WordPress 콘텐츠 편집 – 팁과 요령
게시 됨: 2021-05-05
최종 업데이트 - 2022년 4월 5일
WordPress는 세계에서 가장 인기 있는 콘텐츠 관리 시스템 중 하나입니다. WordPress는 콘텐츠를 편집하고 게시하는 데 도움이 되는 편리한 기능 세트를 제공합니다. 사이트 소유자인 경우 웹 사이트 관리 노력의 일부에는 콘텐츠 편집도 포함됩니다. 이 기사에서는 WordPress 콘텐츠 편집을 보다 효과적으로 관리하는 데 도움이 되는 몇 가지 유용한 팁을 제공합니다.
클래식 편집기에 대한 간략한 살펴보기
이 기사에서는 구텐베르크 편집기 또는 WordPress의 블록 편집기에 대해 자세히 설명합니다. 그러나 세부 사항에 들어가기 전에 WordPress 클래식 편집기에 대한 간략한 요약이 있습니다.
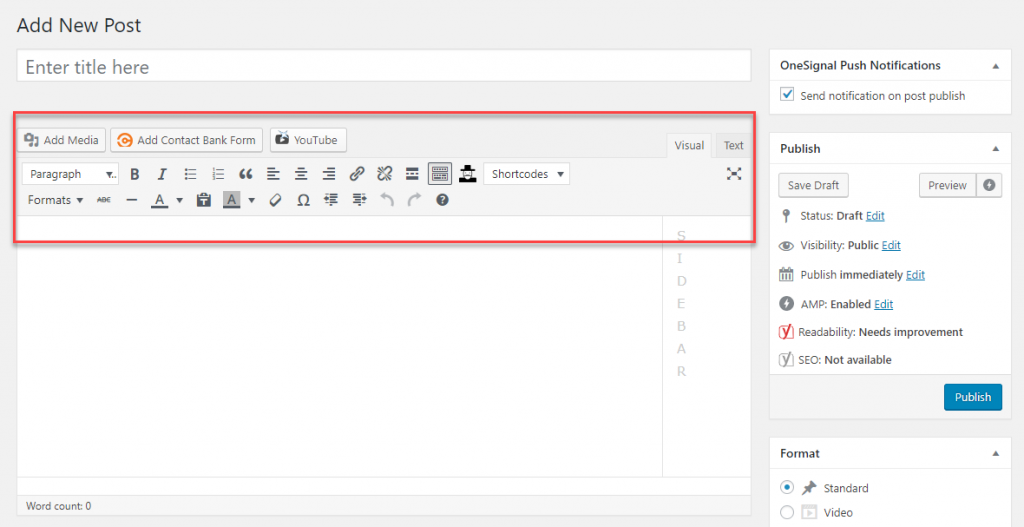
클래식 편집기는 WordPress 사용자에게 매우 친숙한 간단한 텍스트 편집기 인터페이스를 제공합니다. 콘텐츠를 편집하고 형식을 지정하는 쉬운 옵션이 되었습니다. 또한 편집기를 사용하면 CSS 및 HTML을 사용하여 콘텐츠를 사용자 정의할 수 있습니다.

고급 HTML 지식이 없는 경우 클래식 편집기는 복잡한 WordPress 페이지를 작성하는 가장 좋은 옵션이 아닙니다. 그렇기 때문에 기능이 더 풍부한 Gutenberg 편집기는 WordPress 사용자에게 큰 개선 사항입니다.
최신 버전의 WordPress에서는 Gutenberg 편집기가 기본 편집 옵션으로 제공됩니다. 그러나 이전의 친숙한 편집기를 계속 사용하려는 경우 클래식 편집기 플러그인을 다운로드할 수 있습니다.

구텐베르크 편집기 개요
Gutenberg 편집기는 실제로 WordPress 콘텐츠 편집 프로세스에 혁명을 일으켰습니다. 콘텐츠를 보다 체계적이고 시각적으로 인상적으로 만들 수 있는 편리한 블록을 제공합니다. 기본적으로 WordPress에서 콘텐츠를 편집하기 위해 HTTML 및 CSS 지식에 대한 기술에 정통해야 할 필요성을 줄였습니다. 코드를 검색하는 대신 WordPress의 새로운 사용자는 블록을 손쉽게 끌어다 놓아 게시물이나 페이지에서 원하는 콘텐츠 유형을 배치할 수 있습니다. 또한 미디어를 삽입하는 더 쉬운 옵션과 클릭 유도문안(CTA) 버튼 및 소셜 공유 옵션을 생성하는 즉시 사용 가능한 기능이 있습니다.

구텐베르크 편집자 세부 정보
Gutenberg 편집기는 단일 문서에서 다양한 콘텐츠 요소를 정의하는 블록을 통해 작동합니다. 이렇게 하면 다양한 미디어 요소를 콘텐츠에 쉽게 통합할 수 있습니다. 먼저 블록 작업의 기본 측면을 살펴보겠습니다.
새 블록 추가
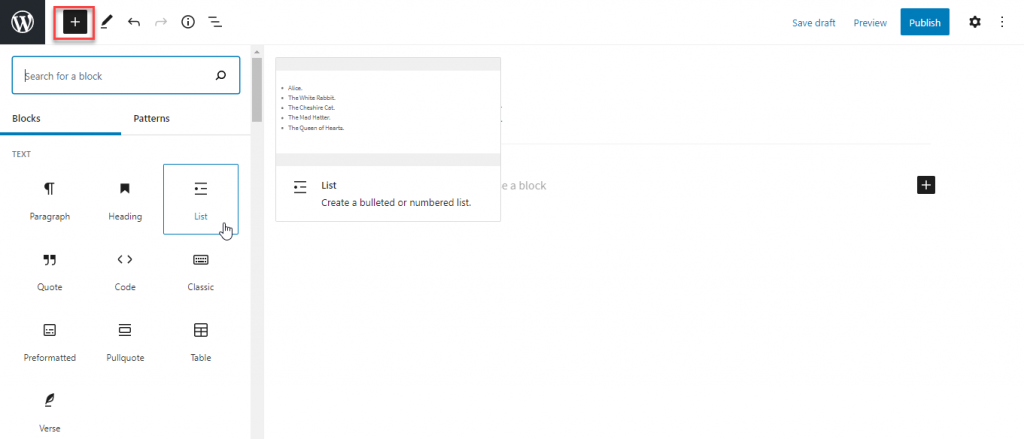
편집기를 열면 왼쪽 상단의 WordPress 아이콘 옆에 새 블록을 추가하는 데 도움이 되는 '+' 아이콘이 표시됩니다. '+' 아이콘을 클릭하면 원하는 블록을 선택할 수 있는 다른 블록이 표시됩니다. 주요 이점은 각 블록을 다른 블록과 별도로 처리할 수 있고 일부에는 자체 레이아웃 및 서식 옵션이 있다는 것입니다.

블록의 기본
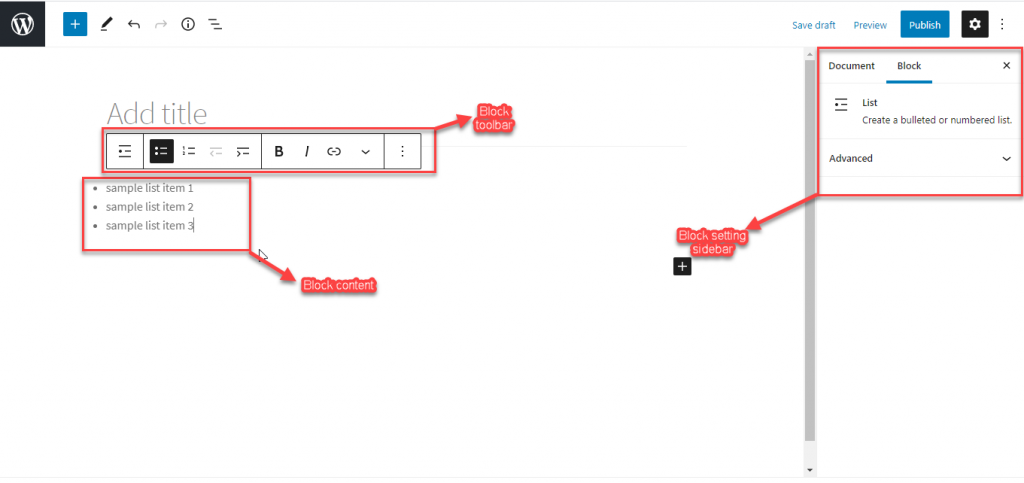
앞서 말했듯이 블록은 WordPress 콘텐츠 편집의 기본 단위입니다. 각 블록에는 블록 콘텐츠, 블록 도구 모음 및 블록 사이드바의 세 섹션이 있습니다. 이러한 설정을 사용하여 각 개별 블록의 내용과 모양을 수정할 수 있습니다.

