WooCommerceストアでセールバッジを簡単に削除するにはどうすればよいですか? (ビデオ付き)
公開: 2019-09-11
最終更新日-2020年2月24日
WooCommerceストアで割引を提供すると、セールバッジが製品に自動的に追加されます。 これにより、潜在的な顧客の注目を集めることができますが、ユーザーの注目を集めることなく、割引商品をすぐに提供したい場合があります。 一部のストア所有者は、要件に基づいてセールバッジをカスタマイズすることもできます。 バッジをカスタマイズして魅力的にしたり、テキストや色を変更したりできます。
この記事では、WooCommerceストアのセールバッジを簡単に削除する方法を説明します。 また、セールバッジをカスタマイズする方法についても検討します。
WooCommerceセールバッジの削除
WooCommerceセールバッジは、次の2つの簡単な方法で削除できます。
- コードスニペット
- CSS
上記のメソッドは、一部のテーマによって上書きされる場合があります。 したがって、必要な方法を自分でテストして使用できます。
1.コードスニペットの使用
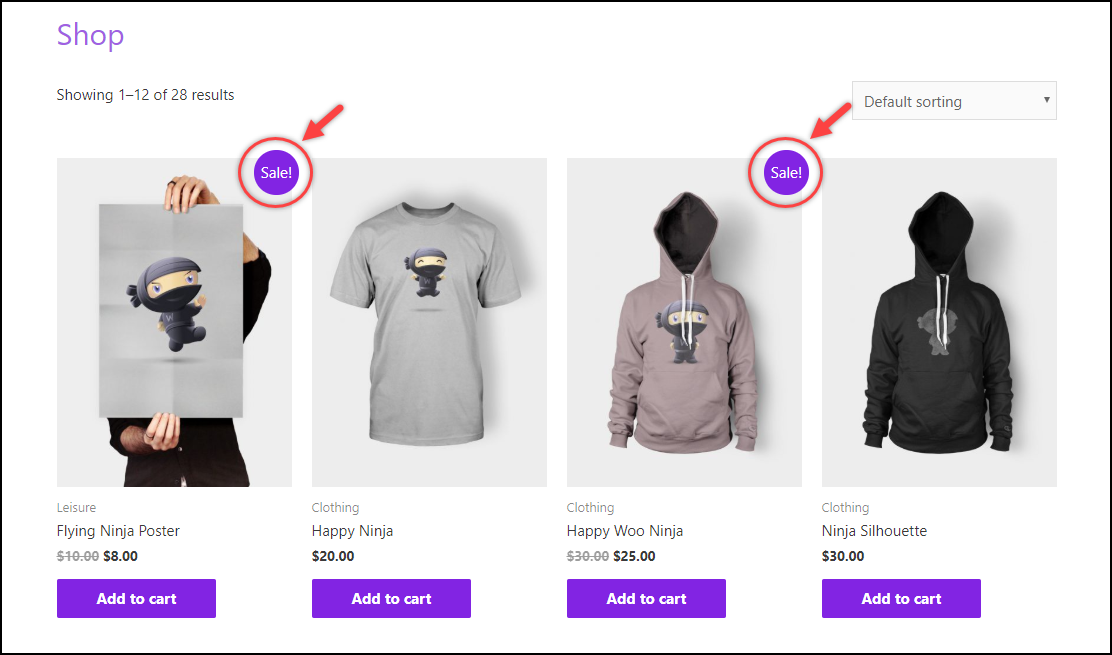
以下は、デフォルトでショップページにある製品のセールバッジを示すスクリーンショットです。

アクティブ化されたWebサイトテーマのfunctions.phpファイルに以下のコードスニペットを追加します。 コードスニペットは、ショップページと個々の製品ページの両方に適用できます。
