كيفية إزالة شارة البيع بسهولة من متجر WooCommerce الخاص بك؟ (بالفيديو)
نشرت: 2019-09-11
آخر تحديث - 24 فبراير 2020
عندما تقدم خصومات على متجر WooCommerce الخاص بك ، تتم إضافة شارة البيع تلقائيًا إلى المنتج (المنتجات). على الرغم من أن هذا قد يجذب انتباه العملاء المحتملين إلى المنتج ، فقد تكون هناك حالات تريد فيها عرض المنتج المخفض على الفور دون جذب انتباه المستخدم. قد يرغب بعض مالكي المتاجر أيضًا في تخصيص شارة البيع بناءً على متطلباتهم. يمكنهم تخصيص الشارة لجعلها أكثر جاذبية وتغيير النص واللون وما إلى ذلك.
في هذه المقالة ، سنرى كيفية إزالة شارة البيع بسهولة من متجر WooCommerce الخاص بك. سنبحث أيضًا في طرق تخصيص شارة البيع.
إزالة WooCommerce Sale Badge
يمكنك إزالة شارة بيع WooCommerce بطريقتين بسيطتين:
- مقتطف الرمز
- CSS
قد يتم تجاوز الأساليب المذكورة أعلاه من قبل بعض السمات. ومن ثم ، يمكنك اختبار واستخدام الطريقة التي تريدها بنفسك.
1. استخدام مقتطف الكود
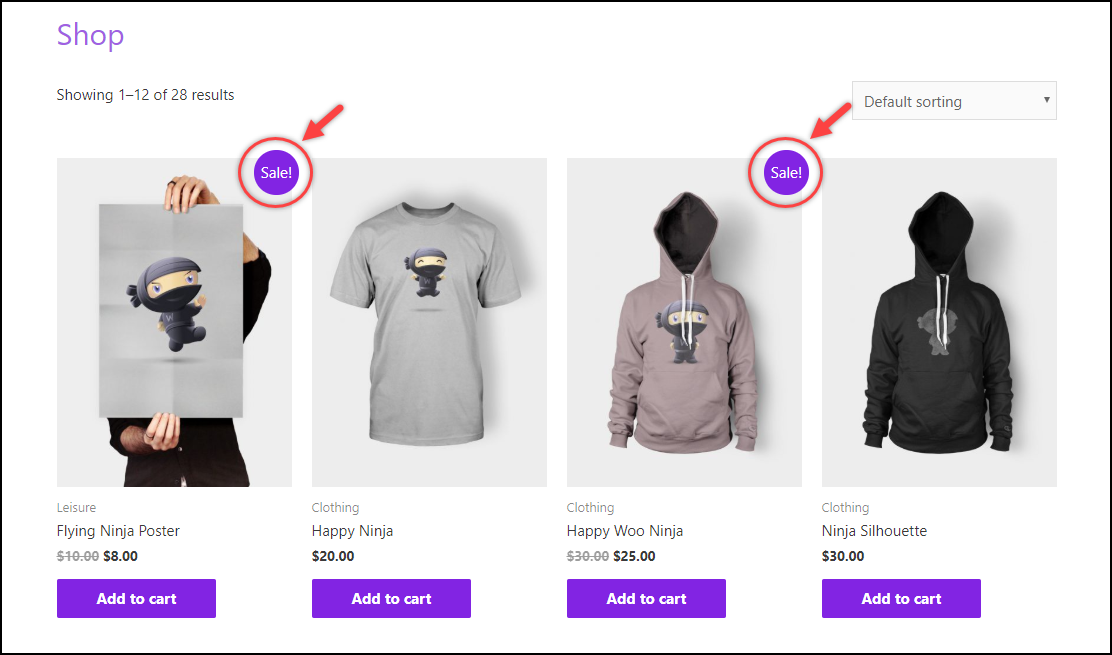
يوجد أدناه لقطة شاشة تعرض شارات البيع للمنتجات على صفحة المتجر افتراضيًا.

أضف مقتطف الشفرة أدناه في ملف function.php لموضوع موقع الويب المنشط الخاص بك. ينطبق مقتطف الشفرة على كل من صفحة المتجر وصفحات المنتج الفردية.
add_filter ('woocommerce_sale_flash'، 'lw_hide_sale_flash') ؛
الوظيفة lw_hide_sale_flash ()
{
عودة كاذبة؛
}نصيحة: اقرأ مقالة المدونة الخاصة بنا لمعرفة كيفية تحديث مقتطف الشفرة إلى ملف jobs.php.
