WordPressコンテンツ編集–ヒントとコツ
公開: 2021-05-05
最終更新日-2022年4月5日
WordPressは、世界で最も人気のあるコンテンツ管理システムの1つです。 WordPressは、コンテンツの編集と公開に役立つ便利な機能セットを提供します。 あなたがサイトの所有者である場合、あなたのウェブサイト管理努力の一部はコンテンツ編集も含みます。 この記事では、WordPressのコンテンツ編集をより効果的に管理するのに役立つヒントをいくつか紹介します。
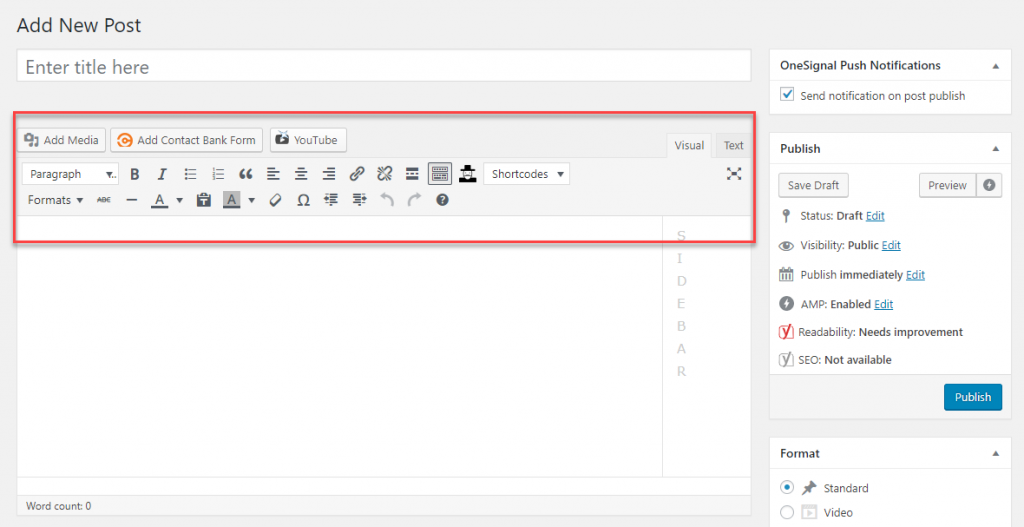
クラシックエディタの概要
この記事では、WordPressのGutenbergエディターまたはブロックエディターについて詳しく説明します。 ただし、詳細に入る前に、WordPressクラシックエディターの簡単な要約を示します。
クラシックエディターは、WordPressユーザーにとって非常に馴染みのあるシンプルなテキストエディターインターフェイスを提供します。 コンテンツを編集およびフォーマットするための簡単なオプションになりました。 さらに、エディターを使用すると、CSSとHTMLを使用してコンテンツをカスタマイズできます。

HTMLの高度な知識がない場合、クラシックエディタは複雑なWordPressページを作成するための最良のオプションではありません。 そのため、機能が豊富なGutenbergエディターは、WordPressユーザーにとって大きな改善です。
WordPressの最新バージョンでは、Gutenbergエディターがデフォルトの編集オプションとして提供されています。 ただし、古くて使い慣れたエディターを続行する場合は、ClassicEditorプラグインをダウンロードできます。

グーテンベルクエディターの概要
Gutenbergエディターは、実際、WordPressのコンテンツ編集プロセスに革命をもたらしました。 コンテンツをより整理して視覚的に印象的なものにする便利なブロックを提供します。 基本的に、WordPressでコンテンツを編集するためにHTTMLとCSSの知識に精通している必要性を減らしました。 コードを検索する代わりに、WordPressの新規ユーザーは、ブロックを簡単にドラッグアンドドロップして、投稿またはページに目的のコンテンツタイプを配置できます。 さらに、メディアを埋め込むためのより簡単なオプション、および召喚(CTA)ボタンとソーシャル共有オプションを作成するためのすぐに使用できる機能があります。

グーテンベルクエディターの詳細
グーテンベルクエディタは、単一のドキュメント内のさまざまなコンテンツ要素を定義するブロックを介して機能します。 これにより、さまざまなメディア要素をコンテンツに簡単に組み込むことができます。 まず、ブロックの操作の基本的な側面を見てみましょう。
新しいブロックを追加する
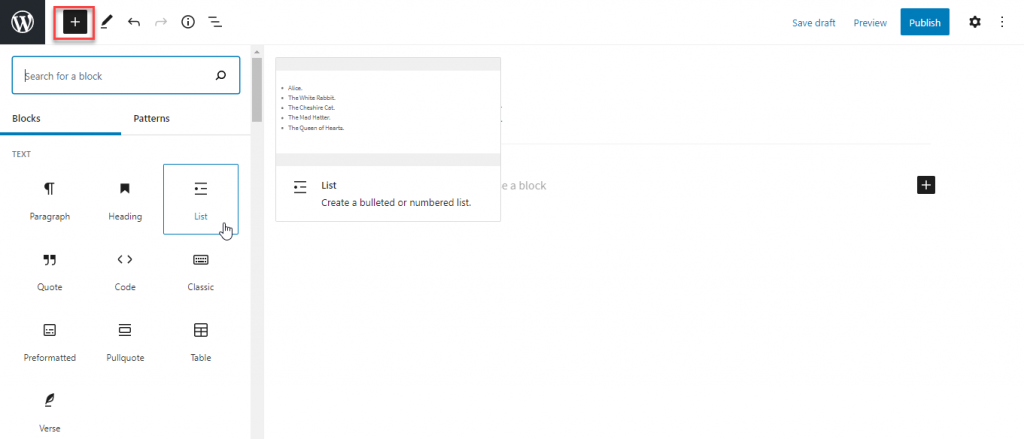
エディターを開くと、左上のWordPressアイコンの横に、新しいブロックを追加するのに役立つ「+」アイコンが表示されます。 「+」アイコンをクリックすると、さまざまなブロックが表示され、そこから目的のブロックを選択できます。 主な利点は、各ブロックを他のブロックとは別に処理できることです。また、独自のレイアウトとフォーマットオプションを備えているものもあります。

ブロックの基本
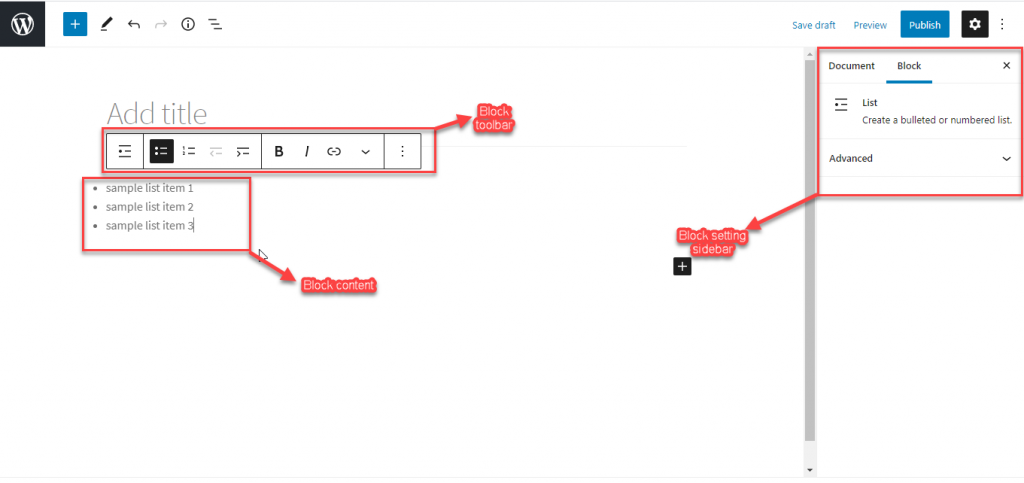
前に述べたように、ブロックはWordPressコンテンツ編集の基本単位です。 各ブロックには、ブロックコンテンツ、ブロックツールバー、ブロックサイドバーの3つのセクションがあります。 これらの設定を使用して、個々のブロックのコンテンツと外観を変更できます。

