Cum să eliminați cu ușurință insigna de vânzare din magazinul dvs. WooCommerce? (cu video)
Publicat: 2019-09-11
Ultima actualizare - 24 februarie 2020
Când oferiți reduceri la magazinul dvs. WooCommerce, insigna de vânzare este adăugată automat la produs(e). Deși acest lucru poate atrage atenția clienților potențiali asupra produsului, pot exista situații în care doriți să oferiți produsul cu reducere imediat, fără a atrage atenția utilizatorului. Unii proprietari de magazine ar dori, de asemenea, să personalizeze insigna de vânzare în funcție de cerințele lor. Ei pot personaliza insigna pentru a o face mai atractivă, pot schimba textul și culoarea și așa mai departe.
În acest articol, vom vedea cum să eliminați cu ușurință insigna de vânzare din magazinul dvs. WooCommerce. Vom căuta, de asemenea, modalități de personalizare a insigna de vânzare.
Eliminarea insigna de vânzare WooCommerce
Puteți elimina insigna de vânzare WooCommerce în două moduri simple:
- Fragment de cod
- CSS
Metodele enumerate mai sus pot fi înlocuite de unele teme. Prin urmare, puteți testa și utiliza singur metoda dorită.
1. Utilizarea fragmentului de cod
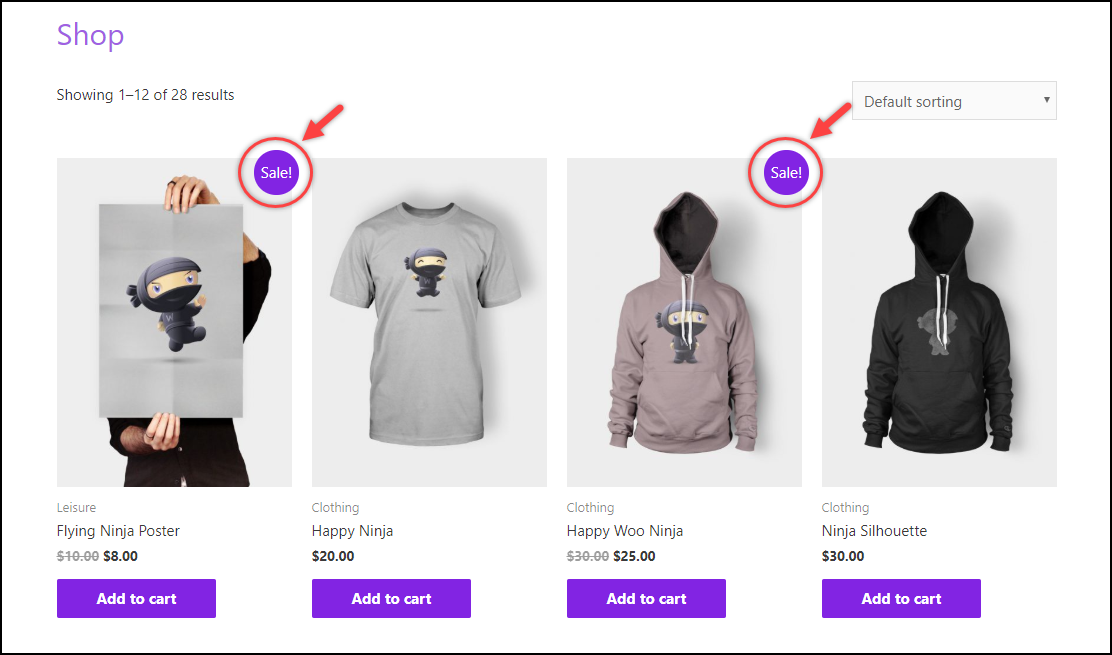
Mai jos este o captură de ecran care arată în mod prestabilit insignele de reducere pentru produse de pe pagina magazinului.

Adăugați fragmentul de cod de mai jos în fișierul functions.php al temei site-ului dvs. activat. Fragmentul de cod este aplicabil atât pentru pagina magazinului, cât și pentru paginile individuale ale produselor.
add_filter('woocommerce_sale_flash', 'lw_hide_sale_flash');
funcția lw_hide_sale_flash()
{
returnează fals;
}Sfat: Citiți articolul de blog pentru a afla cum să actualizați un fragment de cod în fișierul functions.php.
