WordPress 内容编辑 – 提示和技巧
已发表: 2021-05-05
最后更新 - 2022 年 4 月 5 日
WordPress 是世界上最受欢迎的内容管理系统之一。 WordPress 提供了一个方便的功能集来帮助您编辑和发布内容。 如果您是网站所有者,您的网站管理工作的一部分也将涉及内容编辑。 在本文中,我们将提供一些有用的技巧来帮助您更有效地管理 WordPress 内容编辑。
快速浏览经典编辑器
我们将在本文中详细讨论 WordPress 的古腾堡编辑器或块编辑器。 然而,在进入细节之前,这里是 WordPress 经典编辑器的快速回顾。
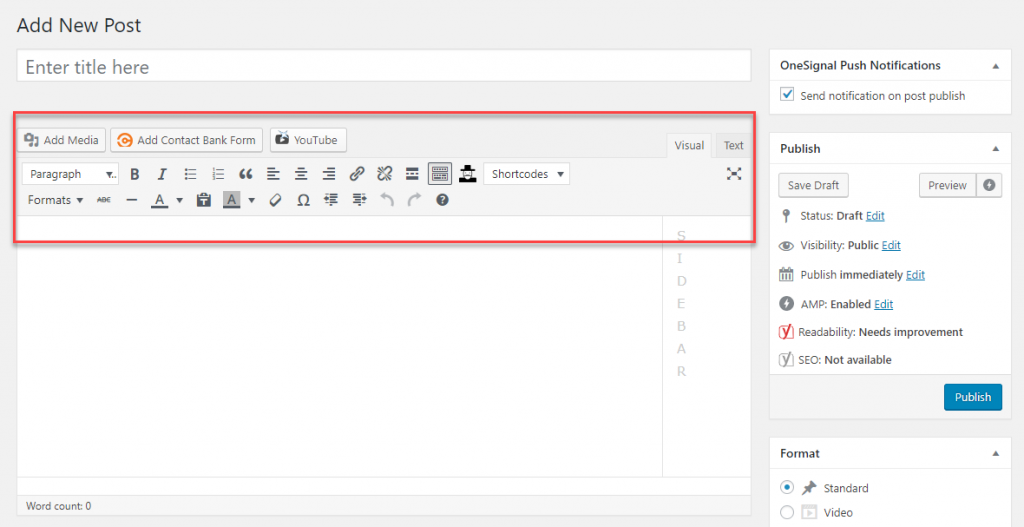
经典编辑器提供了一个简单的文本编辑器界面,对于 WordPress 用户来说非常熟悉。 它已成为编辑和格式化内容的简单选项。 此外,编辑器允许您使用 CSS 和 HTML 自定义内容。

如果您没有高级 HTML 知识,经典编辑器不是构建复杂 WordPress 页面的最佳选择。 这就是为什么功能更丰富的古腾堡编辑器对 WordPress 用户来说是一个巨大的改进。
在最新版本的 WordPress 中,Gutenberg 编辑器作为默认编辑选项提供。 但是,如果您希望继续使用旧的、熟悉的编辑器,您可以下载 Classic Editor 插件。

古腾堡编辑器概述
Gutenberg 编辑器实际上彻底改变了 WordPress 内容编辑过程。 它提供了方便的块,让您的内容更有条理,视觉上令人印象深刻。 基本上,它减少了在 WordPress 上编辑内容时,需要精通 HTML 和 CSS 知识的技术。 无需搜索代码,WordPress 的新用户可以毫不费力地拖放块以在您的帖子或页面中定位所需的内容类型。 此外,还有更简单的嵌入媒体选项,以及用于创建号召性用语 (CTA) 按钮和社交分享选项的开箱即用功能。

古腾堡编辑器的详细信息
Gutenberg 编辑器通过在单个文档中定义不同内容元素的块来工作。 这可以帮助您轻松地将不同的媒体元素合并到您的内容中。 首先,让我们看一下使用块的基本方面。
添加新块
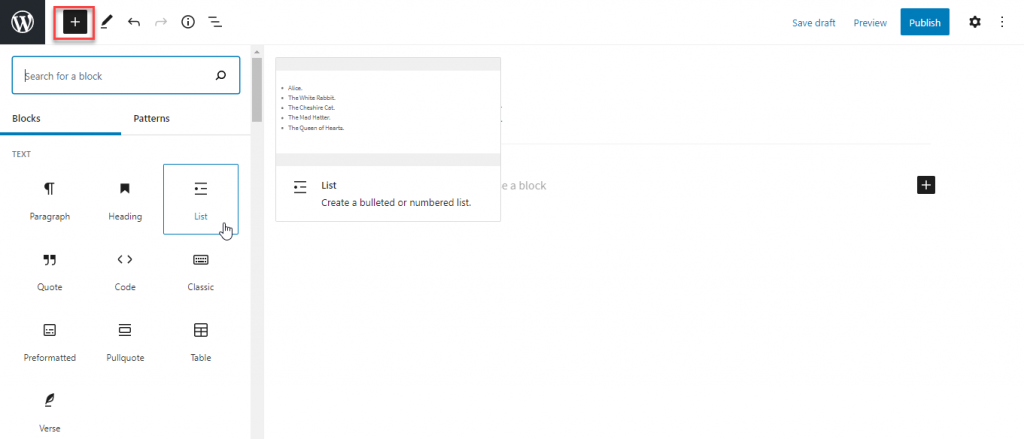
当您打开编辑器时,在左上角的 WordPress 图标旁边,您会看到一个“+”图标,可以帮助您添加新块。 当您单击“+”图标时,您将看到不同的块,您可以从中选择所需的块。 主要优点是您可以将每个块与其他块分开处理,有些甚至有自己的布局和格式选项。

块的基础知识
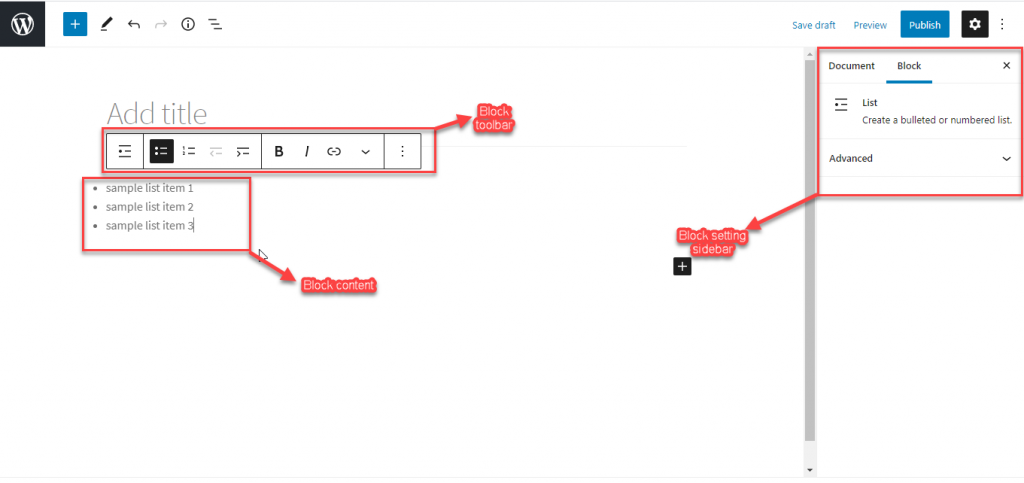
如前所述,块是 WordPress 内容编辑的基本单元。 每个块将包含三个部分——块内容、块工具栏和块侧边栏。 您可以使用这些设置修改每个单独块的内容和外观。

