Edycja treści WordPress – porady i wskazówki
Opublikowany: 2021-05-05
Ostatnia aktualizacja - 5 kwietnia 2022
WordPress to jeden z najpopularniejszych systemów zarządzania treścią na świecie. WordPress oferuje wygodny zestaw funkcji, które pomogą Ci edytować i publikować treści. Jeśli jesteś właścicielem witryny, część działań związanych z zarządzaniem witryną będzie obejmować również edycję treści. W tym artykule przedstawimy kilka przydatnych wskazówek, które pomogą Ci skuteczniej zarządzać edycją treści WordPress.
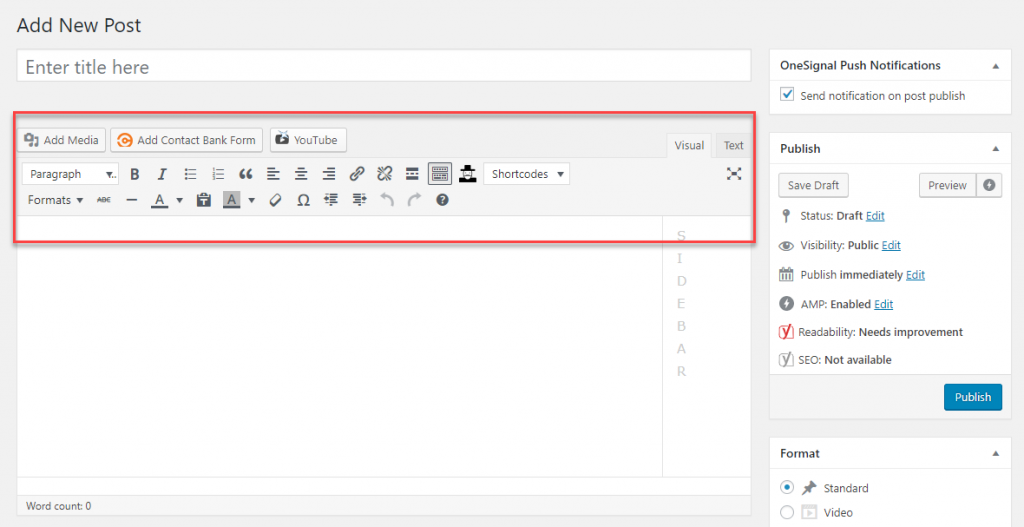
Szybkie spojrzenie na edytor klasyczny
W tym artykule omówimy szczegółowo edytor Gutenberg lub edytor bloków WordPress. Zanim jednak przejdziemy do szczegółów, oto krótkie podsumowanie klasycznego edytora WordPress.
Klasyczny edytor oferuje prosty interfejs edytora tekstu, który stał się dość znany użytkownikom WordPressa. Stała się łatwą opcją edycji i formatowania treści. Ponadto edytor pozwala na dostosowanie treści za pomocą CSS i HTML.

Klasyczny edytor nie jest najlepszą opcją do tworzenia złożonych stron WordPress, jeśli nie masz zaawansowanej wiedzy na temat HTML. Dlatego bardziej bogaty w funkcje edytor Gutenberg jest doskonałym ulepszeniem dla użytkowników WordPressa.
W najnowszych wersjach WordPressa edytor Gutenberg jest oferowany jako domyślna opcja edycji. Możesz jednak pobrać wtyczkę Classic Editor, jeśli wolisz kontynuować ze starym, znajomym edytorem.

Przegląd edytora Gutenberg
Edytor Gutenberg w rzeczywistości zrewolucjonizował proces edycji treści WordPress. Oferuje wygodne bloki, dzięki którym Twoje treści są bardziej zorganizowane i wizualnie imponujące. Zasadniczo ograniczyło to potrzebę znajomości technologii dzięki znajomości języka HTML i CSS, aby edytować treści w WordPress. Zamiast szukać kodów, nowi użytkownicy WordPressa mogą bez wysiłku przeciągać i upuszczać bloki, aby umieścić żądany typ treści w poście lub na stronie. Ponadto istnieją łatwiejsze opcje osadzania multimediów i gotowe funkcje do tworzenia przycisków wezwania do działania (CTA) oraz opcji udostępniania w serwisach społecznościowych.

Szczegóły redaktora Gutenberga
Edytor Gutenberg działa poprzez bloki, które definiują różne elementy treści w jednym dokumencie. Pomaga to w łatwy sposób włączać do treści różne elementy multimedialne. Najpierw przyjrzyjmy się podstawowym aspektom pracy z klockami.
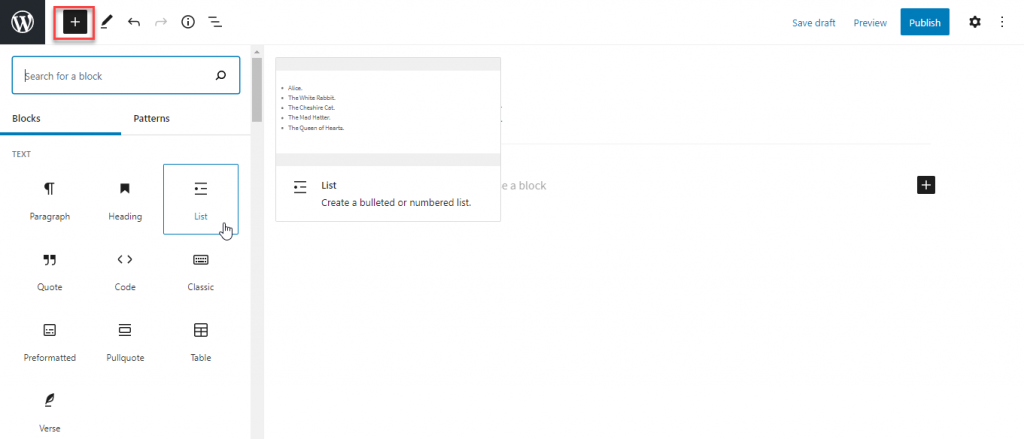
Dodanie nowego bloku
Po otwarciu edytora obok ikony WordPress w lewym górnym rogu zobaczysz ikonę „+”, która pomoże Ci dodać nowy blok. Po kliknięciu ikony „+” zobaczysz różne bloki, z których możesz wybrać żądany. Główną zaletą jest to, że możesz obsługiwać każdy blok oddzielnie od innych, a niektóre mają nawet własne opcje układu i formatowania.

Podstawy bloku
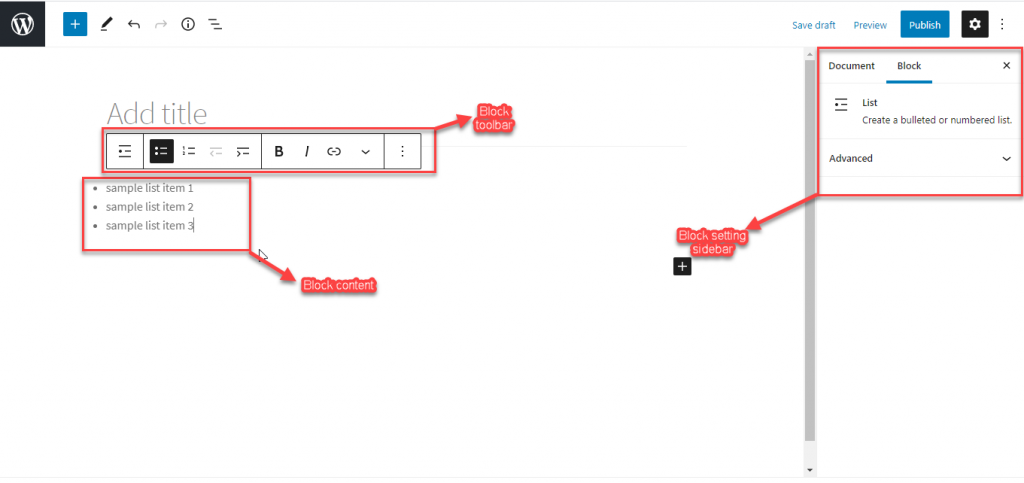
Jak wspomniano wcześniej, bloki są podstawowymi jednostkami edycji treści WordPress. Każdy blok będzie miał trzy sekcje – zawartość bloku, pasek narzędzi bloku i pasek boczny bloku. Za pomocą tych ustawień możesz modyfikować zawartość i wygląd każdego pojedynczego bloku.

