Bagaimana Cara Mudah Menghapus Lencana Penjualan di Toko WooCommerce Anda? (dengan Video)
Diterbitkan: 2019-09-11
Terakhir diperbarui - 24 Februari 2020
Saat Anda menawarkan diskon di toko WooCommerce Anda, lencana Penjualan secara otomatis ditambahkan ke produk. Meskipun hal ini dapat menarik perhatian calon pelanggan Anda ke produk, mungkin ada saat-saat ketika Anda ingin menawarkan produk diskon secara langsung tanpa menarik perhatian pengguna. Beberapa pemilik toko juga ingin menyesuaikan lencana penjualan berdasarkan kebutuhan mereka. Mereka dapat menyesuaikan lencana agar lebih menarik, mengubah teks & warna, dan sebagainya.
Pada artikel ini, kita akan melihat cara mudah menghapus lencana penjualan di toko WooCommerce Anda. Kami juga akan mencari cara untuk menyesuaikan lencana penjualan.
Menghapus Lencana Penjualan WooCommerce
Anda dapat menghapus lencana penjualan WooCommerce dengan dua cara sederhana:
- Cuplikan Kode
- CSS
Metode yang tercantum di atas mungkin ditimpa oleh beberapa tema. Karenanya, Anda dapat menguji dan menggunakan metode yang diinginkan sendiri.
1. Menggunakan Cuplikan Kode
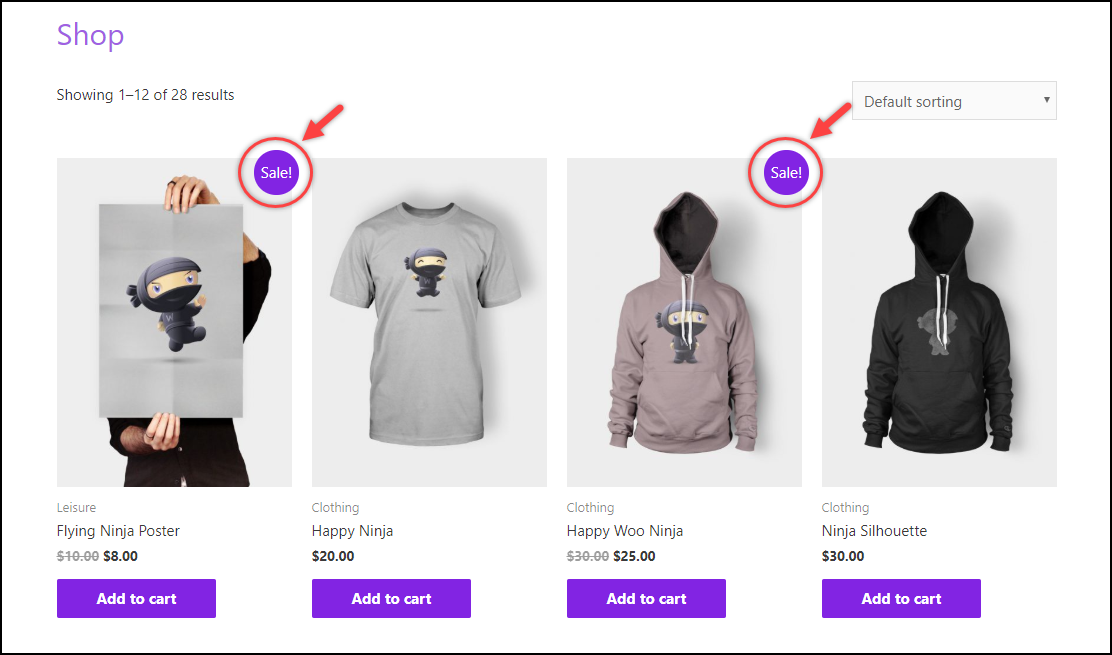
Di bawah ini adalah tangkapan layar yang menunjukkan lencana penjualan untuk produk di halaman toko, secara default.

Tambahkan cuplikan kode di bawah ini di file functions.php dari tema situs web Anda yang diaktifkan. Cuplikan kode berlaku untuk halaman toko serta halaman produk individual.
add_filter('woocommerce_sale_flash', 'lw_hide_sale_flash');
fungsi lw_hide_sale_flash()
{
kembali salah;
}Tip: Baca artikel blog kami untuk mengetahui cara memperbarui cuplikan kode ke file functions.php.
