วิธีลบป้ายขายบนร้านค้า WooCommerce ของคุณอย่างง่ายดาย (พร้อมวิดีโอ)
เผยแพร่แล้ว: 2019-09-11
ปรับปรุงล่าสุด - 24 กุมภาพันธ์ 2020
เมื่อคุณเสนอส่วนลดให้กับร้านค้า WooCommerce ของคุณ ป้าย Sale จะถูกเพิ่มลงในผลิตภัณฑ์โดยอัตโนมัติ แม้ว่าการดำเนินการนี้อาจดึงดูดความสนใจของผู้มีโอกาสเป็นลูกค้ามาที่ผลิตภัณฑ์ แต่อาจมีบางกรณีที่คุณต้องการเสนอผลิตภัณฑ์ลดราคาทันทีโดยไม่ดึงดูดความสนใจของผู้ใช้ เจ้าของร้านค้าบางรายอาจต้องการปรับแต่งป้ายลดราคาตามความต้องการของพวกเขา พวกเขาสามารถปรับแต่งป้ายให้น่าสนใจยิ่งขึ้น เปลี่ยนข้อความและสี และอื่นๆ
ในบทความนี้ เราจะมาดูวิธีลบตราการขายบนร้านค้า WooCommerce ของคุณอย่างง่ายดาย เราจะพิจารณาวิธีปรับแต่งตราการขายด้วย
การลบตราการขาย WooCommerce
คุณสามารถลบตราการขายของ WooCommerce ได้สองวิธีง่ายๆ:
- ข้อมูลโค้ด
- CSS
วิธีการที่ระบุไว้ข้างต้น อาจ ถูกแทนที่โดยบางธีม ดังนั้น คุณสามารถทดสอบและใช้วิธีที่ต้องการได้ด้วยตัวเอง
1. การใช้ข้อมูลโค้ด
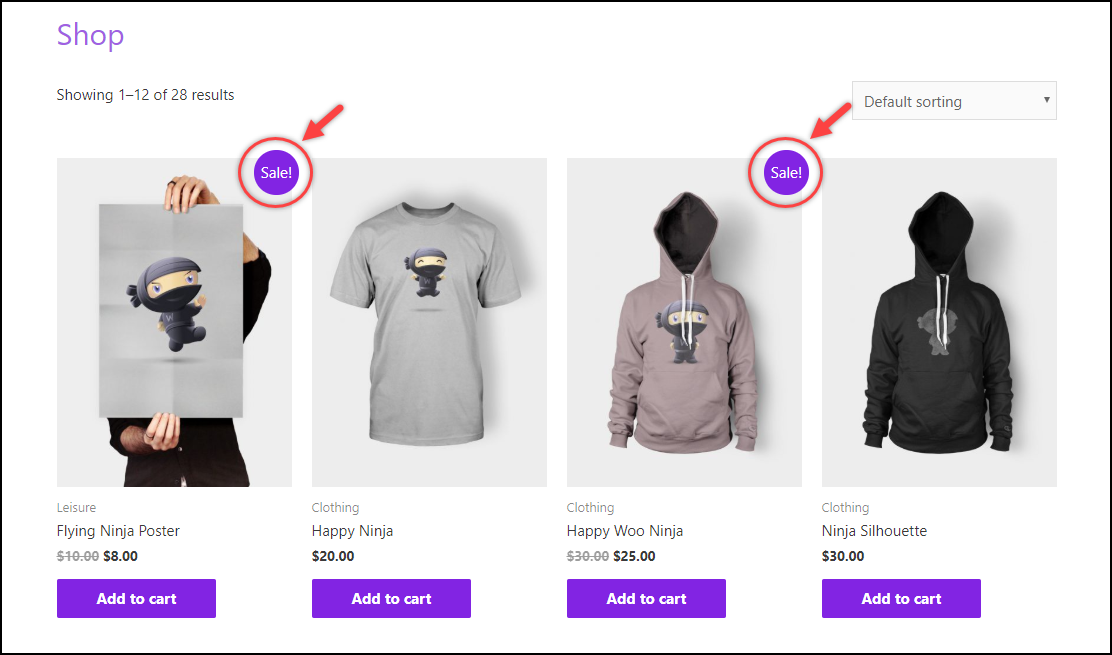