Podstawowe aspekty pracy z klockami
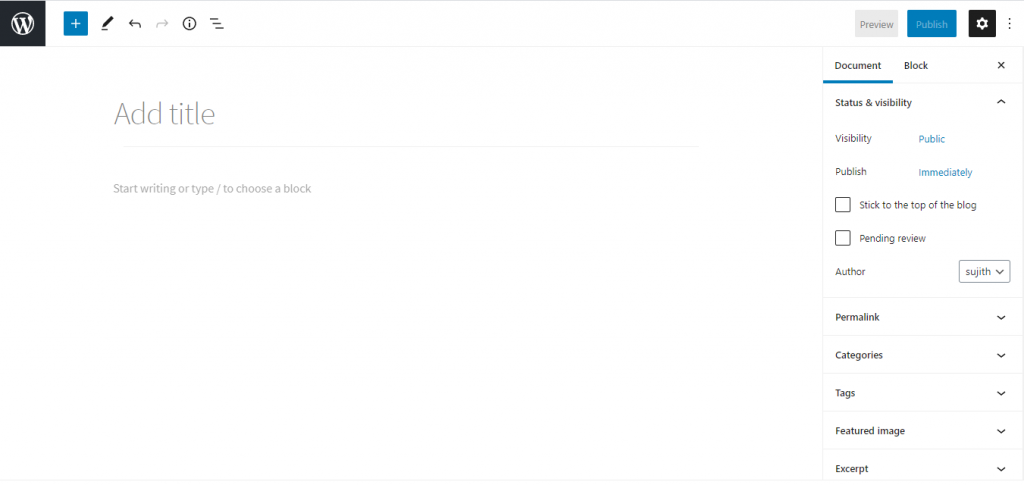
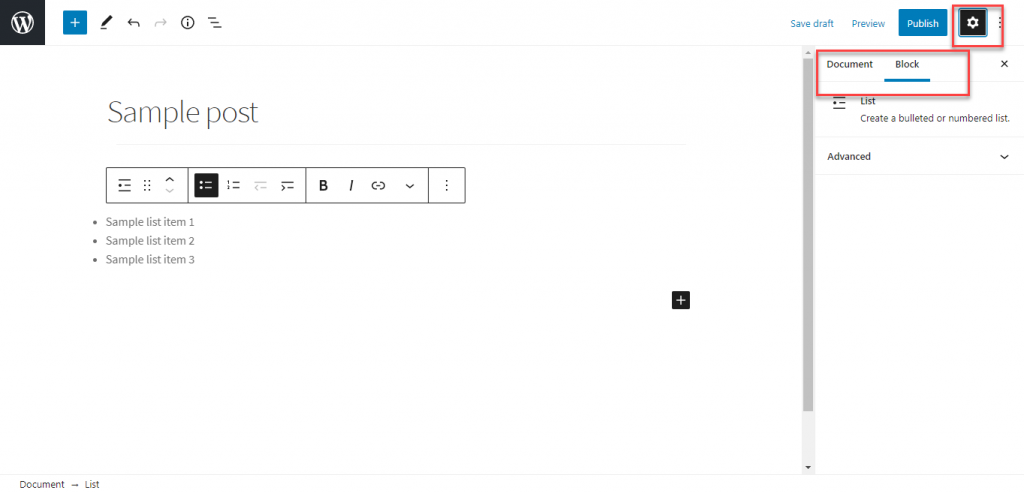
Kliknij ikonę koła zębatego w prawym górnym rogu edytora, aby wyświetlić ustawienia paska bocznego. Tutaj możesz przełączać się między ustawieniami pojedynczego bloku a ustawieniami całego dokumentu zgodnie z wymaganiami.

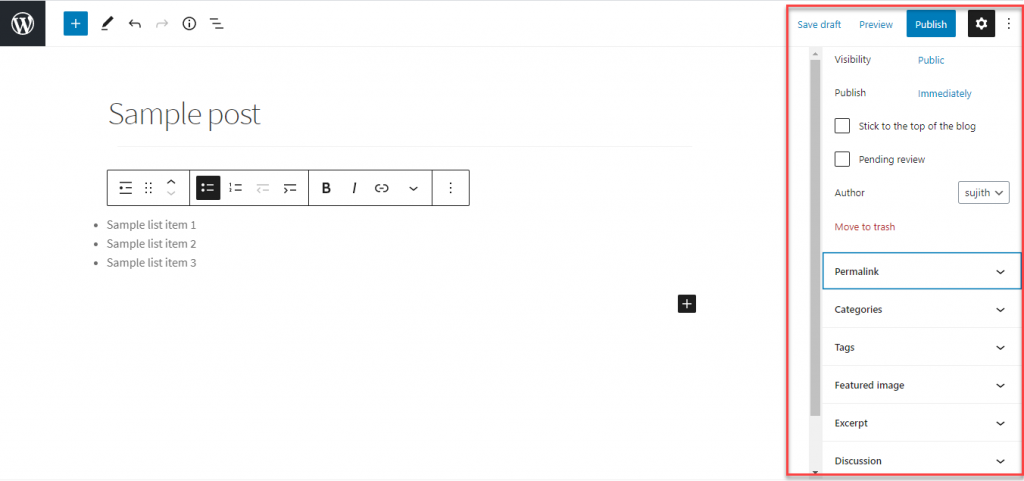
W ustawieniach dokumentów będziesz mógł modyfikować status, widoczność i informacje o autorze. Co więcej, możesz tutaj dodać kategorie, tagi, polecany obraz itp.

Przekształć typ bloku
Możesz łatwo przekształcić blok w inny typ. W tym celu wystarczy kliknąć pasek narzędzi bloku i wybrać opcję po lewej stronie „Zmień typ lub styl bloku”. Ta opcja pomoże ci zmienić istniejący blok na podobny lub powiązany typ bloku.

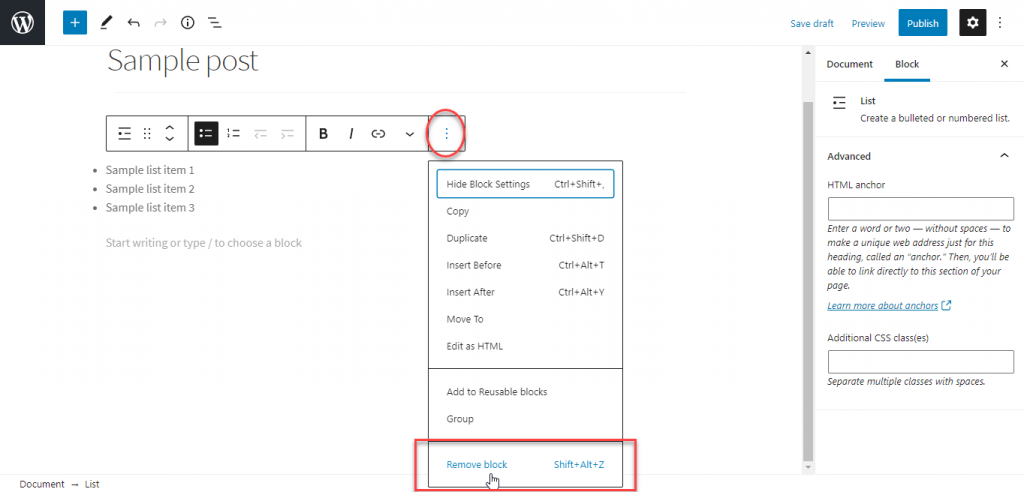
Usuwanie bloku
Jeśli chcesz usunąć blok, możesz po prostu wybrać i kliknąć trzy kropki. Z wyświetlonych opcji wybierz „Usuń blok”.

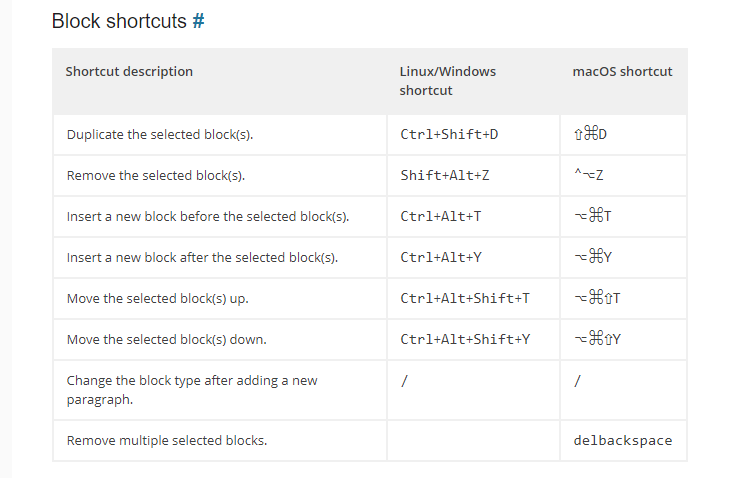
Skróty klawiaturowe dla bloków
W edytorze WordPress dostępnych jest kilka skrótów klawiaturowych. Niektóre skróty, których można używać podczas edycji bloków, obejmują powielanie lub usuwanie bloku, wstawianie bloku przed lub za innym itp. Aby znaleźć dostępne skróty klawiaturowe zgodnie z urządzeniem, możesz kliknąć ikonę „trzy kropki” na w lewym górnym rogu i kliknij opcję „Skróty klawiaturowe”. Możesz również znaleźć pełną listę dostępnych skrótów w podręczniku edytora bloków.

