Édition de contenu WordPress – Trucs et astuces
Publié: 2021-05-05
Dernière mise à jour - 5 avril 2022
WordPress est l'un des systèmes de gestion de contenu les plus populaires au monde. WordPress offre un ensemble de fonctionnalités pratiques pour vous aider à modifier et publier du contenu. Si vous êtes propriétaire d'un site, une partie de vos efforts de gestion de site Web impliquera également l'édition de contenu. Dans cet article, nous vous fournirons quelques conseils utiles pour vous aider à gérer plus efficacement l'édition de contenu WordPress.
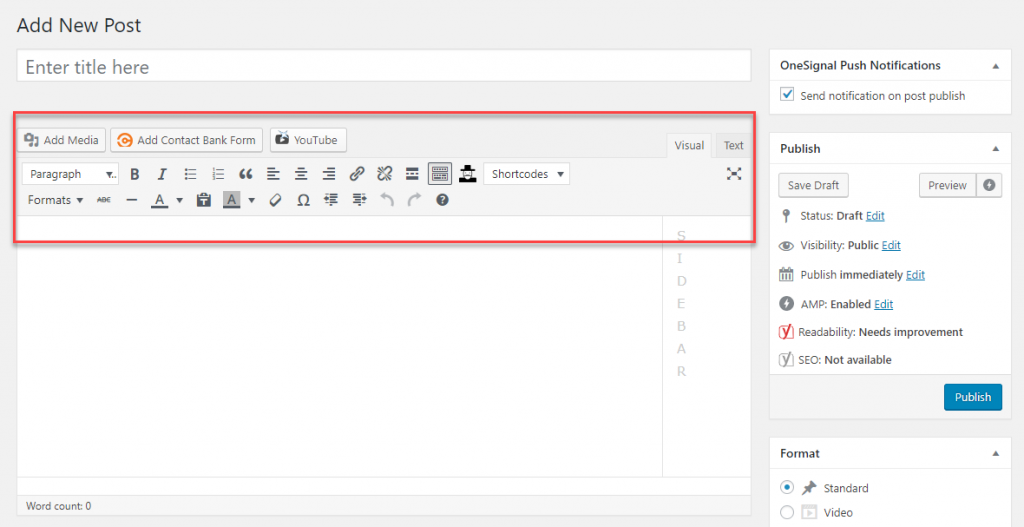
Un aperçu de l'éditeur classique
Nous discuterons en détail de l'éditeur Gutenberg ou de l'éditeur de blocs de WordPress dans cet article. Cependant, avant d'entrer dans les détails, voici un bref récapitulatif de l'éditeur classique de WordPress.
L'éditeur classique offre une interface d'éditeur de texte simple qui est devenue assez familière pour les utilisateurs de WordPress. C'est devenu une option facile pour éditer et formater le contenu. De plus, l'éditeur vous permet de personnaliser le contenu en utilisant CSS et HTML.

L'éditeur classique n'est pas la meilleure option pour créer des pages WordPress complexes, si vous n'avez pas de connaissances avancées en HTML. C'est pourquoi l'éditeur Gutenberg, plus riche en fonctionnalités, est une grande amélioration pour les utilisateurs de WordPress.
Dans les dernières versions de WordPress, l'éditeur Gutenberg est proposé comme option d'édition par défaut. Cependant, vous pouvez télécharger le plugin Classic Editor, si vous préférez continuer avec l'ancien éditeur familier.

Présentation de l'éditeur Gutenberg
L'éditeur Gutenberg a en fait révolutionné le processus d'édition de contenu WordPress. Il propose des blocs pratiques qui vous permettent de rendre votre contenu plus organisé et visuellement impressionnant. Fondamentalement, cela a réduit le besoin d'être à la pointe de la technologie avec des connaissances en HTML et CSS pour éditer du contenu sur WordPress. Au lieu de rechercher des codes, les nouveaux utilisateurs de WordPress peuvent facilement faire glisser et déposer des blocs pour positionner le type de contenu souhaité dans votre publication ou votre page. De plus, il existe des options plus simples pour intégrer des médias et des fonctionnalités prêtes à l'emploi pour créer des boutons d'appel à l'action (CTA) et des options de partage social.

Détails de l'éditeur Gutenberg
L'éditeur Gutenberg fonctionne à travers des blocs qui définissent différents éléments de contenu dans un seul document. Cela vous aide à intégrer facilement différents éléments multimédias dans votre contenu. Tout d'abord, examinons les aspects de base du travail avec des blocs.
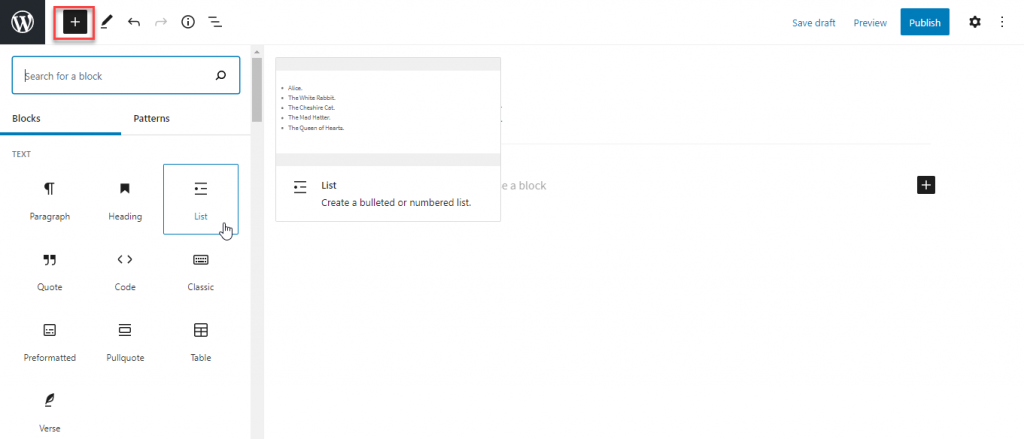
Ajout d'un nouveau bloc
Lorsque vous ouvrez l'éditeur, à côté de l'icône WordPress en haut à gauche, vous verrez une icône '+' qui vous aidera à ajouter un nouveau bloc. Lorsque vous cliquez sur l'icône '+', vous verrez différents blocs à partir desquels vous pourrez choisir celui que vous souhaitez. Le principal avantage est que vous pouvez gérer chaque bloc séparément des autres, et certains ont même leurs propres options de mise en page et de formatage.

Les bases du bloc
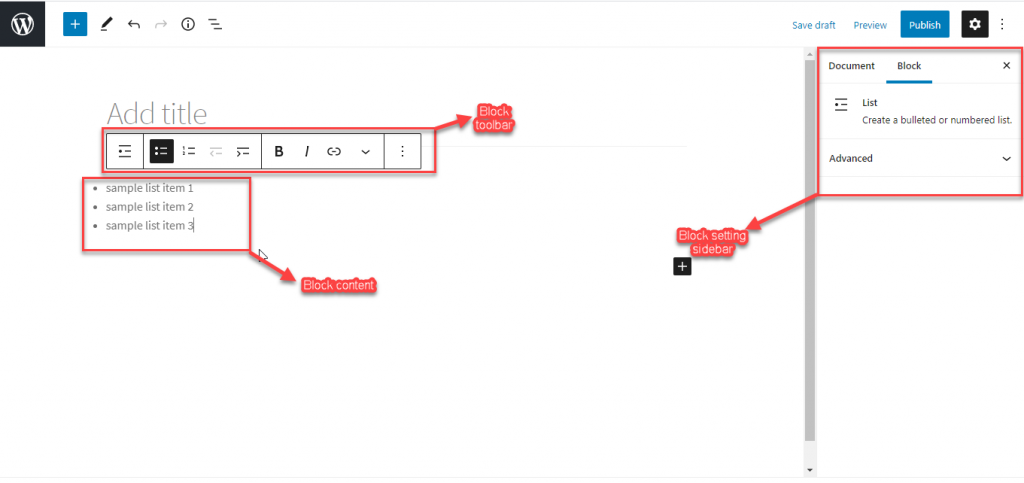
Comme dit précédemment, les blocs sont les unités fondamentales de l'édition de contenu WordPress. Chaque bloc aura trois sections - Contenu du bloc, Barre d'outils du bloc et Barre latérale du bloc. Vous pouvez modifier le contenu et l'apparence de chaque bloc individuel à l'aide de ces paramètres.