블록 작업 시 기본 측면
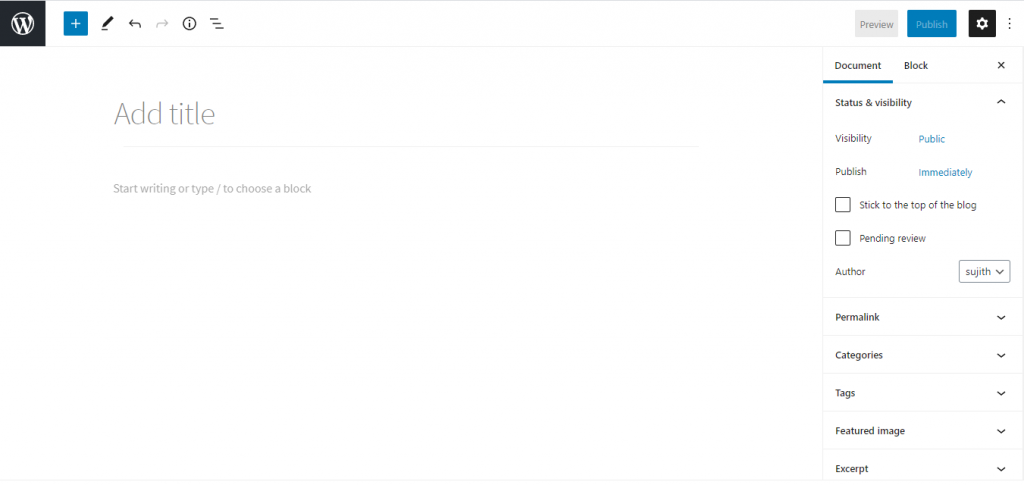
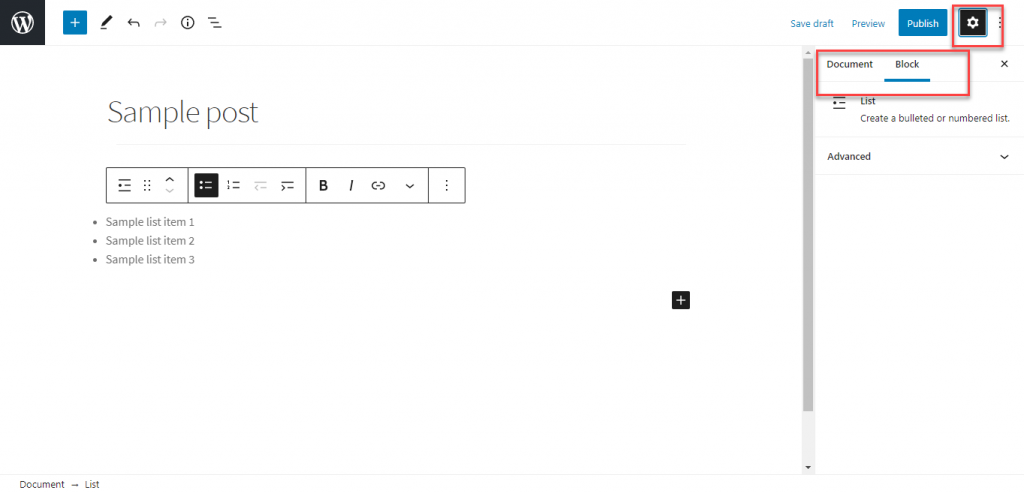
편집기의 오른쪽 상단에 있는 톱니바퀴 아이콘을 클릭하여 사이드바 설정을 표시합니다. 여기에서 요구 사항에 따라 개별 블록의 설정과 전체 문서의 설정 간에 전환할 수 있습니다.

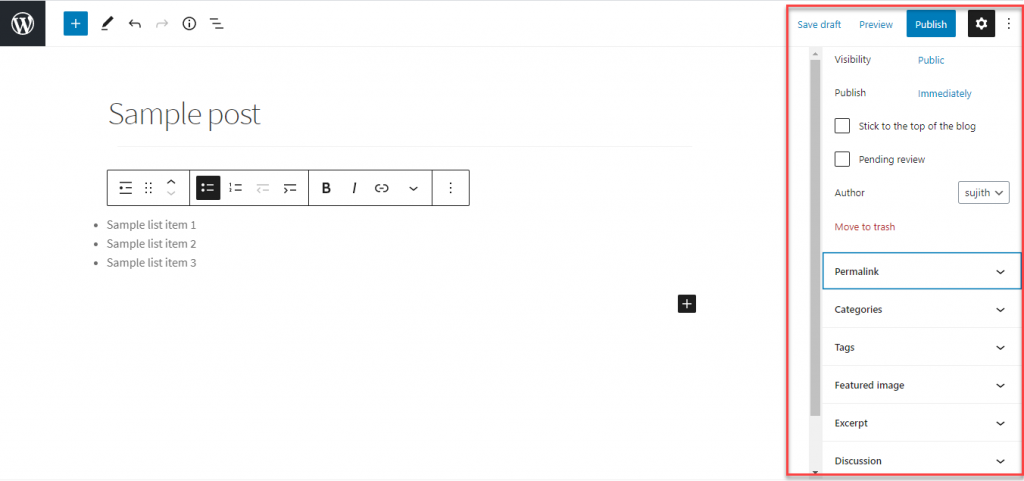
문서 설정에서 상태, 가시성 및 작성자 정보를 수정할 수 있습니다. 또한 여기에 카테고리, 태그, 추천 이미지 등을 추가할 수 있습니다.

블록 유형 변환
블록을 다른 유형으로 쉽게 변환할 수 있습니다. 이를 위해 블록 도구 모음을 클릭하고 맨 왼쪽에 있는 '블록 유형 또는 스타일 변경' 옵션을 선택하기만 하면 됩니다. 이 옵션은 기존 블록을 유사하거나 관련된 블록 유형으로 변경하는 데 도움이 됩니다.

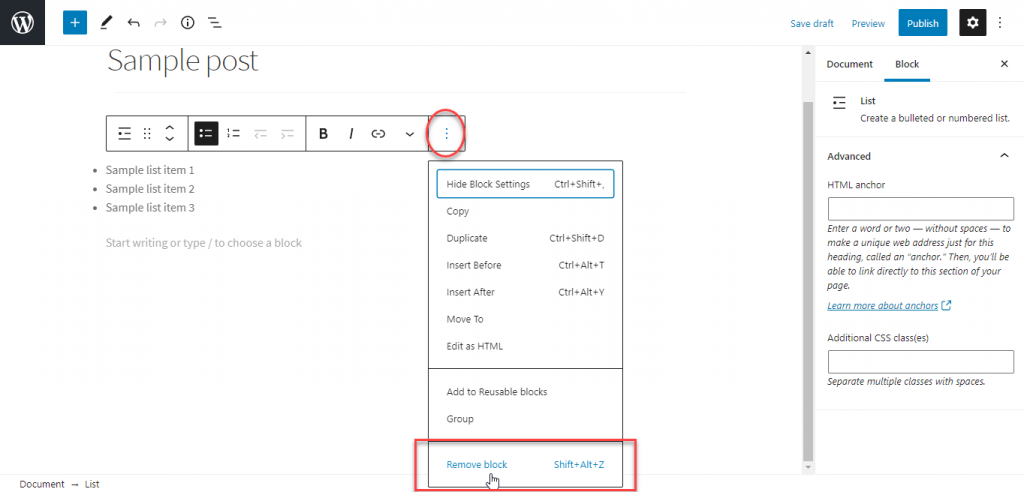
블록 제거
블록을 제거하려면 세 개의 점을 선택하고 클릭하기만 하면 됩니다. 표시된 옵션에서 '블록 제거'를 선택합니다.

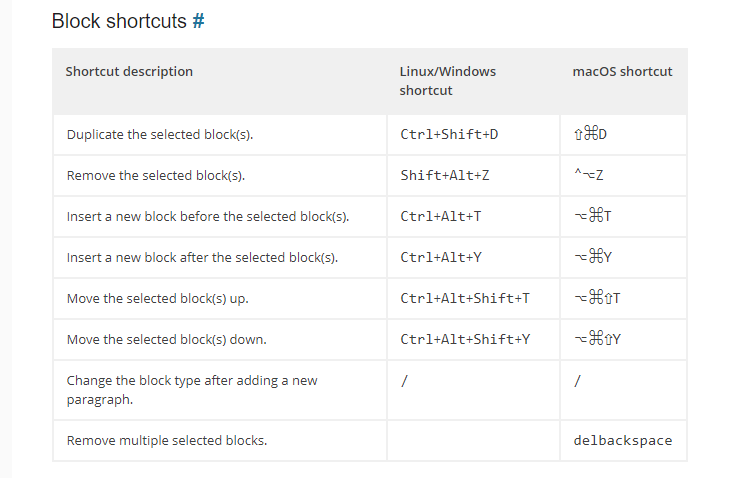
블록에 대한 키보드 단축키
WordPress 편집기에서 사용할 수 있는 몇 가지 키보드 단축키가 있습니다. 블록을 편집하는 동안 사용할 수 있는 단축키에는 블록 복제 또는 제거, 다른 블록 앞이나 뒤에 블록 삽입 등이 포함됩니다. 장치에 따라 사용 가능한 키보드 단축키를 찾으려면 에서 '점 3개' 아이콘을 클릭하십시오. 왼쪽 상단에서 '키보드 단축키' 옵션을 클릭합니다. 블록 편집기 핸드북에서 사용 가능한 단축 코드의 전체 목록을 찾을 수도 있습니다.