使用块时的基本方面
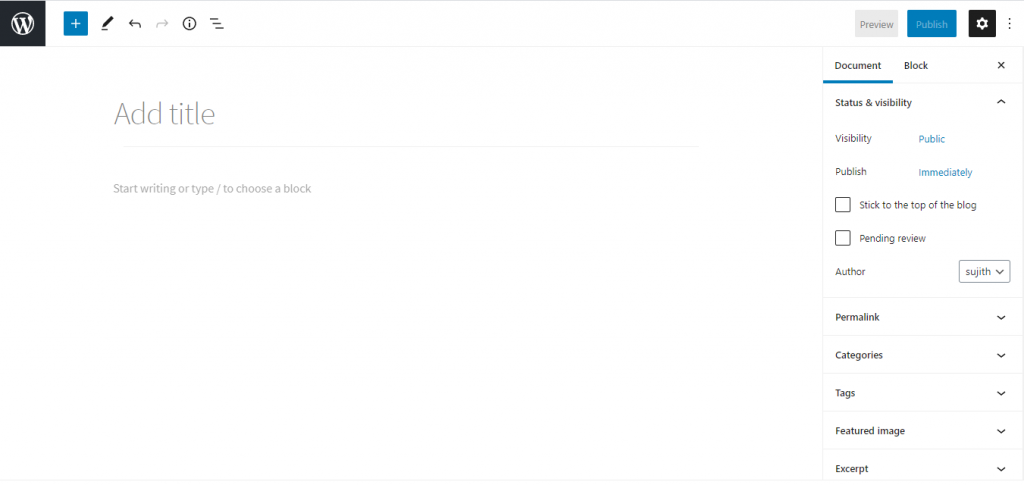
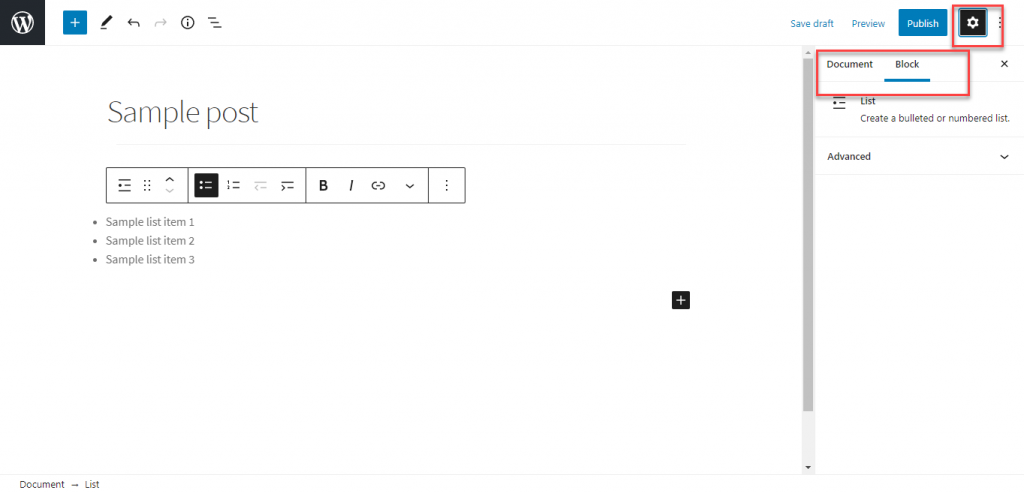
单击编辑器右上角的齿轮图标以显示侧边栏设置。 在这里,您可以根据需要在单个块的设置和整个文档的设置之间切换。

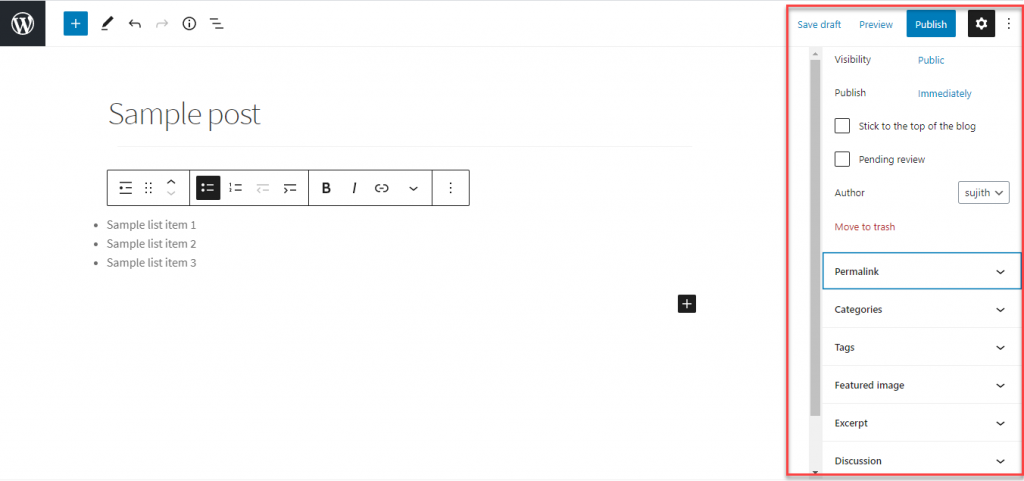
在文档设置中,您将能够修改状态、可见性和作者信息。 此外,您可以在此处添加类别、标签、特色图片等。

转换块类型
您可以轻松地将块转换为另一种类型。 为此,只需单击块工具栏,然后选择最左侧的选项“更改块类型或样式”。 此选项将帮助您将现有块更改为类似或相关的块类型。

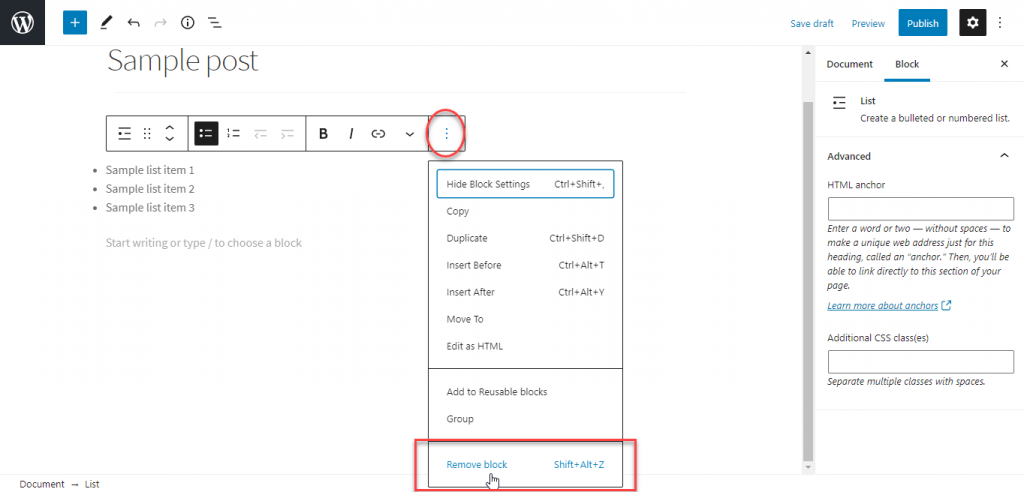
删除块
当您想删除一个块时,您只需选择并单击三个点即可。 从显示的选项中,选择“删除块”。

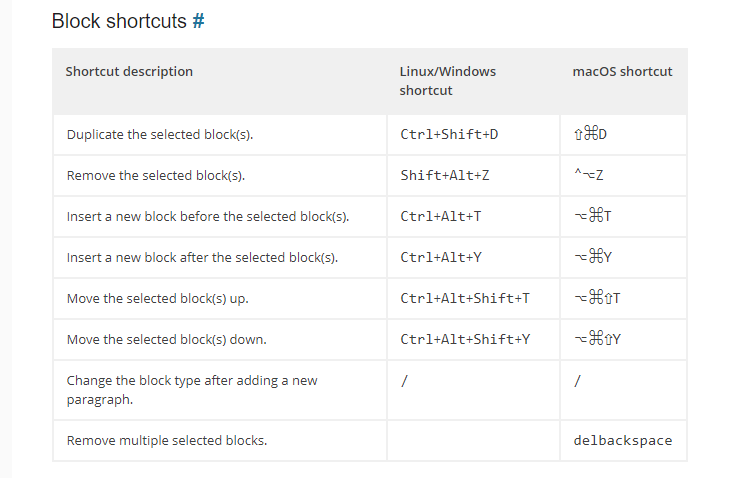
块的键盘快捷键
WordPress 编辑器提供了几个键盘快捷键。 编辑块时可以使用的一些快捷键包括复制或删除一个块、在另一个块之前或之后插入一个块等。要根据您的设备查找可用的键盘快捷键,您可以单击“三个点”图标左上角,然后单击“键盘快捷键”选项。 您还可以在块编辑器手册中找到可用短代码的完整列表。

