WooCommerce Mağazanızdaki Satış Rozeti Nasıl Kolayca Kaldırılır? (Videolu)
Yayınlanan: 2019-09-11
Son güncelleme - 24 Şubat 2020
WooCommerce mağazanızda indirimler sunduğunuz zaman, İndirim rozeti otomatik olarak ürün(ler)e eklenir. Bu, potansiyel müşterilerinizin dikkatini ürüne çekebilse de, indirimli ürünü, kullanıcının dikkatini çekmeden hemen sunmak istediğiniz durumlar olabilir. Bazı mağaza sahipleri de kendi gereksinimlerine göre satış rozetini özelleştirmek isteyebilir. Rozeti daha çekici hale getirmek, metin ve rengi değiştirmek vb. için özelleştirebilirler.
Bu yazıda, WooCommerce mağazanızdaki satış rozetini nasıl kolayca kaldırabileceğinizi göreceğiz. Ayrıca indirim rozetini özelleştirmenin yollarını da araştıracağız.
WooCommerce Satış Rozetini Kaldırma
WooCommerce satış rozetini iki basit yolla kaldırabilirsiniz:
- Kod Parçacığı
- CSS
Yukarıda listelenen yöntemler bazı temalar tarafından geçersiz kılınabilir. Bu nedenle, istediğiniz yöntemi kendiniz test edebilir ve kullanabilirsiniz.
1. Kod Snippet'ini Kullanma
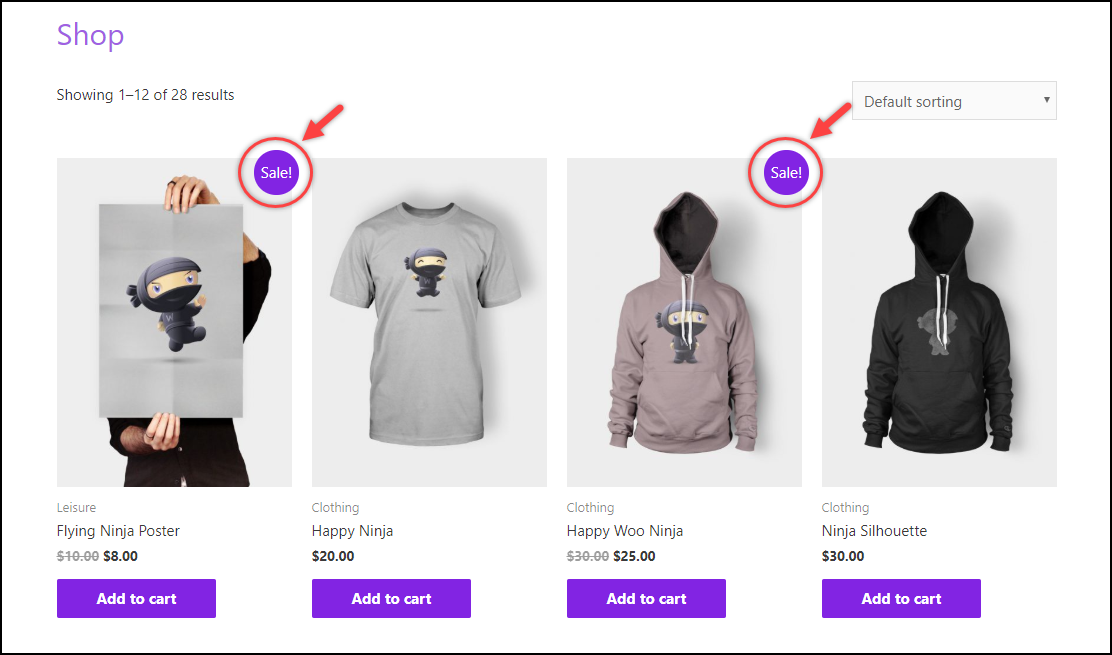
Aşağıda, varsayılan olarak mağaza sayfasındaki ürünler için satış rozetlerini gösteren bir ekran görüntüsü bulunmaktadır.

Etkinleştirilen web sitesi temanızın functions.php dosyasına aşağıdaki kod parçasını ekleyin. Kod parçacığı hem mağaza sayfası hem de bireysel ürün sayfaları için geçerlidir.
add_filter('woocommerce_sale_flash', 'lw_hide_sale_flash');
işlev lw_hide_sale_flash()
{
yanlış döndür;
}İpucu: Function.php dosyasına bir kod parçacığını nasıl güncelleyeceğinizi öğrenmek için blog makalemizi okuyun.
