คู่มือฉบับสมบูรณ์ในการออกแบบเว็บไซต์อีคอมเมิร์ซ
เผยแพร่แล้ว: 2019-08-29
ปรับปรุงล่าสุด - 8 กรกฎาคม 2021
แม้ว่าจะมีปัจจัยหลายอย่างที่ต้องพิจารณาในการสร้างเว็บไซต์อีคอมเมิร์ซที่ประสบความสำเร็จ สิ่งหนึ่งที่คุณไม่อยากมองข้ามก็คือการออกแบบโดยรวม การออกแบบที่ยอดเยี่ยมมอบประสบการณ์ผู้ใช้ที่ดีขึ้น การนำเสนอผลิตภัณฑ์ที่ดีขึ้น และเว็บไซต์ที่ผู้ใช้ของคุณจะจดจำ มีเหตุผลหลายล้านประการที่อาจมีคนเข้ามาที่เว็บไซต์ของคุณและ "ตีกลับ" นั่นคือออกไปโดยไม่ดำเนินการใดๆ เช่น การซื้อผลิตภัณฑ์หรือสมัครรับจดหมายข่าวของคุณ อย่าปล่อยให้การออกแบบเว็บไซต์ที่น่าเบื่อเป็นหนึ่งในนั้น
ในบทความนี้ เราจะกล่าวถึงเทคนิคบางอย่างที่คุณสามารถใช้เพื่อปรับปรุงการออกแบบที่มีอยู่ของคุณ หรือแม้แต่นำไปใช้ในการสร้างเว็บไซต์อีคอมเมิร์ซใหม่ อ่านต่อเพื่อเรียนรู้เพิ่มเติม
ข้อควรพิจารณาในการออกแบบ
เมื่อพูดถึงการออกแบบขั้นพื้นฐาน การคำนึงถึงสิ่งที่ควรหลีกเลี่ยงอาจมีความสำคัญพอๆ กับการนำแนวทางปฏิบัติที่ดีที่สุดไปใช้ เราจะครอบคลุมข้อพิจารณาด้านการออกแบบหลักห้าข้อที่ต้องปฏิบัติตามเพื่อให้แน่ใจว่าผู้เยี่ยมชมจะได้รับประสบการณ์ที่ดีขึ้นเมื่อมาที่ร้านค้าของคุณ
เอกลักษณ์ของแบรนด์
วิธีหนึ่งที่คุณสามารถช่วยให้ผู้เยี่ยมชมเชื่อมต่อกับธุรกิจของคุณได้อย่างแท้จริงคือการสร้างเอกลักษณ์ที่แข็งแกร่ง ในอีคอมเมิร์ซ เอกลักษณ์ของแบรนด์สามารถแสดงออกได้สองสามวิธี ตั้งแต่น้ำเสียงของถ้อยคำและข้อความของคุณ (เช่น ขี้เล่น จริงจัง หรือตลกขบขัน) ไปจนถึง โทนสีโดยรวมของเว็บไซต์ของ คุณ หากผู้เยี่ยมชมสามารถจดจำแบรนด์ของคุณได้อย่างง่ายดายเมื่อเข้าสู่เว็บไซต์ของคุณ มันจะช่วยสร้างความคุ้นเคยและความไว้วางใจ ทำให้คุณบรรลุสิ่งที่เว็บไซต์ของคุณตั้งเป้าไว้ได้อย่างง่ายดาย
โดยพื้นฐานแล้ว ทุกอย่างตั้งแต่สี สำเนา และเลย์เอาต์ควรทำโดยคำนึงถึงตลาดเป้าหมายของคุณ
ลำดับชั้นภาพ
ในการออกแบบอีคอมเมิร์ซ ลำดับชั้นของภาพ เป็นวิธีที่ดีที่สุดในการถ่ายทอดรายการที่สำคัญไปยังผู้เยี่ยมชมของคุณทันที เวลาและความสนใจของพวกเขามีจำกัด ดังนั้นความสามารถในการถ่ายทอดประเด็นสำคัญด้วยลำดับชั้นของภาพสามารถแปลเป็นประสบการณ์ที่ดีขึ้นโดยรวม คำถามคือ ทำอย่างไร?