add_filter('woocommerce_sale_flash'、'lw_hide_sale_flash');
関数lw_hide_sale_flash()
{{
falseを返します。
}ヒント:ブログ記事を読んで、コードスニペットをfunctions.phpファイルに更新する方法を確認してください。
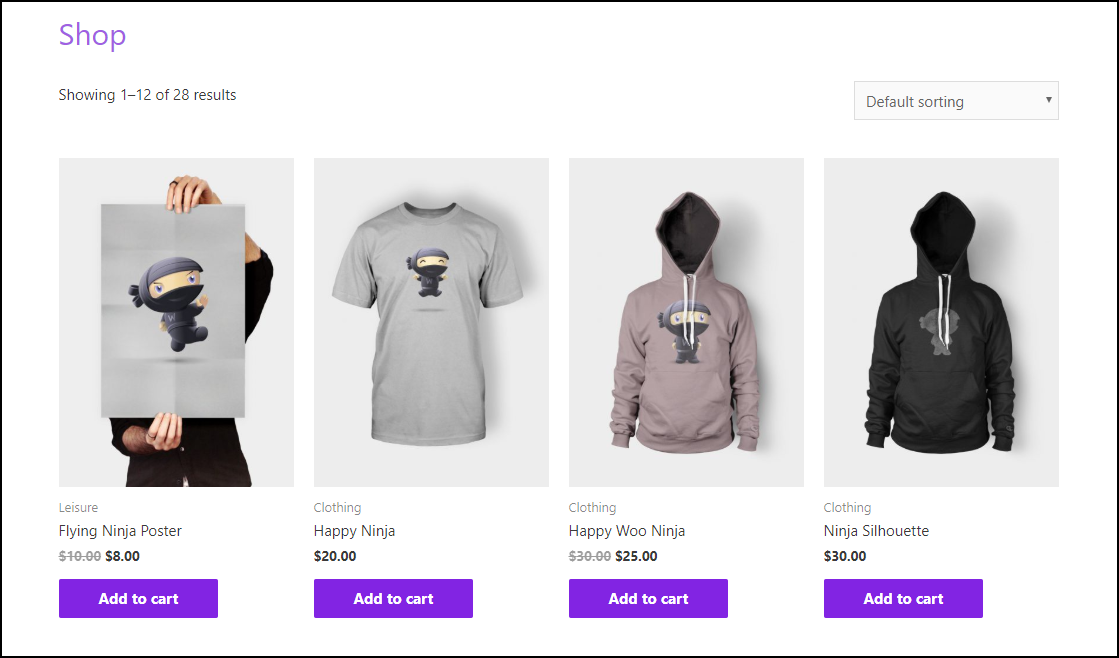
以下のスクリーンショットは、WooCommerceセールバッジのないショップページを示しています。 セール価格がまだ適用されていることがわかります。

2.CSSの使用
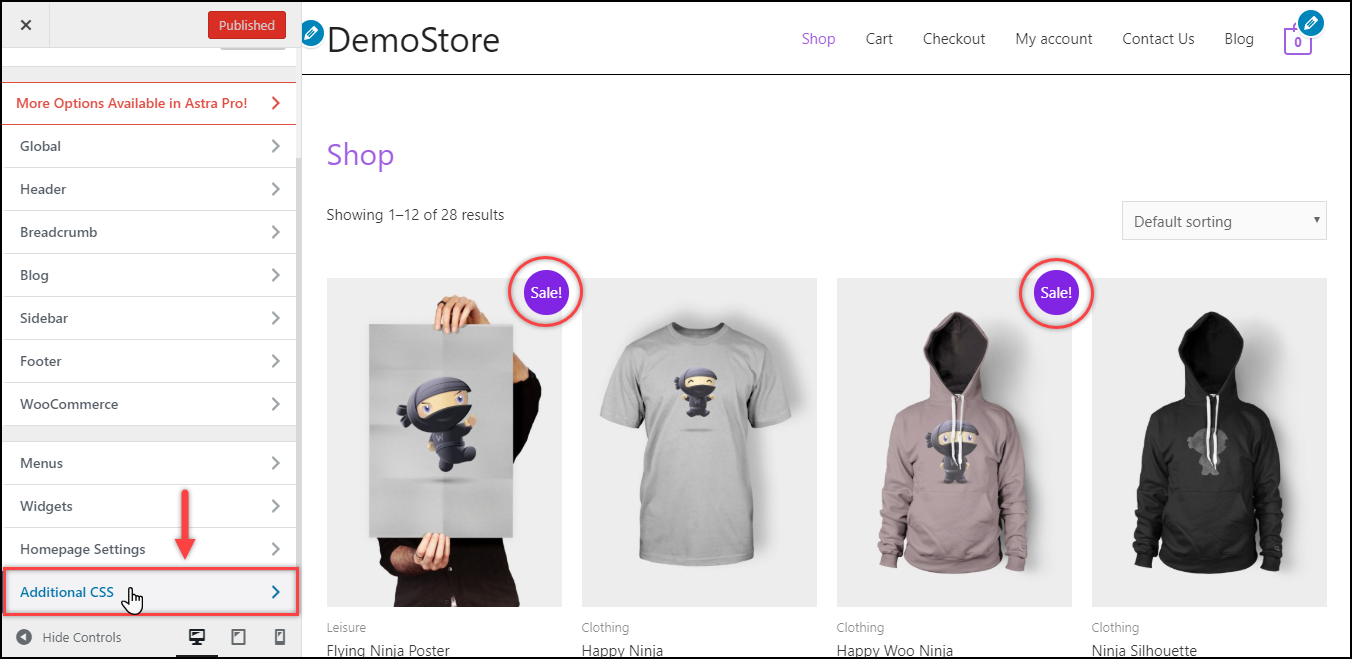
WordPressカスタマイザーを使用してCSSスニペットを追加できます。 以下のスクリーンショットに示すように、カスタマイザーを開き、[追加のCSS ]をクリックします。 また、製品に表示されているセールバッジに気付くことができます。

以下のスニペットをサイトに追加します。
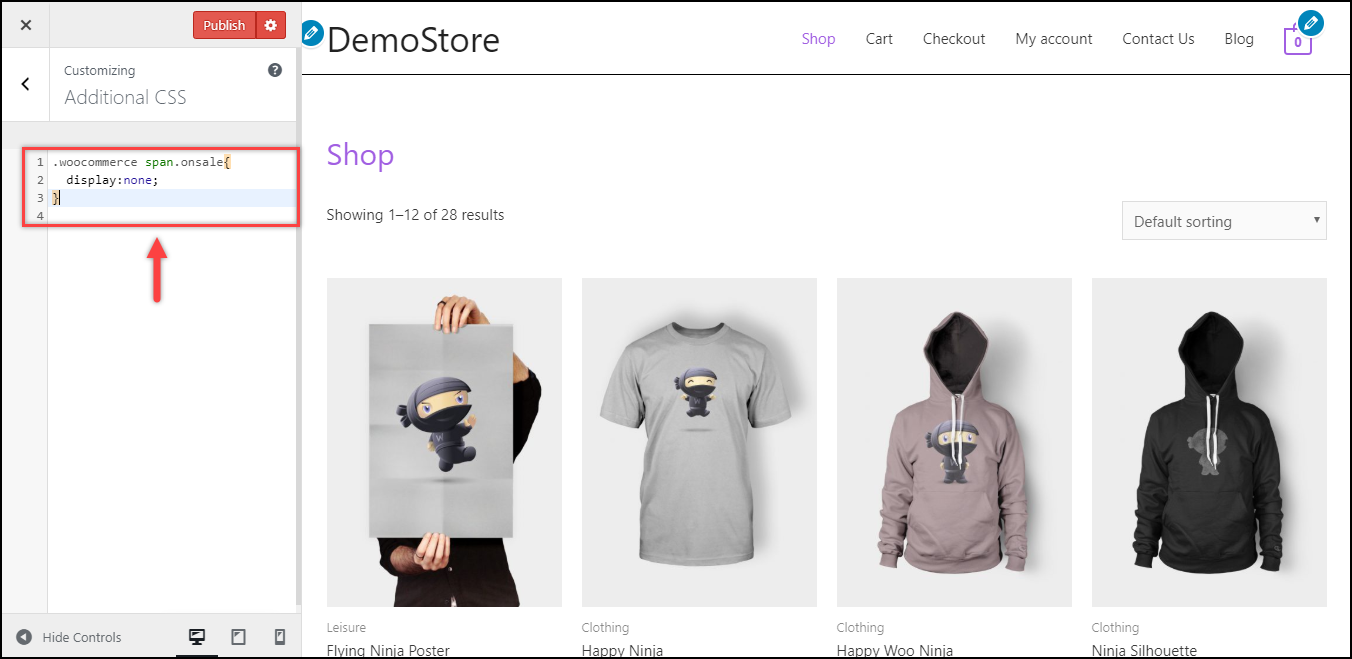
.woocommerce span.onsale {
display:none;
}WordPressは更新された変更をプレビューします。 セールバッジはショップと商品のページから非表示になります。 [公開]ボタンをクリックして、変更を保存できます。 以下のスクリーンショットは、CSSを追加する方法と更新された変更を示しています。 つまり、セールバッジが削除されました。

WooCommerceセールバッジのカスタマイズ