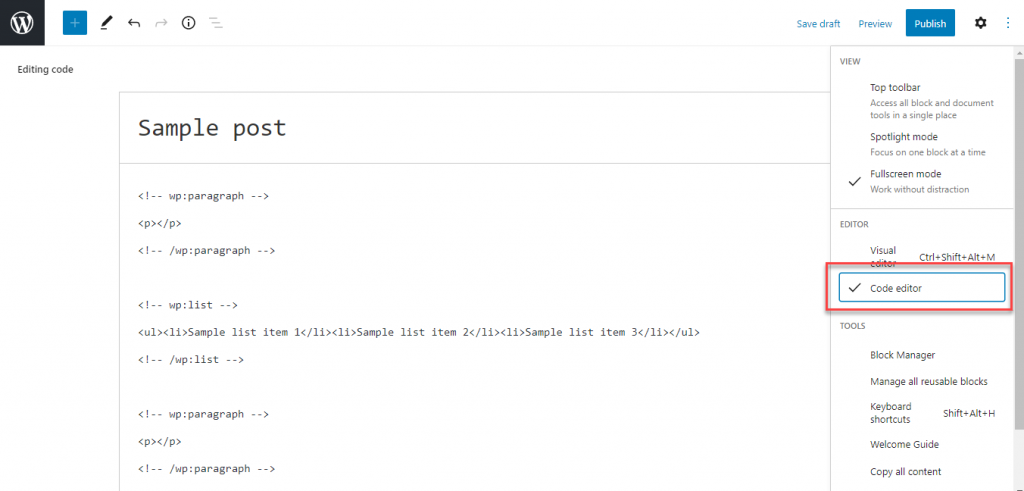
비주얼 편집기와 코드 편집기 간 전환
경우에 따라 HTML을 사용하여 콘텐츠를 사용자 정의할 수 있습니다. 이 경우 비주얼 편집기에서 코드 편집기로 쉽게 전환할 수 있습니다. 이를 위해 오른쪽 상단에서 세 개의 점 아이콘을 클릭하고 코드 편집기를 활성화할 수 있습니다.

키보드 단축키 Ctrl+Shift+Alt+M을 사용하여 비주얼 편집기와 코드 편집기 간에 전환할 수도 있습니다.
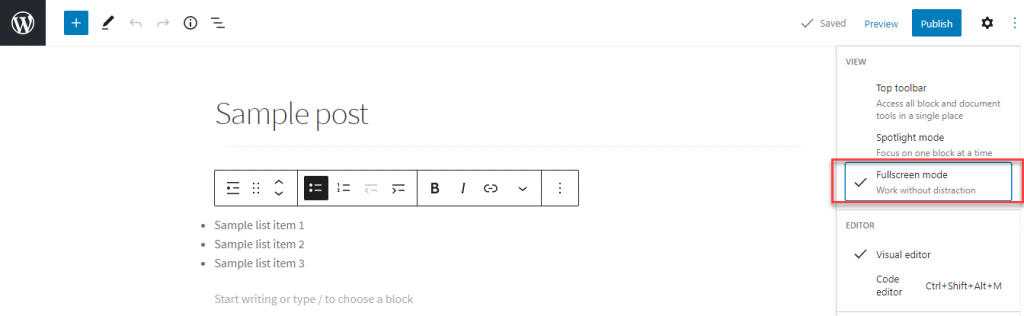
다른 견해
세 가지 다른 옵션을 사용하여 구텐베르크 편집기의 보기 모드를 변경할 수 있습니다.
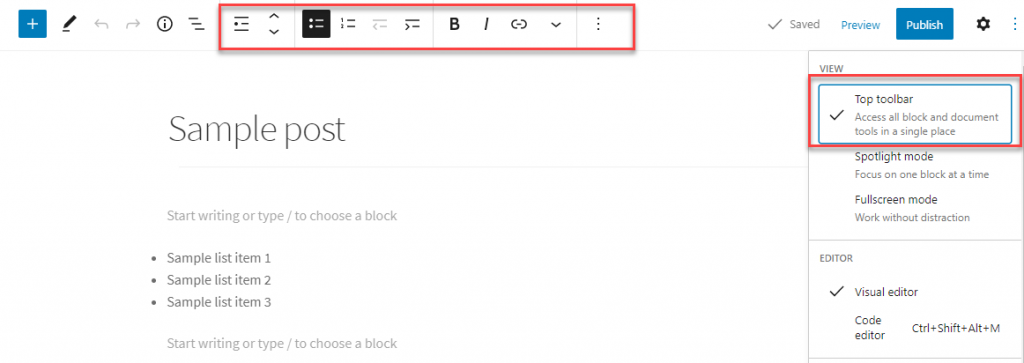
상단 도구 모음
이 옵션을 선택하면 도구 모음이 편집기 상단에 표시되며 모든 블록에 액세스하고 단일 위치에서 편집할 수 있습니다.

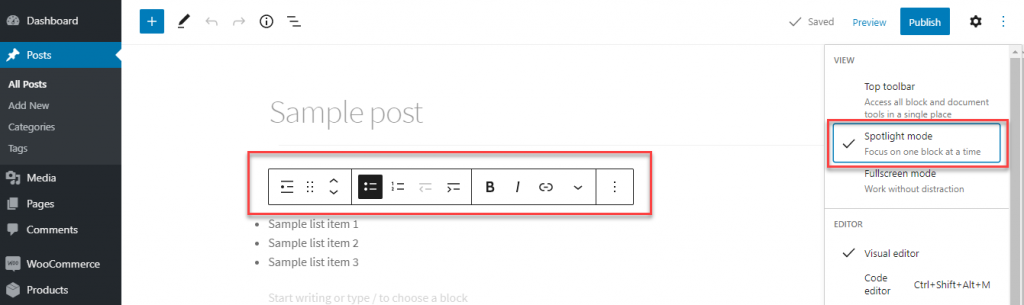
스포트라이트 모드
스포트라이트 모드를 사용하면 한 번에 한 블록에 집중할 수 있습니다. 나머지 블록을 희미하게 만들고 현재 작업 중인 블록에만 주의를 끕니다.

전체 화면으로보기
이 모드는 콘텐츠를 편집할 때 화면에서 모든 방해 요소를 제거합니다. 이 모드에서는 왼쪽의 WordPress 관리 메뉴가 표시되지 않습니다.

블록에 쉽게 액세스
블록 편집기로 콘텐츠를 편집하는 동안 찾고 있는 특정 블록에 쉽게 액세스할 수 있는 몇 가지 방법이 있습니다.
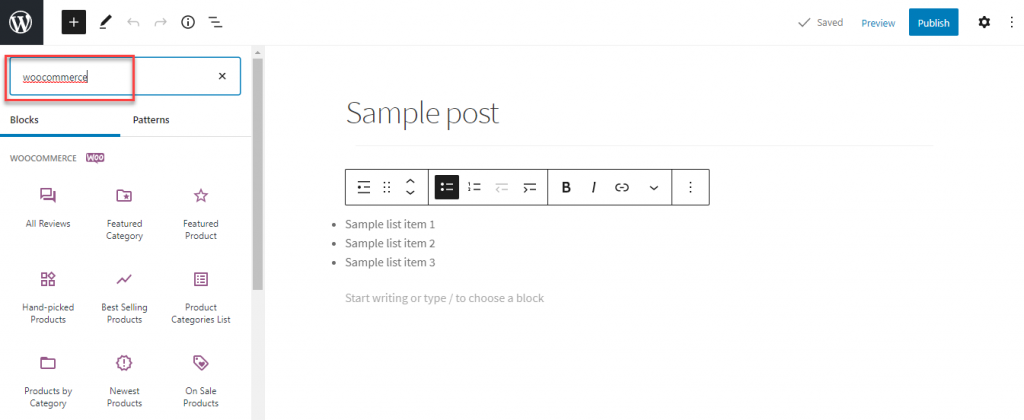
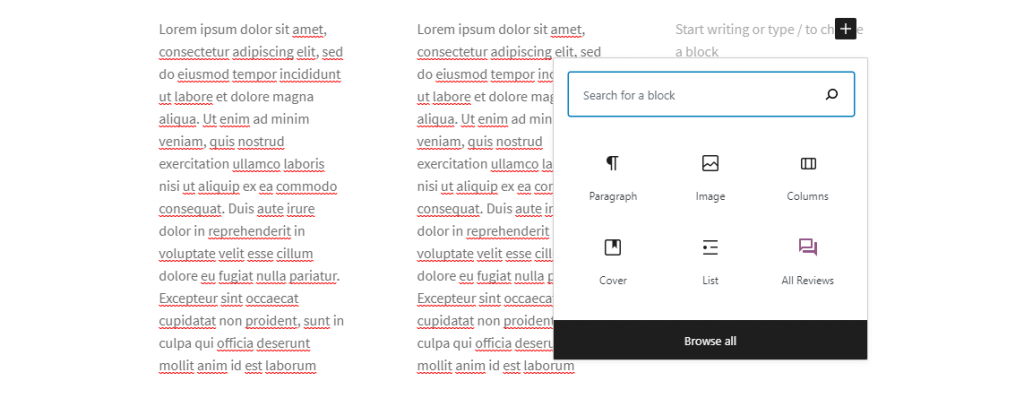
검색 차단
Gutenberg 편집기는 블록과 관련하여 많은 선택을 제공합니다. 이제 특정 블록을 찾고 있다면 검색 옵션을 사용하여 쉽게 찾을 수 있습니다.

