Pengeditan Konten WordPress – Kiat dan Trik
Diterbitkan: 2021-05-05
Terakhir diperbarui - 5 April 2022
WordPress adalah salah satu sistem manajemen konten paling populer di dunia. WordPress menawarkan rangkaian fitur yang nyaman untuk membantu Anda mengedit dan mempublikasikan konten. Jika Anda adalah pemilik situs, bagian dari upaya pengelolaan situs web Anda akan melibatkan pengeditan konten juga. Pada artikel ini, kami akan memberikan beberapa tips berguna untuk membantu Anda mengelola pengeditan konten WordPress dengan lebih efektif.
Sekilas tentang editor Klasik
Kami akan membahas secara rinci tentang editor Gutenberg atau editor blok WordPress di artikel ini. Namun, sebelum masuk ke detailnya, berikut adalah rekap singkat editor klasik WordPress.
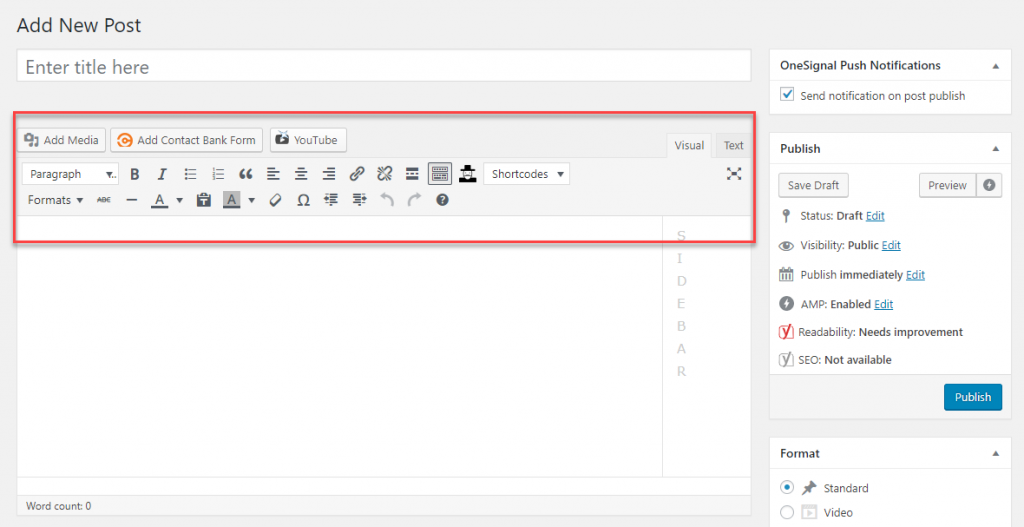
Editor klasik menawarkan antarmuka editor teks sederhana yang menjadi cukup familiar bagi pengguna WordPress. Ini telah menjadi pilihan yang mudah untuk mengedit dan memformat konten. Selain itu, editor memungkinkan Anda untuk menyesuaikan konten menggunakan CSS dan HTML.

Editor klasik bukanlah pilihan terbaik untuk membangun halaman WordPress yang kompleks, jika Anda tidak memiliki pengetahuan HTML tingkat lanjut. Itulah sebabnya editor Gutenberg yang lebih kaya fitur adalah peningkatan besar bagi pengguna WordPress.
Di WordPress versi terbaru, editor Gutenberg ditawarkan sebagai opsi pengeditan default. Namun, Anda dapat mengunduh plugin Editor Klasik, jika Anda lebih suka melanjutkan dengan editor lama yang sudah dikenal.

Ikhtisar Editor Gutenberg
Editor Gutenberg sebenarnya merevolusi proses pengeditan konten WordPress. Ini menawarkan blok nyaman yang memungkinkan Anda membuat konten Anda lebih teratur dan mengesankan secara visual. Pada dasarnya, ini mengurangi kebutuhan untuk memahami teknologi dengan pengetahuan HTML dan CSS untuk mengedit konten di WordPress. Alih-alih mencari kode, pengguna baru WordPress dapat dengan mudah menarik dan melepas blok untuk memposisikan jenis konten yang diinginkan di postingan atau halaman Anda. Selain itu, ada opsi yang lebih mudah untuk menyematkan media, dan fitur out-of-the-box untuk membuat tombol ajakan bertindak (CTA) dan opsi berbagi sosial.

Detail editor Gutenberg
Editor Gutenberg bekerja melalui blok yang mendefinisikan elemen konten yang berbeda dalam satu dokumen. Ini membantu Anda dengan mudah memasukkan elemen media yang berbeda ke dalam konten Anda. Pertama, mari kita lihat aspek dasar bekerja dengan balok.
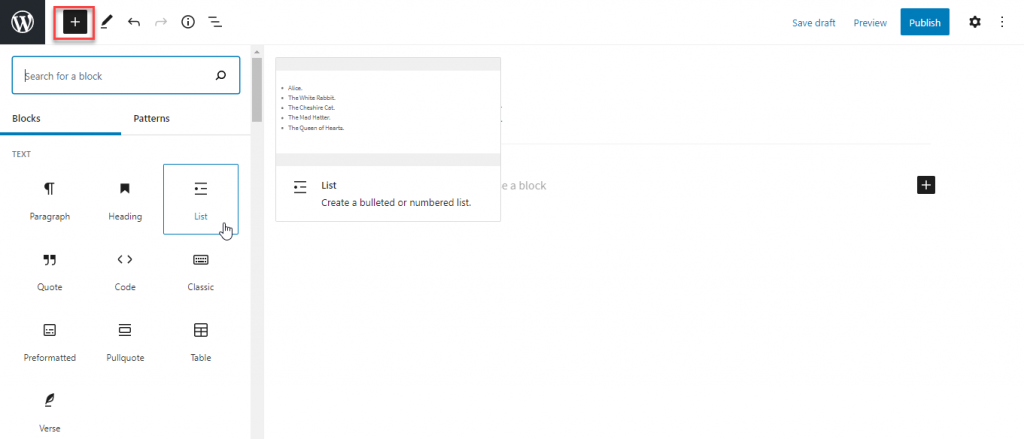
Menambahkan blok baru
Saat Anda membuka editor, di sebelah ikon WordPress di kiri atas, Anda akan melihat ikon '+' yang akan membantu Anda menambahkan blok baru. Saat Anda mengklik ikon '+', Anda akan melihat blok yang berbeda dari mana Anda dapat memilih blok yang diinginkan. Keuntungan utamanya adalah Anda dapat menangani setiap blok secara terpisah dari blok lainnya, dan beberapa bahkan memiliki opsi tata letak dan pemformatan sendiri.

Dasar-dasar blok
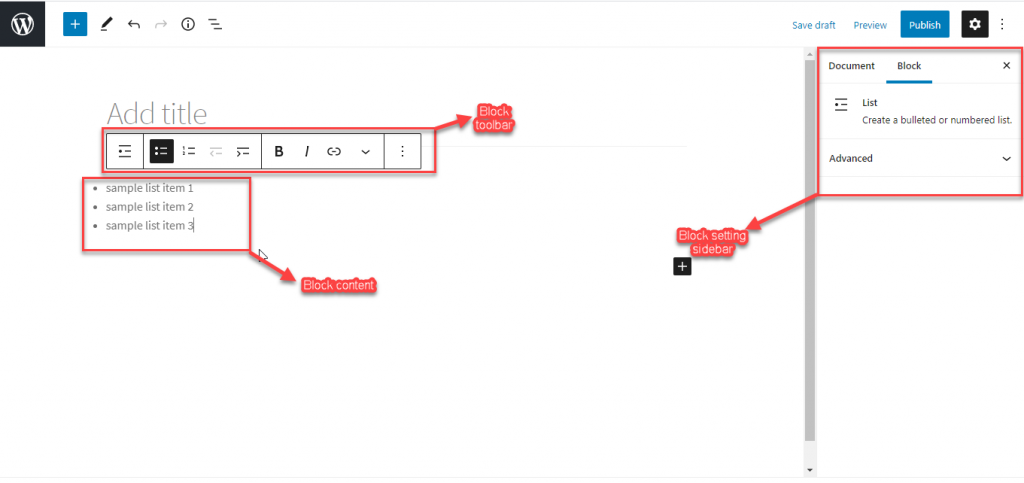
Seperti yang dikatakan sebelumnya, blok adalah unit dasar pengeditan konten WordPress. Setiap blok akan memiliki tiga bagian – Blokir konten, Blokir toolbar dan Blokir sidebar. Anda dapat mengubah konten dan tampilan setiap blok menggunakan pengaturan ini.

