WordPress İçerik Düzenleme – İpuçları ve Püf Noktaları
Yayınlanan: 2021-05-05
Son güncelleme - 5 Nisan 2022
WordPress, dünyanın en popüler içerik yönetim sistemlerinden biridir. WordPress, içeriği düzenlemenize ve yayınlamanıza yardımcı olacak kullanışlı bir özellik seti sunar. Bir site sahibiyseniz, web sitesi yönetimi çabanızın bir kısmı içerik düzenlemeyi de içerecektir. Bu makalede, WordPress içerik düzenlemeyi daha etkili bir şekilde yönetmenize yardımcı olacak bazı yararlı ipuçları sunacağız.
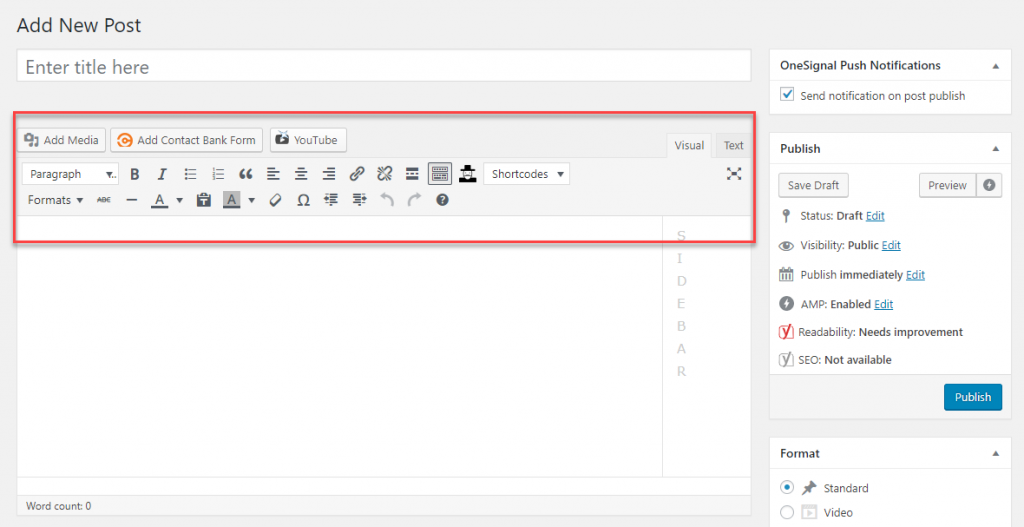
Klasik düzenleyiciye hızlı bir bakış
Bu yazıda Gutenberg editörü veya WordPress'in blok editörü hakkında ayrıntılı olarak tartışacağız. Ancak, ayrıntılara girmeden önce, WordPress klasik düzenleyicisinin kısa bir özetini burada bulabilirsiniz.
Klasik düzenleyici, WordPress kullanıcıları için oldukça tanıdık hale gelen basit bir metin düzenleyici arayüzü sunar. İçeriği düzenlemek ve biçimlendirmek için kolay bir seçenek haline geldi. Ayrıca düzenleyici, içeriği CSS ve HTML kullanarak özelleştirmenize olanak tanır.

Gelişmiş HTML bilginiz yoksa, klasik düzenleyici karmaşık WordPress sayfaları oluşturmak için en iyi seçenek değildir. Bu nedenle, daha zengin özelliklere sahip Gutenberg editörü, WordPress kullanıcıları için harika bir gelişmedir.
WordPress'in en son sürümlerinde, varsayılan düzenleme seçeneği olarak Gutenberg editörü sunulmaktadır. Ancak, eski, tanıdık düzenleyiciyle devam etmeyi tercih ederseniz, Klasik Düzenleyici eklentisini indirebilirsiniz.

Gutenberg Editörüne genel bakış
Gutenberg editörü aslında WordPress içerik düzenleme sürecinde devrim yarattı. İçeriğinizi daha düzenli ve görsel olarak etkileyici hale getirmenize olanak tanıyan kullanışlı bloklar sunar. Temel olarak, WordPress'teki içeriği düzenlemek için HTML ve CSS bilgisi ile teknoloji konusunda bilgili olma ihtiyacını azalttı. Yeni WordPress kullanıcıları, kodları aramak yerine, gönderi veya sayfanızda istenen içerik türünü konumlandırmak için blokları zahmetsizce sürükleyip bırakabilir. Ayrıca, medyayı gömmek için daha kolay seçenekler ve harekete geçirici mesaj (CTA) düğmeleri ve sosyal paylaşım seçenekleri oluşturmak için kullanıma hazır özellikler vardır.

Gutenberg editörünün detayları
Gutenberg düzenleyicisi, tek bir belgede farklı içerik öğelerini tanımlayan bloklar aracılığıyla çalışır. Bu, farklı medya öğelerini içeriğinize kolayca dahil etmenize yardımcı olur. İlk olarak, bloklarla çalışmanın temel yönlerine bir göz atalım.
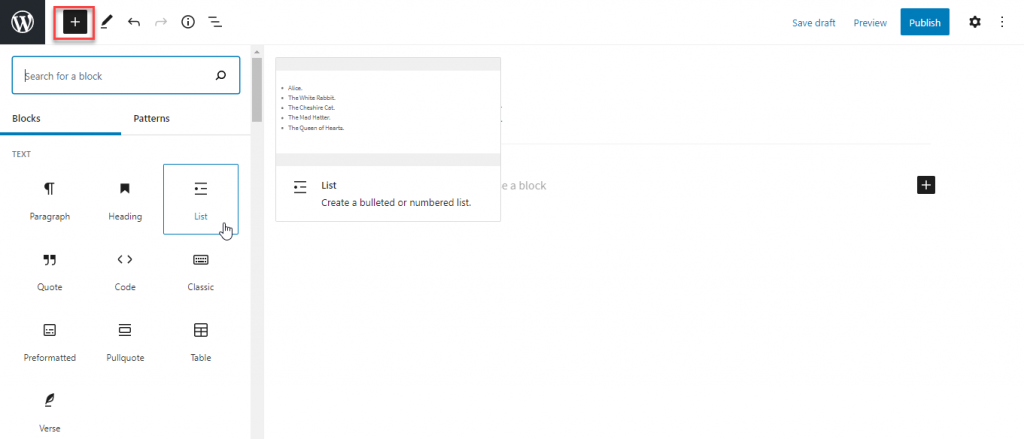
Yeni bir blok ekleme
Düzenleyiciyi açtığınızda, sol üstteki WordPress simgesinin yanında yeni bir blok eklemenize yardımcı olacak bir '+' simgesi göreceksiniz. '+' simgesine tıkladığınızda, istediğinizi seçebileceğiniz farklı bloklar göreceksiniz. Ana avantajı, her bloğu diğerlerinden ayrı olarak işleyebilmeniz ve hatta bazılarının kendi düzen ve biçimlendirme seçeneklerine sahip olmasıdır.

Blok temelleri
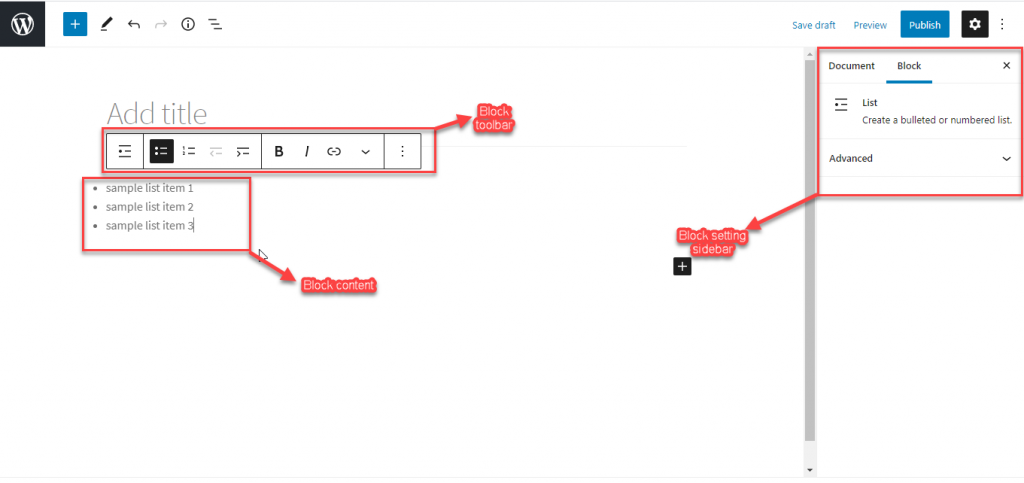
Daha önce de belirtildiği gibi, bloklar WordPress içerik düzenlemesinin temel birimleridir. Her bloğun üç bölümü olacaktır: İçeriği engelle, Araç çubuğunu engelle ve Kenar çubuğunu engelle. Bu ayarları kullanarak her bir bloğun içeriğini ve görünümünü değiştirebilirsiniz.