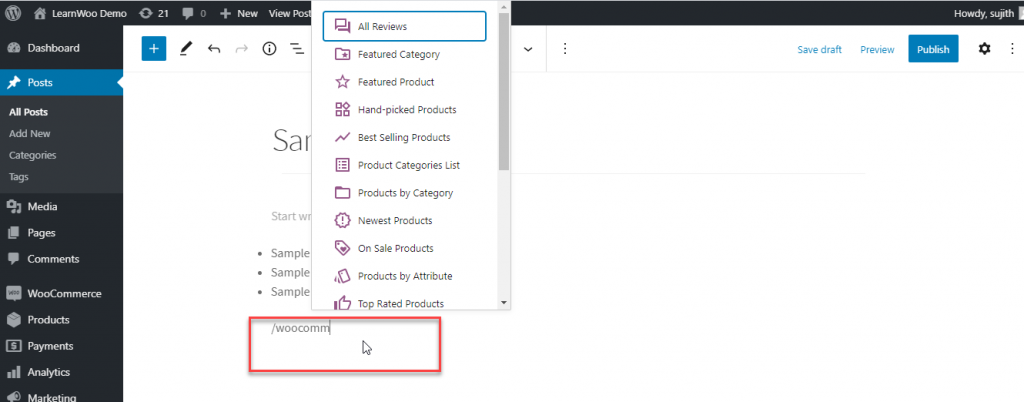
슬래시 명령
편집하는 동안 단순히 '/'를 입력한 다음 검색어를 입력하면 모든 관련 블록이 표시됩니다. 구텐베르크의 인터페이스에 익숙해지면 특정 블록을 시작하는 더 쉬운 방법입니다.

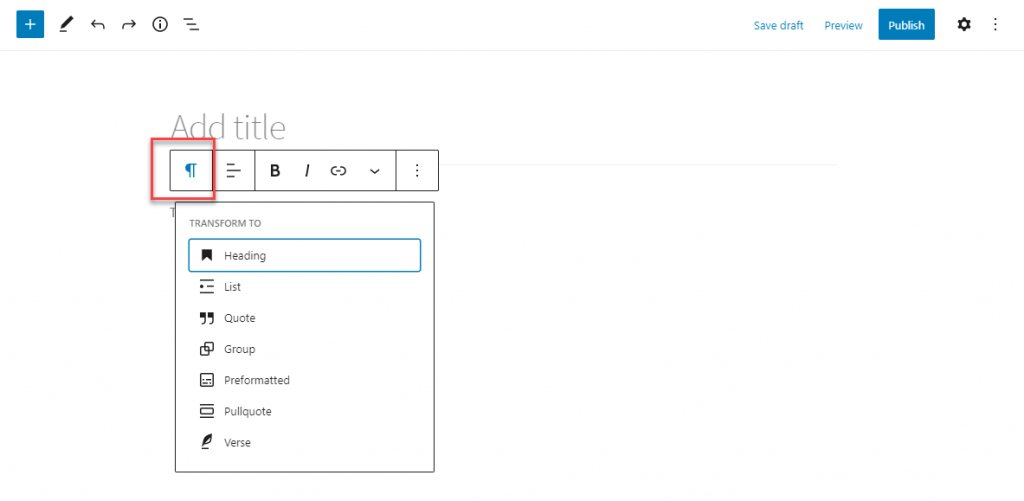
블록을 다른 블록으로 변환
Gutenberg 편집기는 블록을 다른 유형으로 변환하는 쉬운 옵션을 제공합니다. 예를 들어 단락 블록을 제목, 목록, 인용문 등으로 변환할 수 있습니다. 도구 모음의 맨 왼쪽에 있는 아이콘을 클릭하고 변환할 블록 유형을 선택할 수 있습니다.

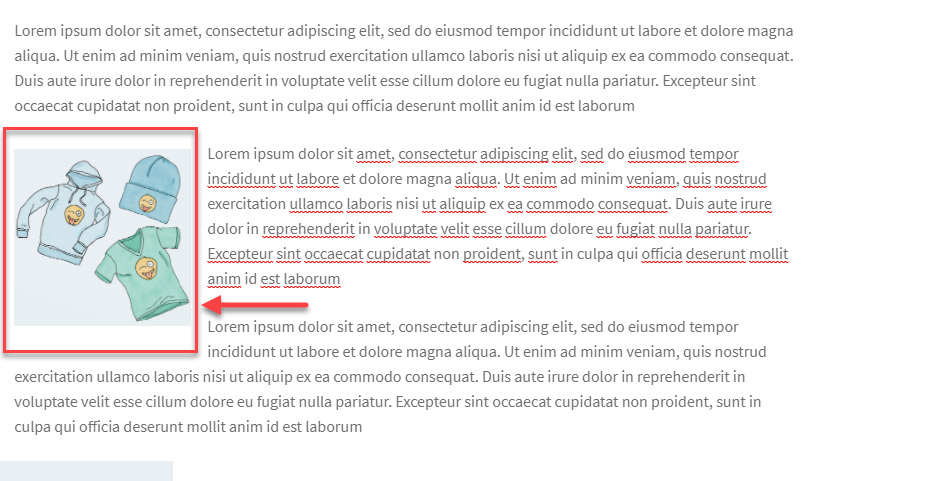
텍스트와 함께 인라인으로 이미지를 쉽게 추가
Gutenberg를 사용하면 텍스트 콘텐츠 옆에 이미지를 더 쉽게 추가할 수 있습니다. 텍스트 콘텐츠 옆에 이미지를 추가하려면 끌어다 놓기만 하면 콘텐츠와 자동으로 정렬됩니다.


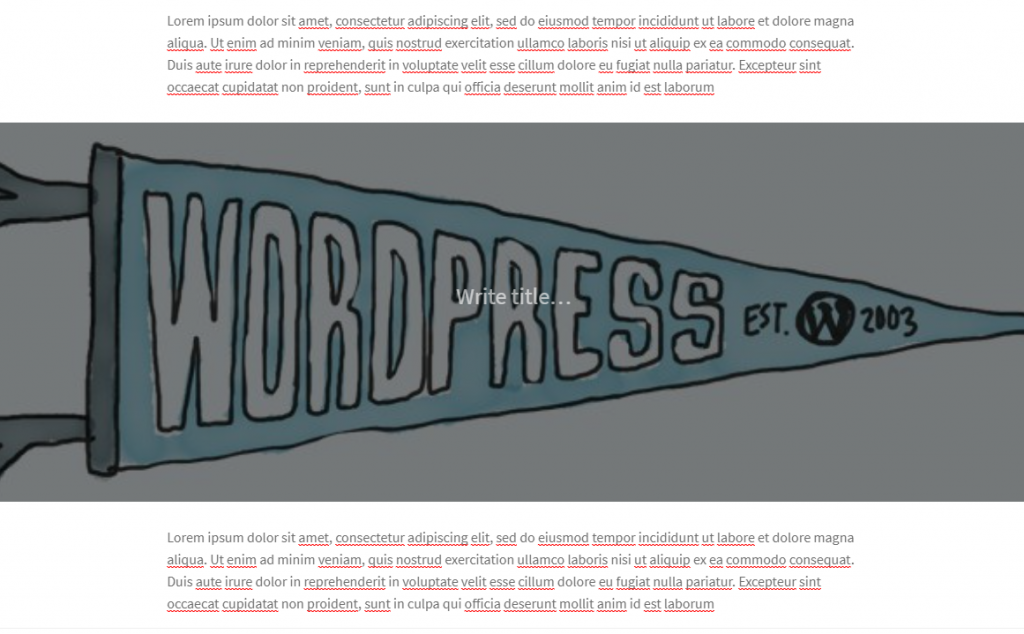
표지 이미지
구텐베르크의 또 다른 흥미로운 이미지 편집 기능은 표지 이미지를 추가하는 옵션입니다. Cover 블록을 사용하여 콘텐츠에 이미지를 추가할 수 있습니다.

