Comment supprimer facilement le badge de vente sur votre boutique WooCommerce ? (avec vidéo)
Publié: 2019-09-11
Dernière mise à jour - 24 février 2020
Lorsque vous offrez des remises sur votre boutique WooCommerce, le badge de vente est automatiquement ajouté au(x) produit(s). Bien que cela puisse attirer l'attention de vos clients potentiels sur le produit, il peut arriver que vous souhaitiez proposer immédiatement le produit à prix réduit sans attirer l'attention de l'utilisateur. Certains propriétaires de magasins souhaiteraient également personnaliser le badge de vente en fonction de leurs besoins. Ils peuvent personnaliser le badge pour le rendre plus attrayant, modifier le texte et la couleur, etc.
Dans cet article, nous verrons comment supprimer facilement le badge de vente sur votre boutique WooCommerce. Nous examinerons également les moyens de personnaliser le badge de vente.
Suppression du badge de vente WooCommerce
Vous pouvez supprimer le badge de vente WooCommerce de deux manières simples :
- Extrait de code
- CSS
Les méthodes répertoriées ci-dessus peuvent être remplacées par certains thèmes. Par conséquent, vous pouvez tester et utiliser vous-même la méthode souhaitée.
1. Utilisation de l'extrait de code
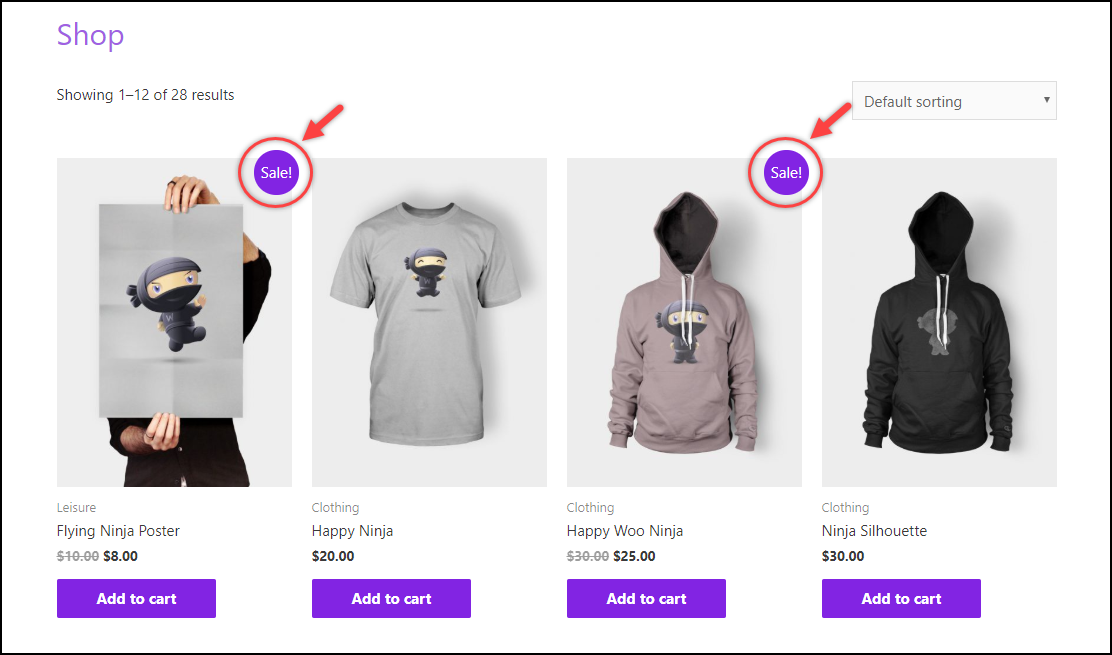
Ci-dessous, une capture d'écran montrant les badges de vente pour les produits sur la page de la boutique, par défaut.

Ajoutez l'extrait de code ci-dessous dans le fichier functions.php du thème de votre site Web activé. L'extrait de code s'applique à la fois à la page de la boutique et aux pages de produits individuelles.
add_filter('woocommerce_sale_flash', 'lw_hide_sale_flash');
fonction lw_hide_sale_flash()
{
retourner faux ;
}Astuce : Lisez notre article de blog pour savoir comment mettre à jour un extrait de code dans le fichier functions.php.
