Edição de conteúdo do WordPress – dicas e truques
Publicados: 2021-05-05
Última atualização - 5 de abril de 2022
O WordPress é um dos sistemas de gerenciamento de conteúdo mais populares do mundo. O WordPress oferece um conjunto de recursos conveniente para ajudá-lo a editar e publicar conteúdo. Se você é proprietário de um site, parte do esforço de gerenciamento de seu site também envolverá a edição de conteúdo. Neste artigo, forneceremos algumas dicas úteis para ajudá-lo a gerenciar a edição de conteúdo do WordPress com mais eficiência.
Uma rápida olhada no editor Classic
Discutiremos em detalhes sobre o editor Gutenberg ou editor de blocos do WordPress neste artigo. No entanto, antes de entrar nos detalhes, aqui está uma rápida recapitulação do editor clássico do WordPress.
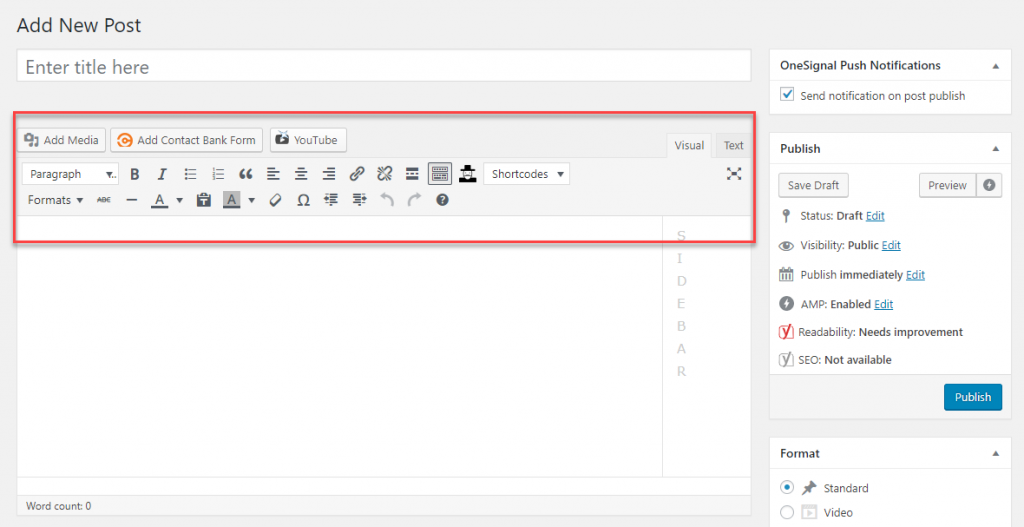
O editor clássico oferece uma interface simples de editor de texto que se tornou bastante familiar para os usuários do WordPress. Tornou-se uma opção fácil para editar e formatar o conteúdo. Além disso, o editor permite personalizar o conteúdo usando CSS e HTML.

O editor clássico não é a melhor opção para construir páginas complexas do WordPress, se você não tiver conhecimentos avançados de HTML. É por isso que o editor Gutenberg mais rico em recursos é uma grande melhoria para os usuários do WordPress.
Nas versões mais recentes do WordPress, o editor Gutenberg é oferecido como a opção de edição padrão. No entanto, você pode baixar o plug-in Classic Editor, se preferir continuar com o editor antigo e familiar.

Visão geral do Editor Gutenberg
O editor Gutenberg de fato revolucionou o processo de edição de conteúdo do WordPress. Ele oferece blocos convenientes que permitem tornar seu conteúdo mais organizado e visualmente impressionante. Basicamente, reduziu a necessidade de ter conhecimento de tecnologia com conhecimento de HTTML e CSS para editar conteúdo no WordPress. Em vez de procurar por códigos, novos usuários do WordPress podem facilmente arrastar e soltar blocos para posicionar um tipo de conteúdo desejado em sua postagem ou página. Além disso, existem opções mais fáceis para incorporar mídia e recursos prontos para usar para criar botões de chamada para ação (CTA) e opções de compartilhamento social.

Detalhes do editor Gutenberg
O editor Gutenberg funciona através de blocos que definem diferentes elementos de conteúdo em um único documento. Isso ajuda você a incorporar facilmente diferentes elementos de mídia em seu conteúdo. Em primeiro lugar, vamos dar uma olhada nos aspectos básicos do trabalho com blocos.
Adicionando um novo bloco
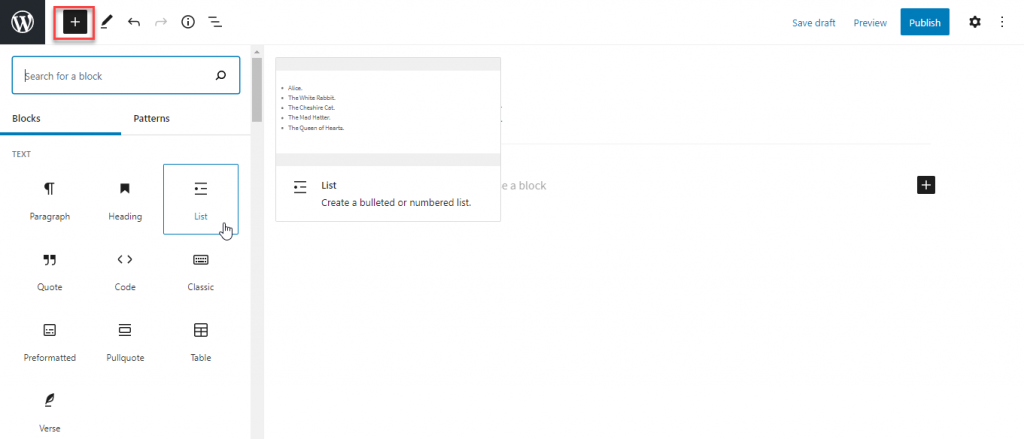
Ao abrir o editor, ao lado do ícone do WordPress no canto superior esquerdo, você verá um ícone '+' que o ajudará a adicionar um novo bloco. Ao clicar no ícone '+', você verá diferentes blocos dos quais poderá escolher o desejado. A principal vantagem é que você pode manipular cada bloco separadamente dos outros, e alguns até têm suas próprias opções de layout e formatação.

Noções básicas de bloco
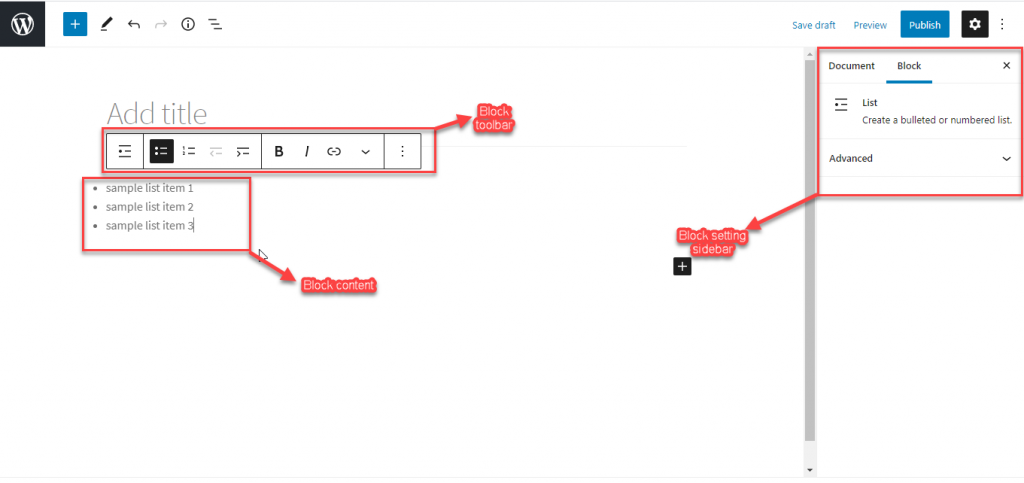
Como dito anteriormente, os blocos são as unidades fundamentais da edição de conteúdo do WordPress. Cada bloco terá três seções – Conteúdo do bloco, barra de ferramentas do bloco e barra lateral do bloco. Você pode modificar o conteúdo e a aparência de cada bloco individual usando essas configurações.

