So entfernen Sie ganz einfach das Verkaufsabzeichen in Ihrem WooCommerce-Shop (mit Video)
Veröffentlicht: 2019-09-11
Zuletzt aktualisiert - 24. Februar 2020
Wenn Sie Rabatte in Ihrem WooCommerce-Shop anbieten, wird das Sale-Badge automatisch zu den Produkten hinzugefügt. Während dies die Aufmerksamkeit Ihrer potenziellen Kunden auf das Produkt lenken kann, kann es Fälle geben, in denen Sie das rabattierte Produkt sofort anbieten möchten, ohne die Aufmerksamkeit des Benutzers zu erregen. Einige Ladenbesitzer möchten das Verkaufsabzeichen auch an ihre Anforderungen anpassen. Sie können das Abzeichen anpassen, um es attraktiver zu machen, Text und Farbe ändern und so weiter.
In diesem Artikel erfahren Sie, wie Sie das Verkaufsabzeichen in Ihrem WooCommerce-Shop einfach entfernen können. Wir werden auch nach Möglichkeiten suchen, das Verkaufsabzeichen anzupassen.
Entfernen des WooCommerce-Verkaufsabzeichens
Sie können das WooCommerce-Verkaufsabzeichen auf zwei einfache Arten entfernen:
- Code-Auszug
- CSS
Die oben aufgeführten Methoden können von einigen Themen außer Kraft gesetzt werden. Somit können Sie die gewünschte Methode selbst testen und anwenden.
1. Verwendung von Code-Snippets
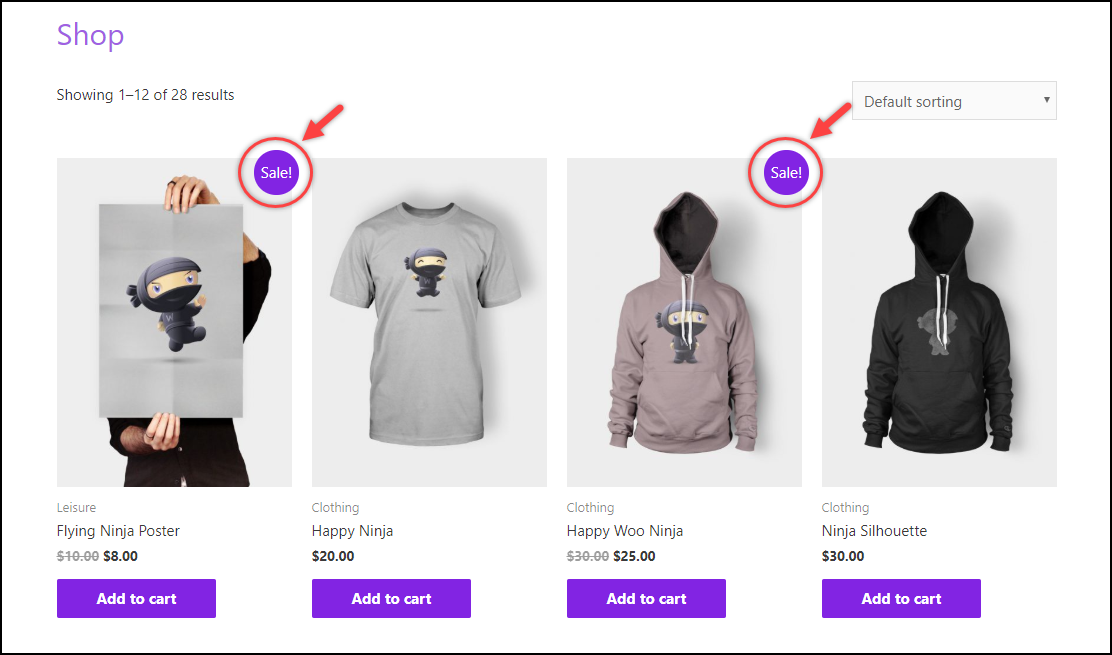
Unten ist ein Screenshot, der standardmäßig die Verkaufsabzeichen für Produkte auf der Shop-Seite zeigt.

