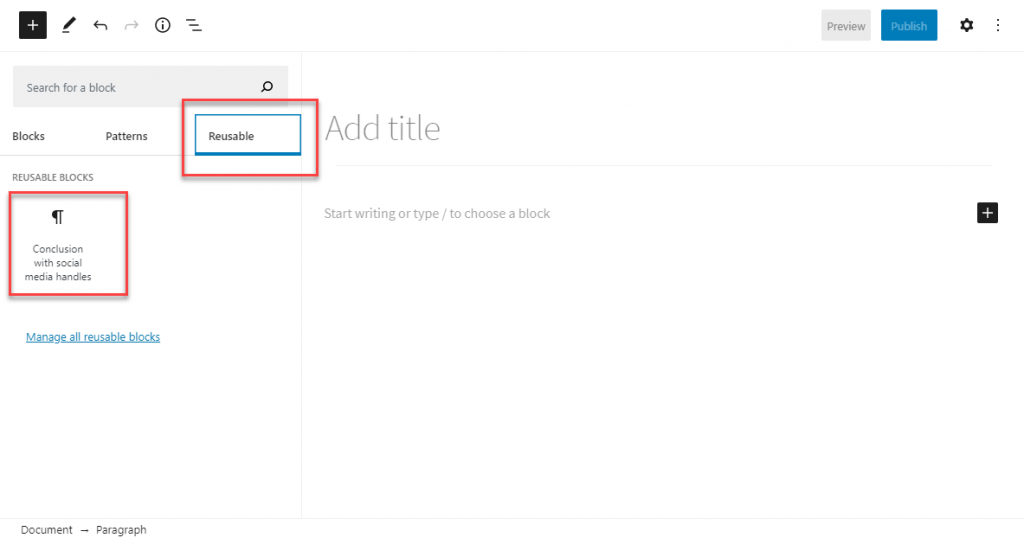
Ora, quando crei un nuovo contenuto, puoi trovare il contenuto riutilizzabile salvato come sezione separata aggiungendo nuovi blocchi. Basta fare clic sul contenuto riutilizzabile per inserirlo nel contenuto corrente.

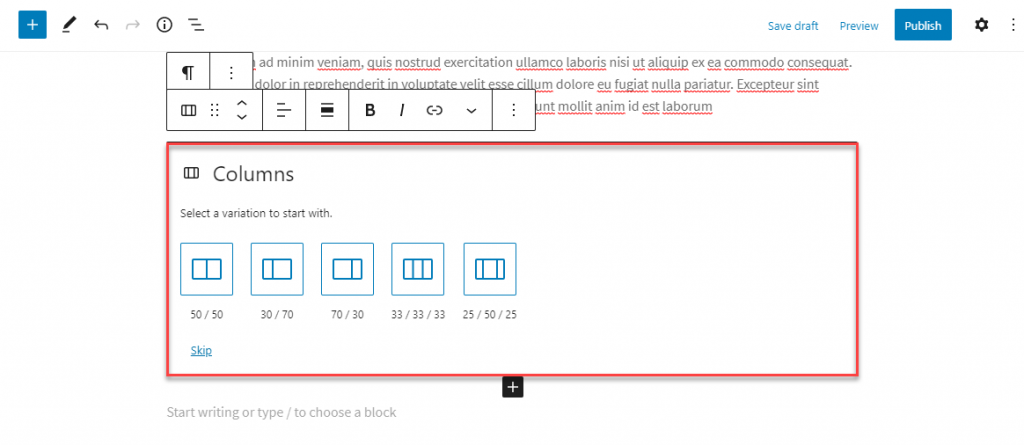
Crea un layout di colonna
Con l'editor Gutenberg, puoi facilmente creare un layout di colonna per i tuoi contenuti per dare ai tuoi contenuti una prospettiva simile a una rivista. Seleziona semplicemente il blocco della colonna, scegli lo stile della colonna e inizia ad aggiungere i tuoi contenuti.

In effetti, potrai aggiungere qualsiasi altro blocco a tua scelta all'interno di ogni colonna.