Aspek dasar saat bekerja dengan balok
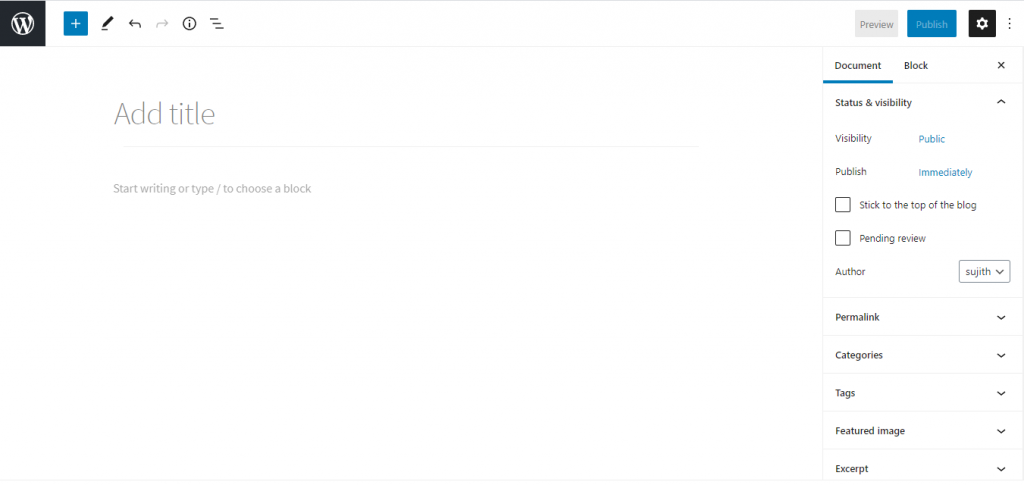
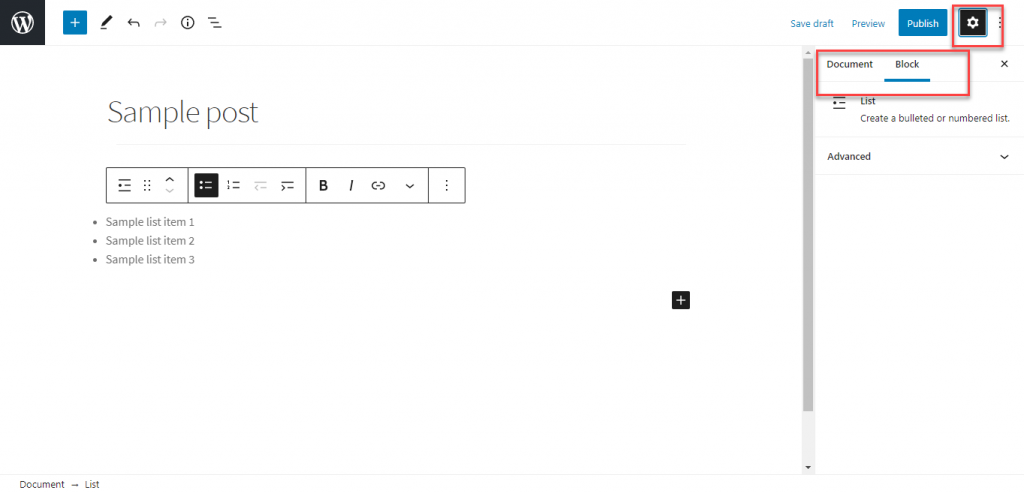
Klik ikon roda gigi di kanan atas editor untuk menampilkan pengaturan bilah sisi. Di sini, Anda dapat beralih antara pengaturan blok individu dan pengaturan seluruh dokumen sesuai dengan kebutuhan.

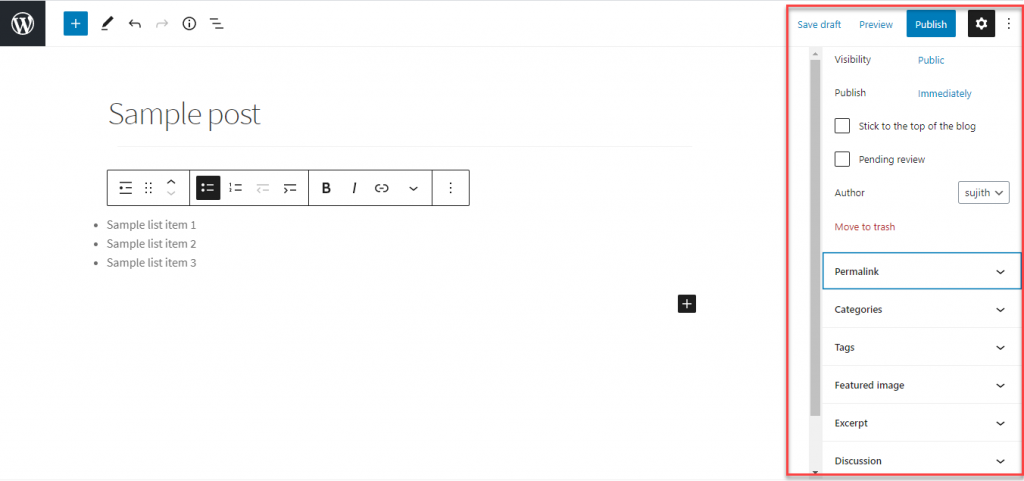
Dalam pengaturan Dokumen, Anda akan dapat mengubah status, visibilitas, dan informasi penulis. Selain itu, Anda dapat menambahkan kategori, tag, gambar unggulan, dll., di sini.

Ubah tipe blok
Anda dapat dengan mudah mengubah blok menjadi tipe lain. Untuk ini, cukup klik bilah alat blokir, dan pilih opsi di paling kiri 'Ubah jenis atau gaya blok'. Opsi ini akan membantu Anda mengubah blok yang ada menjadi jenis blok yang serupa atau terkait.

Menghapus blok
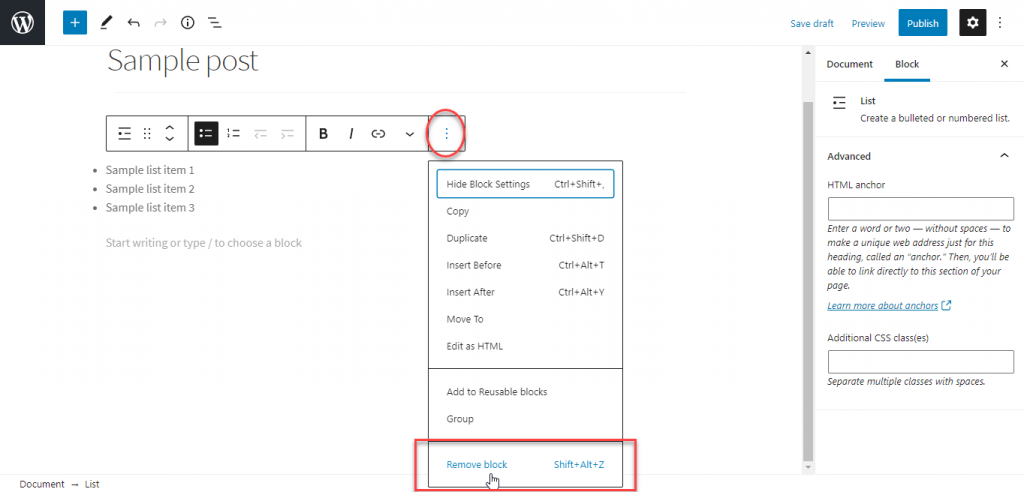
Saat Anda ingin menghapus blok, Anda cukup memilih dan mengklik tiga titik. Dari opsi yang ditampilkan, pilih 'Hapus blok'.