Aspectos básicos ao trabalhar com blocos
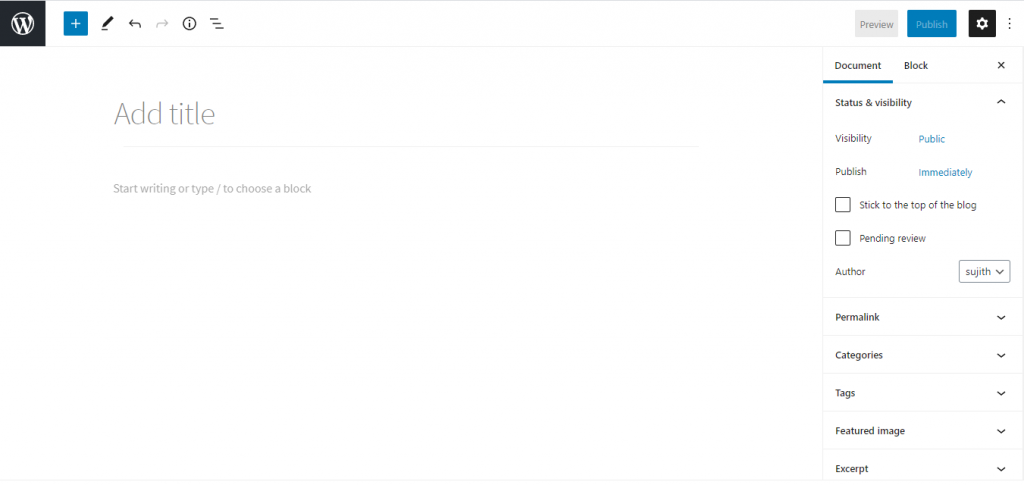
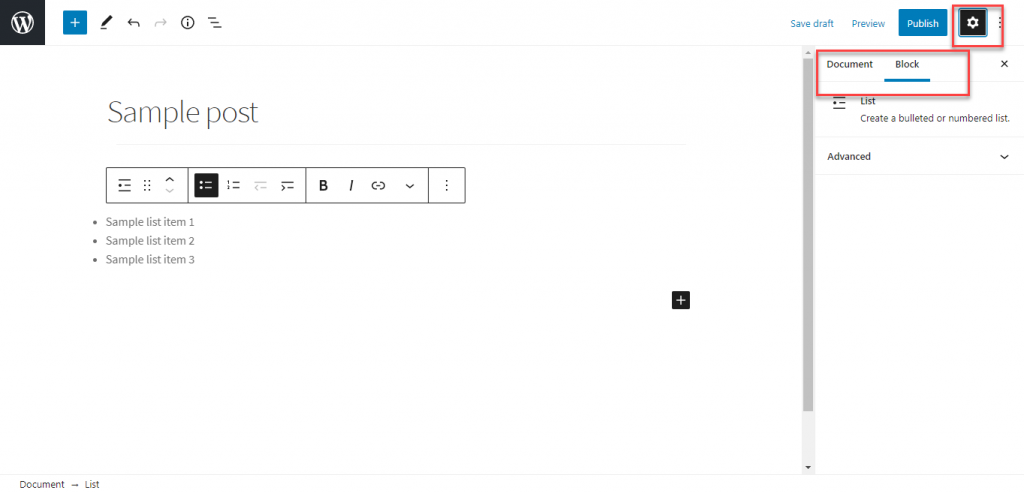
Clique no ícone de engrenagem no canto superior direito do editor para exibir as configurações da barra lateral. Aqui, você pode alternar entre as configurações de um bloco individual e as configurações de todo o documento de acordo com o requisito.

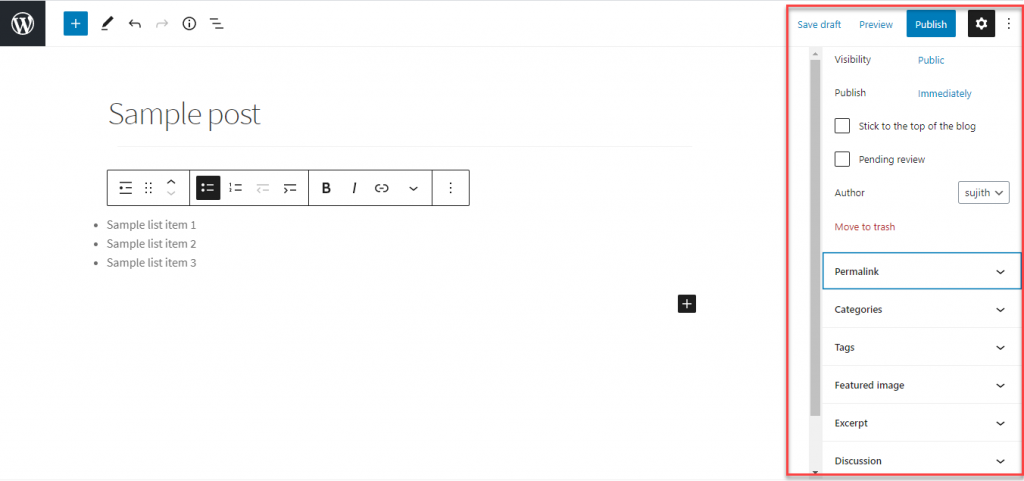
Nas configurações de Documentos, você poderá modificar o status, a visibilidade e as informações do autor. Além disso, você pode adicionar categorias, tags, imagem em destaque, etc., aqui.

Transforme o tipo de bloco
Você pode facilmente transformar um bloco em outro tipo. Para isso, basta clicar na barra de ferramentas do bloco, e escolher a opção na extrema esquerda 'Alterar tipo ou estilo do bloco'. Esta opção irá ajudá-lo a mudar o bloco existente para um tipo de bloco semelhante ou relacionado.

Removendo um bloco
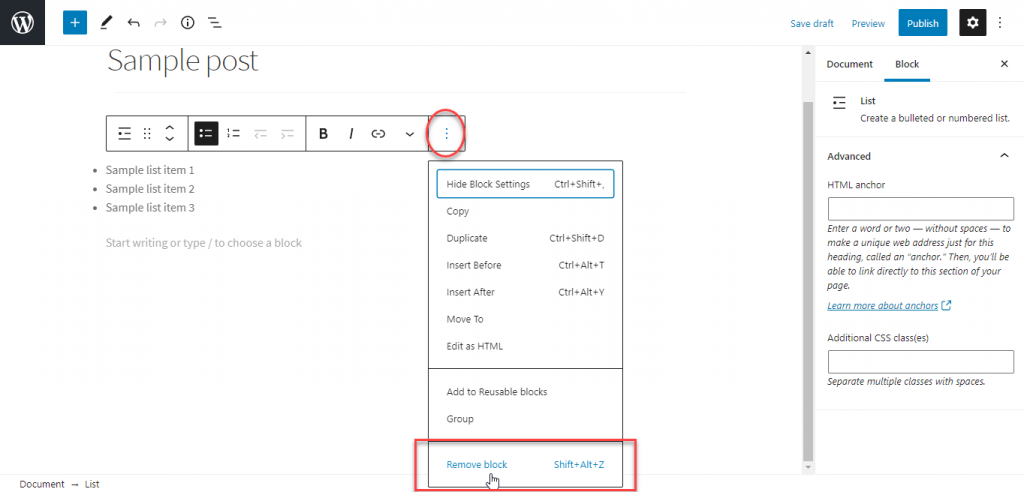
Quando você deseja remover um bloco, basta selecionar e clicar nos três pontos. Nas opções exibidas, escolha 'Remover bloco'.