ด้านล่างนี้คือภาพหน้าจอที่แสดงป้ายลดราคาสำหรับสินค้าบนหน้าร้านค้าโดยค่าเริ่มต้น

เพิ่มข้อมูลโค้ดด้านล่างในไฟล์ functions.php ของธีมเว็บไซต์ที่เปิดใช้งานของคุณ ข้อมูลโค้ดใช้ได้กับทั้งหน้าร้านค้าและหน้าผลิตภัณฑ์แต่ละรายการ
add_filter('woocommerce_sale_flash', 'lw_hide_sale_flash');
ฟังก์ชัน lw_hide_sale_flash()
{
คืนค่าเท็จ;
}เคล็ดลับ: อ่านบทความในบล็อกของเราเพื่อทราบวิธีอัปเดตข้อมูลโค้ดไปยังไฟล์ functions.php
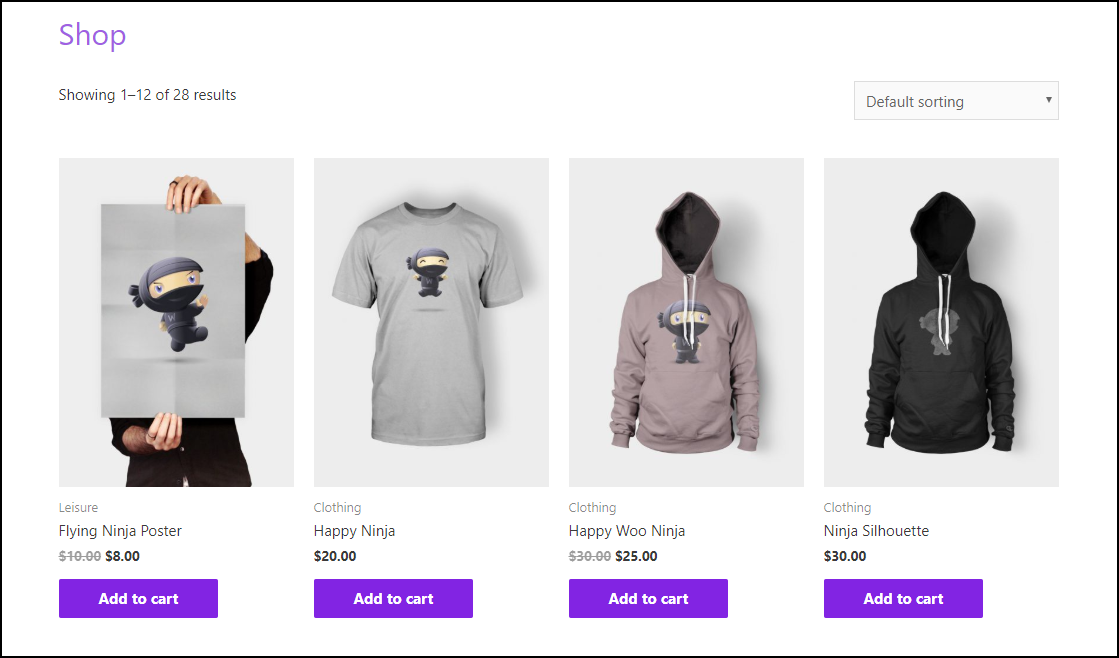
ภาพหน้าจอด้านล่างแสดงหน้าร้านค้าที่ไม่มีตราการขายของ WooCommerce คุณสามารถสังเกตเห็นว่าราคาลดยังคงใช้อยู่

2. การใช้ CSS
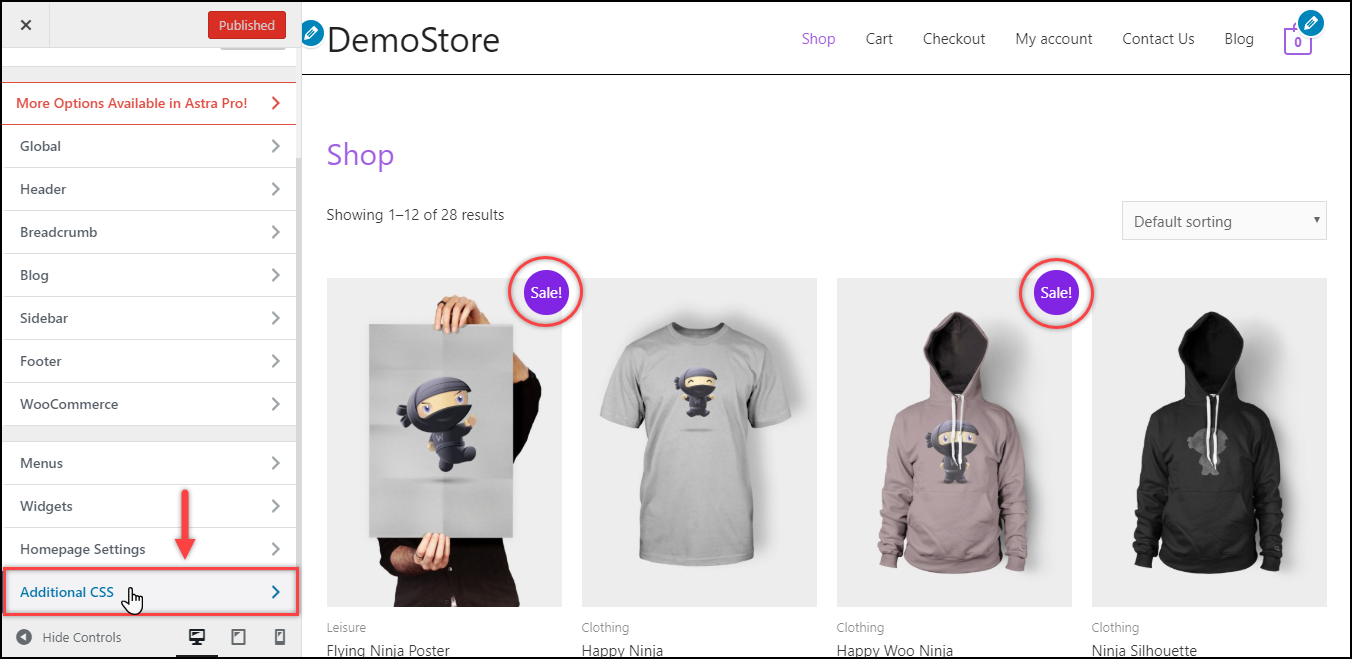
คุณสามารถเพิ่มข้อมูลโค้ด CSS ได้โดยใช้ WordPress Customizer เปิดตัวปรับแต่งแล้วคลิก CSS เพิ่มเติม ดังที่แสดงในภาพหน้าจอด้านล่าง คุณยังสามารถสังเกตเห็นป้ายลดราคาที่มองเห็นได้สำหรับผลิตภัณฑ์

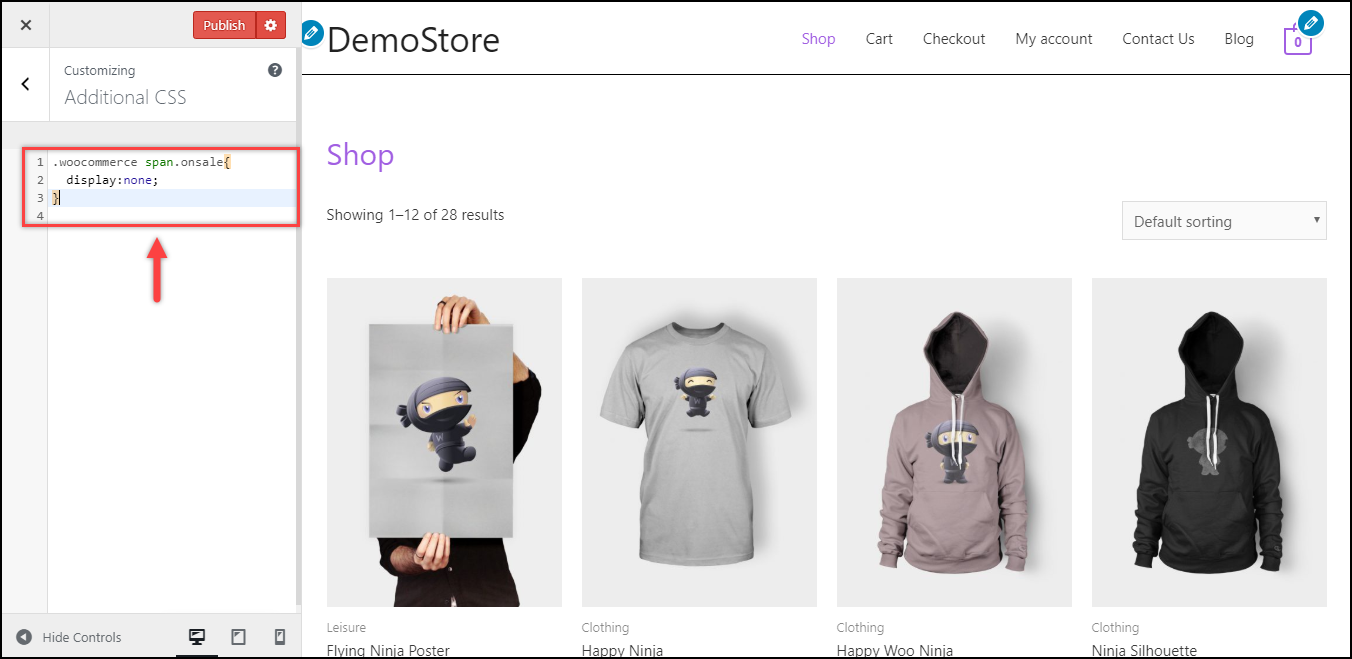
เพิ่มตัวอย่างด้านล่างไปยังไซต์
.woocommerce span.onsale{
แสดง:ไม่มี;