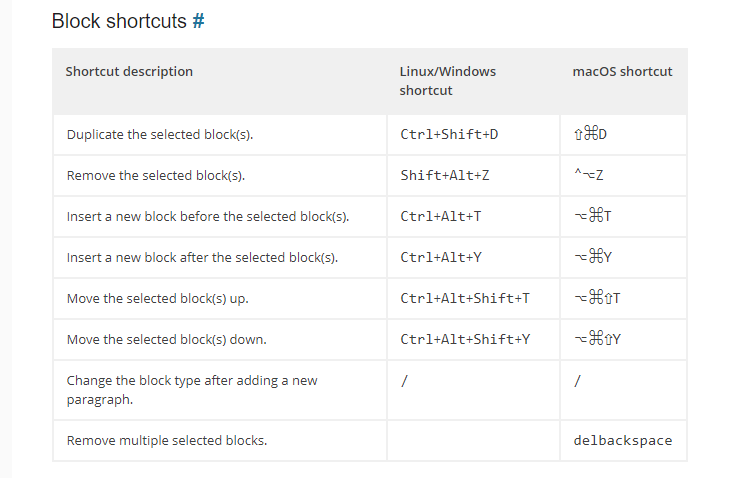
Pintasan keyboard untuk blok
Ada beberapa pintasan keyboard yang tersedia dengan editor WordPress. Beberapa pintasan yang dapat Anda gunakan saat mengedit blok termasuk menduplikasi atau menghapus blok, menyisipkan blok sebelum atau sesudah blok lainnya, dll. Untuk menemukan pintasan keyboard yang tersedia sesuai dengan perangkat Anda, Anda dapat mengklik ikon 'tiga titik' di kiri atas, dan klik opsi 'Pintasan keyboard'. Anda juga dapat menemukan daftar lengkap kode pendek yang tersedia di buku pegangan editor blok.

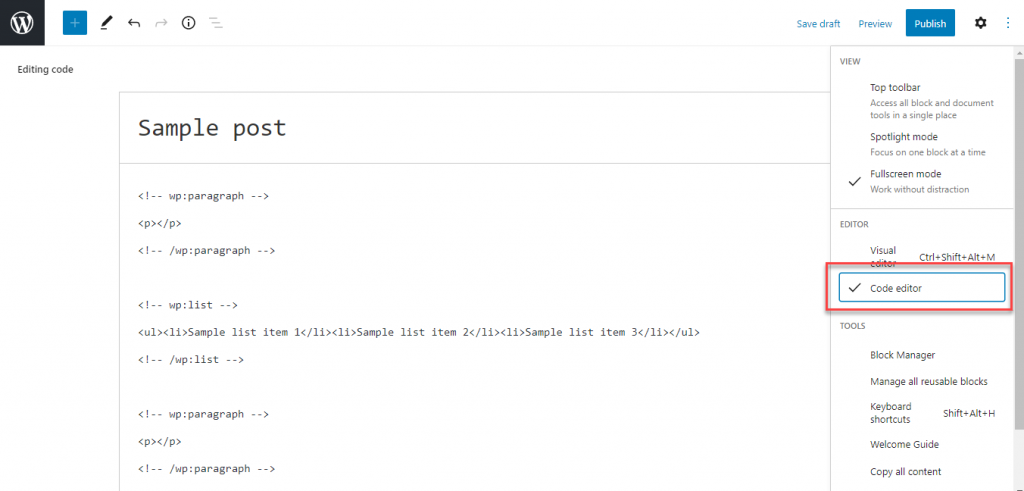
Beralih antara editor visual dan kode
Terkadang, Anda mungkin ingin menyesuaikan konten Anda menggunakan HTML. Dalam hal ini, Anda dapat dengan mudah beralih ke editor kode dari editor visual. Untuk ini, Anda dapat mengklik ikon tiga titik dari kanan atas dan mengaktifkan editor kode.

Anda juga dapat menggunakan pintasan keyboard Ctrl+Shift+Alt+M untuk beralih antara editor visual dan editor kode.
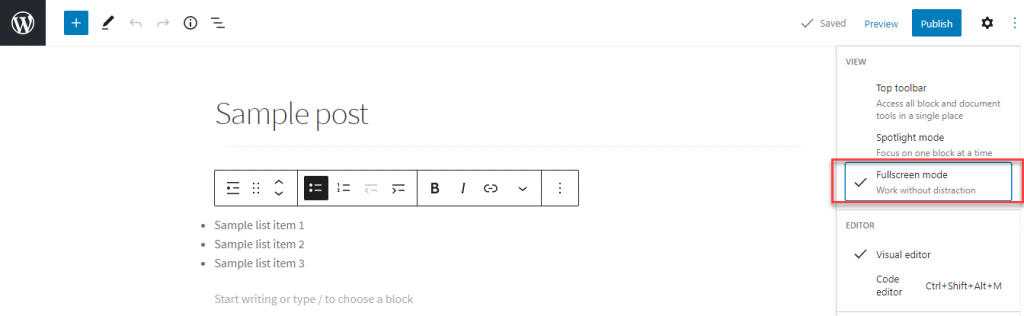
Pandangan yang berbeda
Anda dapat mengubah mode tampilan editor Gutenberg dengan tiga opsi berbeda yang tersedia.
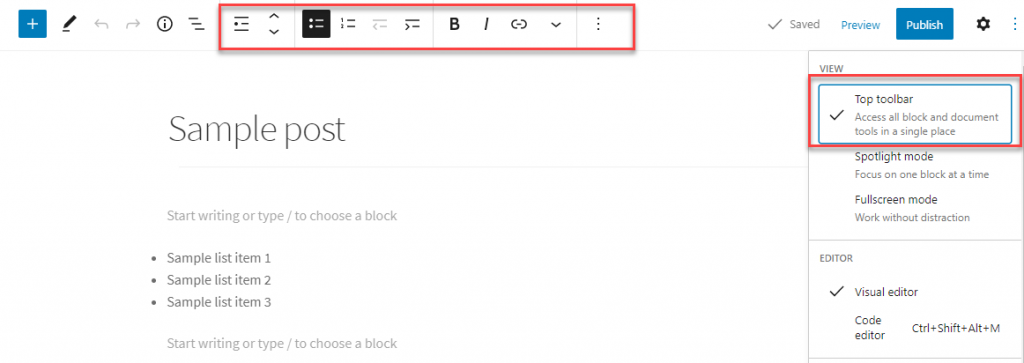
Bilah alat atas
Jika Anda memilih opsi ini, bilah alat akan terlihat di bagian atas editor, dan Anda akan dapat mengakses semua blok dan mengeditnya dari satu lokasi.

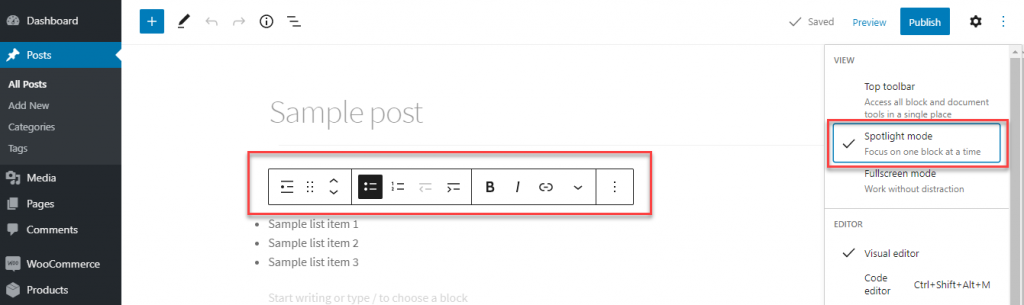
Modus sorotan
Mode Spotlight memungkinkan Anda fokus pada satu blok pada satu waktu. Ini memudarkan sisa blok, dan menarik perhatian Anda hanya ke blok yang sedang Anda kerjakan.

Mode layar penuh
Mode ini menghilangkan semua gangguan dari layar Anda saat Anda mengedit konten. Menu admin WordPress di sisi kiri tidak akan terlihat dalam mode ini.

Akses blok dengan mudah
Saat mengedit konten dengan editor blok, ada beberapa cara untuk mengakses blok tertentu yang Anda cari dengan mudah.
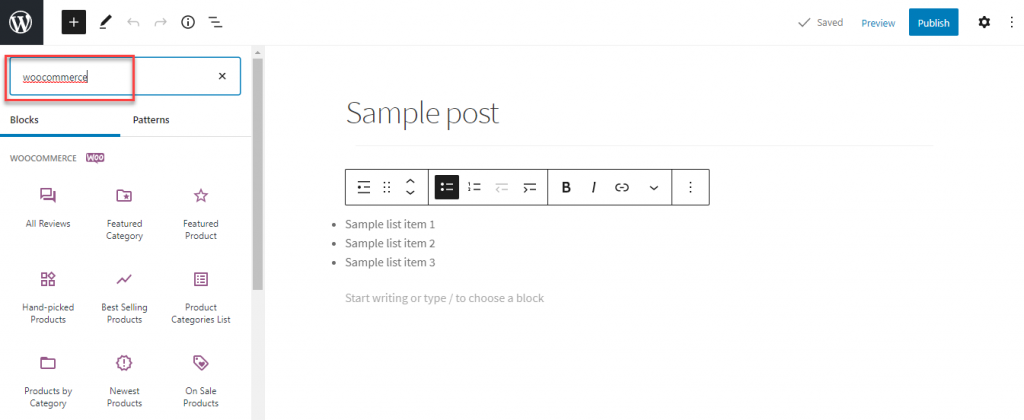
Blokir pencarian
Editor Gutenberg menawarkan banyak pilihan dalam hal blok. Sekarang, jika Anda mencari blok tertentu, Anda dapat dengan mudah menemukannya menggunakan opsi pencarian.