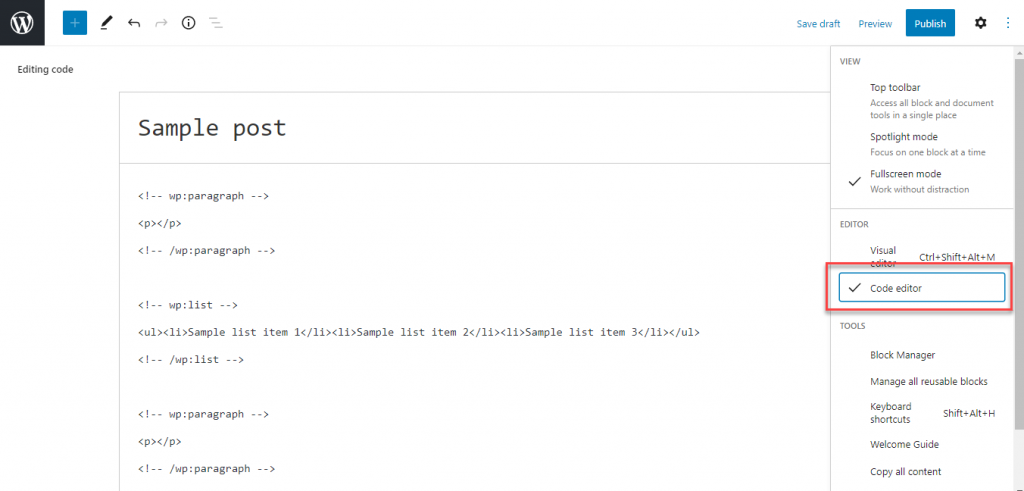
Przełączaj się między edytorem wizualnym a edytorem kodu
Czasami możesz chcieć dostosować zawartość za pomocą HTML. W takim przypadku możesz łatwo przejść do edytora kodu z edytora wizualnego. W tym celu możesz kliknąć ikonę trzech kropek w prawym górnym rogu i włączyć edytor kodu.

Możesz także użyć skrótu klawiaturowego Ctrl+Shift+Alt+M, aby przełączać się między edytorem wizualnym a edytorem kodu.
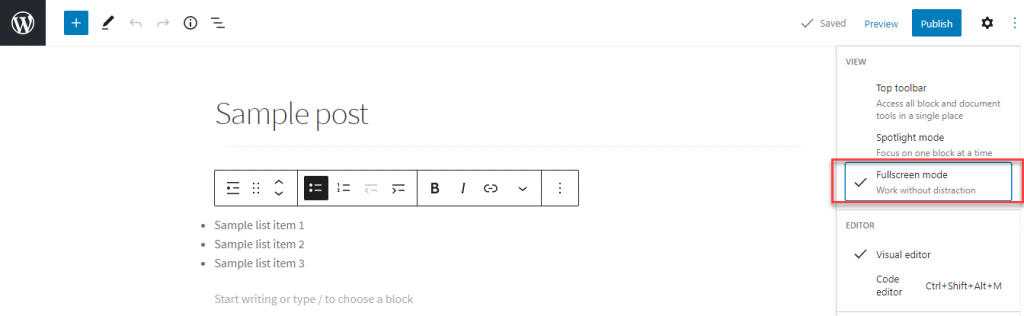
Różne punkty widzenia
Możesz zmienić tryb widoku edytora Gutenberga za pomocą trzech różnych dostępnych opcji.
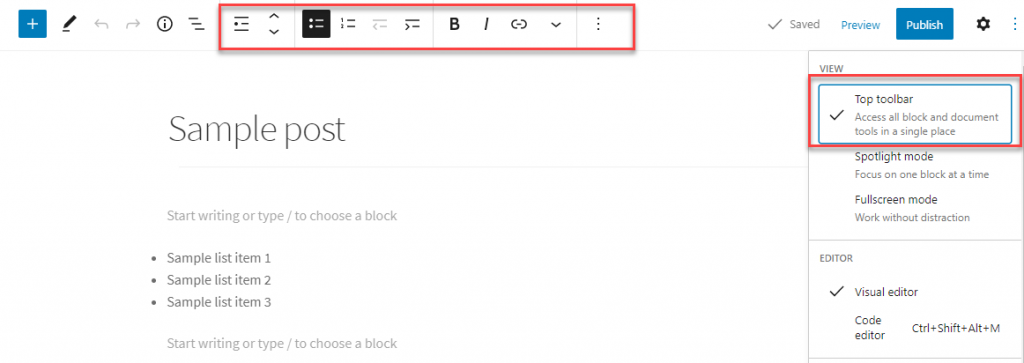
Górny pasek narzędzi
Jeśli wybierzesz tę opcję, pasek narzędzi będzie widoczny w górnej części edytora i będziesz mógł uzyskać dostęp do wszystkich bloków i edytować je z jednego miejsca.

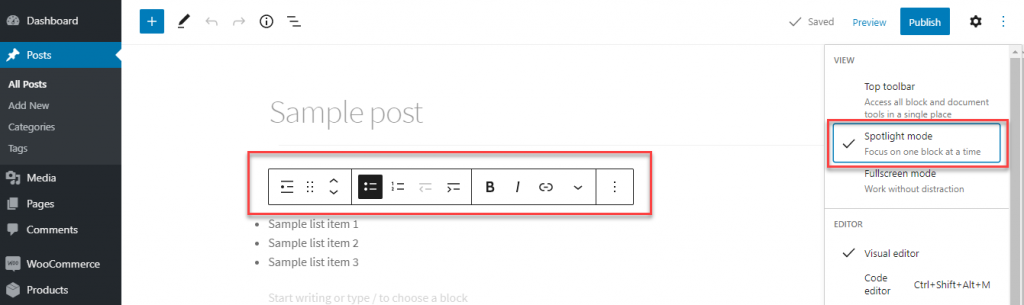
Tryb reflektora
Tryb Spotlight pozwala skupić się na jednym bloku na raz. Zanika pozostałe bloki i zwraca twoją uwagę tylko na ten, nad którym aktualnie pracujesz.

Pełny ekran
Ten tryb usuwa z ekranu wszelkie elementy rozpraszające uwagę podczas edytowania treści. Menu administracyjne WordPress po lewej stronie nie będzie widoczne w tym trybie.

Łatwy dostęp do bloków
Podczas edytowania treści za pomocą edytora bloków istnieje kilka sposobów łatwego dostępu do konkretnego bloku, którego szukasz.
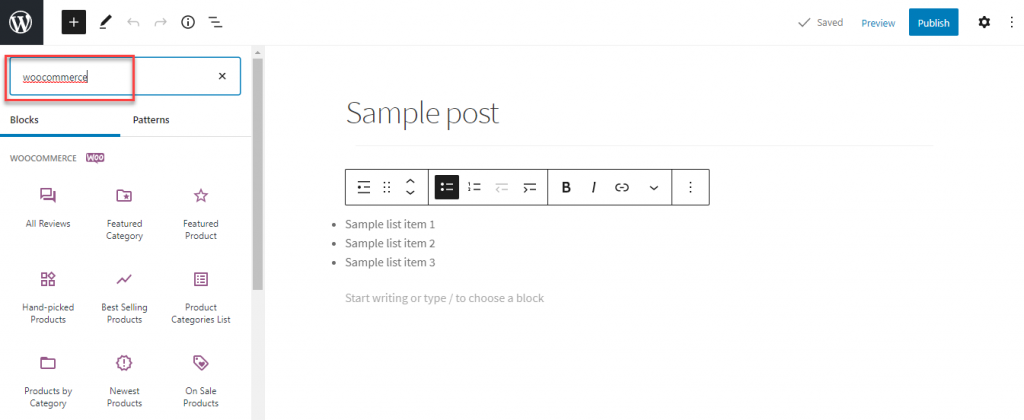
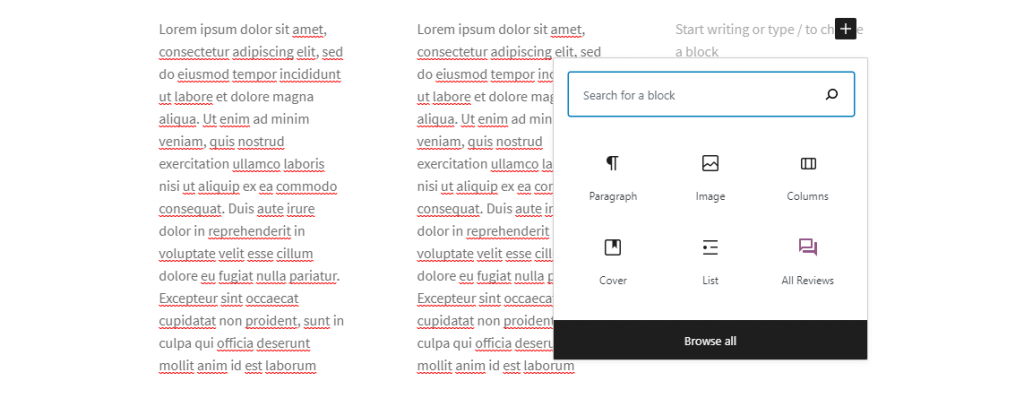
Zablokuj wyszukiwanie
Edytor Gutenberg oferuje wiele możliwości wyboru, jeśli chodzi o bloki. Teraz, jeśli szukasz konkretnego bloku, możesz go łatwo znaleźć za pomocą opcji wyszukiwania.