Fügen Sie das folgende Code-Snippet in die Datei functions.php Ihres aktivierten Website-Designs ein. Das Code-Snippet gilt sowohl für die Shopseite als auch für einzelne Produktseiten.
add_filter('woocommerce_sale_flash', 'lw_hide_sale_flash');
Funktion lw_hide_sale_flash()
{
falsch zurückgeben;
}Tipp: Lesen Sie unseren Blog-Artikel, um zu erfahren, wie Sie ein Code-Snippet in der Datei functions.php aktualisieren.
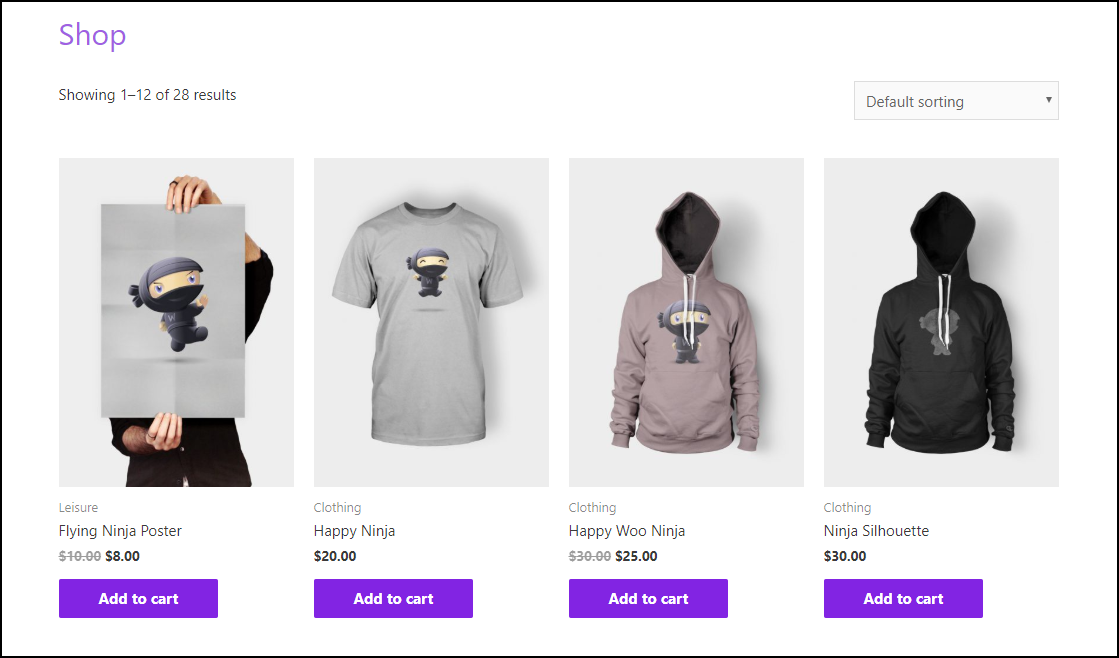