ブロックを操作する際の基本的な側面
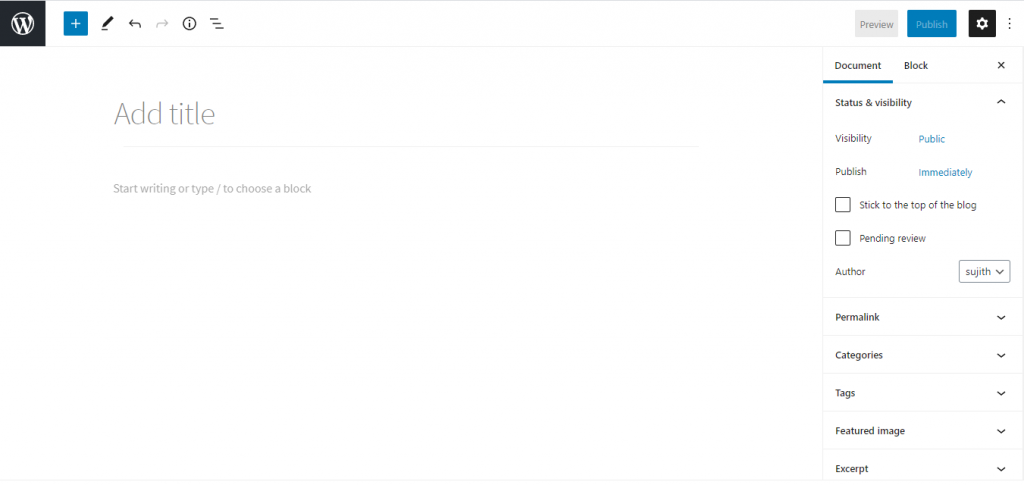
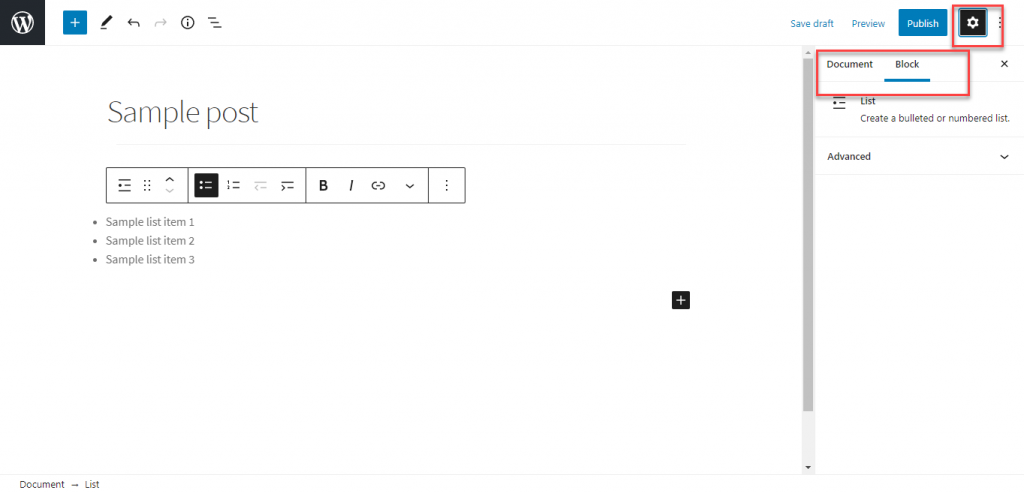
エディターの右上にある歯車のアイコンをクリックして、サイドバーの設定を表示します。 ここでは、要件に応じて、個々のブロックの設定とドキュメント全体の設定を切り替えることができます。

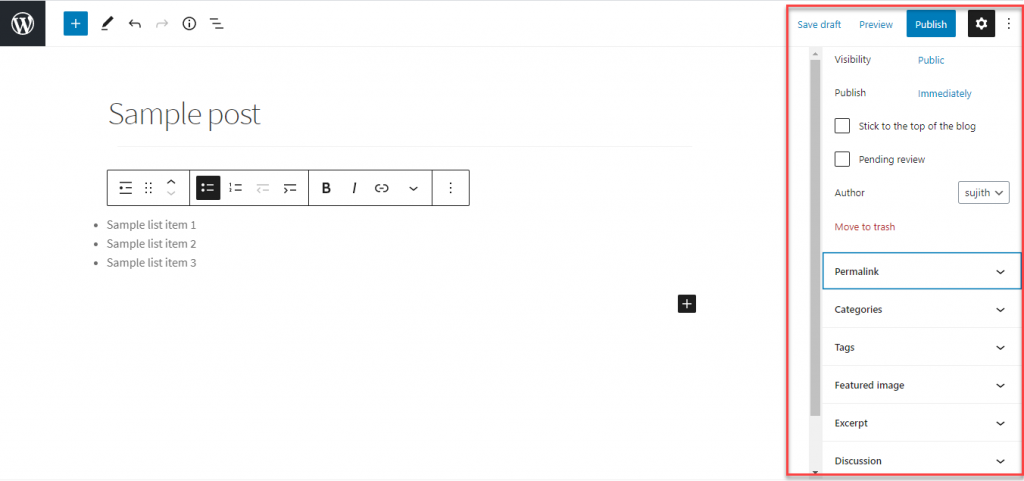
ドキュメント設定では、ステータス、可視性、作成者情報を変更できます。 さらに、ここでカテゴリ、タグ、注目の画像などを追加できます。

ブロックタイプを変換する
ブロックを別のタイプに簡単に変換できます。 これを行うには、ブロックツールバーをクリックし、左端の[ブロックタイプまたはスタイルの変更]オプションを選択します。 このオプションは、既存のブロックを類似または関連するブロックタイプに変更するのに役立ちます。

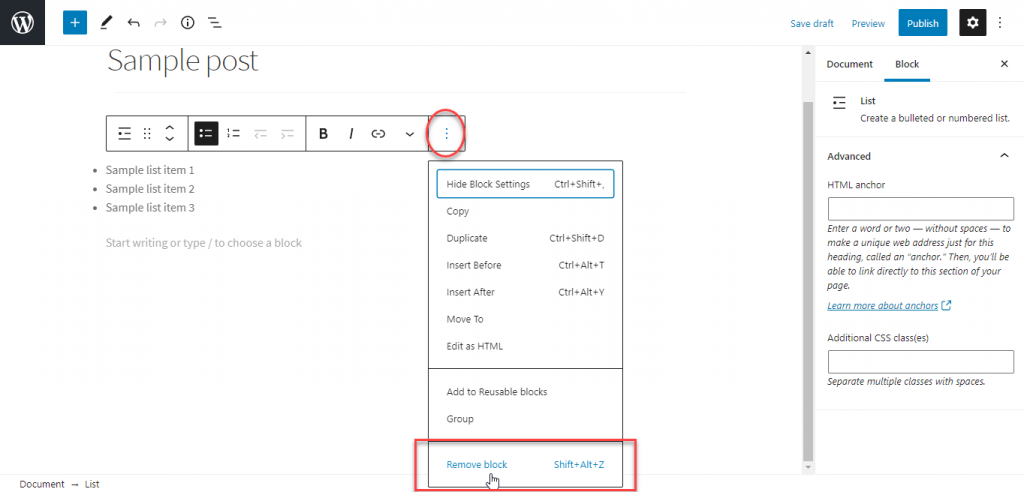
ブロックを削除する
ブロックを削除する場合は、3つのドットを選択してクリックするだけです。 表示されたオプションから、[ブロックの削除]を選択します。