การใช้ลำดับชั้นภาพอย่างเหมาะสมสามารถเกิดขึ้นได้สองสามรูปแบบ ซึ่งรวมถึงเค้าโครงหน้า ขนาด พื้นที่และพื้นผิว แบบอักษร และสี
สำหรับเลย์เอาต์ หลายๆ แบบจะเน้นที่ดีไซน์ “F” และ “Z” สิ่งเหล่านี้มีพื้นฐานมาจากการที่ผู้คนมักจะอ่านเว็บไซต์ การออกแบบ “F” เชื่อว่าผู้คนอ่านทางด้านซ้ายก่อน จากนั้นจึงจับชื่อและข้อมูลสำคัญอื่นๆ ขณะสแกนจากซ้ายไปขวา การออกแบบ "Z" อิงตามหลักการที่ผู้คนอ่านจากซ้ายไปขวา สแกนในแนวทแยง แล้วอ่านทางขวาอีกครั้ง
สำหรับขนาด มันง่ายมาก: ผู้เข้าชมจะสแกนพาดหัวข่าวที่ใหญ่ขึ้นอย่างรวดเร็วเพื่อดูว่าสิ่งใดที่พวกเขาสนใจเป็นอันดับแรก จากนั้นจึงค่อยอ่านจากส่วนนั้น นั่นคือเหตุผลที่ในการโฆษณา คำขนาดใหญ่มักสื่อถึงข้อความหลัก ในขณะที่แบบอักษรขนาดเล็กจะใช้สำหรับข้อมูลเพิ่มเติม
ระยะห่างและพื้นผิวมีความสำคัญมาก และเราจะพูดถึงรายละเอียดเพิ่มเติมในลำดับต่อไป การเลือกแบบอักษร และการผสมสีที่เหมาะสมก็มีความสำคัญเช่นกัน เช่นเดียวกับขนาด ปัจจัยทั้งสองนี้จะกำหนดว่าส่วนใดของหน้าเว็บที่ผู้อ่านของคุณจะถูกดึงดูด สิ่งเหล่านี้ให้พลังแก่คุณในการดึงความสนใจของผู้อ่านไปยังส่วนที่สำคัญที่สุดของเว็บไซต์ของคุณ ดังนั้นจงใช้พลังนั้นอย่างชาญฉลาด
ง่าย ๆ เข้าไว้; อย่าโอเวอร์ดีไซน์
สิ่งที่แย่ที่สุดที่คุณสามารถทำได้คืออัดทุกอย่างให้ชิดกันมากที่สุดและยัดเนื้อหาและรูปภาพลงในหน้า สำหรับผู้เยี่ยมชมของคุณจะรู้สึกเหมือนมีการรับความรู้สึกมากเกินไปและจะลดความสามารถในการดึงพวกเขาไปยังบางส่วนของหน้า หากคุณต้องการดึงดูดความสนใจของพวกเขาจริงๆ ให้นึกถึงหลักการที่เก่าแก่: น้อยแต่มาก “ช่องว่าง” เป็นคำที่ต้องจำ ให้พื้นที่เพจของคุณหายใจ และคุณจะช่วยให้องค์ประกอบบางอย่างโดดเด่นและได้รับความสนใจที่พวกเขาสมควรได้รับ ในทางกลับกัน หลีกเลี่ยงการมีพื้นที่สีขาวมากเกินไป เพราะจะทำให้ดูเหมือนหน้าเว็บไม่ได้ถูกสร้างขึ้นอย่างสมบูรณ์
ยึดติดกับสัญลักษณ์ที่รู้จัก
การใช้สัญลักษณ์และโลโก้ที่ผู้ชมของคุณคุ้นเคยจะช่วยสร้างความไว้วางใจและช่วยให้พวกเขาตระหนักว่าคุณคือแบรนด์ที่พวกเขาวางใจได้ มีสองสามวิธีในการทำเช่นนี้:
- หากคุณมี ใบรับรอง SSL ให้ใช้โลโก้ SSL ที่ตรวจสอบแล้ว
- ในขณะที่เสนอการชำระเงินที่ปลอดภัยด้วย Visa , Paypal หรือรูปแบบการชำระเงินอื่น ให้ใช้โลโก้ที่แนบมาด้วย