Aspects de base lors du travail avec des blocs
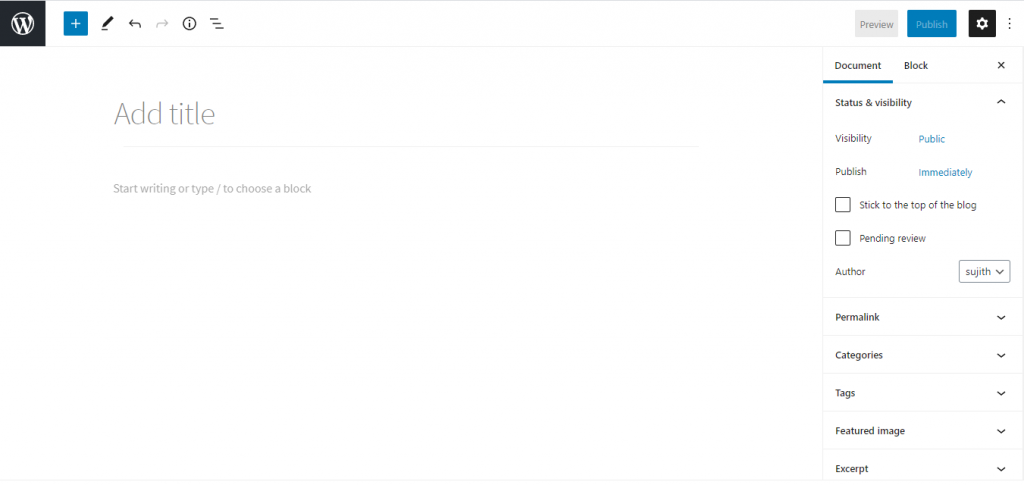
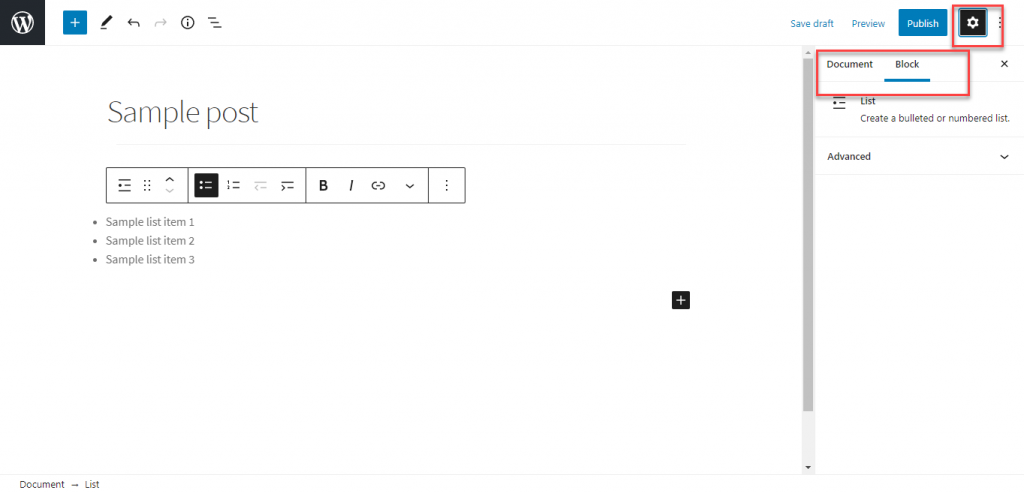
Cliquez sur l'icône en forme de rouage en haut à droite de l'éditeur pour afficher les paramètres de la barre latérale. Ici, vous pouvez basculer entre les paramètres d'un bloc individuel et les paramètres de l'ensemble du document en fonction des besoins.

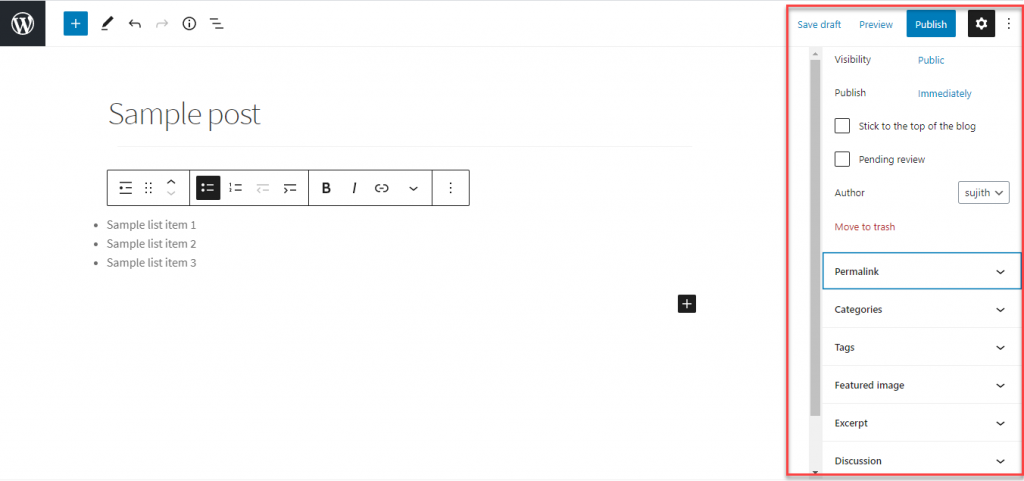
Dans les paramètres des documents, vous pourrez modifier le statut, la visibilité et les informations sur l'auteur. De plus, vous pouvez ajouter des catégories, des balises, une image en vedette, etc., ici.

Transformer le type de bloc
Vous pouvez facilement transformer un bloc en un autre type. Pour cela, cliquez simplement sur la barre d'outils du bloc et choisissez l'option à l'extrême gauche "Modifier le type ou le style de bloc". Cette option vous aidera à changer le bloc existant en un type de bloc similaire ou apparenté.

Suppression d'un bloc
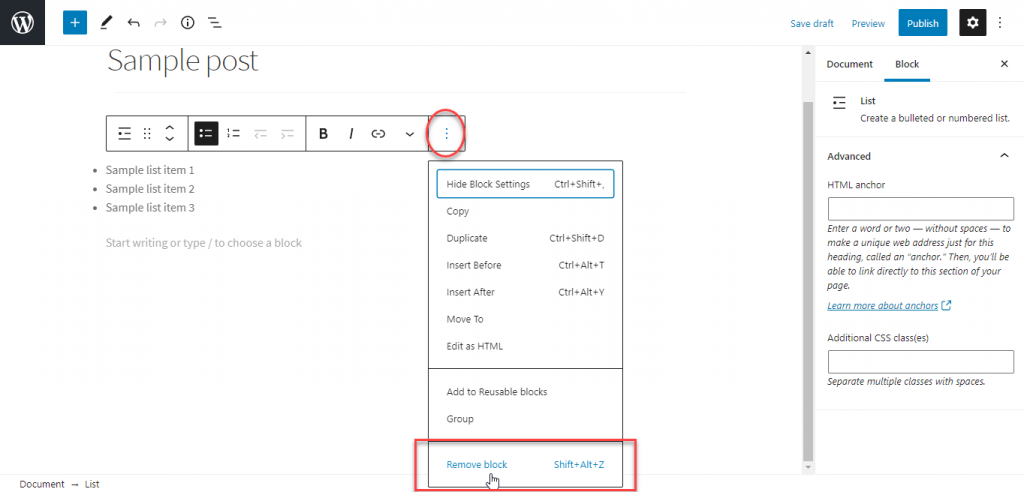
Lorsque vous souhaitez supprimer un bloc, vous pouvez simplement sélectionner et cliquer sur les trois points. Dans les options affichées, choisissez "Supprimer le bloc".

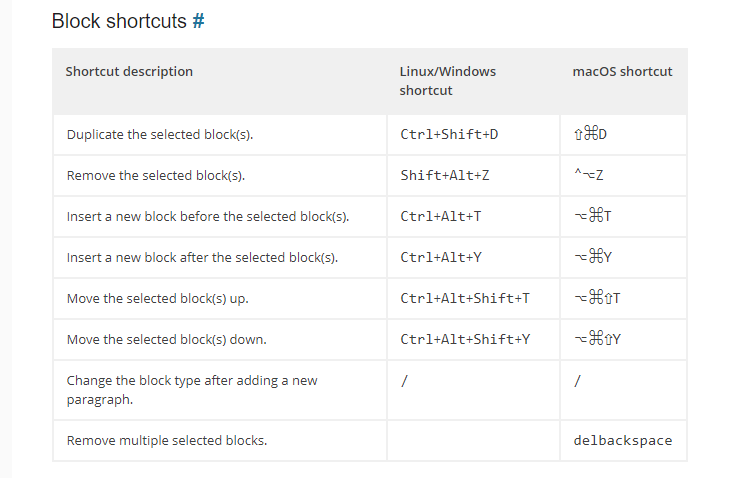
Raccourcis clavier pour les blocs
Plusieurs raccourcis clavier sont disponibles avec l'éditeur WordPress. Certains des raccourcis que vous pouvez utiliser lors de l'édition de blocs incluent la duplication ou la suppression d'un bloc, l'insertion d'un bloc avant ou après un autre, etc. Pour trouver les raccourcis clavier disponibles en fonction de votre appareil, vous pouvez cliquer sur l'icône "trois points" sur en haut à gauche et cliquez sur l'option "Raccourcis clavier". Vous pouvez également trouver la liste complète des shortcodes disponibles dans le manuel de l'éditeur de blocs.