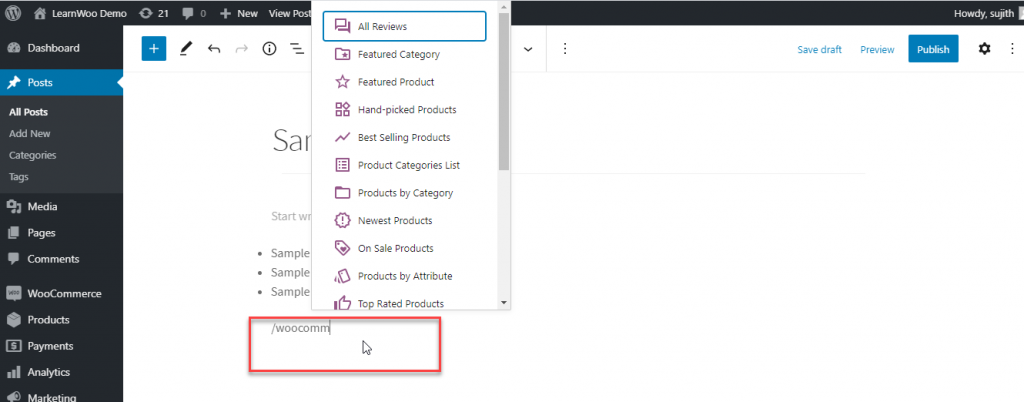
Perintah tebas
Saat mengedit, Anda cukup mengetik '/' lalu istilah pencarian, dan semua blok yang relevan akan ditampilkan. Ini adalah cara yang lebih mudah untuk memulai dengan blok tertentu setelah Anda terbiasa dengan antarmuka Gutenberg.

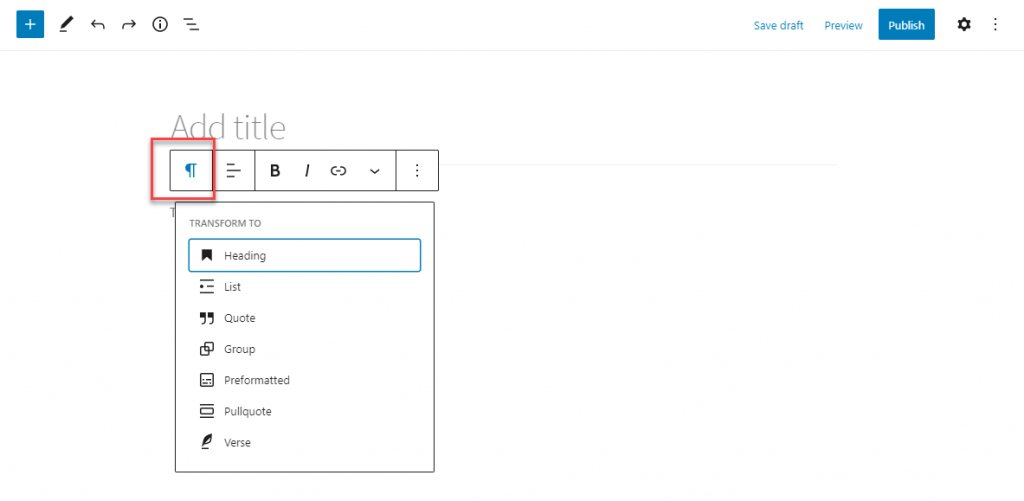
Ubah satu blok menjadi yang lain
Editor Gutenberg menyediakan opsi mudah untuk mengubah blok ke tipe lain. Misalnya Anda dapat mengubah blok paragraf menjadi judul, daftar, kutipan, dll. Anda dapat mengeklik ikon di paling kiri bilah alat, dan memilih jenis blok yang akan diubah.

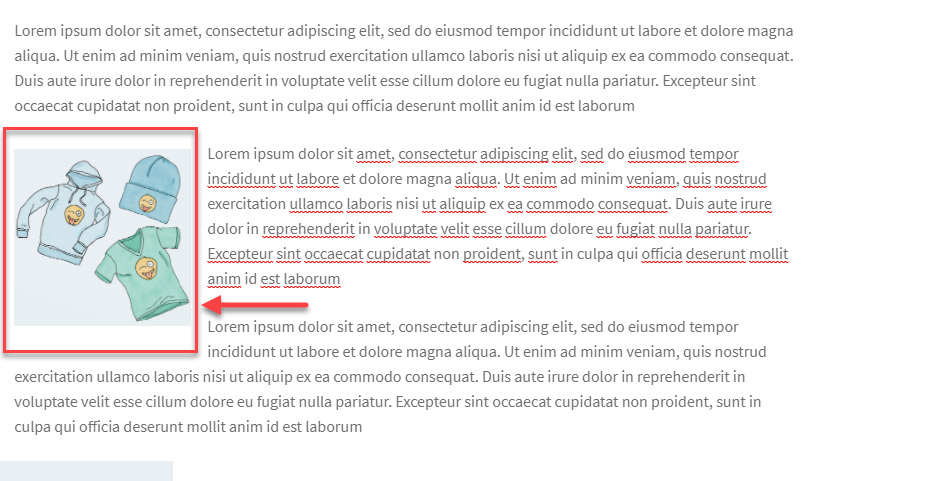
Mudah menambahkan gambar sebaris dengan teks
Gutenberg memudahkan untuk menambahkan gambar di sebelah konten teks Anda. Saat Anda ingin menambahkan gambar di sebelah konten teks, Anda cukup menarik dan melepasnya untuk menyelaraskannya secara otomatis dengan konten.


Gambar sampul
Fitur pengeditan gambar lain yang menarik dari Gutenberg adalah opsi untuk menambahkan gambar sampul. Anda dapat menggunakan blok Sampul untuk menambahkan gambar di konten Anda.

Blok yang dapat digunakan kembali
Ada beberapa skenario di mana Anda ingin menggunakan konten yang sama di postingan atau halaman yang berbeda. Umumnya, Anda akan menyimpannya di tempat lain dan kemudian menyalin dan menempelkannya ke posting atau halaman baru. Gutenberg mempermudah proses ini dengan 'blok yang dapat digunakan kembali'. Jadi, jika Anda memiliki konten yang ingin Anda gunakan di beberapa posting, Anda dapat menyimpannya sebagai blok yang dapat digunakan kembali. Kemudian ketika Anda ingin menggunakannya lagi di postingan lain, Anda cukup menggunakannya kembali dengan menambahkan blok tersebut.
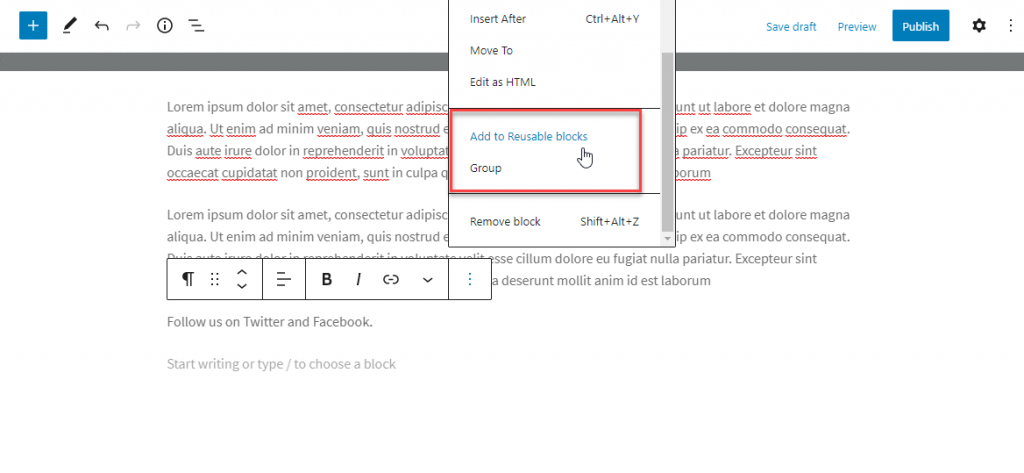
Pertama, Anda harus menyimpan blok sebagai dapat digunakan kembali. Untuk ini, Anda perlu mengklik ikon tiga titik, dan memilih opsi 'Tambahkan ke blok yang dapat digunakan kembali'.