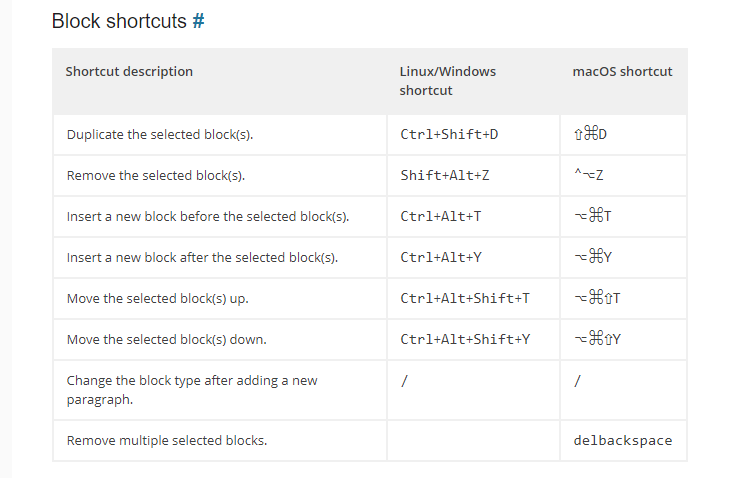
ブロックのキーボードショートカット
WordPressエディターで利用できるキーボードショートカットがいくつかあります。 ブロックの編集中に使用できるショートカットには、ブロックの複製または削除、別のブロックの前後へのブロックの挿入などがあります。デバイスに応じて使用可能なキーボードショートカットを見つけるには、上の「3つのドット」アイコンをクリックします。左上の[キーボードショートカット]のオプションをクリックします。 利用可能なショートコードの完全なリストは、ブロックエディタハンドブックにもあります。

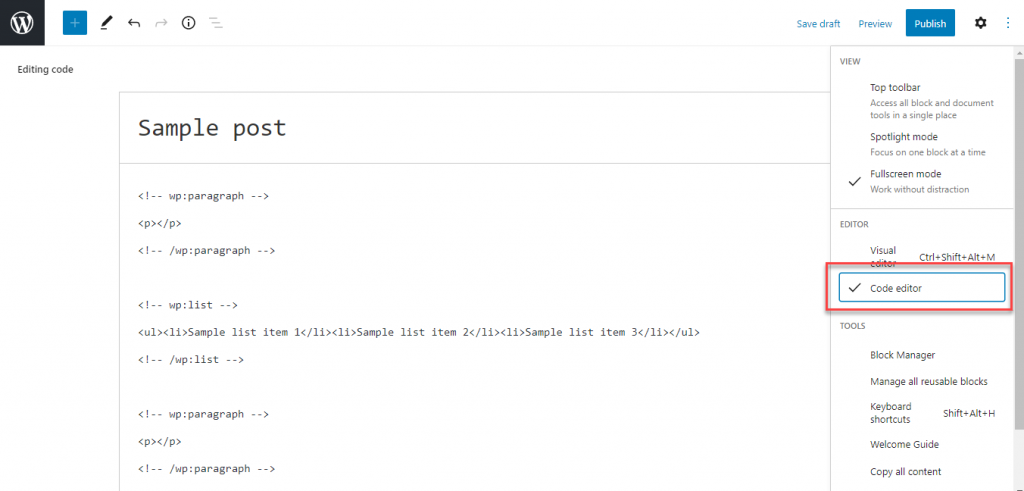
ビジュアルエディタとコードエディタを切り替える
HTMLを使用してコンテンツをカスタマイズしたい場合があります。 その場合、ビジュアルエディタからコードエディタに簡単に切り替えることができます。 このためには、右上の3つのドットのアイコンをクリックして、コードエディタを有効にします。

キーボードショートカットのCtrl+Shift + Alt + Mを使用して、ビジュアルエディターとコードエディターを切り替えることもできます。
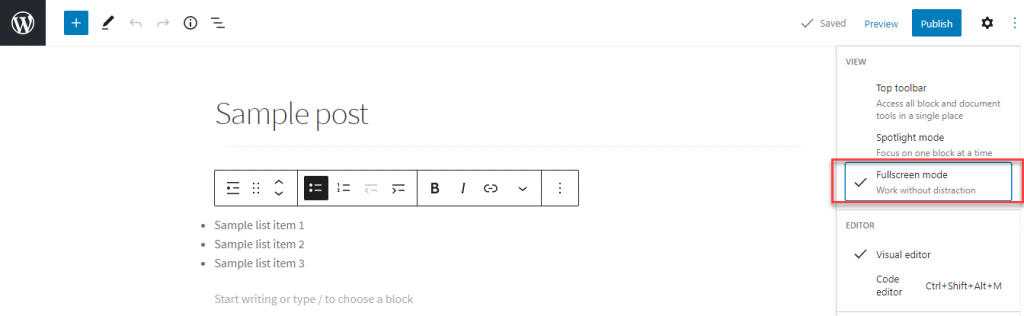
さまざまなビュー
グーテンベルクエディターの表示モードは、3つの異なるオプションを使用して変更できます。
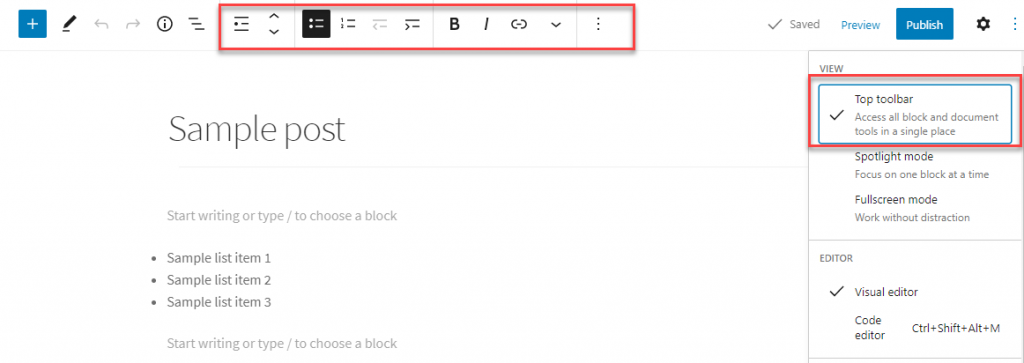
トップツールバー
このオプションを選択すると、ツールバーがエディターの上部に表示され、すべてのブロックにアクセスして1か所から編集できるようになります。

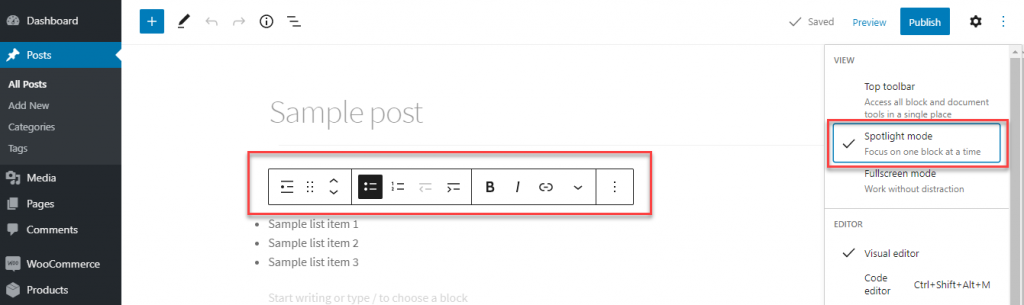
スポットライトモード
スポットライトモードでは、一度に1つのブロックに焦点を合わせることができます。 残りのブロックがフェードし、現在作業しているブロックだけに注意が向けられます。

フルスクリーンモード
このモードでは、コンテンツを編集しているときに画面から気を散らすものがすべて削除されます。 このモードでは、左側のWordPress管理メニューは表示されません。