}WordPress จะดูตัวอย่างการเปลี่ยนแปลงที่อัปเดต ป้ายลดราคาจะถูกซ่อนจากหน้าร้านและหน้าสินค้า คุณสามารถคลิกที่ปุ่ม เผยแพร่ เพื่อบันทึกการเปลี่ยนแปลง ภาพหน้าจอด้านล่างแสดงให้เห็นว่าควรเพิ่ม CSS และการเปลี่ยนแปลงที่อัปเดตอย่างไร กล่าวคือ นำป้าย Sale ออกแล้ว

การปรับแต่ง WooCommerce Sale Badge
แทนที่จะลบป้ายลดราคาทั้งหมด คุณสามารถเลือกปรับแต่งได้ คุณสามารถเปลี่ยนข้อความ สี ตำแหน่ง เพิ่มรูปภาพ กำหนดเวลา ทำให้เป็นแบบอัตโนมัติ และอีกมากมาย เราจะพิจารณาการปรับแต่งบางอย่างที่คุณสามารถทำได้ด้วยข้อมูลโค้ดและปลั๊กอิน
1. การใช้ตัวอย่างโค้ด
เราจะดูข้อมูลโค้ดพื้นฐานบางส่วนที่ช่วยคุณปรับแต่งป้ายลดราคาด้วยวิธีต่างๆ
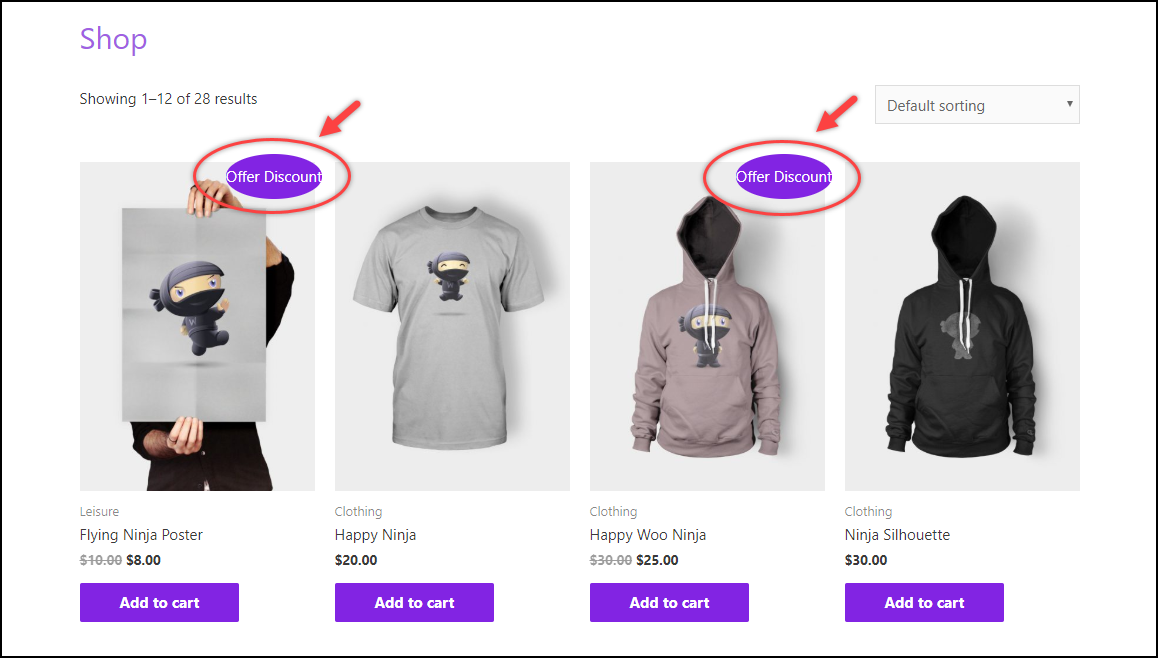
1) การเปลี่ยนข้อความป้ายลดราคา
ให้เราเปลี่ยนข้อความตรา Sale จากค่าเริ่มต้น "Sale" เป็น "Offer Discount" ในการดำเนินการนี้ ให้เพิ่มข้อมูลโค้ดด้านล่างในไฟล์ functions.php ของธีมเว็บไซต์ที่เปิดใช้งานของคุณ
add_filter( 'woocommerce_sale_flash', 'lw_replace_sale_text' );
ฟังก์ชัน lw_replace_sale_text ($html) {