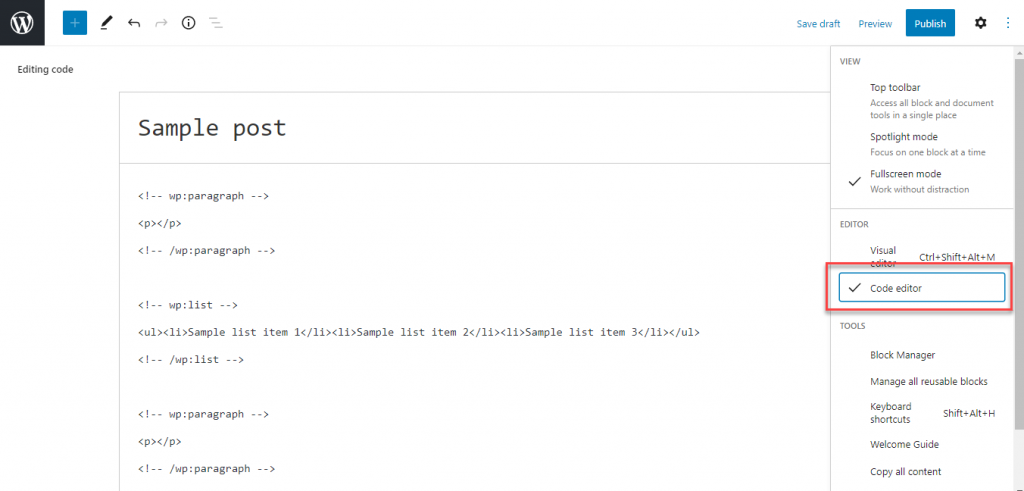
Basculer entre l'éditeur visuel et l'éditeur de code
Parfois, vous souhaiterez peut-être personnaliser votre contenu à l'aide de HTML. Dans ce cas, vous pouvez facilement basculer vers l'éditeur de code depuis l'éditeur visuel. Pour cela, vous pouvez cliquer sur l'icône des trois points en haut à droite et activer l'éditeur de code.

Vous pouvez également utiliser le raccourci clavier Ctrl+Maj+Alt+M pour basculer entre l'éditeur visuel et l'éditeur de code.
Différents points de vue
Vous pouvez changer le mode d'affichage de l'éditeur Gutenberg avec trois options différentes disponibles.
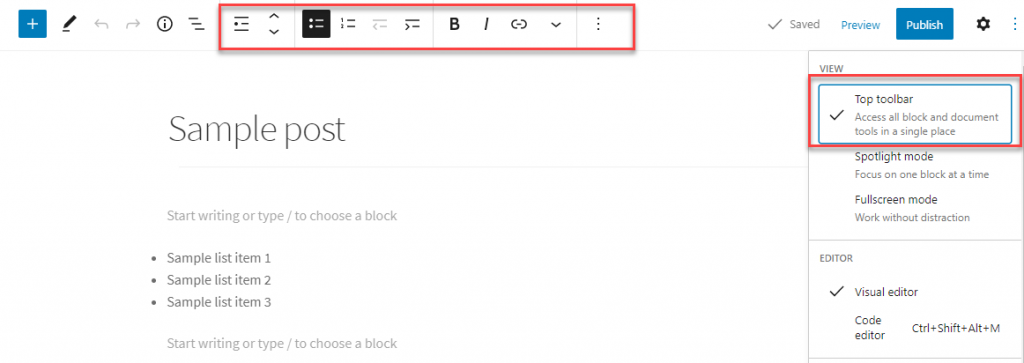
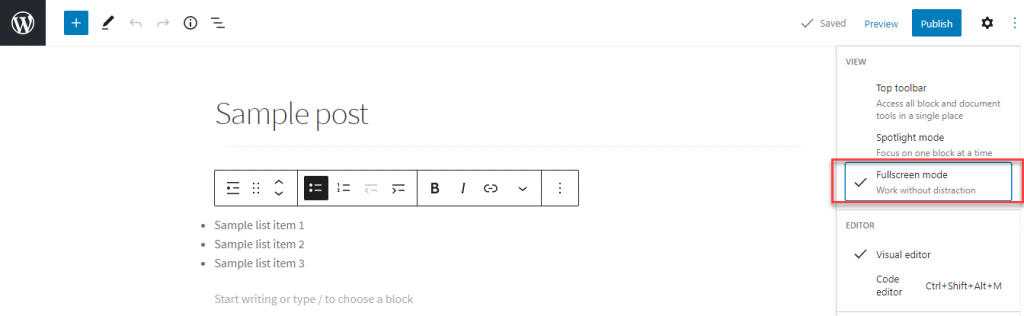
Barre d'outils supérieure
Si vous choisissez cette option, la barre d'outils sera visible dans la partie supérieure de l'éditeur et vous pourrez accéder à tous les blocs et les modifier à partir d'un seul emplacement.

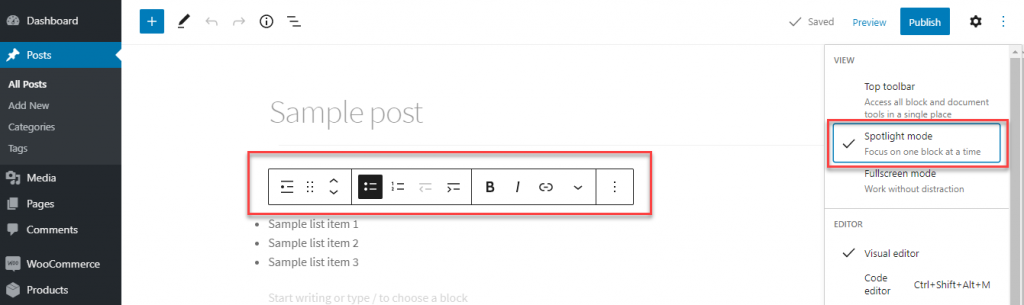
Mode projecteur
Le mode Spotlight vous permet de vous concentrer sur un bloc à la fois. Il estompe le reste des blocs et attire votre attention uniquement sur celui sur lequel vous travaillez actuellement.

Mode plein écran
Ce mode supprime toutes les distractions de votre écran lorsque vous modifiez du contenu. Le menu d'administration de WordPress sur le côté gauche ne sera pas visible dans ce mode.

Accéder facilement aux blocs
Lors de la modification de contenu avec l'éditeur de blocs, il existe plusieurs façons d'accéder facilement à un bloc particulier que vous recherchez.
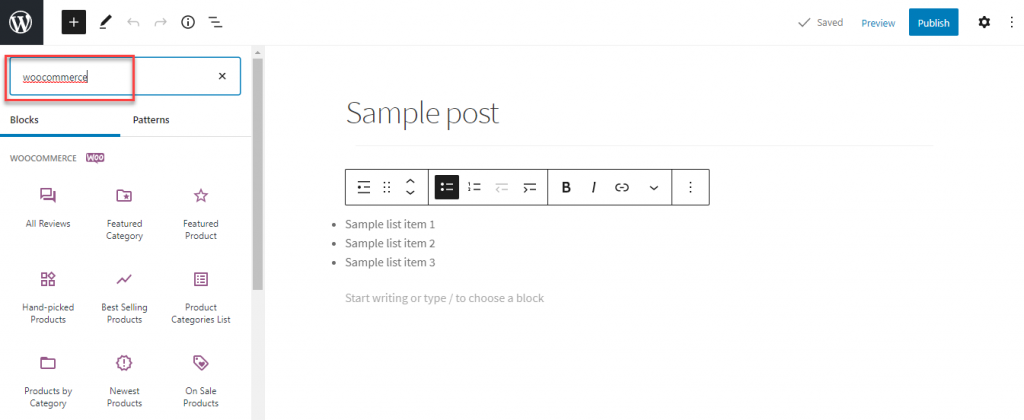
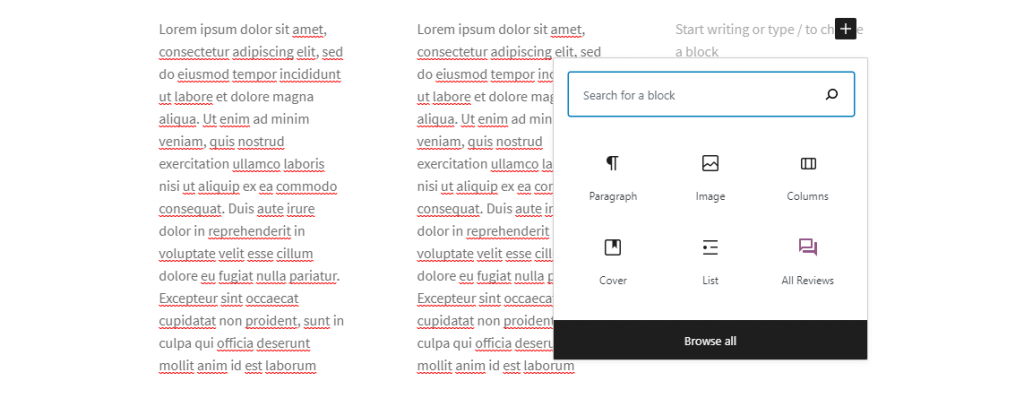
Recherche de bloc
L'éditeur Gutenberg offre de nombreux choix en matière de blocs. Maintenant, si vous recherchez un bloc spécifique, vous pouvez facilement le trouver en utilisant l'option de recherche.