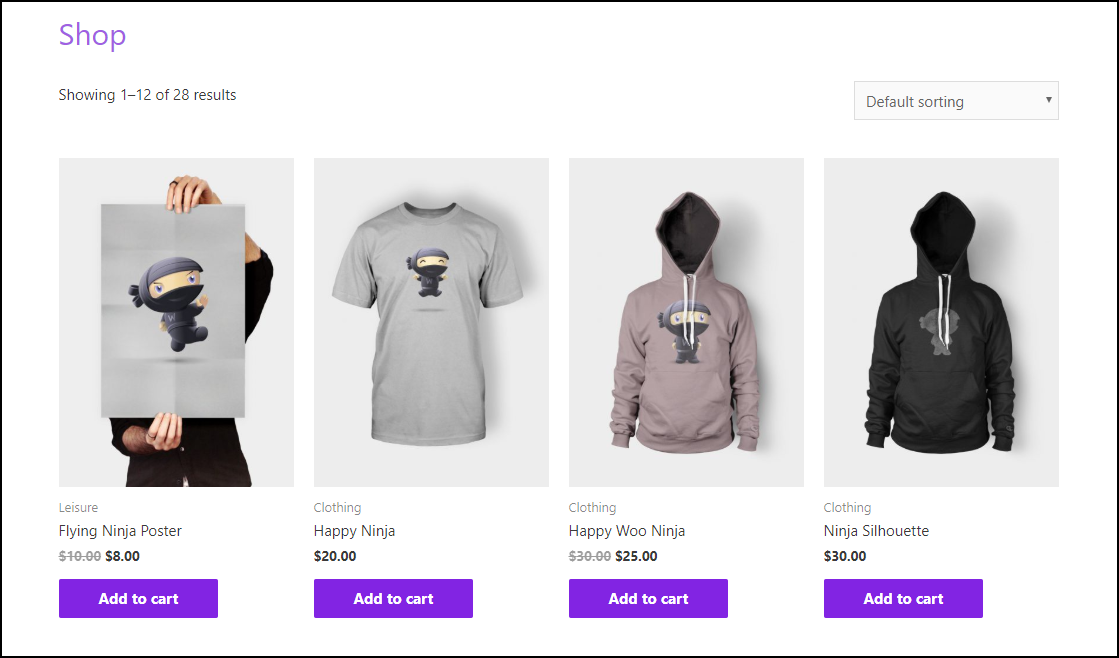
تُظهر لقطة الشاشة أدناه صفحة المتجر بدون شارات بيع WooCommerce. يمكنك ملاحظة أن سعر البيع لا يزال ساريًا.

2. استخدام CSS
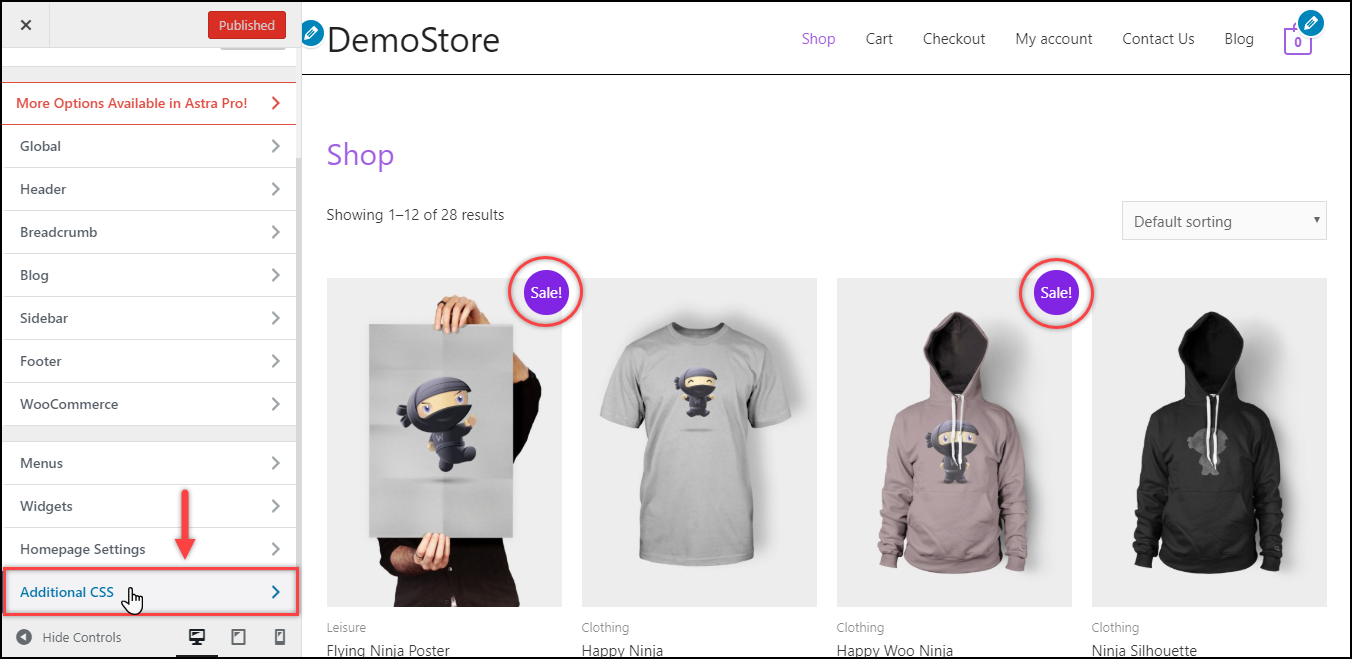
يمكنك إضافة مقتطف CSS باستخدام أداة تخصيص WordPress. افتح Customizer وانقر فوق CSS إضافي ، كما هو موضح في الصورة أدناه. يمكنك أيضًا ملاحظة شارات البيع المرئية للمنتجات.