ส่งคืน str_replace( __( 'ลดราคา!', 'woocommerce' ), __( 'ส่วนลดข้อเสนอ', 'woocommerce' ), $html );
}ในข้อมูลโค้ดข้างต้น คุณสามารถแทนที่ข้อความ 'เสนอส่วนลด' ด้วยข้อความที่ต้องการได้
ภาพหน้าจอด้านล่างแสดงวิธีแสดงข้อความป้ายลดราคาที่อัปเดต


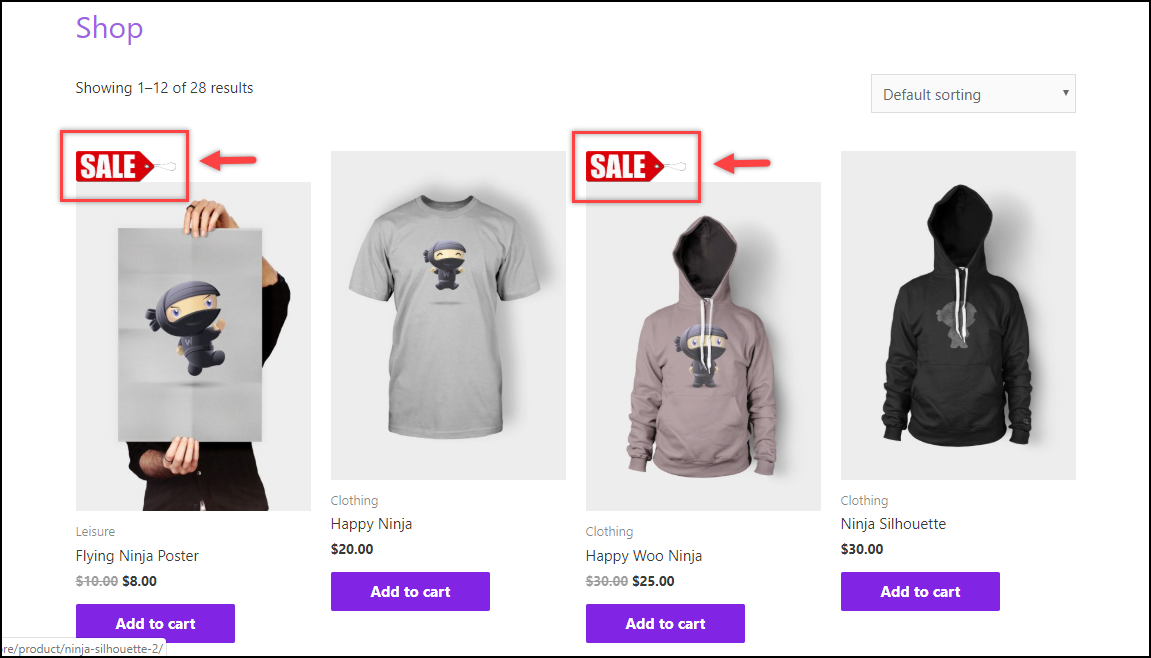
2) การแทนที่ข้อความป้ายลดราคาด้วย Image
คุณสามารถเพิ่มรูปภาพแทนข้อความเริ่มต้นได้ อีกครั้ง คุณต้องเพิ่มข้อมูลโค้ดด้านล่างลงในไฟล์ functions.php ของธีมเว็บไซต์ที่เปิดใช้งานของคุณ
add_filter('woocommerce_sale_flash', 'lw_custom_sales_badge');
ฟังก์ชัน lw_custom_sales_badge () {
$img = '<img width="100px" height="100px" src="http://demostore.com/wp-content/uploads/2019/02/Sale-Red-Tag.png"></img> ';
ส่งคืน $img;
}เมื่อคุณใช้ข้อมูลโค้ดข้างต้น อย่าลืมแทนที่ค่า URL ในแอตทริบิวต์ src ของแท็ก <img>
ภาพหน้าจอด้านล่างแสดงรูปภาพที่กำหนดเองที่เพิ่มเข้ามาแทนป้ายลดราคา คุณควรสังเกตว่าตำแหน่งของรูปภาพอาจแตกต่างกันในธีมอื่นๆ

2. การใช้ปลั๊กอิน