- หากคุณมีการรับประกันคืนเงิน สัญลักษณ์สามารถช่วยสื่อถึงผู้ที่กำลังจะซื้อได้อย่างง่ายดาย และช่วยสร้างความไว้วางใจ
หากคุณใช้สัญลักษณ์ที่ผู้คนคุ้นเคย พวกเขาจะปฏิบัติต่อแบรนด์ของคุณด้วยความเคารพและมีแนวโน้มที่จะใช้เวลาและเงินกับเว็บไซต์ของคุณมากขึ้น
หลีกเลี่ยงหน้าต่างป๊อปอัป
เป็นที่นิยมสำหรับเว็บไซต์อีคอมเมิร์ซจำนวนมากในทุกวันนี้ที่จะตีคุณด้วยป๊อปอัปขนาดยักษ์เมื่อคุณเข้าสู่ไซต์ของพวกเขาเป็นครั้งแรก เราเคยเห็นมันแซงหน้าฮีโร่ โลโก้ และทุกอย่างที่เกี่ยวข้องกับแบรนด์ของคุณ สิ่งเหล่านี้มักจะทำอันตรายมากกว่าดี ก่อนที่คุณจะสามารถเสนอสิ่งที่มีค่าแก่ผู้เยี่ยมชมของคุณได้ คุณได้ "รับ" จากพวกเขาแล้ว - ขอที่อยู่อีเมลของพวกเขา ให้พวกเขาสมัครรับข้อเสนอ ฯลฯ ป๊อปอัปบางอันถึงกับทำ คำพูดเยาะเย้ยหากผู้ใช้ไม่ต้องการเลือกใช้: "ไม่ ฉันไม่ต้องการการอัปเดตล่าสุดสำหรับการตลาดดิจิทัล" สิ่งนี้เพิ่มประสบการณ์ผู้ใช้ที่ไม่ดีและทำให้พวกเขามีโอกาสกลับมาที่เว็บไซต์ของคุณน้อยลง และที่แย่ที่สุดคือพวกเขาอาจปิดตัวลงอย่างสมบูรณ์
เมื่อพูดถึงป๊อปอัป ให้ปฏิบัติตามกฎง่ายๆ ข้อนี้: หลีกเลี่ยง! โดยเฉลี่ยแล้ว ผู้ที่เข้าชมเว็บไซต์ใหม่ในแต่ละวันอาจพบเว็บไซต์หลายสิบแห่งที่มีป๊อปอัป ดังนั้นให้โดดเด่นในวันนี้และตรวจสอบให้แน่ใจว่าไม่มีเว็บไซต์ใดเลย ให้คุณค่าก่อนที่คุณจะแสวงหา
แถบนำทาง
เมนูที่จัดวางอย่างดีจะสร้างความแตกต่างให้กับผู้ใช้ในการนำทางเว็บไซต์ของคุณสองสามหน้าได้สำเร็จ เมื่อพูดถึงอีคอมเมิร์ซโดยเฉพาะ มันสามารถช่วยจัดระเบียบหมวดหมู่ของผลิตภัณฑ์ ทำให้ผู้เยี่ยมชมระบุได้อย่างรวดเร็วว่าพวกเขาต้องการอะไร เพราะถ้าหาไม่เจอก็ไม่ซื้อ
เมื่อพูดถึงเมนูการนำทางอย่าคิดมาก ลิงก์ไปยังหน้าหลักของคุณควรใช้รายการระดับบนสุด ลิงก์ที่ปรากฏโดยไม่ต้องวางเมาส์เหนือ หน้าย่อยควรปรากฏด้านล่าง ในหลายกรณี คุณสามารถทำให้เมนูการนำทางเป็นแบบติดหนึบ (แสดงตลอดเวลา) หรือปรากฏขึ้นเมื่อผู้ใช้เลื่อนขึ้นเท่านั้น ซึ่งจะมีประโยชน์หากคุณให้ความสำคัญกับพื้นที่เพิ่มเติมบนเว็บไซต์ของคุณ

หมวดหมู่
หากคุณขายสินค้าจำนวนมาก การจัดหมวดหมู่ให้เป็นระเบียบจะช่วยให้ผู้คนค้นหาสิ่งที่ต้องการได้ง่าย สิ่งนี้เกือบจะไปพร้อม ๆ กับการมีเมนูการนำทางที่สะอาด แต่มันไปไกลกว่านั้นเล็กน้อย