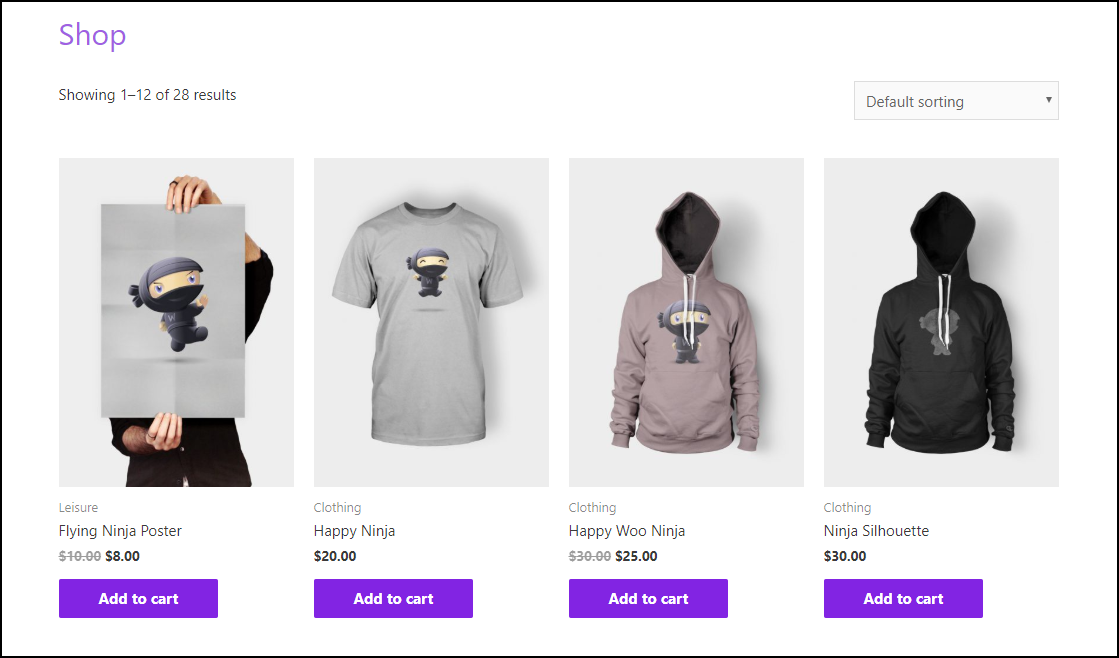
Aşağıdaki ekran görüntüsü, WooCommerce satış rozetleri olmayan mağaza sayfasını göstermektedir. Satış fiyatının hala geçerli olduğunu fark edebilirsiniz.

2. CSS'yi Kullanma
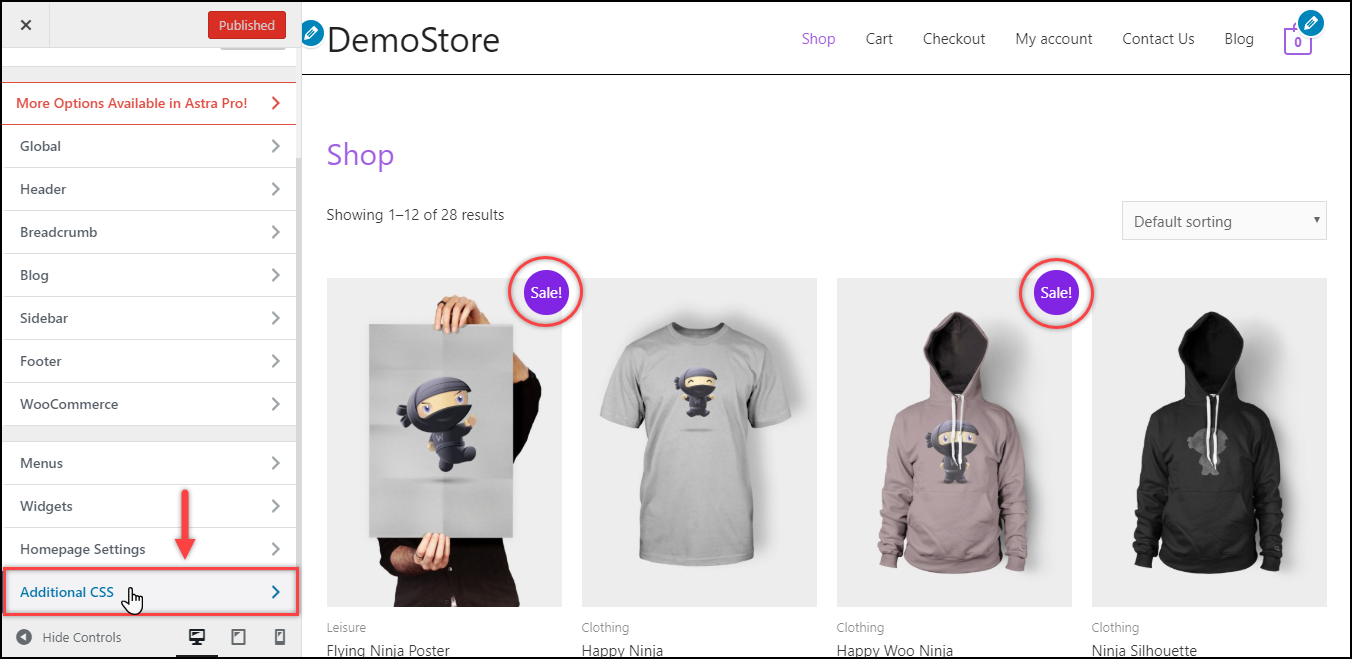
WordPress Özelleştirici'yi kullanarak CSS pasajını ekleyebilirsiniz. Özelleştirici'yi açın ve aşağıdaki ekran görüntüsünde gösterildiği gibi Ek CSS'yi tıklayın. Ürünler için görünen satış rozetlerini de fark edebilirsiniz.