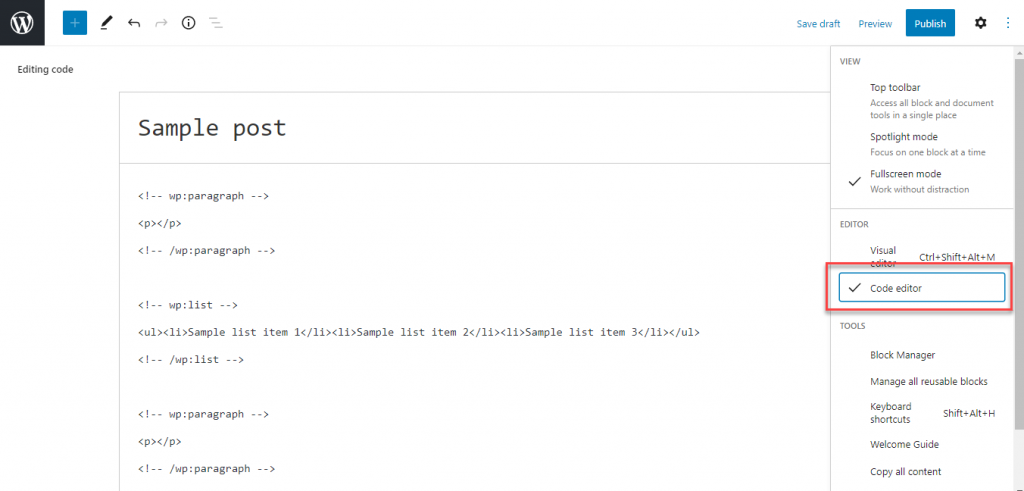
在可视化编辑器和代码编辑器之间切换
有时,您可能希望使用 HTML 自定义内容。 在这种情况下,您可以轻松地从可视化编辑器切换到代码编辑器。 为此,您可以单击右上角的三个点图标并启用代码编辑器。

您还可以使用键盘快捷键 Ctrl+Shift+Alt+M 在可视化编辑器和代码编辑器之间切换。
不同的观点
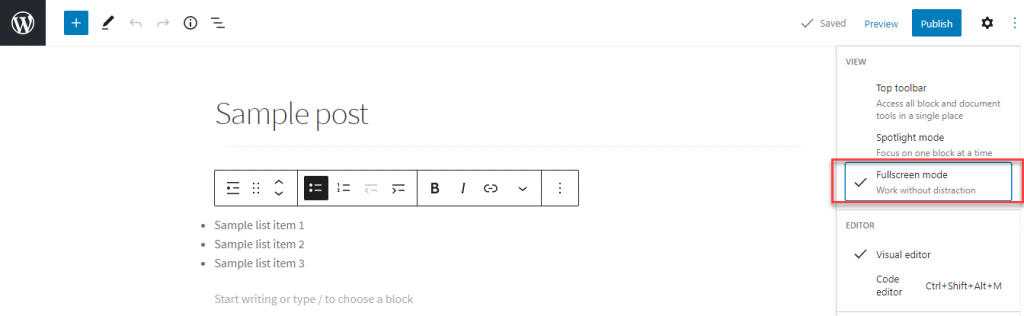
您可以使用三种不同的选项更改古腾堡编辑器的查看模式。
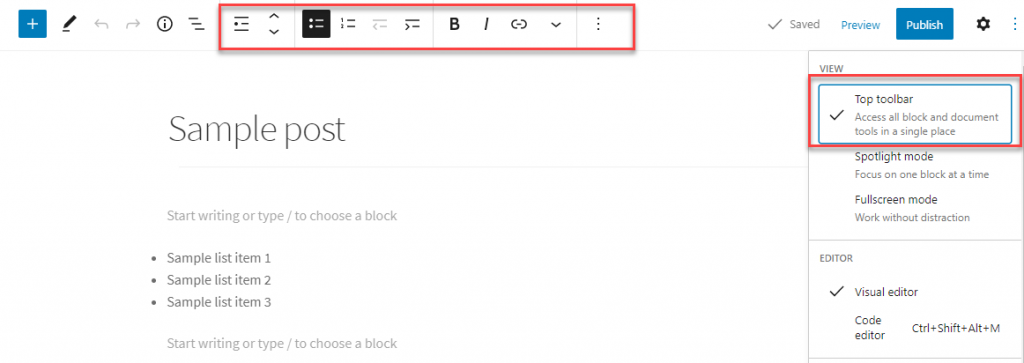
顶部工具栏
如果选择此选项,工具栏将显示在编辑器的顶部,您将能够访问所有块并从一个位置对其进行编辑。

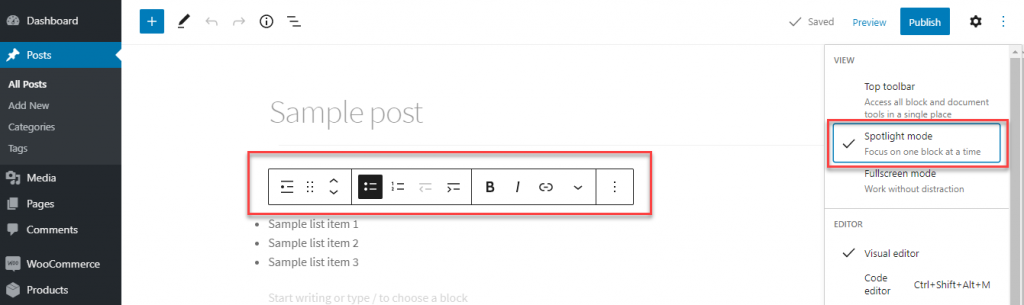
聚光灯模式
聚光灯模式可让您一次专注于一个块。 它会淡化其余的块,并仅将您的注意力吸引到您当前正在处理的块上。