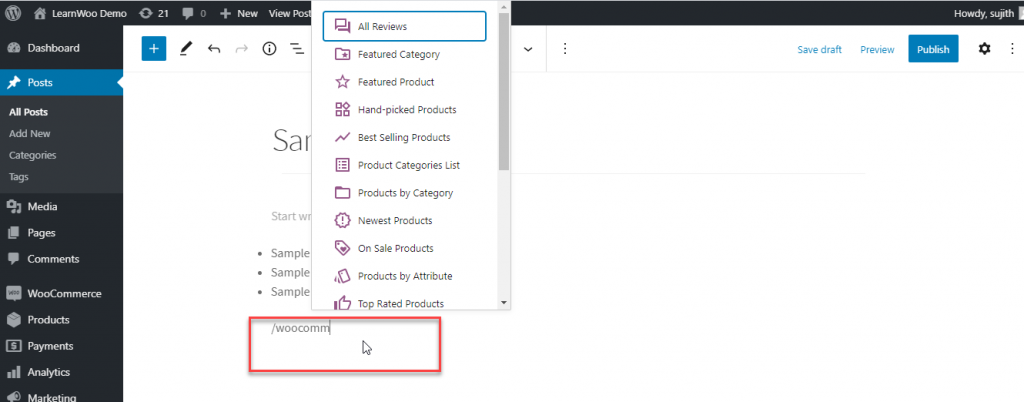
Commande barre oblique
Lors de l'édition, vous pouvez simplement taper '/' puis le terme de recherche, et tous les blocs pertinents seront affichés. C'est un moyen plus simple de démarrer avec un bloc spécifique une fois que vous êtes familiarisé avec l'interface de Gutenberg.

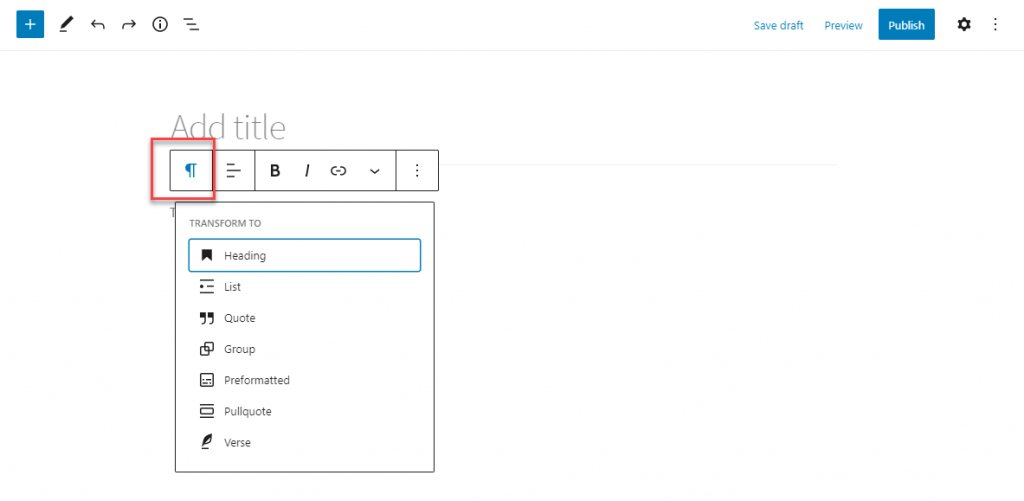
Transformer un bloc en un autre
L'éditeur Gutenberg fournit des options simples pour transformer un bloc en un autre type. Par exemple, vous pouvez transformer un bloc de paragraphe en titre, liste, citation, etc. Vous pouvez cliquer sur l'icône à l'extrême gauche de la barre d'outils et choisir un type de bloc à transformer.

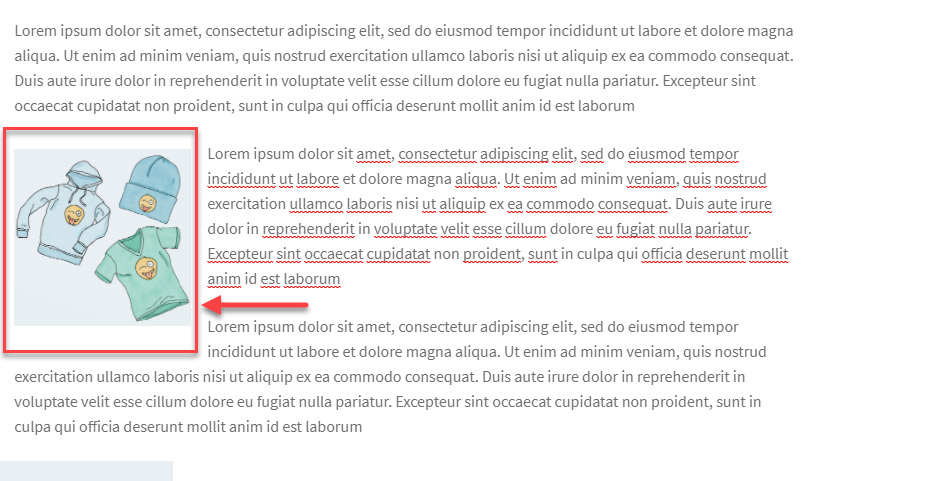
Ajoutez facilement des images en ligne avec le texte
Gutenberg facilite l'ajout d'images à côté de votre contenu textuel. Lorsque vous souhaitez ajouter une image à côté de votre contenu textuel, vous pouvez simplement la faire glisser et la déposer pour l'aligner automatiquement avec le contenu.


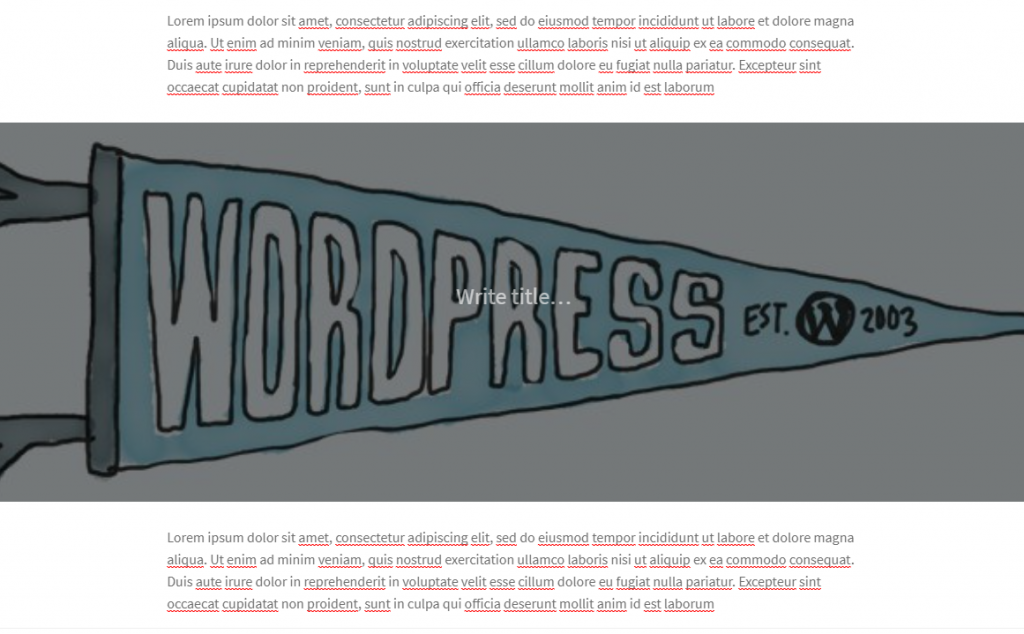
Image de couverture
Une autre fonctionnalité intéressante d'édition d'images de Gutenberg est la possibilité d'ajouter une image de couverture. Vous pouvez utiliser le bloc Couverture pour ajouter une image dans votre contenu.