أضف المقتطف أدناه إلى الموقع.
.woocommerce span.onsale {
عرض لا شيء؛
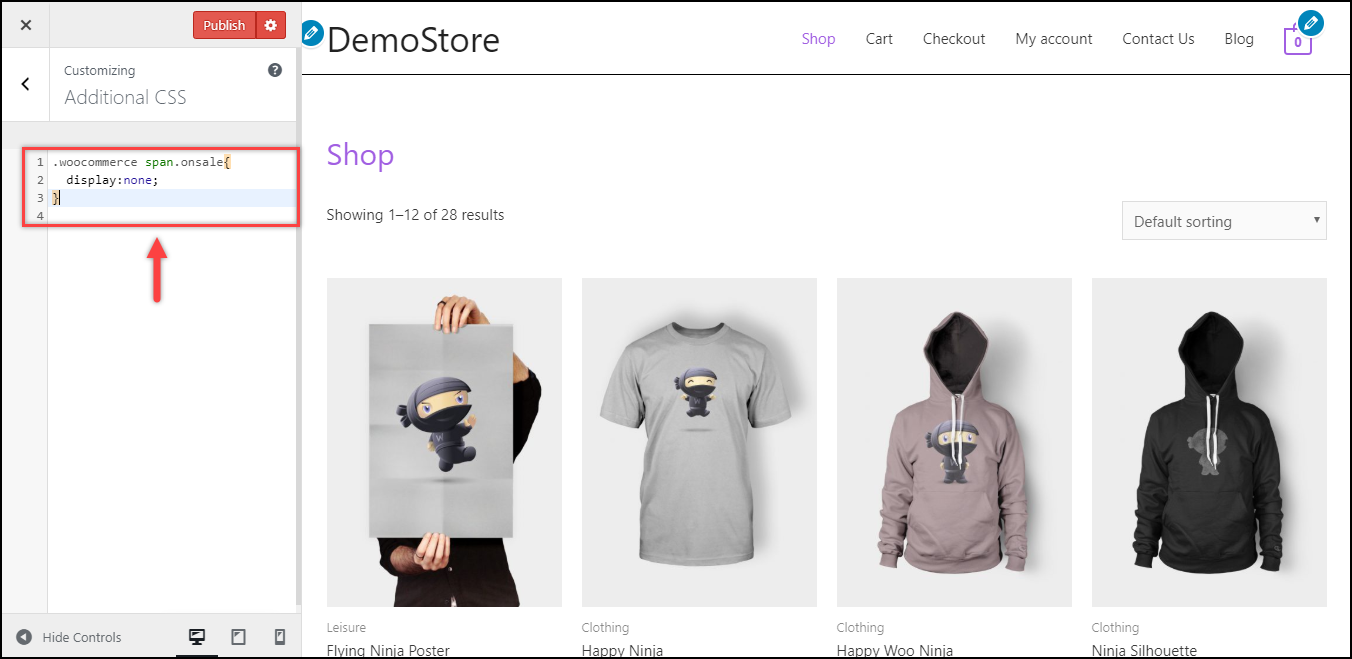
}سيقوم WordPress بمعاينة التغييرات المحدثة. سيتم الآن إخفاء شارة البيع من صفحات المتجر والمنتج. يمكنك النقر فوق الزر " نشر " لحفظ التغييرات. توضح لقطة الشاشة أدناه كيفية إضافة CSS والتغيير المحدث. على سبيل المثال ، إزالة شارة البيع.