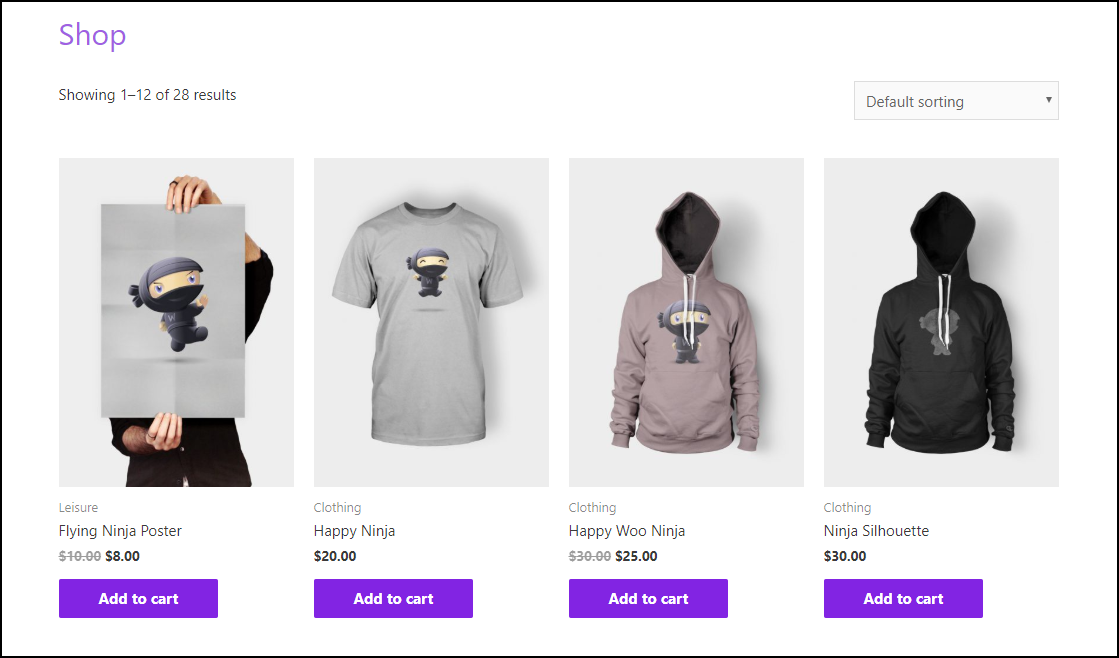
Tangkapan layar di bawah ini menunjukkan halaman toko tanpa lencana penjualan WooCommerce. Anda dapat melihat harga jual masih berlaku.

2. Menggunakan CSS
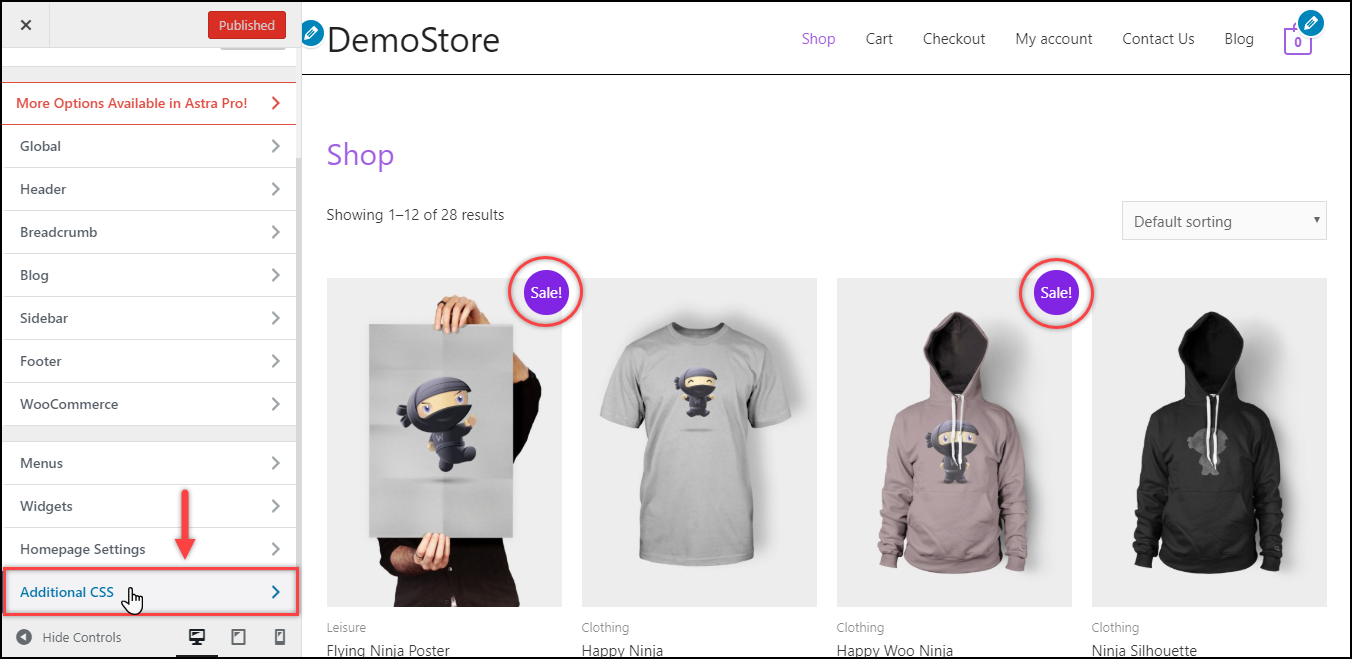
