Come rimuovere facilmente il badge di vendita sul tuo negozio WooCommerce? (con video)
Pubblicato: 2019-09-11
Ultimo aggiornamento - 24 febbraio 2020
Quando offri sconti sul tuo negozio WooCommerce, il badge Sale viene automaticamente aggiunto ai prodotti. Sebbene ciò possa attirare l'attenzione dei tuoi potenziali clienti sul prodotto, potrebbero esserci casi in cui desideri offrire immediatamente il prodotto scontato senza attirare l'attenzione dell'utente. Alcuni proprietari di negozi vorrebbero anche personalizzare il badge di vendita in base alle loro esigenze. Possono personalizzare il badge per renderlo più attraente, cambiare testo e colore e così via.
In questo articolo vedremo come rimuovere facilmente il badge di vendita sul tuo negozio WooCommerce. Esamineremo anche i modi per personalizzare il badge di vendita.
Rimozione del badge di vendita WooCommerce
Puoi rimuovere il badge di vendita WooCommerce in due semplici modi:
- Frammento di codice
- CSS
I metodi sopra elencati possono essere sovrascritti da alcuni temi. Quindi, puoi testare e utilizzare tu stesso il metodo desiderato.
1. Utilizzo del frammento di codice
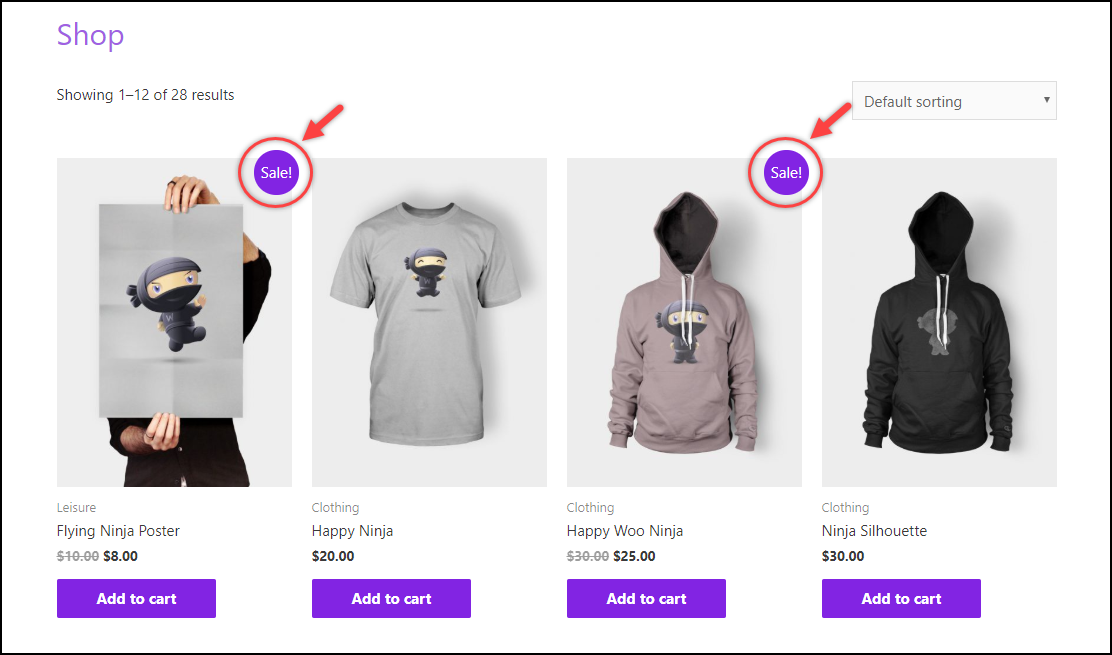
Di seguito è riportato uno screenshot che mostra i badge di vendita per i prodotti nella pagina del negozio, per impostazione predefinita.

Aggiungi lo snippet di codice seguente nel file functions.php del tema del tuo sito web attivato. Lo snippet di codice è applicabile sia alla pagina del negozio che alle singole pagine dei prodotti.
add_filter('woocommerce_sale_flash', 'lw_hide_sale_flash');
funzione lw_hide_sale_flash()
{
restituire falso;
}Suggerimento: leggi il nostro articolo del blog per sapere come aggiornare uno snippet di codice nel file functions.php.