재사용 가능한 블록
다른 게시물이나 페이지에서 동일한 콘텐츠를 사용하려는 여러 시나리오가 있습니다. 일반적으로 다른 곳에 저장한 다음 복사하여 새 게시물이나 페이지에 붙여넣습니다. Gutenberg는 '재사용 가능한 블록'으로 이 프로세스를 쉽게 만듭니다. 따라서 여러 게시물에서 사용하고 싶은 콘텐츠가 있다면 재사용 가능한 블록으로 저장할 수 있습니다. 그런 다음 다른 게시물에서 다시 사용하고 싶을 때 해당 블록을 추가하여 간단히 재사용할 수 있습니다.
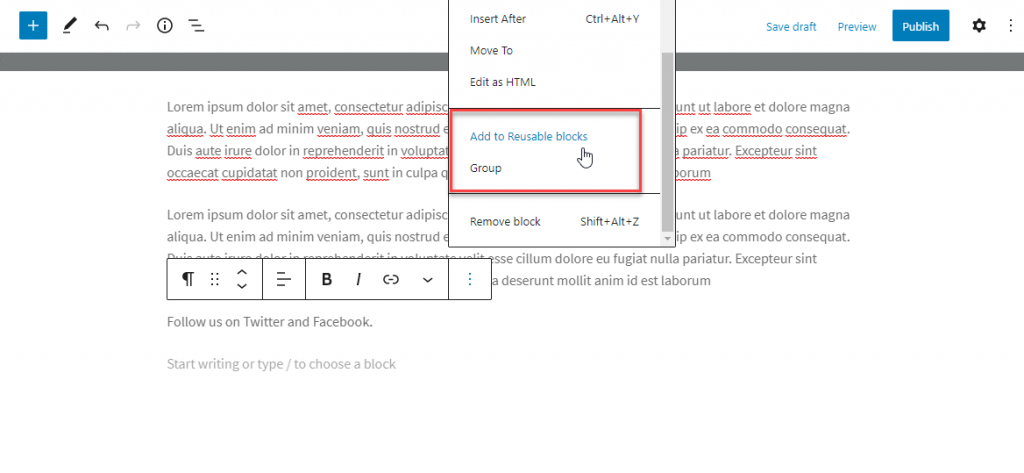
먼저 블록을 재사용 가능으로 저장해야 합니다. 이를 위해서는 세 개의 점 아이콘을 클릭하고 '재사용 가능한 블록에 추가' 옵션을 선택해야 합니다.

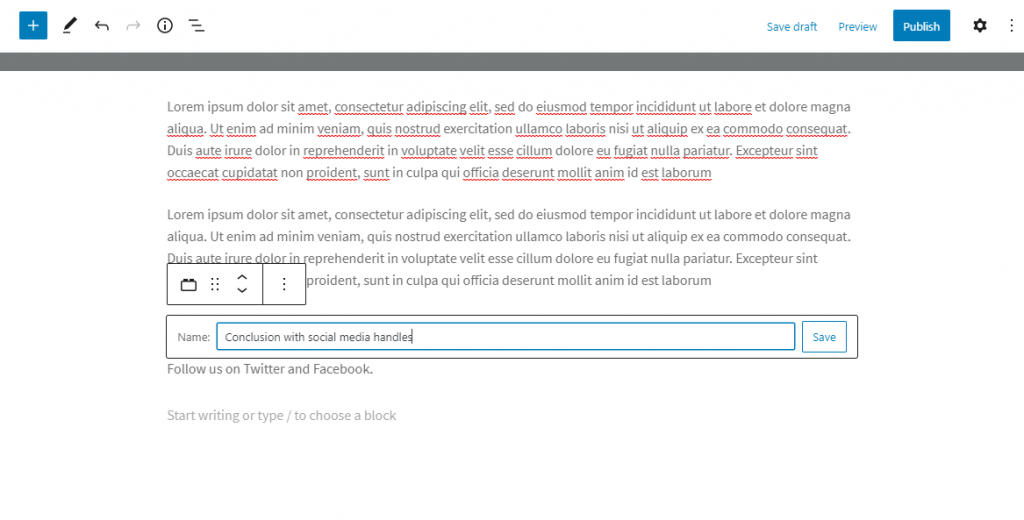
그런 다음 재사용 가능한 블록에 고유한 이름을 추가하고 저장합니다.

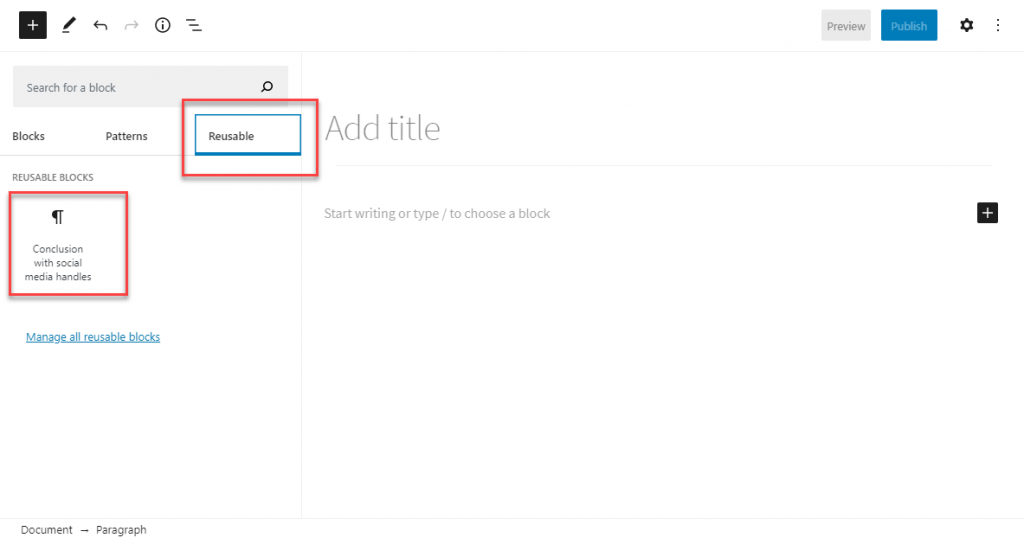
이제 새 콘텐츠를 만들 때 새 블록을 추가하면서 별도의 섹션으로 저장된 재사용 가능한 콘텐츠를 찾을 수 있습니다. 재사용 가능한 콘텐츠를 클릭하기만 하면 현재 콘텐츠에 삽입할 수 있습니다.

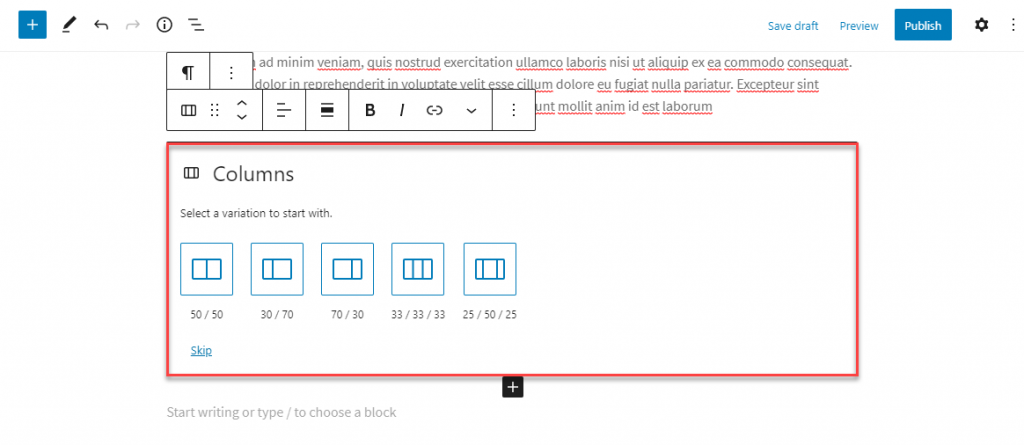
열 레이아웃 만들기
Gutenberg 편집기를 사용하면 콘텐츠에 대한 열 레이아웃을 쉽게 생성하여 콘텐츠에 잡지와 같은 전망을 제공할 수 있습니다. 열 블록을 선택하고 열 스타일을 선택한 다음 콘텐츠 추가를 시작하기만 하면 됩니다.