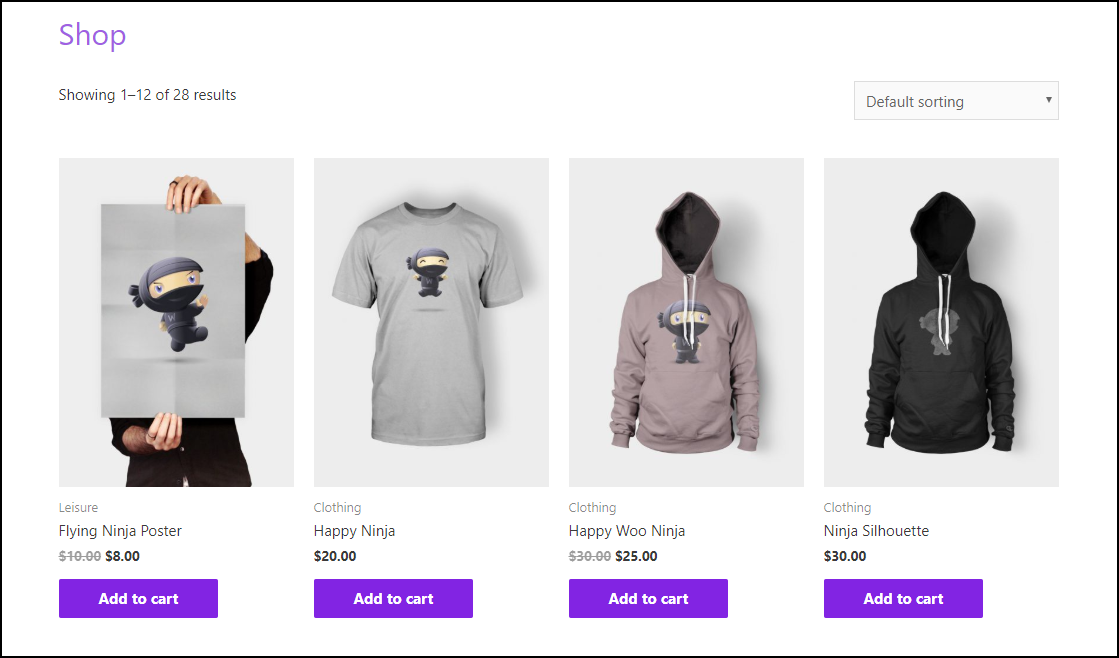
Captura de ecran de mai jos arată pagina magazinului fără insigne de vânzare WooCommerce. Puteți observa că prețul de vânzare este încă aplicat.

2. Folosind CSS
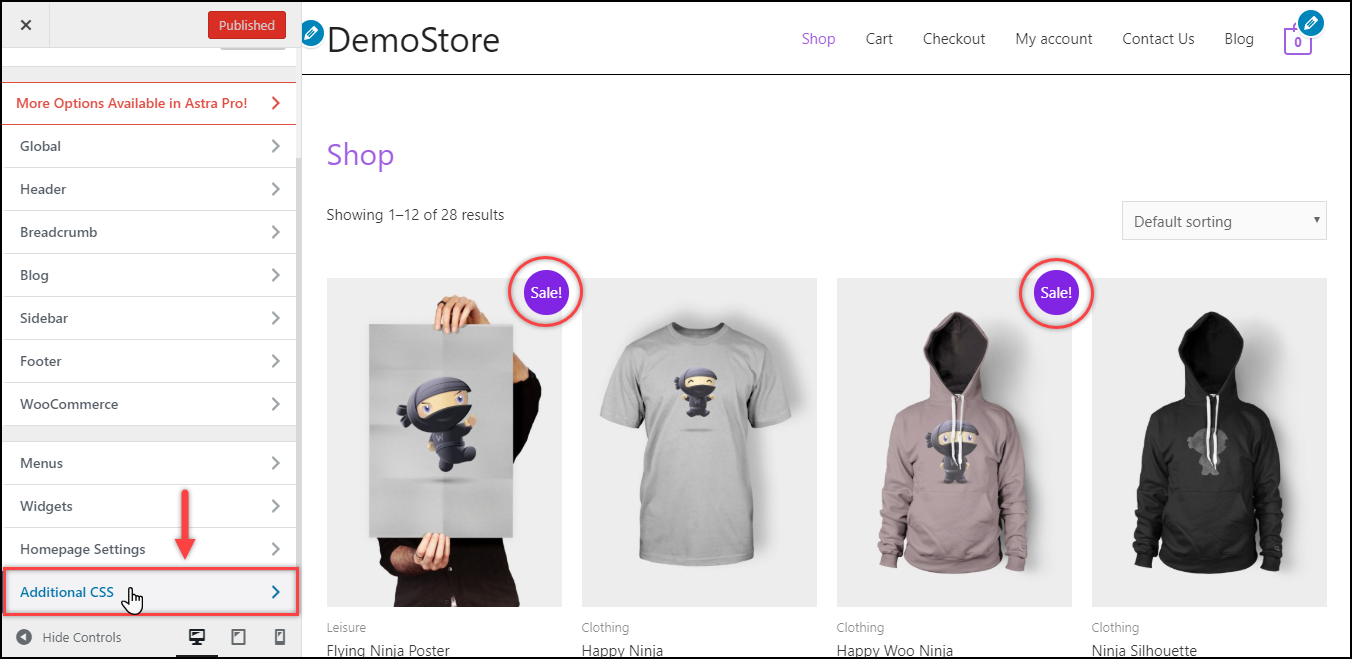