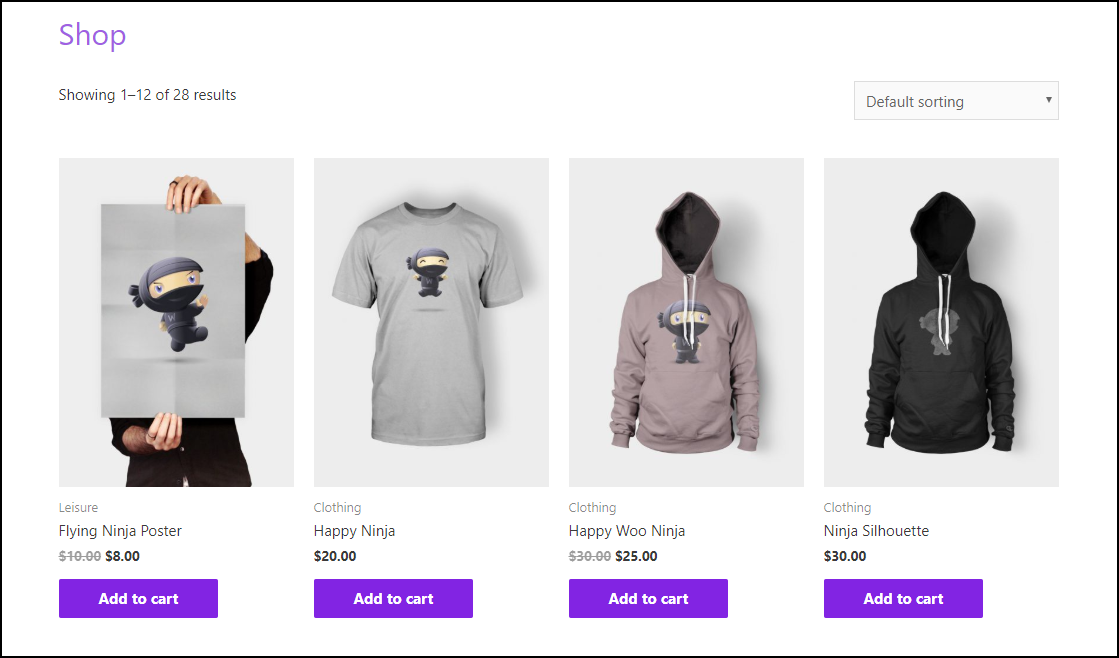
Lo screenshot qui sotto mostra la pagina del negozio senza badge di vendita WooCommerce. Puoi notare che il prezzo di vendita è ancora applicato.

2. Utilizzo dei CSS
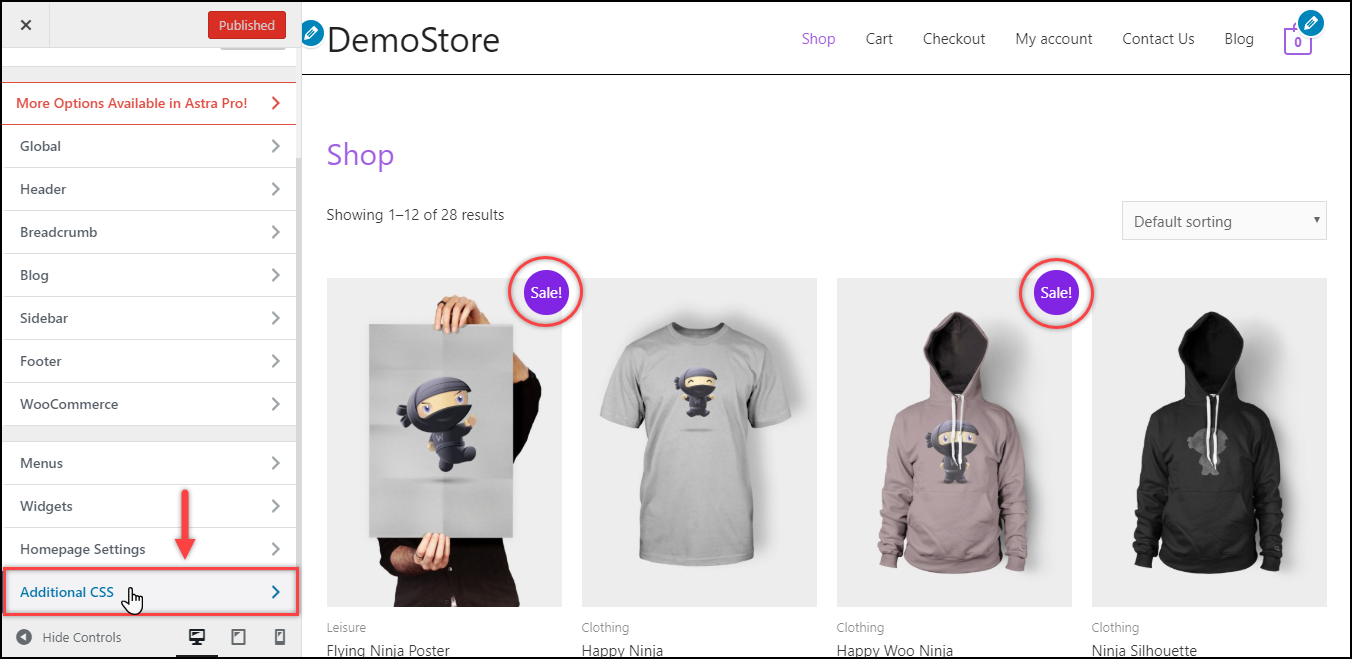