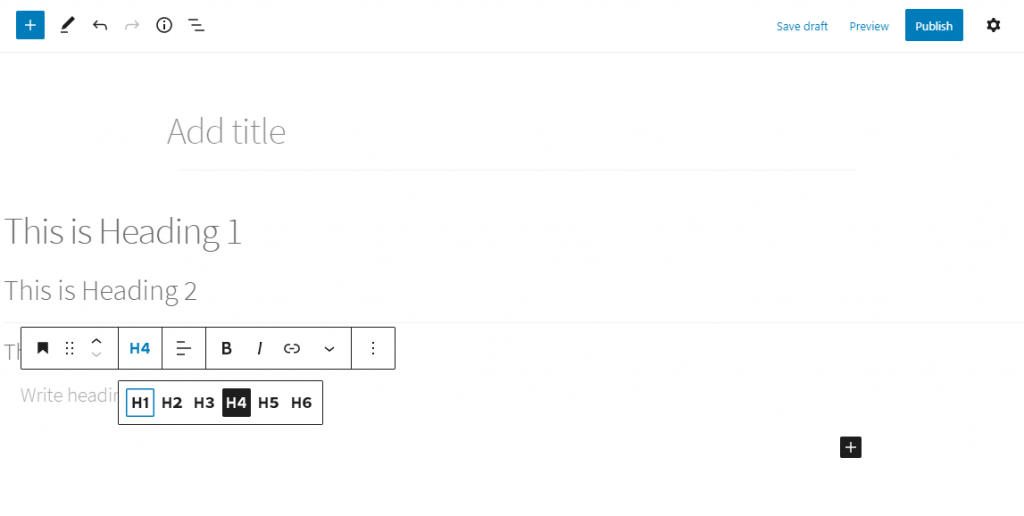
Opzioni di intestazione
La gestione delle intestazioni è più organizzata e più semplice con l'editor dei blocchi. Puoi aggiungere un blocco di intestazione, scegliere lo stile di intestazione e quindi aggiungere il contenuto.

Come discusso in precedenza, puoi facilmente trasformare anche un altro tipo di blocco in blocco di intestazione.

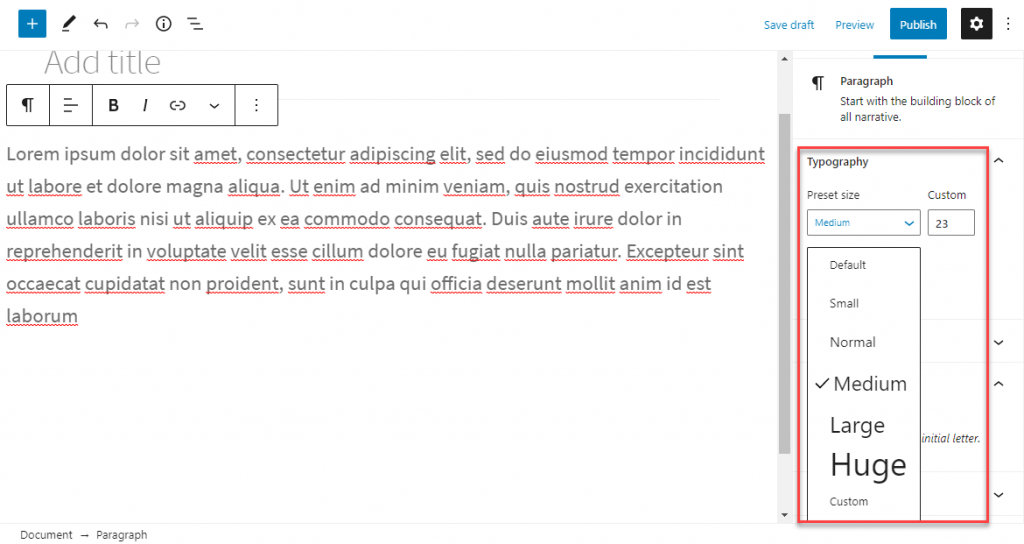
Impostazioni testo (dimensione carattere)
Modificare la dimensione del carattere è abbastanza semplice con l'editor Gutenberg. Sul pannello delle impostazioni di destra, vedrai le impostazioni di tipografia. Qui scegli una dimensione preimpostata o specifica una dimensione del carattere personalizzata.