セールバッジを完全に削除する代わりに、カスタマイズすることを選択できます。 テキスト、色、位置の変更、画像の追加、スケジュール設定、自動化などを行うことができます。 プラグインだけでなく、コードスニペットで実行できるいくつかのカスタマイズについても見ていきます。
1.コードスニペットの使用
さまざまな方法でセールバッジをカスタマイズするのに役立ついくつかの基本的なコードスニペットを見ていきます。
1)セールバッジテキストの変更
セールバッジのテキストをデフォルトの「セール」から「オファーディスカウント」に変更しましょう。 これを行うには、アクティブ化されたWebサイトテーマのfunctions.phpファイルに以下のコードスニペットを追加します。
add_filter('woocommerce_sale_flash'、'lw_replace_sale_text');
function lw_replace_sale_text($ html){
return str_replace(__('Sale!'、'woocommerce')、__('Offer Discount'、'woocommerce')、$ html);
}上記のコードスニペットでは、「OfferDiscount」というテキストを目的のテキストに置き換えることができます。

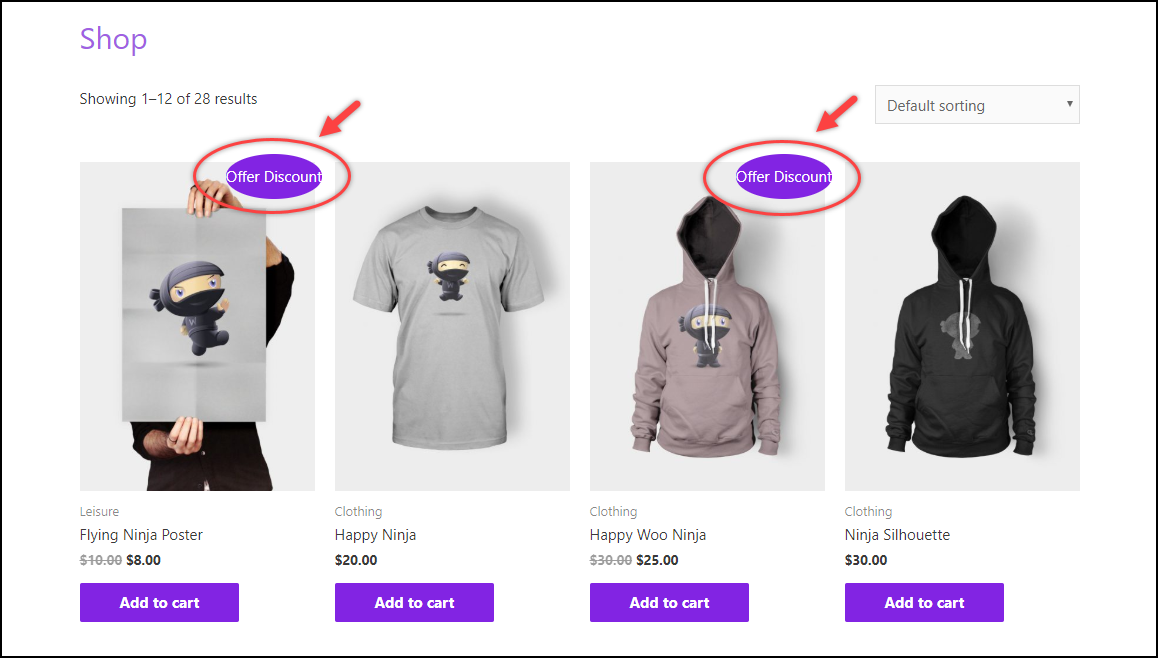
以下のスクリーンショットは、更新されたセールバッジのテキストがどのように表示されるかを示しています。

2)セールバッジのテキストを画像に置き換える