Puoi aggiungere lo snippet CSS utilizzando il Personalizzatore di WordPress. Apri il Customizer e fai clic su CSS aggiuntivo , come mostrato nello screenshot qui sotto. Puoi anche notare i badge di vendita visibili per i prodotti.

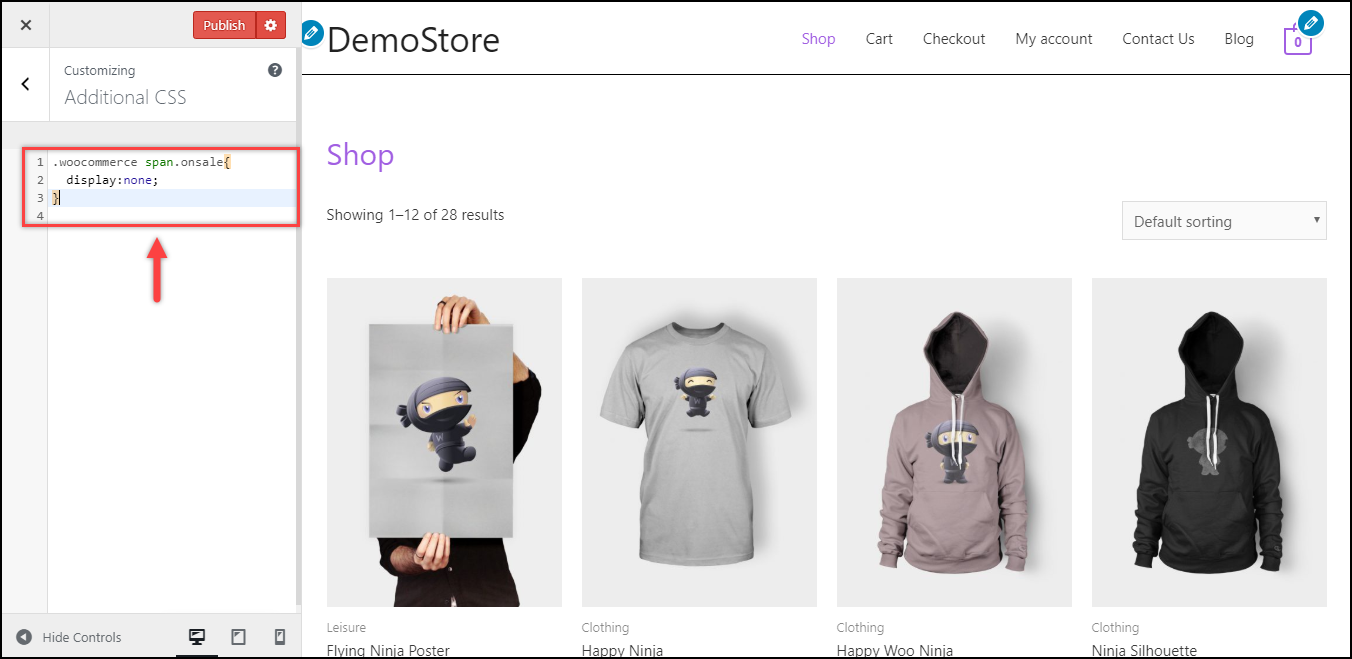
Aggiungi lo snippet sottostante al sito.