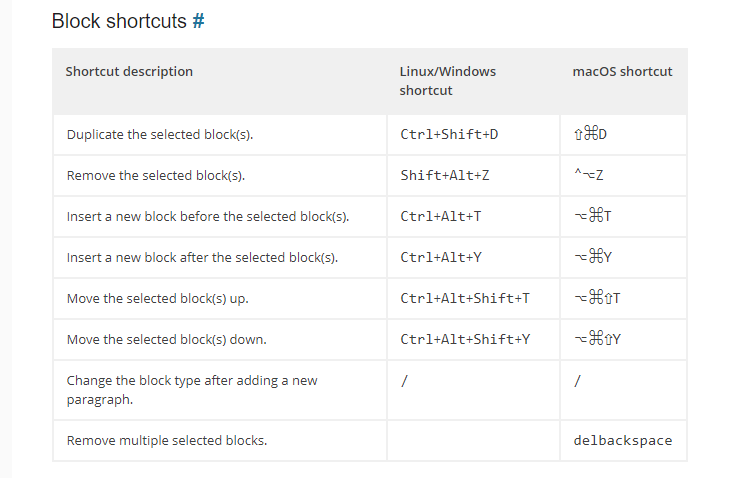
Atalhos de teclado para blocos
Existem vários atalhos de teclado disponíveis com o editor do WordPress. Alguns dos atalhos que você pode usar durante a edição de blocos incluem duplicar ou remover um bloco, inserir um bloco antes ou depois de outro, etc. Para encontrar os atalhos de teclado disponíveis de acordo com seu dispositivo, você pode clicar no ícone 'três pontos' no canto superior esquerdo e clique na opção 'Atalhos de teclado'. Você também pode encontrar a lista completa de códigos de acesso disponíveis no manual do editor de blocos.

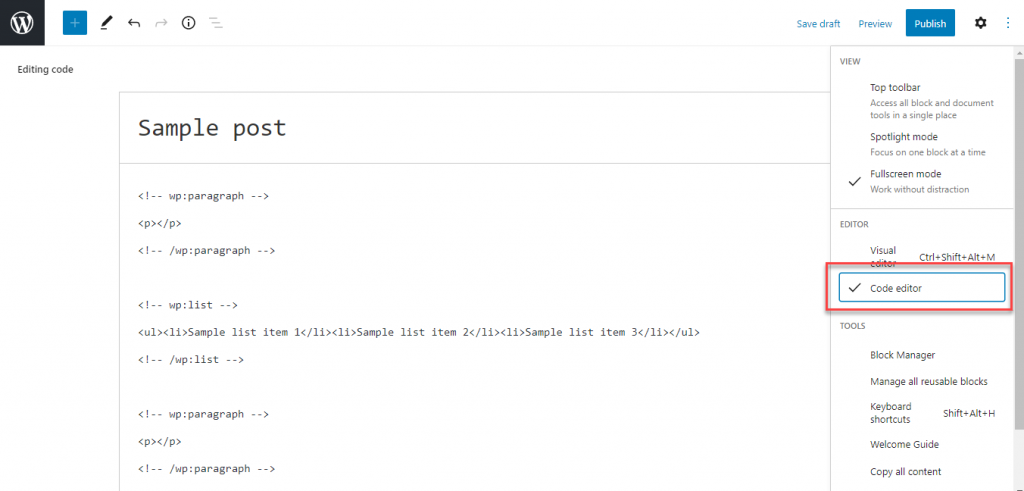
Alternar entre editor visual e de código
Às vezes, você pode querer personalizar seu conteúdo usando HTML. Nesse caso, você pode alternar facilmente para o editor de código a partir do editor visual. Para isso, você pode clicar no ícone de três pontos no canto superior direito e habilitar o editor de código.

Você também pode usar o atalho de teclado Ctrl+Shift+Alt+M para alternar entre o editor visual e o editor de código.
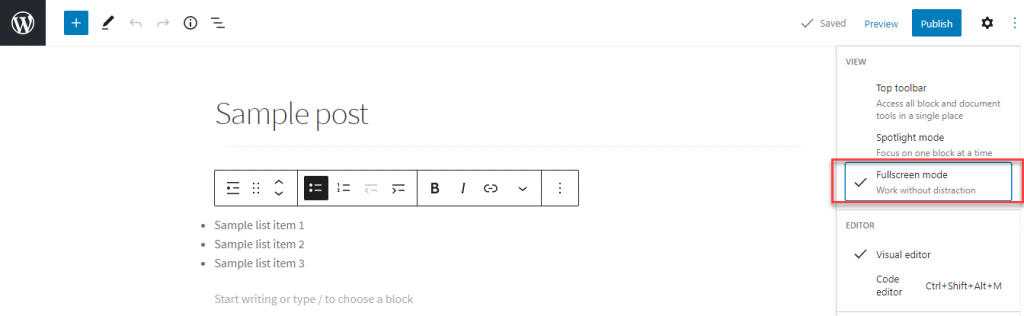
Visões diferentes
Você pode alterar o modo de visualização do editor Gutenberg com três opções diferentes disponíveis.
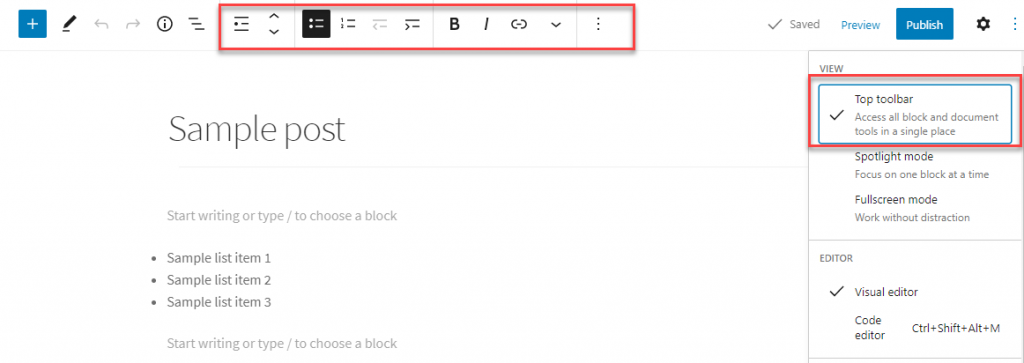
Barra de ferramentas superior
Se você escolher esta opção, a barra de ferramentas ficará visível na parte superior do editor e você poderá acessar todos os blocos e editá-los de um único local.

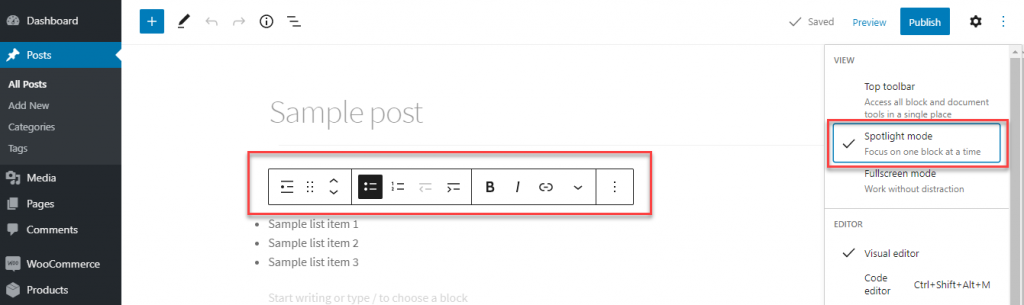
Modo de destaque
O modo Spotlight permite que você se concentre em um bloco de cada vez. Ele esmaece o restante dos blocos e chama sua atenção apenas para o que você está trabalhando no momento.

Modo tela cheia
Este modo remove todas as distrações da tela quando você está editando conteúdo. O menu de administração do WordPress no lado esquerdo não estará visível neste modo.

Blocos de acesso fácil
Ao editar conteúdo com o editor de blocos, existem algumas maneiras de acessar facilmente um bloco específico que você está procurando.
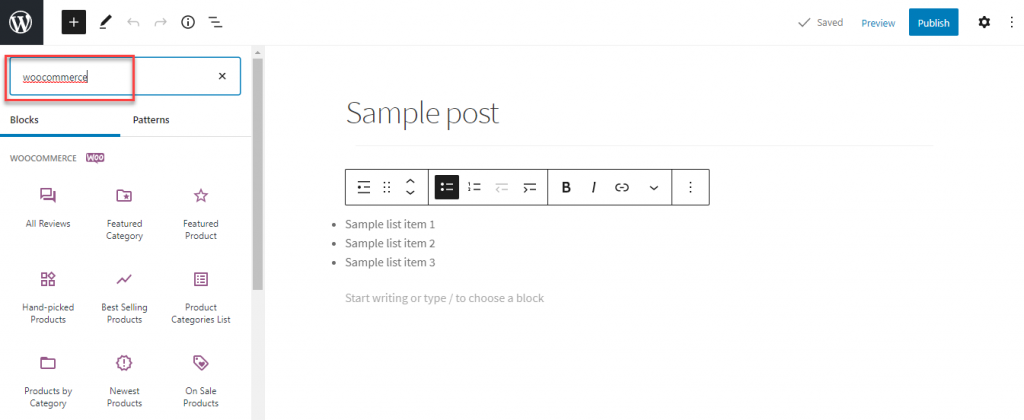
Bloquear pesquisa
O editor Gutenberg oferece muitas opções quando se trata de blocos. Agora, se você estiver procurando por um bloco específico, poderá encontrá-lo facilmente usando a opção de pesquisa.