Anda dapat menambahkan cuplikan CSS menggunakan WordPress Customizer. Buka Customizer dan klik CSS tambahan , seperti yang ditunjukkan pada gambar di bawah. Anda juga dapat melihat lencana penjualan yang terlihat untuk produk.

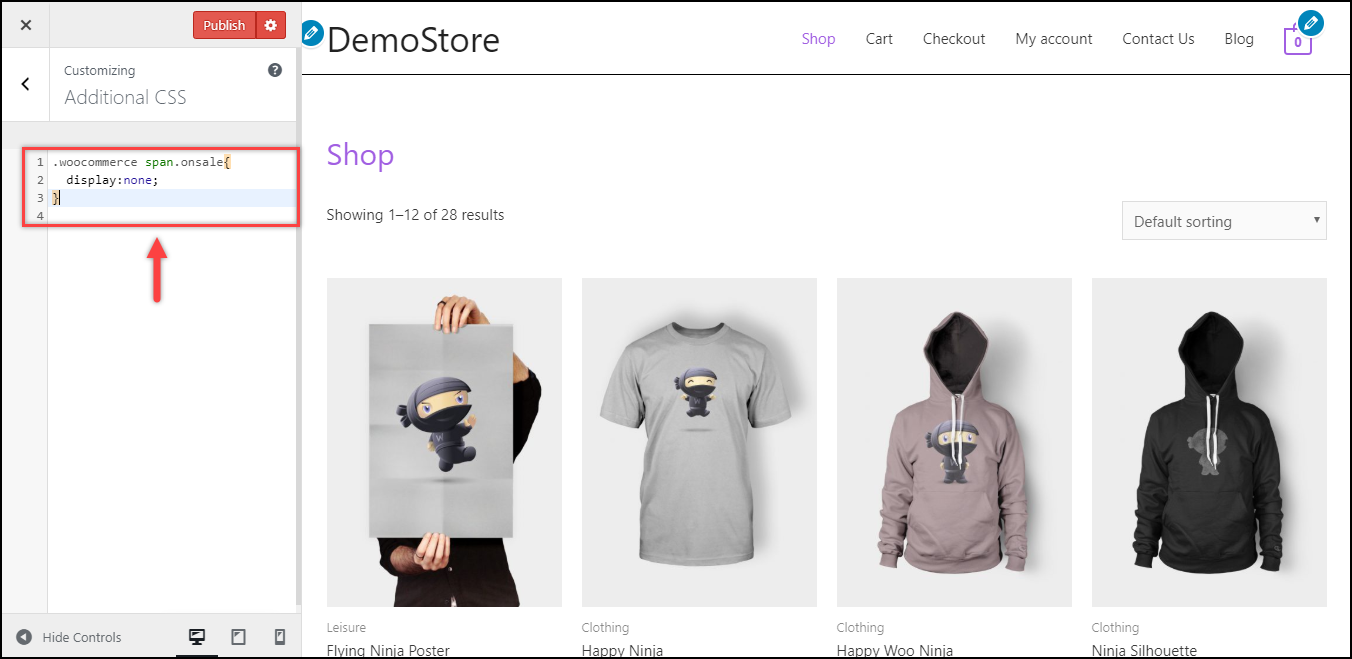
Tambahkan cuplikan di bawah ini ke situs.