.woocommerce span.onsale{
display:nessuno;
}WordPress visualizzerà in anteprima le modifiche aggiornate. Il badge di vendita ora sarà nascosto dal negozio e dalle pagine dei prodotti. È possibile fare clic sul pulsante Pubblica per salvare le modifiche. Lo screenshot seguente mostra come aggiungere il CSS e la modifica aggiornata. vale a dire, badge di vendita rimosso.

Personalizzazione del badge di vendita WooCommerce
Invece di rimuovere completamente il badge Sale, puoi scegliere di personalizzarlo. Puoi modificare il testo, il colore, la posizione, aggiungere un'immagine, programmarla, automatizzarla e fare molto altro. Esamineremo alcune delle personalizzazioni che puoi eseguire con frammenti di codice e plug-in.
1. Utilizzo di frammenti di codice
Esamineremo alcuni frammenti di codice di base che ti aiutano a personalizzare il badge di vendita in diversi modi.
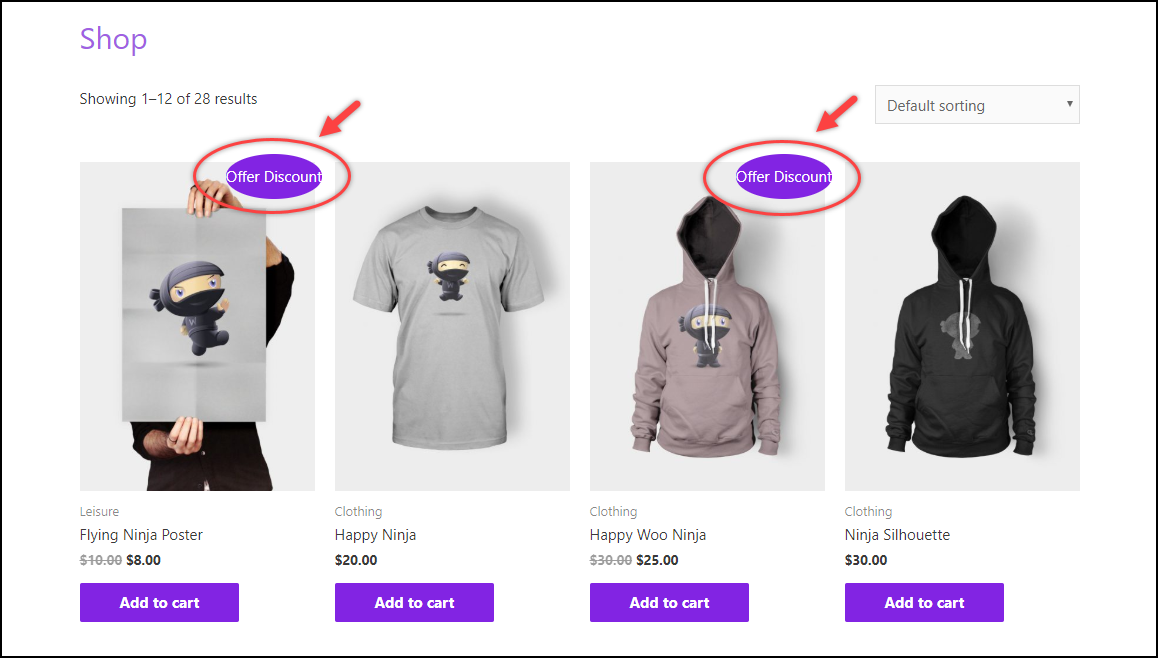
1) Modifica del testo del badge di vendita
Cambiamo il testo del badge di vendita dall'impostazione predefinita "Saldi" a "Offerta sconto". Per fare ciò, aggiungi lo snippet di codice seguente nel file functions.php del tema del tuo sito web attivato.