มีปลั๊กอินหลายตัวในตลาดที่ทำมากกว่าแค่การเปลี่ยนข้อความและสีของตราการขายของ WooCommerce ปลั๊กอินช่วยให้คุณควบคุมได้มากขึ้น และให้คุณปรับแต่งด้านต่างๆ ของตราการขายได้
ปลั๊กอินการจัดการตราสัญลักษณ์ WooCommerce ยอดนิยมบางส่วน ได้แก่:
- ปลั๊กอินการจัดการป้าย YITH – ปลั๊กอินนี้ช่วยให้คุณปรับแต่งข้อความ สี การออกแบบ และตำแหน่งได้ ปลั๊กอินยังมีการกำหนดตราอัตโนมัติตามหมวดหมู่ การออกแบบตราที่กำหนดไว้ล่วงหน้า และการจัดการที่ง่ายดายของตราทั้งหมด
- ป้ายกำกับผลิตภัณฑ์ขั้นสูงของ WooCommerce – คุณสามารถใช้ตราสัญลักษณ์กับบุคคลและชุดผลิตภัณฑ์ได้ นอกจากนี้ยังจะคำนวณเปอร์เซ็นต์ส่วนลดและแสดงจำนวนเงินที่ลดในตรา มีเงื่อนไขหลายประการ เช่น ประเภทสินค้า ราคาลด ปริมาณสต็อก ฯลฯ ซึ่งคุณสามารถตั้งค่าป้ายกำกับได้
- Woo Badge Manager – คุณสามารถสร้างการออกแบบที่น่าสนใจโดยใช้ข้อความ รูปภาพ และไอคอน นอกจากนี้ยังมีนาฬิกานับถอยหลังการขาย วันหมดอายุของป้าย และมีการออกแบบป้ายมากกว่า 60 แบบที่จะทำให้คุณมีตัวเลือกมากมาย