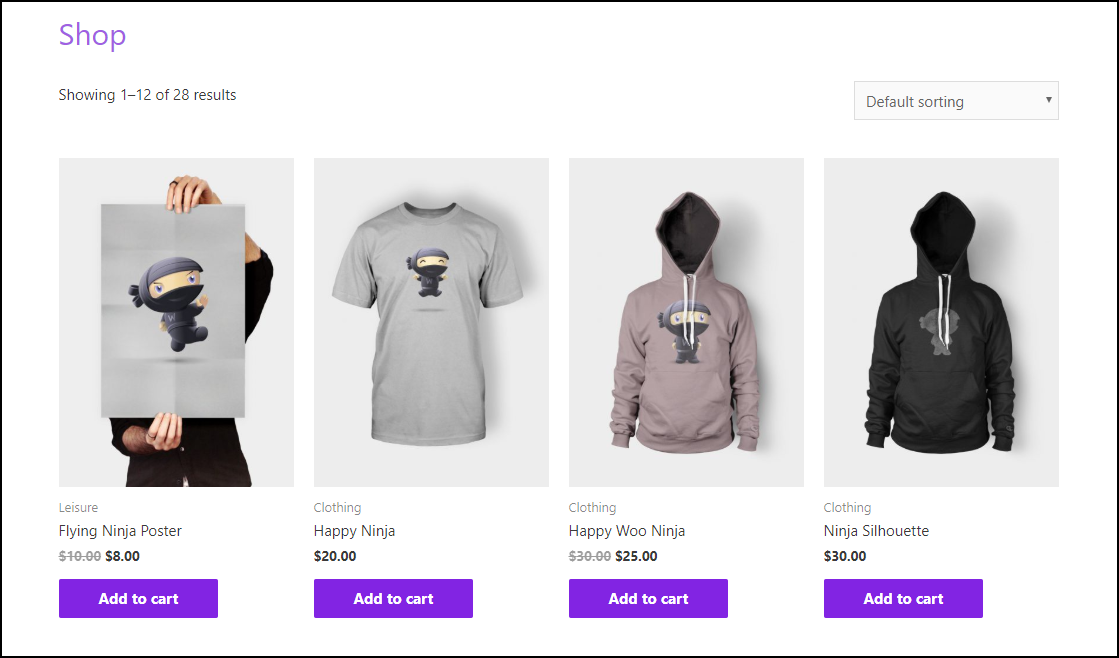
La capture d'écran ci-dessous montre la page de la boutique sans les badges de vente WooCommerce. Vous pouvez remarquer que le prix de vente est toujours appliqué.

2. Utiliser CSS
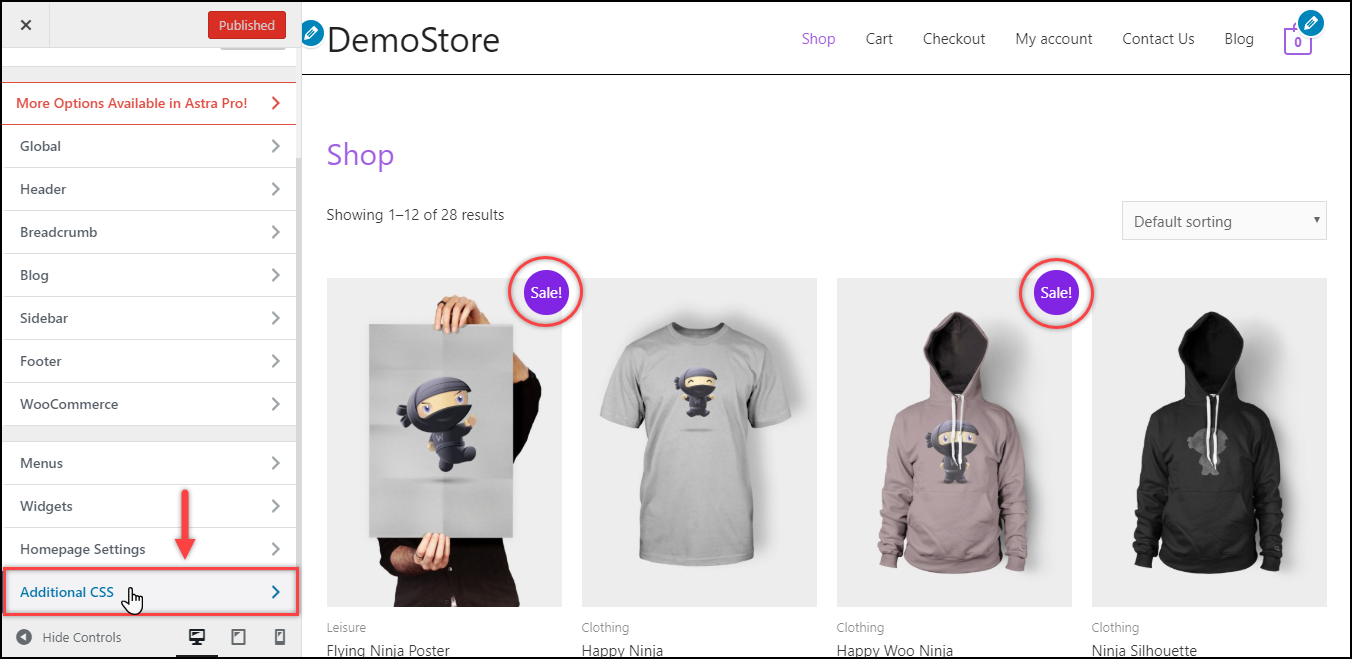
