如何輕鬆刪除 WooCommerce 商店上的銷售徽章? (帶視頻)
已發表: 2019-09-11
最後更新 - 2020 年 2 月 24 日
當您在 WooCommerce 商店提供折扣時,銷售徽章會自動添加到產品中。 雖然這可能會吸引潛在客戶對產品的關注,但在某些情況下,您可能希望在不引起用戶注意的情況下立即提供打折產品。 一些店主還希望根據他們的要求定制銷售徽章。 他們可以自定義徽章以使其更具吸引力,更改文本和顏色等等。
在本文中,我們將了解如何輕鬆刪除 WooCommerce 商店上的銷售徽章。 我們還將研究定制銷售徽章的方法。
刪除 WooCommerce 銷售徽章
您可以通過兩種簡單的方式刪除 WooCommerce 銷售徽章:
- 代碼片段
- CSS
上面列出的方法可能會被某些主題覆蓋。 因此,您可以自己測試和使用所需的方法。
1. 使用代碼片段
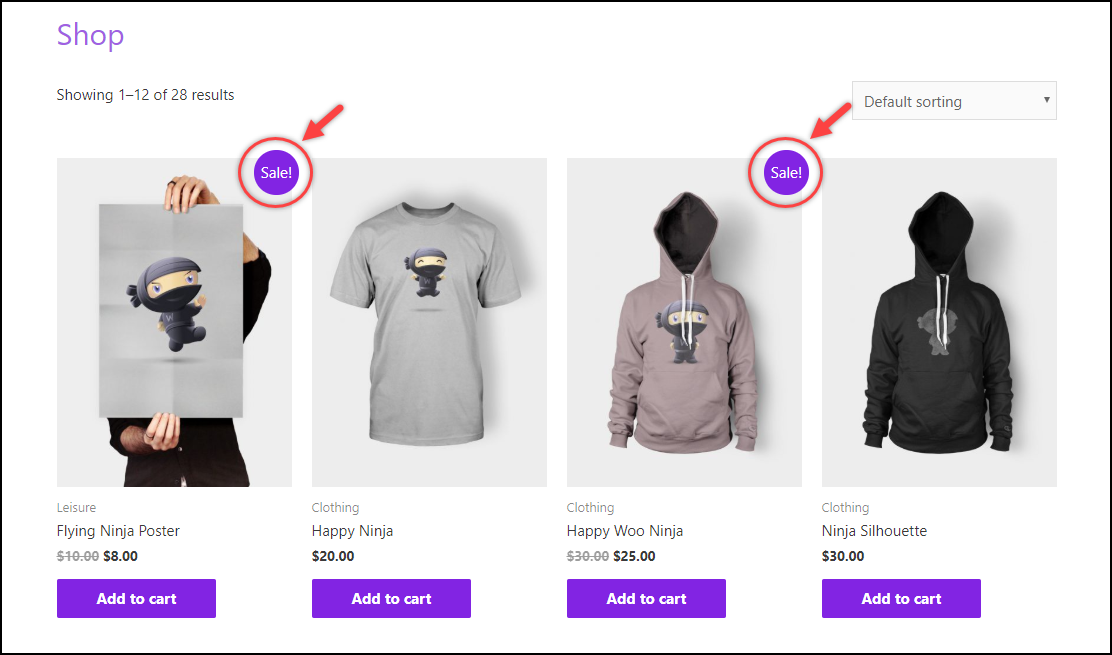
下面是默認情況下顯示商店頁面上產品銷售徽章的屏幕截圖。

在您激活的網站主題的functions.php文件中添加以下代碼片段。 該代碼段適用於商店頁面以及單個產品頁面。
add_filter('woocommerce_sale_flash', 'lw_hide_sale_flash');
函數 lw_hide_sale_flash()
{
返回假;
}提示:閱讀我們的博客文章以了解如何將代碼片段更新到 functions.php 文件。