Bloklarla çalışırken temel hususlar
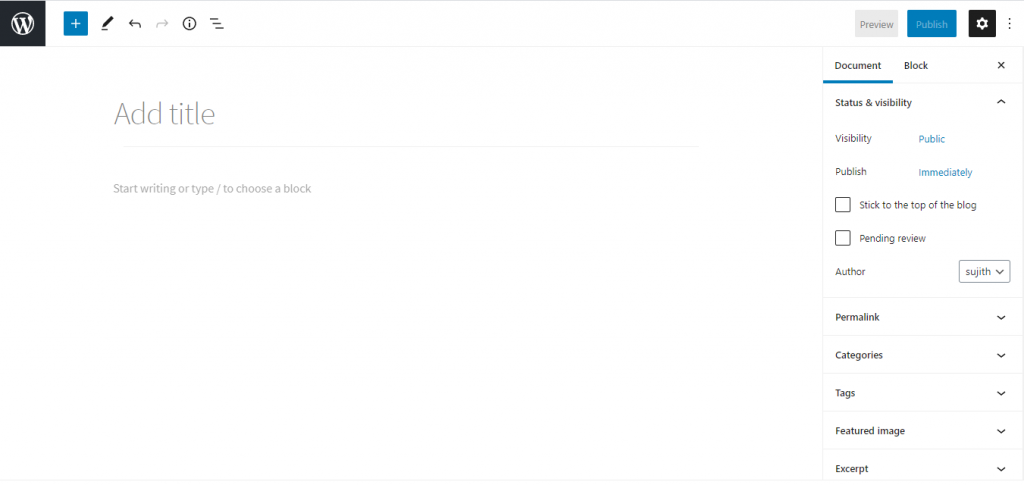
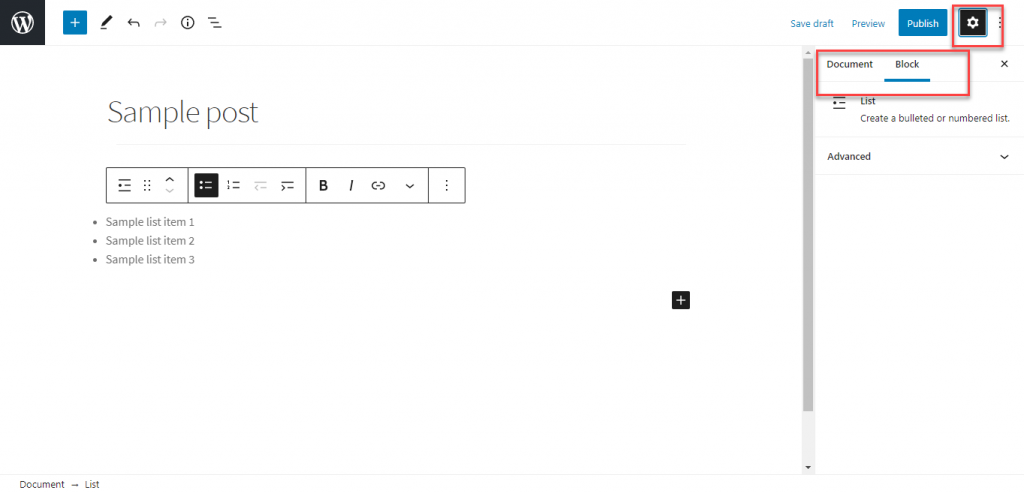
Kenar çubuğu ayarlarını görüntülemek için düzenleyicinin sağ üst köşesindeki dişli çark simgesini tıklayın. Burada, ihtiyaca göre tek bir bloğun ayarları ile tüm belgenin ayarları arasında geçiş yapabilirsiniz.

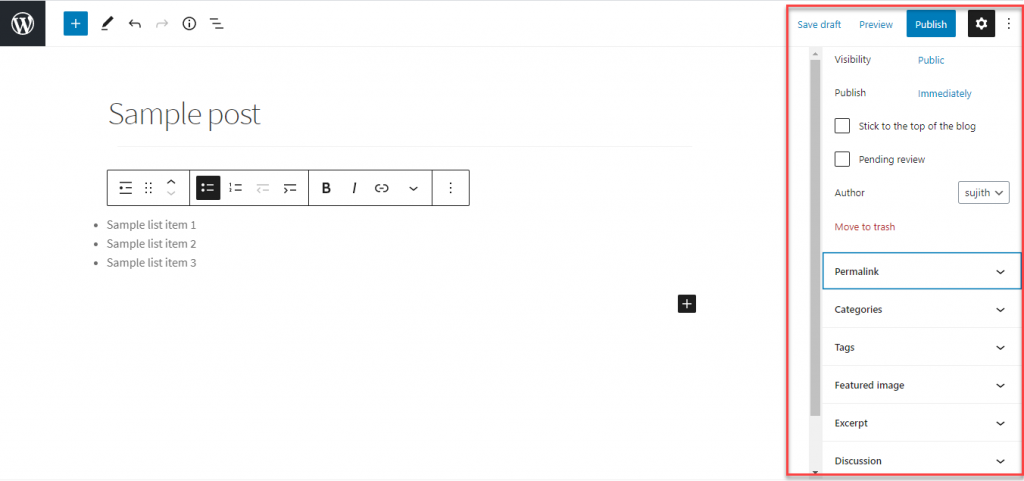
Belgeler ayarlarında durum, görünürlük ve yazar bilgilerini değiştirebileceksiniz. Ayrıca buraya kategoriler, etiketler, öne çıkan görseller vb. ekleyebilirsiniz.

Blok türünü dönüştürün
Bir bloğu kolayca başka bir türe dönüştürebilirsiniz. Bunun için blok araç çubuğuna tıklayın ve en soldaki 'Blok tipini veya stilini değiştir' seçeneğini seçin. Bu seçenek, mevcut bloğu benzer veya ilgili bir blok tipine değiştirmenize yardımcı olacaktır.

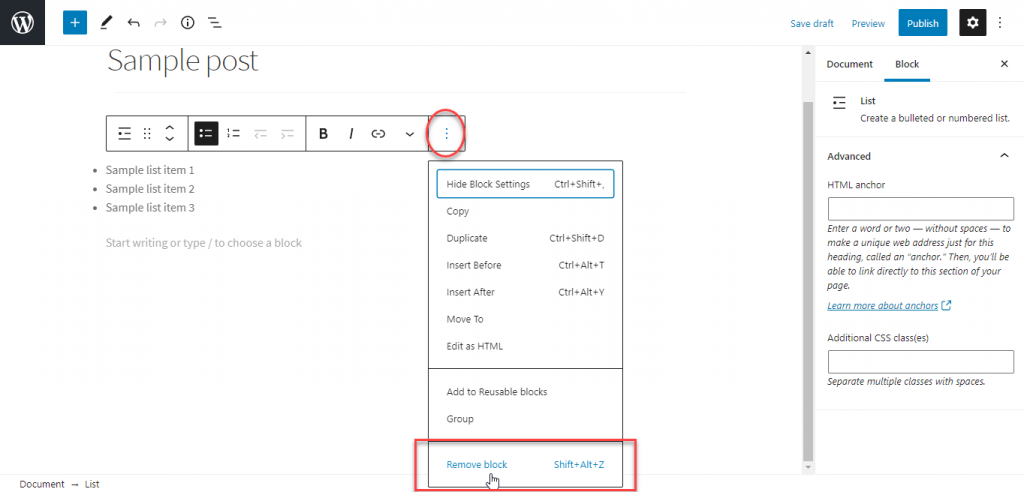
Bir bloğu kaldırma
Bir bloğu kaldırmak istediğinizde, üç noktayı seçip tıklamanız yeterlidir. Görüntülenen seçeneklerden 'Bloğu kaldır'ı seçin.

