如何轻松删除 WooCommerce 商店上的销售徽章? (带视频)
已发表: 2019-09-11
最后更新 - 2020 年 2 月 24 日
当您在 WooCommerce 商店提供折扣时,销售徽章会自动添加到产品中。 虽然这可能会吸引潜在客户对产品的关注,但在某些情况下,您可能希望立即提供打折产品而不引起用户的注意。 一些店主还希望根据他们的要求定制销售徽章。 他们可以自定义徽章以使其更具吸引力,更改文本和颜色等等。
在本文中,我们将了解如何轻松删除 WooCommerce 商店上的销售徽章。 我们还将研究定制销售徽章的方法。
删除 WooCommerce 销售徽章
您可以通过两种简单的方式删除 WooCommerce 销售徽章:
- 代码片段
- CSS
上面列出的方法可能会被某些主题覆盖。 因此,您可以自己测试和使用所需的方法。
1. 使用代码片段
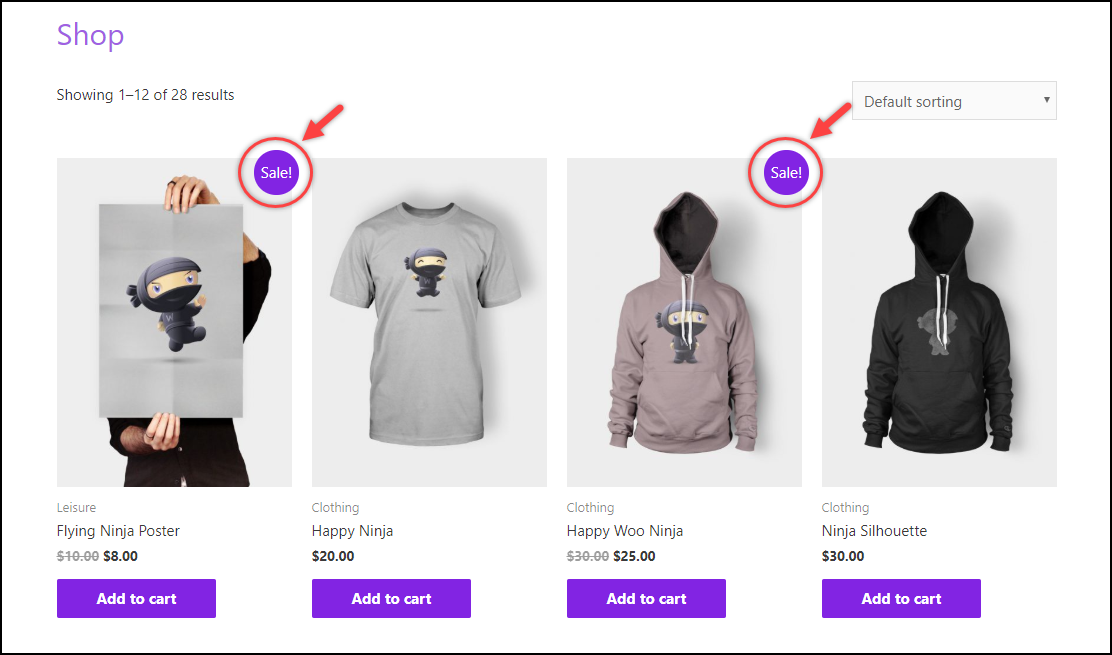
下面是默认情况下显示商店页面上产品销售徽章的屏幕截图。

在您激活的网站主题的functions.php文件中添加以下代码片段。 该代码段适用于商店页面以及单个产品页面。
add_filter('woocommerce_sale_flash', 'lw_hide_sale_flash');
函数 lw_hide_sale_flash()
{
返回假;
}提示:阅读我们的博客文章以了解如何将代码片段更新到 functions.php 文件。
