Kompleksowy przewodnik po projektowaniu stron internetowych eCommerce
Opublikowany: 2019-08-29
Ostatnia aktualizacja - 8 lipca 2021
Chociaż przy tworzeniu udanej witryny eCommerce należy wziąć pod uwagę wiele czynników, po prostu nie chcesz przeoczyć ogólnego projektu. Świetny projekt zapewnia lepsze wrażenia użytkownika, lepszą prezentację produktów i witrynę internetową, którą użytkownicy będą pamiętać. Istnieje milion powodów, dla których ktoś może wejść na Twoją stronę i „odbić się” – czyli odejść bez podejmowania jakichkolwiek działań, takich jak zakup produktu lub zapisanie się do newslettera. Nie pozwól, aby nijaki projekt strony był jednym z nich.
W tym artykule omówimy niektóre techniki, których możesz użyć do ulepszenia istniejącego projektu, a nawet zastosować podczas tworzenia zupełnie nowej witryny eCommerce. Czytaj dalej, aby dowiedzieć się więcej.
Rozważania projektowe
Jeśli chodzi o podstawowy projekt, pamiętanie o tym, czego należy unikać, może być równie ważne, jak wdrażanie najlepszych praktyk. Omówimy pięć głównych kwestii projektowych, które należy wziąć pod uwagę, aby zapewnić odwiedzającym lepsze wrażenia podczas odwiedzania Twojego sklepu.
Tożsamość marki
Jednym ze sposobów, w jaki możesz naprawdę pomóc odwiedzającym połączyć się z Twoją firmą, jest ustanowienie silnej tożsamości. W eCommerce tożsamość marki można wyrazić na kilka sposobów; od tonu słów i komunikatów (takich jak żartobliwe, poważne lub humorystyczne) po ogólną kolorystykę witryny . Jeśli odwiedzający mogą łatwo rozpoznać Twoją markę podczas lądowania na Twojej stronie, pomoże to w nawiązaniu znajomości i zaufaniu, ułatwiając Ci osiągnięcie tego, do czego jest przeznaczona Twoja witryna.
Zasadniczo wszystko, od kolorów, kopii i układu, powinno być wykonane z myślą o rynku docelowym.
Hierarchia wizualna
W projektowaniu eCommerce hierarchia wizualna to najlepszy sposób na natychmiastowe przekazywanie ważnych elementów odwiedzającym. Ich czas i uwaga są ograniczone, więc możliwość przekazania kluczowych wniosków za pomocą wizualnej hierarchii może przełożyć się na lepsze wrażenia. Pytanie brzmi, jak?
Właściwe wykorzystanie hierarchii wizualnej może przybrać kilka form. Obejmują one układy stron, rozmiar, przestrzeń i teksturę, czcionkę i kolor.
W przypadku układów wiele z nich koncentruje się na projektach „F” i „Z”. Opierają się one na założeniu, w jaki sposób ludzie czytają strony internetowe. Projekty „F” uważają, że ludzie najpierw czytają lewą stronę, a następnie łapią tytuły i inne ważne informacje podczas skanowania od lewej do prawej. Projekty „Z” opierają się na zasadzie, że ludzie czytają od lewej do prawej, skanują po przekątnej, a następnie ponownie czytają w prawo.
Jeśli chodzi o rozmiar, sprawa jest prosta: odwiedzający szybko przeglądają większe nagłówki, aby zobaczyć, co najpierw przykuwa ich uwagę, a następnie kontynuują czytanie. Dlatego w reklamie słowa o większym rozmiarze zawsze przekazują główny przekaz, podczas gdy mniejsze czcionki służą jako dodatkowe informacje.
Odstępy i tekstura są naprawdę ważne i omówimy to bardziej szczegółowo w dalszej części. Wybór odpowiedniej kombinacji czcionek i kolorów również może mieć kluczowe znaczenie. Podobnie jak rozmiar, te dwa czynniki określą, do których części strony zostaną przyciągnięci Twoi czytelnicy. Dają Ci możliwość skierowania uwagi czytelników na najważniejsze części Twojej witryny, więc mądrze korzystaj z tej mocy.
Nie komplikuj; Nie przesadzaj!
Najgorsze, co możesz zrobić, to zebrać wszystko razem tak blisko, jak to możliwe i napełnić stronę treścią i obrazami. Dla odwiedzających będzie to odczuwane jako przeciążenie sensoryczne i zmniejszy twoją zdolność przyciągania ich do niektórych części strony. Jeśli naprawdę chcesz przykuć ich uwagę, pamiętaj o odwiecznej zasadzie: mniej znaczy więcej. „Biała przestrzeń” to słowo do zapamiętania. Daj trochę miejsca na swojej stronie, a pomożesz niektórym elementom naprawdę wyróżnić się i przyciągnąć uwagę, na którą zasługują. Z drugiej strony unikaj zbyt dużej ilości pustego miejsca, ponieważ może to sprawić wrażenie, że strona internetowa nie została w pełni zbudowana.
