Как легко удалить значок продажи в вашем магазине WooCommerce? (с видео)
Опубликовано: 2019-09-11
Последнее обновление — 24 февраля 2020 г.
Когда вы предлагаете скидки в своем магазине WooCommerce, значок «Распродажа» автоматически добавляется к продуктам. Хотя это может привлечь внимание ваших потенциальных клиентов к продукту, могут быть случаи, когда вы хотите сразу предложить продукт со скидкой, не привлекая внимания пользователя. Некоторые владельцы магазинов также хотели бы настроить значок распродажи в соответствии со своими требованиями. Они могут настроить значок, чтобы сделать его более привлекательным, изменить текст и цвет и т. д.
В этой статье мы увидим, как легко удалить значок продажи в вашем магазине WooCommerce. Мы также рассмотрим способы персонализации значка распродажи.
Удаление значка распродажи WooCommerce
Вы можете удалить значок продажи WooCommerce двумя простыми способами:
- Фрагмент кода
- CSS
Вышеперечисленные методы могут быть переопределены некоторыми темами. Следовательно, вы можете протестировать и использовать желаемый метод самостоятельно.
1. Использование фрагмента кода
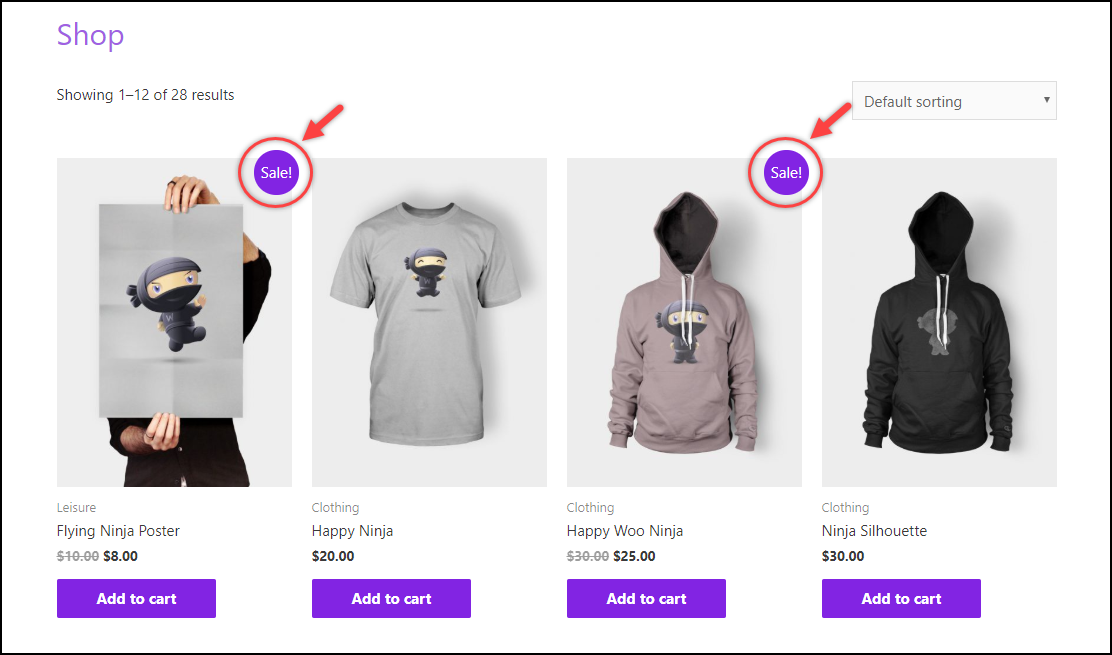
Ниже приведен снимок экрана, показывающий значки распродаж для продуктов на странице магазина по умолчанию.

Добавьте приведенный ниже фрагмент кода в файл functions.php активированной темы веб-сайта. Фрагмент кода применим как для страницы магазина, так и для отдельных страниц продукта.
add_filter('woocommerce_sale_flash', 'lw_hide_sale_flash');
функция lw_hide_sale_flash()
{
вернуть ложь;
}Совет: прочитайте статью в нашем блоге, чтобы узнать, как обновить фрагмент кода в файле functions.php.