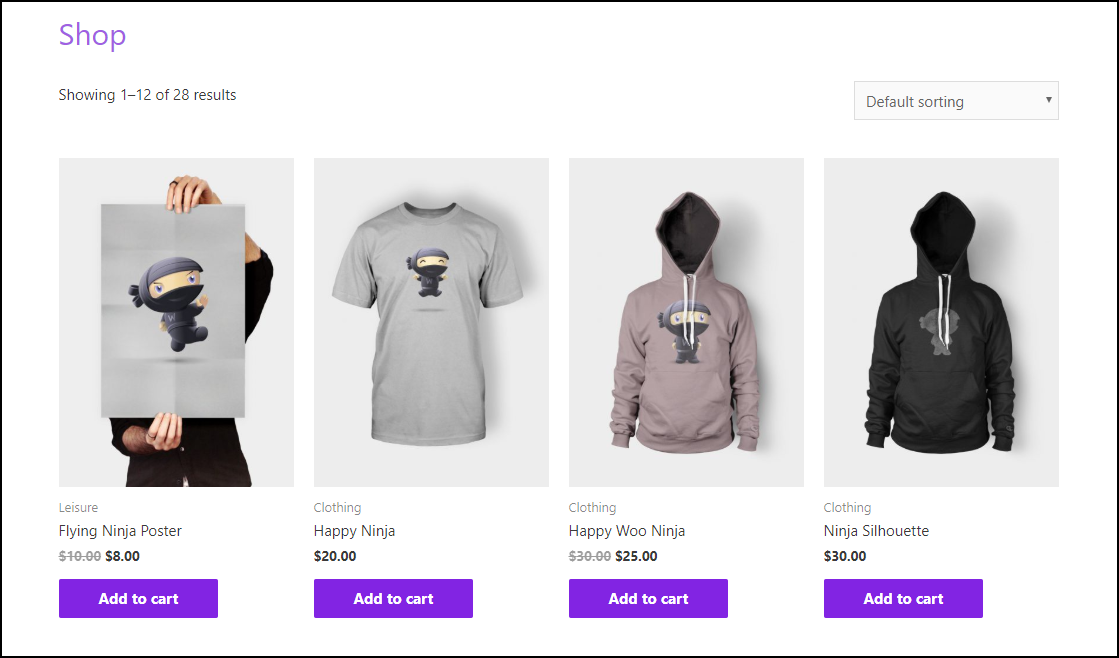
下面的屏幕截图显示了没有 WooCommerce 销售徽章的商店页面。 您会注意到销售价格仍然适用。

2. 使用 CSS
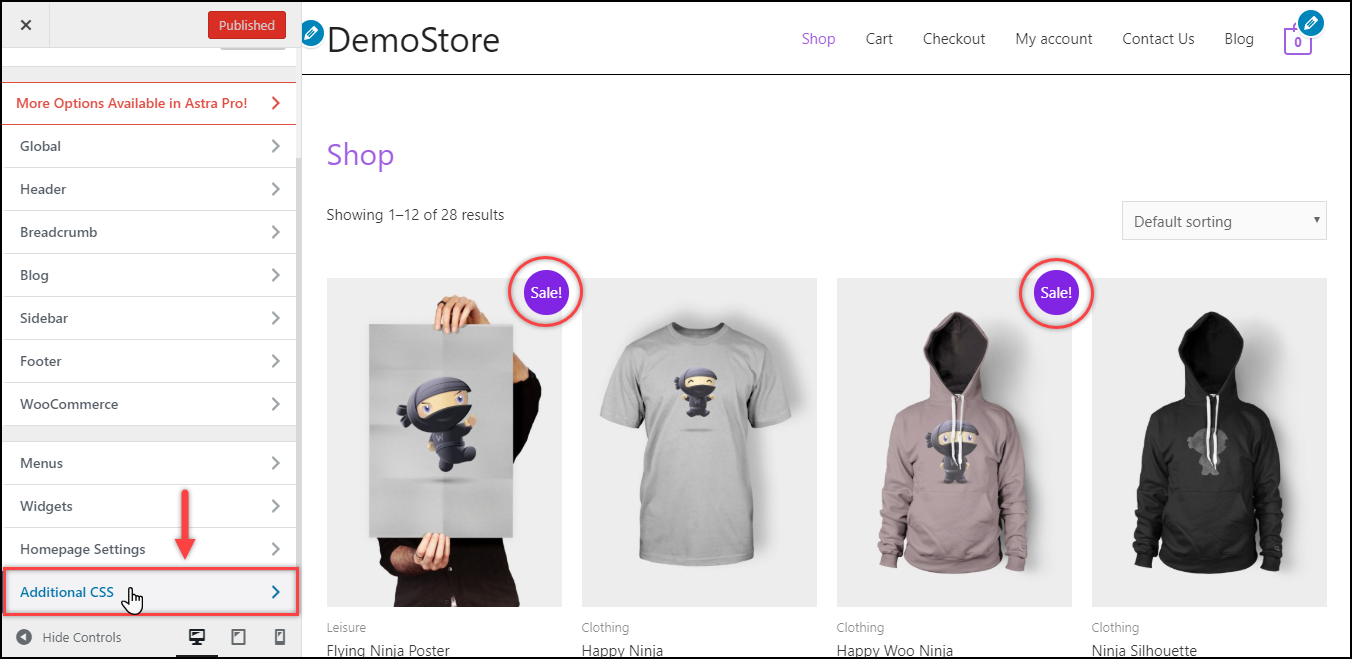
您可以使用 WordPress 定制器添加 CSS 片段。 打开定制器并单击Additional CSS ,如下面的屏幕截图所示。 您还可以注意到产品可见的销售徽章。

将以下代码段添加到站点。
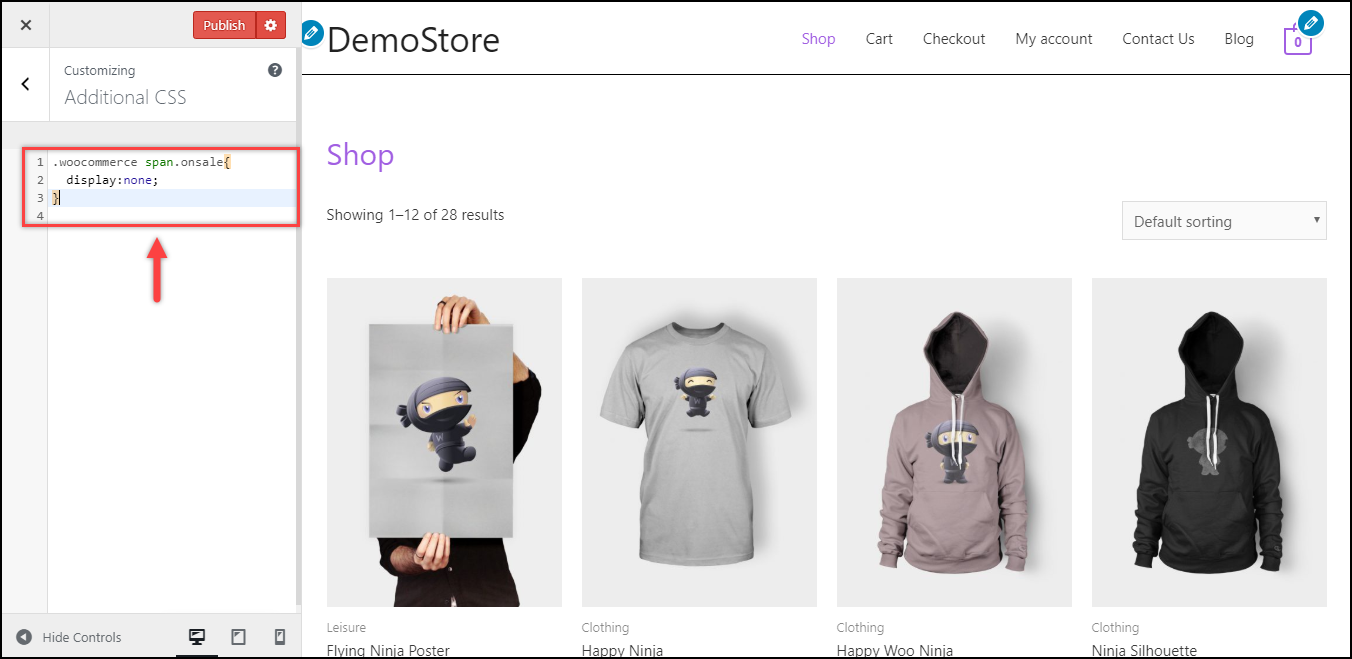
.woocommerce span.onsale{
显示:无;
}WordPress 将预览更新的更改。 销售徽章现在将从商店和产品页面隐藏。 您可以单击“发布”按钮保存更改。 下面的屏幕截图显示了应该如何添加 CSS 和更新的更改。 即,删除了销售徽章。

自定义 WooCommerce 销售徽章
您可以选择自定义它,而不是完全删除销售徽章。 您可以更改文本、颜色、位置、添加图像、安排它、自动化它,以及做更多的事情。 我们将研究您可以使用代码片段和插件进行的一些自定义。
1. 使用代码片段
我们将查看一些基本的代码片段,它们可以帮助您以不同的方式自定义销售徽章。
1) 更改销售徽章文本
让我们将销售徽章文本从默认的“Sale”更改为“Offer Discount”。 为此,请在您激活的网站主题的functions.php文件中添加以下代码片段。