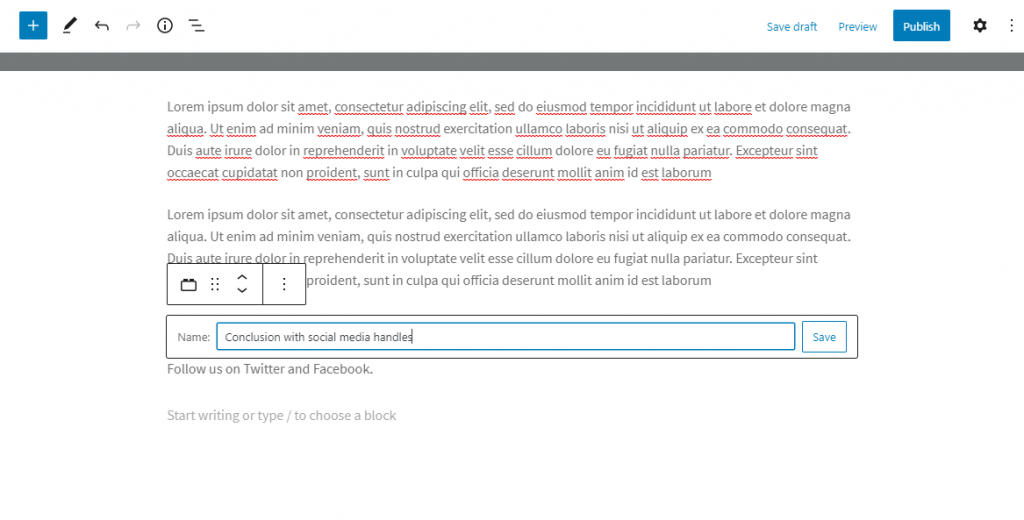
Kemudian tambahkan nama unik ke blok yang dapat digunakan kembali dan simpan.

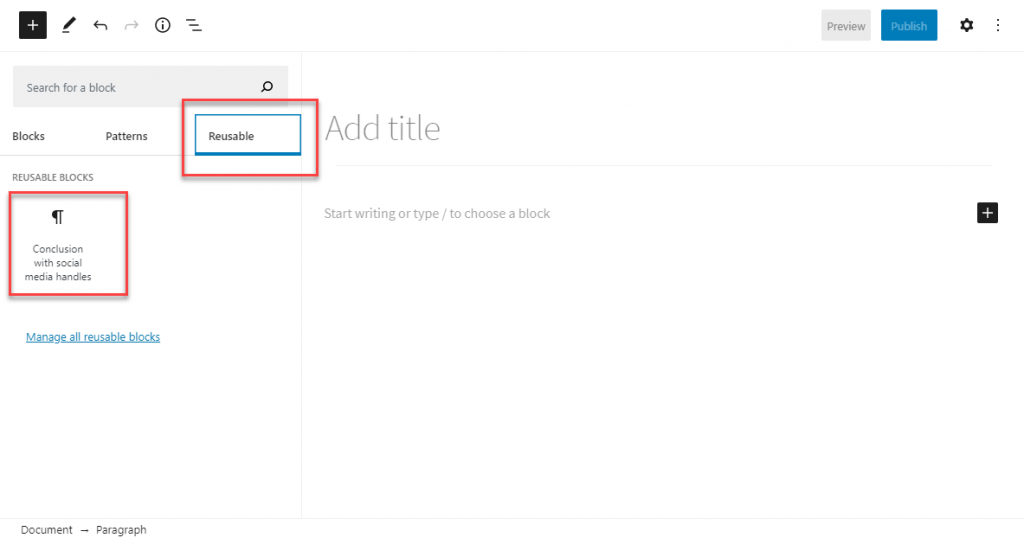
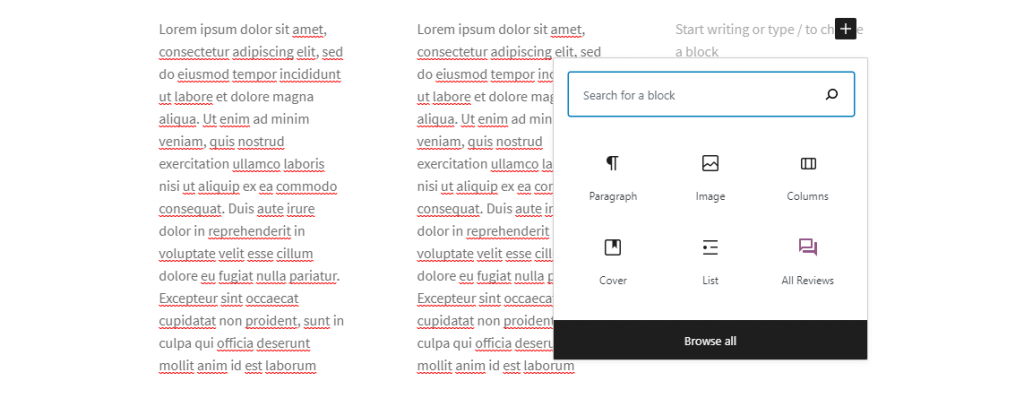
Sekarang, saat Anda membuat konten baru, Anda dapat menemukan konten yang dapat digunakan kembali disimpan sebagai bagian terpisah sambil menambahkan blok baru. Cukup klik pada konten yang dapat digunakan kembali untuk memasukkannya ke konten saat ini.

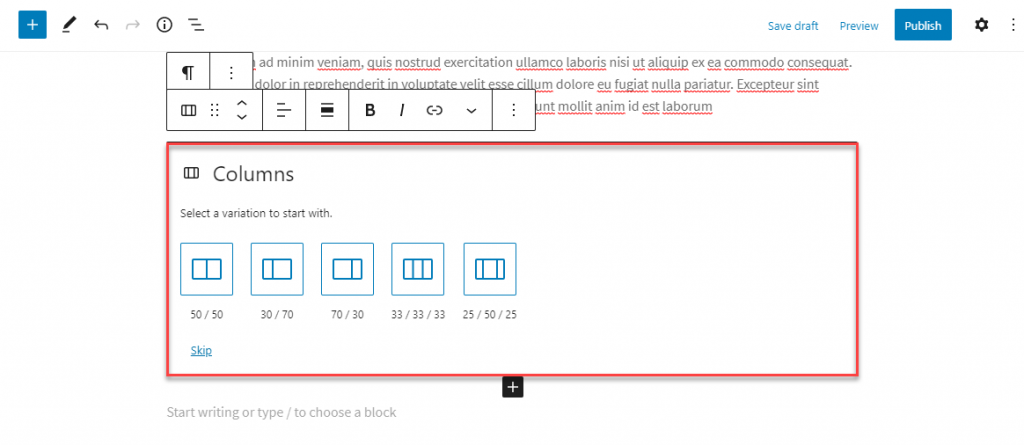
Buat tata letak kolom
Dengan editor Gutenberg, Anda dapat dengan mudah membuat tata letak kolom untuk konten Anda untuk memberikan konten Anda tampilan seperti majalah. Cukup pilih blok kolom, pilih gaya kolom, dan mulai tambahkan konten Anda.

Bahkan, Anda akan dapat menambahkan blok lain pilihan Anda di dalam setiap kolom.