تخصيص شارة بيع WooCommerce
بدلاً من إزالة شارة البيع تمامًا ، يمكنك اختيار تخصيصها. يمكنك تغيير النص واللون والموضع وإضافة صورة وجدولتها وأتمتتها والقيام بأكثر من ذلك بكثير. سننظر في بعض التخصيصات التي يمكنك إجراؤها باستخدام مقتطفات التعليمات البرمجية بالإضافة إلى المكونات الإضافية.
1. استخدام مقتطفات التعليمات البرمجية
سننظر في بعض مقتطفات التعليمات البرمجية الأساسية التي تساعدك على تخصيص شارة البيع بطرق مختلفة.
1) تغيير نص شارة البيع
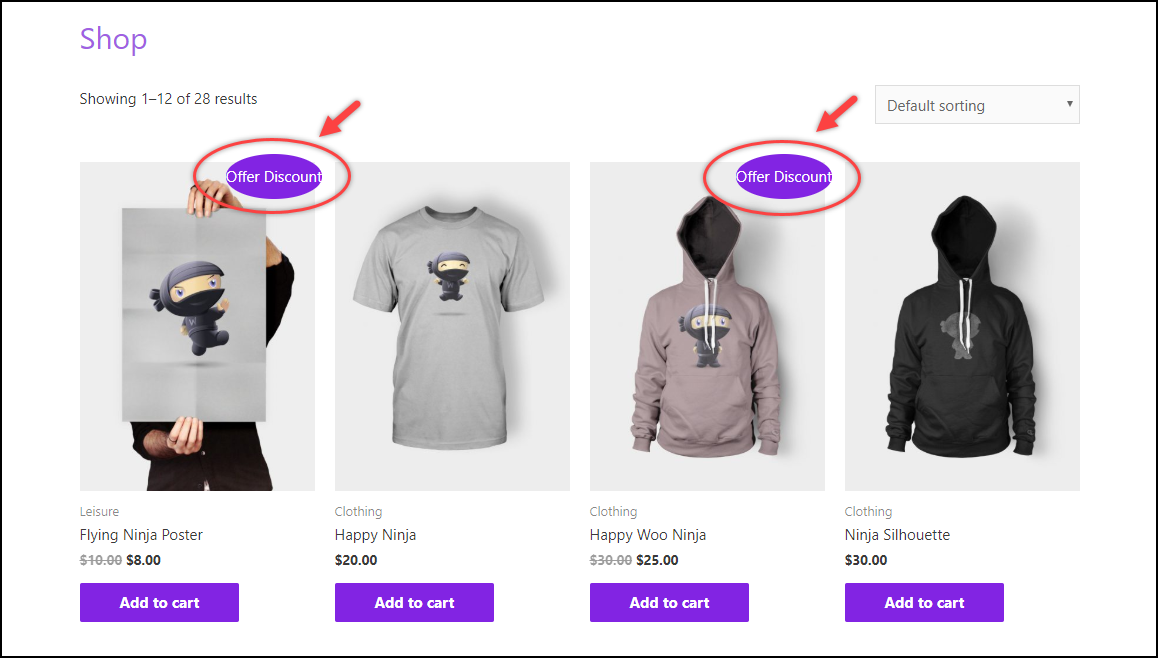
دعنا نغير نص شارة البيع من "البيع" الافتراضي إلى "عرض الخصم". للقيام بذلك ، أضف مقتطف الشفرة أدناه في ملف function.php لموضوع موقع الويب المنشط الخاص بك.
add_filter ('woocommerce_sale_flash'، 'lw_replace_sale_text') ؛
الوظيفة lw_replace_sale_text ($ html) {
return str_replace (__ ('Sale!'، 'woocommerce')، __ ('خصم العرض'، 'woocommerce')، $ html)؛
}في مقتطف الشفرة أعلاه ، يمكنك استبدال النص "عرض الخصم" بالنص المطلوب.