add_filter('woocommerce_sale_flash', 'lw_replace_sale_text');
函数 lw_replace_sale_text( $html ) {
return str_replace( __( 'Sale!', 'woocommerce' ), __( 'Offer Discount', 'woocommerce' ), $html );
}在上面的代码片段中,您可以将文本“优惠折扣”替换为所需的文本。

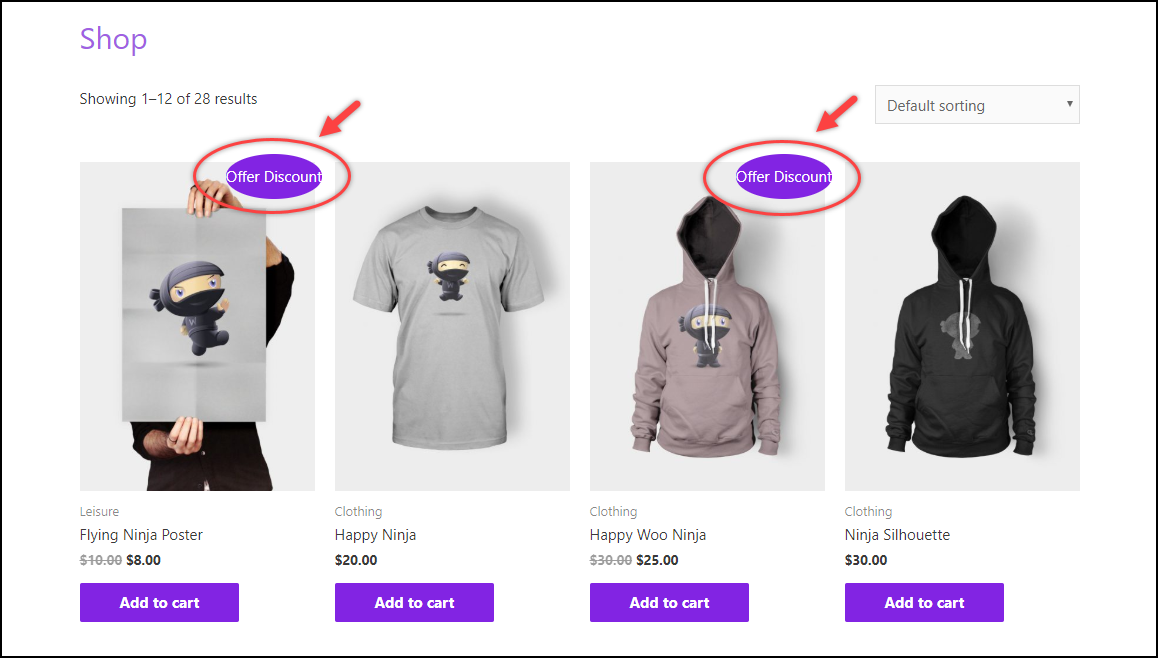
下面的屏幕截图显示了更新的销售徽章文本是如何显示的。

2) 用图片替换销售徽章文本
您可以添加图像而不是默认文本。 同样,您需要将以下代码片段添加到已激活网站主题的functions.php文件中。
add_filter('woocommerce_sale_flash', 'lw_custom_sales_badge');
功能 lw_custom_sales_badge() {
$img = '<img width="100px" height="100px" src="http://demostore.com/wp-content/uploads/2019/02/Sale-Red-Tag.png"></img> ';
返回 $img;