add_filter('woocommerce_sale_flash', 'lw_replace_sale_text');
funzione lw_replace_sale_text($html) {
return str_replace( __( 'Saldi!', 'woocommerce' ), __( 'Offerta sconto', 'woocommerce' ), $html );
}Nello snippet di codice sopra, puoi sostituire il testo "Offerta sconto" con il testo desiderato.
Lo screenshot seguente mostra come viene mostrato il testo del badge di vendita aggiornato.


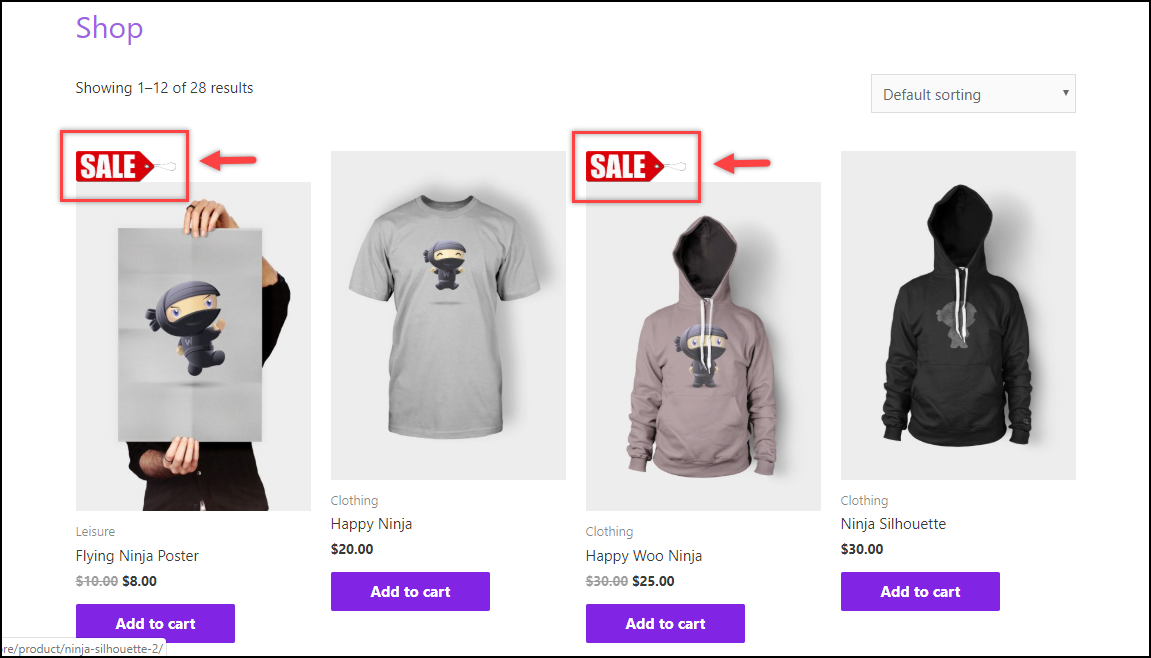
2) Sostituzione del testo del badge Sale con un'immagine
Puoi aggiungere un'immagine invece del testo predefinito. Ancora una volta, devi aggiungere lo snippet di codice seguente al file functions.php del tema del tuo sito web attivato.
add_filter('woocommerce_sale_flash', 'lw_custom_sales_badge');
funzione lw_custom_sales_badge() {
$img = '<img width="100px" height="100px" src="http://demostore.com/wp-content/uploads/2019/02/Sale-Red-Tag.png"></img> ';
restituisci $img;
}Quando utilizzi lo snippet di codice sopra, non dimenticare di sostituire il valore dell'URL nell'attributo src del tag <img> .