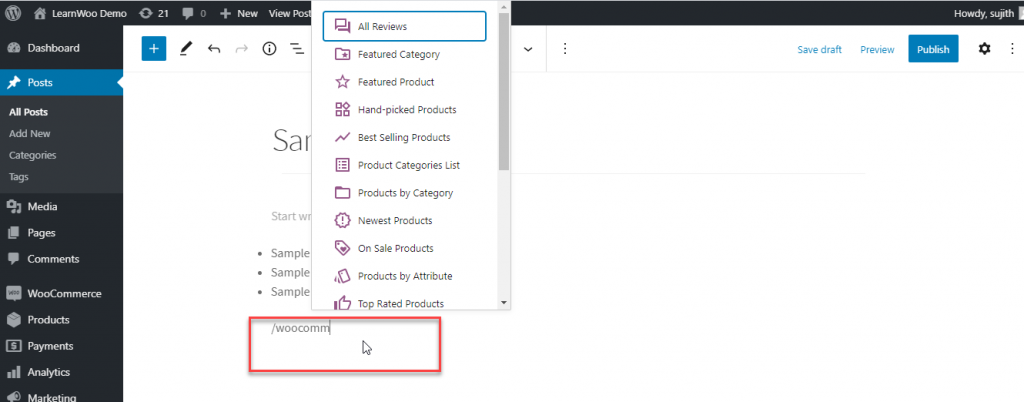
Polecenie ukośnika
Podczas edycji możesz po prostu wpisać „/”, a następnie wyszukiwane hasło, a zostaną wyświetlone wszystkie odpowiednie bloki. Jest to łatwiejszy sposób na rozpoczęcie pracy z określonym blokiem po zapoznaniu się z interfejsem Gutenberga.

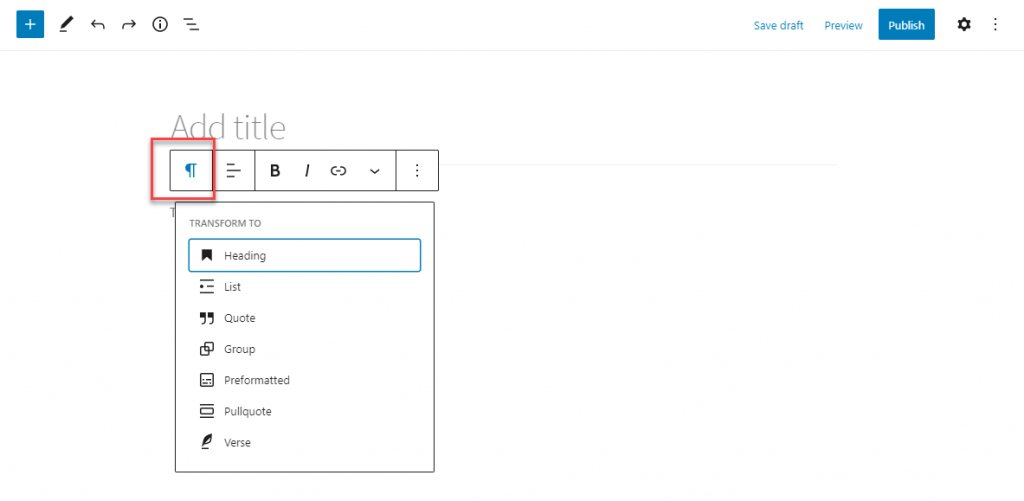
Przekształć blok w inny
Edytor Gutenberg zapewnia łatwe opcje przekształcania bloku na inny typ. Na przykład możesz przekształcić blok akapitu w nagłówek, listę, cytat itp. Możesz kliknąć ikonę po lewej stronie paska narzędzi i wybrać typ bloku do przekształcenia.

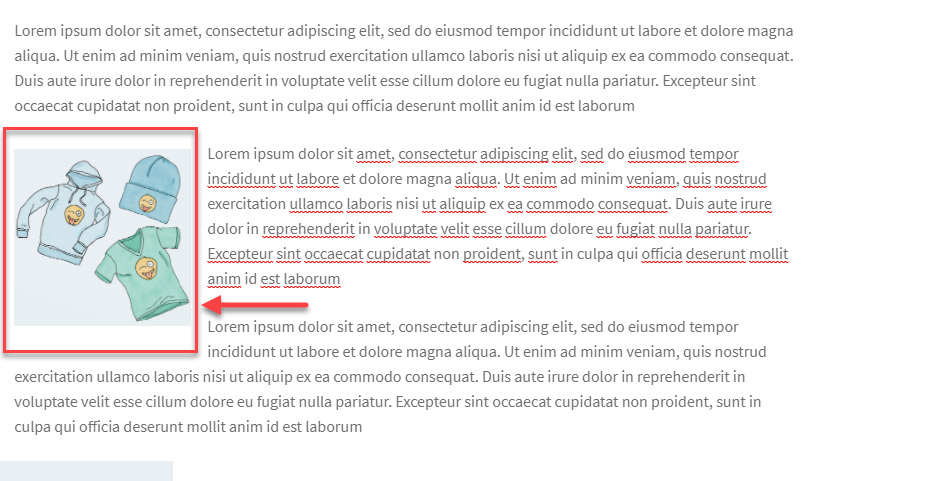
Łatwo dodawaj obrazy w tekście
Gutenberg ułatwia dodawanie obrazów obok treści tekstowych. Jeśli chcesz dodać obraz obok treści tekstowej, możesz po prostu przeciągnąć go i upuścić, aby automatycznie dopasować go do treści.


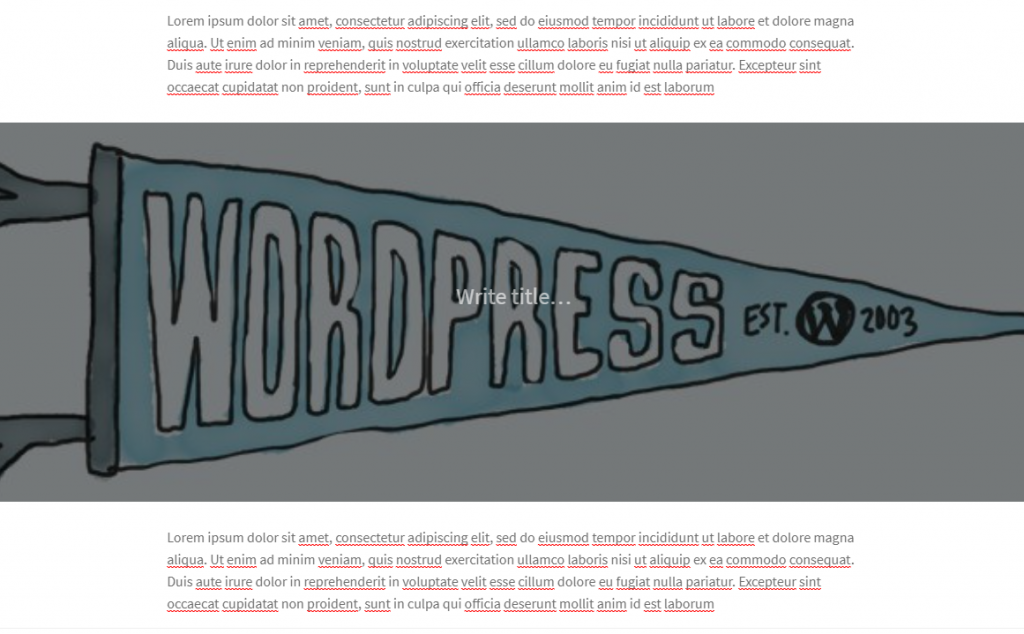
Okładka
Inną interesującą funkcją Gutenberga do edycji obrazu jest opcja dodania obrazu okładki. Możesz użyć bloku Okładka, aby dodać obraz do treści.