Blocs réutilisables
Il existe plusieurs scénarios dans lesquels vous souhaitez utiliser le même contenu dans différents articles ou pages. En règle générale, vous l'enregistrez ailleurs, puis le copiez et le collez dans le nouveau message ou la nouvelle page. Gutenberg facilite ce processus avec des "blocs réutilisables". Ainsi, si vous avez un élément de contenu que vous souhaitez utiliser dans plusieurs publications, vous pouvez l'enregistrer sous forme de bloc réutilisable. Ensuite, lorsque vous souhaitez l'utiliser à nouveau dans un autre article, vous pouvez simplement le réutiliser en ajoutant ce bloc.
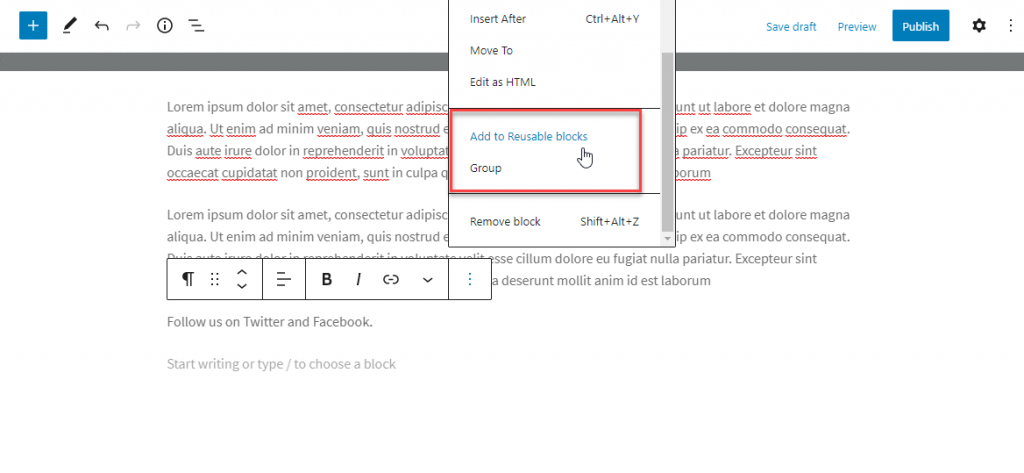
Tout d'abord, vous devez enregistrer un bloc comme réutilisable. Pour cela, vous devez cliquer sur l'icône des trois points et choisir l'option "Ajouter aux blocs réutilisables".

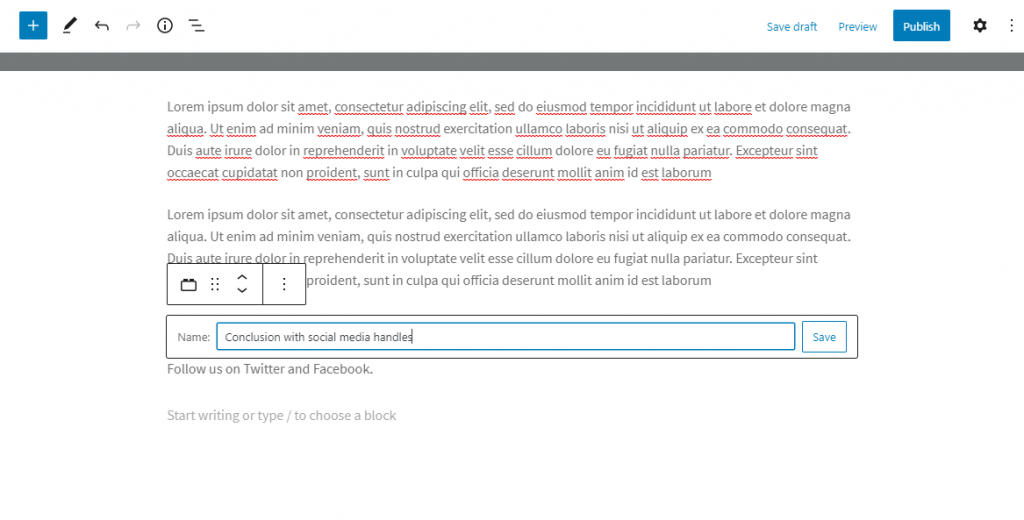
Ajoutez ensuite un nom unique au bloc réutilisable et enregistrez-le.

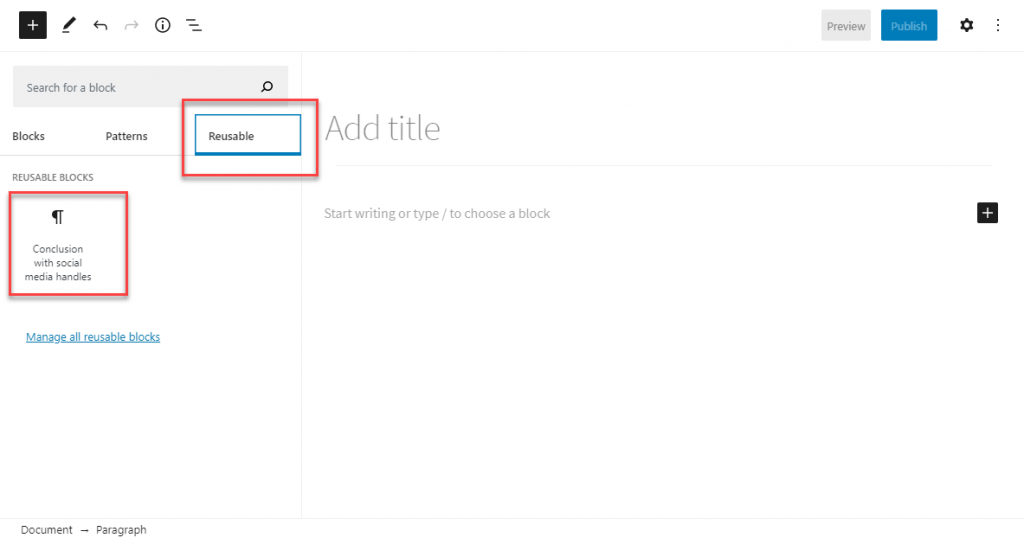
Désormais, lorsque vous créez un nouveau contenu, vous pouvez trouver le contenu réutilisable enregistré dans une section distincte tout en ajoutant de nouveaux blocs. Cliquez simplement sur le contenu réutilisable pour l'insérer dans le contenu actuel.

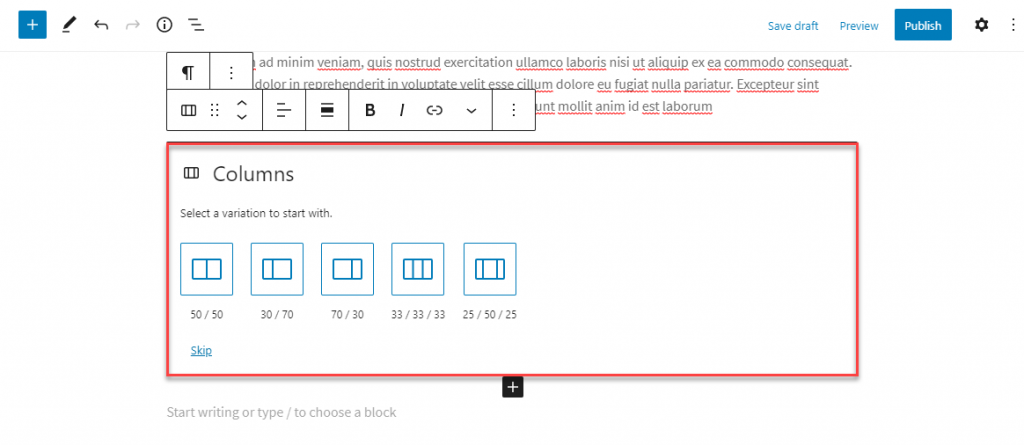
Créer une disposition de colonne
Avec l'éditeur Gutenberg, vous pouvez facilement créer une disposition de colonne pour votre contenu afin de donner à votre contenu une perspective de type magazine. Sélectionnez simplement le bloc de colonnes, choisissez le style de colonne et commencez à ajouter votre contenu.