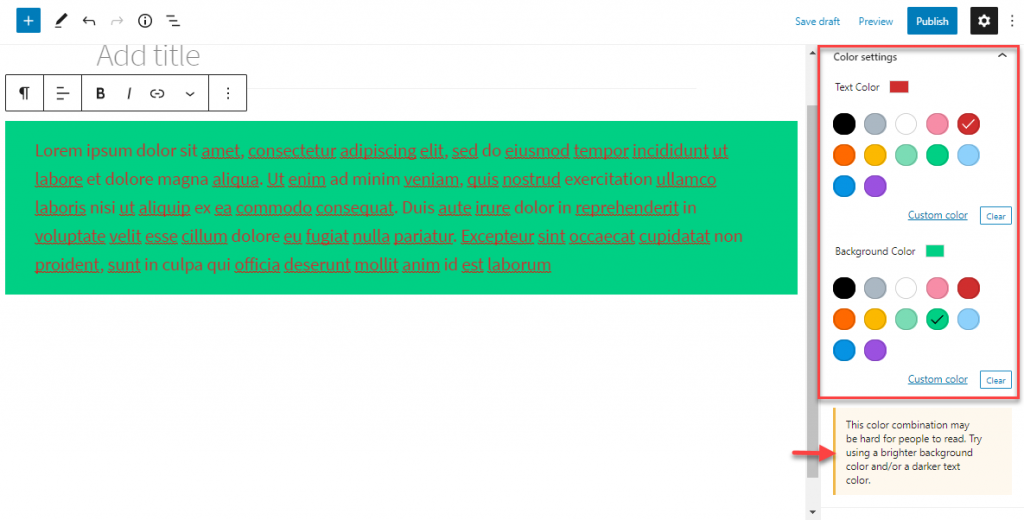
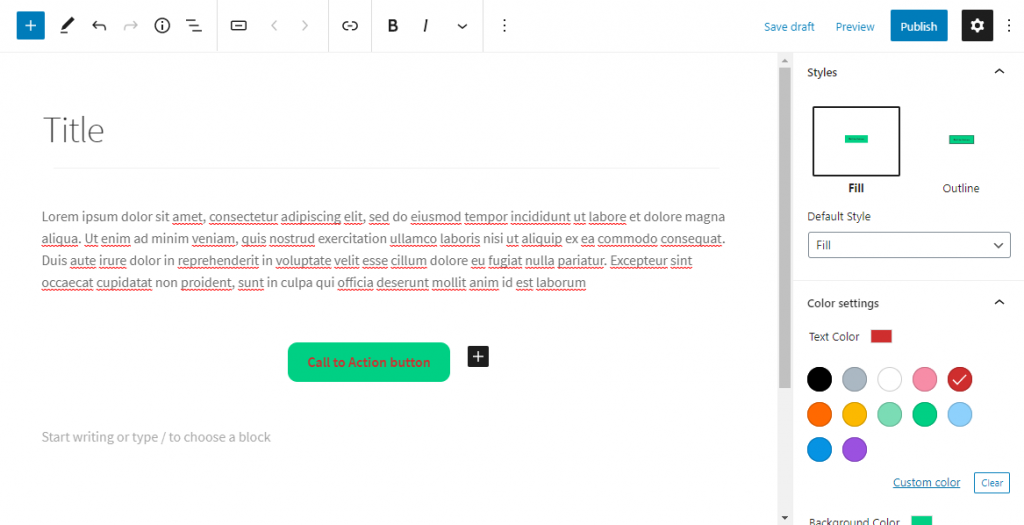
Modifica del colore del testo o del paragrafo
L'editor di Gutenberg offre anche semplici opzioni per cambiare il colore del testo e dello sfondo. Sul pannello delle impostazioni di destra, troverai "Impostazioni colore". Qui puoi scegliere i colori del testo e dello sfondo. Una caratteristica interessante è il suggerimento di migliorare la leggibilità se la combinazione colore/sfondo è difficile da leggere.