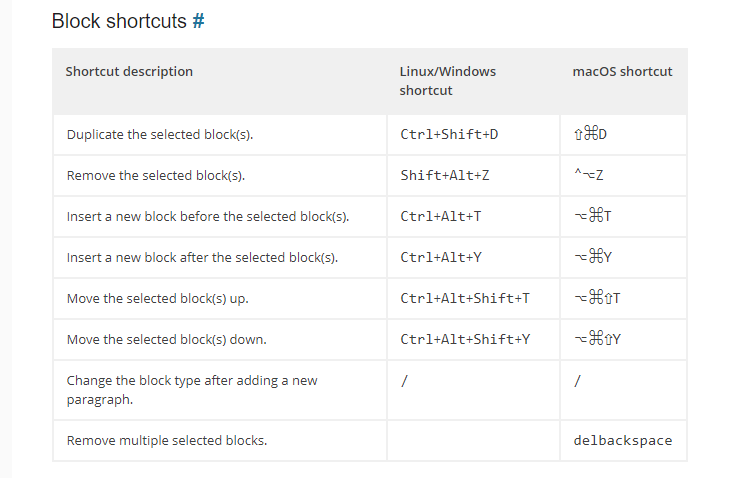
Bloklar için klavye kısayolları
WordPress düzenleyicide kullanılabilen birkaç klavye kısayolu vardır. Blokları düzenlerken kullanabileceğiniz kısayollardan bazıları, bir bloğu kopyalamak veya kaldırmak, bir bloğu diğerinden önce veya sonra eklemek vb. içerir. Cihazınıza göre mevcut klavye kısayollarını bulmak için, üzerindeki 'üç nokta' simgesine tıklayabilirsiniz. sol üstte ve 'Klavye kısayolları' seçeneğini tıklayın. Ayrıca mevcut kısa kodların tam listesini blok düzenleyici el kitabında bulabilirsiniz.

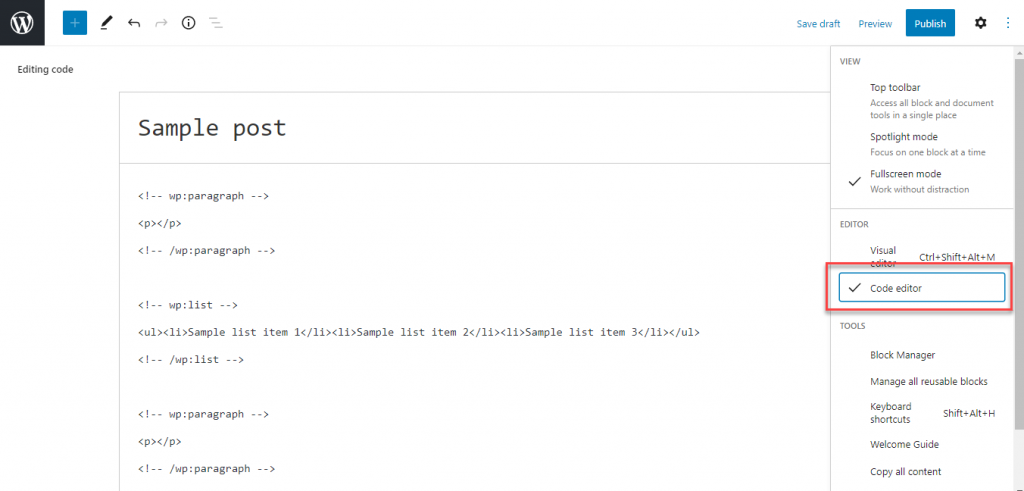
Görsel ve kod düzenleyici arasında geçiş yapın
Bazen içeriğinizi HTML kullanarak özelleştirmek isteyebilirsiniz. Bu durumda görsel düzenleyiciden kolayca kod düzenleyiciye geçebilirsiniz. Bunun için sağ üstten üç nokta simgesine tıklayıp kod düzenleyiciyi etkinleştirebilirsiniz.

Görsel düzenleyici ve kod düzenleyici arasında geçiş yapmak için Ctrl+Shift+Alt+M klavye kısayolunu da kullanabilirsiniz.
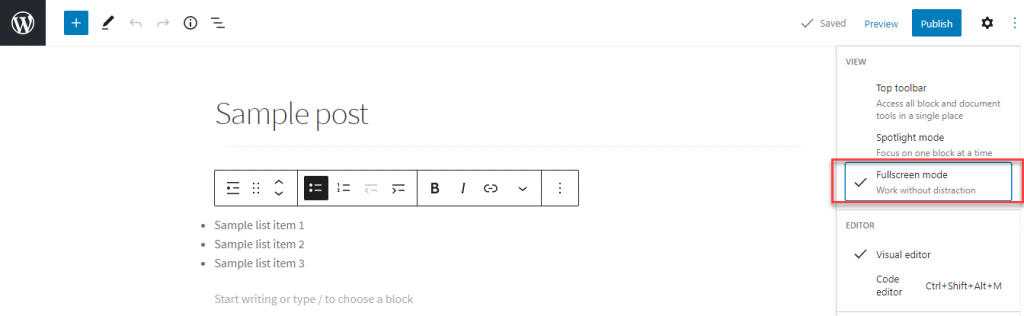
Farklı görünümler
Gutenberg editörünün görüntüleme modunu mevcut üç farklı seçenekle değiştirebilirsiniz.
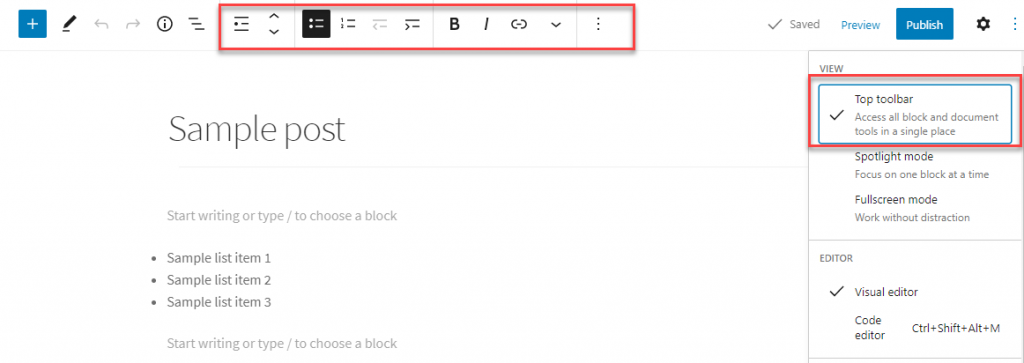
Üst araç çubuğu
Bu seçeneği seçerseniz, araç çubuğu düzenleyicinin üst kısmında görünecek ve tüm bloklara erişebilecek ve bunları tek bir yerden düzenleyebileceksiniz.

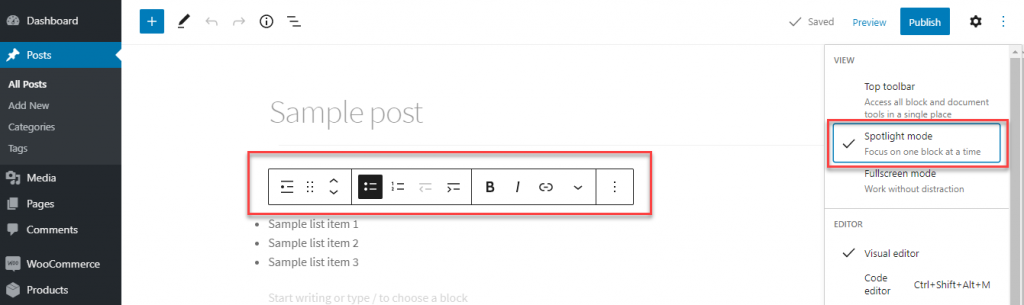
Spot ışığı modu
Spot ışığı modu, her seferinde bir bloğa odaklanmanızı sağlar. Geri kalan blokları siler ve dikkatinizi yalnızca şu anda üzerinde çalışmakta olduğunuz bloklara çeker.

Tam ekran modu
Bu mod, içeriği düzenlerken tüm dikkat dağıtıcıları ekranınızdan kaldırır. Sol taraftaki WordPress yönetici menüsü bu modda görünmeyecektir.