En fait, vous pourrez ajouter n'importe quel autre bloc de votre choix dans chaque colonne.

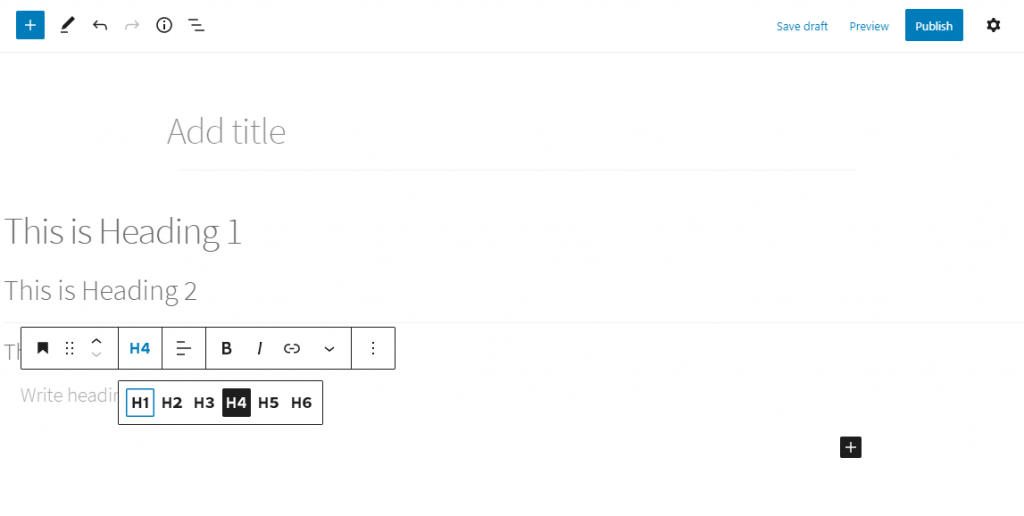
Options de cap
La gestion des titres est plus organisée et plus facile avec l'éditeur de blocs. Vous pouvez ajouter un bloc de titre, choisir le style de titre, puis ajouter le contenu.

Comme indiqué précédemment, vous pouvez également transformer facilement un autre type de bloc en bloc de titre.

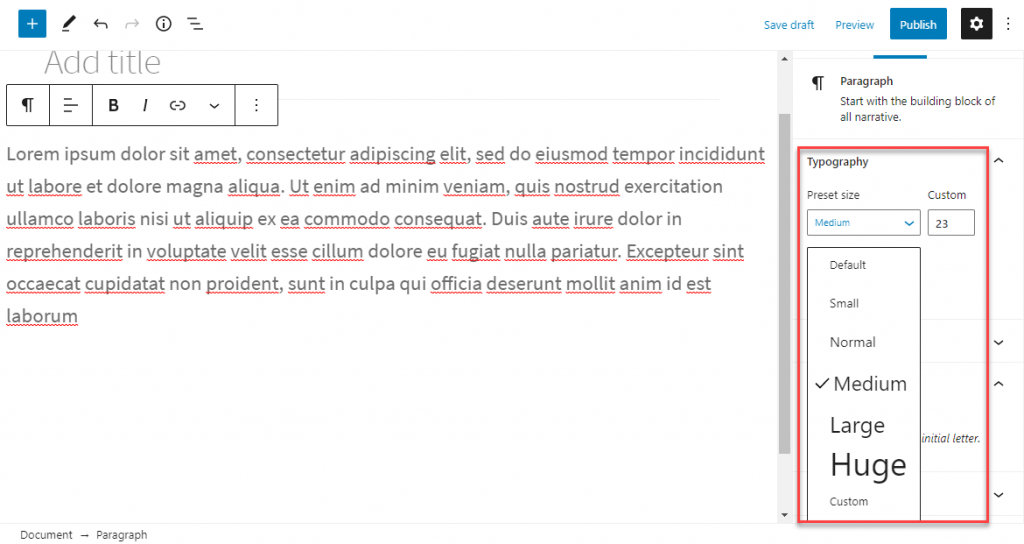
Paramètres de texte (taille de la police)
Changer la taille de la police est assez facile avec l'éditeur Gutenberg. Dans le panneau des paramètres de droite, vous verrez les paramètres de typographie. Ici, vous choisissez une taille prédéfinie ou spécifiez une taille de police personnalisée.

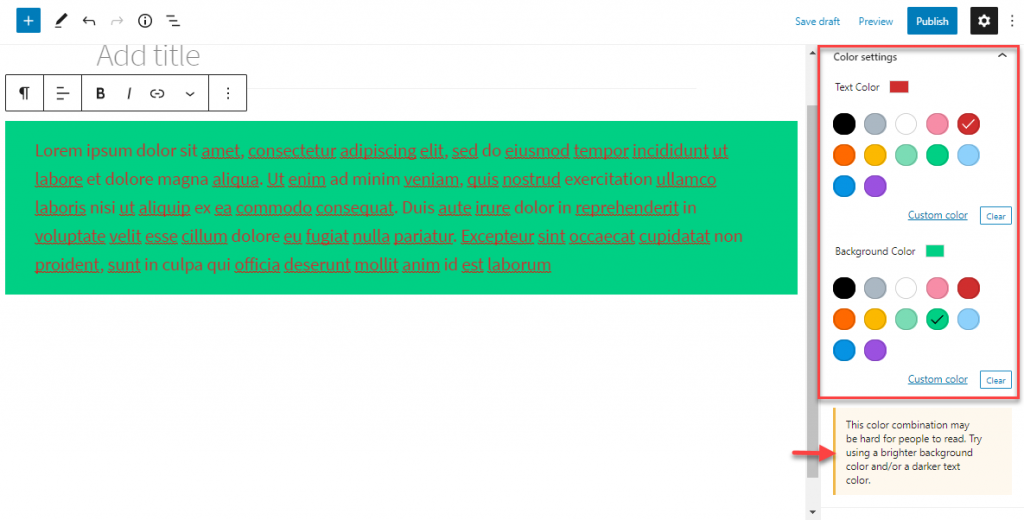
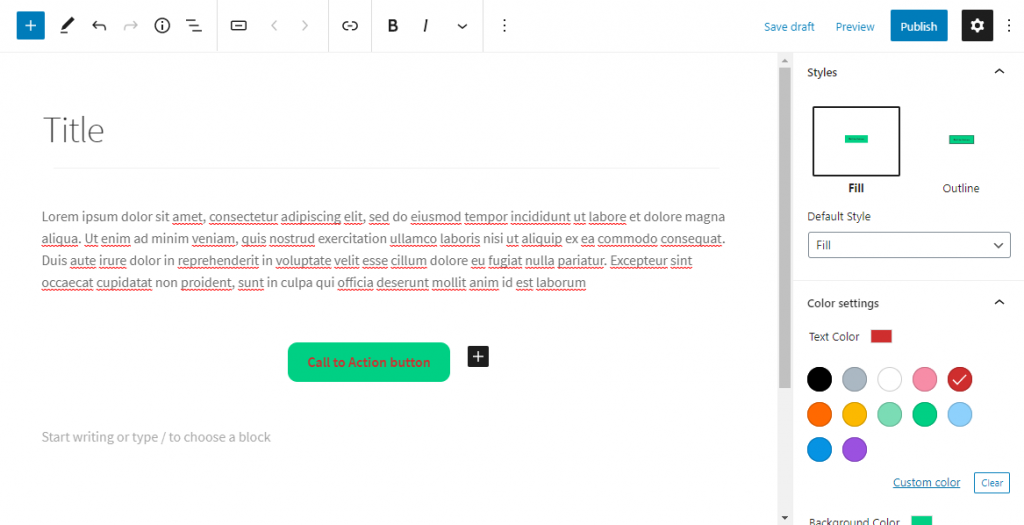
Changer la couleur du texte ou du paragraphe
L'éditeur Gutenberg offre également des options simples pour modifier le texte et la couleur d'arrière-plan. Sur le panneau des paramètres de droite, vous trouverez "Paramètres de couleur". Ici, vous pouvez choisir les couleurs du texte et de l'arrière-plan. Une caractéristique intéressante est la suggestion d'améliorer la lisibilité si votre combinaison couleur/fond est difficile à lire.