실제로 각 열 내에서 원하는 다른 블록을 추가할 수 있습니다.

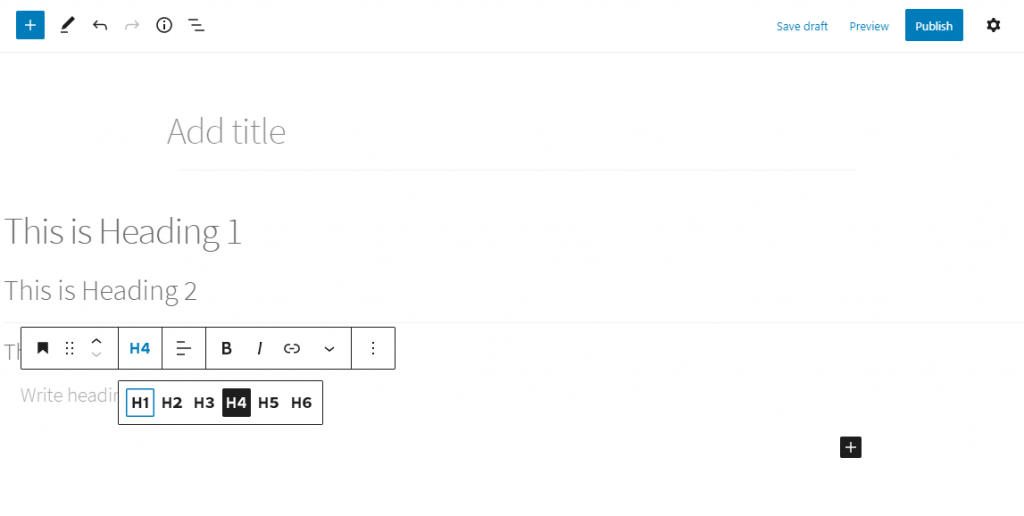
제목 옵션
블록 편집기를 사용하면 제목 관리가 더 체계화되고 더 쉬워집니다. 제목 블록을 추가하고 제목 스타일을 선택한 다음 콘텐츠를 추가할 수 있습니다.

앞에서 설명한 것처럼 다른 블록 유형을 표제 블록으로 쉽게 변환할 수도 있습니다.

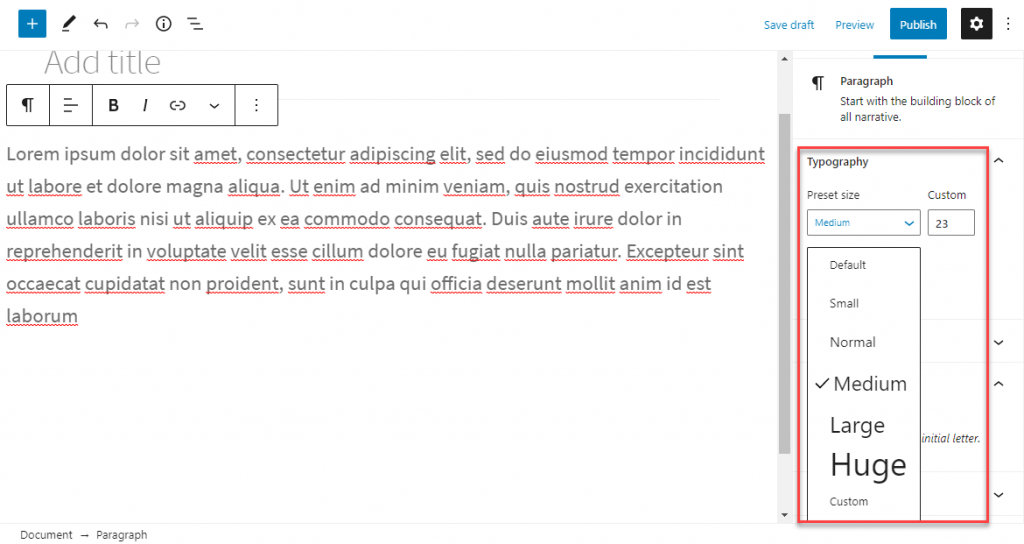
텍스트 설정(글꼴 크기)
글꼴 크기를 변경하는 것은 Gutenberg 편집기를 사용하면 매우 쉽습니다. 오른쪽 설정 패널에 타이포그래피 설정이 표시됩니다. 여기에서 사전 설정 크기를 선택하거나 사용자 정의 글꼴 크기를 지정합니다.

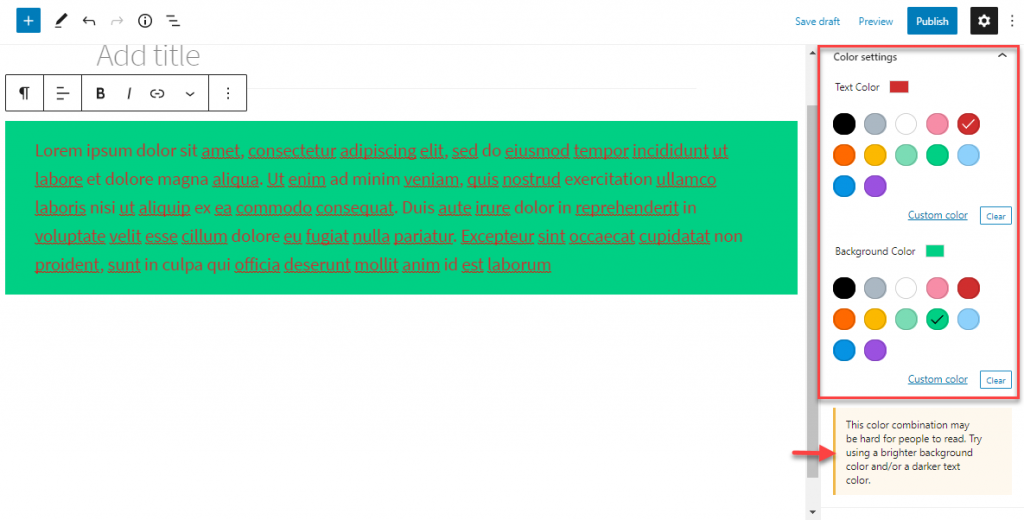
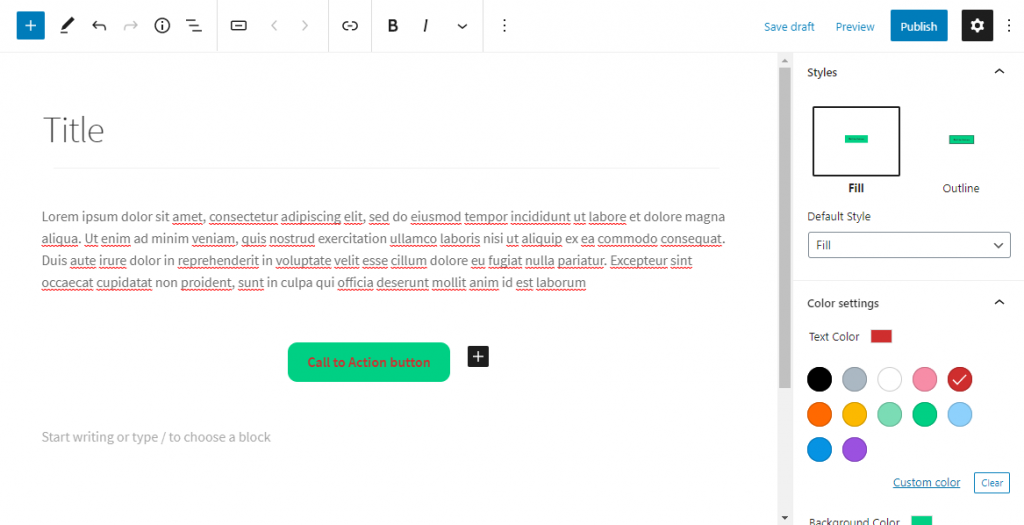
텍스트 또는 단락의 색상 변경
Gutenberg 편집기는 또한 텍스트와 배경색을 변경하는 쉬운 옵션을 제공합니다. 오른쪽 설정 패널에서 '색상 설정'을 찾을 수 있습니다. 여기에서 텍스트와 배경색을 선택할 수 있습니다. 흥미로운 기능은 색상/배경 조합이 읽기 어려운 경우 가독성을 개선하라는 제안입니다.