Bloklara kolayca erişin
İçeriği blok düzenleyici ile düzenlerken, aradığınız belirli bir bloğa kolayca erişmenin birkaç yolu vardır.
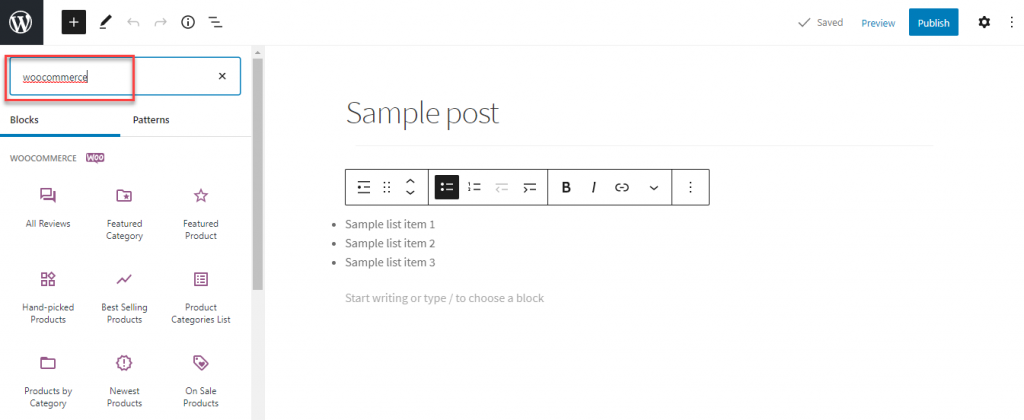
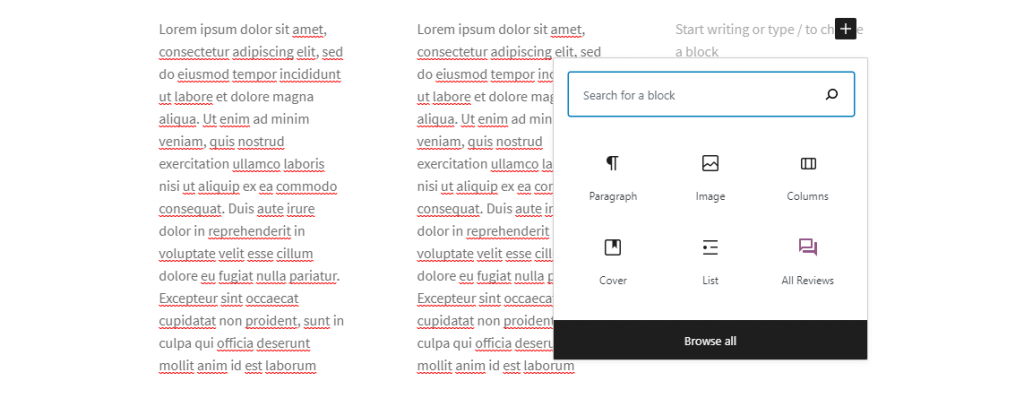
Aramayı engelle
Gutenberg editörü, bloklar söz konusu olduğunda birçok seçenek sunar. Şimdi, belirli bir blok arıyorsanız, arama seçeneğini kullanarak onu kolayca bulabilirsiniz.

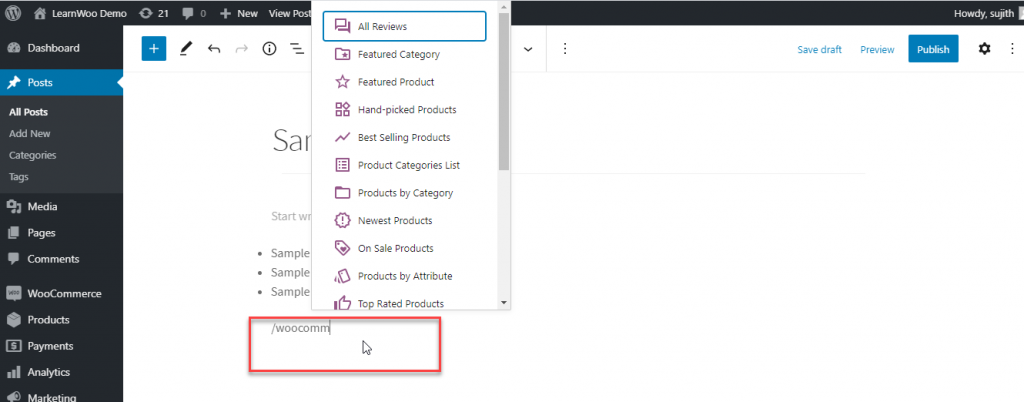
Eğik çizgi komutu
Düzenleme sırasında, basitçe '/' ve ardından arama terimini yazabilirsiniz ve ilgili tüm bloklar görüntülenecektir. Bu, Gutenberg'in arayüzüne aşina olduğunuzda belirli bir blokla başlamanın daha kolay bir yoludur.

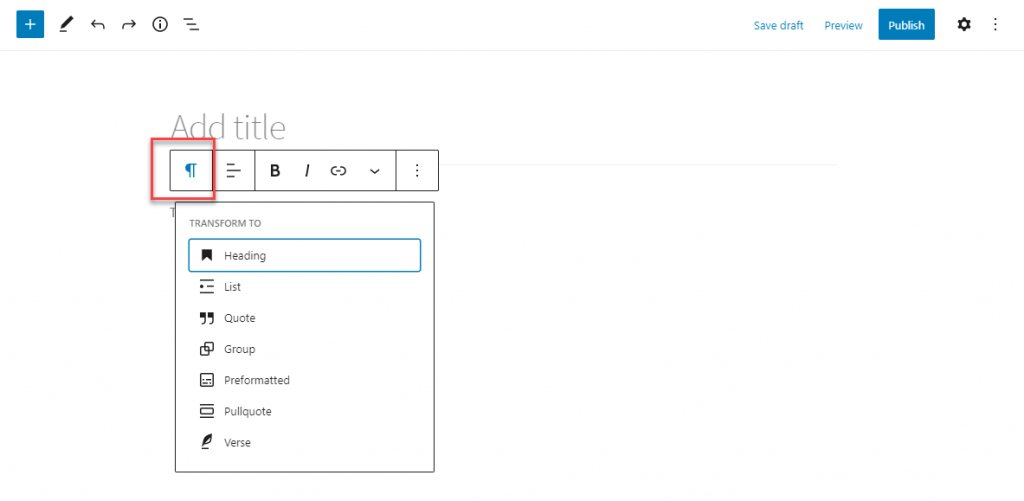
Bir bloğu diğerine dönüştürün
Gutenberg editörü, bir bloğu başka bir türe dönüştürmek için kolay seçenekler sunar. Örneğin bir paragraf bloğunu başlığa, listeye, alıntıya vb. dönüştürebilirsiniz. Araç çubuğunun en solundaki simgeye tıklayıp dönüştürmek için bir blok türü seçebilirsiniz.

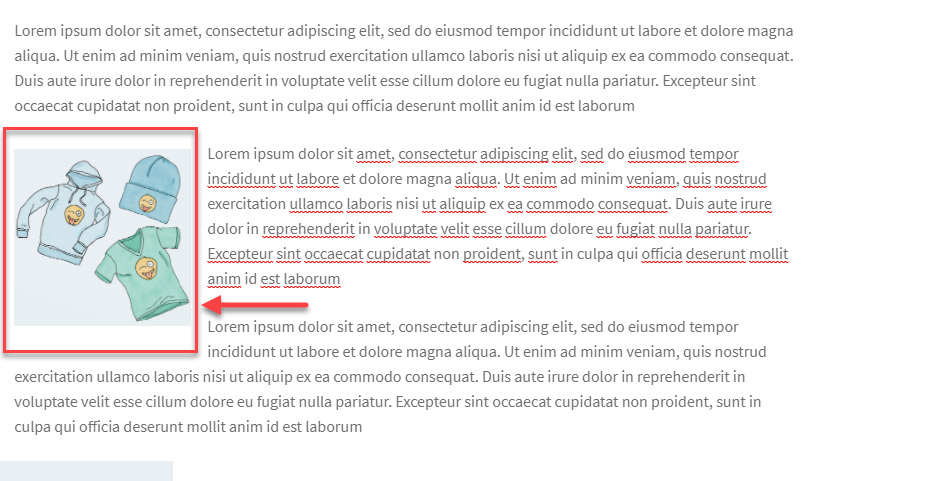
Metinle satır içi görüntüleri kolayca ekleyin
Gutenberg, metin içeriğinizin yanına resim eklemeyi kolaylaştırır. Metin içeriğinizin yanına bir resim eklemek istediğinizde, içerikle otomatik olarak hizalamak için basitçe sürükleyip bırakabilirsiniz.


Kapak resmi
Gutenberg'in bir başka ilginç resim düzenleme özelliği, kapak resmi ekleme seçeneğidir. İçeriğinize bir resim eklemek için Kapak bloğunu kullanabilirsiniz.