ブロックに簡単にアクセス
ブロックエディタでコンテンツを編集しているときに、探している特定のブロックに簡単にアクセスする方法がいくつかあります。
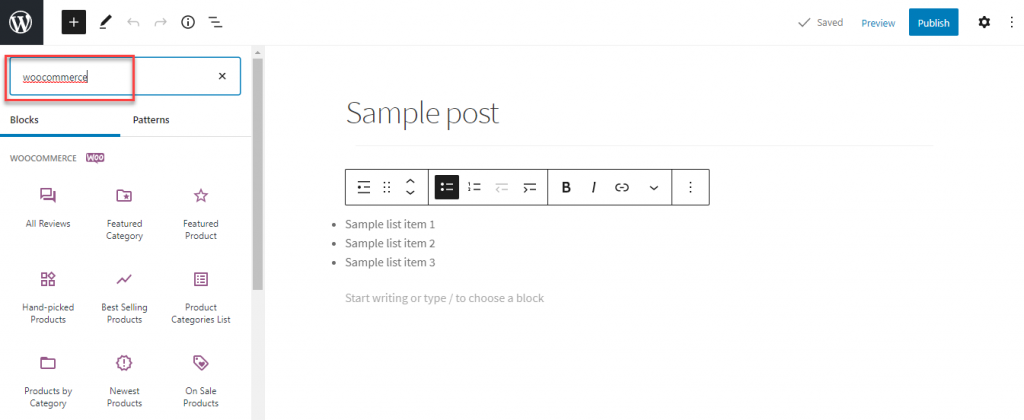
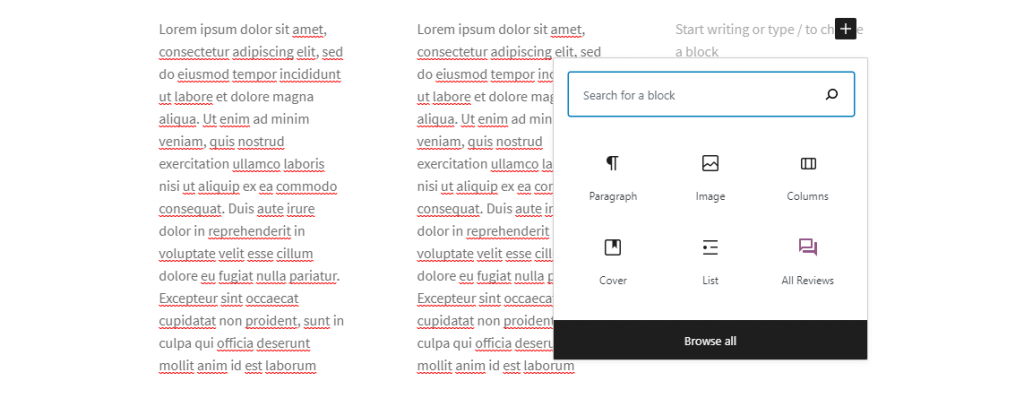
ブロック検索
グーテンベルクエディターは、ブロックに関して多くの選択肢を提供します。 これで、特定のブロックを探している場合は、検索オプションを使用して簡単に見つけることができます。

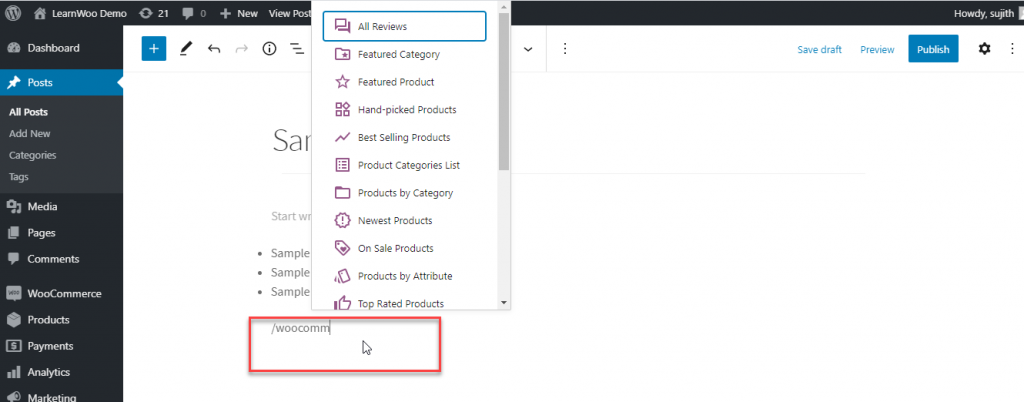
スラッシュコマンド
編集中に「/」と入力してから検索語を入力するだけで、関連するすべてのブロックが表示されます。 これは、グーテンベルクのインターフェースに慣れたら、特定のブロックを開始するためのより簡単な方法です。

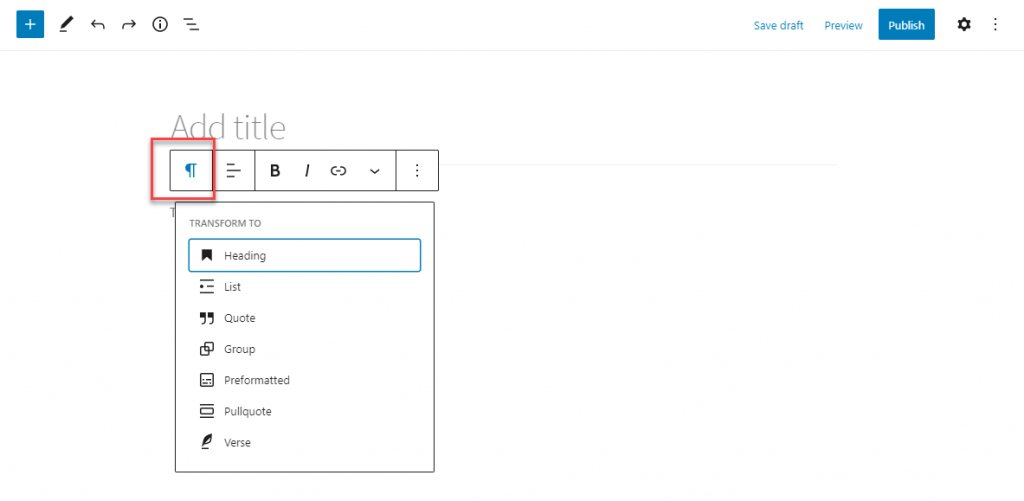
ブロックを別のブロックに変換する
グーテンベルクエディタは、ブロックを別のタイプに変換するための簡単なオプションを提供します。 たとえば、段落ブロックを見出し、リスト、引用符などに変換できます。ツールバーの左端にあるアイコンをクリックして、変換するブロックタイプを選択できます。

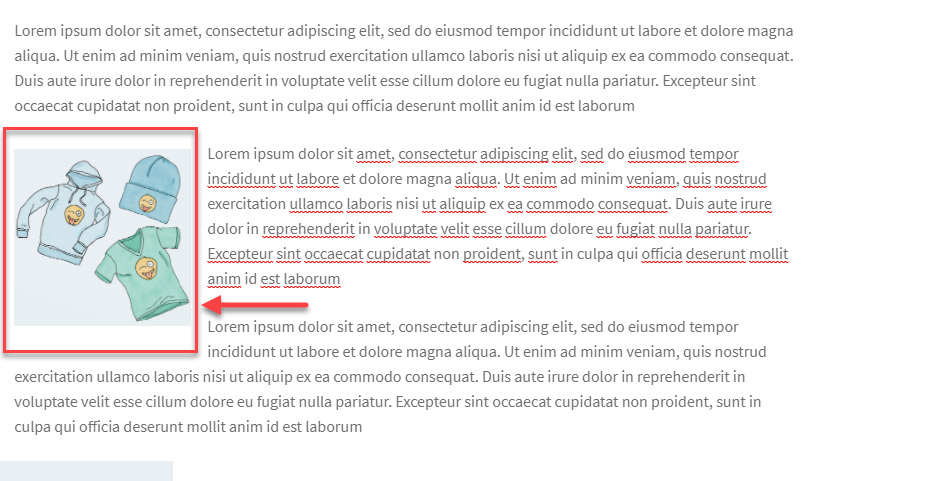
テキストとインラインで画像を簡単に追加
Gutenbergを使用すると、テキストコンテンツの横に画像を簡単に追加できます。 テキストコンテンツの横に画像を追加する場合は、ドラッグアンドドロップするだけで、コンテンツに自動的に合わせることができます。