Der folgende Screenshot zeigt die Shop-Seite ohne WooCommerce-Verkaufsabzeichen. Sie können feststellen, dass der Verkaufspreis immer noch gilt.

2. Verwendung von CSS
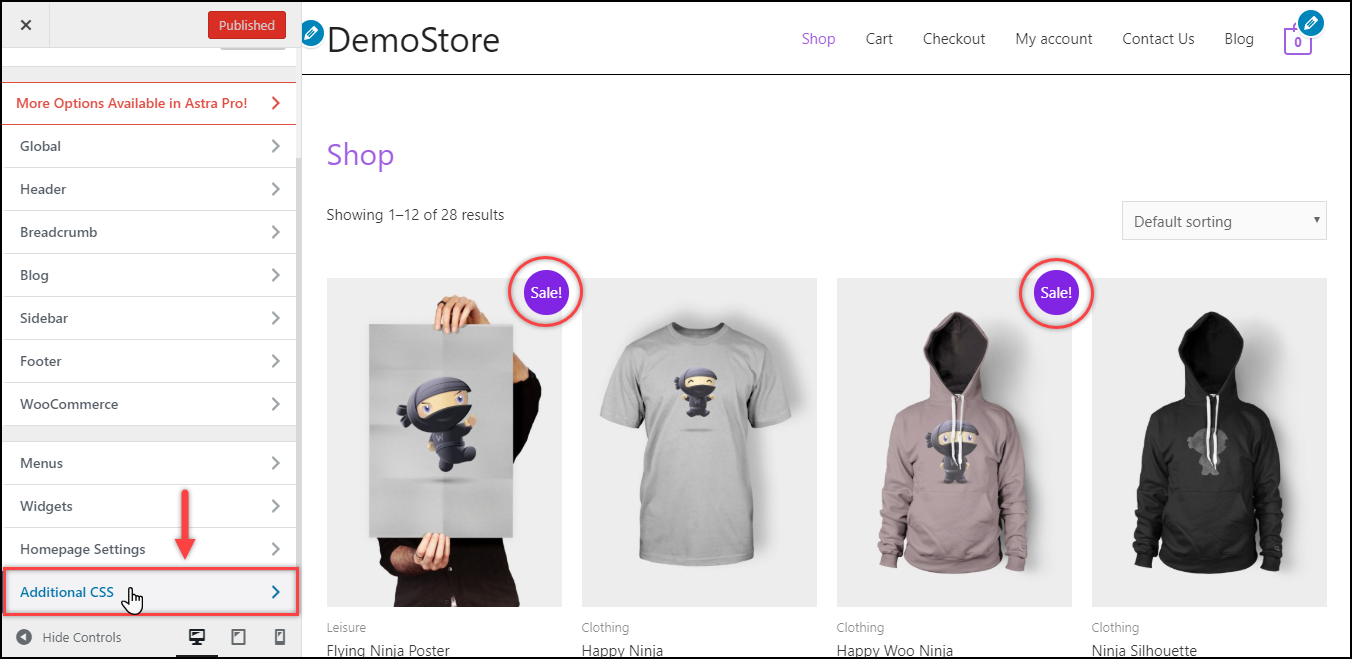
Sie können das CSS-Snippet mit dem WordPress Customizer hinzufügen. Öffnen Sie den Customizer und klicken Sie auf Additional CSS , wie im Screenshot unten gezeigt. Sie können auch die für die Produkte sichtbaren Verkaufsabzeichen bemerken.

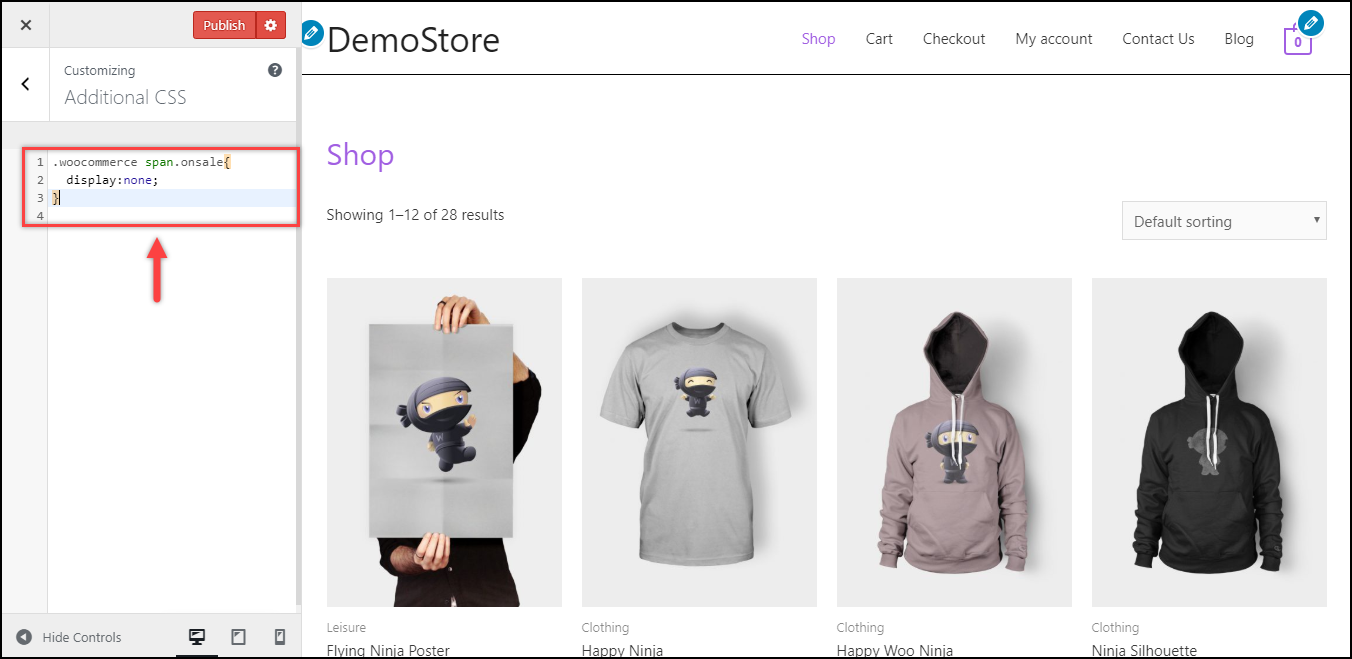
Fügen Sie das folgende Snippet zur Website hinzu.