Trzymaj się znanych symboli
Używanie symboli i logo, które Twoi odbiorcy są zaznajomieni, pomoże wzbudzić zaufanie i pomoże im rozpoznać, że jesteś marką, na którą mogą liczyć. Można to zrobić na kilka sposobów:
- Jeśli masz certyfikat SSL , użyj jednego ze zweryfikowanych logo SSL.
- Oferując bezpieczną płatność za pomocą Visa , Paypal lub innej formy płatności, używaj dołączonych logo.
- Jeśli masz gwarancję zwrotu pieniędzy, symbol może ułatwić przekazanie tego osobom, które zamierzają dokonać zakupu. I pomaga budować zaufanie.
Jeśli użyjesz symboli, które ludzie znają, będą traktować Twoją markę z szacunkiem i będą bardziej skłonni do spędzania czasu i pieniędzy na Twojej stronie.
Unikaj wyskakujących okienek
W dzisiejszych czasach wiele witryn eCommerce jest modne, aby wyświetlać gigantyczne wyskakujące okienko, gdy po raz pierwszy wylądujesz na ich stronie. Widzieliśmy nawet, jak wyprzedza wizerunek bohatera, logo i wszystko inne związane z Twoją marką. Często wyrządzają więcej szkody niż pożytku. Zanim będziesz mógł zaoferować odwiedzającemu cokolwiek wartościowego, już od niego „zabierasz” – prosisz o jego adres e-mail, aby zapisali się na ofertę itp. Niektóre wyskakujące okienka posuwają się nawet do szydercza uwaga, jeśli użytkownik nie chce się zapisać: „Nie, nie chcę najnowszych aktualizacji dla marketingu cyfrowego”. To przyczynia się do złego doświadczenia użytkowników i sprawia, że są mniej skłonni do powrotu do Twojej witryny, a co najgorsze, mogą całkowicie zamknąć.
Jeśli chodzi o wyskakujące okienka, postępuj zgodnie z jedną prostą zasadą: unikaj ich! Przeciętnie osoba odwiedzająca nowe witryny każdego dnia może natknąć się na dziesiątki witryn z wyskakującymi okienkami, więc wyróżnij się dzisiaj i upewnij się, że Twoja nie ma żadnych. Daj wartość, zanim zaczniesz brać.
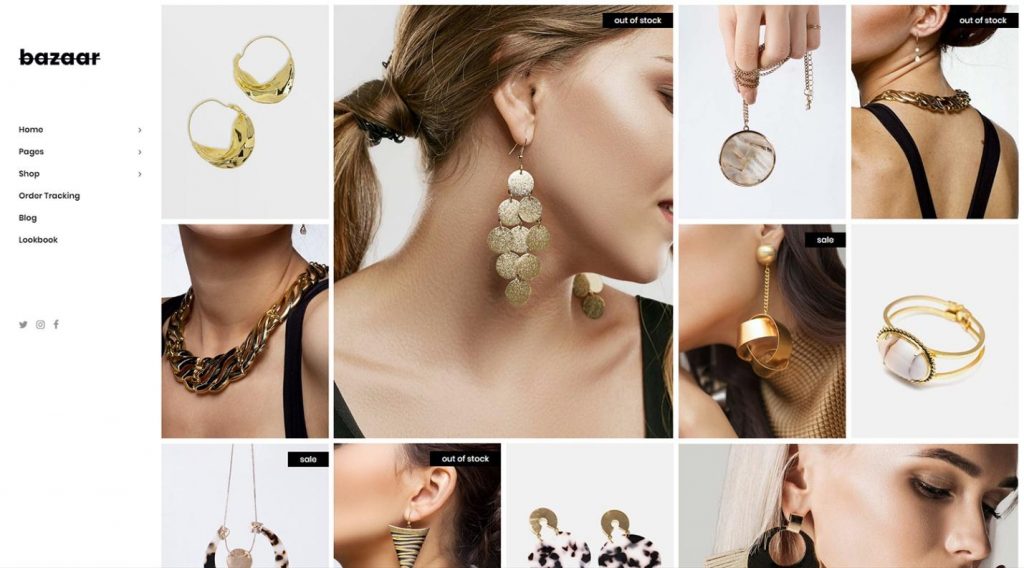
Pasek nawigacyjny
Dobrze rozmieszczone menu sprawi, że użytkownicy z powodzeniem nawigują po kilku stronach Twojej witryny. W szczególności, jeśli chodzi o eCommerce, może pomóc uporządkować kategorie produktów, pozwalając odwiedzającym szybko określić, czego dokładnie szukają. W końcu, jeśli nie mogą tego znaleźć, nie kupią tego.