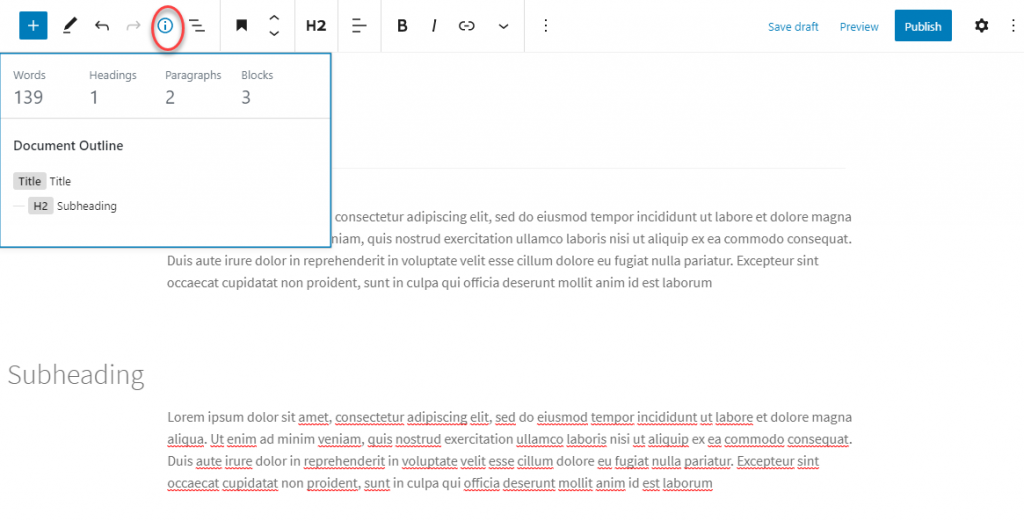
Ottenere il conteggio delle parole e la struttura del contenuto
Puoi ottenere il conteggio delle parole dell'articolo e altri dettagli sulla struttura del contenuto utilizzando l'icona delle informazioni sulla barra degli strumenti del blocco. Quando si fa clic su questa icona, verrà visualizzato il conteggio delle parole, insieme al numero di intestazioni, paragrafi e blocchi utilizzati. Inoltre, puoi anche trovare una struttura del documento che mostra la struttura del contenuto.

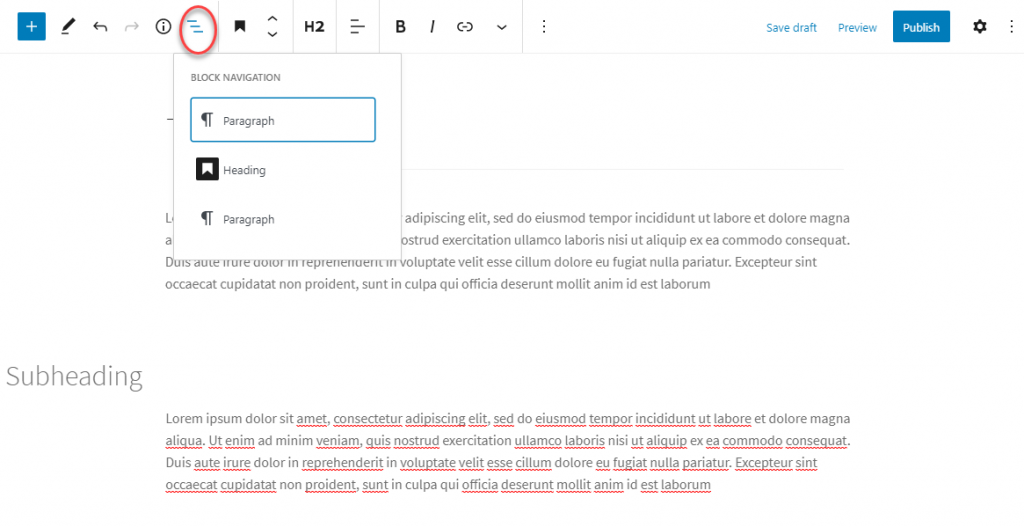
Proprio accanto a questa icona, vedrai anche un'opzione per la navigazione dei blocchi che ti darà un'idea chiara sul tipo di blocchi utilizzati nell'articolo.