Yeniden kullanılabilir bloklar
Aynı içeriği farklı gönderilerde veya sayfalarda kullanmak istediğiniz birkaç senaryo vardır. Genellikle, başka bir yere kaydeder ve ardından kopyalayıp yeni gönderiye veya sayfaya yapıştırırsınız. Gutenberg, 'yeniden kullanılabilir bloklar' ile bu süreci kolaylaştırıyor. Bu nedenle, birkaç gönderide kullanmak isteyeceğiniz bir içeriğiniz varsa, onu yeniden kullanılabilir bir blok olarak kaydedebilirsiniz. Daha sonra başka bir gönderide tekrar kullanmak istediğinizde, o bloğu ekleyerek tekrar kullanabilirsiniz.
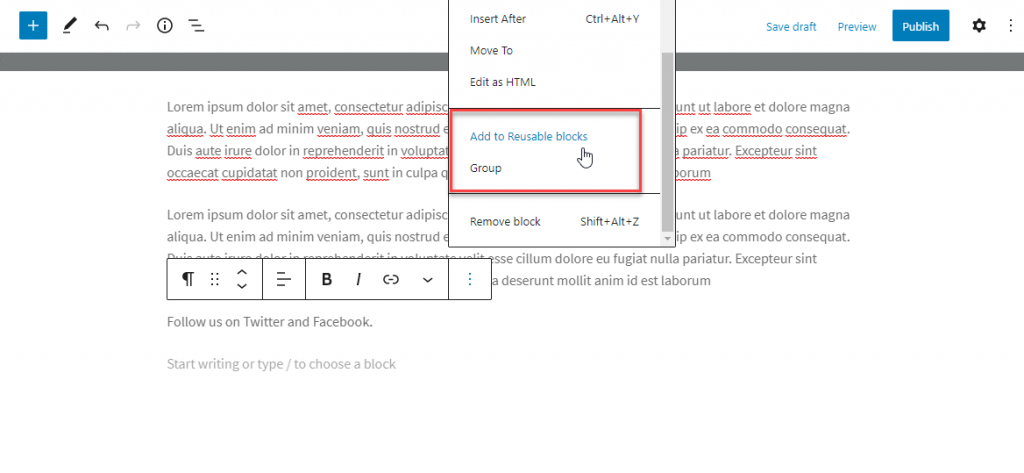
İlk olarak, bir bloğu yeniden kullanılabilir olarak kaydetmeniz gerekir. Bunun için üç nokta simgesine tıklamanız ve 'Yeniden Kullanılabilir Bloklara Ekle' seçeneğini seçmeniz gerekir.

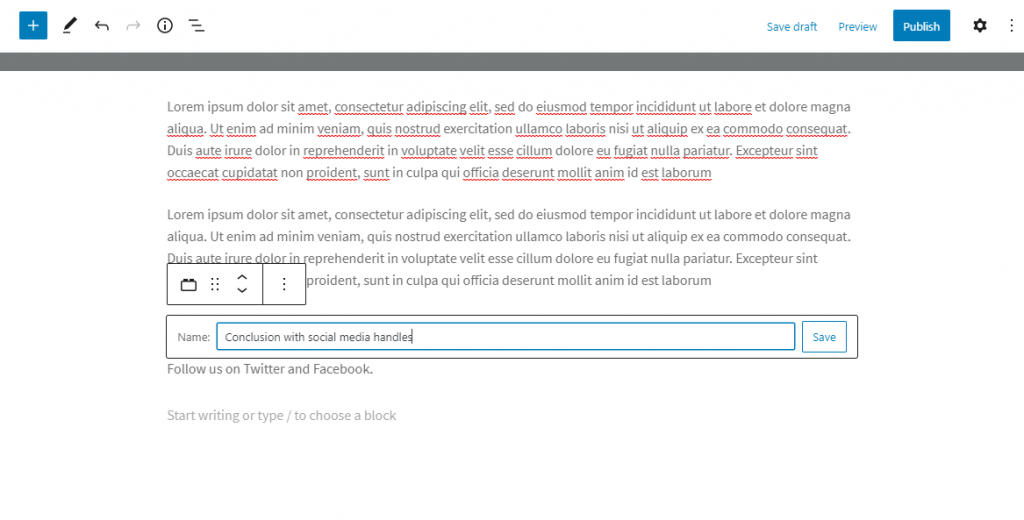
Ardından yeniden kullanılabilir bloğa benzersiz bir ad ekleyin ve kaydedin.

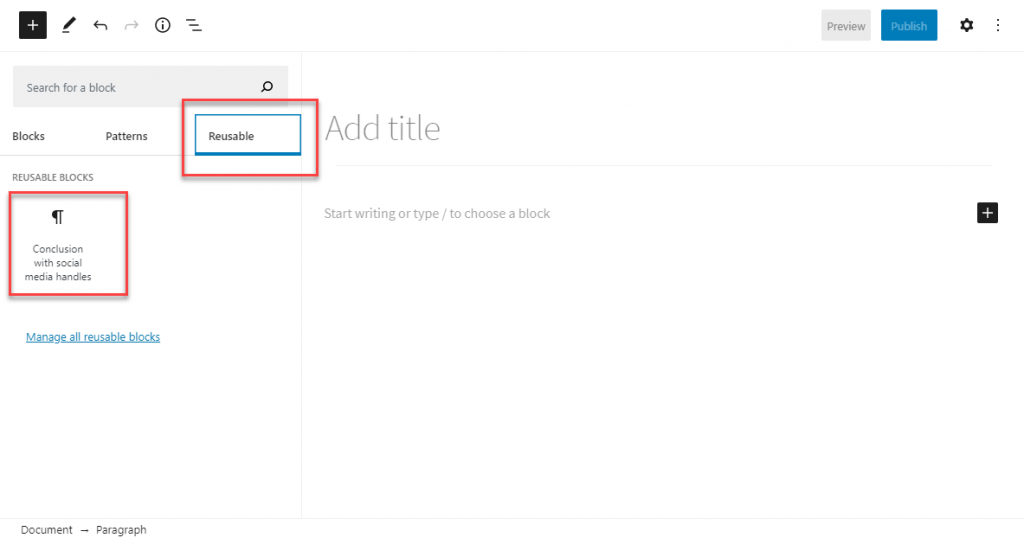
Artık yeni bir içerik oluşturduğunuzda, yeni bloklar eklerken ayrı bir bölüm olarak kaydedilen yeniden kullanılabilir içeriği bulabilirsiniz. Mevcut içeriğe eklemek için yeniden kullanılabilir içeriği tıklamanız yeterlidir.

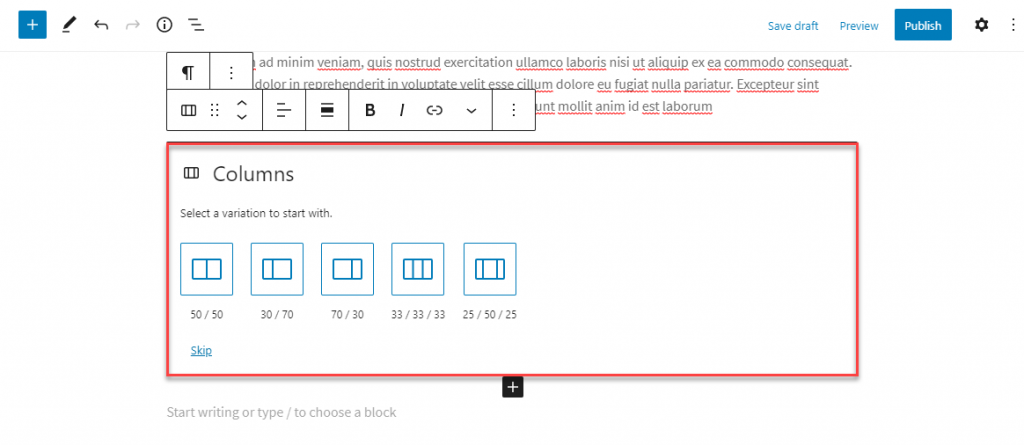
Bir sütun düzeni oluşturun
Gutenberg editörüyle, içeriğinize dergi benzeri bir görünüm kazandırmak için içeriğiniz için kolayca bir sütun düzeni oluşturabilirsiniz. Basitçe sütun bloğunu seçin, sütun stilini seçin ve içeriğinizi eklemeye başlayın.

Aslında, her sütuna istediğiniz başka bir bloğu ekleyebileceksiniz.