Jeśli chodzi o menu nawigacyjne, nie przesadzaj. Linki do twoich głównych stron powinny zajmować pozycje najwyższego poziomu; linki, które pojawiają się bez najechania kursorem. Pod nimi powinny pojawić się podstrony. W wielu przypadkach możesz sprawić, by menu nawigacyjne było lepkie (zawsze wyświetlane) lub pojawiało się tylko wtedy, gdy użytkownik przewinie w górę – przydatne, jeśli cenisz sobie dodatkową przestrzeń na swojej stronie.

Kategorie
Jeśli sprzedajesz dużo przedmiotów, utrzymywanie ich w uporządkowanych kategoriach ułatwi ludziom znalezienie tego, czego chcą. To prawie idzie w parze z posiadaniem przejrzystego menu nawigacyjnego, ale idzie trochę dalej.
Jeśli chodzi o katalogowanie swoich produktów, upewnij się, że wyświetlasz je w sensowny sposób, zachowując podobne elementy razem. Użytkownicy powinni mieć możliwość wyszukiwania według tagów kategorii, niezależnie od tego, czy jest to funkcja wyszukiwania w Twojej witrynie, pasek nawigacyjny menu, czy sama strona produktu. Mogą nie wiedzieć dokładnie, jakiego produktu szukają, ale jeśli mogą łatwo wyświetlić wszystkie produkty w ramach jednej kategorii, prawdopodobnie szybciej go znajdą.
Filtry
Filtry są w pewien sposób powiązane z kategoriami: pozwalasz odwiedzającym zawęzić dokładnie to, czego szuka. Czasami zbyt wiele produktów do wyboru może być przytłaczające. Może to spowodować zawieszenie się odwiedzających, uniemożliwiając im wybranie dokładnie tego, czego chcą. A efekt końcowy jest przerażający – odchodzą bez wybierania czegokolwiek. Kluczem jest umożliwienie im jak najdokładniejszego zawężenia opcji – filtrowania – aby mogli zacząć odrzucać wyniki, które nie są dla nich odpowiednie.

Na przykład, jeśli sprzedajesz komputery, możesz wymienić mnóstwo filtrów – komputer stacjonarny lub laptop, wymagana pamięć, procesor graficzny i tak dalej. Dotyczy to praktycznie każdej kategorii lub przedmiotu.
Szybki podgląd
Posiadanie opcji „szybkiego podglądu” może pomóc utrzymać odwiedzających na Twojej stronie bez zapychania ich dodatkowym ładowaniem lub odwracaniem uwagi od Twoich produktów. Zasadniczo otwiera szczegóły produktu w oknie modalnym na stronie, którą aktualnie przeglądają. Wyobraź sobie, że klikasz na obraz i pojawia się on w większym polu – szybki podgląd to mniej więcej to samo, z wyjątkiem tego, że zawiera on również najważniejsze cechy produktu obok obrazu.
Szybkie podglądy pomagają w procesie zakupu i mogą dać ludziom szybkie migawki tego, na co patrzą, bez ugrzęźnięcia we wszystkich drobiazgach.
Specjalne oferty
Oferty specjalne mogą pomóc w konwersji kupujących, którzy są na płocie, a także wzbudzić zainteresowanie osobami, które być może w ogóle nie rozważały zakupu. Istnieje wiele powodów, dla których oferty specjalne działają, od psychologicznego poczucia uzyskania czegoś tańszego po po prostu zapewnienie większej wartości niż konkurencja.
Jeśli masz oferty specjalne lub oferty na wyłączność, przenieś je na pierwszy plan swojej witryny, aby były widoczne. Sukces Twojego biznesu eCommerce nie powinien zależeć od specjalnych ofert, ale możliwe jest, że będą one najbardziej poszukiwaną ofertą, jaką masz. Zastanów się nad umieszczeniem ich w widocznym miejscu na stronie głównej, na pierwszym obrazie suwaka oraz w szczególnych porach roku, aby jak najlepiej je wykorzystać i naprawdę wzbudzić zainteresowanie Twoimi produktami.