Vous pouvez ajouter l'extrait CSS à l'aide de WordPress Customizer. Ouvrez le Customizer et cliquez sur CSS supplémentaire , comme indiqué dans la capture d'écran ci-dessous. Vous pouvez également remarquer les badges de vente visibles pour les produits.

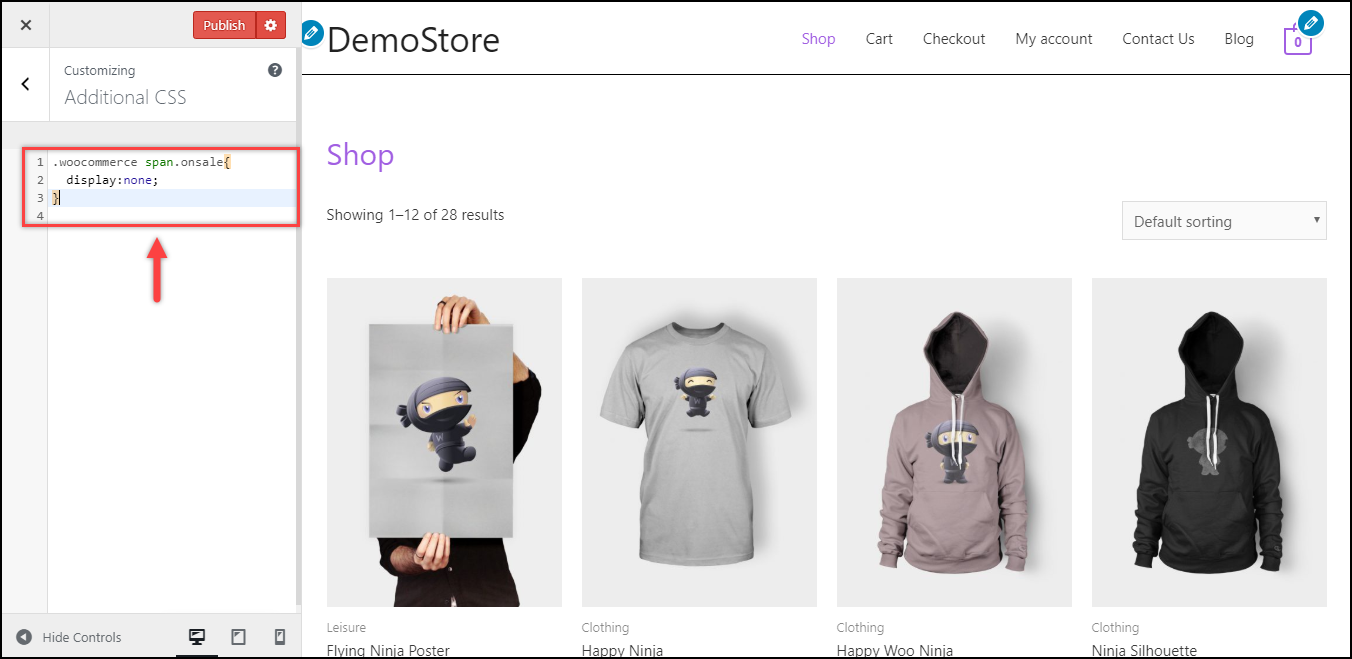
Ajoutez l'extrait ci-dessous au site.