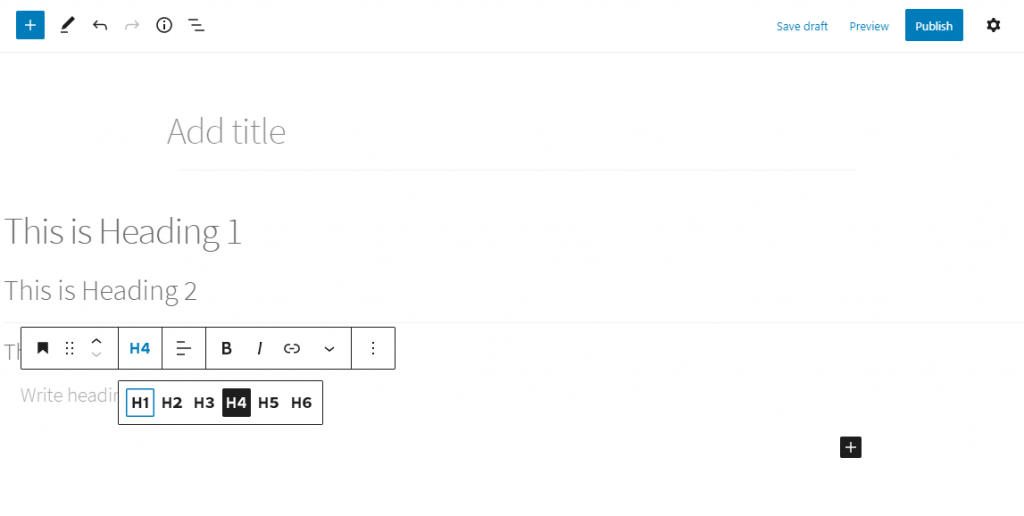
Opsi judul
Mengelola judul lebih terorganisir dan lebih mudah dengan editor blok. Anda dapat menambahkan blok judul, memilih gaya judul, lalu menambahkan konten.

Seperti yang telah dibahas sebelumnya, Anda dapat dengan mudah mengubah tipe blok lain menjadi blok heading juga.

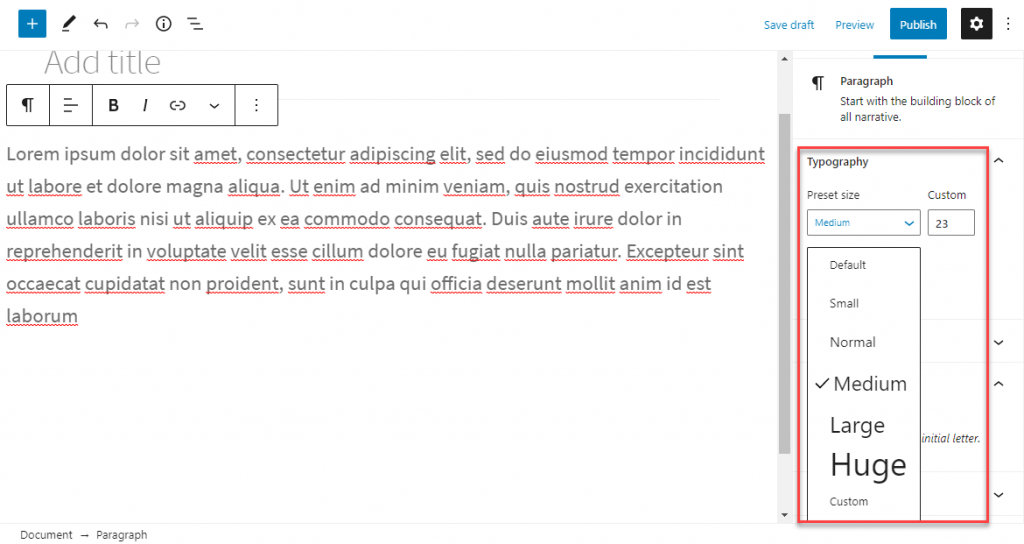
Pengaturan teks (Ukuran font)
Mengubah ukuran font cukup mudah dengan editor Gutenberg. Di panel pengaturan sisi kanan, Anda akan melihat pengaturan Tipografi. Di sini Anda memilih ukuran preset, atau menentukan ukuran font khusus.

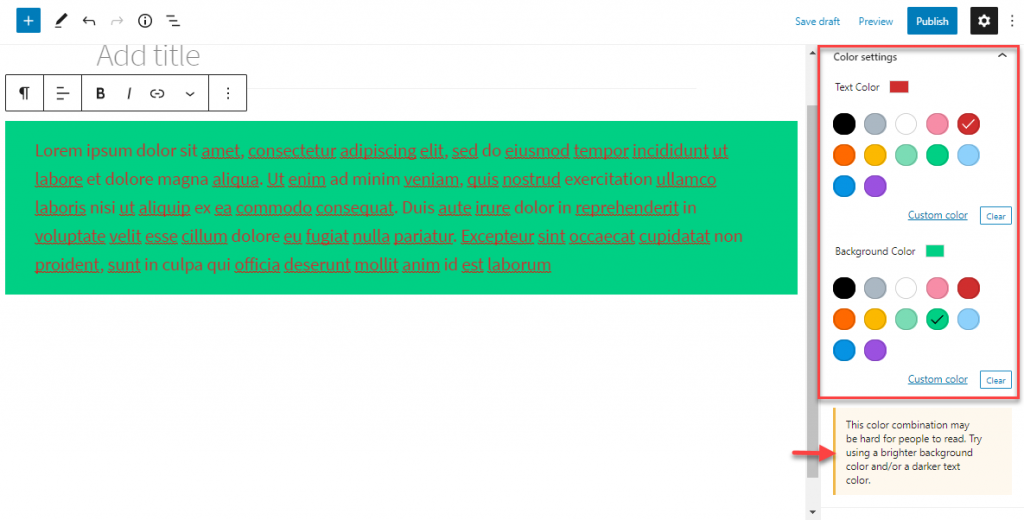
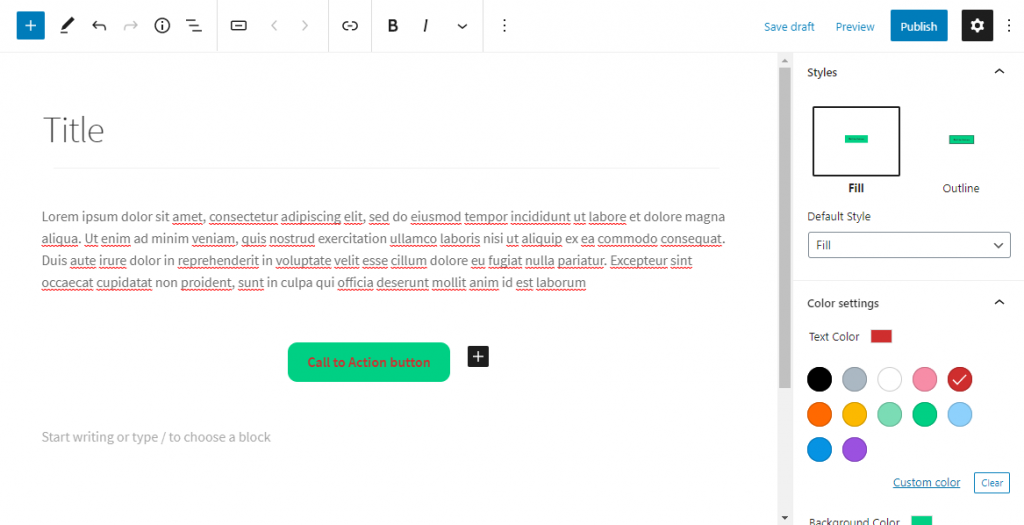
Mengubah warna teks atau paragraf
Editor Gutenberg juga menawarkan opsi mudah untuk mengubah teks dan warna latar belakang. Di panel pengaturan sisi kanan, Anda akan menemukan 'Pengaturan warna'. Di sini Anda dapat memilih teks dan warna latar belakang. Fitur yang menarik adalah saran untuk meningkatkan keterbacaan jika kombinasi warna/latar belakang Anda sulit dibaca.