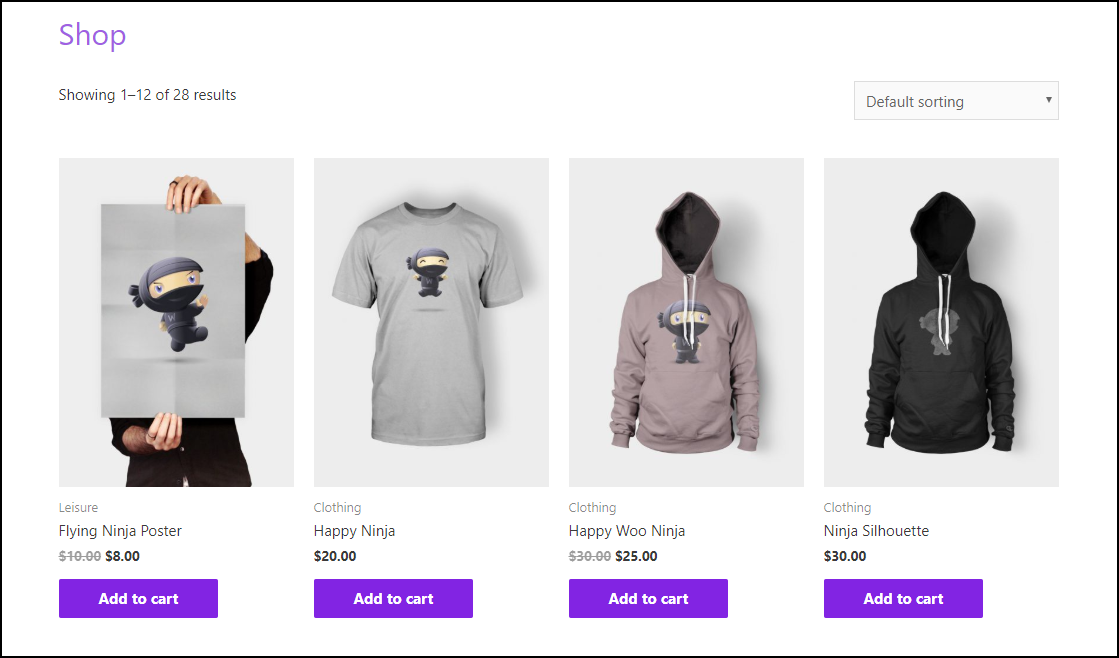
下面的屏幕截圖顯示了沒有 WooCommerce 銷售徽章的商店頁面。 您會注意到銷售價格仍然適用。

2. 使用 CSS
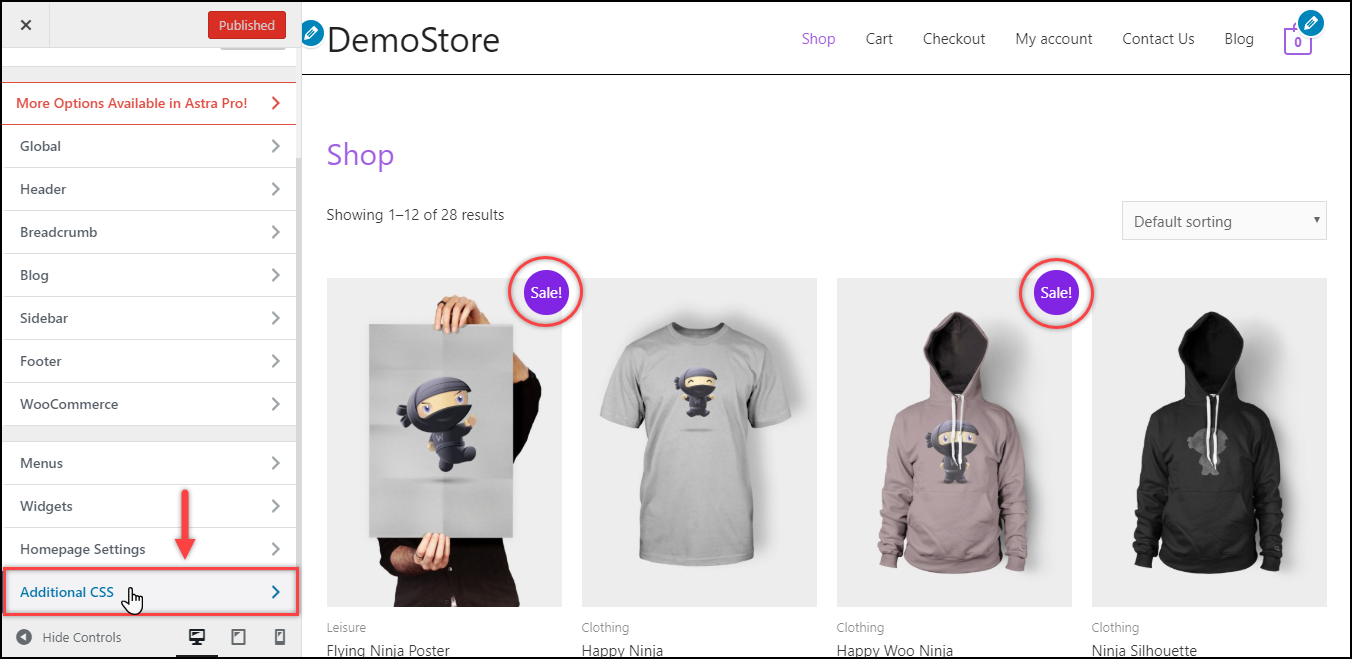
您可以使用 WordPress 定制器添加 CSS 片段。 打開定制器並單擊Additional CSS ,如下面的屏幕截圖所示。 您還可以注意到產品可見的銷售徽章。

將以下代碼段添加到站點。
.woocommerce span.onsale{
顯示:無;
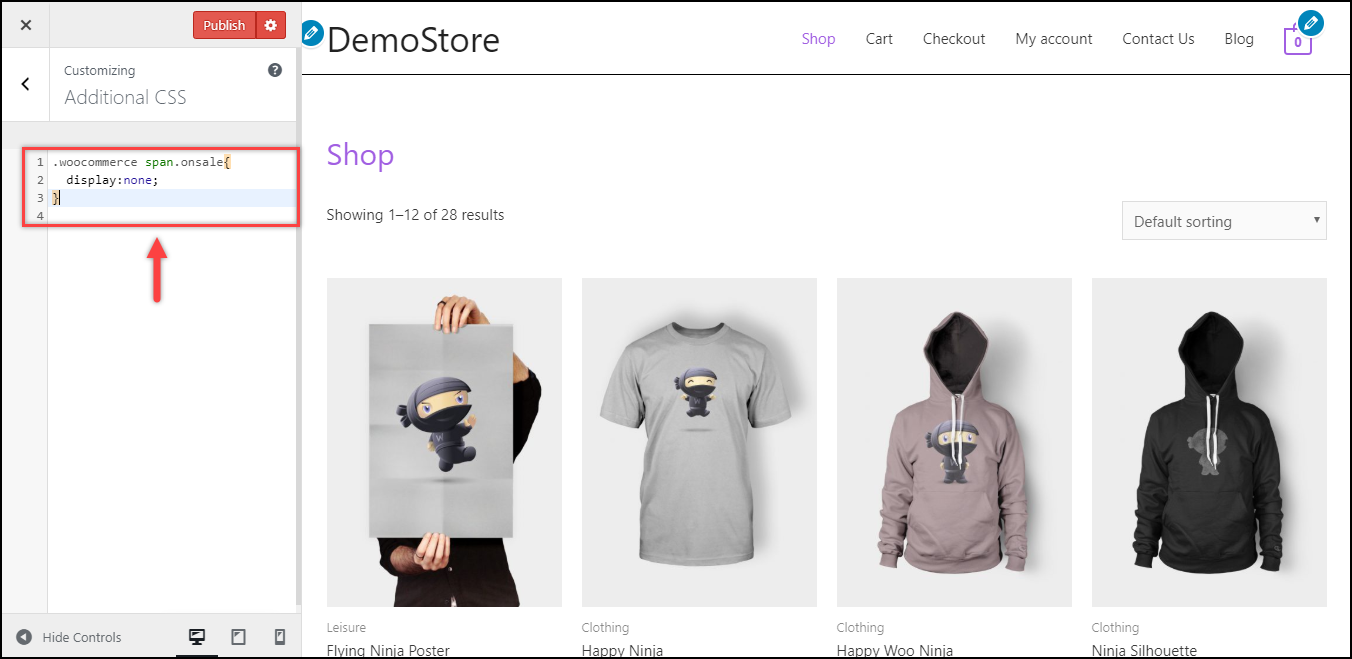
}WordPress 將預覽更新的更改。 銷售徽章現在將從商店和產品頁面隱藏。 您可以單擊“發布”按鈕保存更改。 下面的屏幕截圖顯示了應該如何添加 CSS 和更新的更改。 即,刪除了銷售徽章。

自定義 WooCommerce 銷售徽章
您可以選擇自定義它,而不是完全刪除銷售徽章。 您可以更改文本、顏色、位置、添加圖像、安排它、自動化它,以及做更多的事情。 我們將研究您可以使用代碼片段和插件進行的一些自定義。
1. 使用代碼片段
我們將查看一些基本的代碼片段,它們可以幫助您以不同的方式自定義銷售徽章。
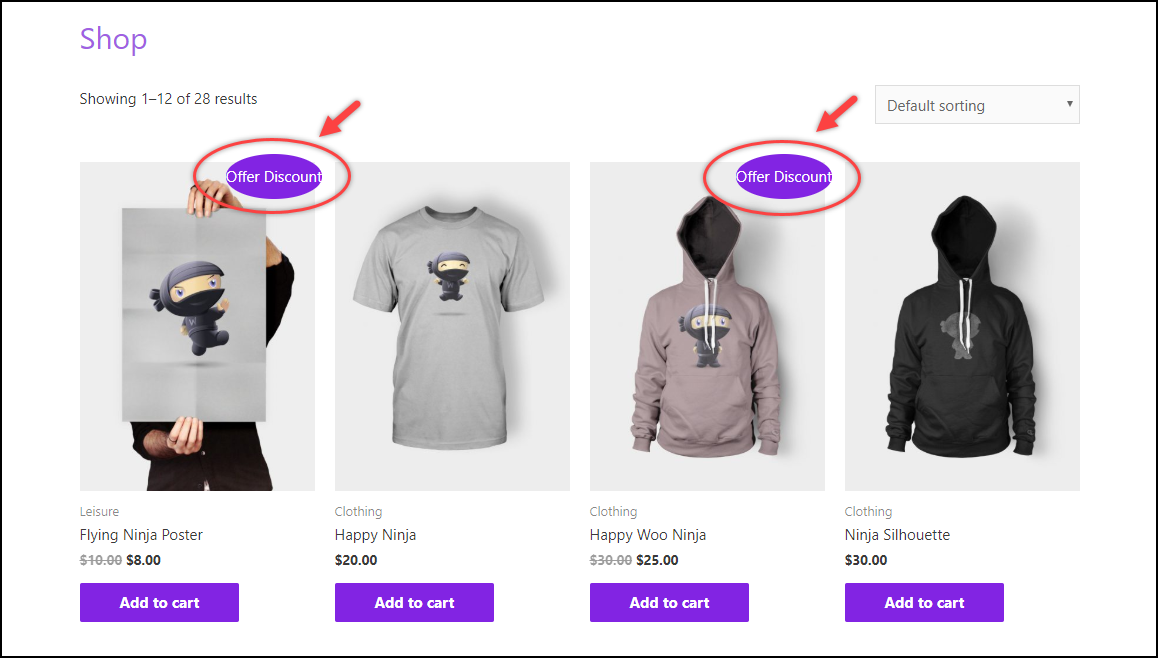
1) 更改銷售徽章文本