Puteți adăuga fragmentul CSS utilizând Personalizatorul WordPress. Deschideți Personalizatorul și faceți clic pe CSS suplimentar , așa cum se arată în captura de ecran de mai jos. Puteți observa și ecusoanele de vânzare vizibile pentru produse.

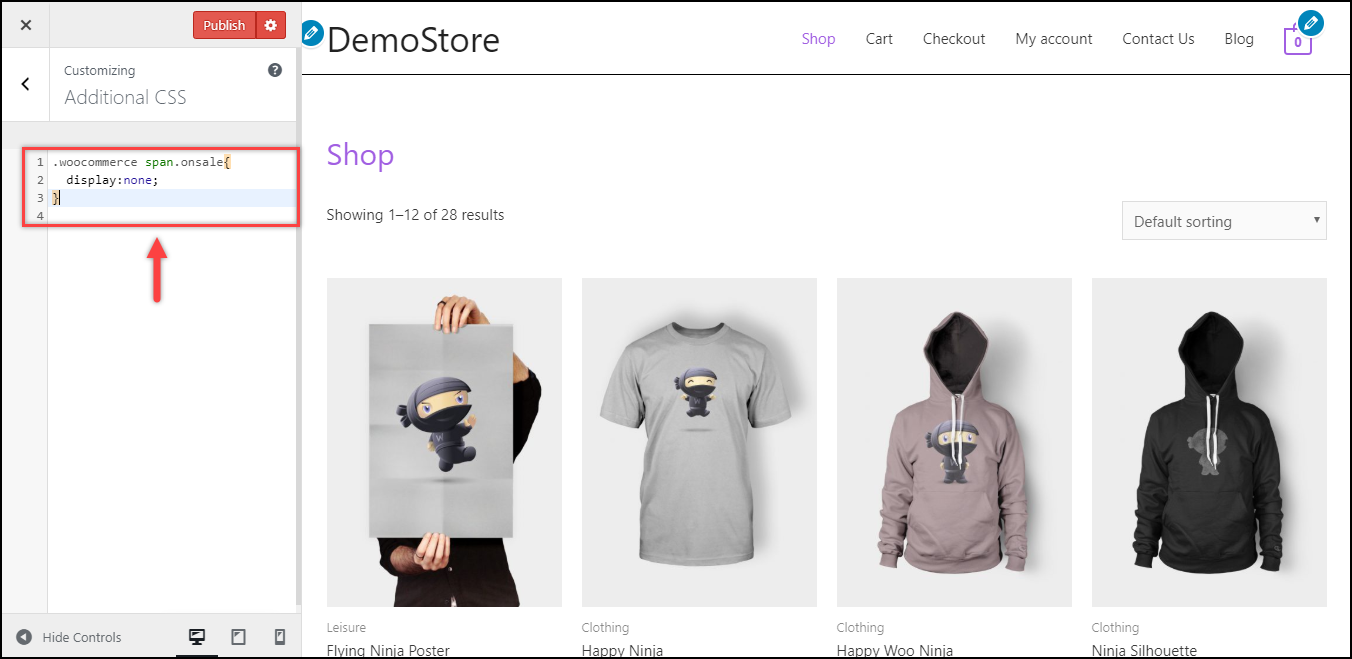
Adăugați fragmentul de mai jos pe site.