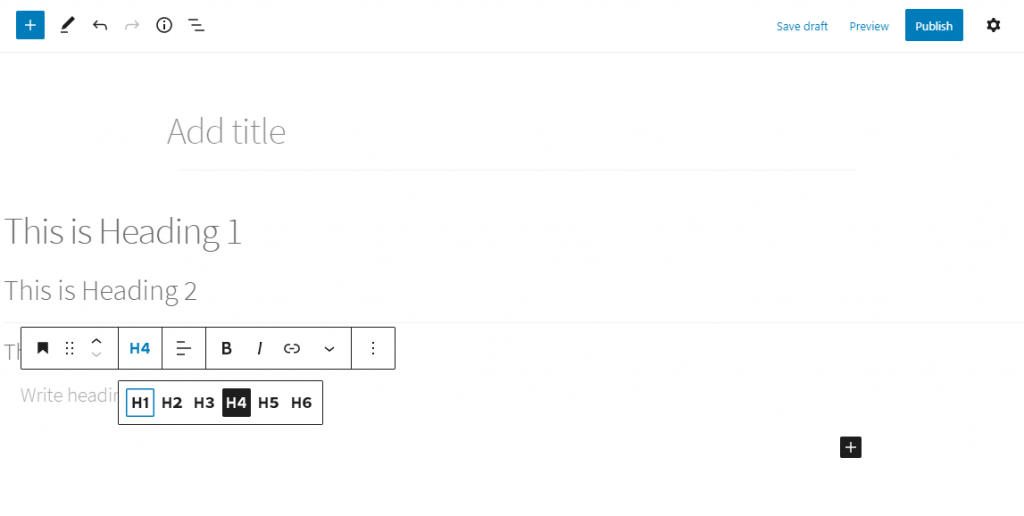
Başlık seçenekleri
Başlıkları yönetmek, blok düzenleyici ile daha düzenli ve daha kolaydır. Bir başlık bloğu ekleyebilir, başlık stilini seçebilir ve ardından içeriği ekleyebilirsiniz.

Daha önce tartışıldığı gibi, başka bir blok türünü de kolayca başlık bloğuna dönüştürebilirsiniz.

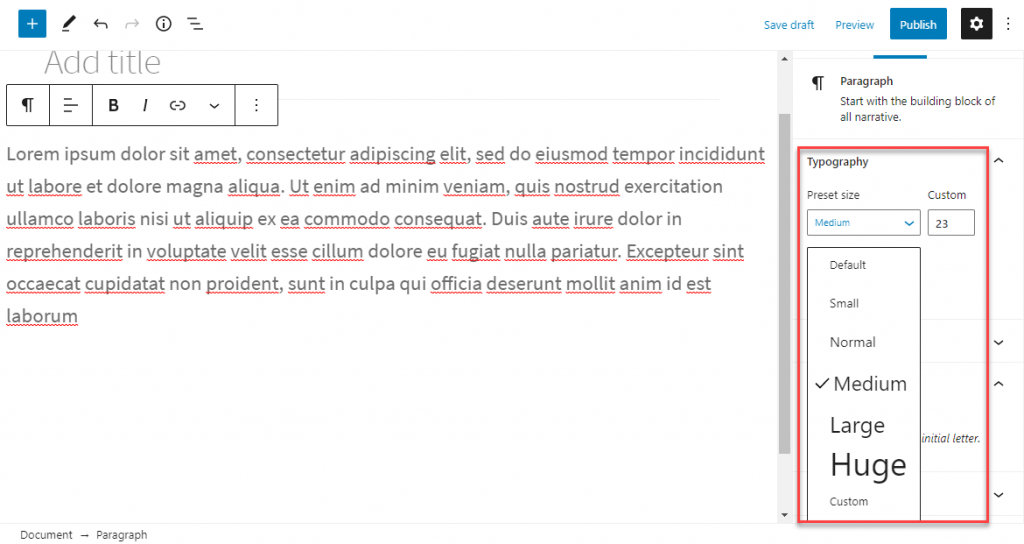
Metin ayarları (Yazı tipi boyutu)
Gutenberg editörü ile yazı tipi boyutunu değiştirmek oldukça kolaydır. Sağ taraftaki ayarlar panelinde Tipografi ayarlarını göreceksiniz. Burada önceden ayarlanmış bir boyut seçer veya özel bir yazı tipi boyutu belirlersiniz.

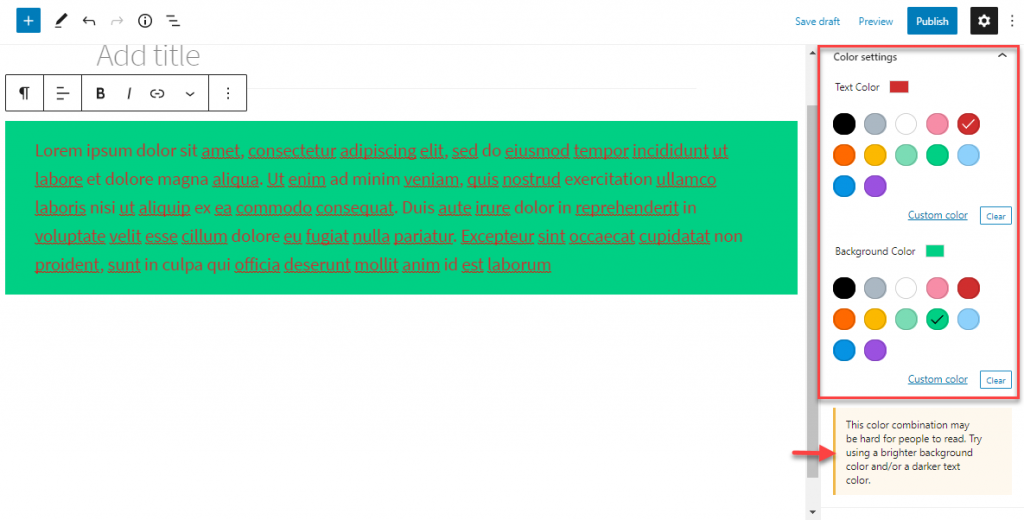
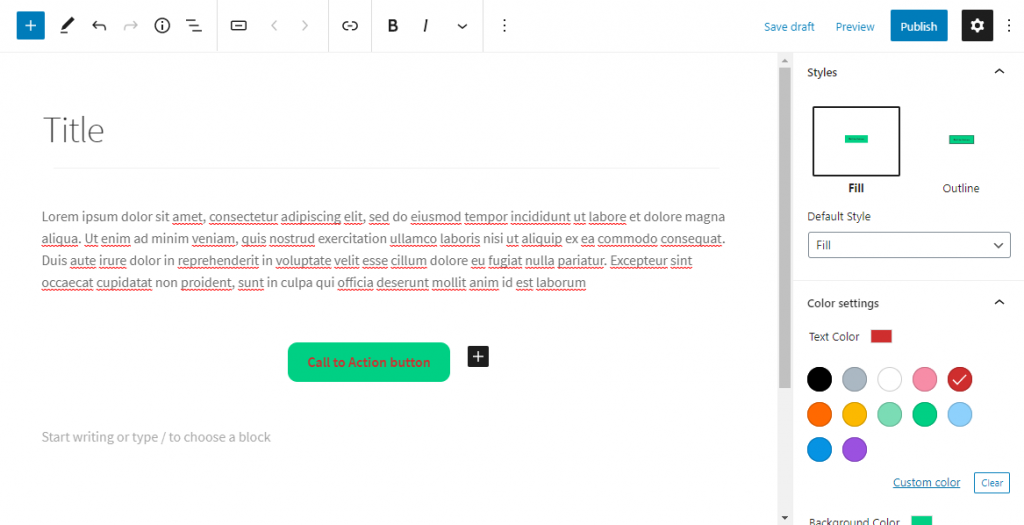
Metnin veya paragrafın rengini değiştirme
Gutenberg editörü ayrıca metin ve arka plan rengini değiştirmek için kolay seçenekler sunar. Sağ taraftaki ayarlar panelinde 'Renk ayarları'nı bulacaksınız. Burada metin ve arka plan renklerini seçebilirsiniz. İlginç bir özellik, renk/arka plan kombinasyonunuzun okunması zorsa, okunabilirliği artırma önerisidir.