ในการจัดทำรายการสินค้าของคุณ อย่าลืมแสดงสินค้าในลักษณะที่เหมาะสม โดยนำสินค้าที่คล้ายกันมาไว้ด้วยกัน ผู้คนควรจะสามารถค้นหาด้วยแท็กหมวดหมู่ ไม่ว่าจะเป็นในฟังก์ชันการค้นหาบนไซต์ของคุณ แถบนำทางเมนูของคุณ หรือบนหน้าผลิตภัณฑ์เอง พวกเขาอาจไม่ทราบแน่ชัดว่ากำลังมองหาผลิตภัณฑ์ใดอยู่ แต่ถ้าพวกเขาสามารถดูผลิตภัณฑ์ทั้งหมดภายในหมวดหมู่เดียวได้อย่างง่ายดาย พวกเขาจะพบว่าสินค้านั้นเร็วขึ้น
ตัวกรอง
ตัวกรองเชื่อมโยงกับหมวดหมู่ในลักษณะหนึ่ง: คุณทำให้ผู้เยี่ยมชมของคุณแคบลงสิ่งที่พวกเขากำลังมองหา บางครั้ง การเลือกผลิตภัณฑ์มากเกินไปอาจทำให้คุณรู้สึกไม่สบายใจ อาจทำให้ผู้เยี่ยมชมของคุณหยุดชะงัก ทำให้พวกเขาไม่สามารถเลือกสิ่งที่ต้องการได้อย่างแน่นอน และผลลัพธ์ที่ได้ก็น่าสยดสยอง พวกเขาจากไปโดยไม่เลือกอะไรเลย กุญแจสำคัญคือการทำให้พวกเขาจำกัดตัวเลือกของตนให้แคบลงที่สุดเท่าที่จะเป็นไปได้ - การกรอง - เพื่อให้พวกเขาสามารถเริ่มแยกแยะผลลัพธ์ที่ไม่เหมาะสำหรับพวกเขา

ตัวอย่างเช่น หากคุณขายคอมพิวเตอร์ คุณสามารถแสดงรายการตัวกรองได้มากมาย เช่น พีซีหรือแล็ปท็อป หน่วยความจำที่จำเป็น ตัวประมวลผลกราฟิก และอื่นๆ สิ่งนี้ใช้ได้กับหมวดหมู่หรือรายการใด ๆ
Quickview
การมีตัวเลือก "มุมมองอย่างรวดเร็ว" สามารถช่วยให้ผู้เยี่ยมชมของคุณอยู่ในหน้าเว็บของคุณโดยไม่ทำให้พวกเขาต้องลำบากกับการโหลดเพิ่มเติมหรือเพิกเฉยต่อผลิตภัณฑ์ของคุณ โดยพื้นฐานแล้ว สิ่งที่ทำคือเปิดรายละเอียดผลิตภัณฑ์ในหน้าต่างโมดอลบนหน้าที่พวกเขากำลังดูอยู่ ลองนึกภาพการคลิกที่ภาพและมันปรากฏขึ้นในกล่องที่ใหญ่ขึ้น – การดูอย่างรวดเร็วก็เป็นสิ่งเดียวกัน ยกเว้นแต่จะสรุปคุณลักษณะที่สำคัญที่สุดของผลิตภัณฑ์ไว้ข้างๆ รูปภาพด้วย
Quickviews ช่วยในกระบวนการซื้อ และสามารถช่วยให้ผู้คนได้ภาพรวมอย่างรวดเร็วของสิ่งที่พวกเขากำลังดู โดยไม่จมปลักกับรายละเอียดปลีกย่อยทั้งหมด
ข้อเสนอพิเศษ
ข้อเสนอพิเศษสามารถช่วยเปลี่ยนผู้ซื้อที่อยู่ในรั้วและกระตุ้นความสนใจในผู้ที่อาจไม่ได้พิจารณาซื้อตั้งแต่แรก มีหลายสาเหตุที่ข้อเสนอพิเศษใช้ได้ผล ตั้งแต่ความรู้สึกทางจิตวิทยาในการได้ของที่ถูกกว่าไปจนถึงการให้คุณค่าที่มากกว่าการแข่งขัน