.woocommerce span.onale{
afișaj: niciunul;
}WordPress va previzualiza modificările actualizate. Insigna de vânzare va fi acum ascunsă din paginile magazinului și al produselor. Puteți face clic pe butonul Publicare pentru a salva modificările. Captura de ecran de mai jos arată cum ar trebui adăugat CSS-ul și modificarea actualizată. adică, insigna de vânzare a fost eliminată.

Personalizarea insigna de vânzare WooCommerce
În loc să eliminați complet insigna de vânzare, puteți alege să o personalizați. Puteți schimba textul, culoarea, poziția, adăugați imagine, programați-l, automatizați și faceți multe altele. Vom analiza câteva dintre personalizările pe care le puteți face cu fragmente de cod, precum și cu pluginuri.
1. Utilizarea fragmentelor de cod
Vom analiza câteva fragmente de cod de bază care vă ajută să personalizați insigna de vânzare în moduri diferite.
1) Modificarea textului insigna de vânzare
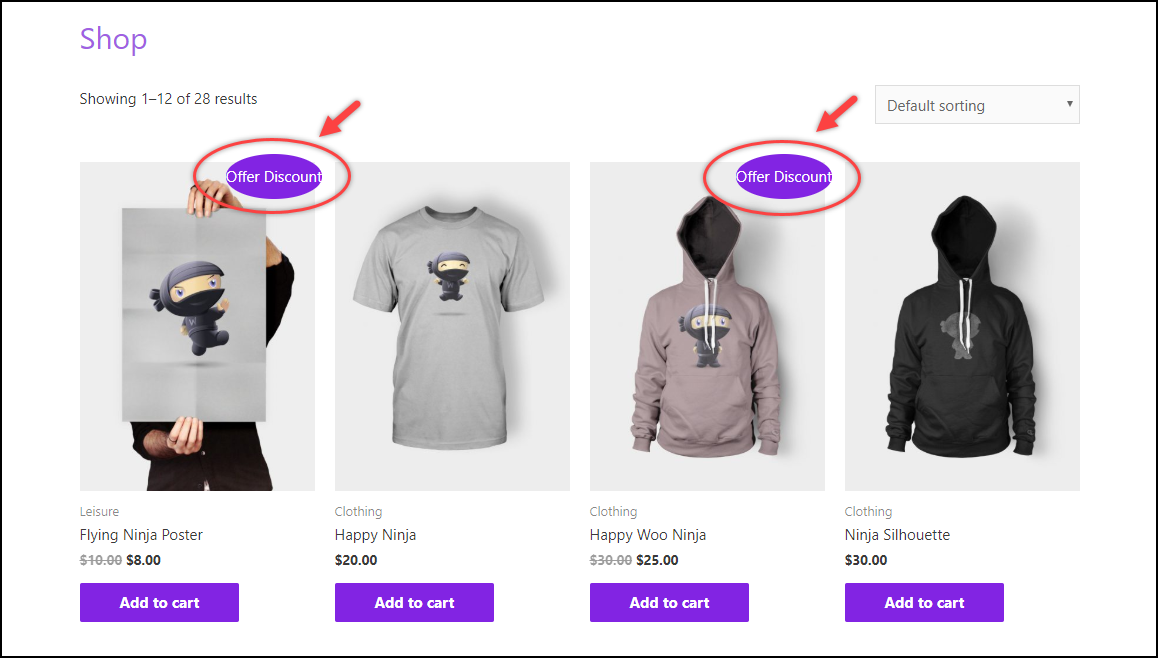
Să schimbăm textul insigna de reducere din „Reducere” implicită la „Ofertă de reducere”. Pentru a face acest lucru, adăugați fragmentul de cod de mai jos în fișierul functions.php al temei site-ului dvs. activat.