Lo screenshot qui sotto mostra l'immagine personalizzata aggiunta al posto del badge di vendita. Tieni presente che la posizione dell'immagine potrebbe differire in altri temi.

2. Utilizzo dei plugin
Ci sono diversi plugin sul mercato, che fanno molto di più che cambiare il testo e il colore del badge di vendita di WooCommerce. I plug-in ti danno un maggiore controllo e ti consentono di personalizzare diversi aspetti del badge di vendita.
Alcuni dei migliori plugin per la gestione dei badge WooCommerce sono:
- Plugin per la gestione dei badge YITH: questo plug-in consente di personalizzare il testo, il colore, il design e la posizione. Il plug-in ha anche un'assegnazione automatica dei badge in base a categorie, design di badge predefiniti e una facile gestione di tutti i badge.
- WooCommerce Advanced Product Labels: puoi applicare badge sia su un individuo che su un set di prodotti. Calcolerà anche la percentuale di sconto e mostrerà l'importo scontato nel badge. Esistono diverse condizioni come il tipo di prodotto, il prezzo di vendita, la quantità di stock, ecc., utilizzando le quali è possibile impostare le etichette.
- Woo Badge Manager: puoi creare design accattivanti utilizzando testo, immagini e icone. Ha anche un conto alla rovescia per le vendite, la data di scadenza del badge e ha oltre 60 design di badge per viziarti con molte opzioni.
- Gestione dei badge dei prodotti WooCommerce: puoi impostare badge per singoli prodotti, categorie o un badge generico per tutti i prodotti. Ha molti badge integrati tra cui scegliere, ti consente di posizionare il badge, controllare l'opacità, il riempimento e il raggio del badge.
- Plugin WordPress WooCommerce Badge Manager – Imposta badge per singoli prodotti e in base alle categorie di prodotti. Assegnerà inoltre automaticamente un badge "Nuovo" a tutti i nuovi prodotti del tuo negozio.
- Gestione badge per WooCommerce – Anche questo plugin aiuta a personalizzare il testo, il colore e la posizione del badge. Puoi creare set e anche assegnare badge per categorie di prodotti. Puoi utilizzare le immagini integrate o caricare la tua immagine personalizzata. Ti consente inoltre di impostare un periodo di validità, modificare il riempimento, il colore di sfondo o persino nascondere il badge di vendita di WooCommerce.
Per comprendere più funzionalità di ciascuno dei plugin di cui sopra, leggi il nostro articolo sul blog. PS, nell'articolo abbiamo anche discusso alcune delle best practice per l'utilizzo dei badge dei prodotti. Non perdere!
Se preferisci capire usando un video tutorial, guarda il video qui sotto.
Puoi anche guardare il video per dare un'occhiata ai migliori plugin per la gestione dei badge. Alcuni dei plug-in potrebbero essere aggiunti o rimossi dall'elenco di plug-in sopra, nel video.
Conclusione
I badge di vendita sono un ottimo modo per attirare l'attenzione dei clienti e aumentare le vendite sul tuo negozio WooCommerce. Sebbene possa funzionare bene per alcuni proprietari di negozi, alcuni potrebbero considerarlo non necessario. Abbiamo discusso dei modi per rimuovere il badge di vendita WooCommerce utilizzando uno snippet di codice e CSS. E ha anche discusso i modi per personalizzare i badge di vendita sotto forma di snippet di codice e plug-in.
Alcuni frammenti di codice vengono ignorati dai temi. Quindi, è meglio testarli e usarli. Tuttavia, abbiamo testato tutti i frammenti di codice e funzionano bene con il nostro tema. Se stai cercando una maggiore personalizzazione, ci sono sempre i plugin!
Puoi consultare gli articoli del blog su Nozioni di base su WordPress, Sicurezza e prestazioni di WordPress o personalizzazioni di WooCommerce per conoscere diversi aspetti di WordPress e WooCommerce.
Oppure continua a esplorare LearnWoo per altri articoli sorprendenti.