Aşağıdaki snippet'i siteye ekleyin.
.woocommerce span.onsale{
görüntü yok;
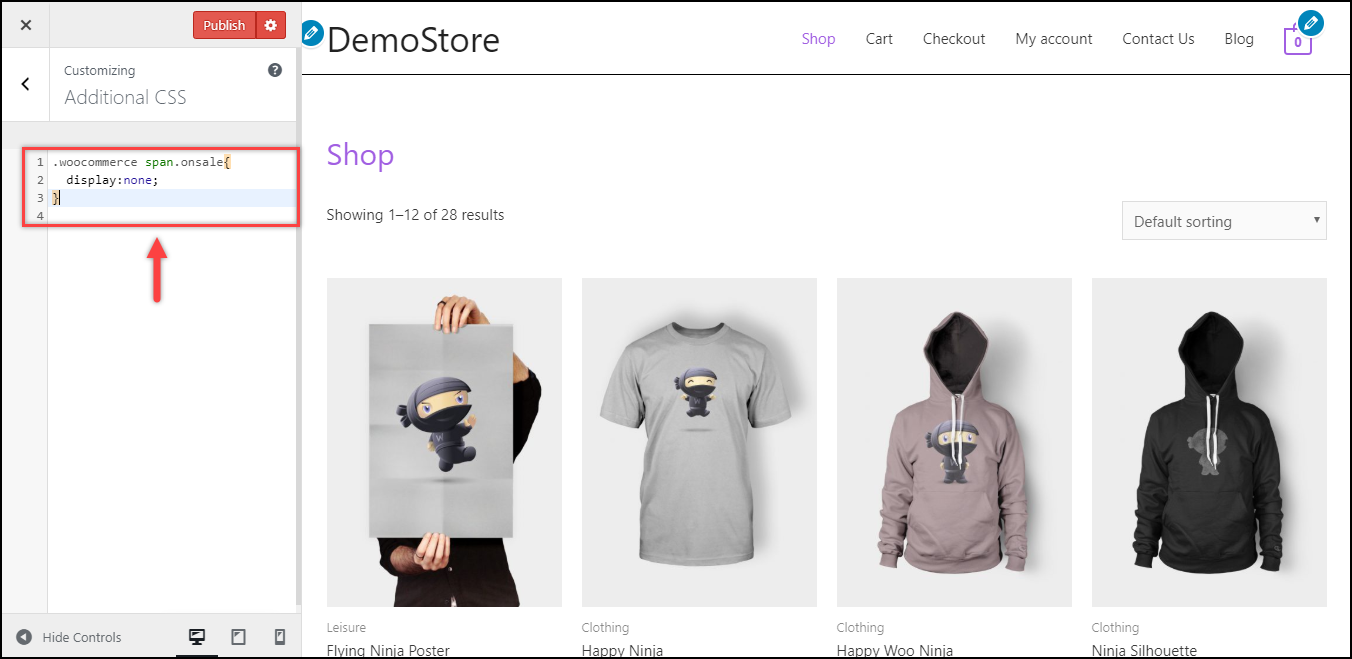
}WordPress, güncellenen değişiklikleri önizleyecektir. İndirim rozeti artık mağaza ve ürün sayfalarından gizlenecek. Değişiklikleri kaydetmek için Yayınla düğmesine tıklayabilirsiniz. Aşağıdaki ekran görüntüsü, CSS'nin nasıl eklenmesi gerektiğini ve güncellenen değişikliği gösterir. yani, Satış rozeti kaldırıldı.