add_filter( 'woocommerce_sale_flash', 'lw_replace_sale_text');
funcția lw_replace_sale_text( $html ) {
return str_replace( __( 'Reducere!', 'woocommerce' ), __( 'Ofertă reducere', 'woocommerce' ), $html );
}În fragmentul de cod de mai sus, puteți înlocui textul „Ofertă reducere” cu textul dorit.
Captura de ecran de mai jos arată cum este afișat textul actualizat al insigna de vânzare.

2) Înlocuirea textului insigna de vânzare cu o imagine
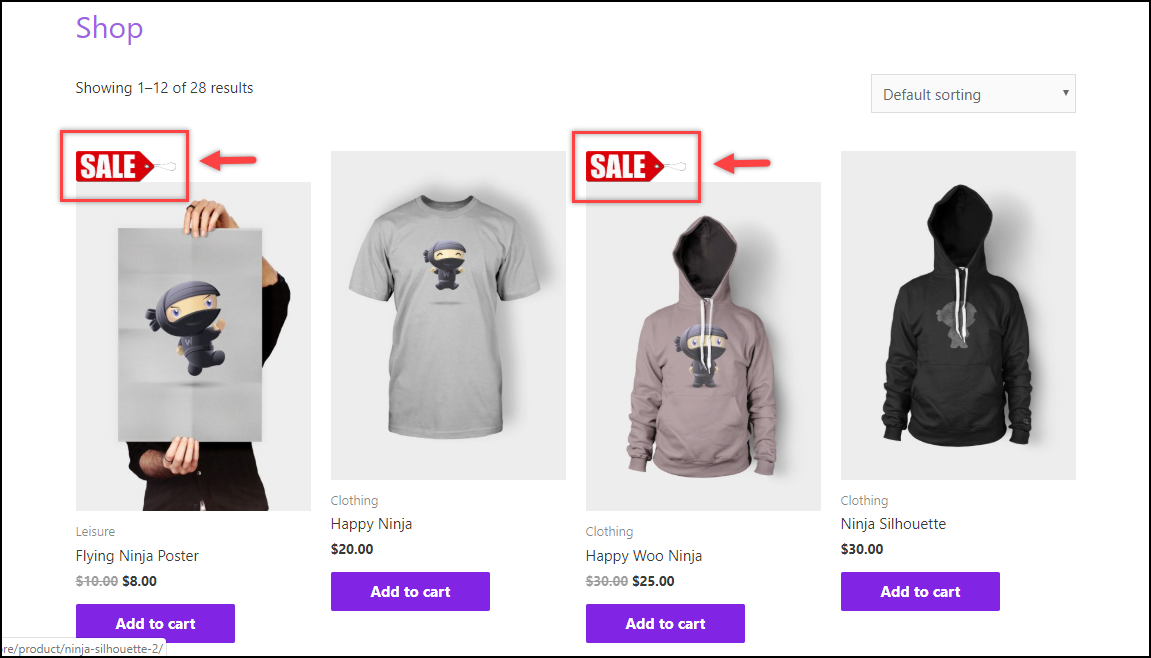
Puteți adăuga o imagine în locul textului implicit. Din nou, trebuie să adăugați fragmentul de cod de mai jos în fișierul functions.php al temei site-ului dvs. activat.

add_filter('woocommerce_sale_flash', 'lw_custom_sales_badge');
funcția lw_custom_sales_badge() {
$img = '<img width="100px" height="100px" src="http://demostore.com/wp-content/uploads/2019/02/Sale-Red-Tag.png"></img> ';
returnează $img;
}Când utilizați fragmentul de cod de mai sus, nu uitați să înlocuiți valoarea URL în atributul src al etichetei <img> .