表紙画像
グーテンベルクのもう1つの興味深い画像編集機能は、カバー画像を追加するオプションです。 Coverブロックを使用して、コンテンツに画像を追加できます。

再利用可能なブロック
異なる投稿やページで同じコンテンツを使用したいシナリオがいくつかあります。 通常は、他の場所に保存してから、コピーして新しい投稿またはページに貼り付けます。 グーテンベルクは、「再利用可能なブロック」を使用してこのプロセスを簡単にします。 したがって、複数の投稿で使用したいコンテンツがある場合は、それを再利用可能なブロックとして保存できます。 その後、別の投稿で再度使用する場合は、そのブロックを追加するだけで再利用できます。
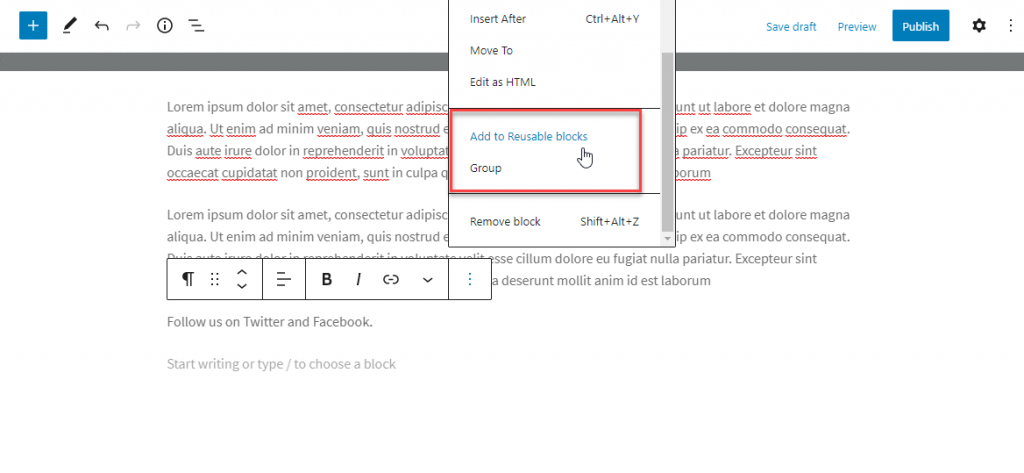
まず、ブロックを再利用可能なものとして保存する必要があります。 このためには、3つのドットのアイコンをクリックし、[再利用可能なブロックに追加]オプションを選択する必要があります。

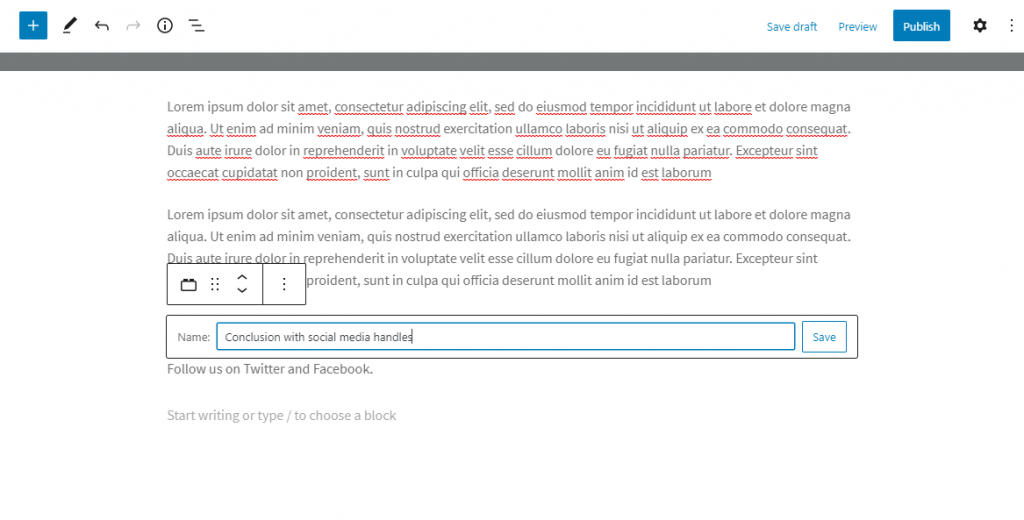
次に、再利用可能なブロックに一意の名前を追加して保存します。

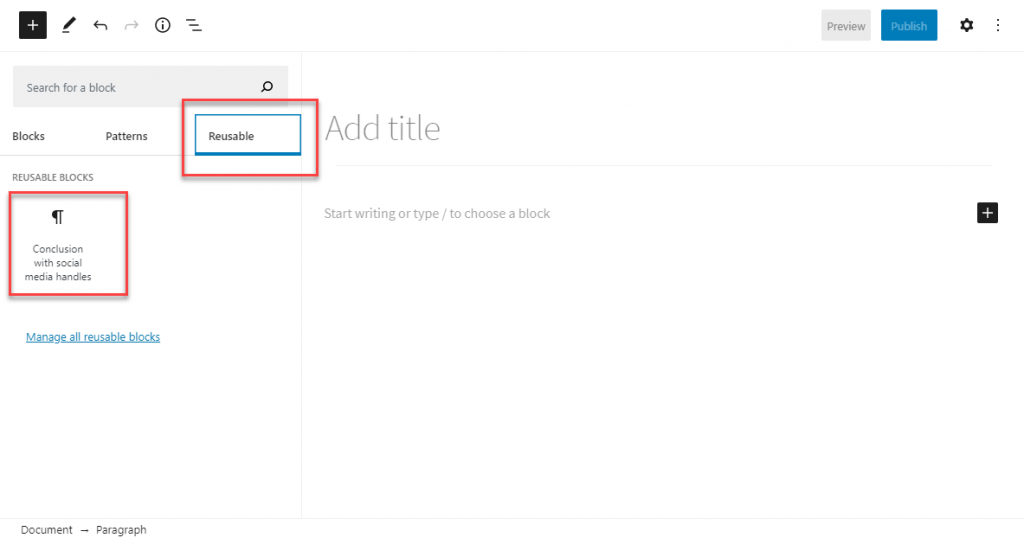
これで、新しいコンテンツを作成するときに、新しいブロックを追加するときに、別のセクションとして保存された再利用可能なコンテンツを見つけることができます。 再利用可能なコンテンツをクリックするだけで、現在のコンテンツに挿入できます。

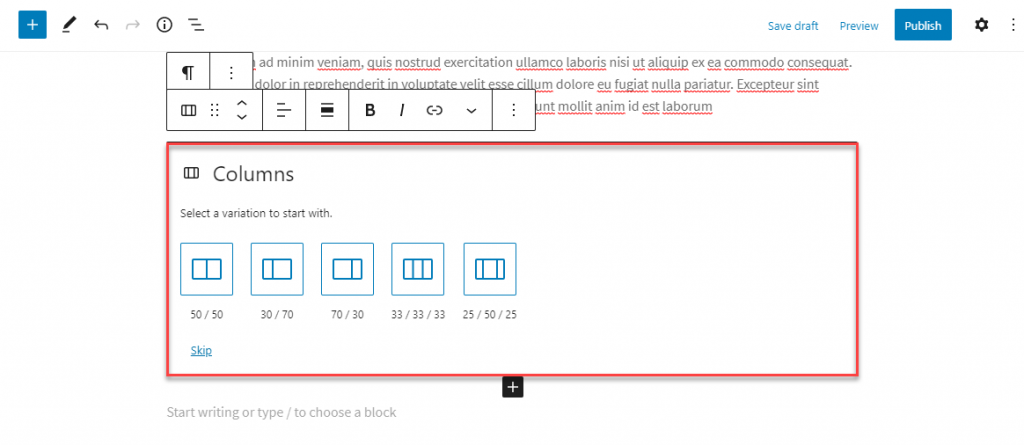
列レイアウトを作成する
グーテンベルクエディターを使用すると、コンテンツの列レイアウトを簡単に作成して、コンテンツに雑誌のような外観を与えることができます。 列ブロックを選択し、列スタイルを選択して、コンテンツの追加を開始するだけです。