توضح لقطة الشاشة أدناه كيفية عرض نص شارة البيع المحدث.


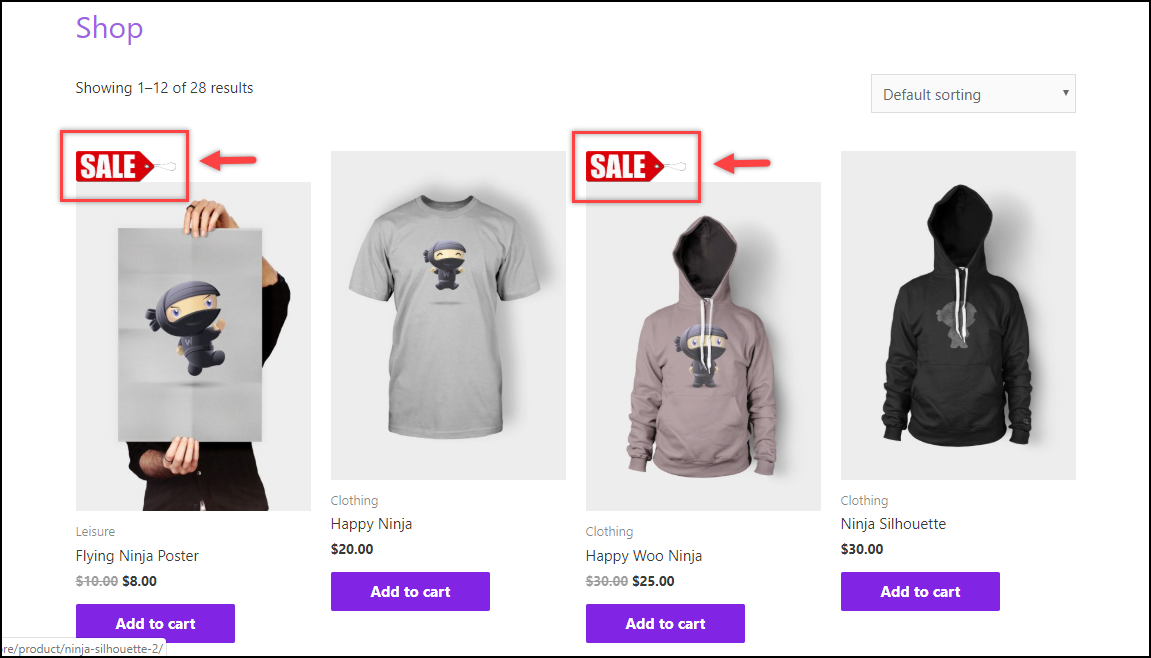
2) استبدال نص شارة البيع بصورة
يمكنك إضافة صورة بدلا من النص الافتراضي. مرة أخرى ، تحتاج إلى إضافة مقتطف الشفرة أدناه إلى ملف function.php لموضوع موقع الويب المنشط الخاص بك.
add_filter ('woocommerce_sale_flash'، 'lw_custom_sales_badge') ؛
الوظيفة lw_custom_sales_badge () {
$ img = '<img width = "100px" height = "100px" src = "http://demostore.com/wp-content/uploads/2019/02/Sale-Red-Tag.png"> </img> "؛
عودة $ img؛
}عند استخدام مقتطف الشفرة أعلاه ، لا تنسَ استبدال قيمة URL في السمة src الخاصة بعلامة <img> .
تُظهر لقطة الشاشة أدناه الصورة المخصصة المضافة بدلاً من شارة البيع. يجب أن تلاحظ أن موضع الصورة قد يختلف في موضوعات أخرى.

2. استخدام الإضافات
هناك العديد من المكونات الإضافية في السوق ، والتي تقوم بأكثر من مجرد تغيير نص ولون شارة بيع WooCommerce. تمنحك المكونات الإضافية مزيدًا من التحكم وتسمح لك بتخصيص جوانب مختلفة من شارة البيع.