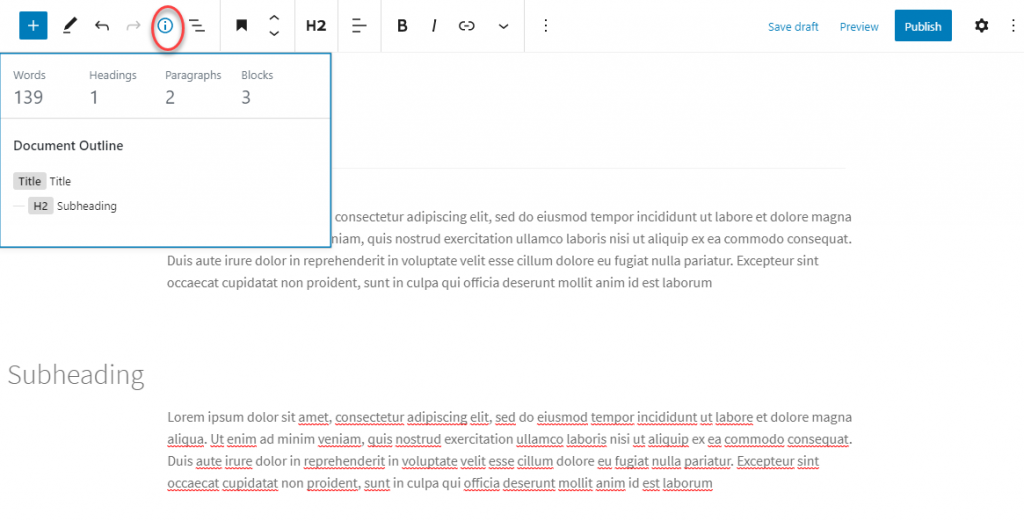
Mendapatkan jumlah kata dan garis besar konten
Anda bisa mendapatkan jumlah kata artikel serta beberapa detail lain tentang garis besar konten menggunakan ikon informasi pada bilah alat blok. Saat Anda mengklik ikon ini, jumlah kata, bersama dengan jumlah judul, paragraf, dan blok yang digunakan akan ditampilkan. Selain itu, Anda juga dapat menemukan kerangka dokumen yang menunjukkan struktur konten.

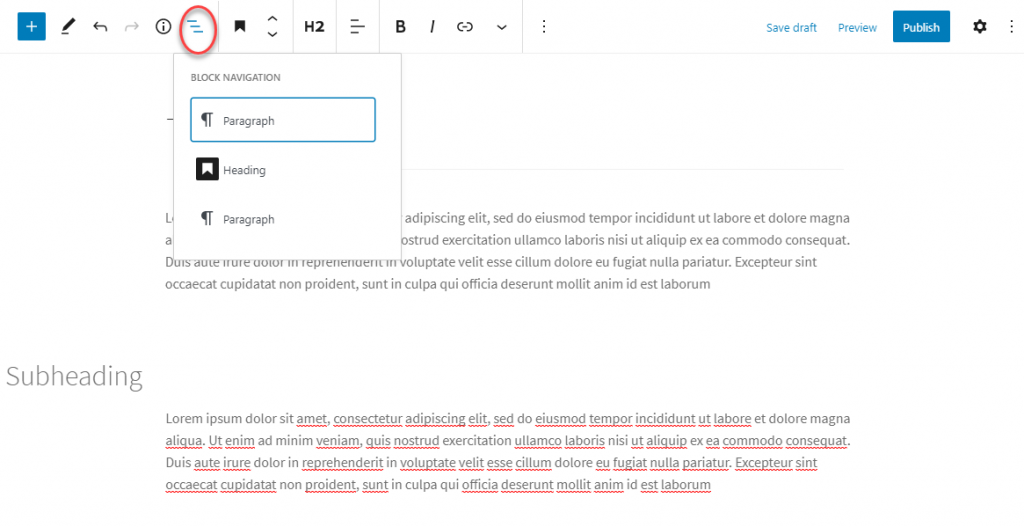
Tepat di sebelah ikon ini, Anda juga akan melihat opsi untuk navigasi blok yang akan memberi Anda gambaran yang jelas tentang jenis blok yang digunakan dalam artikel.

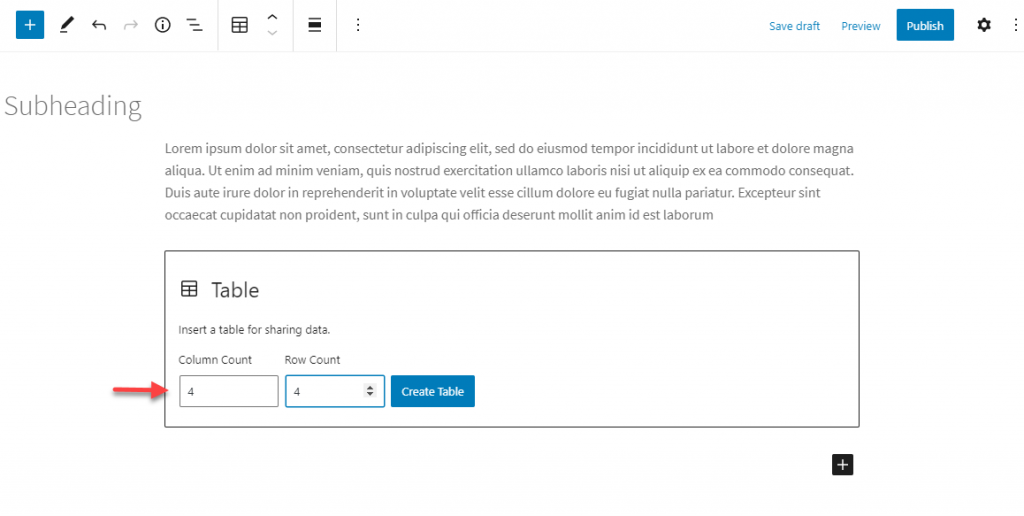
Membuat tabel
Membuat tabel dulunya merepotkan bagi banyak orang dengan editor klasik. Namun, editor blok menawarkan opsi mudah untuk menambahkan tabel. Anda dapat membuat tabel dan kemudian menambahkan konten ke dalamnya. Nanti, jika Anda ingin menambahkan lebih banyak kolom atau baris, Anda dapat dengan mudah mengelolanya dari toolbar. Dari pengaturan blok di panel pengaturan sisi kanan, Anda dapat memilih gaya tabel, dan mengubah warna latar belakang. Ada juga opsi lanjutan untuk membuat label jangkar untuk tabel.

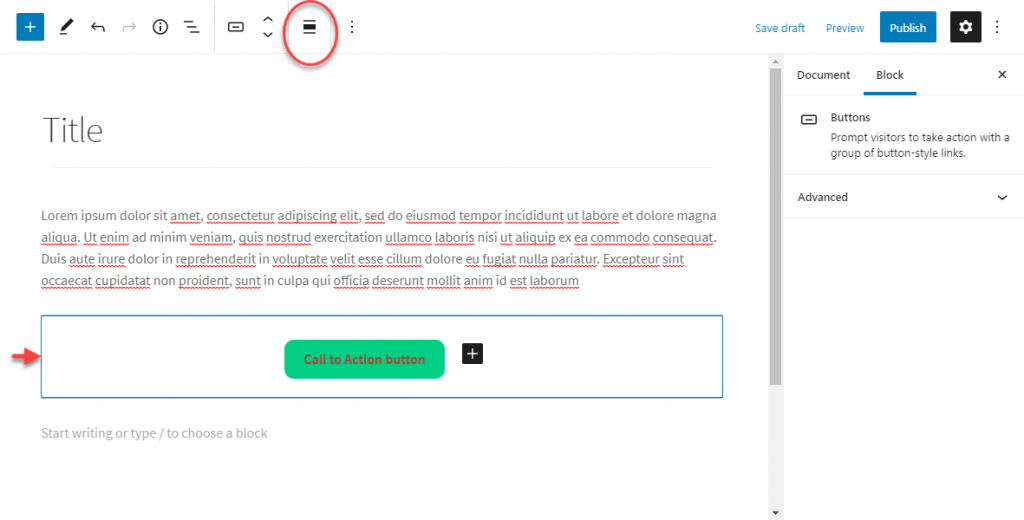
Menambahkan CTA atau tombol lainnya
Fitur praktis lain yang mungkin berguna bagi Anda saat mengedit konten menggunakan editor WordPress ini adalah opsi untuk membuat tombol dengan mudah. Cukup pilih blok tombol, tambahkan konten, tentukan tautan, lalu rancang tombol sesuai kebutuhan Anda.

Untuk dapat mengubah perataan tombol, Anda perlu mengklik area di luar tombol tetapi di dalam blok.