Bloki wielokrotnego użytku
Istnieje kilka scenariuszy, w których chcesz użyć tej samej treści w różnych postach lub stronach. Zazwyczaj zapisujesz go w innym miejscu, a następnie kopiujesz i wklejasz do nowego posta lub strony. Gutenberg ułatwia ten proces dzięki „blokom wielokrotnego użytku”. Tak więc, jeśli masz treść, którą chciałbyś użyć w kilku postach, możesz zapisać ją jako blok wielokrotnego użytku. Następnie, gdy chcesz użyć go ponownie w innym poście, możesz po prostu ponownie go użyć, dodając ten blok.
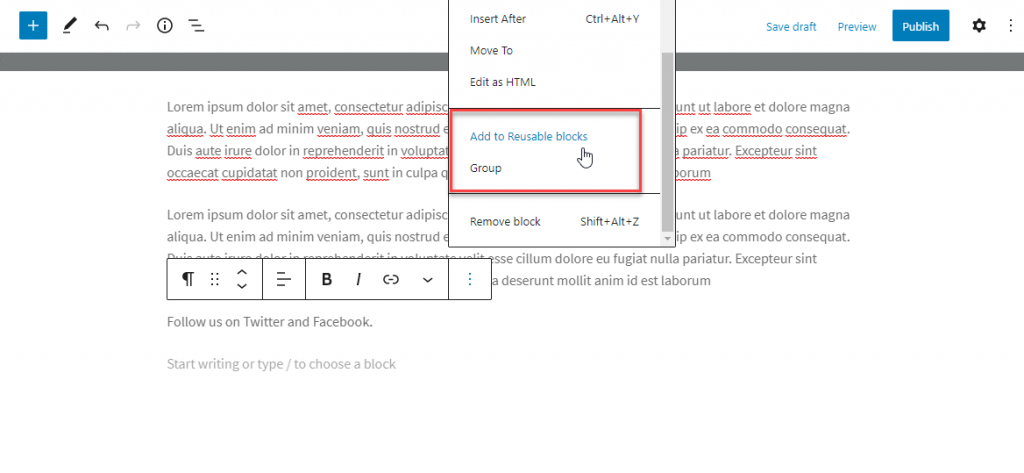
Najpierw musisz zapisać blok jako wielokrotnego użytku. W tym celu należy kliknąć ikonę trzech kropek i wybrać opcję „Dodaj do bloków wielokrotnego użytku”.

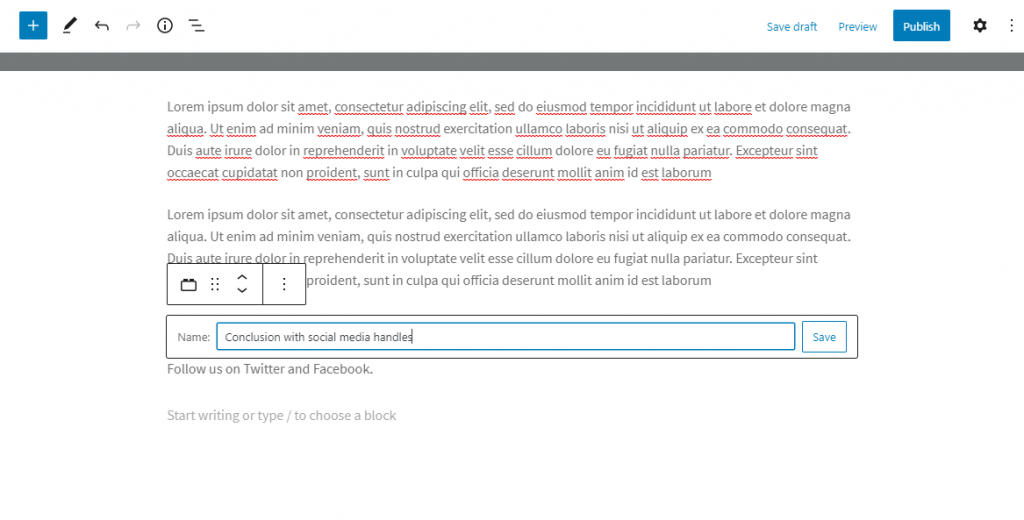
Następnie dodaj unikatową nazwę do bloku wielokrotnego użytku i zapisz go.

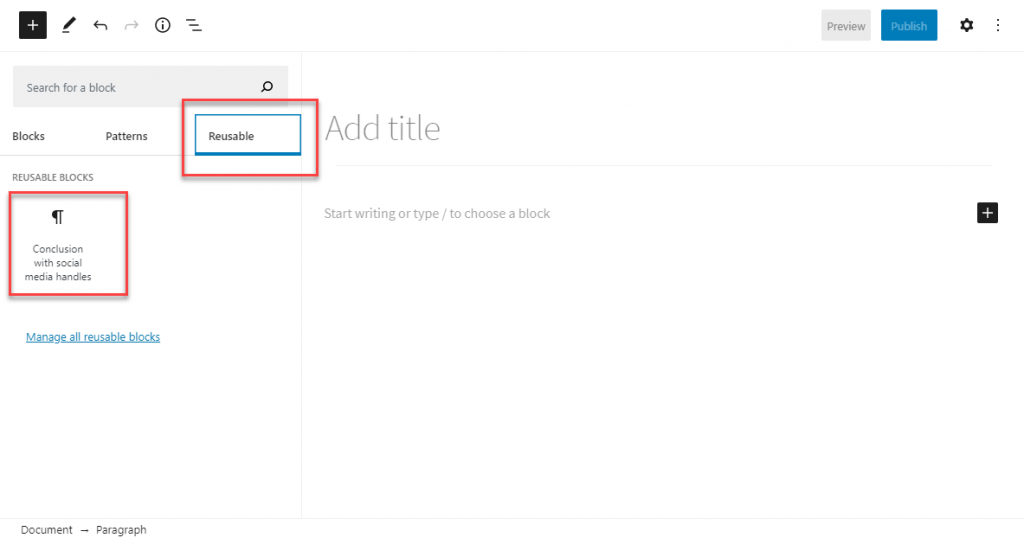
Teraz, gdy tworzysz nowy element zawartości, możesz znaleźć zawartość wielokrotnego użytku zapisaną jako oddzielna sekcja podczas dodawania nowych bloków. Wystarczy kliknąć zawartość wielokrotnego użytku, aby wstawić ją do bieżącej zawartości.

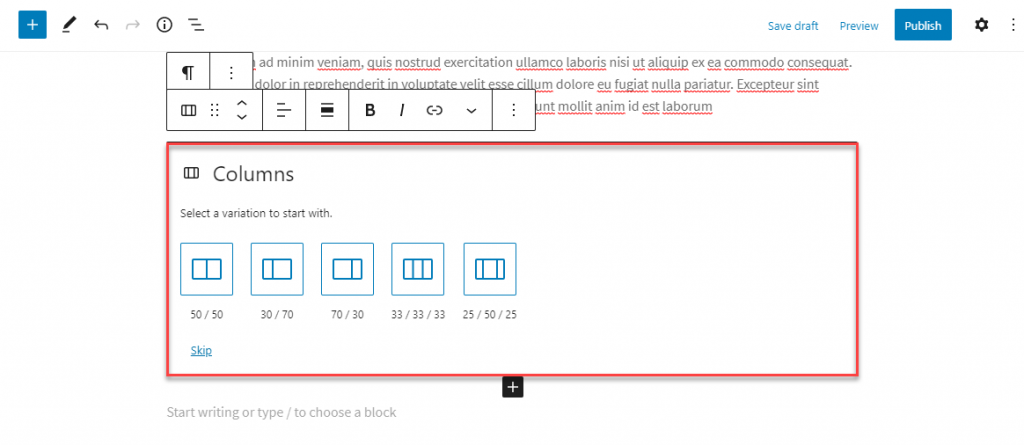
Utwórz układ kolumn
Za pomocą edytora Gutenberg możesz łatwo utworzyć układ kolumn dla swoich treści, aby nadać treści wygląd podobny do magazynu. Po prostu wybierz blok kolumny, wybierz styl kolumny i zacznij dodawać treść.