デフォルトのテキストの代わりに画像を追加できます。 ここでも、アクティブ化されたWebサイトテーマのfunctions.phpファイルに以下のコードスニペットを追加する必要があります。
add_filter('woocommerce_sale_flash'、'lw_custom_sales_badge');
関数lw_custom_sales_badge(){
$ img ='<img width = "100px" height = "100px" src = "http://demostore.com/wp-content/uploads/2019/02/Sale-Red-Tag.png"> </ img> ';
$imgを返します。
}上記のコードスニペットを使用する場合は、 <img>タグのsrc属性のURL値を置き換えることを忘れないでください。
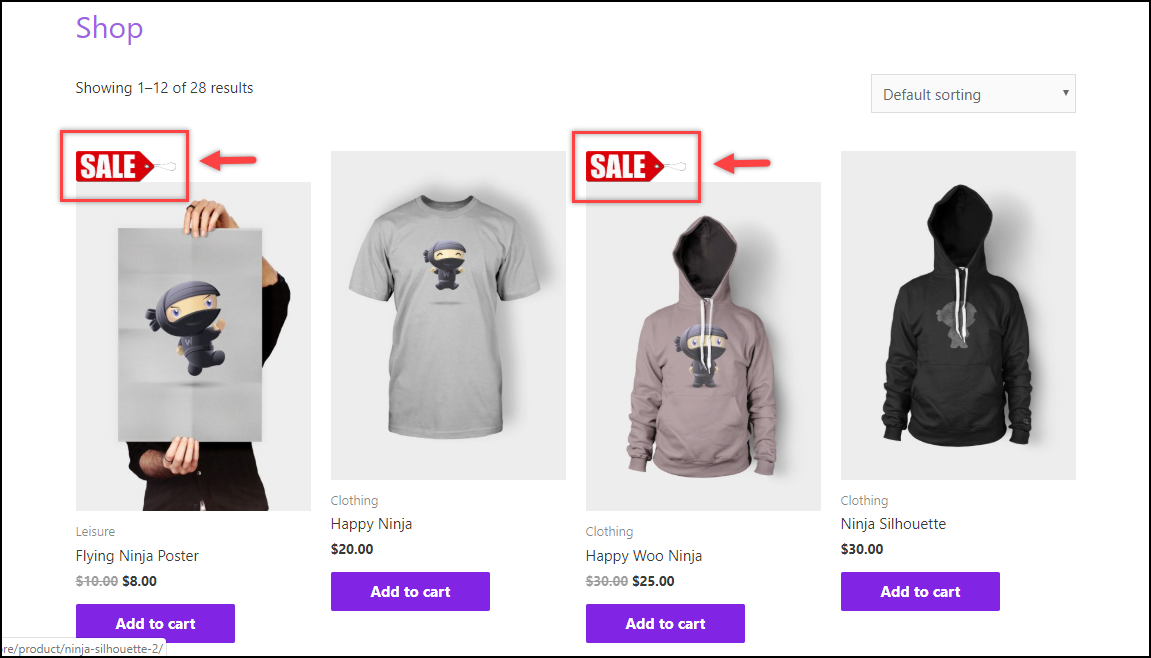
以下のスクリーンショットは、セールバッジの代わりに追加されたカスタム画像を示しています。 他のテーマでは画像の位置が異なる場合がありますのでご注意ください。

2.プラグインの使用
市場にはいくつかのプラグインがあり、WooCommerceセールバッジのテキストと色を変更するだけではありません。 プラグインを使用すると、より詳細な制御が可能になり、セールバッジのさまざまな側面をカスタマイズできます。
トップWooCommerceバッジ管理プラグインのいくつかは次のとおりです。
- YITHバッジ管理プラグイン–このプラグインを使用すると、テキスト、色、デザイン、および位置をカスタマイズできます。 プラグインには、カテゴリに基づいたバッジの自動割り当て、事前定義されたバッジデザイン、およびすべてのバッジの簡単な管理もあります。