- การจัดการตราสินค้า WooCommerce – คุณสามารถตั้งค่าตราสัญลักษณ์สำหรับแต่ละผลิตภัณฑ์ หมวดหมู่ หรือตราทั่วไปสำหรับผลิตภัณฑ์ทั้งหมด มีป้ายในตัวให้เลือกมากมาย ช่วยให้คุณวางตำแหน่งป้าย ควบคุมความทึบ ช่องว่างภายใน และรัศมีของป้าย
- ปลั๊กอิน WordPress WooCommerce Badge Manager – ตั้งค่าตราสัญลักษณ์สำหรับผลิตภัณฑ์แต่ละรายการรวมถึงตามหมวดหมู่ผลิตภัณฑ์ นอกจากนี้ยังกำหนดตรา 'ใหม่' ให้กับผลิตภัณฑ์ใหม่ทั้งหมดของร้านค้าของคุณโดยอัตโนมัติ
- การจัดการตราสัญลักษณ์สำหรับ WooCommerce – ปลั๊กอินนี้ยังช่วยในการปรับแต่งข้อความ สี และตำแหน่งของตราสัญลักษณ์ คุณสามารถสร้างชุดและกำหนดป้ายสำหรับประเภทสินค้าได้ คุณสามารถใช้รูปภาพที่สร้างขึ้นหรืออัปโหลดรูปภาพที่กำหนดเองได้ นอกจากนี้ยังช่วยให้คุณสามารถกำหนดระยะเวลาที่ใช้ได้ เปลี่ยนช่องว่างภายใน สีพื้นหลัง หรือแม้แต่ซ่อนป้ายลดราคาของ WooCommerce
เพื่อทำความเข้าใจคุณลักษณะเพิ่มเติมของปลั๊กอินแต่ละตัวข้างต้น โปรดอ่านบทความในบล็อกของเรา ป.ล. เราได้กล่าวถึงแนวทางปฏิบัติที่ดีที่สุดบางประการสำหรับการใช้ตราสัญลักษณ์ผลิตภัณฑ์ในบทความ อย่าพลาด!