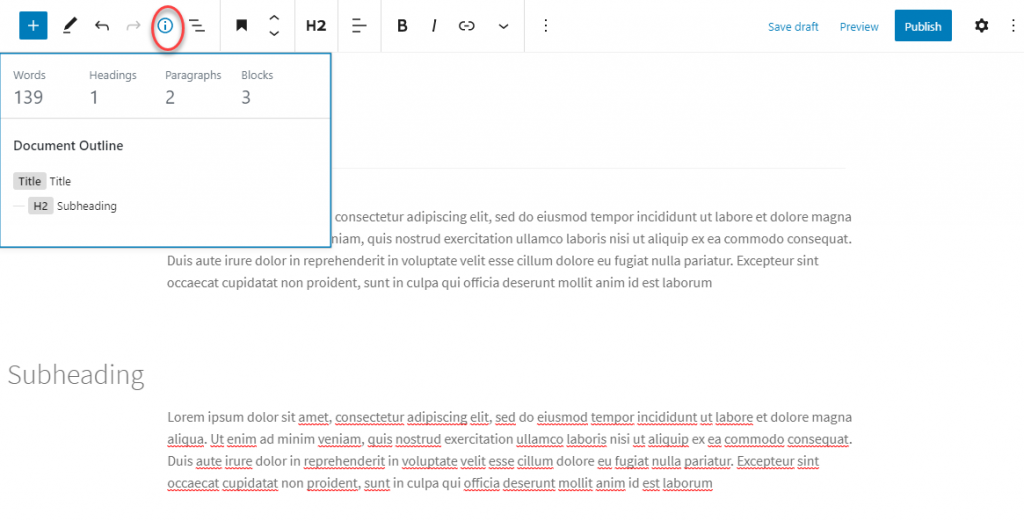
Kelime sayısı ve içerik anahattı alma
Blok araç çubuğundaki bilgi simgesini kullanarak makalenin kelime sayısını ve içerik taslağıyla ilgili diğer bazı ayrıntıları alabilirsiniz. Bu simgeye tıkladığınızda, kullanılan başlık, paragraf ve blok sayısı ile birlikte kelime sayısı görüntülenecektir. Ayrıca, içerik yapısını gösteren bir belge taslağı da bulabilirsiniz.

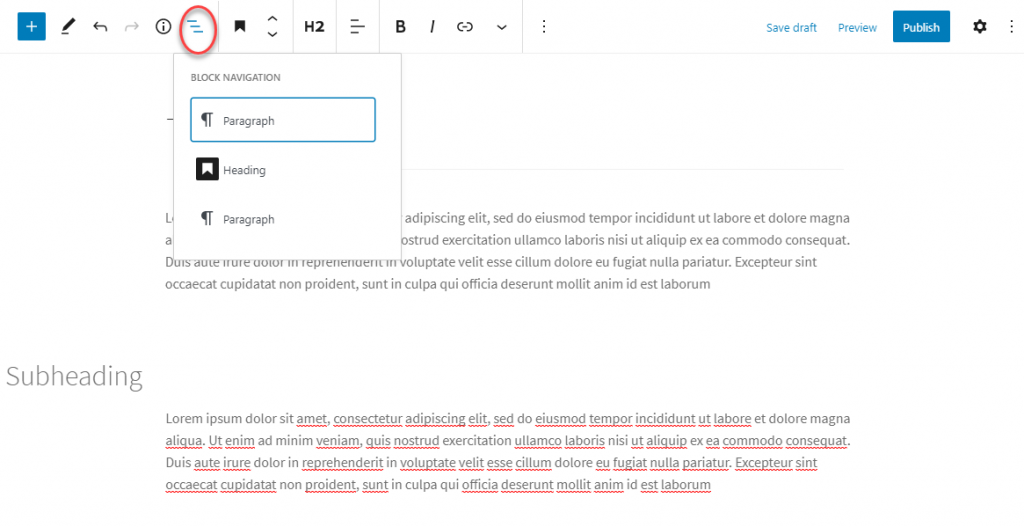
Bu simgenin hemen yanında, makalede kullanılan blok türleri hakkında size net bir fikir verecek bir blok gezinme seçeneği de göreceksiniz.

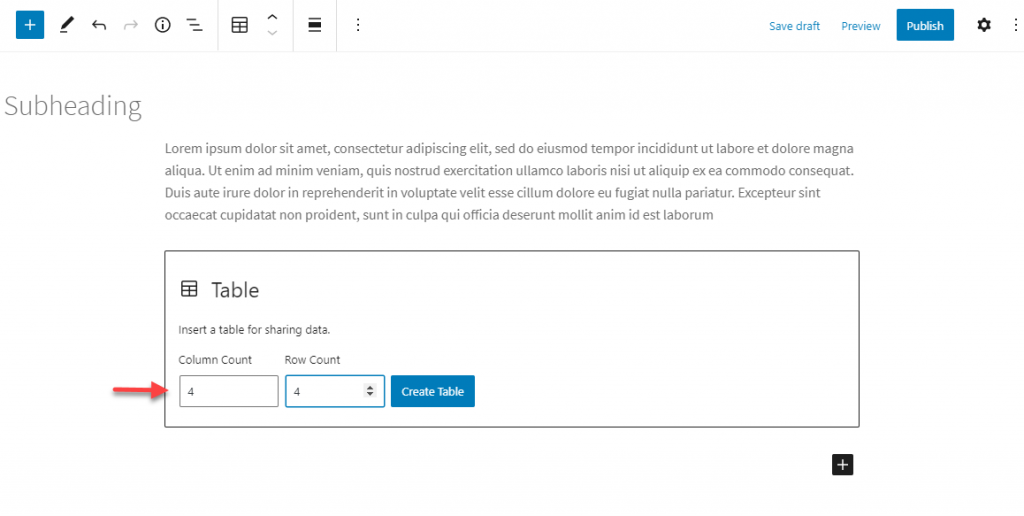
Tablo oluşturma
Klasik düzenleyiciyle bir tablo oluşturmak, çoğu kişi için bir güçlüktü. Ancak blok düzenleyici tablo eklemek için kolay seçenekler sunar. Tabloyu oluşturabilir ve ardından içeriği ona ekleyebilirsiniz. Daha sonra daha fazla sütun veya satır eklemek isterseniz, araç çubuğundan kolayca yönetebilirsiniz. Sağ taraftaki ayarlar panelindeki blok ayarından tablo stillerini seçebilir ve arka plan rengini değiştirebilirsiniz. Tablo için bir bağlantı etiketi yapmak için gelişmiş bir seçenek de vardır.

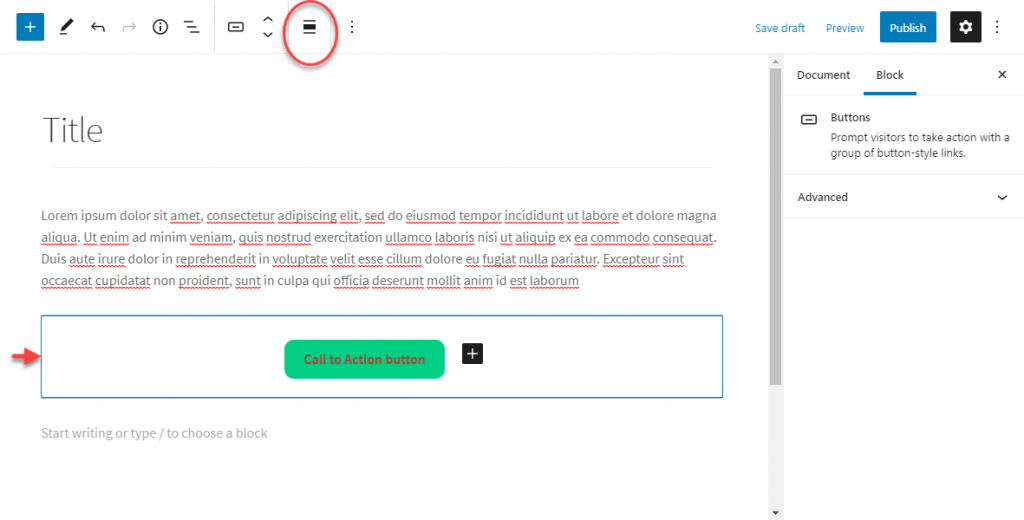
CTA veya diğer düğmeleri ekleme
Bu WordPress düzenleyiciyi kullanarak içerik düzenlerken faydalı bulabileceğiniz bir diğer kullanışlı özellik, kolayca düğme oluşturma seçeneği olacaktır. Basitçe düğme bloğunu seçin, içerik ekleyin, bir bağlantı belirtin ve ardından düğmeyi gereksinimlerinize göre tasarlayın.

Düğmenin hizalamasını değiştirebilmek için düğmenin hemen dışındaki ancak blok içindeki alana tıklamanız gerekir.