}当你使用上面的代码片段时,不要忘记替换<img>标签的src属性中的 URL 值。
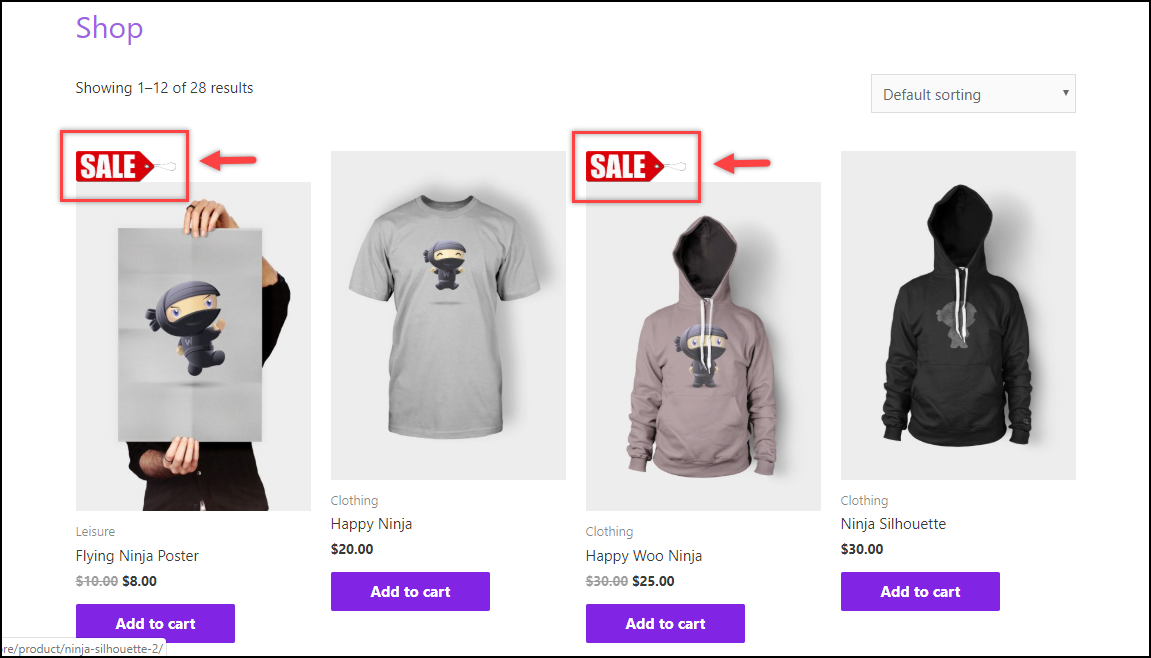
下面的屏幕截图显示了添加的自定义图像,而不是销售徽章。 您应该注意,图像的位置可能在其他主题中有所不同。

2. 使用插件
市场上有几个插件,它们不仅仅是改变 WooCommerce 销售徽章的文本和颜色。 这些插件为您提供更多控制权,并允许您自定义销售徽章的不同方面。
一些顶级 WooCommerce 徽章管理插件是:
- YITH 徽章管理插件 – 此插件允许您自定义文本、颜色、设计和位置。 该插件还具有基于类别的自动分配徽章、预定义的徽章设计以及所有徽章的轻松管理。
- WooCommerce 高级产品标签 – 您可以将徽章应用于个人以及一组产品。 它还将计算折扣百分比并在徽章中显示折扣金额。 有几个条件,如产品类型、销售价格、库存数量等,您可以使用它们来设置标签。
- Woo Badge Manager – 您可以使用文本、图像和图标创建有吸引力的设计。 它还有一个销售倒计时、徽章的到期日期,以及超过 60 种徽章设计,让您有很多选择。
- WooCommerce 产品徽章管理 – 您可以为单个产品、类别或所有产品的通用徽章设置徽章。 它有许多内置的徽章可供选择,允许您定位徽章,控制徽章的不透明度、填充和半径。
- WordPress WooCommerce 徽章管理器插件 – 为单个产品以及基于产品类别设置徽章。 它还将自动为您商店的所有新产品分配一个“新”徽章。