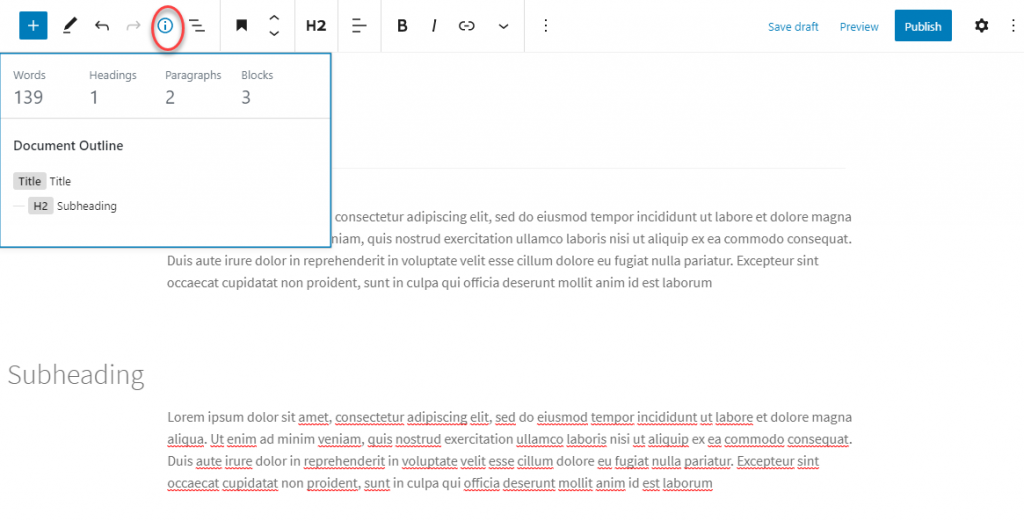
단어 수 및 내용 개요 가져오기
블록 도구 모음의 정보 아이콘을 사용하여 기사의 단어 수와 내용 개요에 대한 기타 세부 정보를 얻을 수 있습니다. 이 아이콘을 클릭하면 사용된 제목, 단락 및 블록의 수와 함께 단어 수가 표시됩니다. 또한 콘텐츠 구조를 보여주는 문서 개요도 찾을 수 있습니다.

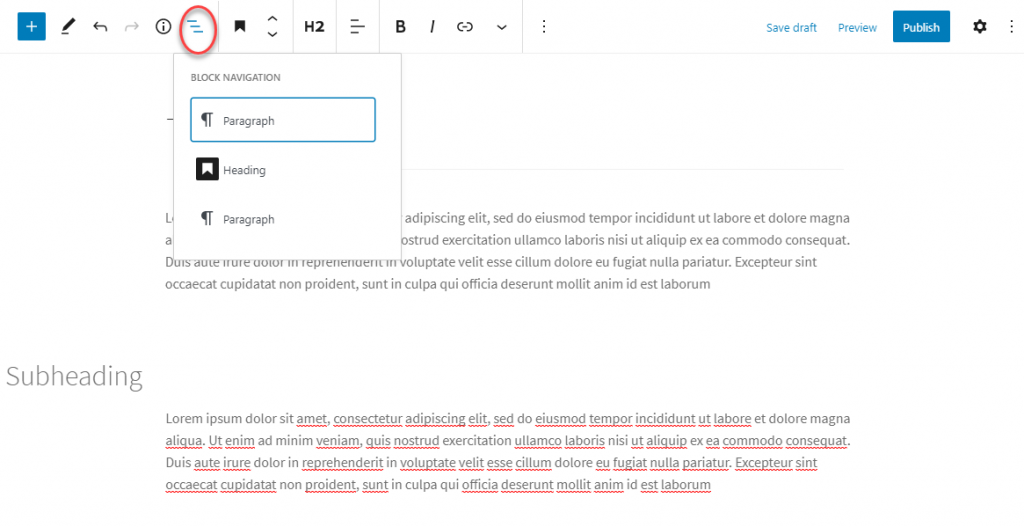
이 아이콘 바로 옆에는 기사에 사용된 블록 유형에 대한 명확한 아이디어를 제공하는 블록 탐색 옵션도 표시됩니다.

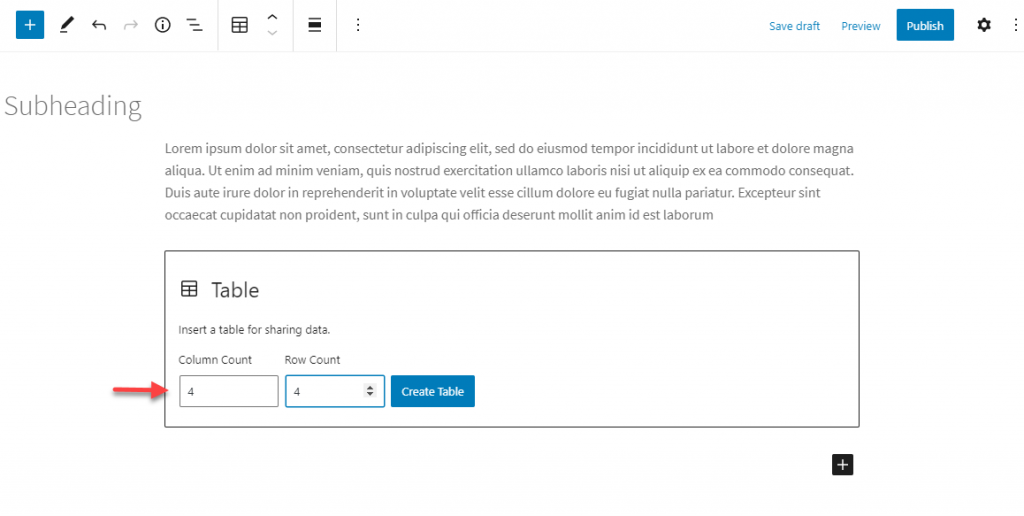
테이블 생성
많은 사람들이 클래식 편집기를 사용하여 테이블을 만드는 것이 번거로웠습니다. 그러나 블록 편집기는 테이블을 추가하는 쉬운 옵션을 제공합니다. 테이블을 만든 다음 내용을 추가할 수 있습니다. 나중에 열이나 행을 더 추가하고 싶다면 툴바에서 쉽게 관리할 수 있습니다. 오른쪽 설정 패널의 블록 설정에서 테이블 스타일을 선택하고 배경색을 변경할 수 있습니다. 테이블의 앵커 레이블을 만드는 고급 옵션도 있습니다.

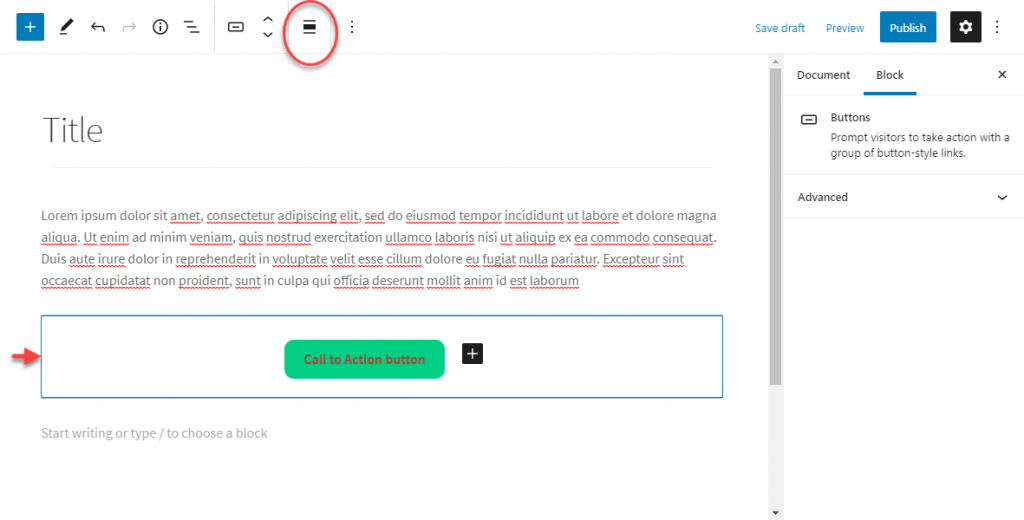
CTA 또는 기타 버튼 추가
이 WordPress 편집기를 사용하여 콘텐츠를 편집하는 동안 유용할 수 있는 또 다른 편리한 기능은 버튼을 쉽게 만드는 옵션입니다. 버튼 블록을 선택하고 콘텐츠를 추가하고 링크를 지정한 다음 요구 사항에 따라 버튼을 디자인하기만 하면 됩니다.

버튼의 정렬을 변경할 수 있으려면 버튼 바로 바깥쪽이지만 블록 안에 있는 영역을 클릭해야 합니다.