WooCommerce Satış Rozetini Özelleştirme
İndirim rozetini tamamen kaldırmak yerine özelleştirmeyi seçebilirsiniz. Metni, rengi, konumu değiştirebilir, görüntü ekleyebilir, programlayabilir, otomatikleştirebilir ve çok daha fazlasını yapabilirsiniz. Eklentilerin yanı sıra kod parçacıklarıyla yapabileceğiniz bazı özelleştirmeleri inceleyeceğiz.
1. Kod Parçacıklarını Kullanma
İndirim rozetini farklı şekillerde özelleştirmenize yardımcı olacak bazı temel kod parçacıklarına bakacağız.
1) Satış Rozeti Metninin Değiştirilmesi
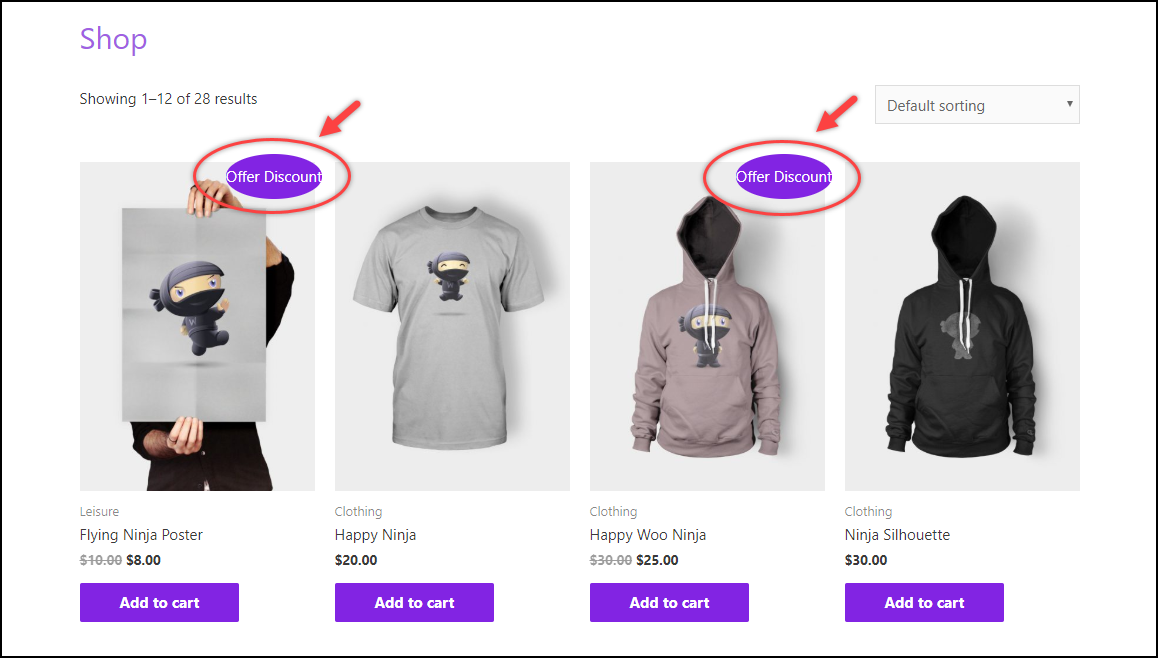
Satış rozeti metnini varsayılan "İndirim"den "İndirim Teklif Et" olarak değiştirelim. Bunu yapmak için, etkinleştirilmiş web sitesi temanızın functions.php dosyasına aşağıdaki kod parçasını ekleyin.
add_filter('woocommerce_sale_flash', 'lw_replace_sale_text');
işlev lw_replace_sale_text( $html ) {
return str_replace( __( 'Satış!', 'woocommerce' ), __( 'İndirim Teklifi', 'woocommerce' ), $html );
}Yukarıdaki kod parçacığında, 'İndirim Teklifi' metnini istediğiniz metinle değiştirebilirsiniz.