讓我們將銷售徽章文本從默認的“Sale”更改為“Offer Discount”。 為此,請在您激活的網站主題的functions.php文件中添加以下代碼片段。
add_filter('woocommerce_sale_flash', 'lw_replace_sale_text');
函數 lw_replace_sale_text( $html ) {
return str_replace( __( 'Sale!', 'woocommerce' ), __( 'Offer Discount', 'woocommerce' ), $html );
}在上面的代碼片段中,您可以將文本“優惠折扣”替換為所需的文本。

下面的屏幕截圖顯示了更新的銷售徽章文本是如何顯示的。

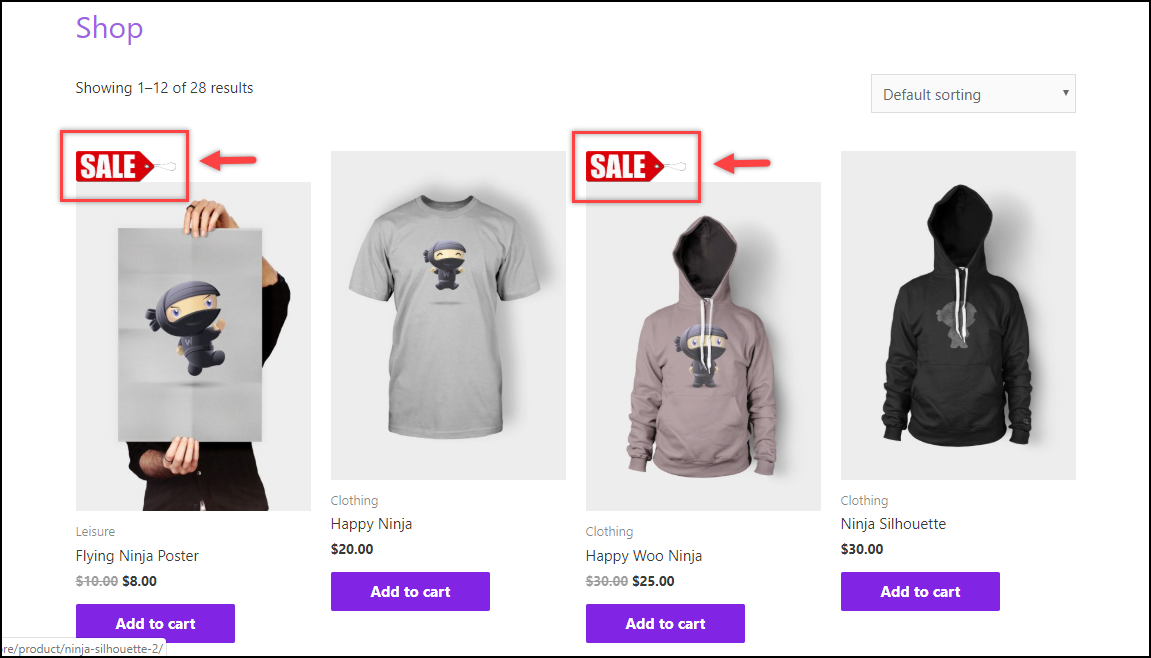
2) 用圖片替換銷售徽章文本
您可以添加圖像而不是默認文本。 同樣,您需要將以下代碼片段添加到已激活網站主題的functions.php文件中。
add_filter('woocommerce_sale_flash', 'lw_custom_sales_badge');
功能 lw_custom_sales_badge() {
$img = '<img width="100px" height="100px" src="http://demostore.com/wp-content/uploads/2019/02/Sale-Red-Tag.png"></img> ';