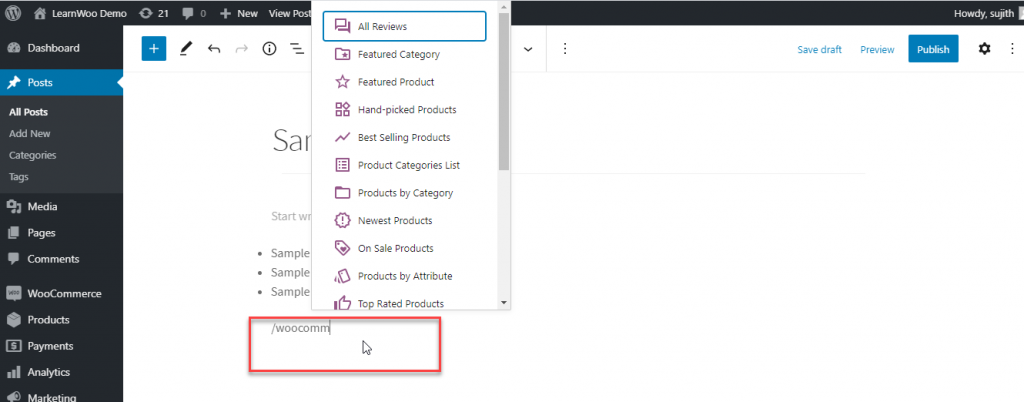
Comando de barra
Durante a edição, você pode simplesmente digitar '/' e, em seguida, o termo de pesquisa, e todos os blocos relevantes serão exibidos. Esta é uma maneira mais fácil de começar com um bloco específico quando você estiver familiarizado com a interface do Gutenberg.

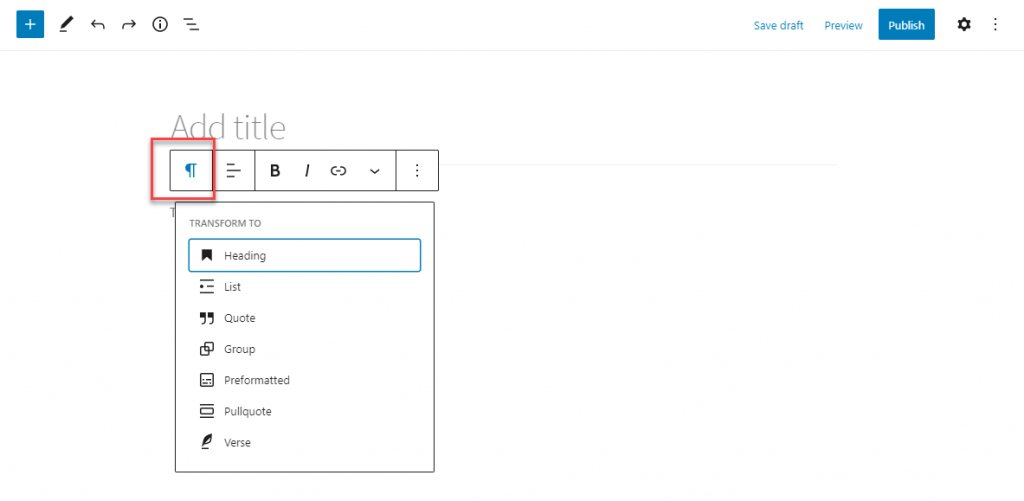
Transforme um bloco em outro
O editor Gutenberg oferece opções fáceis para transformar um bloco em outro tipo. Por exemplo, você pode transformar um bloco de parágrafo em título, lista, citação, etc. Você pode clicar no ícone na extremidade esquerda da barra de ferramentas e escolher um tipo de bloco para transformar.

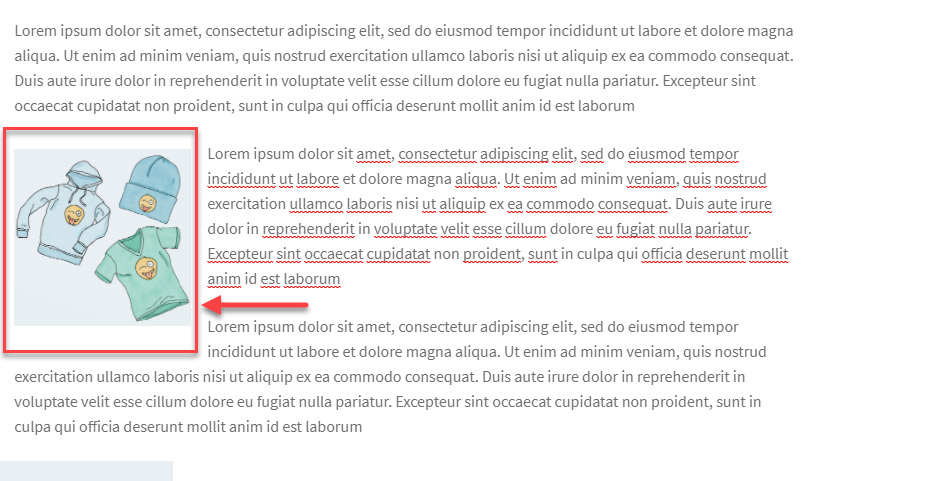
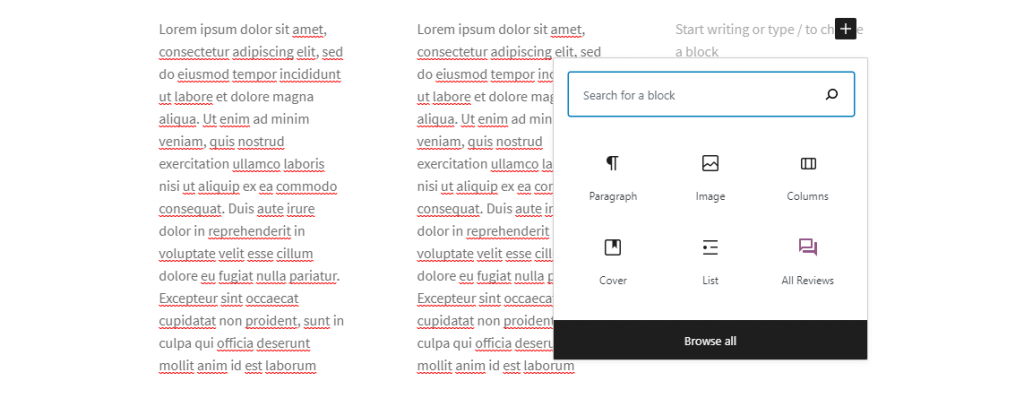
Adicione facilmente imagens em linha com o texto
O Gutenberg facilita a adição de imagens ao lado do seu conteúdo de texto. Quando você deseja adicionar uma imagem ao lado de seu conteúdo de texto, basta arrastá-la e soltá-la para alinhá-la automaticamente com o conteúdo.


Imagem de capa
Outro recurso interessante de edição de imagens do Gutenberg é a opção de adicionar uma imagem de capa. Você pode usar o bloco Capa para adicionar uma imagem ao seu conteúdo.