.woocommerce span.dijual{
tampilan: tidak ada;
}WordPress akan melihat pratinjau perubahan yang diperbarui. Lencana penjualan sekarang akan disembunyikan dari halaman toko dan produk. Anda dapat mengklik tombol Publish untuk menyimpan perubahan. Tangkapan layar di bawah ini menunjukkan bagaimana CSS harus ditambahkan dan perubahan yang diperbarui. yaitu, lencana Penjualan dihapus.

Menyesuaikan Lencana Penjualan WooCommerce
Alih-alih menghapus lencana Penjualan sepenuhnya, Anda dapat memilih untuk menyesuaikannya. Anda dapat mengubah teks, warna, posisi, menambahkan gambar, menjadwalkannya, mengotomatiskannya, dan melakukan lebih banyak lagi. Kami akan melihat beberapa penyesuaian yang dapat Anda lakukan dengan cuplikan kode serta plugin.
1. Menggunakan Cuplikan Kode
Kami akan melihat beberapa cuplikan kode dasar yang membantu Anda menyesuaikan lencana obral dengan berbagai cara.
1) Mengubah Teks Lencana Penjualan
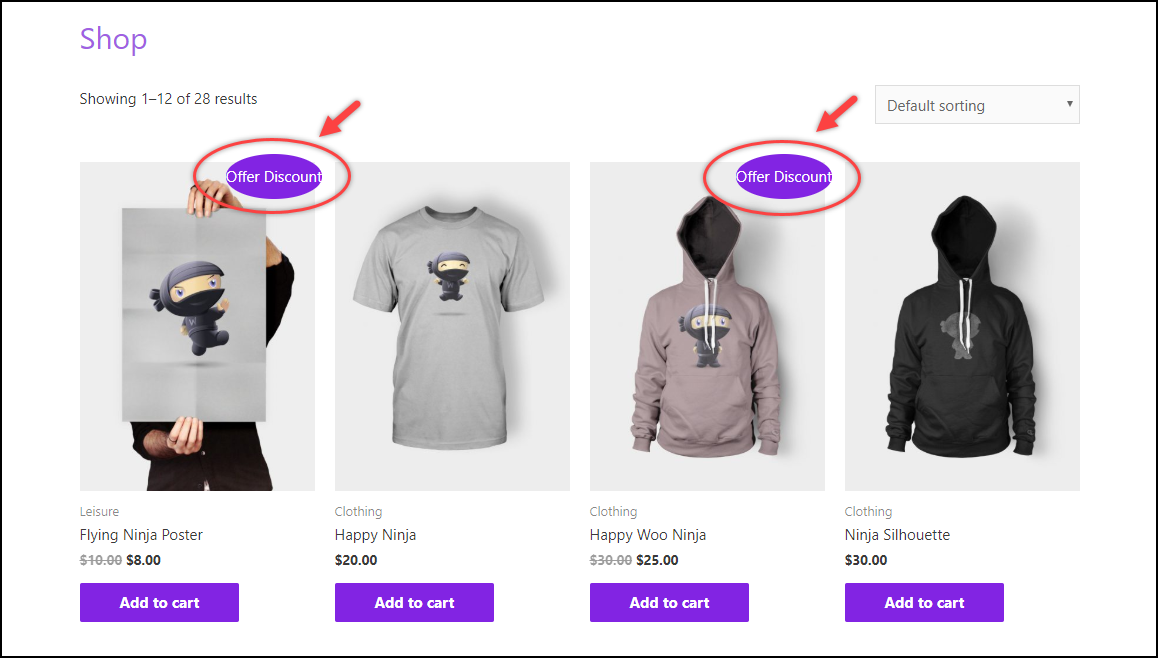
Mari kita ubah teks lencana Penjualan dari default "Penjualan" menjadi "Penawaran Diskon". Untuk melakukan ini, tambahkan potongan kode di bawah ini di file functions.php dari tema situs web Anda yang diaktifkan.