- WooCommerce 的徽章管理 – 这个插件也有助于自定义徽章的文本、颜色和位置。 您可以创建集合并为产品类别分配徽章。 您可以使用内置图像或上传您的自定义图像。 它还允许您设置有效期、更改填充、背景颜色,甚至隐藏 WooCommerce 的销售徽章。
要了解上述每个插件的更多功能,请阅读我们的博客文章。 PS,我们还在文章中讨论了使用产品徽章的一些最佳实践。 不要错过!
如果您更喜欢使用视频教程来理解,请观看下面的视频。
您还可以观看视频以查看顶级徽章管理插件。 视频中可能会从上述插件列表中添加或删除某些插件。
结论
销售徽章是吸引客户注意力和促进 WooCommerce 商店销售的好方法。 虽然它可能对一些店主很有效,但有些人可能认为没有必要。 我们讨论了使用代码片段和 CSS 删除 WooCommerce 销售徽章的方法。 并且还讨论了以代码片段和插件的形式自定义销售徽章的方法。
一些代码片段被主题覆盖。 因此,最好测试和使用它们。 虽然,我们已经测试了所有的代码片段,它们与我们的主题配合得很好。 如果您正在寻找更多定制,总有插件!
您可以查看有关 WordPress 基础知识、WordPress 安全性和性能或 WooCommerce 自定义的博客文章,以了解 WordPress 和 WooCommerce 的不同方面。
或者继续探索 LearnWoo以获得更多精彩文章。