Blocos reutilizáveis
Existem vários cenários em que você deseja usar o mesmo conteúdo em diferentes postagens ou páginas. Geralmente, você o salvaria em outro lugar e, em seguida, copiaria e colaria no novo post ou página. O Gutenberg facilita esse processo com 'blocos reutilizáveis'. Então, se você tem um conteúdo que gostaria de usar em vários posts, pode salvá-lo como um bloco reutilizável. Então, quando você quiser usá-lo novamente em outro post, basta reutilizá-lo adicionando esse bloco.
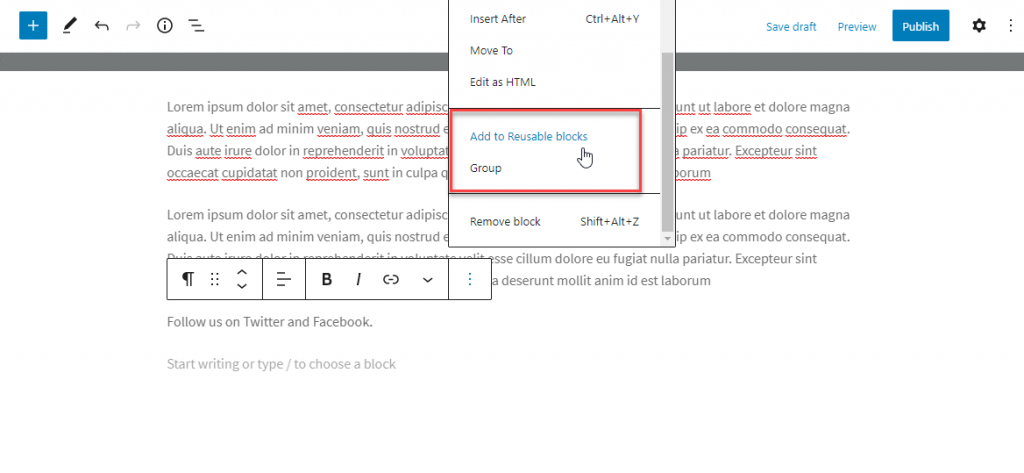
Primeiro, você deve salvar um bloco como reutilizável. Para isso, você precisa clicar no ícone de três pontos e escolher a opção 'Adicionar a blocos reutilizáveis'.

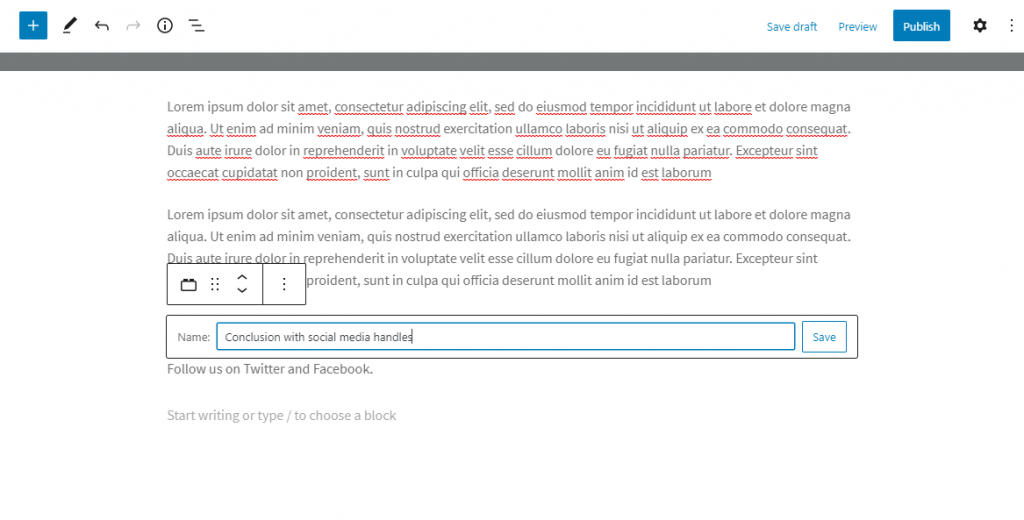
Em seguida, adicione um nome exclusivo ao bloco reutilizável e salve-o.

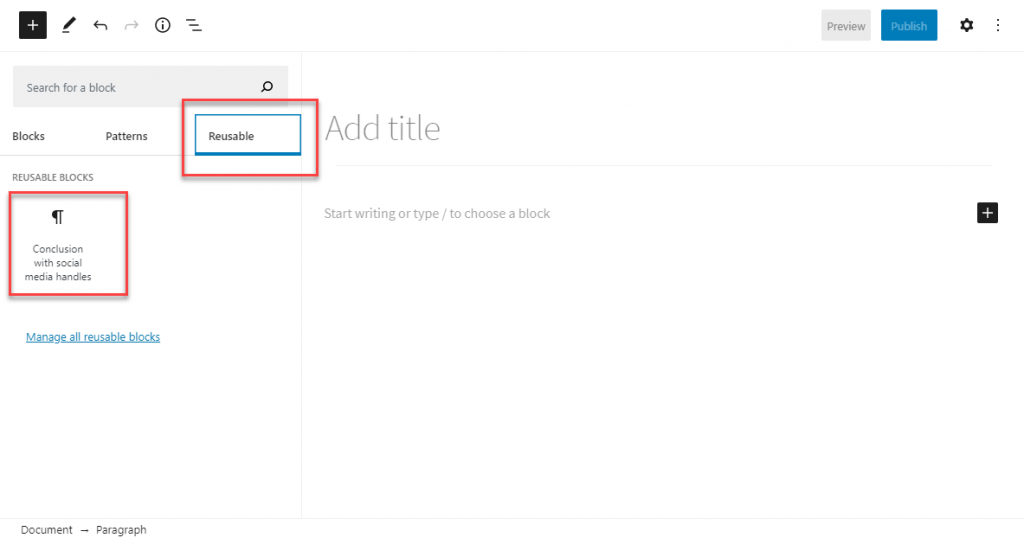
Agora, ao criar um novo conteúdo, você pode encontrar o conteúdo reutilizável salvo como uma seção separada ao adicionar novos blocos. Basta clicar no conteúdo reutilizável para inseri-lo no conteúdo atual.

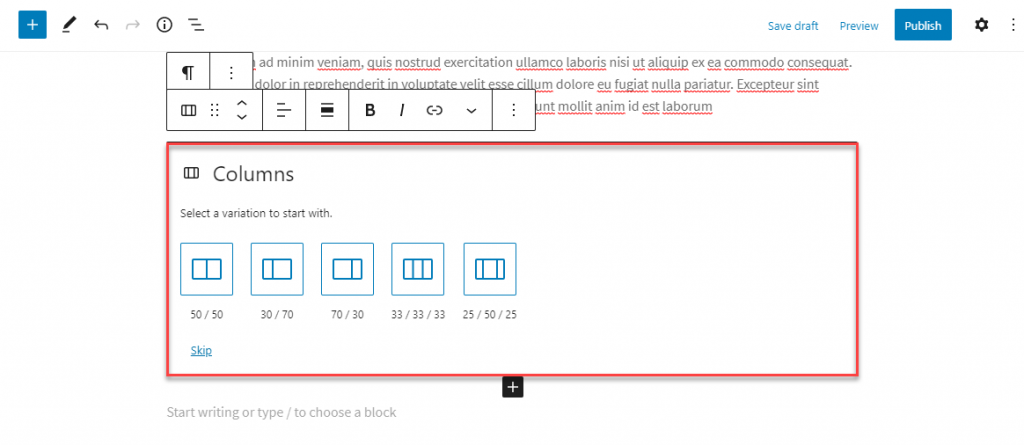
Criar um layout de coluna
Com o editor Gutenberg, você pode criar facilmente um layout de coluna para o seu conteúdo para dar ao seu conteúdo uma aparência de revista. Basta selecionar o bloco de colunas, escolher o estilo da coluna e começar a adicionar seu conteúdo.

Na verdade, você poderá adicionar qualquer outro bloco de sua escolha dentro de cada coluna.