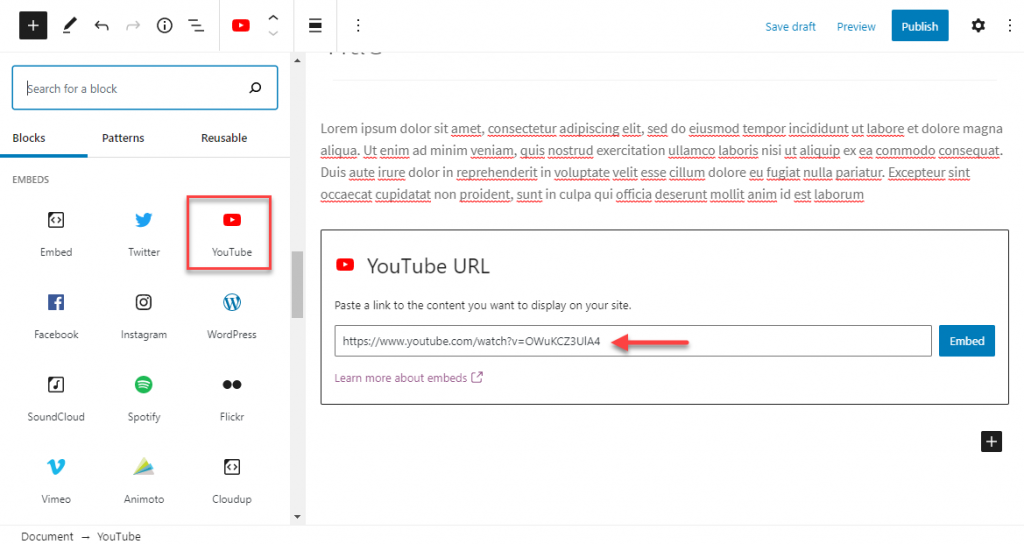
Sematkan video YouTube
Untuk menyematkan video YouTube, Anda dapat menggunakan blok YouTube. Cukup tambahkan url video di bidang, dan blok akan menyematkan video secara otomatis.

Demikian pula, Anda juga dapat menambahkan url di salah satu blok teks, dan itu juga akan disematkan secara otomatis.
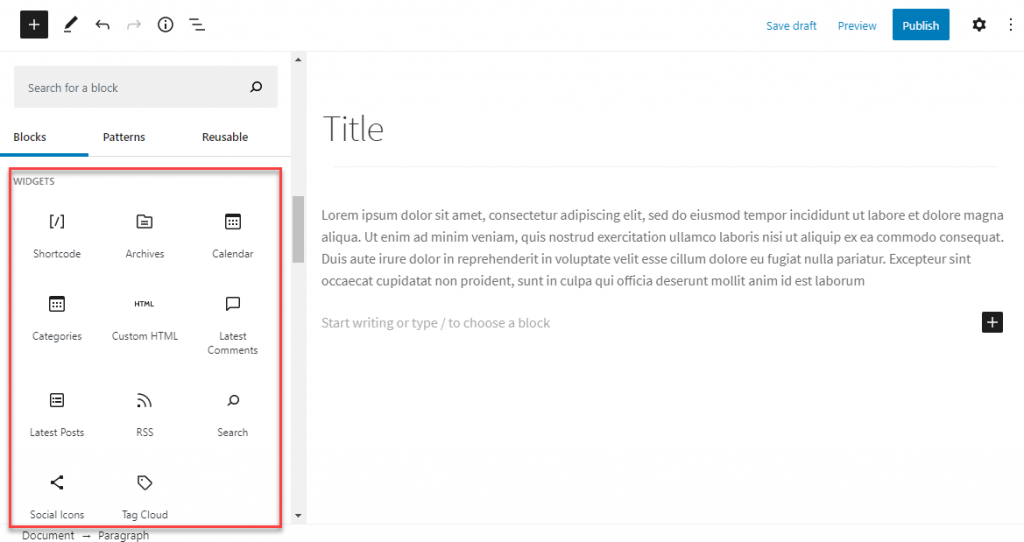
Menambahkan widget ke postingan
Editor Gutenberg memungkinkan Anda menambahkan widget ke posting dan halaman. Anda cukup memilih blok dari bagian widget untuk menambahkannya. Ini termasuk kode pendek, kalender, kategori, ikon sosial, dll.

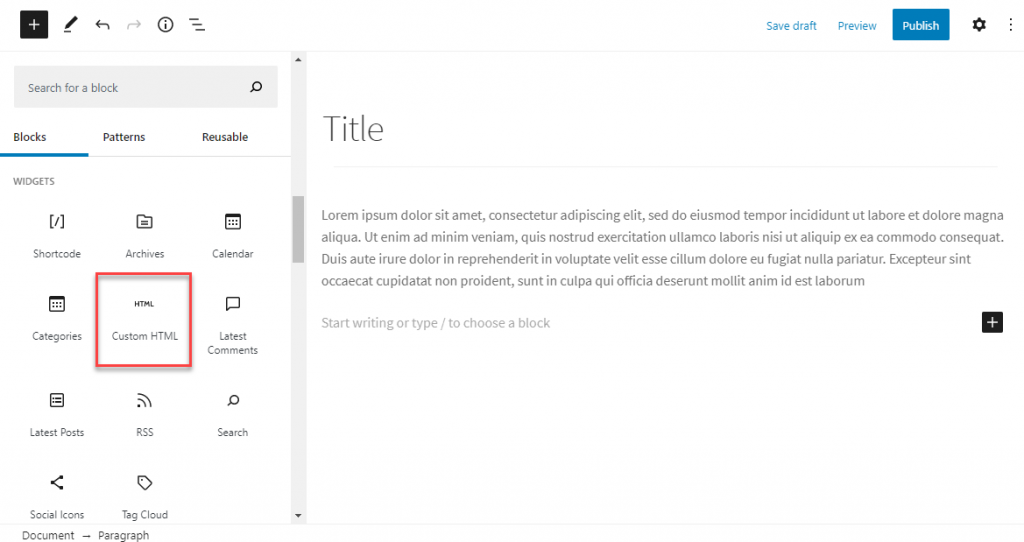
HTML khusus dalam posting
Anda akan menemukan blok untuk HTML khusus di bagian widget. Ini akan membantu Anda dengan mudah memasukkan kode HTML ke dalam konten Anda.

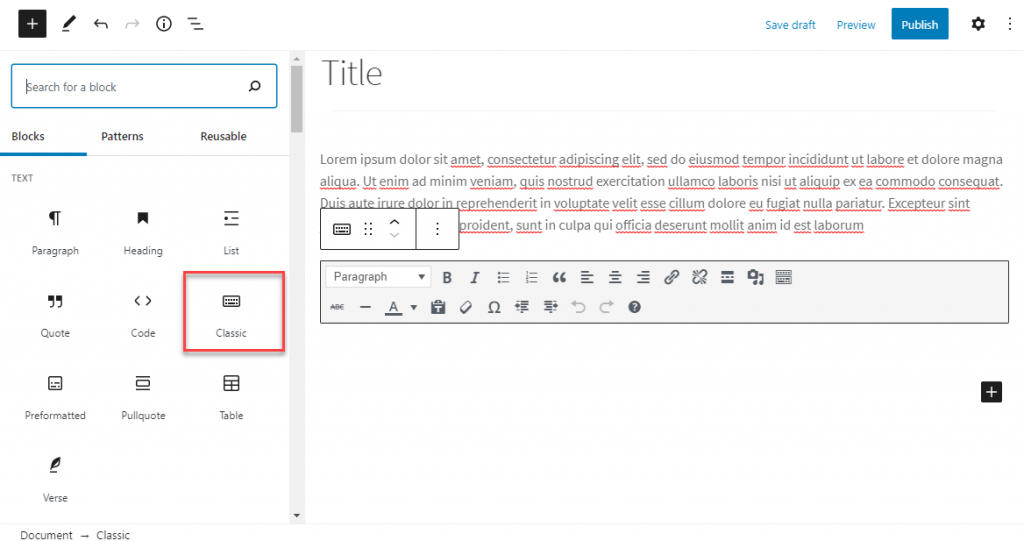
Edit dengan antarmuka editor klasik
Sekarang, jika Anda masih lebih suka menggunakan antarmuka editor Klasik saat mengedit konten, Gutenberg menawarkan blok untuk itu. Anda cukup memilih blok Klasik untuk diedit menggunakan bilah alat yang sudah dikenal dari editor Klasik.

Kami harap artikel ini memberikan beberapa tips pengeditan konten WordPress yang bermanfaat. Jangan ragu untuk meninggalkan kami komentar jika Anda memiliki pertanyaan.
Bacaan lebih lanjut
- Mengapa WordPress lebih dari sekadar sistem manajemen konten?
- Kiat pemasaran konten WooCommerce.
- Bagaimana cara menambahkan daftar isi ke posting WordPress?