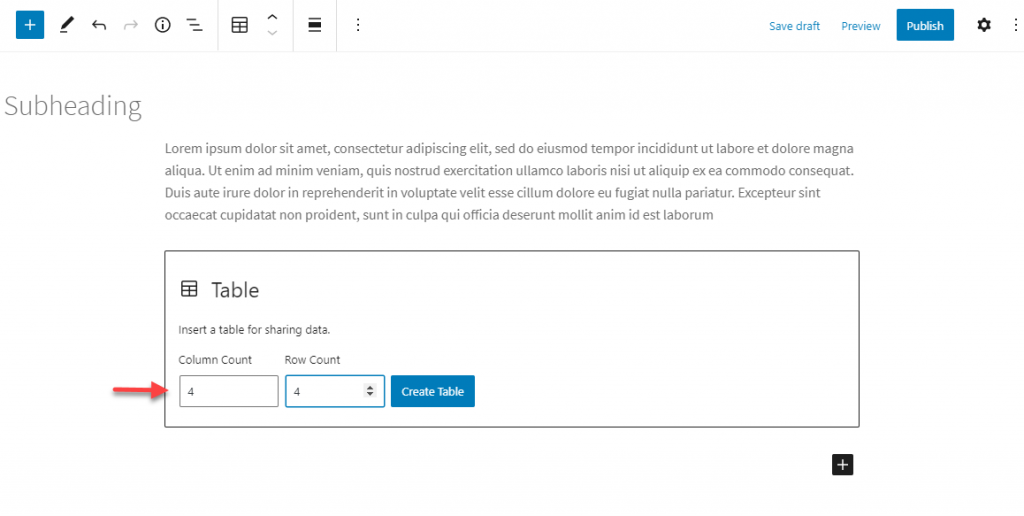
Creazione di tabelle
Creare una tabella era una seccatura per molti con l'editor classico. Tuttavia, l'editor dei blocchi offre semplici opzioni per aggiungere una tabella. È possibile creare la tabella e quindi aggiungervi il contenuto. Successivamente, se desideri aggiungere più colonne o righe, puoi gestirle facilmente dalla barra degli strumenti. Dall'impostazione del blocco nel pannello delle impostazioni sul lato destro, puoi scegliere gli stili della tabella e cambiare il colore di sfondo. C'è anche un'opzione avanzata per creare un'etichetta di ancoraggio per la tabella.

Aggiunta di CTA o altri pulsanti
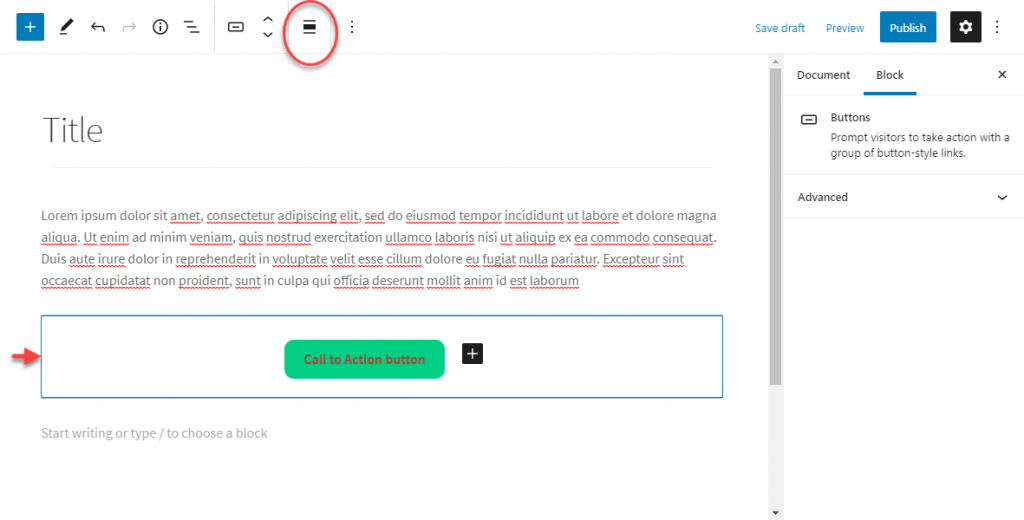
Un'altra caratteristica utile che potresti trovare utile durante la modifica dei contenuti utilizzando questo editor di WordPress sarà l'opzione per creare facilmente pulsanti. Basta selezionare il blocco pulsanti, aggiungere contenuto, specificare un collegamento e quindi progettare il pulsante in base alle proprie esigenze.

Per poter modificare l'allineamento del pulsante, è necessario fare clic sull'area appena fuori dal pulsante ma all'interno del blocco.