- WooCommerceの高度な製品ラベル–製品のセットだけでなく個人にもバッジを付けることができます。 また、割引率を計算し、割引額をバッジに表示します。 商品の種類、販売価格、在庫数など、いくつかの条件があり、それを使用してラベルを設定できます。
- Woo Badge Manager –テキスト、画像、アイコンを使用して魅力的なデザインを作成できます。 また、販売カウントダウンタイマー、バッジの有効期限があり、多くのオプションであなたを台無しにする60以上のバッジデザインがあります。
- WooCommerce製品のバッジ管理–個々の製品、カテゴリのバッジ、またはすべての製品の汎用バッジを設定できます。 選択できるバッジが多数組み込まれており、バッジの配置、不透明度、パディング、バッジの半径の制御が可能です。
- WordPress WooCommerceバッジマネージャープラグイン–個々の製品および製品カテゴリに基づいてバッジを設定します。 また、ストアのすべての新製品に「新規」バッジが自動的に割り当てられます。
- WooCommerceのバッジ管理–このプラグインは、バッジのテキスト、色、および位置をカスタマイズするのにも役立ちます。 セットを作成したり、製品カテゴリにバッジを割り当てたりすることもできます。 組み込みの画像を使用することも、カスタム画像をアップロードすることもできます。 また、有効期間を設定したり、パディングや背景色を変更したり、WooCommerceのセールバッジを非表示にしたりすることもできます。