หากคุณต้องการทำความเข้าใจโดยใช้วิดีโอแนะนำ ให้ดูวิดีโอด้านล่าง
คุณยังสามารถดูวิดีโอเพื่อดูปลั๊กอินการจัดการตราสัญลักษณ์ยอดนิยมได้ ปลั๊กอินบางตัวอาจถูกเพิ่มหรือลบจากรายการปลั๊กอินด้านบนในวิดีโอ
บทสรุป
ป้ายการขายเป็นวิธีที่ยอดเยี่ยมในการดึงดูดความสนใจของลูกค้าและเพิ่มยอดขายในร้านค้า WooCommerce ของคุณ แม้ว่าเจ้าของร้านบางคนอาจใช้ได้ผลดี แต่บางคนอาจมองว่าไม่จำเป็น เราได้พูดคุยถึงวิธีการลบตราการขายของ WooCommerce โดยใช้ข้อมูลโค้ดและ CSS และยังกล่าวถึงวิธีการปรับแต่งป้ายลดราคาในรูปแบบของข้อมูลโค้ดและปลั๊กอิน
ข้อมูลโค้ดบางส่วนถูกแทนที่โดยธีม ดังนั้นจึงควรทดสอบและใช้งาน แม้ว่าเราได้ทดสอบข้อมูลโค้ดทั้งหมดแล้วและทำงานได้ดีกับธีมของเรา หากคุณกำลังมองหาการปรับแต่งเพิ่มเติม มีปลั๊กอินอยู่เสมอ!
คุณสามารถดูบทความบล็อกเกี่ยวกับ WordPress Basics, WordPress Security & Performance หรือการปรับแต่ง WooCommerce เพื่อเรียนรู้เกี่ยวกับแง่มุมต่างๆ ของ WordPress และ WooCommerce
หรือ สำรวจ LearnWoo ต่อไป สำหรับบทความที่น่าทึ่งเพิ่มเติม