全屏模式
当您编辑内容时,此模式会消除屏幕上的所有干扰。 在此模式下,左侧的 WordPress 管理菜单将不可见。

轻松访问块
在使用块编辑器编辑内容时,有几种方法可以轻松访问您正在寻找的特定块。
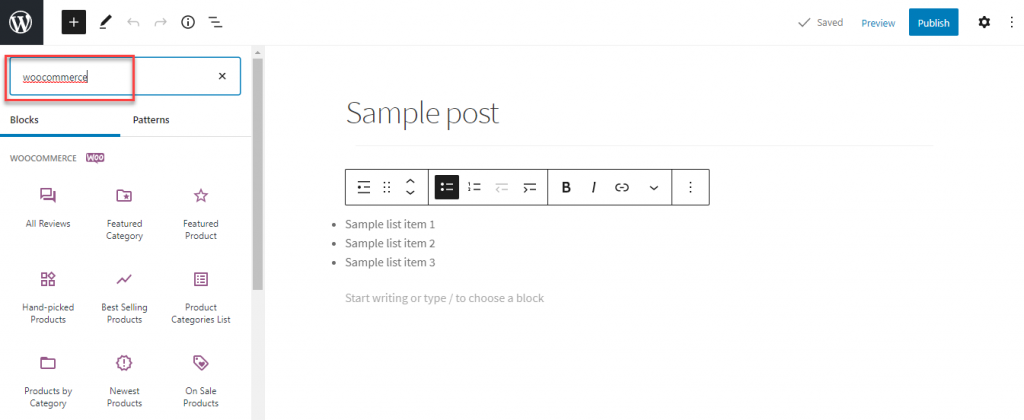
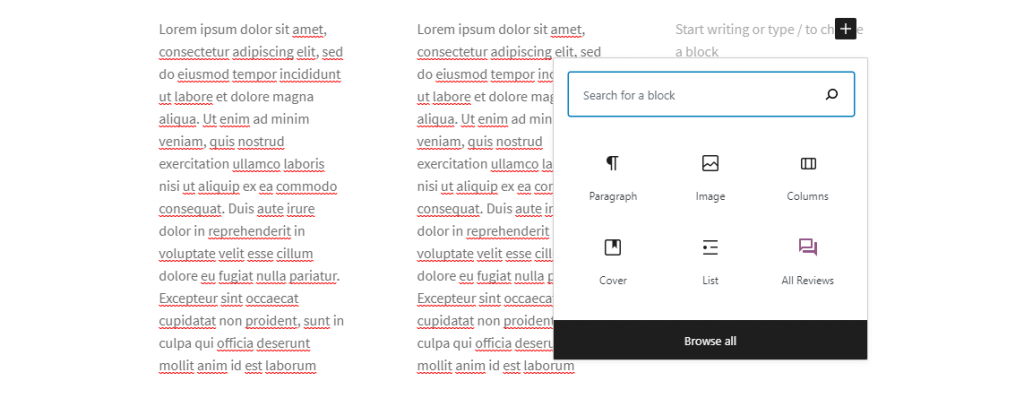
阻止搜索
Gutenberg 编辑器在块方面提供了很多选择。 现在,如果您正在寻找一个特定的区块,您可以使用搜索选项轻松找到它。

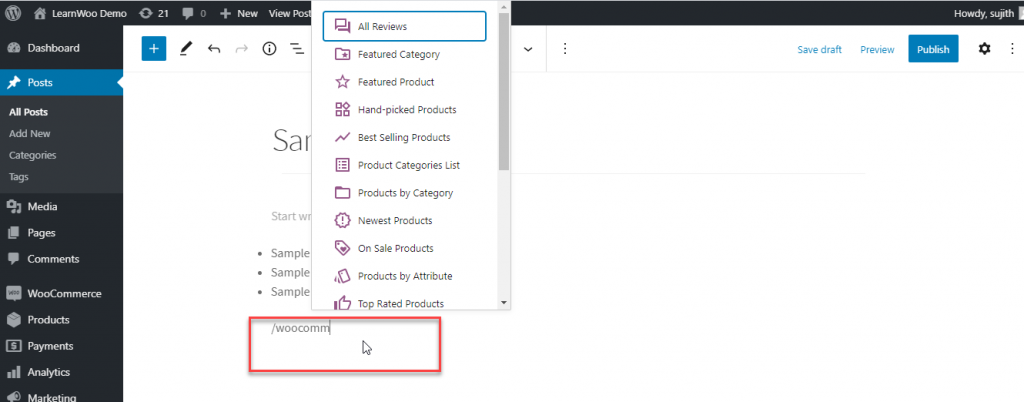
斜线命令
编辑时,您只需输入“/”,然后输入搜索词,所有相关块都会显示出来。 一旦您熟悉了 Gutenberg 的界面,这是开始使用特定块的更简单方法。

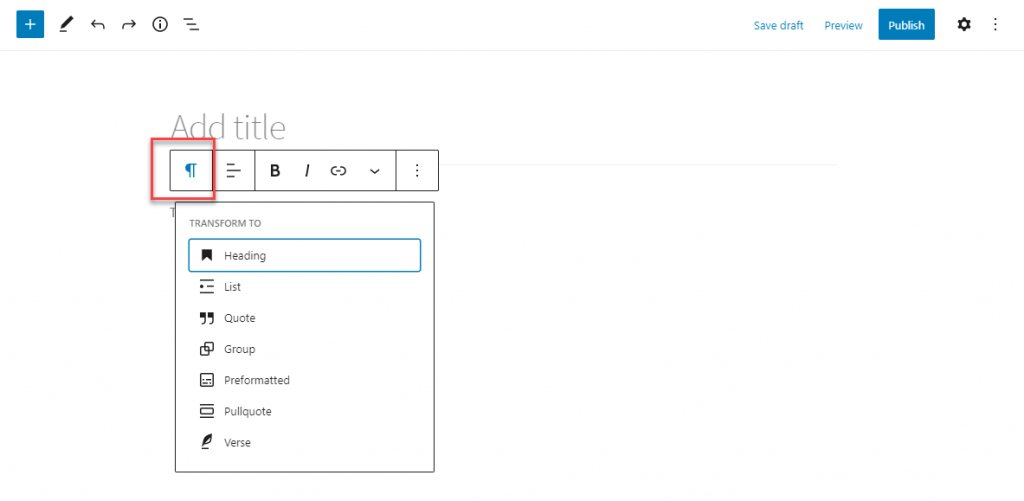
将一个块转换为另一个块
Gutenberg 编辑器提供了将块转换为另一种类型的简单选项。 例如,您可以将段落块转换为标题、列表、引用等。您可以单击工具栏最左侧的图标,并选择要转换的块类型。

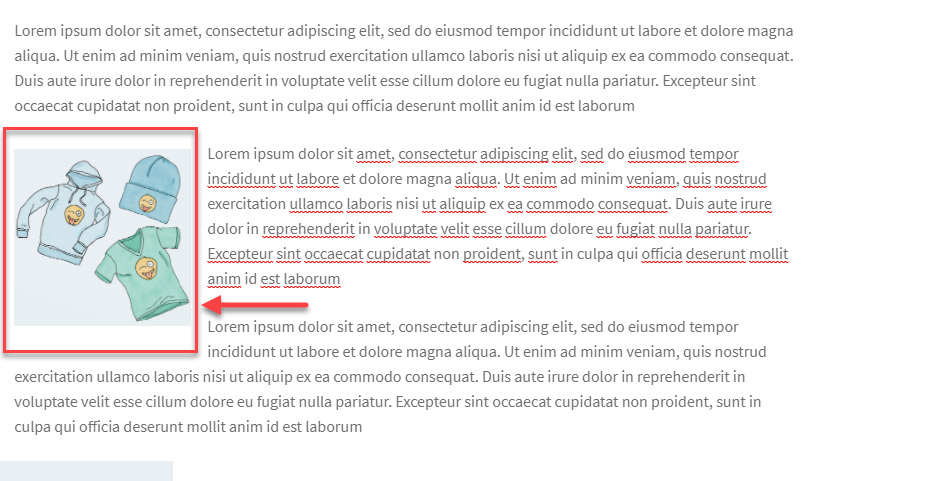
轻松添加与文本内联的图像
Gutenberg 可以更轻松地在文本内容旁边添加图像。 当您想在文本内容旁边添加图像时,只需拖放它以使其与内容自动对齐。