.woocommerce span.onsale{
Anzeige: keine;
}WordPress zeigt eine Vorschau der aktualisierten Änderungen an. Das Sale-Badge wird nun auf den Shop- und Produktseiten ausgeblendet. Sie können auf die Schaltfläche Veröffentlichen klicken, um die Änderungen zu speichern. Der folgende Screenshot zeigt, wie das CSS hinzugefügt werden sollte und die aktualisierte Änderung. Das heißt, das Verkaufsabzeichen wurde entfernt.

Anpassen des WooCommerce-Verkaufsabzeichens
Anstatt das Sale-Badge vollständig zu entfernen, können Sie es auch anpassen. Sie können Text, Farbe, Position ändern, Bilder hinzufügen, planen, automatisieren und vieles mehr. Wir werden uns einige der Anpassungen ansehen, die Sie mit Code-Snippets und Plugins vornehmen können.
1. Verwendung von Codeschnipseln
Wir werden uns einige grundlegende Code-Snippets ansehen, mit denen Sie das Verkaufsabzeichen auf unterschiedliche Weise anpassen können.
1) Ändern des Texts des Verkaufsabzeichens
Lassen Sie uns den Text des Sale-Abzeichens von der Standardeinstellung „Sale“ in „Rabatt anbieten“ ändern. Fügen Sie dazu das untenstehende Code-Snippet in die Datei functions.php Ihres aktivierten Website-Themes ein.
add_filter( 'woocommerce_sale_flash', 'lw_replace_sale_text' );
Funktion lw_replace_sale_text( $html ) {
return str_replace( __( 'Sale!', 'woocommerce' ), __( 'Rabatt anbieten', 'woocommerce' ), $html );
}Im obigen Code-Snippet können Sie den Text „Rabatt anbieten“ durch den gewünschten Text ersetzen.
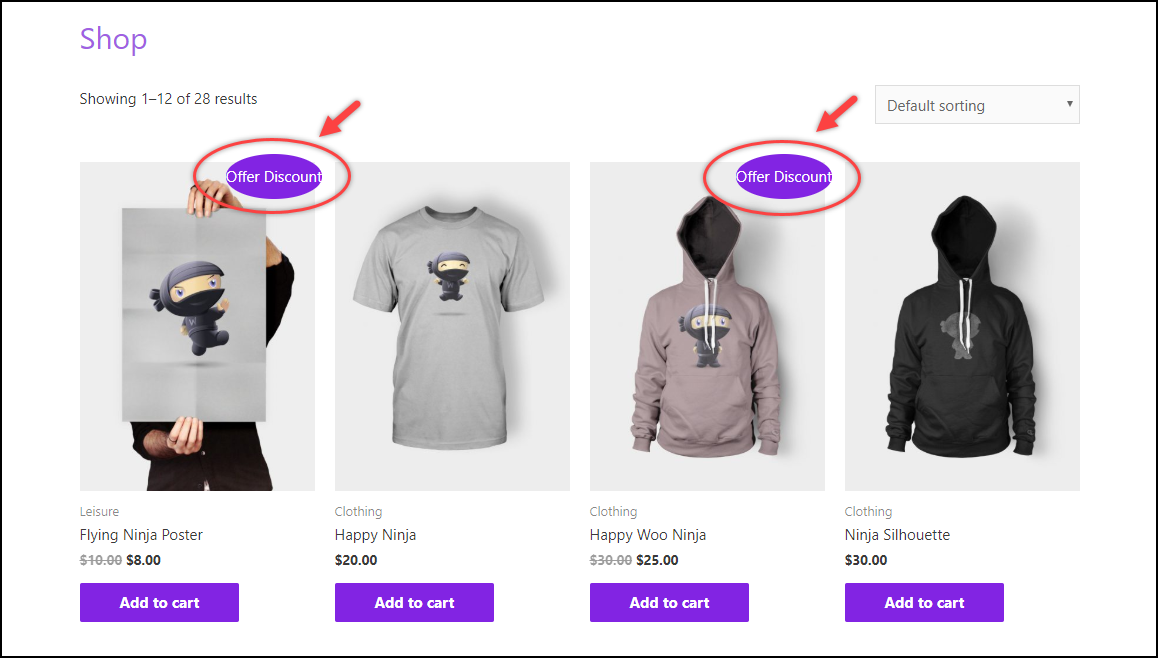
Der folgende Screenshot zeigt, wie der aktualisierte Text des Verkaufsabzeichens angezeigt wird.