上記の各プラグインのその他の機能を理解するには、ブログ記事をお読みください。 PS、記事では製品バッジを使用するためのベストプラクティスのいくつかについても説明しました。 お見逃しなく!
ビデオチュートリアルを使用して理解したい場合は、以下のビデオをご覧ください。
ビデオを見て、トップバッジ管理プラグインを確認することもできます。 一部のプラグインは、ビデオの上記のプラグインのリストに追加または削除される場合があります。
結論
セールバッジは、WooCommerceストアで顧客の注目を集め、売り上げを伸ばすための優れた方法です。 一部の店舗所有者にとってはうまくいくかもしれませんが、不要だと考える人もいます。 コードスニペットとCSSを使用してWooCommerceセールバッジを削除する方法について説明しました。 また、コードスニペットとプラグインの形式でセールバッジをカスタマイズする方法についても説明しました。
一部のコードスニペットは、テーマによってオーバーライドされます。 したがって、それらをテストして使用することをお勧めします。 ただし、すべてのコードスニペットをテストしており、テーマでうまく機能します。 より多くのカスタマイズを探している場合は、常にプラグインがあります!
WordPressの基本、WordPressのセキュリティとパフォーマンス、またはWooCommerceのカスタマイズに関するブログ記事をチェックして、WordPressとWooCommerceのさまざまな側面について学ぶことができます。
または、LearnWooの探索を続けてさらにすばらしい記事を探してください。