封面图片
Gutenberg 的另一个有趣的图像编辑功能是添加封面图像的选项。 您可以使用 Cover 块在内容中添加图像。

可重复使用的块
在多种情况下,您希望在不同的帖子或页面中使用相同的内容。 通常,您会将其保存在其他位置,然后将其复制并粘贴到新帖子或页面中。 Gutenberg 使用“可重复使用的块”使这个过程变得容易。 因此,如果您有一段内容想要在多个帖子中使用,您可以将其保存为可重复使用的块。 然后,当您想在另一个帖子中再次使用它时,您可以通过添加该块来简单地重复使用它。
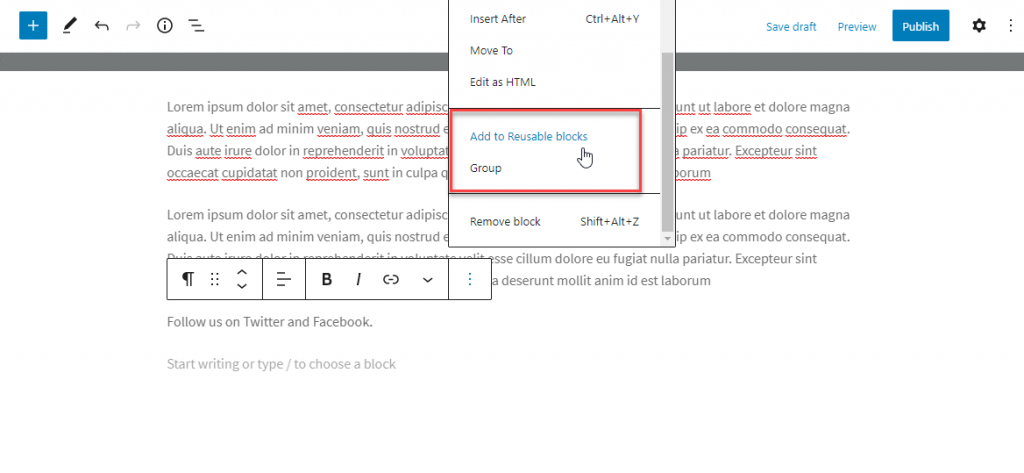
首先,您必须将块保存为可重用。 为此,您需要单击三个点图标,然后选择“添加到可重用块”选项。

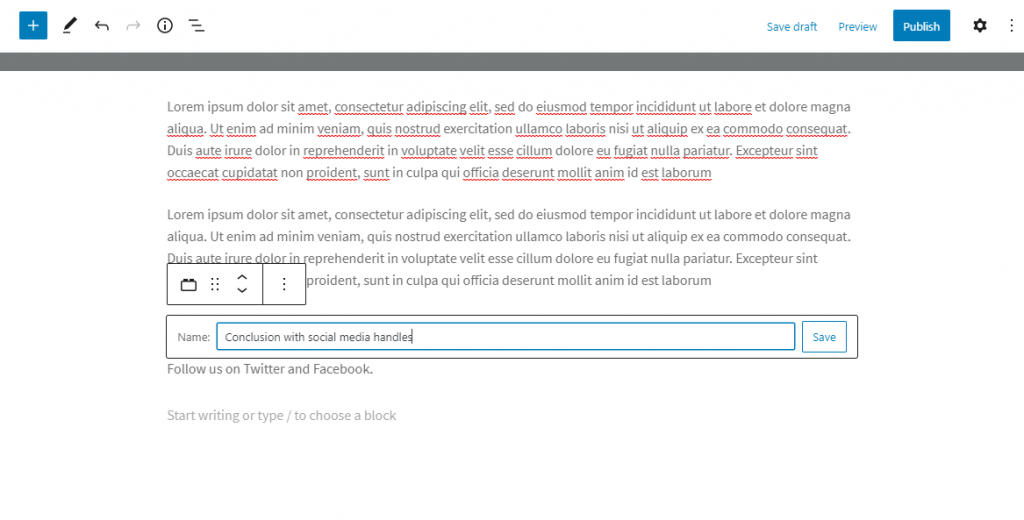
然后为可重用块添加唯一名称并保存。

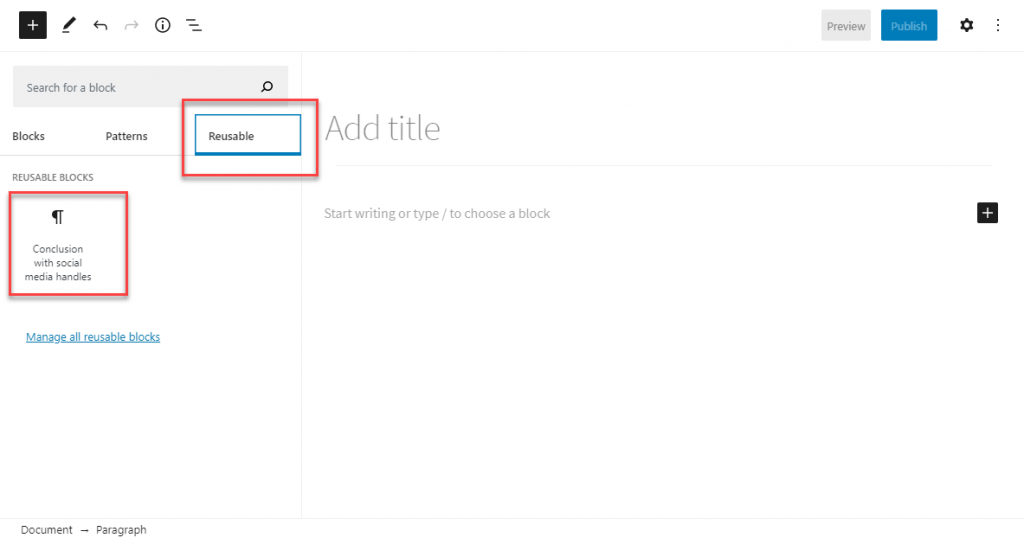
现在,当您创建新内容时,您可以在添加新块时找到保存为单独部分的可重复使用内容。 只需单击可重用内容即可将其插入到当前内容中。

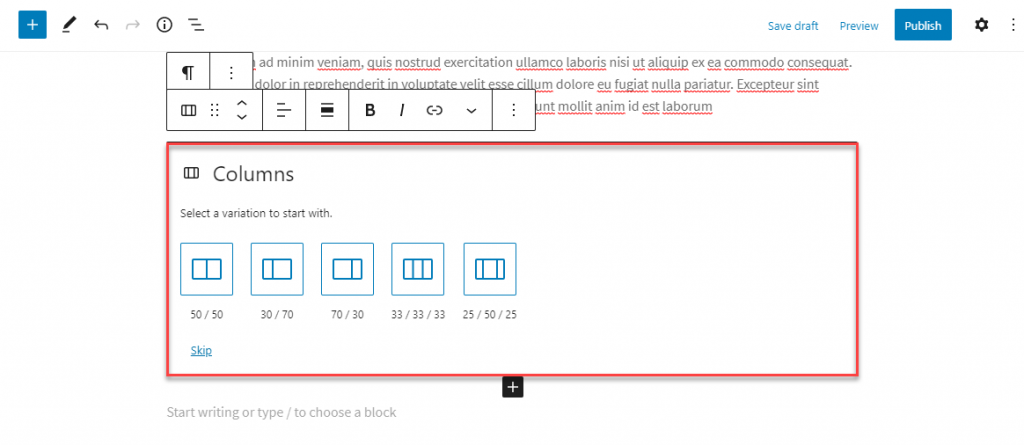
创建列布局
使用 Gutenberg 编辑器,您可以轻松地为您的内容创建一个栏目布局,让您的内容具有杂志般的外观。 只需选择列块,选择列样式,然后开始添加您的内容。