2) Ersetzen des Texts des Verkaufsabzeichens durch ein Bild
Sie können anstelle des Standardtexts ein Bild hinzufügen. Auch hier müssen Sie das folgende Code-Snippet zur Datei functions.php Ihres aktivierten Website-Themes hinzufügen.

add_filter('woocommerce_sale_flash', 'lw_custom_sales_badge');
Funktion lw_custom_sales_badge() {
$img = '<img width="100px" height="100px" src="http://demostore.com/wp-content/uploads/2019/02/Sale-Red-Tag.png"></img> ';
gib $img zurück;
}Wenn Sie das obige Code-Snippet verwenden, vergessen Sie nicht, den URL-Wert im src -Attribut des <img> -Tags zu ersetzen.
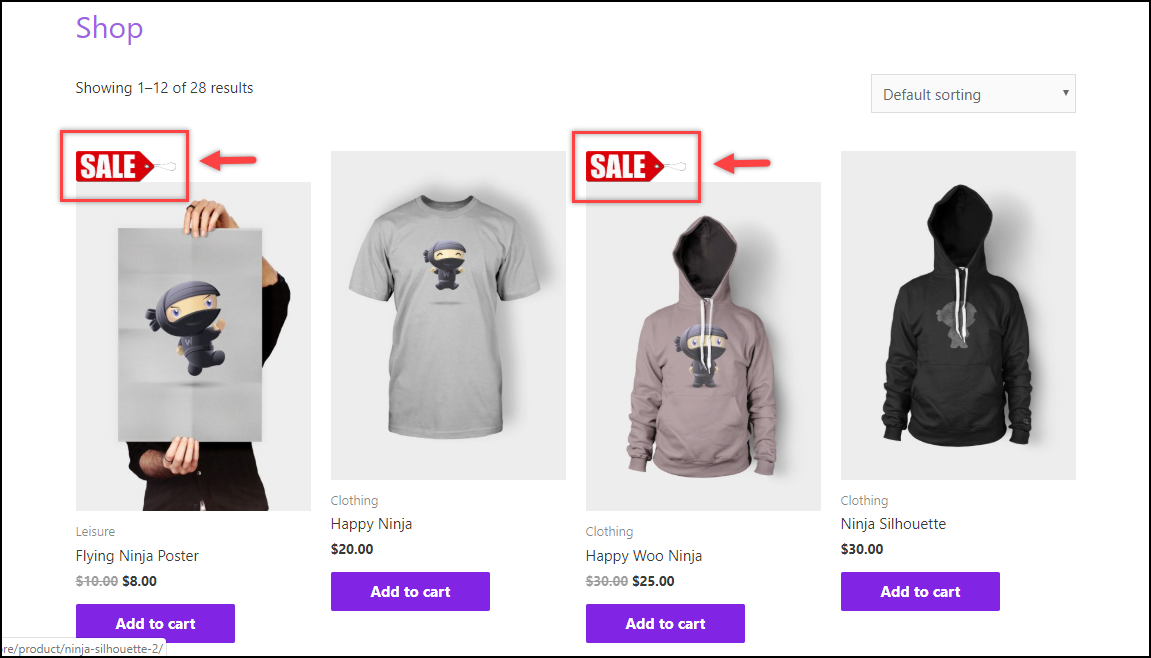
Der folgende Screenshot zeigt das benutzerdefinierte Bild, das anstelle des Verkaufsabzeichens hinzugefügt wurde. Bitte beachten Sie, dass die Position des Bildes in anderen Themen abweichen kann.