Aşağıdaki ekran görüntüsü, güncellenmiş satış rozeti metninin nasıl gösterildiğini gösterir.

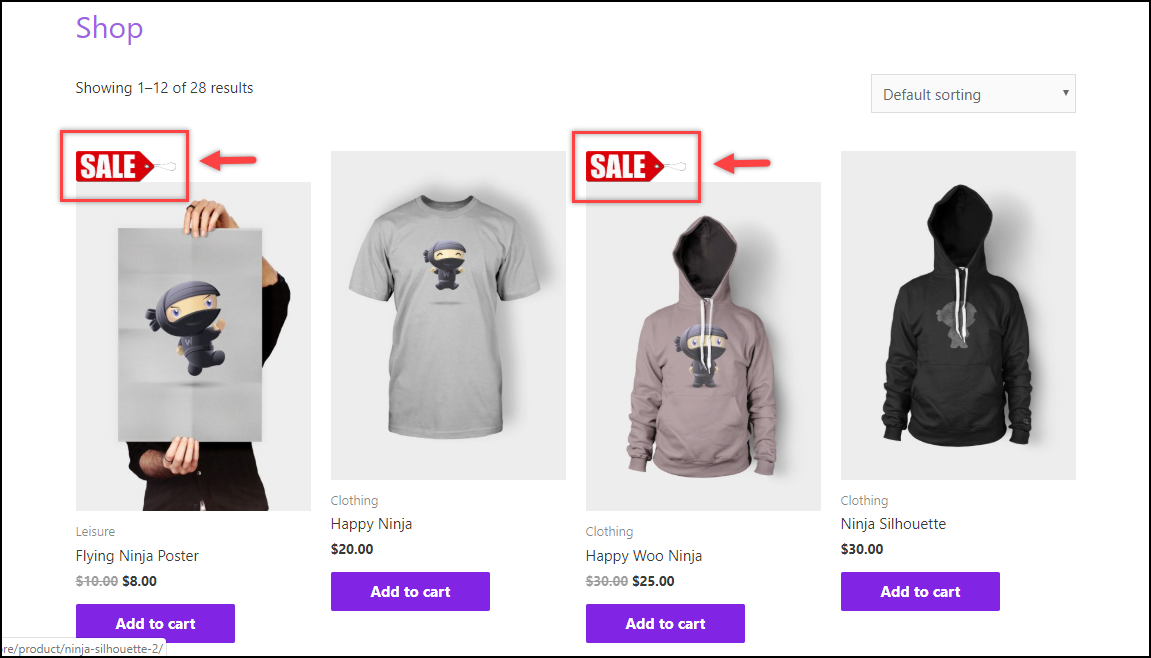
2) İndirim rozeti metnini bir Resimle Değiştirme
Varsayılan metin yerine bir resim ekleyebilirsiniz. Yine aşağıdaki kod parçasını aktif ettiğiniz web sitesi temanızın functions.php dosyasına eklemeniz gerekiyor.

add_filter('woocommerce_sale_flash', 'lw_custom_sales_badge');
function lw_custom_sales_badge() {
$img = '<img width="100px" height="100px" src="http://demostore.com/wp-content/uploads/2019/02/Sale-Red-Tag.png"></img> ';
$img'yi döndür;
}Yukarıdaki kod parçacığını kullandığınızda, <img> etiketinin src özelliğindeki URL değerini değiştirmeyi unutmayın.
Aşağıdaki ekran görüntüsü, indirim rozeti yerine eklenen özel resmi göstermektedir. Görselin konumunun diğer temalarda farklılık gösterebileceğini unutmamalısınız.

2. Eklentileri Kullanma
Piyasada, WooCommerce satış rozetinin metnini ve rengini değiştirmekten fazlasını yapan birkaç eklenti var. Eklentiler size daha fazla kontrol sağlar ve indirim rozetinin farklı yönlerini özelleştirmenize olanak tanır.