add_filter( 'woocommerce_sale_flash', 'lw_replace_sale_text' );
function lw_replace_sale_text( $html ) {
return str_replace( __( 'Penjualan!', 'woocommerce' ), __( 'Penawaran Diskon', 'woocommerce' ), $html );
}Pada potongan kode di atas, Anda dapat mengganti teks 'Offer Discount' dengan teks yang diinginkan.
Tangkapan layar di bawah ini menunjukkan bagaimana teks lencana penjualan yang diperbarui ditampilkan.


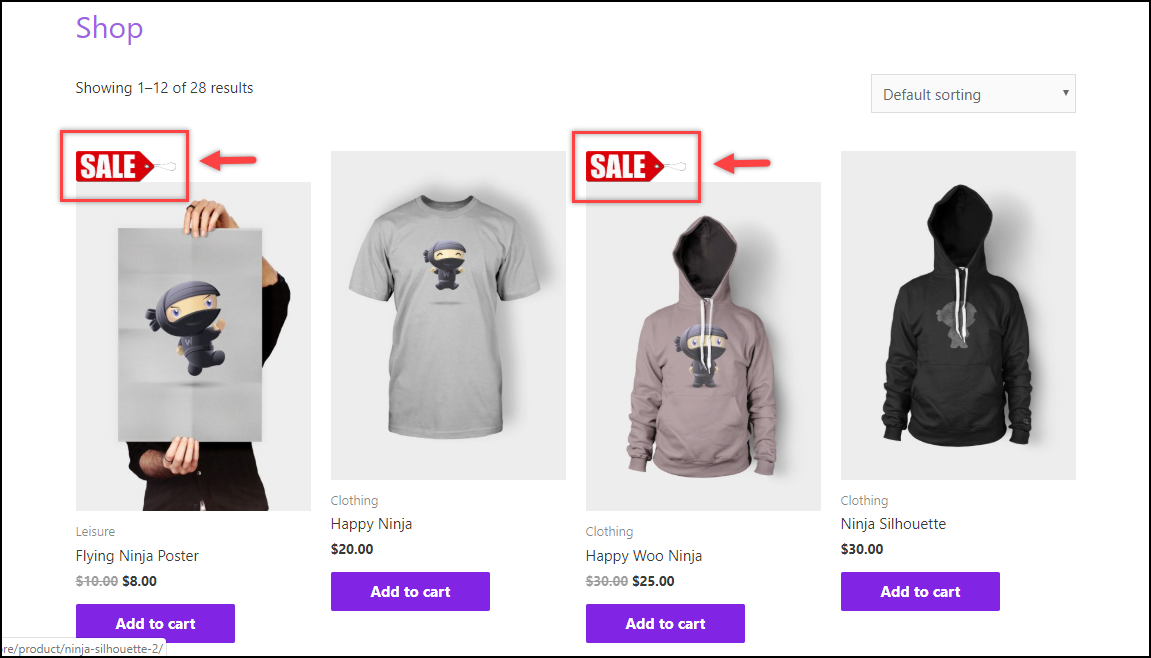
2) Mengganti teks lencana Penjualan dengan Gambar
Anda dapat menambahkan gambar sebagai ganti teks default. Sekali lagi, Anda perlu menambahkan potongan kode di bawah ini ke file functions.php dari tema situs web Anda yang diaktifkan.
add_filter('woocommerce_sale_flash', 'lw_custom_sales_badge');
fungsi lw_custom_sales_badge() {
$img = '<img width="100px" height="100px" src="http://demostore.com/wp-content/uploads/2019/02/Sale-Red-Tag.png"></img> ';
kembali $img;
}Saat Anda menggunakan cuplikan kode di atas, jangan lupa untuk mengganti nilai URL di atribut src dari tag <img> .
Tangkapan layar di bawah ini menunjukkan gambar khusus yang ditambahkan alih-alih lencana penjualan. Anda harus mencatat bahwa posisi gambar mungkin berbeda dalam tema lain.