事实上,您将能够在每列中添加您选择的任何其他块。

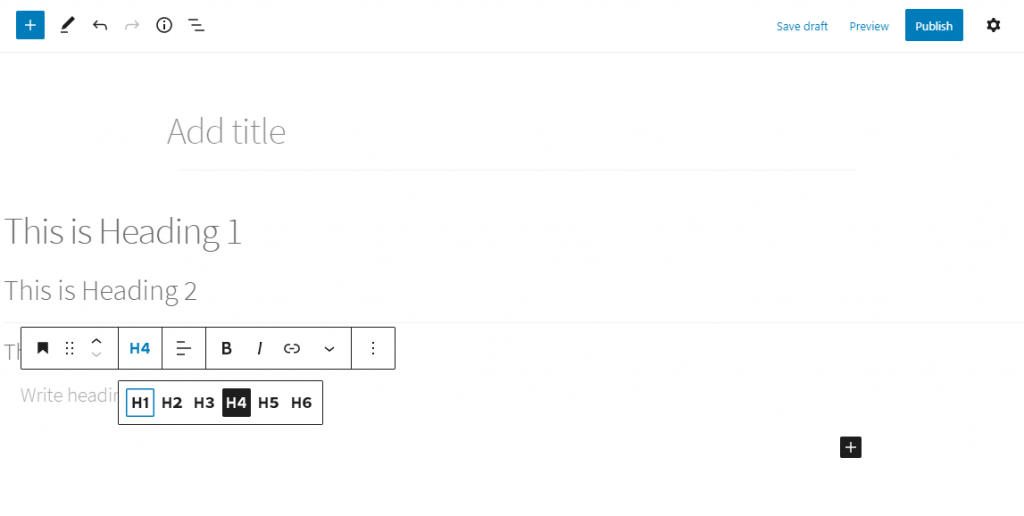
标题选项
使用块编辑器管理标题更有条理和更容易。 您可以添加标题块,选择标题样式,然后添加内容。

如前所述,您也可以轻松地将另一种块类型转换为标题块。

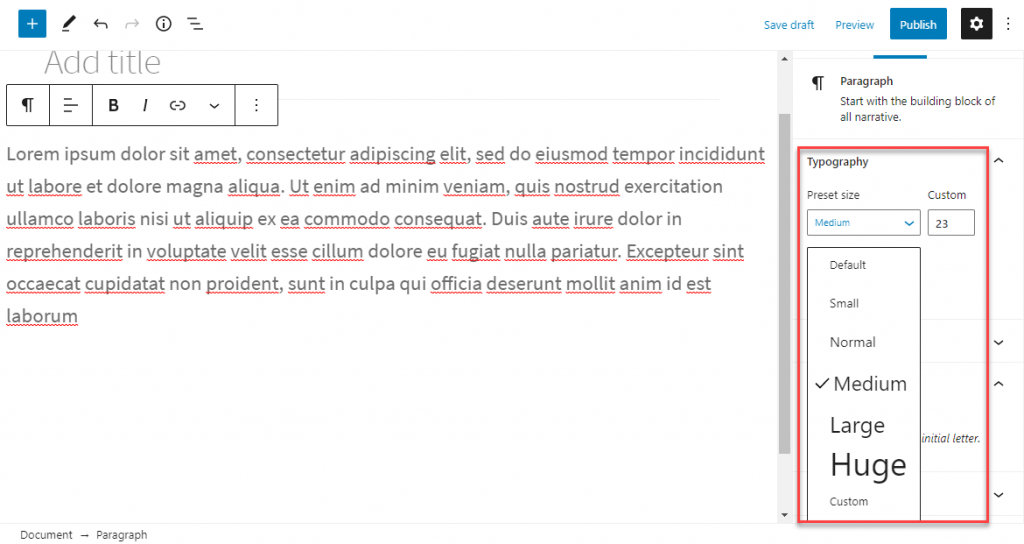
文本设置(字体大小)
使用 Gutenberg 编辑器更改字体大小非常容易。 在右侧设置面板上,您将看到排版设置。 您可以在此处选择预设大小,或指定自定义字体大小。

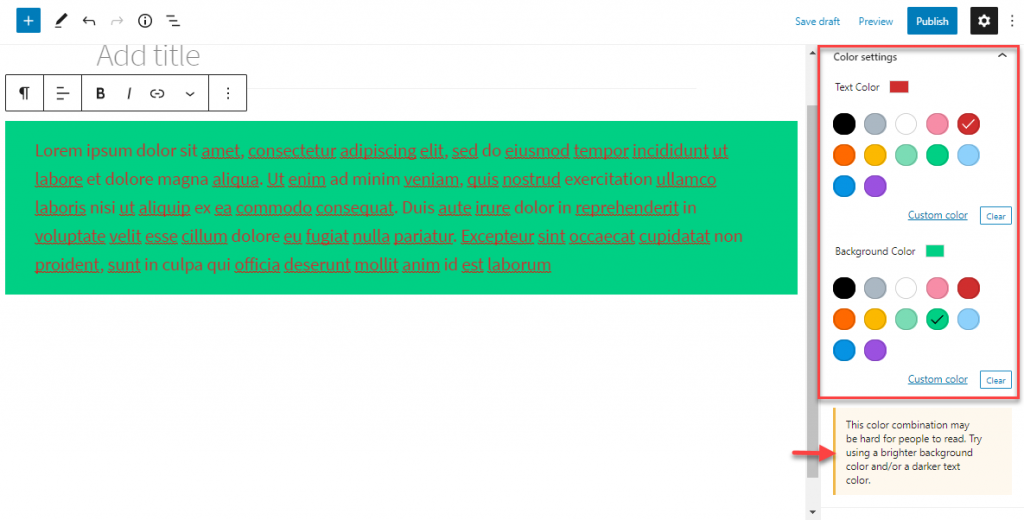
更改文本或段落的颜色
Gutenberg 编辑器还提供了更改文本和背景颜色的简单选项。 在右侧设置面板上,您将找到“颜色设置”。 在这里您可以选择文本和背景颜色。 如果您的颜色/背景组合难以阅读,一个有趣的功能是建议提高可读性。

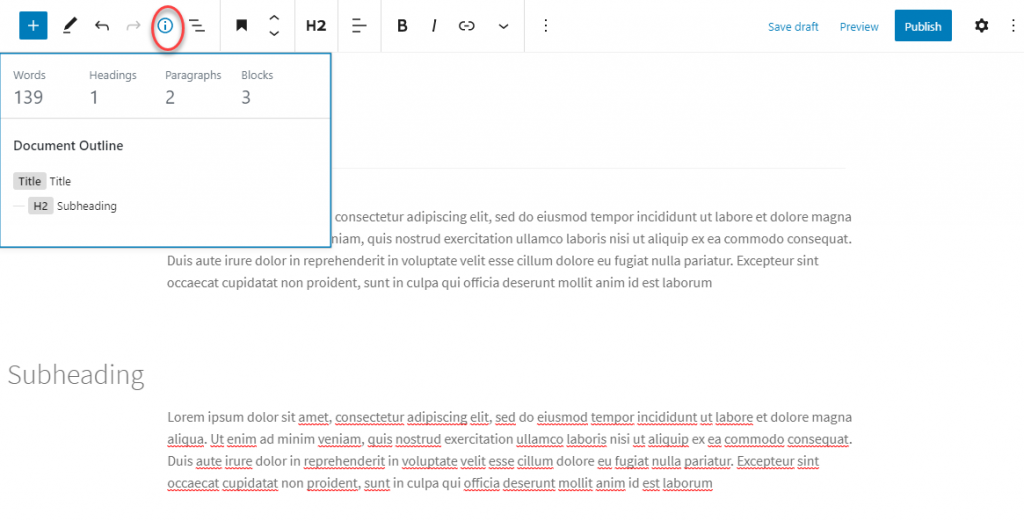
获取字数和内容大纲
您可以使用块工具栏上的信息图标获取文章的字数以及有关内容大纲的其他一些详细信息。 单击此图标时,将显示字数以及使用的标题、段落和块的数量。 此外,您还可以找到显示内容结构的文档大纲。