.woocommerce span.onsale{
affichage : aucun ;
}WordPress affichera un aperçu des modifications mises à jour. Le badge de vente sera désormais masqué de la boutique et des pages produits. Vous pouvez cliquer sur le bouton Publier pour enregistrer les modifications. La capture d'écran ci-dessous montre comment le CSS doit être ajouté et la modification mise à jour. c'est-à-dire, badge de vente supprimé.

Personnalisation du badge de vente WooCommerce
Au lieu de supprimer complètement le badge Vente, vous pouvez choisir de le personnaliser. Vous pouvez modifier le texte, la couleur, la position, ajouter une image, la planifier, l'automatiser et bien plus encore. Nous examinerons certaines des personnalisations que vous pouvez effectuer avec des extraits de code ainsi que des plugins.
1. Utiliser des extraits de code
Nous examinerons quelques extraits de code de base qui vous aideront à personnaliser le badge de vente de différentes manières.
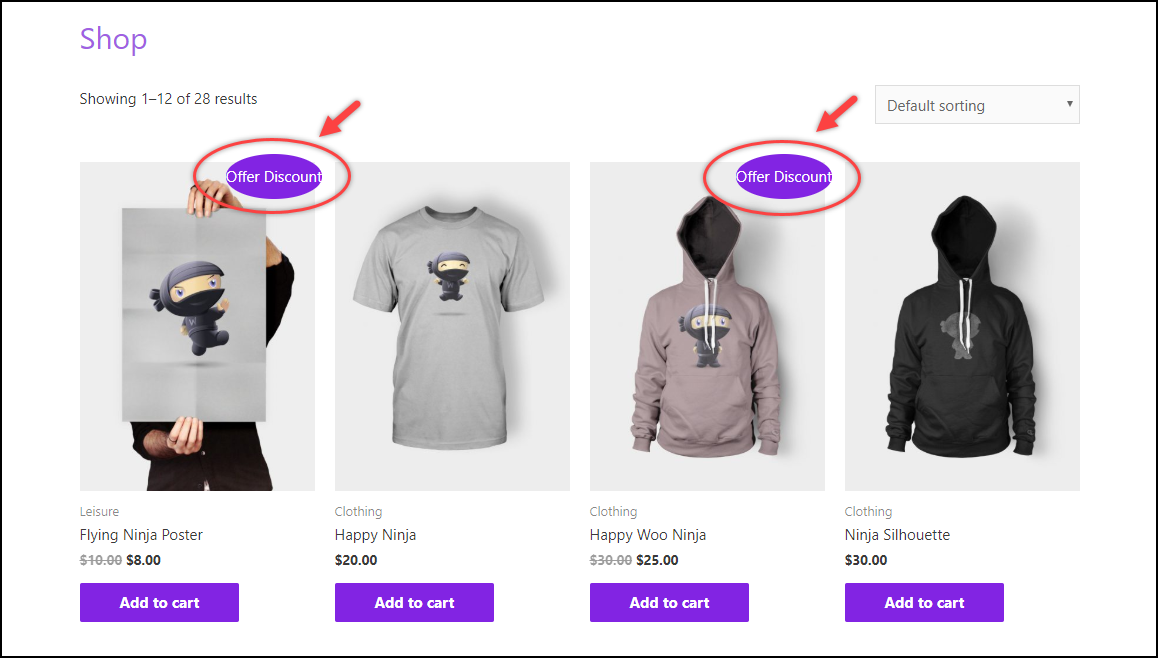
1) Modification du texte du badge de vente
Changeons le texte du badge de vente de "Vente" par défaut en "Offre de remise". Pour ce faire, ajoutez l'extrait de code ci-dessous dans le fichier functions.php du thème de votre site Web activé.