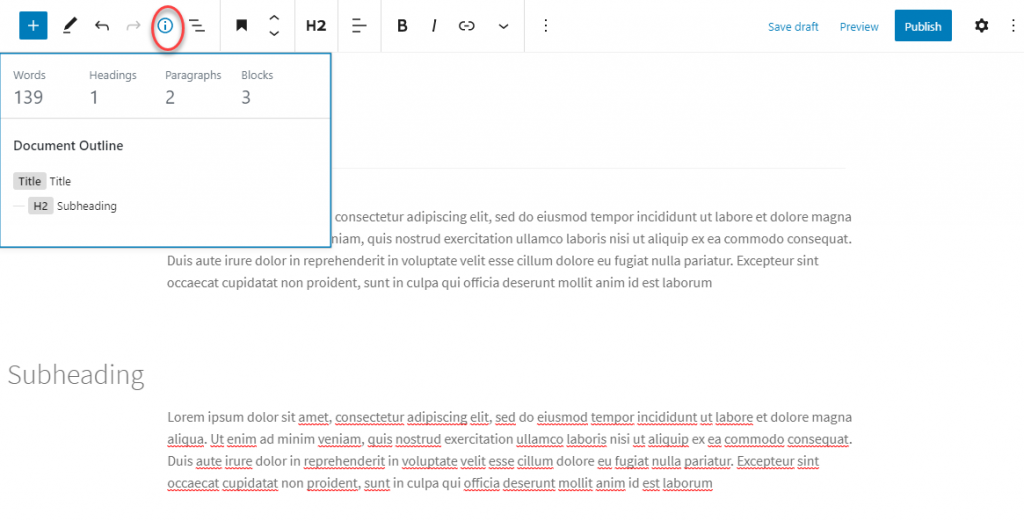
Obtenir le nombre de mots et le plan du contenu
Vous pouvez obtenir le nombre de mots de l'article ainsi que d'autres détails sur le plan du contenu à l'aide de l'icône d'information sur la barre d'outils du bloc. Lorsque vous cliquez sur cette icône, le nombre de mots, ainsi que le nombre d'en-têtes, de paragraphes et de blocs utilisés s'affichent. De plus, vous pouvez également trouver un aperçu du document montrant la structure du contenu.

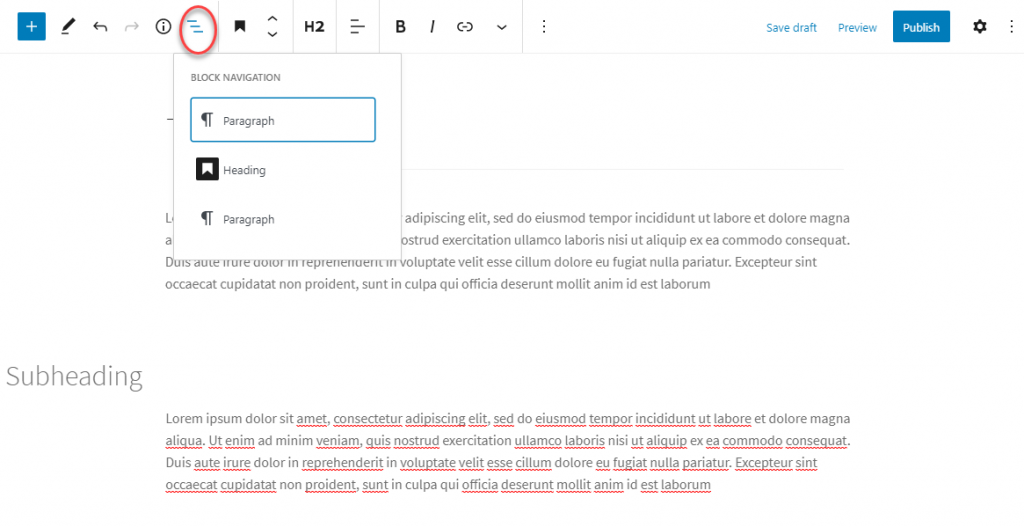
Juste à côté de cette icône, vous verrez également une option de navigation par blocs qui vous donnera une idée claire du type de blocs utilisés dans l'article.

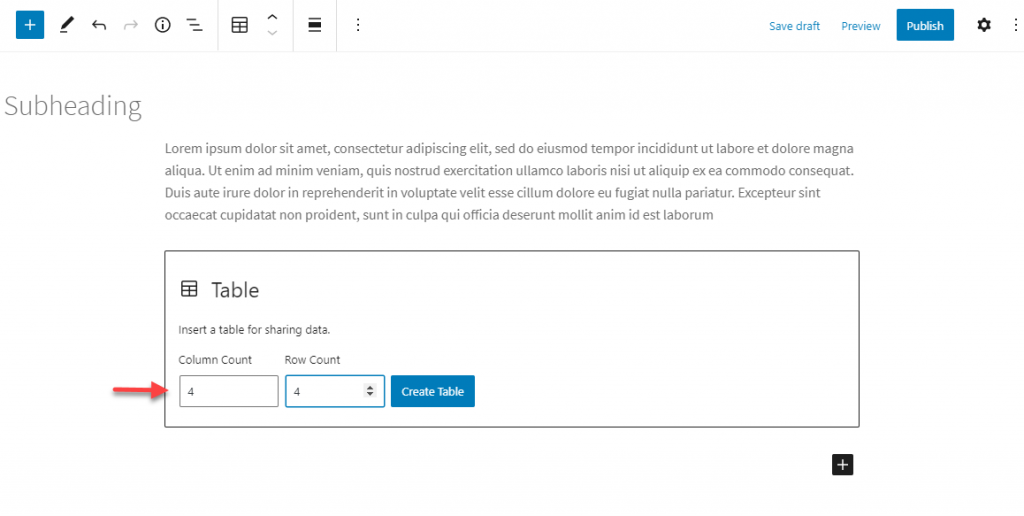
Création de tableaux
La création d'un tableau était autrefois un problème pour beaucoup avec l'éditeur classique. Cependant, l'éditeur de blocs offre des options simples pour ajouter un tableau. Vous pouvez créer le tableau, puis y ajouter le contenu. Plus tard, si vous souhaitez ajouter plus de colonnes ou de lignes, vous pouvez facilement le gérer à partir de la barre d'outils. À partir du paramètre de bloc sur le panneau des paramètres de droite, vous pouvez choisir les styles de tableau et modifier la couleur d'arrière-plan. Il existe également une option avancée pour créer une étiquette d'ancrage pour le tableau.

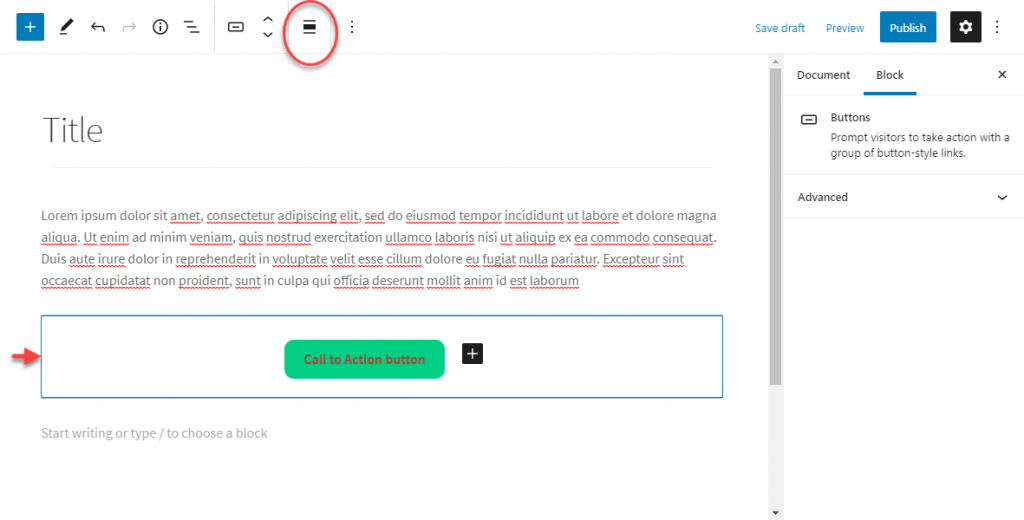
Ajout de CTA ou d'autres boutons
Une autre fonctionnalité pratique que vous pourriez trouver utile lors de l'édition de contenu à l'aide de cet éditeur WordPress sera la possibilité de créer facilement des boutons. Sélectionnez simplement le bloc de boutons, ajoutez du contenu, spécifiez un lien, puis concevez le bouton en fonction de vos besoins.

Pour pouvoir modifier l'alignement du bouton, vous devez cliquer sur la zone juste à l'extérieur du bouton mais à l'intérieur du bloc.