返回 $img;
}當你使用上面的代碼片段時,不要忘記替換<img>標籤的src屬性中的 URL 值。
下面的屏幕截圖顯示了添加的自定義圖像,而不是銷售徽章。 您應該注意,圖像的位置可能在其他主題中有所不同。

2. 使用插件
市場上有幾個插件,它們不僅僅是改變 WooCommerce 銷售徽章的文本和顏色。 這些插件為您提供更多控制權,並允許您自定義銷售徽章的不同方面。
一些頂級 WooCommerce 徽章管理插件是:
- YITH 徽章管理插件 – 此插件允許您自定義文本、顏色、設計和位置。 該插件還具有基於類別的自動分配徽章、預定義的徽章設計以及所有徽章的輕鬆管理。
- WooCommerce 高級產品標籤 – 您可以將徽章應用於個人以及一組產品。 它還將計算折扣百分比並在徽章中顯示折扣金額。 有幾個條件,如產品類型、銷售價格、庫存數量等,您可以使用它們來設置標籤。
- Woo Badge Manager – 您可以使用文本、圖像和圖標創建有吸引力的設計。 它還有一個銷售倒計時、徽章的到期日期,以及超過 60 種徽章設計,讓您有很多選擇。
- WooCommerce 產品徽章管理 – 您可以為單個產品、類別或所有產品的通用徽章設置徽章。 它有許多內置的徽章可供選擇,允許您定位徽章,控制徽章的不透明度、填充和半徑。
- WordPress WooCommerce 徽章管理器插件 – 為單個產品以及基於產品類別設置徽章。 它還將自動為您商店的所有新產品分配一個“新”徽章。