2. Menggunakan Plugin
Ada beberapa plugin di pasar, yang melakukan lebih dari sekadar mengubah teks dan warna lencana penjualan WooCommerce. Plugin memberi Anda lebih banyak kontrol dan memungkinkan Anda untuk menyesuaikan berbagai aspek lencana penjualan.
Beberapa Plugin Manajemen Lencana WooCommerce Teratas adalah:
- Plugin Manajemen Lencana YITH – Plugin ini memungkinkan Anda untuk menyesuaikan teks, warna, desain, dan posisi. Plugin ini juga memiliki penetapan lencana otomatis berdasarkan kategori, desain lencana yang telah ditentukan sebelumnya, dan pengelolaan semua lencana yang mudah.
- Label Produk Lanjutan WooCommerce – Anda dapat menerapkan lencana pada individu maupun serangkaian produk. Ini juga akan menghitung persentase diskon dan menunjukkan jumlah diskon di lencana. Ada beberapa kondisi seperti jenis produk, harga jual, jumlah stok, dll, yang dapat digunakan untuk mengatur label.
- Woo Badge Manager – Anda dapat membuat desain menarik menggunakan teks, gambar, dan ikon. Ini juga memiliki penghitung waktu mundur penjualan, tanggal kedaluwarsa lencana, dan memiliki lebih dari 60 desain lencana untuk memanjakan Anda dengan banyak pilihan.
- Manajemen Lencana Produk WooCommerce – Anda dapat mengatur lencana untuk masing-masing produk, kategori, atau lencana umum untuk semua produk. Ini memiliki banyak lencana built-in untuk dipilih, memungkinkan Anda untuk memposisikan lencana, mengontrol opacity, padding, dan radius lencana.
- Plugin Pengelola Lencana WooCommerce WordPress – Siapkan lencana untuk masing-masing produk serta berdasarkan kategori produk. Ini juga akan secara otomatis menetapkan lencana 'Baru' untuk semua produk baru toko Anda.
- Manajemen Lencana untuk WooCommerce – Plugin ini juga membantu dalam menyesuaikan teks, warna, dan posisi lencana. Anda dapat membuat set dan juga menetapkan lencana untuk kategori produk. Anda dapat menggunakan gambar bawaan atau mengunggah gambar khusus Anda. Ini juga memungkinkan Anda untuk mengatur periode validitas, mengubah padding, warna latar belakang, atau bahkan menyembunyikan lencana Penjualan WooCommerce.
Untuk memahami lebih banyak fitur dari masing-masing plugin di atas, baca artikel blog kami. PS, kami juga telah membahas beberapa praktik terbaik untuk menggunakan lencana Produk di artikel. Jangan lewatkan!
Jika Anda lebih suka memahami menggunakan video tutorial, tonton video di bawah ini.
Anda juga dapat menonton video untuk melihat plugin manajemen lencana teratas. Beberapa plugin mungkin ditambahkan atau dihapus dari daftar plugin di atas, dalam video.
Kesimpulan
Lencana penjualan adalah cara yang bagus untuk menarik perhatian pelanggan dan meningkatkan penjualan di toko WooCommerce Anda. Meskipun mungkin bekerja dengan baik untuk beberapa pemilik toko, beberapa mungkin menganggapnya tidak perlu. Kami membahas cara menghapus lencana penjualan WooCommerce menggunakan cuplikan kode dan CSS. Dan juga dibahas cara untuk menyesuaikan lencana penjualan dalam bentuk potongan kode dan plugin.
Beberapa cuplikan kode ditimpa oleh tema. Oleh karena itu, lebih baik untuk menguji dan menggunakannya. Meskipun, kami telah menguji semua cuplikan kode dan mereka bekerja dengan baik dengan tema kami. Jika Anda mencari lebih banyak penyesuaian, selalu ada plugin!
Anda dapat melihat artikel blog di WordPress Basics, WordPress Security & Performance, atau kustomisasi WooCommerce untuk mempelajari berbagai aspek WordPress dan WooCommerce.
Atau lanjutkan menjelajahi LearnWoo untuk artikel yang lebih menakjubkan.