実際、各列内に任意の他のブロックを追加することができます。

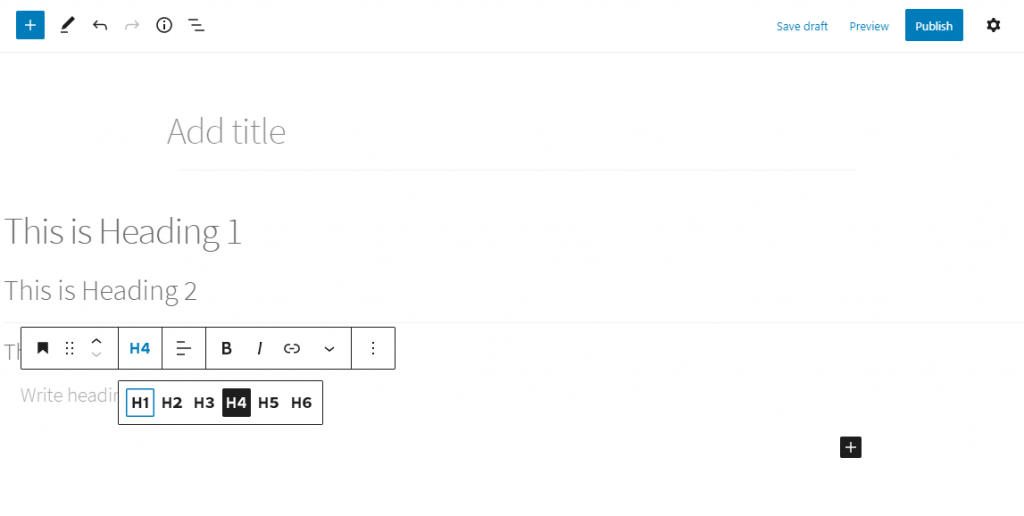
見出しオプション
ブロックエディタを使用すると、見出しの管理がより整理され、簡単になります。 見出しブロックを追加し、見出しスタイルを選択してから、コンテンツを追加できます。

前に説明したように、別のブロックタイプを見出しブロックに簡単に変換することもできます。

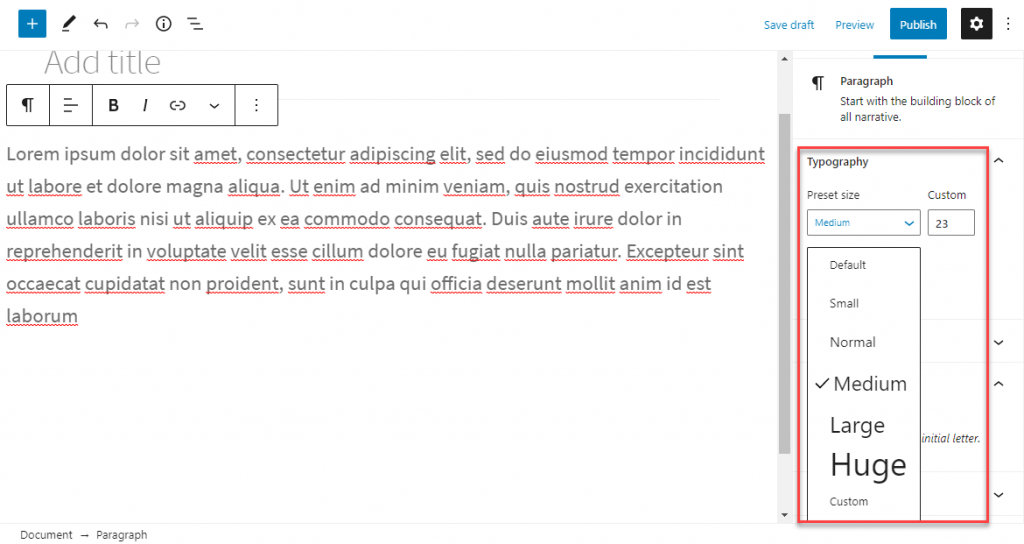
テキスト設定(フォントサイズ)
フォントサイズの変更は、Gutenbergエディターを使用すると非常に簡単です。 右側の設定パネルに、タイポグラフィの設定が表示されます。 ここでは、プリセットサイズを選択するか、カスタムフォントサイズを指定します。

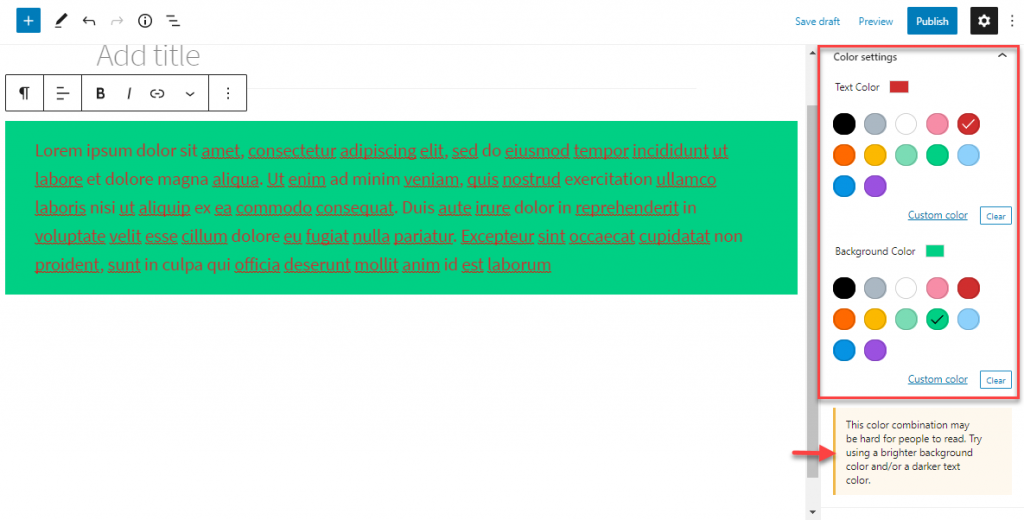
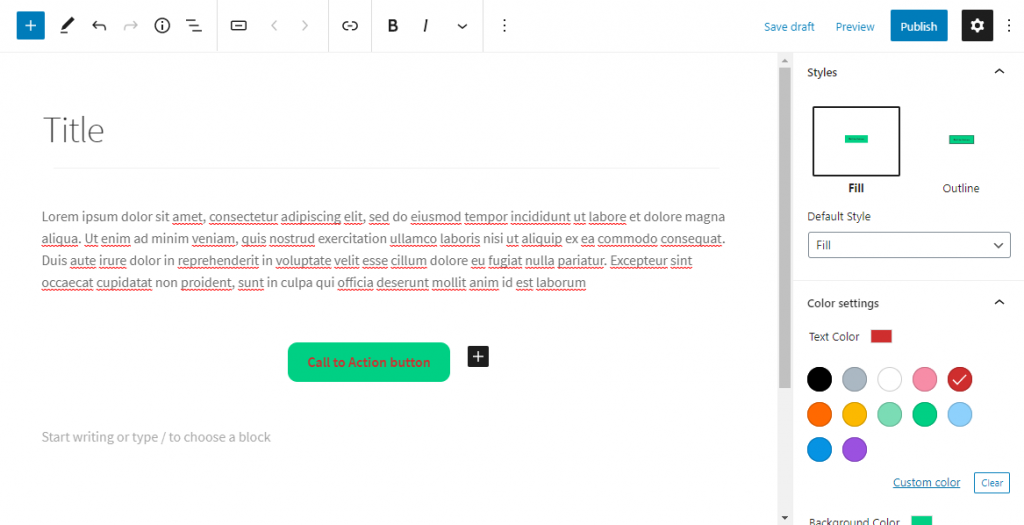
テキストまたは段落の色を変更する
グーテンベルクエディタには、テキストと背景色を変更するための簡単なオプションもあります。 右側の設定パネルには、「色の設定」があります。 ここでは、テキストと背景色を選択できます。 興味深い機能は、色と背景の組み合わせが読みにくい場合に読みやすさを向上させるための提案です。