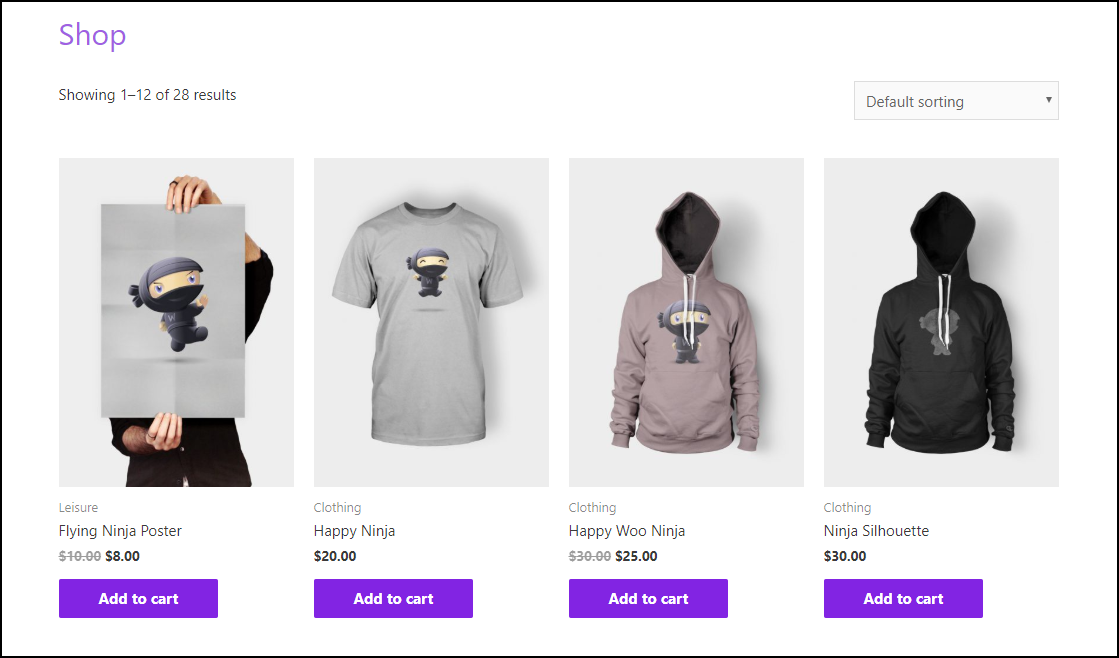
На приведенном ниже снимке экрана показана страница магазина без значков распродажи WooCommerce. Вы можете заметить, что цена продажи все еще применяется.

2. Использование CSS
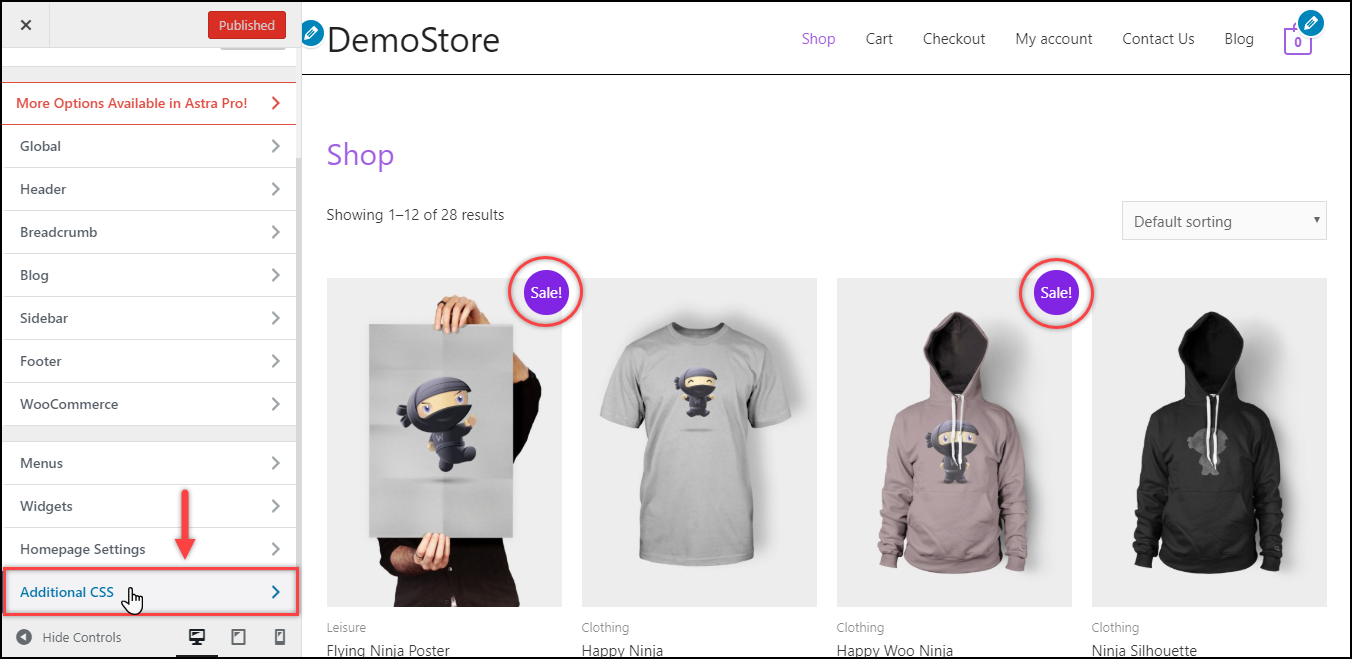