Captura de ecran de mai jos arată imaginea personalizată adăugată în loc de insigna de vânzare. Trebuie să rețineți că poziția imaginii poate diferi în alte teme.

2. Utilizarea pluginurilor
Există mai multe plugin-uri pe piață, care fac mai mult decât schimbarea textului și a culorii insigna de vânzare WooCommerce. Pluginurile vă oferă mai mult control și vă permit să personalizați diferite aspecte ale insigna de vânzare.
Unele dintre cele mai importante pluginuri de gestionare a insignelor WooCommerce sunt:
- Pluginul YITH Badge Management – Acest plugin vă permite să personalizați textul, culoarea, designul și poziția. Pluginul are, de asemenea, o atribuire automată a insignelor bazată pe categorii, modele de insigne predefinite și o gestionare ușoară a tuturor insignelor.
- Etichete avansate pentru produse WooCommerce – Puteți aplica insigne pe o persoană, precum și pe un set de produse. De asemenea, va calcula reducerea procentuală și va afișa suma redusă în ecuson. Există mai multe condiții, cum ar fi tipul de produs, prețul de vânzare, cantitatea de stoc etc., prin care puteți configura etichetele.
- Woo Badge Manager – Puteți crea modele atractive folosind text, imagini și pictograme. De asemenea, are un cronometru pentru vânzări, data de expirare a insigna și are peste 60 de modele de insigna pentru a vă răsfăța cu o mulțime de opțiuni.
- Gestionarea insignelor produselor WooCommerce – Puteți configura insigne pentru produse individuale, categorii sau o insignă generică pentru toate produsele. Are multe insigne încorporate din care să alegeți, vă permite să poziționați insignă, să controlați opacitatea, umplutura și raza insignei.
- Plugin WordPress WooCommerce Badge Manager – Configurați insigne pentru produse individuale, precum și pe baza categoriilor de produse. De asemenea, va atribui automat o insignă „Nou” pentru toate produsele noi ale magazinului dvs.
- Managementul insignei pentru WooCommerce – Acest plugin ajută și la personalizarea textului, culorii și poziția insignei. Puteți crea seturi și, de asemenea, să atribui insigne pentru categorii de produse. Puteți utiliza imaginile încorporate sau puteți încărca imaginea personalizată. De asemenea, vă permite să setați o perioadă de valabilitate, să schimbați umplutura, culoarea de fundal sau chiar să ascundeți insigna de vânzare a WooCommerce.
Pentru a înțelege mai multe caracteristici ale fiecăruia dintre pluginurile de mai sus, citiți articolul nostru de blog. PS, am discutat, de asemenea, unele dintre cele mai bune practici pentru utilizarea insignelor de produs în articol. Nu ratați!
Dacă preferați să înțelegeți folosind un tutorial video, urmăriți videoclipul de mai jos.
De asemenea, puteți viziona videoclipul pentru a vedea pluginurile de top de gestionare a insignelor. Unele dintre pluginuri ar putea fi adăugate sau eliminate din lista de pluginuri de mai sus, în videoclip.
Concluzie
Insignele de reducere sunt o modalitate excelentă de a atrage atenția clienților și de a crește vânzările în magazinul dvs. WooCommerce. Deși poate funcționa bine pentru unii proprietari de magazine, unii ar putea considera că este inutil. Am discutat despre modalități de a elimina insigna de vânzare WooCommerce folosind un fragment de cod și CSS. Și a discutat, de asemenea, modalități de personalizare a insignelor de vânzare sub forma unui fragment de cod și a pluginurilor.
Unele fragmente de cod sunt înlocuite de teme. Prin urmare, este mai bine să le testați și să le folosiți. Deși, am testat toate fragmentele de cod și funcționează bine cu tema noastră. Dacă cauți mai multă personalizare, există întotdeauna pluginuri!
Puteți consulta articole de blog despre WordPress Basics, WordPress Security & Performance sau personalizări WooCommerce pentru a afla despre diferite aspecte ale WordPress și WooCommerce.
Sau continuați să explorați LearnWoo pentru mai multe articole uimitoare.