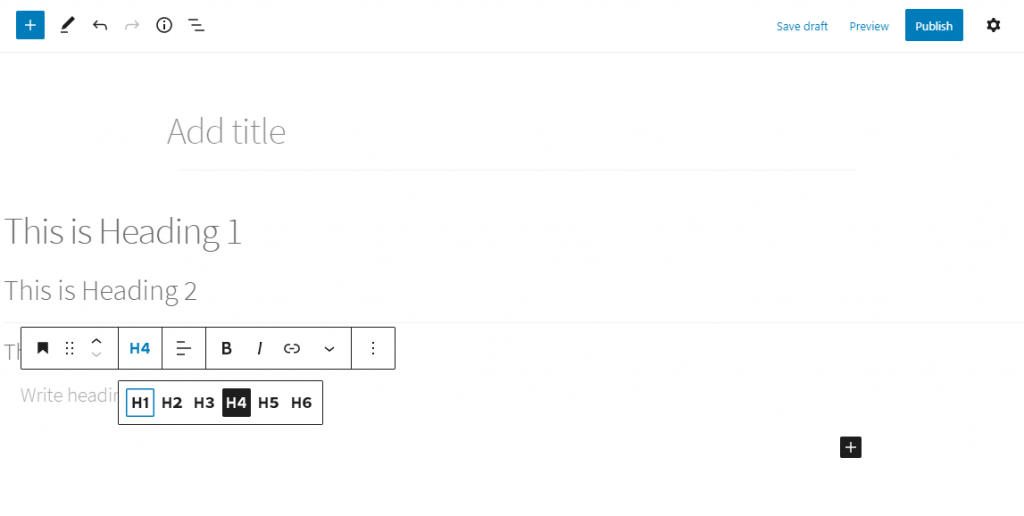
Opções de título
Gerenciar títulos é mais organizado e fácil com o editor de blocos. Você pode adicionar um bloco de título, escolher o estilo de título e adicionar o conteúdo.

Conforme discutido anteriormente, você também pode transformar facilmente outro tipo de bloco em bloco de cabeçalho.

Configurações de texto (tamanho da fonte)
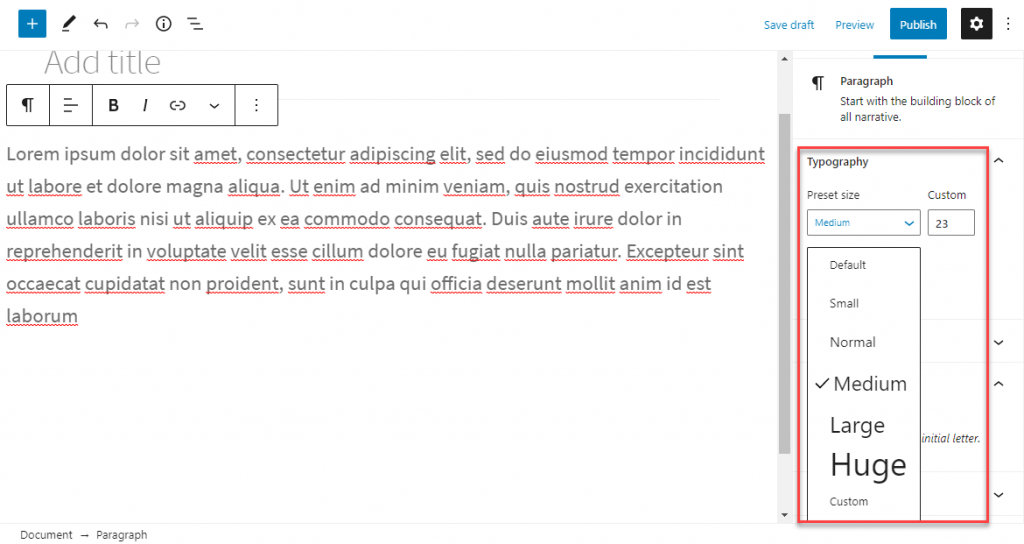
Alterar o tamanho da fonte é bastante fácil com o editor Gutenberg. No painel de configurações do lado direito, você verá as configurações de tipografia. Aqui você escolhe um tamanho predefinido ou especifica um tamanho de fonte personalizado.

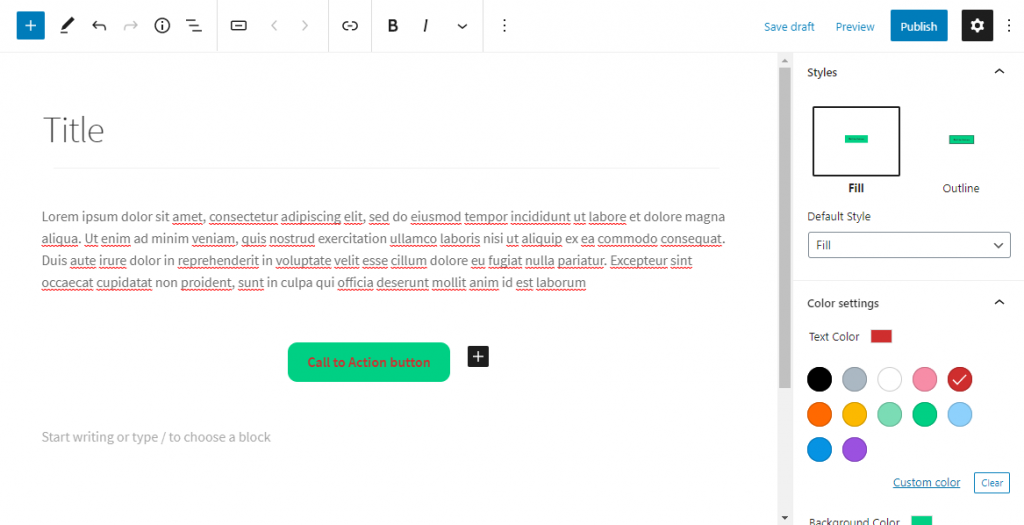
Alterar a cor do texto ou parágrafo
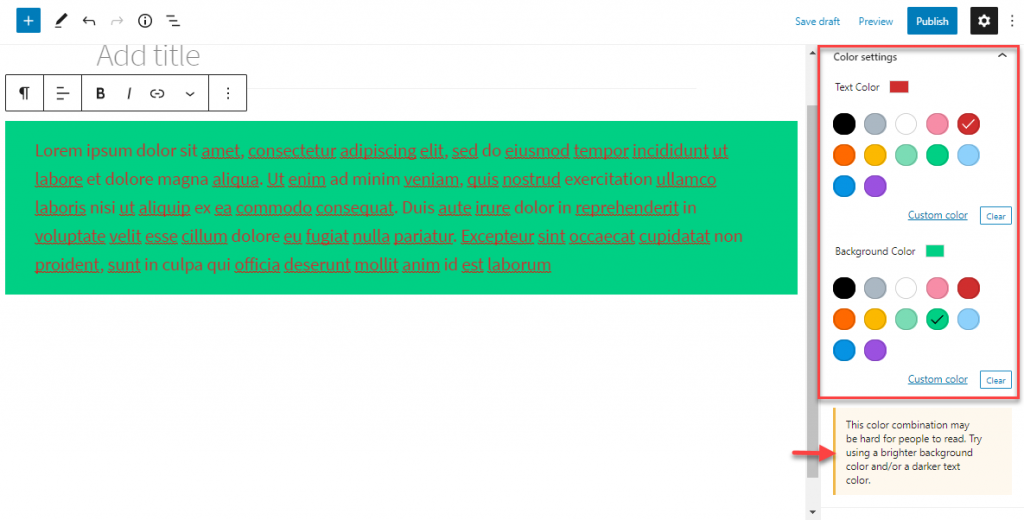
O editor Gutenberg também oferece opções fáceis para alterar a cor do texto e do plano de fundo. No painel de configurações do lado direito, você encontrará 'Configurações de cores'. Aqui você pode escolher as cores do texto e do plano de fundo. Um recurso interessante é a sugestão de melhorar a legibilidade se sua combinação de cor/fundo for difícil de ler.