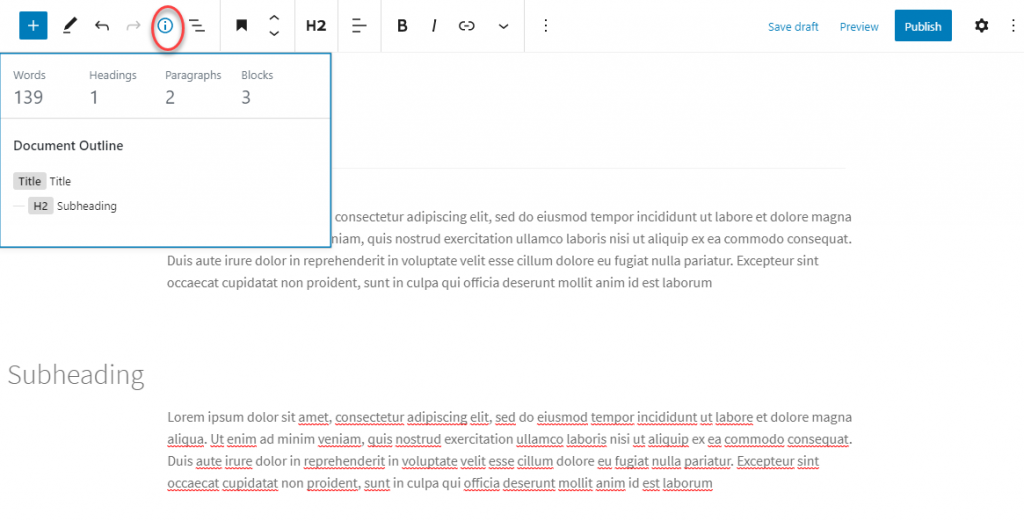
単語数とコンテンツの概要を取得する
ブロックツールバーの情報アイコンを使用して、記事の単語数やコンテンツの概要に関するその他の詳細を取得できます。 このアイコンをクリックすると、単語数と、使用されている見出し、段落、ブロックの数が表示されます。 さらに、コンテンツの構造を示すドキュメントの概要もあります。

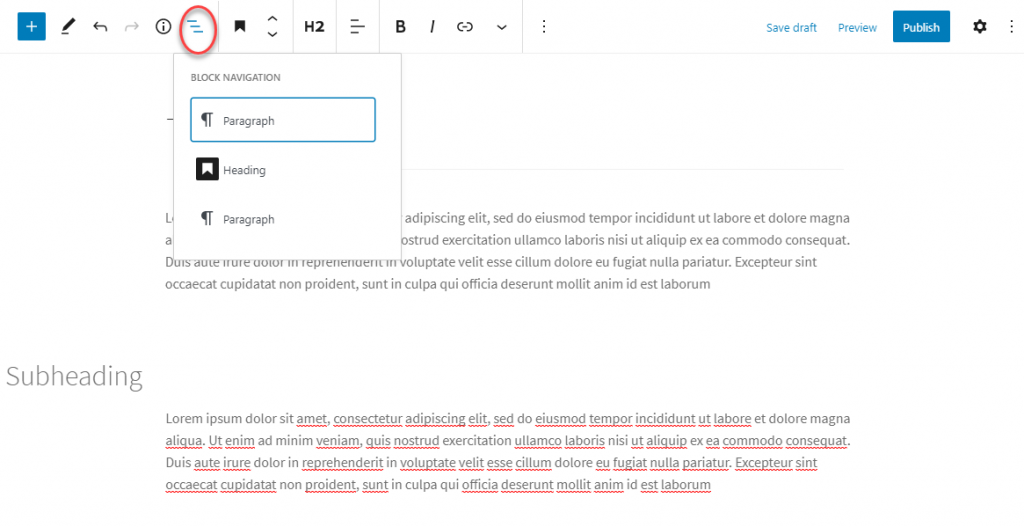
このアイコンのすぐ横には、記事で使用されているブロックの種類を明確に示すブロックナビゲーションのオプションも表示されます。

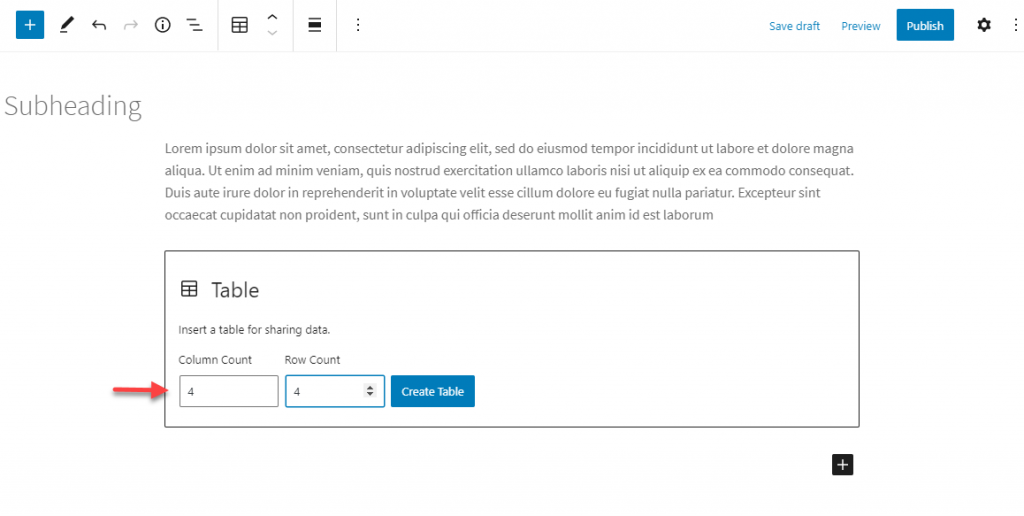
テーブルの作成
以前は、クラシックエディタを使用してテーブルを作成するのは面倒でした。 ただし、ブロックエディタには、テーブルを追加するための簡単なオプションがあります。 テーブルを作成してから、そのテーブルにコンテンツを追加できます。 後で、列または行を追加する場合は、ツールバーから簡単に管理できます。 右側の設定パネルのブロック設定から、テーブルのスタイルを選択したり、背景色を変更したりできます。 テーブルのアンカーラベルを作成するための高度なオプションもあります。

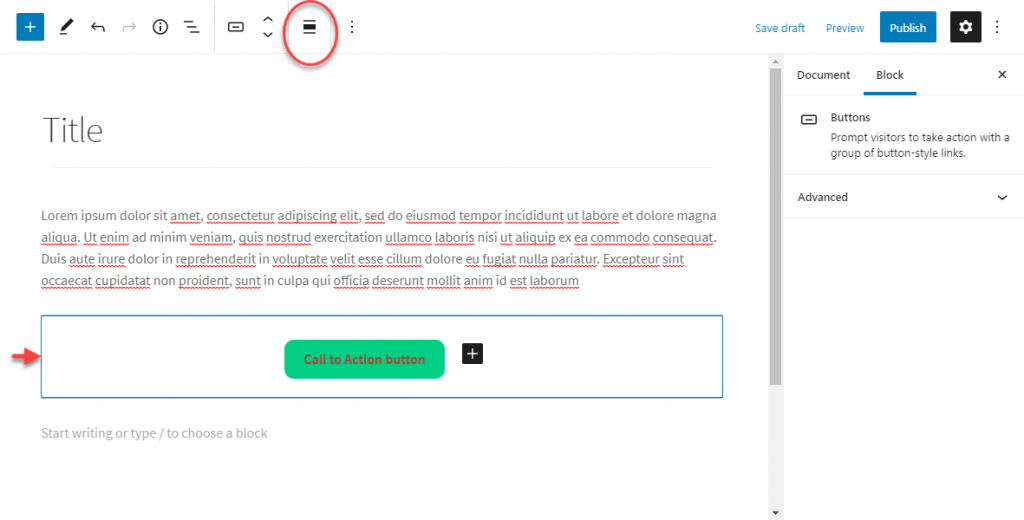
CTAまたはその他のボタンの追加
このWordPressエディターを使用してコンテンツを編集するときに役立つもう1つの便利な機能は、ボタンを簡単に作成するオプションです。 ボタンブロックを選択し、コンテンツを追加し、リンクを指定して、要件に応じてボタンをデザインするだけです。