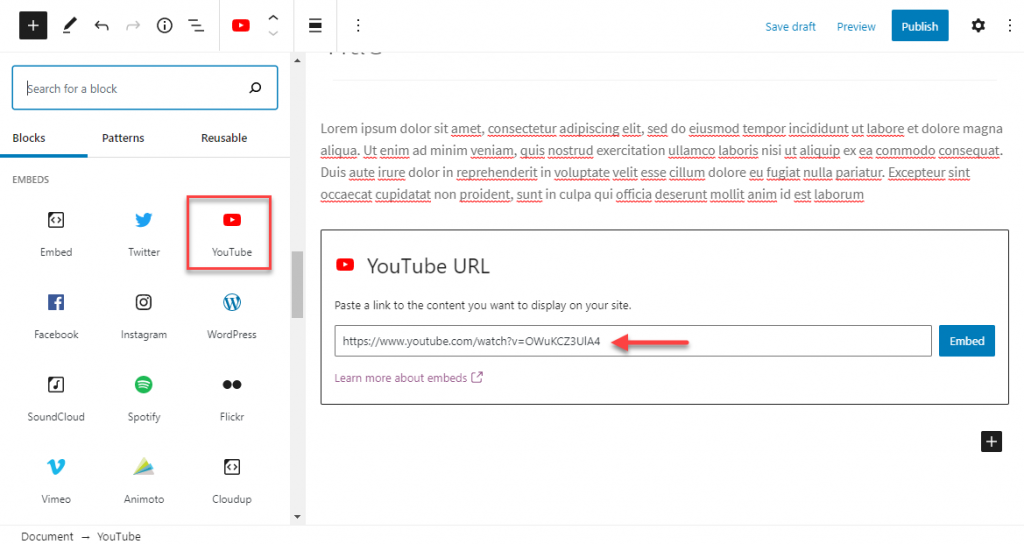
YouTube 동영상 삽입
YouTube 동영상을 포함하려면 YouTube 블록을 사용할 수 있습니다. 필드에 비디오 URL을 추가하기만 하면 블록이 비디오를 자동으로 포함합니다.

마찬가지로 텍스트 블록에 URL을 추가할 수도 있으며 자동으로 포함됩니다.
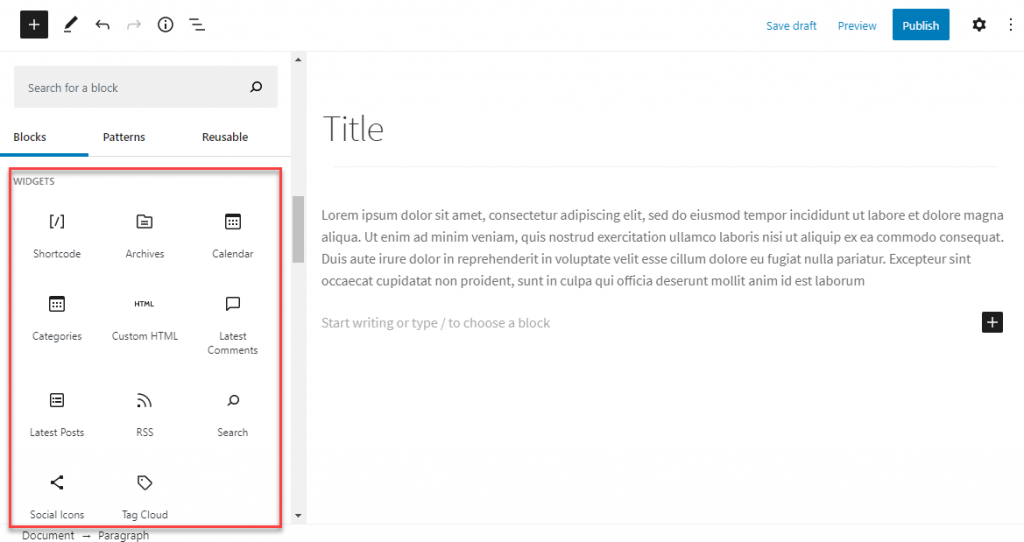
게시물에 위젯 추가
Gutenberg 편집기를 사용하면 게시물과 페이지에 위젯을 추가할 수 있습니다. 위젯 섹션에서 블록을 선택하여 추가하기만 하면 됩니다. 여기에는 단축 코드, 캘린더, 카테고리, 소셜 아이콘 등이 포함됩니다.

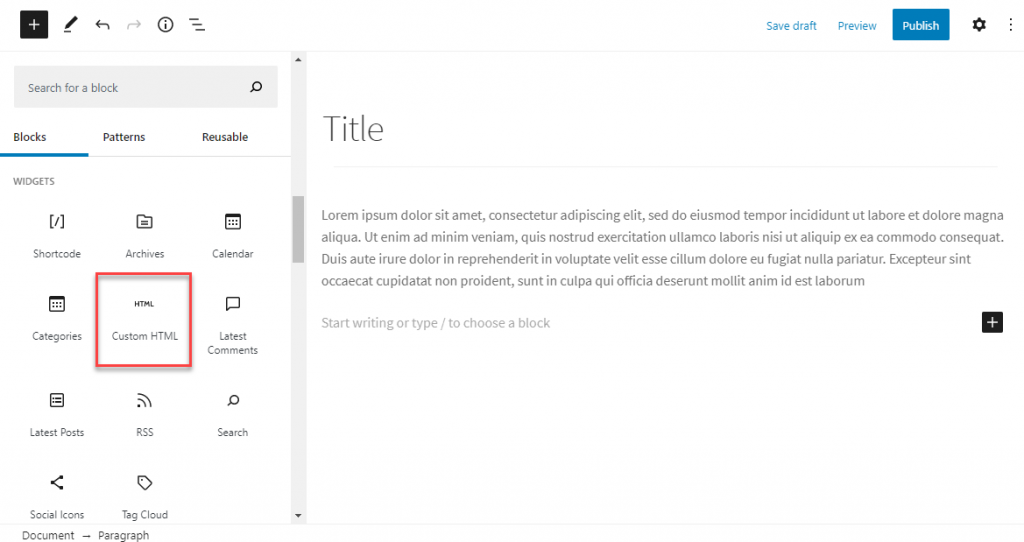
게시물의 사용자 정의 HTML
위젯 섹션에서 사용자 정의 HTML 블록을 찾을 수 있습니다. 이렇게 하면 HTML 코드를 콘텐츠에 쉽게 통합할 수 있습니다.

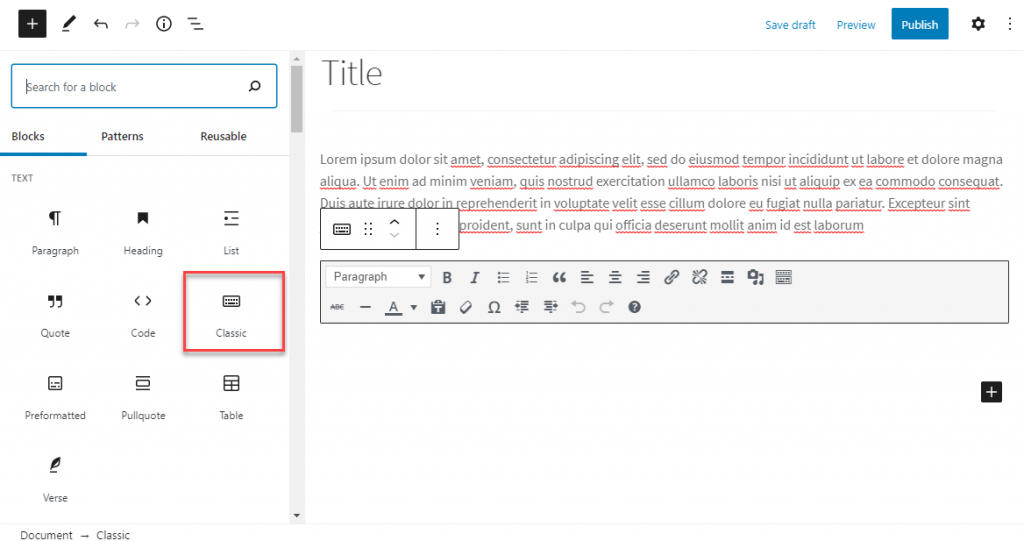
클래식 편집기 인터페이스로 편집
이제 콘텐츠를 편집하는 동안 여전히 클래식 편집기 인터페이스를 사용하는 것을 선호하는 경우 Gutenberg는 이를 위한 블록을 제공합니다. Classic 편집기의 친숙한 도구 모음을 사용하여 편집할 Classic 블록을 선택하기만 하면 됩니다.

이 기사가 유용한 WordPress 콘텐츠 편집 팁을 제공했기를 바랍니다. 질문이 있으면 언제든지 댓글을 남겨주세요.
추가 읽기
- WordPress가 콘텐츠 관리 시스템 이상인 이유는 무엇입니까?
- WooCommerce 콘텐츠 마케팅 팁.
- WordPress 게시물에 목차를 추가하는 방법은 무엇입니까?