W rzeczywistości będziesz mógł dodać dowolny inny wybrany blok w każdej kolumnie.

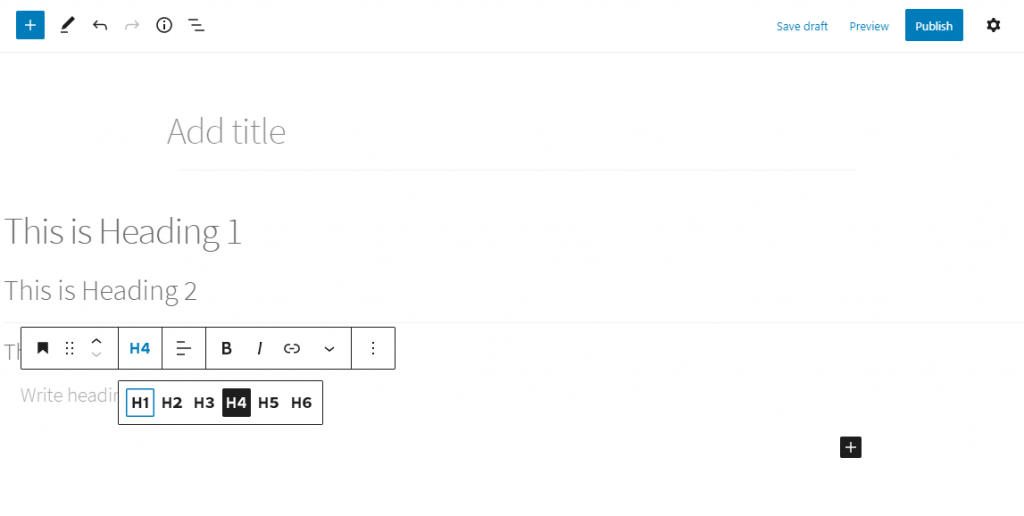
Opcje nagłówka
Zarządzanie nagłówkami jest bardziej zorganizowane i łatwiejsze dzięki edytorowi bloków. Możesz dodać blok nagłówka, wybrać styl nagłówka, a następnie dodać zawartość.

Jak wspomniano wcześniej, możesz również łatwo przekształcić inny typ bloku w blok nagłówka.

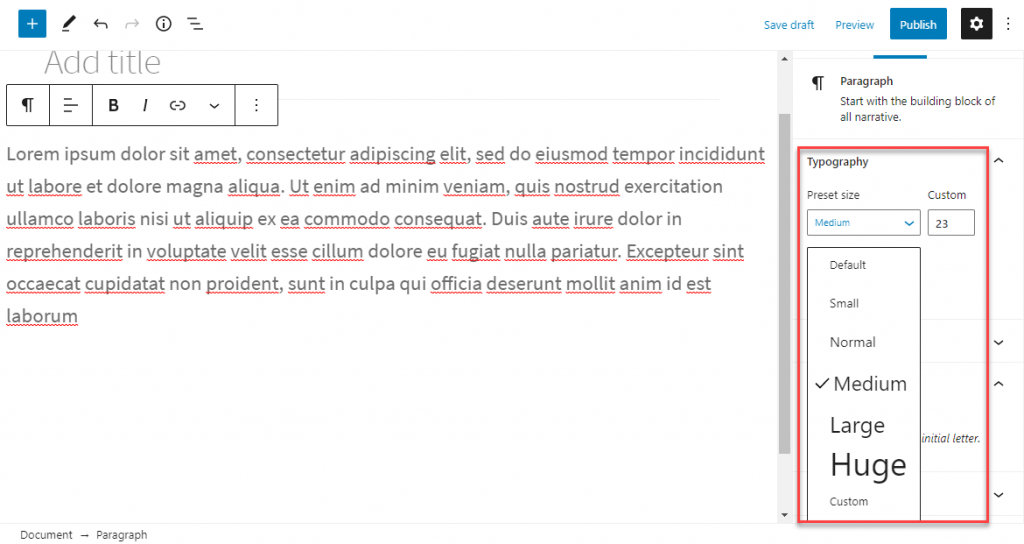
Ustawienia tekstu (rozmiar czcionki)
Zmiana rozmiaru czcionki jest dość łatwa dzięki edytorowi Gutenberg. W panelu ustawień po prawej stronie zobaczysz ustawienia typografii. Tutaj możesz wybrać gotowy rozmiar lub określić niestandardowy rozmiar czcionki.

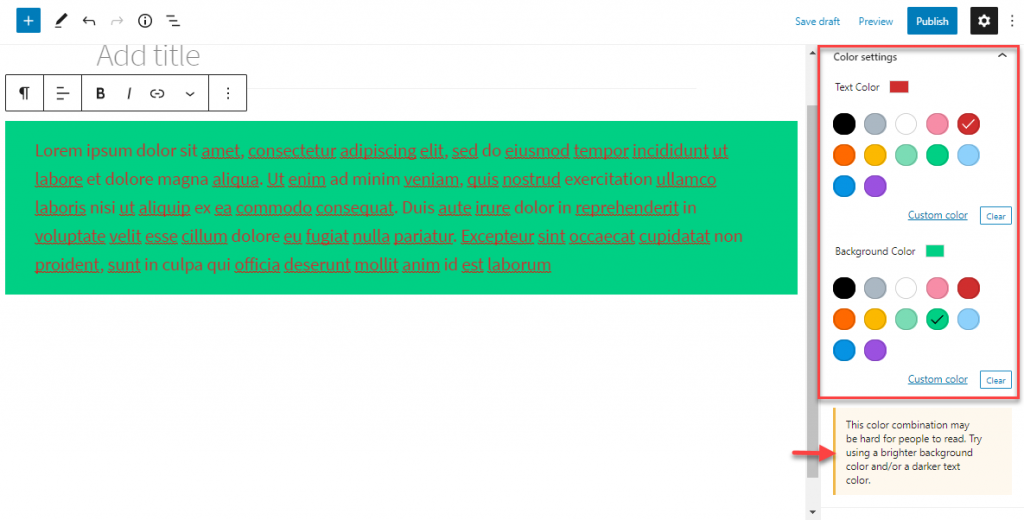
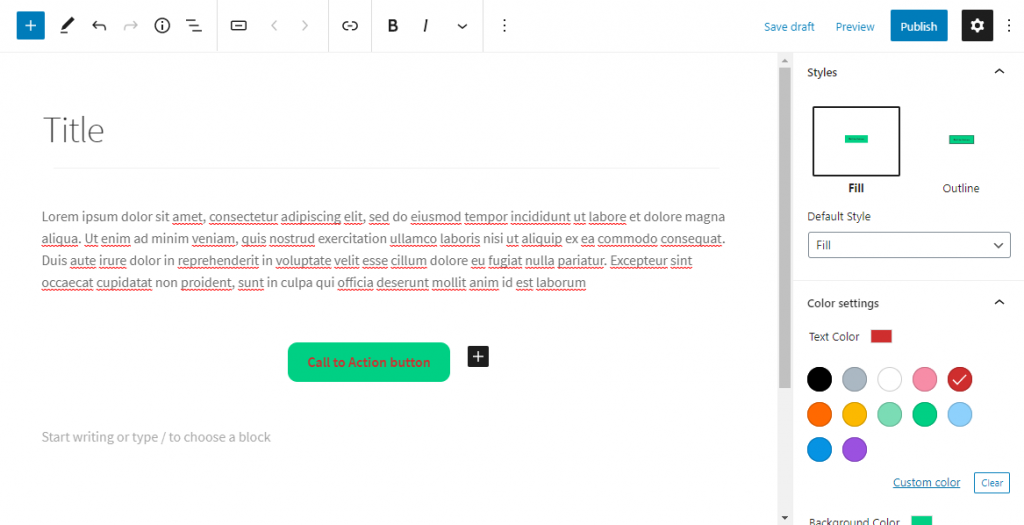
Zmiana koloru tekstu lub akapitu
Edytor Gutenberg oferuje również łatwe opcje zmiany koloru tekstu i tła. W panelu ustawień po prawej stronie znajdziesz „Ustawienia kolorów”. Tutaj możesz wybrać kolory tekstu i tła. Ciekawą funkcją jest sugestia poprawienia czytelności, jeśli kombinacja koloru/tła jest trudna do odczytania.