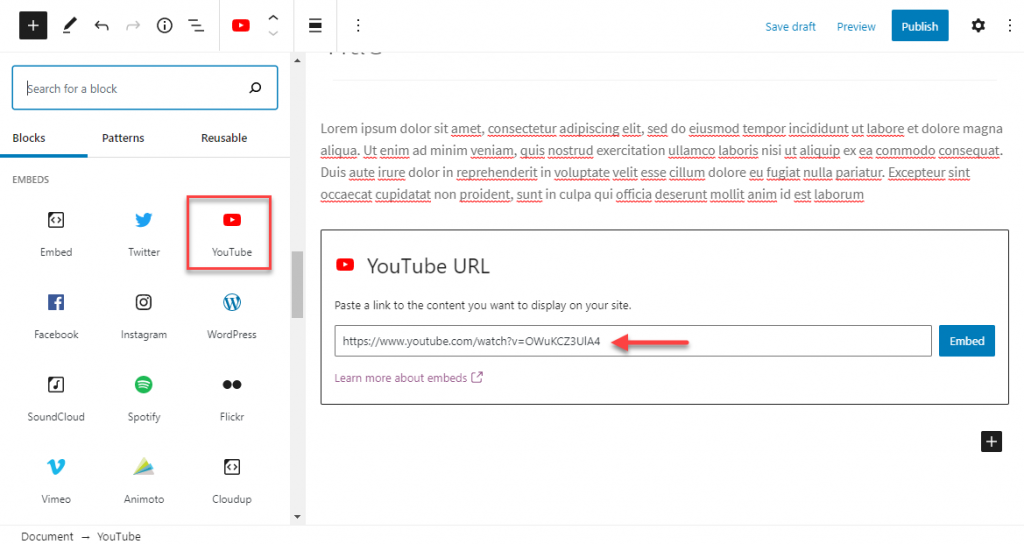
Incorpora i video di YouTube
Per incorporare i video di YouTube, puoi utilizzare il blocco YouTube. Aggiungi semplicemente l'URL del video nel campo e il blocco incorporerà automaticamente il video.

Allo stesso modo, puoi anche aggiungere l'URL in uno qualsiasi dei blocchi di testo e anche questo verrà automaticamente incorporato.
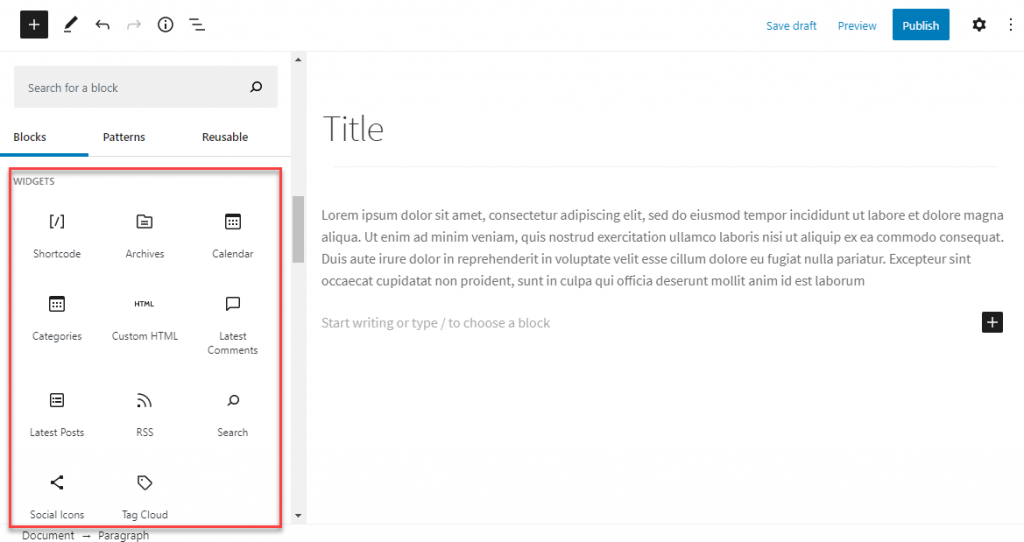
Aggiunta di widget ai post
L'editor Gutenberg ti consente di aggiungere widget a post e pagine. Puoi semplicemente scegliere un blocco dalla sezione widget per aggiungerlo. Questi includono shortcode, calendario, categorie, icone social, ecc.