Вы можете добавить фрагмент CSS с помощью настройщика WordPress. Откройте настройщик и нажмите « Дополнительные CSS », как показано на скриншоте ниже. Вы также можете заметить значки распродажи, видимые для продуктов.

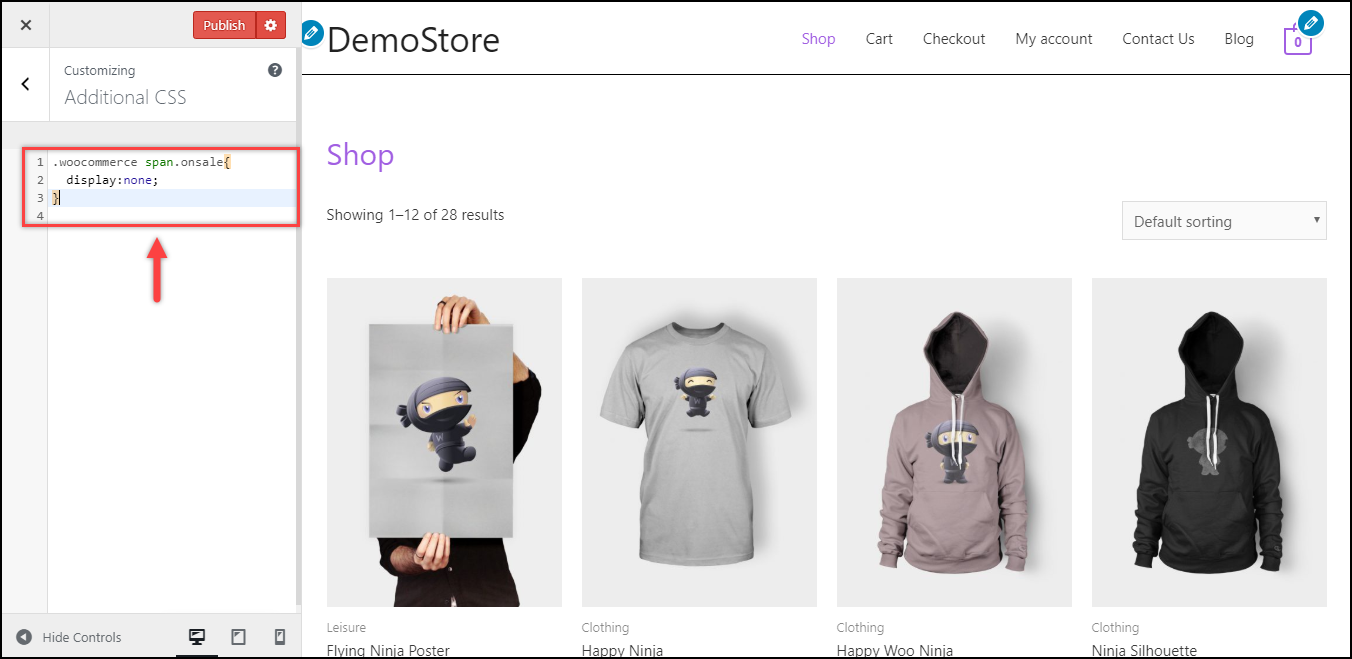
Добавьте приведенный ниже фрагмент на сайт.