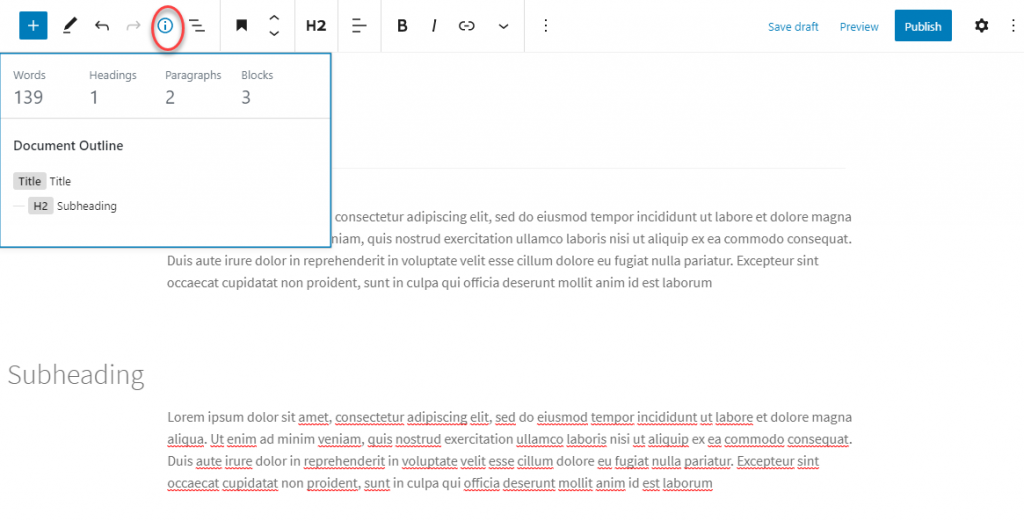
Pobieranie liczby słów i zarys treści
Możesz uzyskać liczbę słów w artykule, a także inne szczegóły dotyczące konspektu treści, korzystając z ikony informacji na pasku narzędzi bloku. Po kliknięciu tej ikony zostanie wyświetlona liczba słów wraz z liczbą użytych nagłówków, akapitów i bloków. Ponadto można znaleźć również zarys dokumentu przedstawiający strukturę treści.

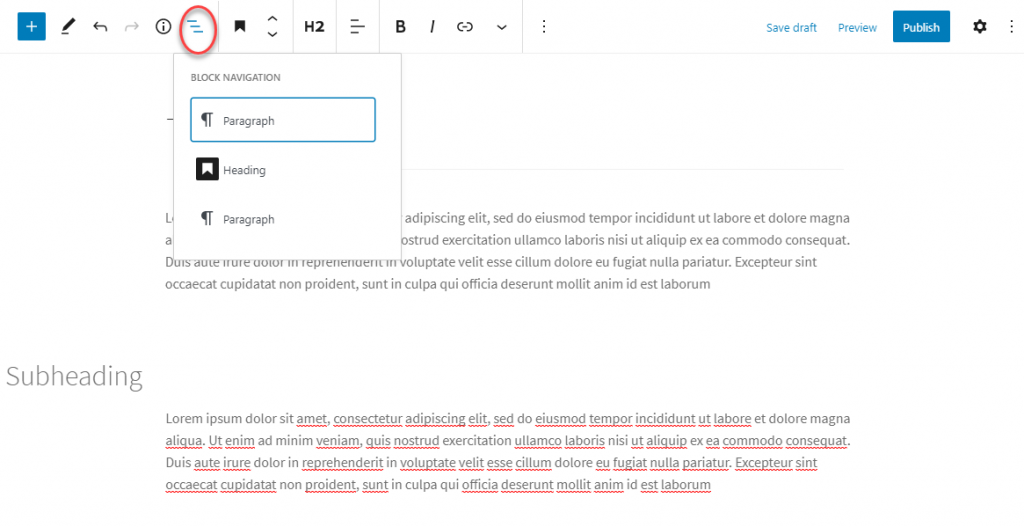
Tuż obok tej ikony zobaczysz również opcję nawigacji po blokach, która da ci jasne wyobrażenie o typach bloków, które są używane w artykule.

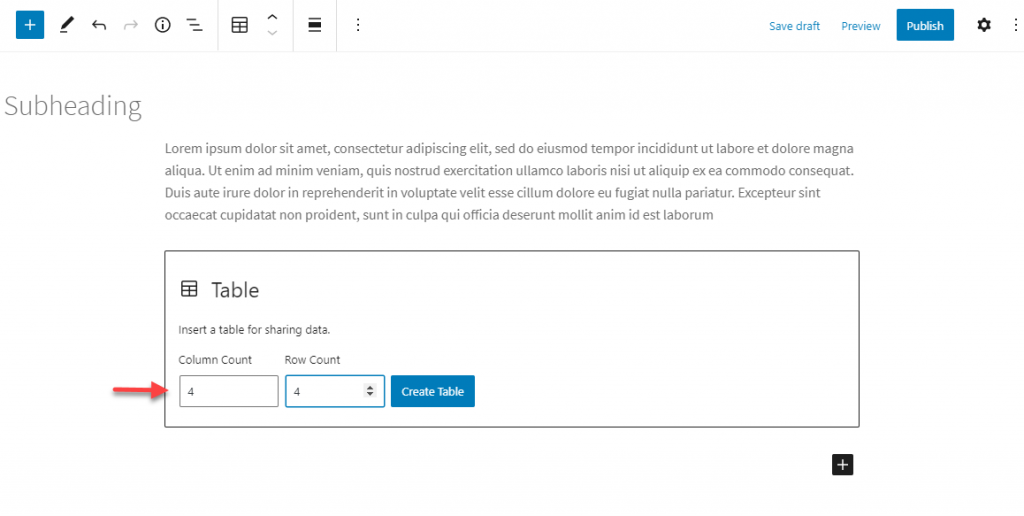
Tworzenie tabel
Tworzenie tabeli było dla wielu kłopotliwe dzięki klasycznemu edytorowi. Jednak edytor bloków oferuje łatwe opcje dodawania tabeli. Możesz utworzyć tabelę, a następnie dodać do niej zawartość. Później, jeśli chcesz dodać więcej kolumn lub wierszy, możesz łatwo nimi zarządzać z paska narzędzi. Z ustawienia bloku w panelu ustawień po prawej stronie możesz wybrać style tabeli i zmienić kolor tła. Dostępna jest również zaawansowana opcja tworzenia etykiety kotwicy dla tabeli.

Dodanie CTA lub innych przycisków
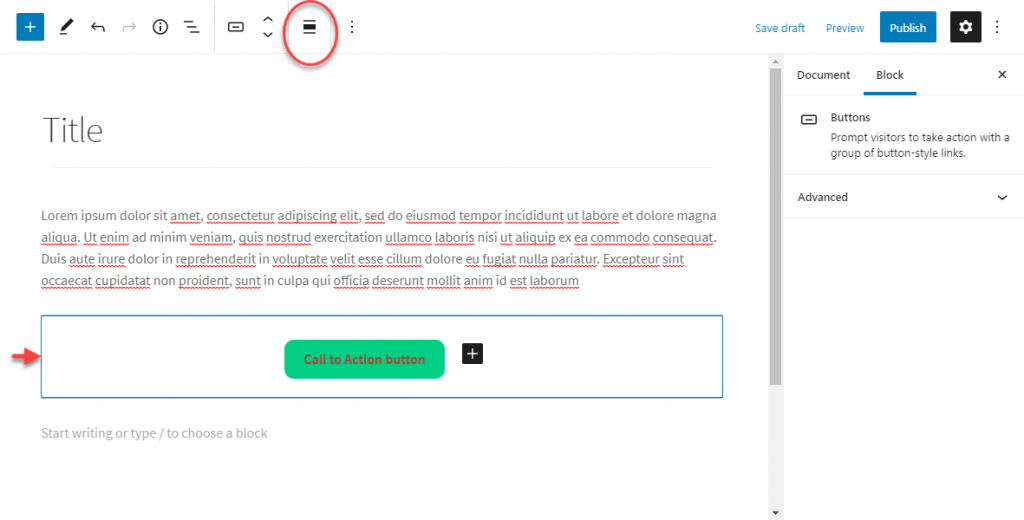
Kolejną przydatną funkcją, która może okazać się przydatna podczas edycji treści za pomocą tego edytora WordPress, będzie opcja łatwego tworzenia przycisków. Po prostu wybierz blok przycisku, dodaj treść, określ link, a następnie zaprojektuj przycisk zgodnie z własnymi wymaganiami.

Aby móc zmienić wyrównanie przycisku, musisz kliknąć obszar tuż poza przyciskiem, ale w obrębie bloku.