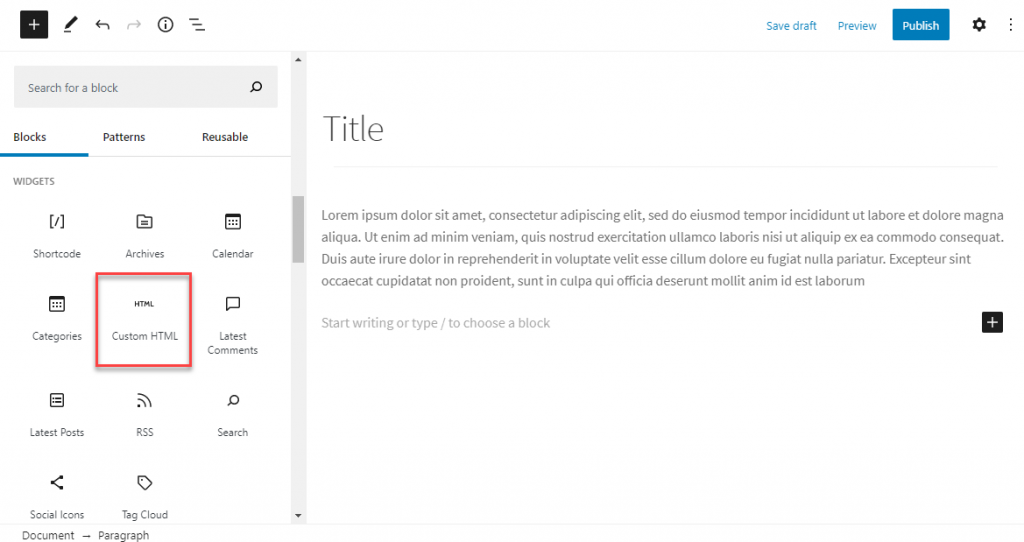
HTML personalizzato nei post
Troverai il blocco per l'HTML personalizzato nella sezione widget. Questo ti aiuterà a incorporare facilmente il codice HTML nei tuoi contenuti.

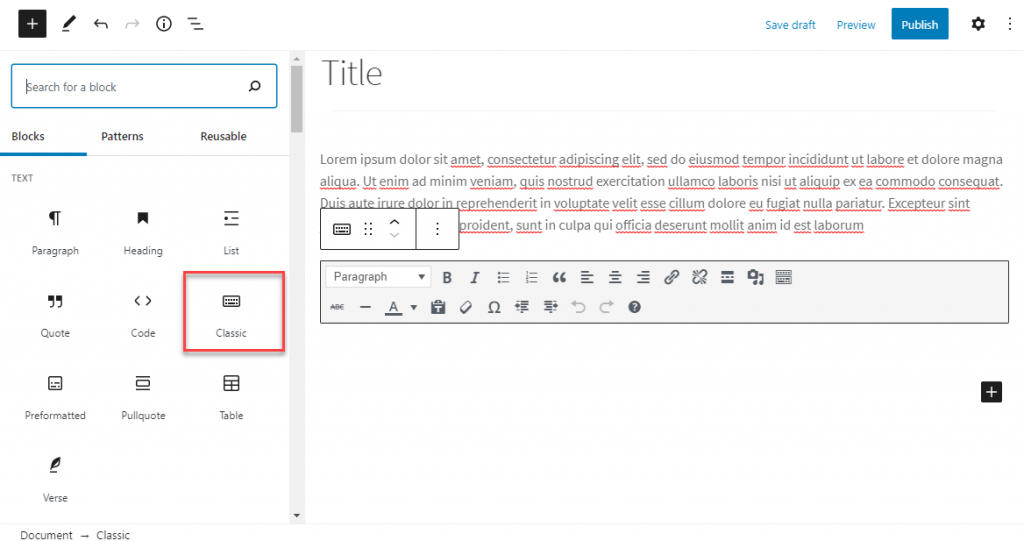
Modifica con la classica interfaccia dell'editor
Ora, se preferisci ancora utilizzare l'interfaccia dell'editor Classic durante la modifica del contenuto, Gutenberg offre un blocco per questo. Puoi semplicemente selezionare il blocco classico da modificare utilizzando la familiare barra degli strumenti dell'editor classico.

Ci auguriamo che questo articolo abbia fornito alcuni utili suggerimenti per la modifica dei contenuti di WordPress. Sentiti libero di lasciarci un commento se hai domande.
Ulteriori letture
- Perché WordPress è più di un sistema di gestione dei contenuti?
- Suggerimenti per il marketing dei contenuti di WooCommerce.
- Come aggiungere un sommario ai post di WordPress?