.woocommerce span.onsale{
дисплей:нет;
}WordPress предварительно просмотрит обновленные изменения. Значок распродажи теперь будет скрыт на страницах магазина и товаров. Вы можете нажать кнопку « Опубликовать », чтобы сохранить изменения. На приведенном ниже снимке экрана показано, как следует добавлять CSS и обновлять изменения. то есть значок "Распродажа" удален.

Настройка значка продажи WooCommerce
Вместо полного удаления значка «Распродажа» вы можете настроить его. Вы можете изменить текст, цвет, положение, добавить изображение, запланировать его, автоматизировать и многое другое. Мы рассмотрим некоторые настройки, которые вы можете сделать с помощью фрагментов кода, а также плагинов.
1. Использование фрагментов кода
Мы рассмотрим некоторые базовые фрагменты кода, которые помогут вам по-разному настроить значок распродажи.
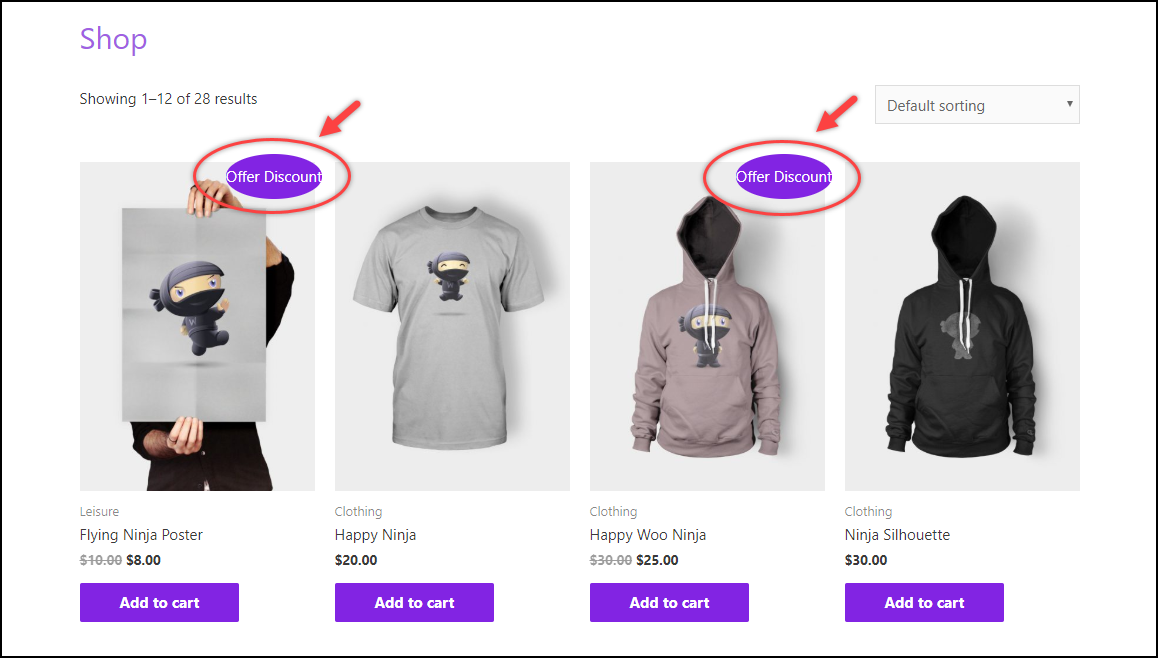
1) Изменение текста значка распродажи
Давайте изменим текст значка «Распродажа» со стандартного «Распродажа» на «Предложение скидки». Для этого добавьте приведенный ниже фрагмент кода в файл functions.php активированной темы веб-сайта.