بعض من أهم ملحقات إدارة شارات WooCommerce هي:
- YITH Badge Management Plugin - يسمح لك هذا البرنامج المساعد بتخصيص النص واللون والتصميم والموضع. يحتوي المكون الإضافي أيضًا على تخصيص تلقائي للشارات بناءً على الفئات وتصميمات الشارات المحددة مسبقًا وإدارة سهلة لجميع الشارات.
- ملصقات منتجات WooCommerce المتقدمة - يمكنك تطبيق الشارات على الفرد بالإضافة إلى مجموعة من المنتجات. سيحسب أيضًا النسبة المئوية للخصم ويظهر المبلغ المخصوم في الشارة. هناك العديد من الشروط مثل نوع المنتج وسعر البيع وكمية المخزون وما إلى ذلك ، والتي يمكنك من خلالها إعداد الملصقات.
- Woo Badge Manager - يمكنك إنشاء تصميمات جذابة باستخدام النصوص والصور والرموز. كما أن لديها مؤقتًا للعد التنازلي للمبيعات ، وتاريخ انتهاء صلاحية الشارة ، ولديها أكثر من 60 تصميمًا للشارات لإفسادك بالكثير من الخيارات.
- إدارة شارات منتجات WooCommerce - يمكنك إعداد شارات للمنتجات الفردية أو الفئات أو شارة عامة لجميع المنتجات. يحتوي على العديد من الشارات المضمنة للاختيار من بينها ، ويسمح لك بوضع الشارة والتحكم في التعتيم والحشو ونصف قطر الشارة.
- WordPress WooCommerce Badge Manager Plugin - إعداد شارات للمنتجات الفردية وكذلك بناءً على فئات المنتجات. سيتم أيضًا تعيين شارة "جديد" تلقائيًا لجميع المنتجات الجديدة لمتجرك.
- إدارة الشارات لـ WooCommerce - يساعد هذا المكون الإضافي أيضًا في تخصيص نص الشارة ولونها وموضعها. يمكنك إنشاء مجموعات وكذلك تعيين شارات لفئات المنتجات. يمكنك استخدام الصور المضمنة أو تحميل صورتك المخصصة. كما يسمح لك بتعيين فترة صلاحية أو تغيير المساحة المتروكة أو لون الخلفية أو حتى إخفاء شارة بيع WooCommerce.
لفهم المزيد من ميزات كل من المكونات الإضافية المذكورة أعلاه ، اقرأ مقالة المدونة الخاصة بنا. ملاحظة ، لقد ناقشنا أيضًا بعضًا من أفضل الممارسات لاستخدام شارات المنتج في المقالة. لا تفوت الفرصة!
إذا كنت تفضل الفهم باستخدام فيديو تعليمي ، شاهد الفيديو أدناه.
يمكنك أيضًا مشاهدة الفيديو للتحقق من المكونات الإضافية لإدارة الشارة. قد تتم إضافة بعض المكونات الإضافية أو إزالتها من قائمة المكونات الإضافية أعلاه في الفيديو.
استنتاج
تعد شارات البيع طريقة رائعة لجذب انتباه العملاء وزيادة المبيعات في متجر WooCommerce الخاص بك. في حين أنه قد يعمل بشكل جيد مع بعض أصحاب المتاجر ، فقد يعتبره البعض غير ضروري. ناقشنا طرقًا لإزالة شارة بيع WooCommerce باستخدام مقتطف رمز و CSS. وناقشوا أيضًا طرق تخصيص شارات البيع في شكل مقتطف رمز وإضافات.
يتم تجاوز بعض مقتطفات التعليمات البرمجية حسب السمات. ومن ثم ، فمن الأفضل اختبارها واستخدامها. على الرغم من أننا اختبرنا جميع مقتطفات التعليمات البرمجية وهي تعمل بشكل جيد مع موضوعنا. إذا كنت تبحث عن المزيد من التخصيص ، فهناك دائمًا مكونات إضافية!
يمكنك التحقق من مقالات المدونة حول أساسيات WordPress أو أمان وأداء WordPress أو تخصيصات WooCommerce للتعرف على الجوانب المختلفة لـ WordPress و WooCommerce.
أو تابع استكشاف LearnWoo لمزيد من المقالات المذهلة.