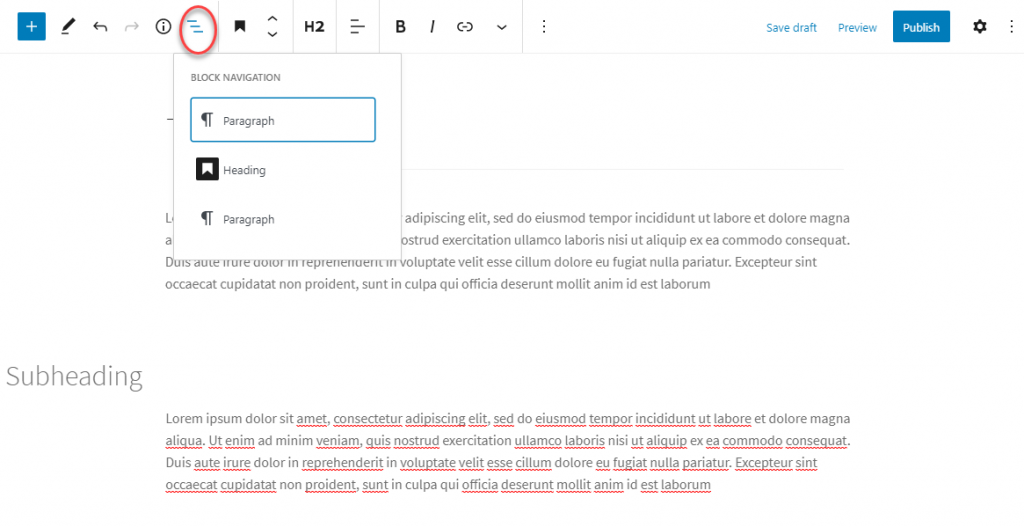
在此图标旁边,您还将看到一个块导航选项,可以让您清楚地了解文章中使用的块类型。

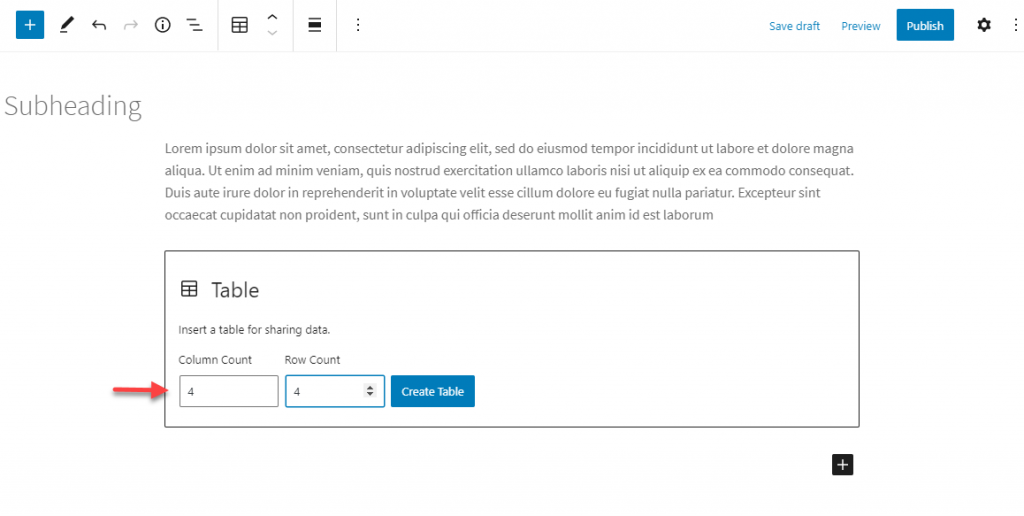
创建表
对于许多使用经典编辑器的人来说,创建表格曾经是一件麻烦事。 但是,块编辑器提供了添加表格的简单选项。 您可以创建表格,然后将内容添加到其中。 稍后,如果您想添加更多列或行,您可以从工具栏中轻松管理它。 从右侧设置面板的块设置中,您可以选择表格样式,并更改背景颜色。 还有一个高级选项可以为表格制作锚标签。

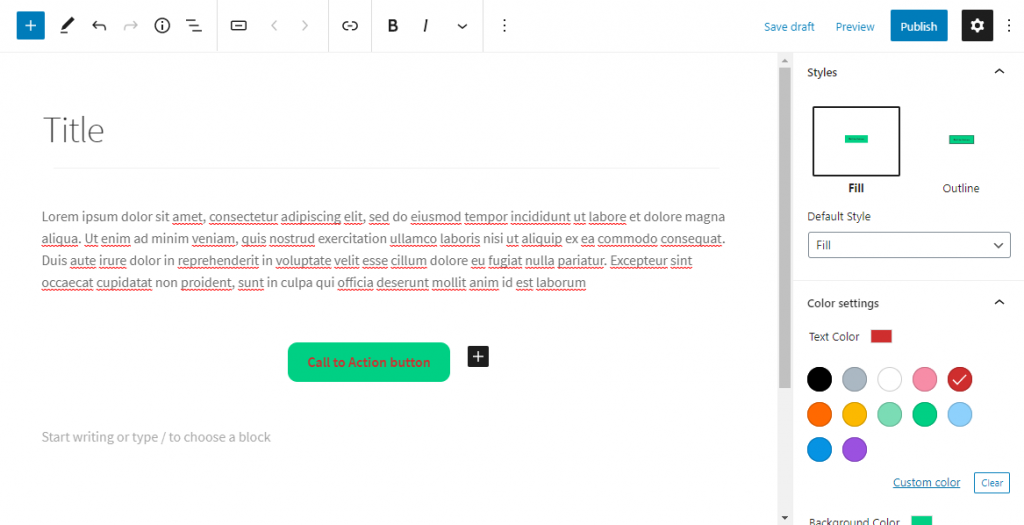
添加 CTA 或其他按钮
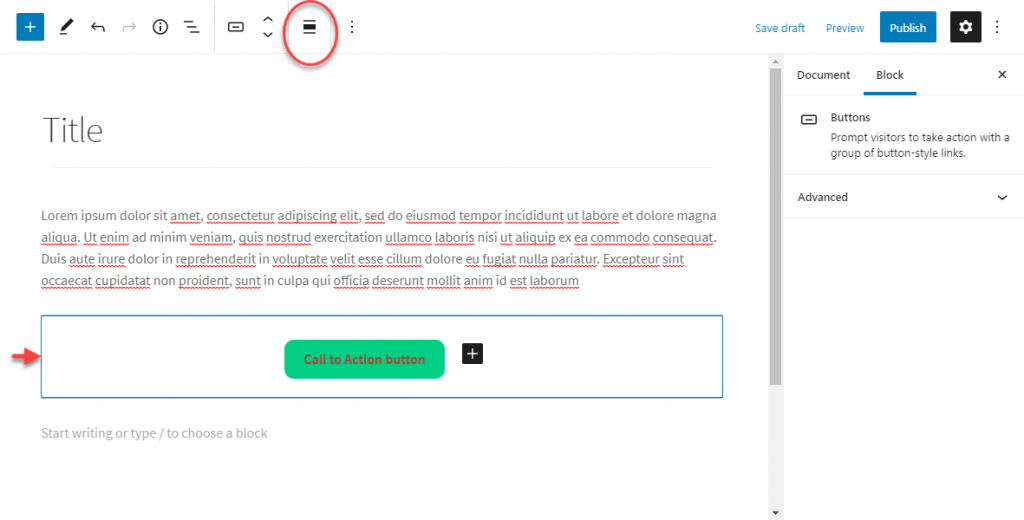
在使用此 WordPress 编辑器编辑内容时,您可能会发现另一个有用的功能是轻松创建按钮的选项。 只需选择按钮块,添加内容,指定链接,然后根据您的要求设计按钮。