add_filter('woocommerce_sale_flash', 'lw_replace_sale_text');
функция lw_replace_sale_text($html) {
return str_replace( __('Распродажа!', 'woocommerce'), __('Предложить скидку', 'woocommerce'), $html);
}В приведенном выше фрагменте кода вы можете заменить текст «Предложить скидку» на нужный текст.
На приведенном ниже снимке экрана показано, как отображается обновленный текст значка продажи.


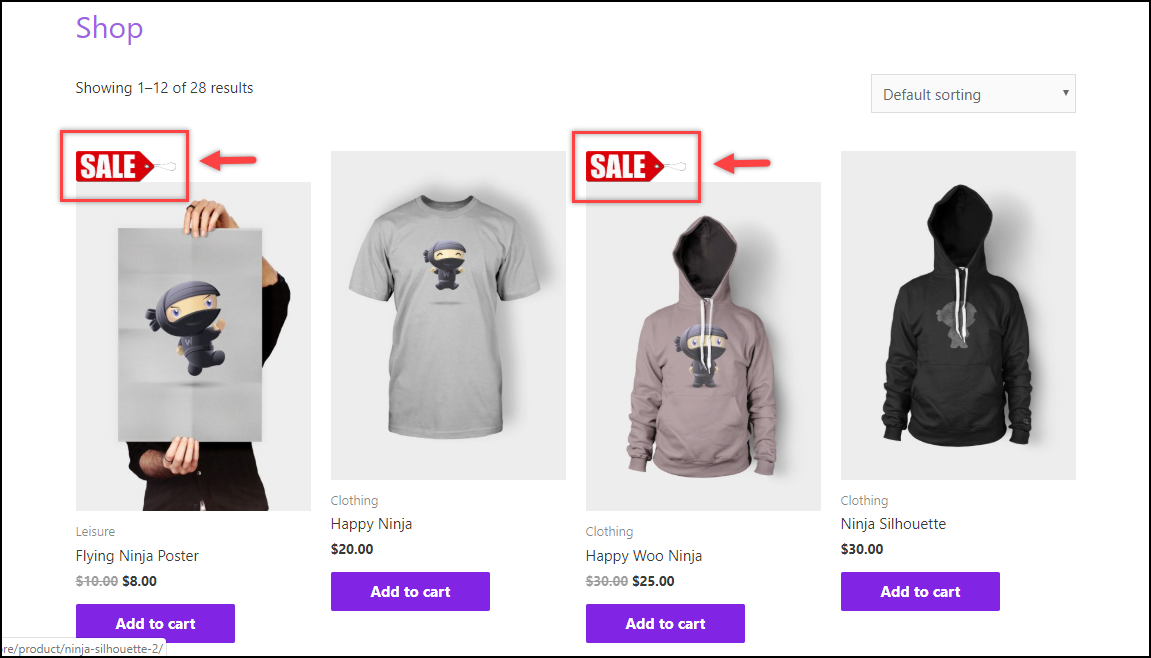
2) Замена текста значка «Распродажа» изображением
Вы можете добавить изображение вместо текста по умолчанию. Опять же, вам нужно добавить приведенный ниже фрагмент кода в файл functions.php вашей активированной темы веб-сайта.
add_filter('woocommerce_sale_flash', 'lw_custom_sales_badge');
функция lw_custom_sales_badge() {
$img = '<img width="100px" height="100px" src="http://demostore.com/wp-content/uploads/2019/02/Sale-Red-Tag.png"></img> ';
вернуть $img;
}При использовании приведенного выше фрагмента кода не забудьте заменить значение URL в атрибуте src тега <img> .