- WooCommerce 的徽章管理 – 這個插件也有助於自定義徽章的文本、顏色和位置。 您可以創建集合併為產品類別分配徽章。 您可以使用內置圖像或上傳您的自定義圖像。 它還允許您設置有效期、更改填充、背景顏色,甚至隱藏 WooCommerce 的銷售徽章。
要了解上述每個插件的更多功能,請閱讀我們的博客文章。 PS,我們還在文章中討論了使用產品徽章的一些最佳實踐。 不要錯過!
如果您更喜歡使用視頻教程來理解,請觀看下面的視頻。
您還可以觀看視頻以查看頂級徽章管理插件。 視頻中可能會從上述插件列表中添加或刪除某些插件。
結論
銷售徽章是吸引客戶注意力和促進 WooCommerce 商店銷售的好方法。 雖然它可能對一些店主很有效,但有些人可能認為沒有必要。 我們討論了使用代碼片段和 CSS 刪除 WooCommerce 銷售徽章的方法。 並且還討論了以代碼片段和插件的形式自定義銷售徽章的方法。
一些代碼片段被主題覆蓋。 因此,最好測試和使用它們。 雖然,我們已經測試了所有的代碼片段,它們與我們的主題配合得很好。 如果您正在尋找更多定制,總有插件!
您可以查看有關 WordPress 基礎知識、WordPress 安全性和性能或 WooCommerce 自定義的博客文章,以了解 WordPress 和 WooCommerce 的不同方面。
或者繼續探索 LearnWoo以獲得更多精彩文章。