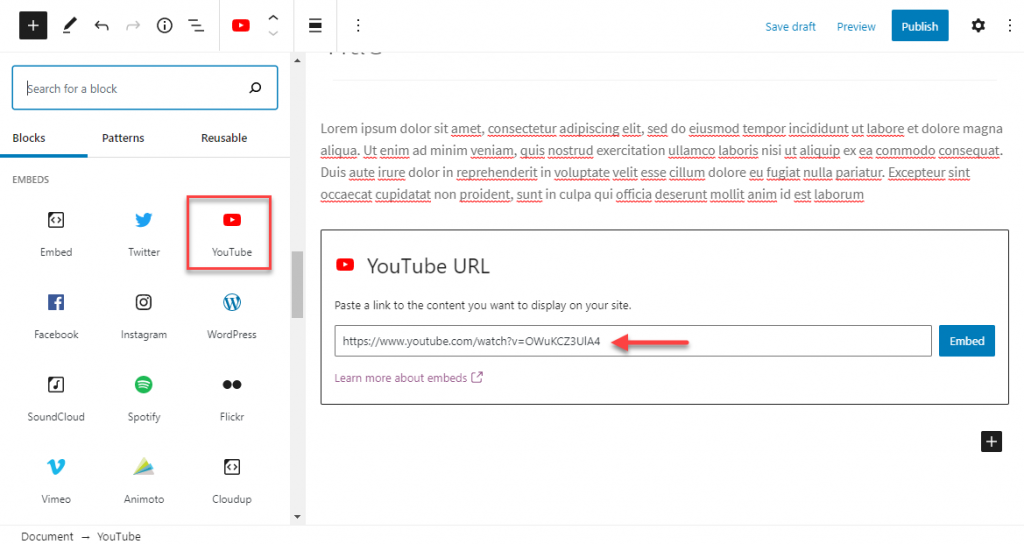
Osadź filmy z YouTube
Aby osadzić filmy z YouTube, możesz użyć bloku YouTube. Po prostu dodaj adres URL wideo w polu, a blok automatycznie osadzi wideo.

Podobnie możesz również dodać adres URL w dowolnym bloku tekstowym, który również zostanie automatycznie osadzony.
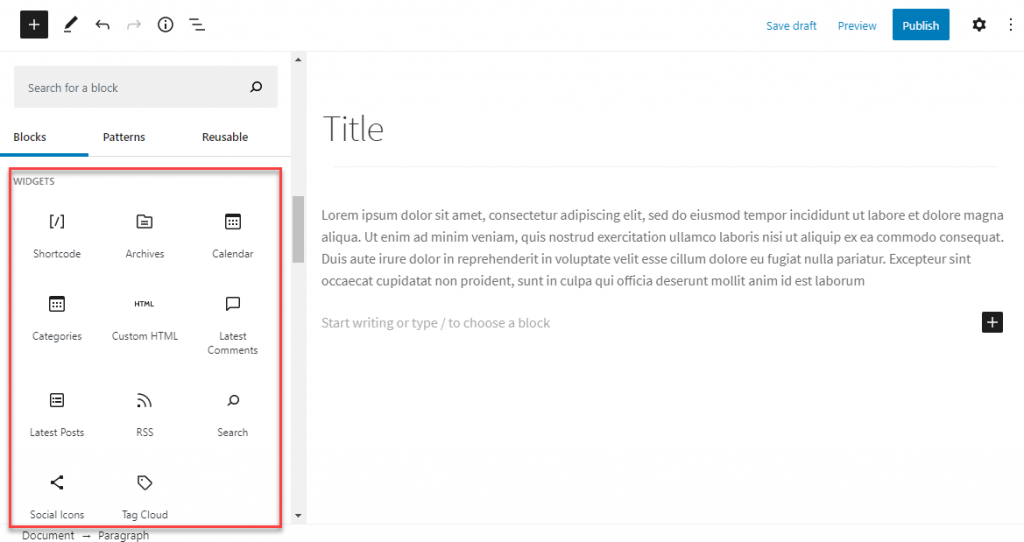
Dodawanie widżetów do postów
Edytor Gutenberg pozwala dodawać widżety do postów i stron. Możesz po prostu wybrać blok z sekcji widżetów, aby go dodać. Należą do nich shortcode, kalendarz, kategorie, ikony społecznościowe itp.

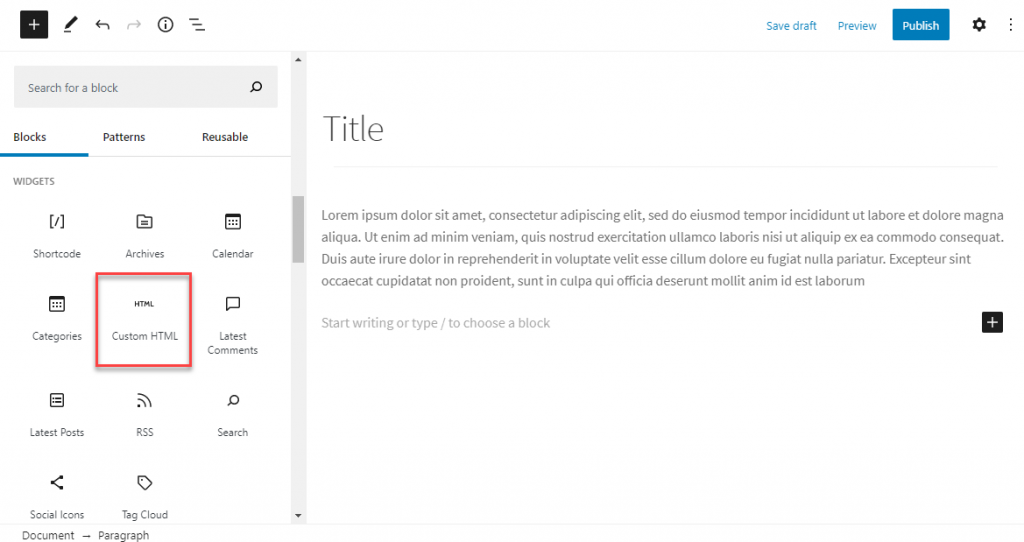
Niestandardowy kod HTML w postach
Blok dla niestandardowego kodu HTML znajdziesz w sekcji widżetów. Pomoże to w łatwym włączeniu kodu HTML do treści.

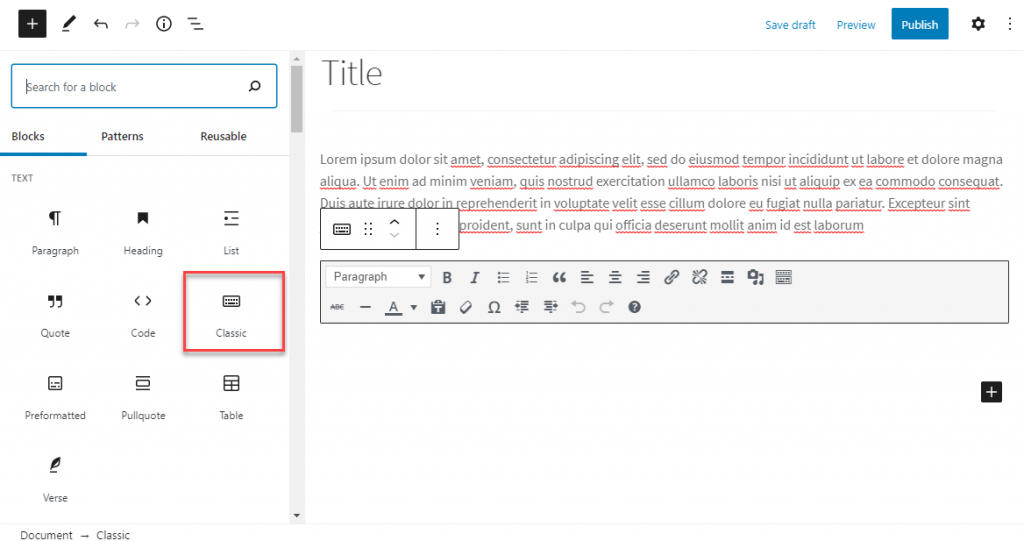
Edytuj za pomocą klasycznego interfejsu edytora
Teraz, jeśli nadal wolisz używać klasycznego interfejsu edytora podczas edycji treści, Gutenberg oferuje na to blok. Możesz po prostu wybrać blok Classic do edycji za pomocą znanego paska narzędzi edytora Classic.

Mamy nadzieję, że ten artykuł dostarczył przydatnych wskazówek dotyczących edycji treści WordPress. Jeśli masz jakiekolwiek pytania, zostaw nam komentarz.
Dalsza lektura
- Dlaczego WordPress to coś więcej niż system zarządzania treścią?
- Wskazówki dotyczące content marketingu WooCommerce.
- Jak dodać spis treści do postów WordPress?