На приведенном ниже снимке экрана показано пользовательское изображение, добавленное вместо значка распродажи. Обратите внимание, что положение изображения может отличаться в других темах.

2. Использование плагинов
На рынке есть несколько плагинов, которые делают больше, чем просто меняют текст и цвет значка продажи WooCommerce. Плагины дают вам больше контроля и позволяют настраивать различные аспекты значка продажи.
Вот некоторые из лучших плагинов для управления значками WooCommerce:
- Плагин управления значками YITH — этот плагин позволяет настраивать текст, цвет, дизайн и положение. Плагин также имеет автоматическое назначение значков на основе категорий, предопределенный дизайн значков и простое управление всеми значками.
- WooCommerce Advanced Product Labels — вы можете применять значки как к отдельным товарам, так и к набору товаров. Он также рассчитает процентную скидку и покажет сумму скидки в значке. Существует несколько условий, таких как тип продукта, цена продажи, количество на складе и т. д., с помощью которых вы можете настроить этикетки.
- Woo Badge Manager — вы можете создавать привлекательные дизайны, используя текст, изображения и значки. Он также имеет таймер обратного отсчета продаж, дату истечения срока действия значка и более 60 дизайнов значков, чтобы побаловать вас множеством вариантов.
- Управление значками продуктов WooCommerce. Вы можете настроить значки для отдельных продуктов, категорий или общий значок для всех продуктов. Он имеет множество встроенных значков на выбор, позволяет размещать значок, контролировать прозрачность, отступы и радиус значка.
- Плагин WordPress WooCommerce Badge Manager — настраивайте значки для отдельных продуктов, а также на основе категорий продуктов. Он также автоматически присвоит значок «Новинка» всем новым продуктам вашего магазина.
- Управление значками для WooCommerce — этот плагин также помогает настроить текст, цвет и положение значка. Вы можете создавать наборы, а также назначать значки для категорий товаров. Вы можете использовать встроенные изображения или загрузить собственное изображение. Он также позволяет вам установить период действия, изменить отступы, цвет фона или даже скрыть значок «Распродажа» WooCommerce.
Чтобы узнать больше о функциях каждого из вышеперечисленных плагинов, прочитайте статью в нашем блоге. PS, мы также обсудили некоторые из лучших практик использования значков продукта в статье. Не пропустите!
Если вы предпочитаете понимание с помощью видеоурока, посмотрите видео ниже.
Вы также можете посмотреть видео, чтобы ознакомиться с лучшими плагинами для управления значками. Некоторые из плагинов могут быть добавлены или удалены из приведенного выше списка плагинов в видео.
Вывод
Значки распродажи — отличный способ привлечь внимание покупателей и увеличить продажи в вашем магазине WooCommerce. Хотя это может хорошо работать для некоторых владельцев магазинов, некоторые могут счесть это ненужным. Мы обсудили способы удаления значка распродажи WooCommerce с помощью фрагмента кода и CSS. А также обсуждались способы настройки значков распродажи в виде фрагмента кода и плагинов.
Некоторые фрагменты кода переопределяются темами. Следовательно, лучше протестировать и использовать их. Хотя мы протестировали все фрагменты кода, и они хорошо работают с нашей темой. Если вы ищете больше настроек, всегда есть плагины!
Вы можете ознакомиться со статьями в блогах об основах WordPress, безопасности и производительности WordPress или настройках WooCommerce, чтобы узнать о различных аспектах WordPress и WooCommerce.
Или продолжайте изучать LearnWoo, чтобы найти еще больше замечательных статей.