add_filter( 'woocommerce_sale_flash', 'lw_replace_sale_text' );
function lw_replace_sale_text( $html ) {
return str_replace( __( 'Sale!', 'woocommerce' ), __( 'Offre Discount', 'woocommerce' ), $html );
}Dans l'extrait de code ci-dessus, vous pouvez remplacer le texte "Offre de remise" par le texte souhaité.
La capture d'écran ci-dessous montre comment le texte du badge de vente mis à jour est affiché.

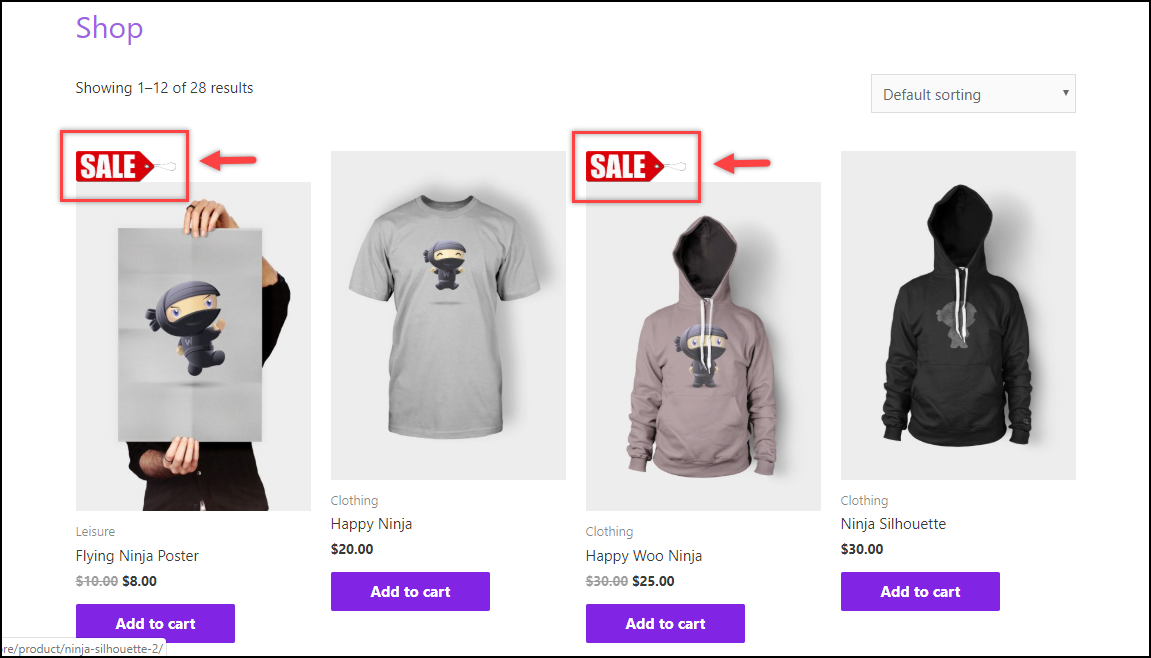
2) Remplacer le texte du badge de vente par une image
Vous pouvez ajouter une image au lieu du texte par défaut. Encore une fois, vous devez ajouter l'extrait de code ci-dessous au fichier functions.php du thème de votre site Web activé.

add_filter('woocommerce_sale_flash', 'lw_custom_sales_badge');
fonction lw_custom_sales_badge() {
$img = '<img width="100px" height="100px" src="http://demostore.com/wp-content/uploads/2019/02/Sale-Red-Tag.png"></img> ';
retourne $img ;
}Lorsque vous utilisez l'extrait de code ci-dessus, n'oubliez pas de remplacer la valeur de l'URL dans l'attribut src de la balise <img> .