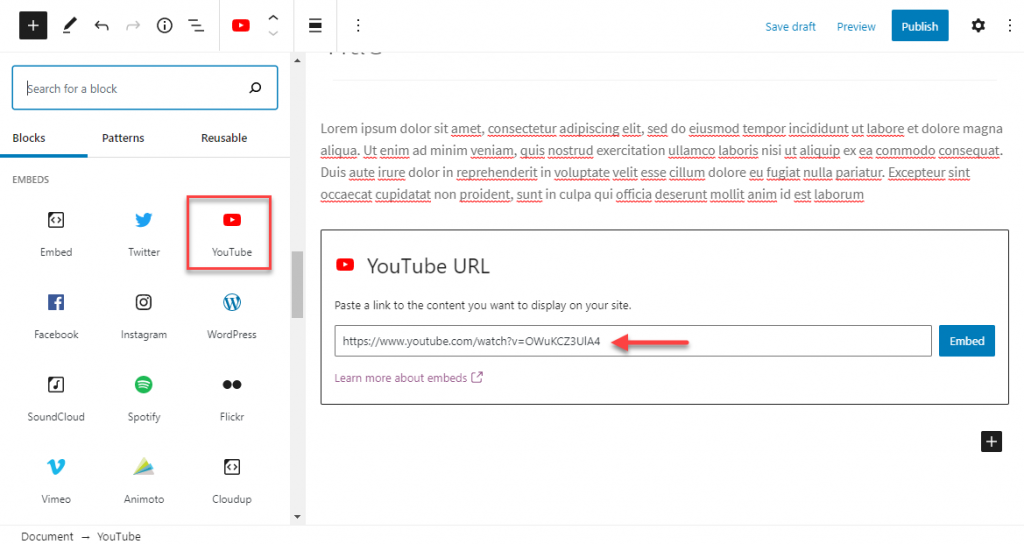
YouTube videolarını göm
YouTube videolarını gömmek için YouTube bloğunu kullanabilirsiniz. Video URL'sini alana eklemeniz yeterlidir; blok, videoyu otomatik olarak gömer.

Benzer şekilde, url'yi herhangi bir metin bloğuna da ekleyebilirsiniz ve o da otomatik olarak gömülecektir.
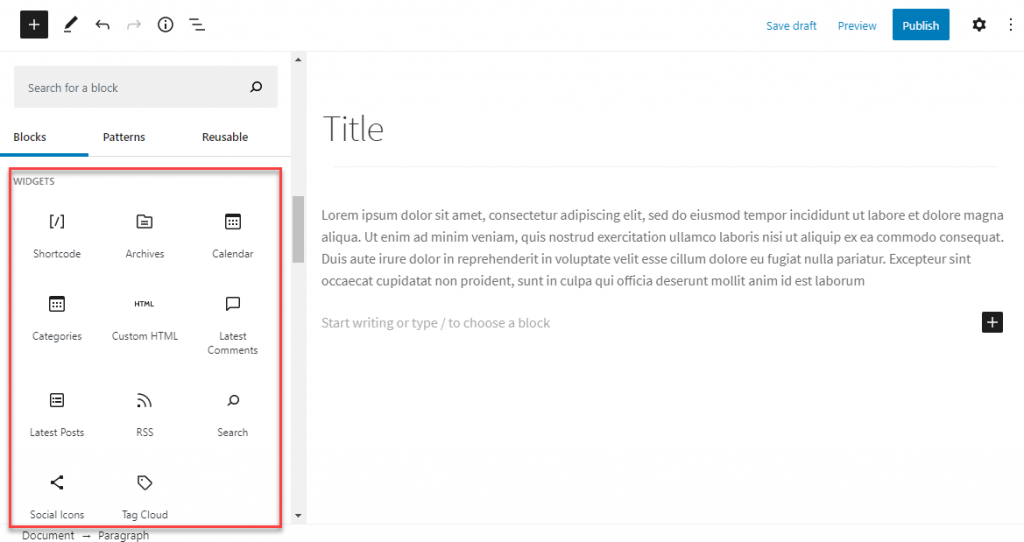
Gönderilere widget ekleme
Gutenberg düzenleyicisi, gönderilere ve sayfalara widget eklemenize olanak tanır. Eklemek için widget bölümünden bir blok seçebilirsiniz. Bunlara kısa kod, takvim, kategoriler, sosyal simgeler vb.

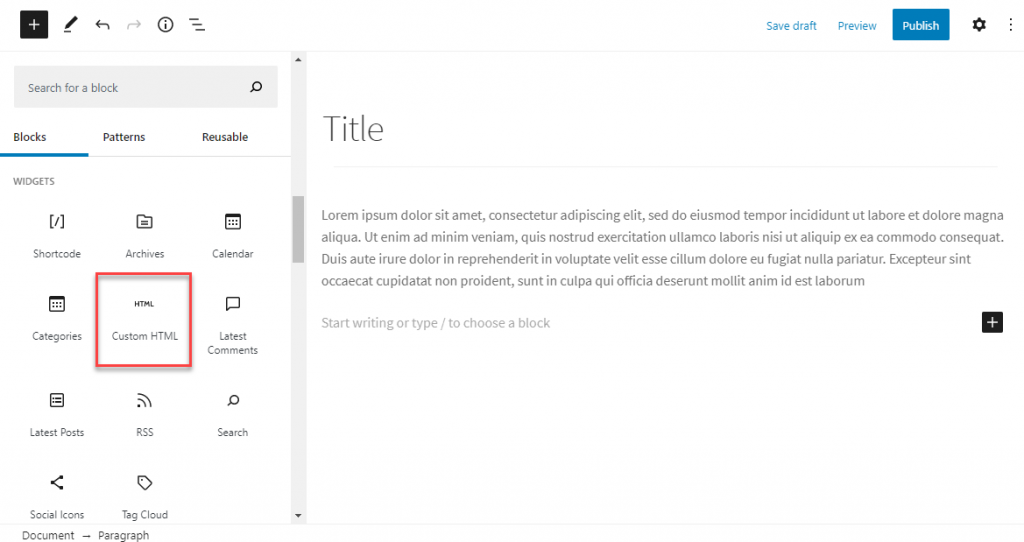
Gönderilerde özel HTML
Widget'lar bölümünde özel HTML bloğunu bulacaksınız. Bu, HTML kodunu içeriğinize kolayca dahil etmenize yardımcı olacaktır.

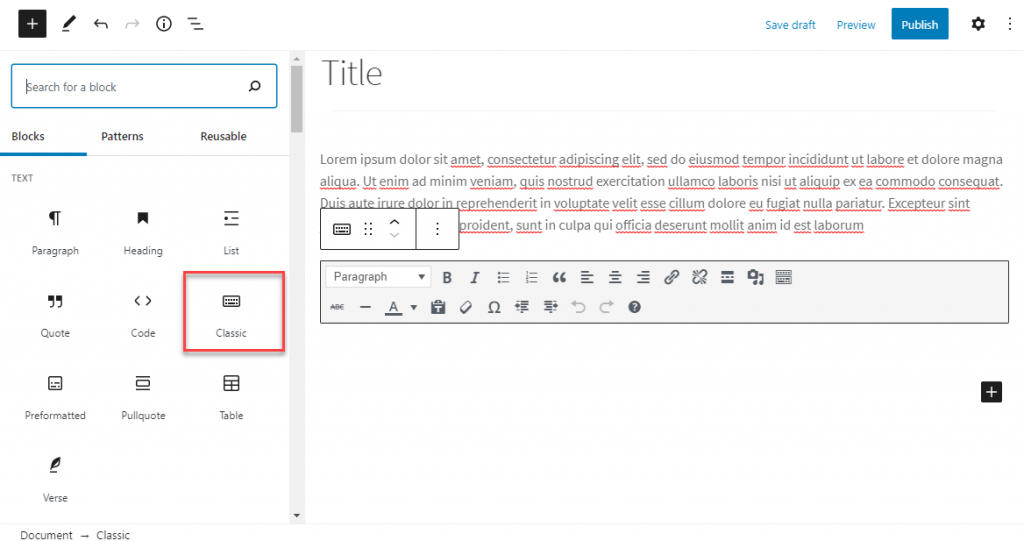
Klasik editör arayüzü ile düzenleyin
Şimdi, içeriği düzenlerken hala Klasik editör arayüzünü kullanmayı tercih ediyorsanız, Gutenberg bunun için bir blok sunuyor. Klasik düzenleyicinin tanıdık araç çubuğunu kullanarak düzenlemek için Klasik bloğu seçebilirsiniz.

Bu makalenin bazı yararlı WordPress içerik düzenleme ipuçları sağladığını umuyoruz. Herhangi bir sorunuz varsa bize yorum bırakmaktan çekinmeyin.
daha fazla okuma
- WordPress neden bir içerik yönetim sisteminden daha fazlasıdır?
- WooCommerce içerik pazarlama ipuçları.
- WordPress gönderilerine içerik tablosu nasıl eklenir?