2. Verwendung von Plugins
Es gibt mehrere Plugins auf dem Markt, die mehr können, als nur Text und Farbe des WooCommerce-Verkaufsabzeichens zu ändern. Die Plugins geben Ihnen mehr Kontrolle und ermöglichen es Ihnen, verschiedene Aspekte des Verkaufsabzeichens anzupassen.
Einige der Top-Plug-ins für die WooCommerce-Badge-Verwaltung sind:
- YITH Badge Management Plugin – Mit diesem Plugin können Sie Text, Farbe, Design und Position anpassen. Das Plugin verfügt auch über eine automatische Zuweisung von Badges basierend auf Kategorien, vordefinierte Badge-Designs und eine einfache Verwaltung aller Badges.
- WooCommerce Advanced Product Labels – Sie können Abzeichen sowohl auf einzelne als auch auf eine Reihe von Produkten anwenden. Es berechnet auch den prozentualen Rabatt und zeigt den ermäßigten Betrag im Badge an. Es gibt mehrere Bedingungen wie Produkttyp, Verkaufspreis, Lagermenge usw., anhand derer Sie die Etiketten einrichten können.
- Woo Badge Manager – Sie können attraktive Designs mit Text, Bildern und Symbolen erstellen. Es hat auch einen Verkaufs-Countdown-Timer, das Ablaufdatum des Abzeichens und über 60 Abzeichen-Designs, um Sie mit vielen Optionen zu verwöhnen.
- Badge-Management für WooCommerce-Produkte – Sie können Badges für einzelne Produkte, Kategorien oder ein allgemeines Badge für alle Produkte einrichten. Es stehen viele integrierte Abzeichen zur Auswahl, mit denen Sie das Abzeichen positionieren und die Deckkraft, Polsterung und den Radius des Abzeichens steuern können.
- WordPress WooCommerce Badge Manager Plugin – Richten Sie Badges für einzelne Produkte sowie basierend auf Produktkategorien ein. Außerdem wird allen neuen Produkten Ihres Shops automatisch ein „Neu“-Abzeichen zugewiesen.
- Abzeichenverwaltung für WooCommerce – Auch dieses Plugin hilft bei der Anpassung von Text, Farbe und Position des Abzeichens. Sie können Sets erstellen und auch Badges für Produktkategorien zuweisen. Sie können die integrierten Bilder verwenden oder Ihr benutzerdefiniertes Bild hochladen. Außerdem können Sie eine Gültigkeitsdauer festlegen, die Auffüllung und die Hintergrundfarbe ändern oder sogar das Verkaufsabzeichen von WooCommerce ausblenden.
Um mehr über die Funktionen jedes der oben genannten Plugins zu erfahren, lesen Sie unseren Blog-Artikel. PS, wir haben in diesem Artikel auch einige der bewährten Methoden für die Verwendung von Produkt-Badges besprochen. Nicht verpassen!
Wenn Sie es vorziehen, ein Video-Tutorial zu verstehen, sehen Sie sich das Video unten an.
Sie können sich auch das Video ansehen, um sich die besten Plugins für die Badge-Verwaltung anzusehen. Einige der Plug-ins können der obigen Plug-in-Liste im Video hinzugefügt oder daraus entfernt werden.
Fazit
Verkaufsabzeichen sind eine großartige Möglichkeit, die Aufmerksamkeit der Kunden zu erregen und den Umsatz in Ihrem WooCommerce-Shop zu steigern. Während es für einige Ladenbesitzer gut funktionieren mag, halten einige es möglicherweise für unnötig. Wir haben Möglichkeiten besprochen, das WooCommerce-Verkaufsabzeichen mithilfe eines Code-Snippets und CSS zu entfernen. Außerdem wurden Möglichkeiten zum Anpassen der Verkaufsabzeichen in Form eines Code-Snippets und von Plugins besprochen.
Einige Codeausschnitte werden von Themen überschrieben. Daher ist es besser, sie zu testen und zu verwenden. Obwohl wir alle Code-Snippets getestet haben und sie gut mit unserem Design funktionieren. Wenn Sie nach mehr Anpassung suchen, gibt es immer Plugins!
Sie können Blog-Artikel zu WordPress-Grundlagen, WordPress-Sicherheit und -Leistung oder WooCommerce-Anpassungen lesen, um mehr über verschiedene Aspekte von WordPress und WooCommerce zu erfahren.
Oder erkunden Sie LearnWoo weiter nach weiteren erstaunlichen Artikeln.