En İyi WooCommerce Rozet Yönetimi Eklentilerinden bazıları şunlardır:
- YITH Rozet Yönetimi Eklentisi – Bu eklenti metni, rengi, tasarımı ve konumu özelleştirmenize olanak tanır. Eklenti ayrıca kategorilere, önceden tanımlanmış rozet tasarımlarına ve tüm rozetlerin kolay yönetimine dayalı otomatik bir rozet atamasına sahiptir.
- WooCommerce Gelişmiş Ürün Etiketleri – Rozetleri bir ürün setinin yanı sıra bireye de uygulayabilirsiniz. Ayrıca indirim yüzdesini hesaplayacak ve indirimli tutarı rozette gösterecektir. Etiketleri ayarlayabileceğiniz ürün tipi, satış fiyatı, stok miktarı vb. gibi birkaç koşul vardır.
- Woo Badge Manager – Metin, resim ve simgeler kullanarak çekici tasarımlar oluşturabilirsiniz. Ayrıca bir satış geri sayım sayacı, rozetin son kullanma tarihi ve sizi birçok seçenekle şımartmak için 60'ın üzerinde rozet tasarımına sahiptir.
- WooCommerce Ürünleri Rozet Yönetimi – Bireysel ürünler, kategoriler veya tüm ürünler için genel bir rozet için rozetler ayarlayabilirsiniz. Aralarından seçim yapabileceğiniz birçok yerleşik rozete sahiptir, rozeti konumlandırmanıza, rozetin opaklığını, dolgusunu ve yarıçapını kontrol etmenize olanak tanır.
- WordPress WooCommerce Rozet Yöneticisi Eklentisi – Bireysel ürünler için olduğu kadar ürün kategorilerine göre de rozetler ayarlayın. Ayrıca mağazanızın tüm yeni ürünleri için otomatik olarak bir 'Yeni' rozeti atayacaktır.
- WooCommerce için Rozet Yönetimi – Bu eklenti, rozetin metnini, rengini ve konumunu özelleştirmeye de yardımcı olur. Ürün kategorileri için setler oluşturabilir ve ayrıca rozetler atayabilirsiniz. Yerleşik görüntüleri kullanabilir veya özel görüntünüzü yükleyebilirsiniz. Ayrıca bir geçerlilik süresi belirlemenize, dolguyu, arka plan rengini değiştirmenize ve hatta WooCommerce'in Satış rozetini gizlemenize olanak tanır.
Yukarıdaki eklentilerin her birinin daha fazla özelliğini anlamak için blog makalemizi okuyun. Not: Makalede Ürün rozetlerini kullanmaya yönelik en iyi uygulamalardan bazılarını da ele aldık. kaçırmayın!
Bir video eğitimi kullanarak anlamayı tercih ediyorsanız, aşağıdaki videoyu izleyin.
En iyi rozet yönetimi eklentilerine göz atmak için videoyu da izleyebilirsiniz. Eklentilerden bazıları videoda yukarıdaki eklentiler listesine eklenmiş veya kaldırılmış olabilir.
Çözüm
Satış rozetleri, müşterilerin dikkatini çekmenin ve WooCommerce mağazanızdaki satışları artırmanın harika bir yoludur. Bazı mağaza sahipleri için işe yarayabilirken, bazıları gereksiz olduğunu düşünebilir. Bir kod parçacığı ve CSS kullanarak WooCommerce satış rozetini kaldırmanın yollarını tartıştık. Ayrıca, satış rozetlerini bir kod parçacığı ve eklentiler biçiminde özelleştirmenin yolları tartışıldı.
Bazı kod parçacıkları temalar tarafından geçersiz kılınır. Bu nedenle, bunları test etmek ve kullanmak daha iyidir. Bununla birlikte, tüm kod parçacıklarını test ettik ve temamızla iyi çalışıyorlar. Daha fazla kişiselleştirme arıyorsanız, her zaman eklentiler vardır!
WordPress ve WooCommerce'in farklı yönleri hakkında bilgi edinmek için WordPress Temelleri, WordPress Güvenlik ve Performans veya WooCommerce özelleştirmeleri hakkındaki blog makalelerine göz atabilirsiniz.
Veya daha şaşırtıcı makaleler için LearnWoo'yu keşfetmeye devam edin .