为了能够更改按钮的对齐方式,您需要单击按钮外部但在块内的区域。

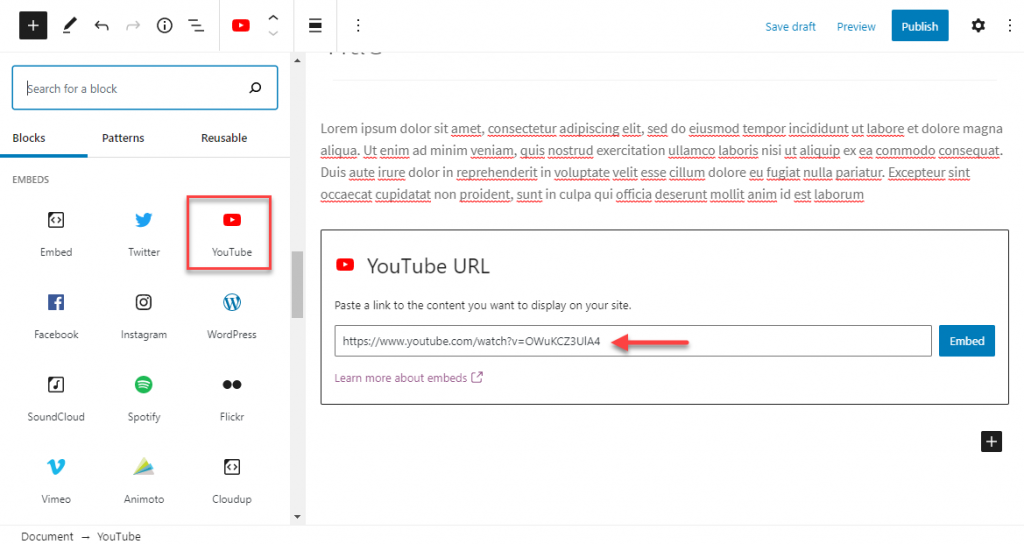
嵌入 YouTube 视频
要嵌入 YouTube 视频,您可以使用 YouTube 块。 只需在字段中添加视频 url,该块将自动嵌入视频。

同样,您也可以在任何文本块中添加 url,它也会自动嵌入。
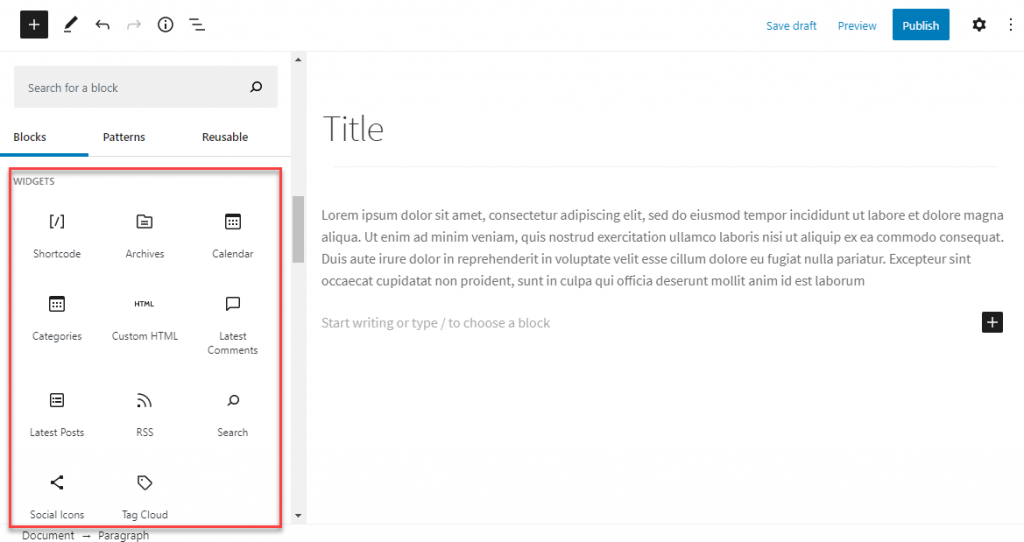
将小部件添加到帖子
Gutenberg 编辑器允许您将小部件添加到帖子和页面。 您可以简单地从小部件部分选择一个块来添加它。 这些包括简码、日历、类别、社交图标等。

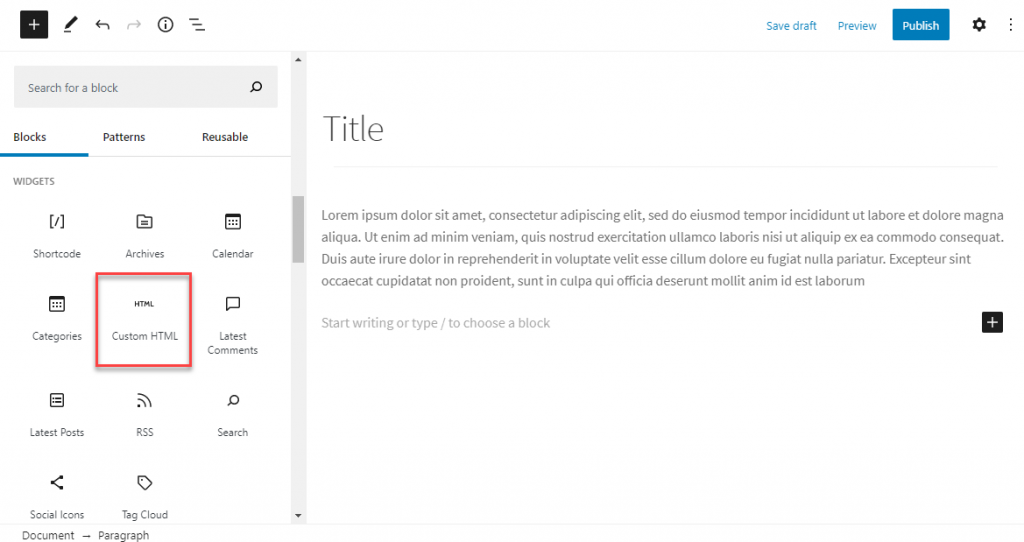
帖子中的自定义 HTML
您将在小部件部分找到自定义 HTML 块。 这将帮助您轻松地将 HTML 代码合并到您的内容中。

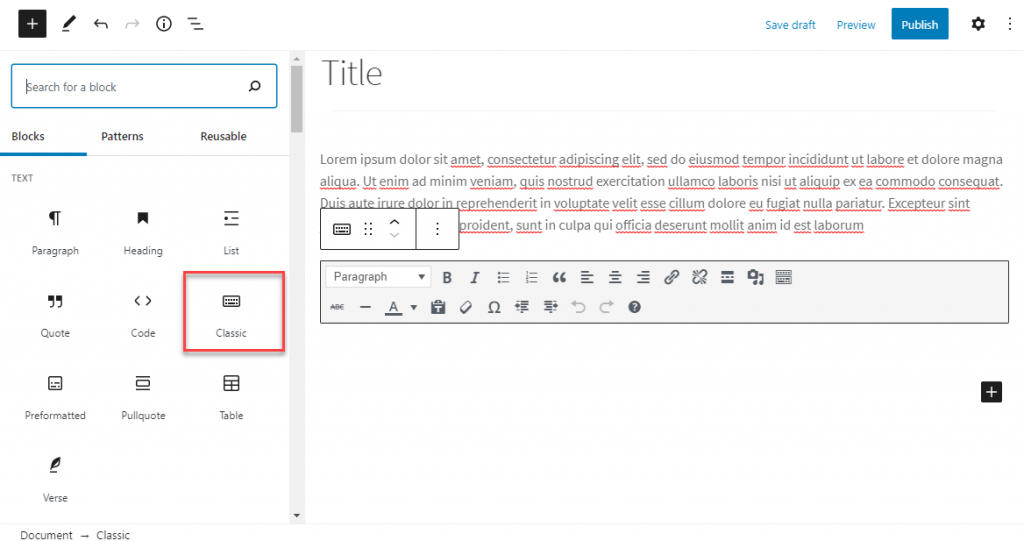
使用经典的编辑器界面进行编辑
现在,如果您在编辑内容时仍然喜欢使用经典编辑器界面,古腾堡为此提供了一个块。 您可以使用经典编辑器熟悉的工具栏简单地选择要编辑的经典块。

我们希望本文提供了一些有用的 WordPress 内容编辑技巧。 如果您有任何疑问,请随时给我们留言。
进一步阅读
- 为什么 WordPress 不仅仅是一个内容管理系统?
- WooCommerce 内容营销技巧。
- 如何在 WordPress 帖子中添加目录?