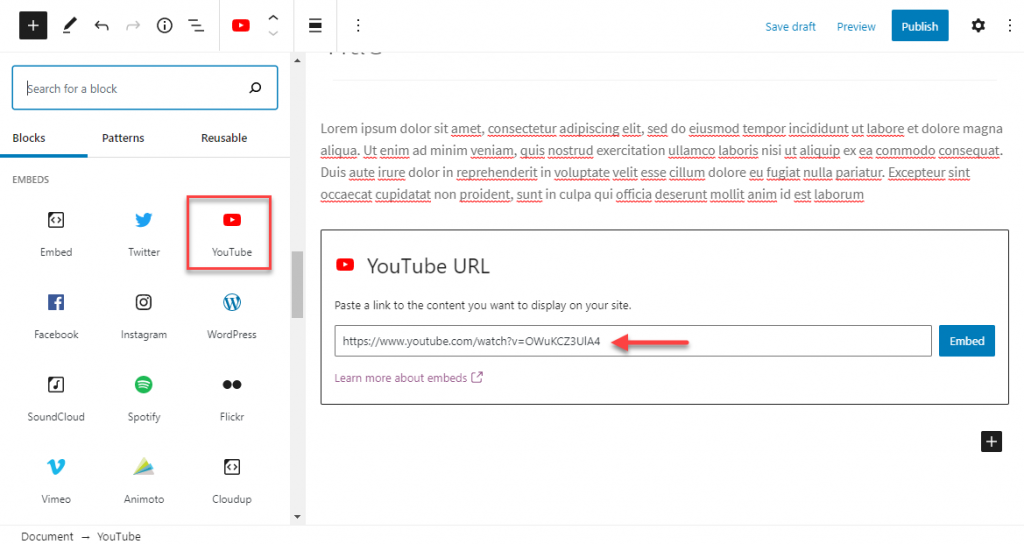
Intégrer des vidéos YouTube
Pour intégrer des vidéos YouTube, vous pouvez utiliser le bloc YouTube. Ajoutez simplement l'URL de la vidéo dans le champ et le bloc intégrera automatiquement la vidéo.

De même, vous pouvez également ajouter l'URL dans l'un des blocs de texte, et elle sera également automatiquement intégrée.
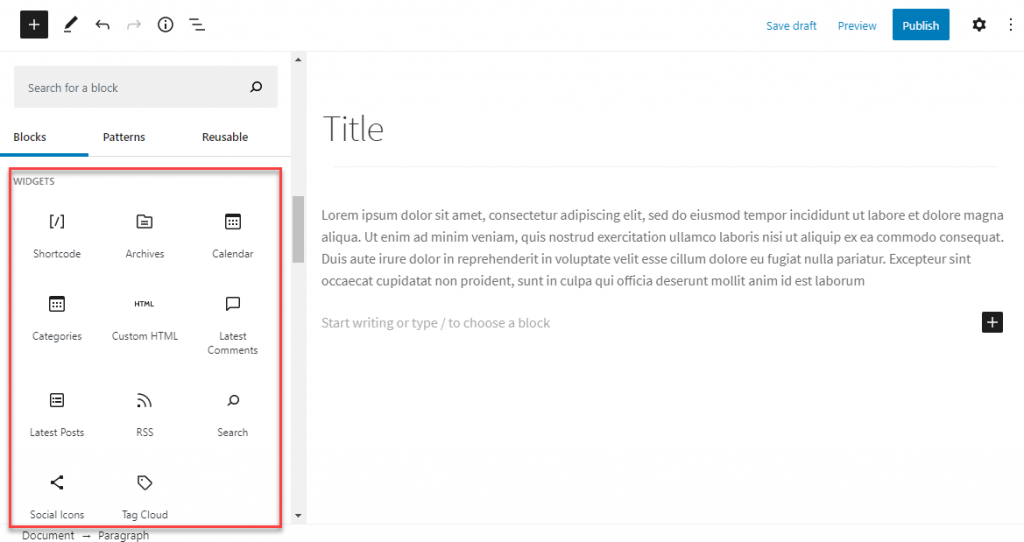
Ajout de widgets aux publications
L'éditeur Gutenberg vous permet d'ajouter des widgets aux publications et aux pages. Vous pouvez simplement choisir un bloc dans la section widget pour l'ajouter. Ceux-ci incluent le shortcode, le calendrier, les catégories, les icônes sociales, etc.

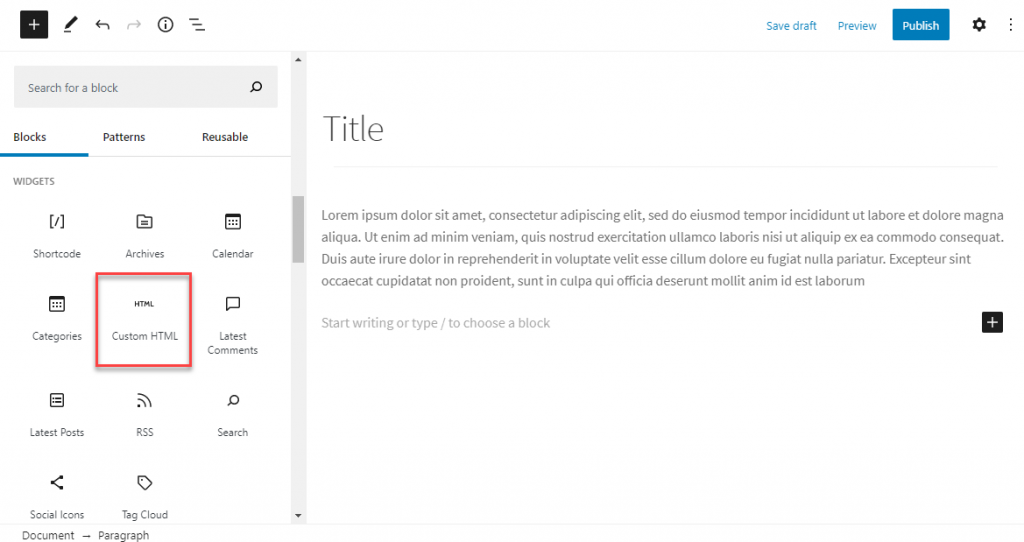
HTML personnalisé dans les publications
Vous trouverez le bloc pour le HTML personnalisé dans la section des widgets. Cela vous aidera à incorporer facilement du code HTML dans votre contenu.

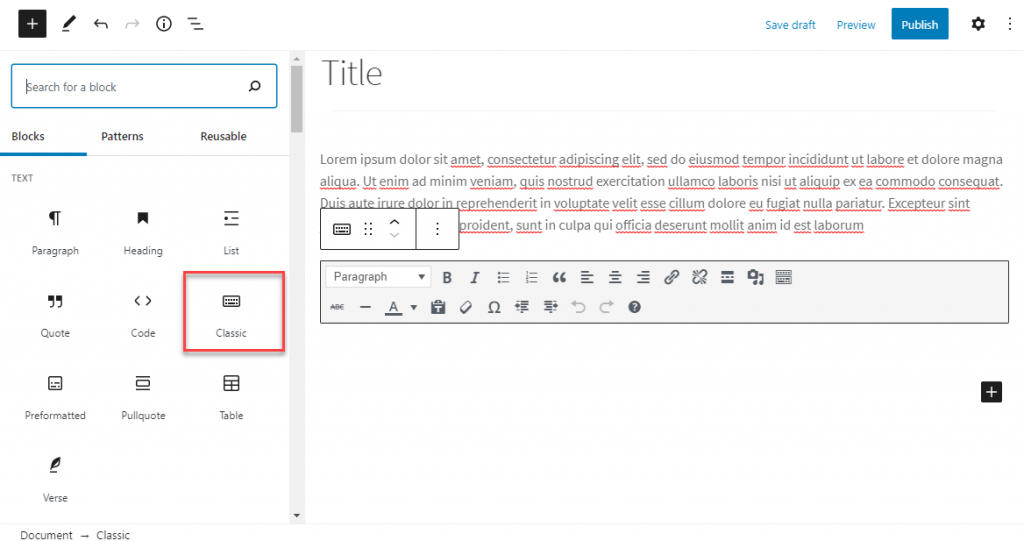
Modifier avec l'interface d'édition classique
Maintenant, si vous préférez toujours utiliser l'interface de l'éditeur classique lors de l'édition de contenu, Gutenberg propose un bloc pour cela. Vous pouvez simplement sélectionner le bloc Classic à modifier à l'aide de la barre d'outils familière de l'éditeur Classic.

Nous espérons que cet article a fourni des conseils utiles pour l'édition de contenu WordPress. N'hésitez pas à nous laisser un commentaire si vous avez des questions.
Lectures complémentaires
- Pourquoi WordPress est plus qu'un système de gestion de contenu ?
- Conseils de marketing de contenu WooCommerce.
- Comment ajouter une table des matières aux articles WordPress ?