Obtendo a contagem de palavras e o contorno do conteúdo
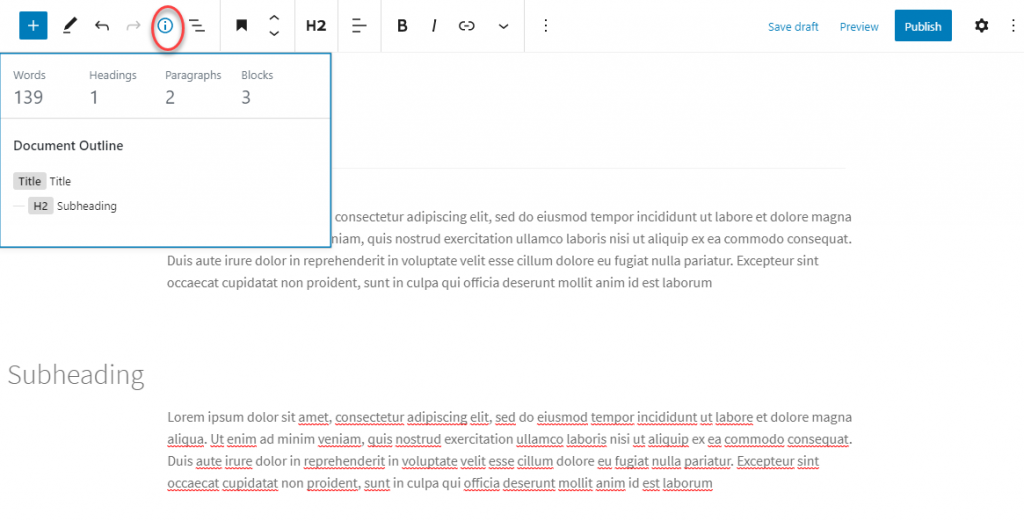
Você pode obter a contagem de palavras do artigo, bem como alguns outros detalhes sobre o esboço do conteúdo, usando o ícone de informações na barra de ferramentas do bloco. Ao clicar neste ícone, a contagem de palavras, juntamente com o número de títulos, parágrafos e blocos utilizados serão exibidos. Além disso, você também pode encontrar um resumo do documento mostrando a estrutura do conteúdo.

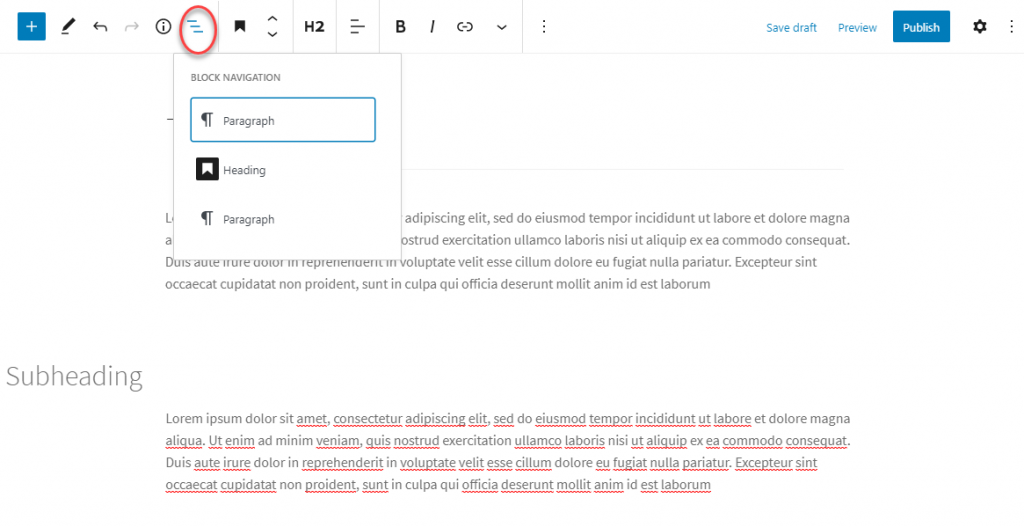
Ao lado deste ícone, você também verá uma opção de navegação em blocos que lhe dará uma ideia clara sobre os tipos de blocos usados no artigo.

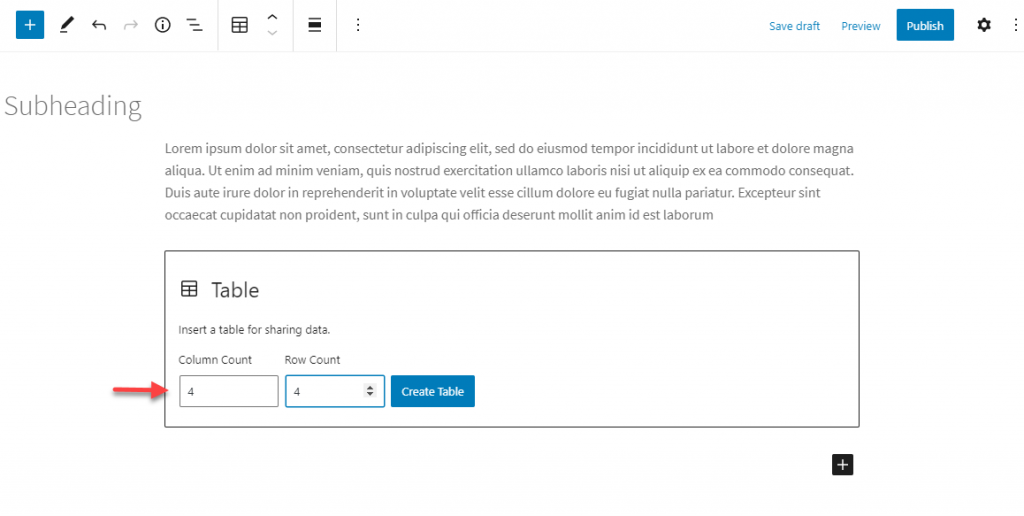
Criando tabelas
Criar uma tabela costumava ser um incômodo para muitos com o editor clássico. No entanto, o editor de blocos oferece opções fáceis para adicionar uma tabela. Você pode criar a tabela e adicionar o conteúdo a ela. Mais tarde, se você quiser adicionar mais colunas ou linhas, poderá gerenciá-lo facilmente na barra de ferramentas. Na configuração do bloco no painel de configurações do lado direito, você pode escolher estilos de tabela e alterar a cor do plano de fundo. Há também uma opção avançada para criar um rótulo de âncora para a tabela.

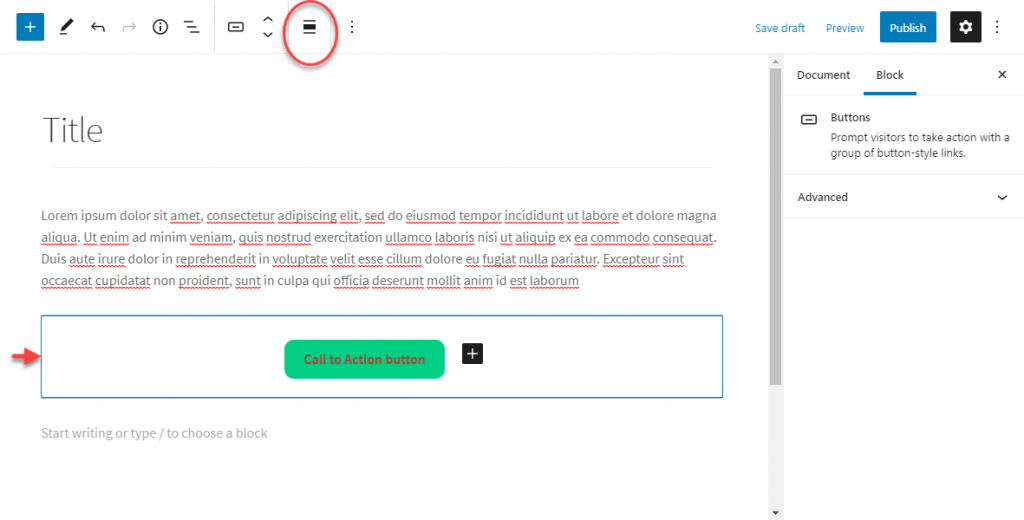
Adicionando CTA ou outros botões
Outro recurso útil que você pode achar útil ao editar conteúdo usando este editor do WordPress será a opção de criar botões facilmente. Basta selecionar o bloco de botões, adicionar conteúdo, especificar um link e, em seguida, projetar o botão de acordo com seus requisitos.

Para poder alterar o alinhamento do botão, você precisa clicar na área fora do botão, mas dentro do bloco.