Projekt strony produktu
W projektowaniu eCommerce strony produktów wykraczają poza prosty obraz Twojego produktu. Opowiadają historię, podają szczegółowe informacje o przedmiocie i pomagają ludziom podjąć decyzję, czy produkt jest im potrzebny. Oto nieco więcej szczegółów.

Obrazy produktów
Twoje produkty powinny mieć więcej niż jeden opisujący je obraz. Różne kąty, różne zbliżenia i ujęcia opakowania mogą pomóc w sprzedaniu całościowego obrazu. Im wyższy bilet, tym bardziej będziesz potrzebować kompleksowego wglądu we wszystko, co z nim związane. Prosta koszulka może mieć tylko jeden lub dwa zdjęcia (przód i tył), podczas gdy droższe przedmioty – takie jak meble, samochody, a nawet domy – będą wymagały znacznie większego wsparcia.
Najlepszą praktyką prezentacji produktów są wideo, interaktywne obrazy, a nawet modele 3D, którymi użytkownik może się poruszać (w zależności od rodzaju produktu). Ważne jest, aby uwzględnić jak najwięcej. Pomyśl o obfitości zamiast o oszczędnościach; Twoi goście to docenią.
Informacje o produkcie
W eCommerce, jeśli chcesz pomóc kupującym w podjęciu najlepszej decyzji, musisz pomóc im uzyskać jak najwięcej informacji. Jeśli nie poinformujesz swoich gości, zrobi to ktoś inny – i będzie bardziej prawdopodobne, że uzyskają ostateczną sprzedaż.
Uwzględnienie jak największej ilości informacji o produkcie pomoże budować zaufanie i odpowiadać na pytania. Ludzie są mniej skłonni do zakupu, jeśli mają ważne pytanie dotyczące produktu, więc spróbuj omówić najważniejsze jego aspekty – lub te, które mogą być najczęściej zadawanymi pytaniami.
Rozważ opcje, takie jak dostępność, kolory, wymiary, rozmiary, materiały i gwarancje. Nadanie swojemu produktowi historii sprawi, że ludzie będą się z nim łatwiej nawiązywać.
Niedobór produktu
Pokazanie, że produkt nie zawsze jest dostępny – bo nie oszukujmy się, nie zawsze tak jest – jest jednym ze sposobów zmotywowania kupujących do działania. Mając to na uwadze, nie jest mądrze wystawiać każdy przedmiot w swojej witrynie jako tymczasowo niedostępny lub niski w magazynie – ale jeśli jakiś przedmiot chcesz lub musisz sprzedać, możesz użyć tej zasady, aby go popchnąć.
Jeśli zabrakło Ci produktu – koniecznie to powiedz. Wyszarzyj rozmiary lub kolory, których już nie masz. Poinformuj kupujących, kiedy Ci się kończy. Kluczem jest tutaj to, że nie musisz być nieuczciwy, aby stworzyć niedobór produktów.
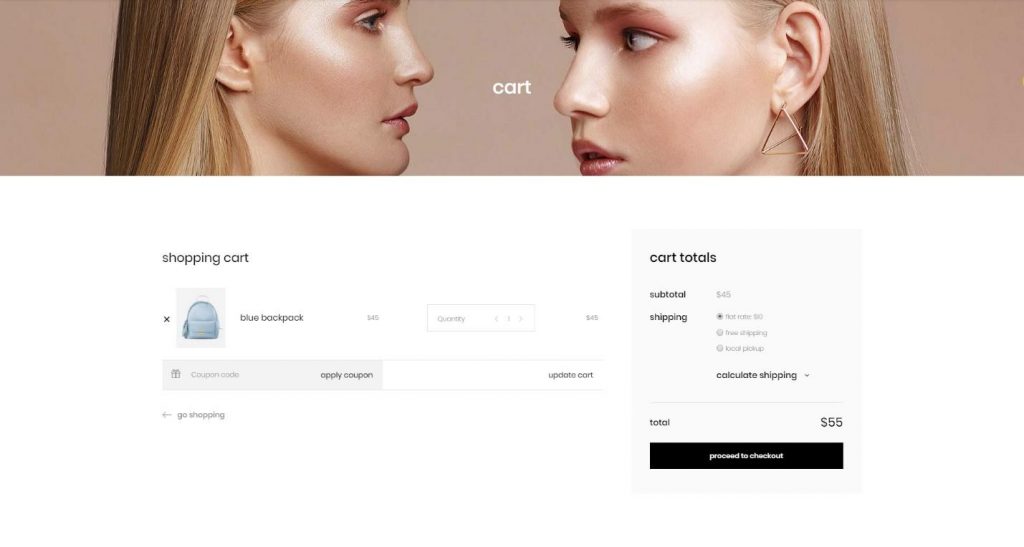
Wózek sklepowy
Wózek na zakupy lub koszyk kasowy to wersja e-commerce, w której można stać w kolejce w lokalnym sklepie spożywczym. To tutaj odwiedzający Twoją witrynę wybrali to, czego chcą i są gotowi do zakupu. Dokonali już zakupu w myślach, więc kluczem jest tutaj jak najłatwiejsze sfinalizowanie szczegółów, przejrzenie zamówienia i kontynuowanie dnia.