La capture d'écran ci-dessous montre l'image personnalisée ajoutée à la place du badge de vente. Notez que la position de l'image peut différer dans d'autres thèmes.

2. Utiliser des plugins
Il existe plusieurs plugins sur le marché, qui font plus que simplement changer le texte et la couleur du badge de vente WooCommerce. Les plugins vous donnent plus de contrôle et vous permettent de personnaliser différents aspects du badge de vente.
Certains des meilleurs plugins de gestion des badges WooCommerce sont :
- Plugin de gestion des badges YITH – Ce plugin vous permet de personnaliser le texte, la couleur, le design et la position. Le plugin a également une attribution automatique de badges basée sur des catégories, des conceptions de badges prédéfinies et une gestion facile de tous les badges.
- Étiquettes de produits avancées WooCommerce - Vous pouvez appliquer des badges sur un individu ainsi que sur un ensemble de produits. Il calculera également le pourcentage de remise et affichera le montant de la remise sur le badge. Il existe plusieurs conditions telles que le type de produit, le prix de vente, la quantité de stock, etc., à l'aide desquelles vous pouvez configurer les étiquettes.
- Woo Badge Manager – Vous pouvez créer des designs attrayants en utilisant du texte, des images et des icônes. Il dispose également d'un compte à rebours des ventes, de la date d'expiration du badge et de plus de 60 modèles de badges pour vous gâter avec de nombreuses options.
- Gestion des badges des produits WooCommerce - Vous pouvez configurer des badges pour des produits individuels, des catégories ou un badge générique pour tous les produits. Il propose de nombreux badges intégrés, vous permet de positionner le badge, de contrôler l'opacité, le rembourrage et le rayon du badge.
- Plugin WordPress WooCommerce Badge Manager – Configurez des badges pour des produits individuels ainsi qu'en fonction des catégories de produits. Il attribuera également automatiquement un badge "Nouveau" à tous les nouveaux produits de votre magasin.
- Gestion des badges pour WooCommerce - Ce plugin aide également à personnaliser le texte, la couleur et la position du badge. Vous pouvez créer des ensembles et également attribuer des badges pour les catégories de produits. Vous pouvez utiliser les images intégrées ou télécharger votre image personnalisée. Il vous permet également de définir une période de validité, de modifier le rembourrage, la couleur d'arrière-plan ou même de masquer le badge de vente de WooCommerce.
Pour comprendre plus de fonctionnalités de chacun des plugins ci-dessus, lisez notre article de blog. PS, nous avons également discuté de certaines des meilleures pratiques d'utilisation des badges de produit dans l'article. Ne manquez pas!
Si vous préférez comprendre à l'aide d'un didacticiel vidéo, regardez la vidéo ci-dessous.
Vous pouvez également regarder la vidéo pour découvrir les meilleurs plugins de gestion des badges. Certains plugins peuvent être ajoutés ou supprimés de la liste de plugins ci-dessus, dans la vidéo.
Conclusion
Les badges de vente sont un excellent moyen d'attirer l'attention des clients et d'augmenter les ventes de votre boutique WooCommerce. Bien que cela puisse bien fonctionner pour certains propriétaires de magasins, certains pourraient le considérer comme inutile. Nous avons discuté des moyens de supprimer le badge de vente WooCommerce à l'aide d'un extrait de code et de CSS. Et également discuté des moyens de personnaliser les badges de vente sous la forme d'un extrait de code et de plugins.
Certains extraits de code sont remplacés par des thèmes. Il est donc préférable de les tester et de les utiliser. Cependant, nous avons testé tous les extraits de code et ils fonctionnent bien avec notre thème. Si vous cherchez plus de personnalisation, il y a toujours des plugins !
Vous pouvez consulter des articles de blog sur les bases de WordPress, la sécurité et les performances de WordPress ou les personnalisations de WooCommerce pour en savoir plus sur les différents aspects de WordPress et de WooCommerce.
Ou continuez à explorer LearnWoo pour des articles plus étonnants.