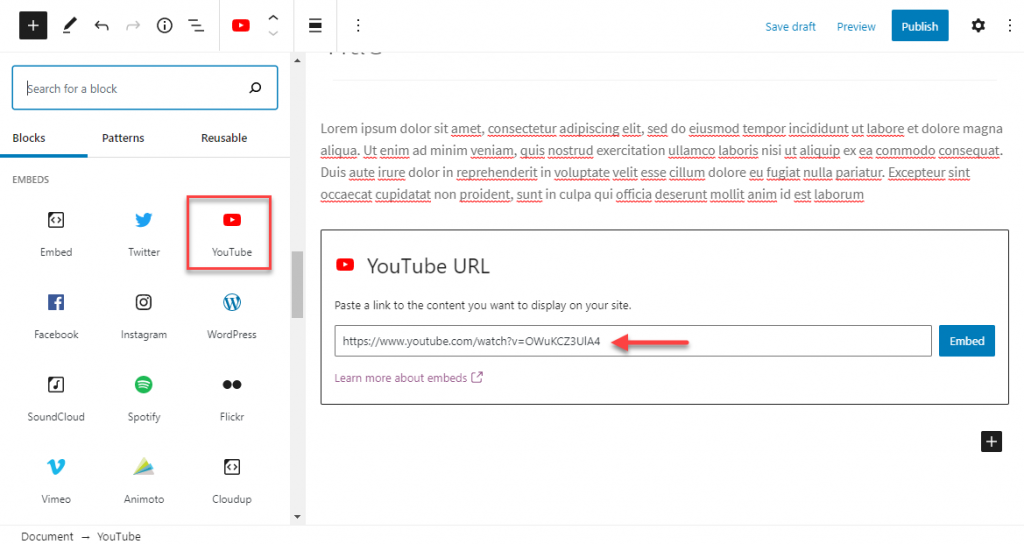
Incorporar vídeos do YouTube
Para incorporar vídeos do YouTube, você pode usar o bloco do YouTube. Basta adicionar o URL do vídeo no campo e o bloco incorporará o vídeo automaticamente.

Da mesma forma, você também pode adicionar o URL em qualquer um dos blocos de texto e ele também será incorporado automaticamente.
Adicionando widgets a postagens
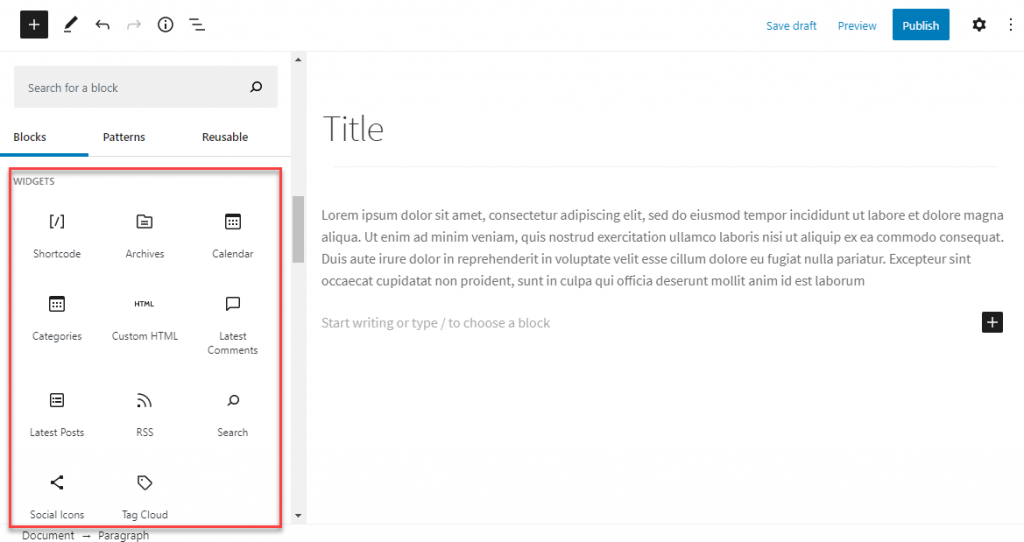
O editor Gutenberg permite adicionar widgets a postagens e páginas. Você pode simplesmente escolher um bloco na seção de widgets para adicioná-lo. Estes incluem shortcode, calendário, categorias, ícones sociais, etc.

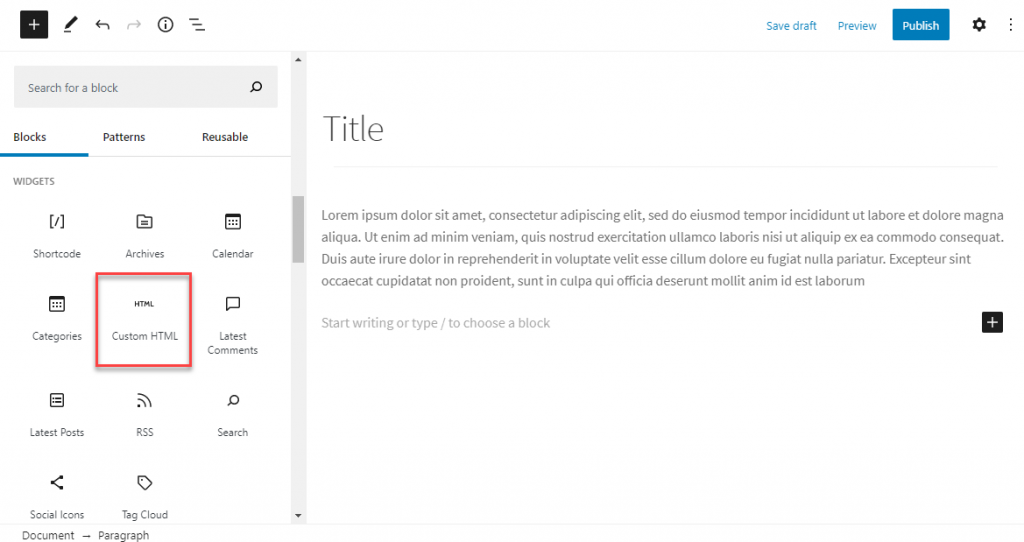
HTML personalizado em postagens
Você encontrará o bloco para HTML personalizado na seção de widgets. Isso ajudará você a incorporar facilmente o código HTML em seu conteúdo.

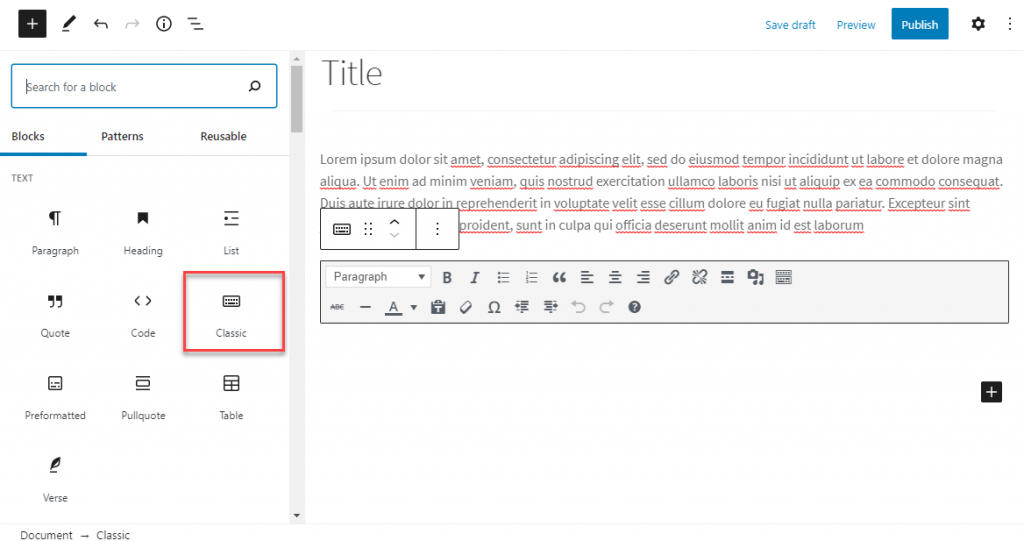
Edite com a interface clássica do editor
Agora, se você ainda prefere usar a interface do editor Classic enquanto edita o conteúdo, o Gutenberg oferece um bloco para isso. Você pode simplesmente selecionar o bloco Clássico para editar usando a barra de ferramentas familiar do editor Clássico.

Esperamos que este artigo tenha fornecido algumas dicas úteis de edição de conteúdo do WordPress. Sinta-se à vontade para nos deixar um comentário se tiver alguma dúvida.
Leitura adicional
- Por que o WordPress é mais do que um sistema de gerenciamento de conteúdo?
- Dicas de marketing de conteúdo do WooCommerce.
- Como adicionar uma tabela de conteúdo às postagens do WordPress?