Jest kilka rzeczy, których absolutnie potrzebujesz, jeśli chcesz, aby Twój koszyk pomagał w procesie zakupu, a nie spowalniał. Po pierwsze, potrzebujesz wyraźnego przycisku wezwania do działania, który zachęca użytkownika do kasy. Duży przycisk powinien załatwić sprawę, tylko upewnij się, że jest zauważalny.
Następnie upewnij się, że koszyk jest interaktywny i natychmiast wyświetla opinie kupującego, gdy doda lub usunie z niego przedmioty. Wiele witryn robi to, wyświetlając liczbę produktów w koszyku w prawym górnym rogu witryny.
Na koniec upewnij się, że używany koszyk jest wysoce interaktywny. Zezwalaj użytkownikom na zmianę liczby produktów dla każdego wybranego produktu bez opuszczania strony koszyka. Użytkownicy powinni mieć możliwość usuwania i dodawania elementów w dowolnym momencie, przy możliwie jak najbardziej płynnym procesie.

Projekt mobilny
Przy tak dużym ruchu sieciowym pochodzącym z urządzeń mobilnych, upewnij się, że Twoja witryna eCommerce jest zoptymalizowana pod kątem urządzeń mobilnych. Podobnie jak wersje na komputer lub tablet, powinien być w pełni responsywny – co oznacza, że dostosowuje się do rozmiaru ekranu, na którym jest wyświetlany, aby obrazy i tekst nie były na swoim miejscu. Obrazy powinny być skompresowane tak bardzo, jak to możliwe, aby ładowały się szybko i nie pochłaniały całego planu mobilnej transmisji danych odwiedzającego.
Kluczem jest po prostu jak najprostsze dla osób odwiedzających Twój sklep z telefonu. Nie chcesz, aby załadowanie, pokazanie zabawne lub zjedzenie wszystkich danych trwało wiecznie, w przeciwnym razie mogą nie wrócić.
Media społecznościowe
Media społecznościowe mogą odgrywać ogromną rolę w każdej witrynie eCommerce. Niezależnie od tego, czy chodzi o prezentację swoich produktów na platformie takiej jak Pinterest, czy podawanie fragmentów informacji wraz z obrazem na Facebooku, możesz użyć mediów społecznościowych, aby dotrzeć do nowych odbiorców. Linki do mediów społecznościowych powinny być wyraźnie widoczne w wielu obszarach witryny – na przykład w menu głównym, obok postów na blogu i w stopce. Możliwość komunikowania się ze swoimi obserwującymi (i dzielenia się nimi z przyjaciółmi) pomoże Twojej marce rozwijać się i pozostać w kontakcie z tymi, którzy kochają ją najbardziej.
Projekt kasy
Wreszcie jest projekt kasy. Do kasy dochodzi, gdy użytkownik włoży wszystko do koszyka i znajdzie się na ostatniej stronie, gotowy do zakupu. Ta strona powinna być prosta i łatwa w nawigacji – ponieważ nie chcesz, aby cokolwiek utrudniało im dokonanie ostatecznego zakupu. Rozważ następujące:
- Zminimalizuj liczbę potrzebnych przycisków i kroków.
- Spraw, aby rejestracja była opcjonalna.
- Upewnij się, że wszelkie błędy lub przyczyny uniemożliwiające zakup są jasne.
- Zezwalaj na wiele metod płatności.
- Zaoferuj wsparcie, jeśli napotkają problemy.
Pamiętaj, że strona kasy to ostatnia rzecz, która stoi między klientem a zakupem – nie utrudniaj jej, niż powinna.
Ostatnie słowa
Dla odwiedzających Twoja witryna e-commerce powinna przedstawiać prawdziwe doświadczenie zakupowe, a nie tylko kolejną witrynę. Powinien być zaprojektowany z myślą o sprzedaży Twoich produktów. Wszystko, od początkowej strony głównej, projektu i układu, po koszyk na zakupy i kasę, powinno być tworzone z myślą o doświadczeniu użytkownika. W ten sposób zapewnisz większy sukces Twojej firmie eCommerce.