ボタンの配置を変更できるようにするには、ボタンのすぐ外側でブロック内の領域をクリックする必要があります。

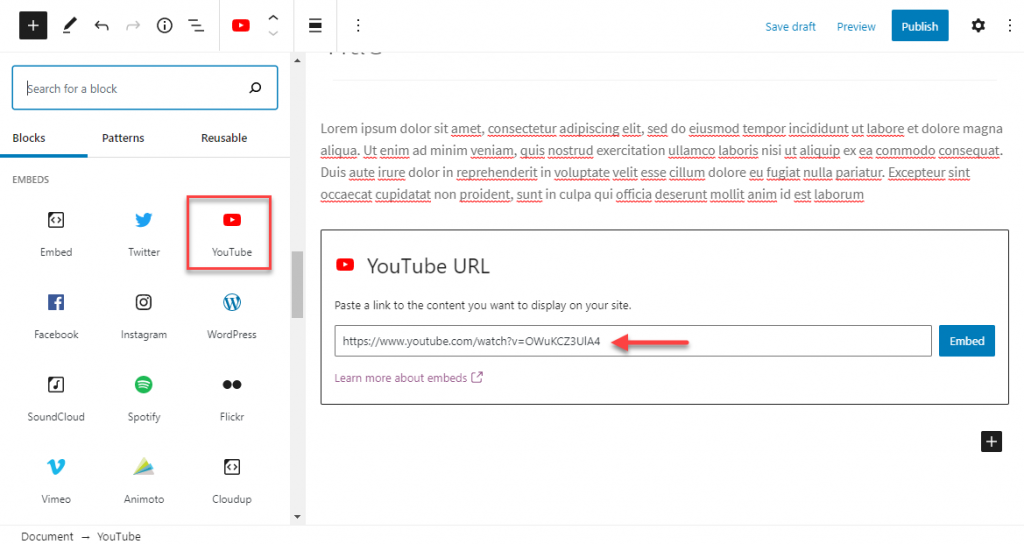
YouTubeビデオを埋め込む
YouTubeビデオを埋め込むには、YouTubeブロックを使用できます。 フィールドにビデオのURLを追加するだけで、ブロックにビデオが自動的に埋め込まれます。

同様に、任意のテキストブロックにURLを追加することもでき、それも自動的に埋め込まれます。
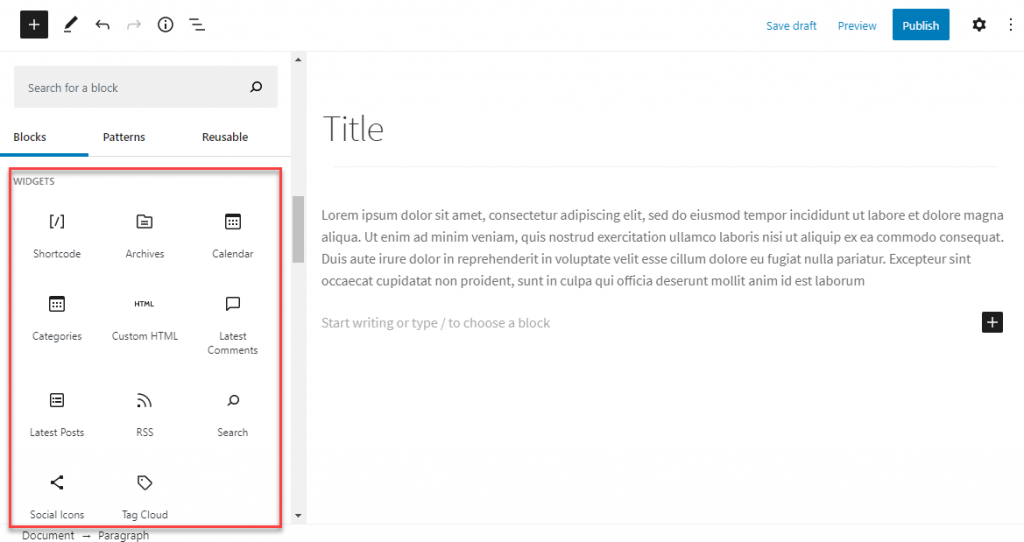
投稿へのウィジェットの追加
グーテンベルクエディタを使用すると、投稿やページにウィジェットを追加できます。 ウィジェットセクションからブロックを選択するだけで追加できます。 これらには、ショートコード、カレンダー、カテゴリ、ソーシャルアイコンなどが含まれます。

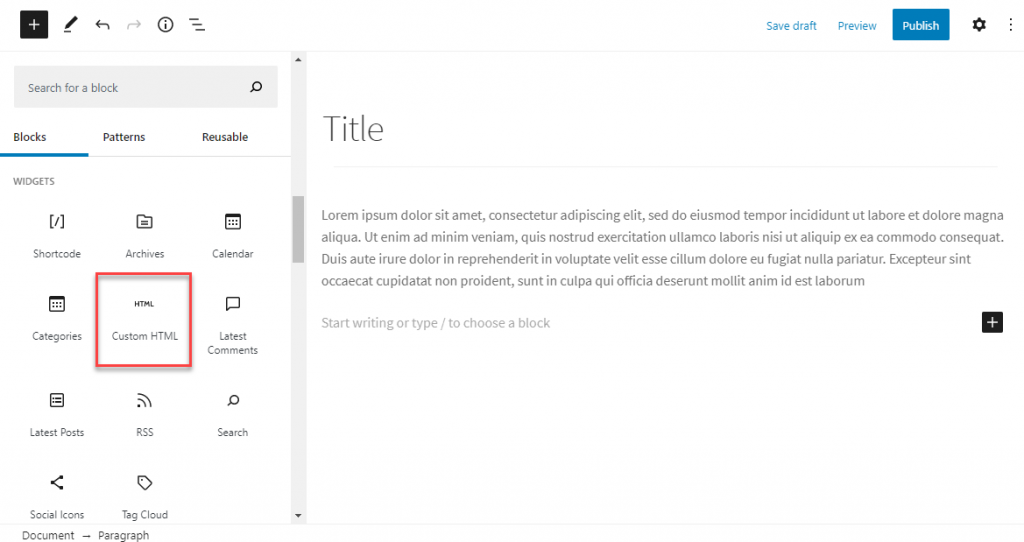
投稿のカスタムHTML
カスタムHTMLのブロックは、ウィジェットセクションにあります。 これにより、HTMLコードをコンテンツに簡単に組み込むことができます。

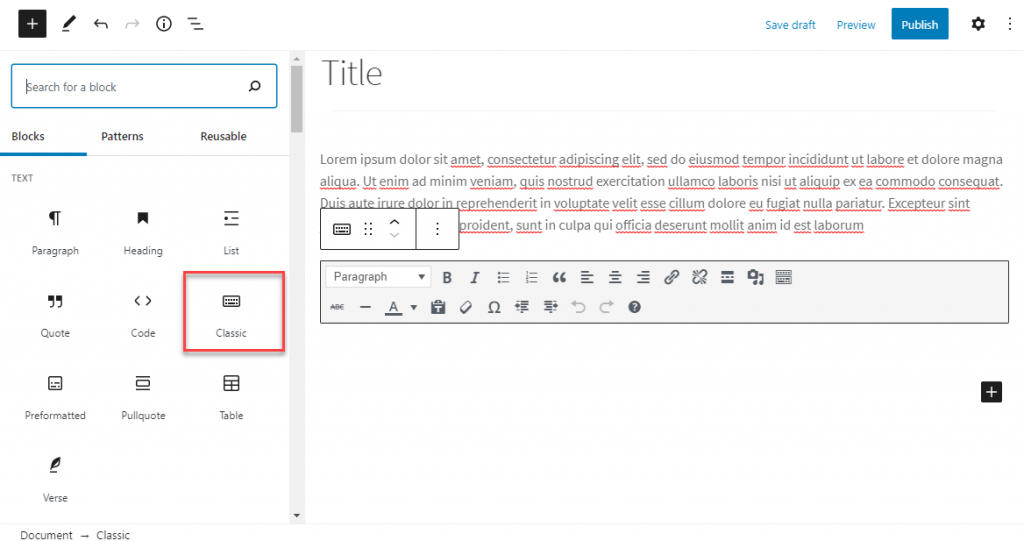
従来のエディタインターフェイスで編集する
さて、コンテンツの編集中にクラシックエディタインターフェイスを使用したい場合は、Gutenbergがそのためのブロックを提供します。 クラシックエディタの使い慣れたツールバーを使用して、編集するクラシックブロックを選択するだけです。

この記事がWordPressのコンテンツ編集のヒントを提供してくれることを願っています。 ご不明な点がございましたら、お気軽にコメントをお寄せください。
参考文献
- なぜWordPressはコンテンツ管理システム以上のものなのですか?
- WooCommerceコンテンツマーケティングのヒント。
- WordPressの投稿に目次を追加するにはどうすればよいですか?