หากคุณมีข้อเสนอพิเศษหรือข้อเสนอพิเศษ ให้ย้ายไปอยู่แถวหน้าของเว็บไซต์ของคุณเพื่อให้มองเห็นได้ ความสำเร็จของธุรกิจอีคอมเมิร์ซของคุณไม่ควรขึ้นอยู่กับข้อเสนอพิเศษ แต่เป็นไปได้ที่พวกเขาจะเป็นข้อเสนอที่เป็นที่ต้องการมากที่สุดของคุณ พิจารณาวางพวกเขาไว้อย่างเด่นชัดในหน้าแรก รูปภาพแรกของตัวเลื่อน และในช่วงเวลาพิเศษของปีเพื่อใช้ประโยชน์สูงสุดจากพวกเขาและกระตุ้นความสนใจในผลิตภัณฑ์ของคุณอย่างแท้จริง
การออกแบบหน้าผลิตภัณฑ์
ในการออกแบบอีคอมเมิร์ซ หน้าผลิตภัณฑ์มีมากกว่าภาพธรรมดาของผลิตภัณฑ์ของคุณ พวกเขาบอกเล่าเรื่องราว ให้ข้อมูลโดยละเอียดเกี่ยวกับสินค้า และช่วยให้ผู้คนตัดสินใจว่าพวกเขาต้องการผลิตภัณฑ์หรือไม่ นี่คือรายละเอียดเพิ่มเติมเล็กน้อย

รูปภาพสินค้า
ผลิตภัณฑ์ของคุณควรมีมากกว่าหนึ่งภาพที่อธิบาย มุมต่างๆ ระยะใกล้ต่างๆ และภาพบรรจุภัณฑ์สามารถช่วยขายภาพรวมได้ ยิ่งตั๋วรายการสูง คุณก็ยิ่งต้องการมุมมองที่ครอบคลุมของทุกสิ่งที่เกี่ยวข้องมากขึ้น เสื้อยืดธรรมดาสามารถมีภาพได้เพียงหนึ่งหรือสองภาพ (ด้านหน้าและด้านหลัง) ในขณะที่สิ่งของที่มีราคาแพงกว่า เช่น เฟอร์นิเจอร์ รถยนต์ หรือแม้แต่บ้าน จะต้องได้รับการสนับสนุนมากกว่านี้
แนวทางปฏิบัติที่ดีที่สุดในการนำเสนอผลิตภัณฑ์ประกอบด้วยวิดีโอ รูปภาพแบบโต้ตอบ หรือแม้แต่โมเดล 3 มิติที่ผู้ใช้นำทางได้ (ขึ้นอยู่กับประเภทผลิตภัณฑ์) จำเป็นต้องใส่ให้มากที่สุดเท่าที่จะเป็นไปได้ นึกถึงความอุดมสมบูรณ์แทนความเข้มงวด ผู้เยี่ยมชมของคุณจะประทับใจ
ข้อมูลสินค้า
ในอีคอมเมิร์ซ หากคุณต้องการช่วยให้ผู้ซื้อตัดสินใจได้ดีที่สุด คุณต้องช่วยให้พวกเขาได้รับข้อมูลมากที่สุด หากคุณไม่แจ้งผู้เยี่ยมชมของคุณ บุคคลอื่นจะทำ และพวกเขาจะมีโอกาสได้รับการขายขั้นสุดท้ายมากกว่า
การรวมข้อมูลผลิตภัณฑ์ให้มากที่สุดจะช่วยสร้างความไว้วางใจและตอบคำถาม ผู้คนมักจะซื้อน้อยลงหากมีคำถามสำคัญเกี่ยวกับผลิตภัณฑ์ ดังนั้นให้พยายามครอบคลุมประเด็นที่สำคัญที่สุดของผลิตภัณฑ์ – หรือคำถามใดที่อาจเป็นคำถามที่พบบ่อยที่สุด
พิจารณาตัวเลือกต่างๆ เช่น ความพร้อมใช้งาน สี ขนาด ขนาด วัสดุ และการรับประกัน การให้เรื่องราวเกี่ยวกับผลิตภัณฑ์ของคุณจะทำให้ผู้คนเชื่อมต่อกับผลิตภัณฑ์ได้ง่ายขึ้น
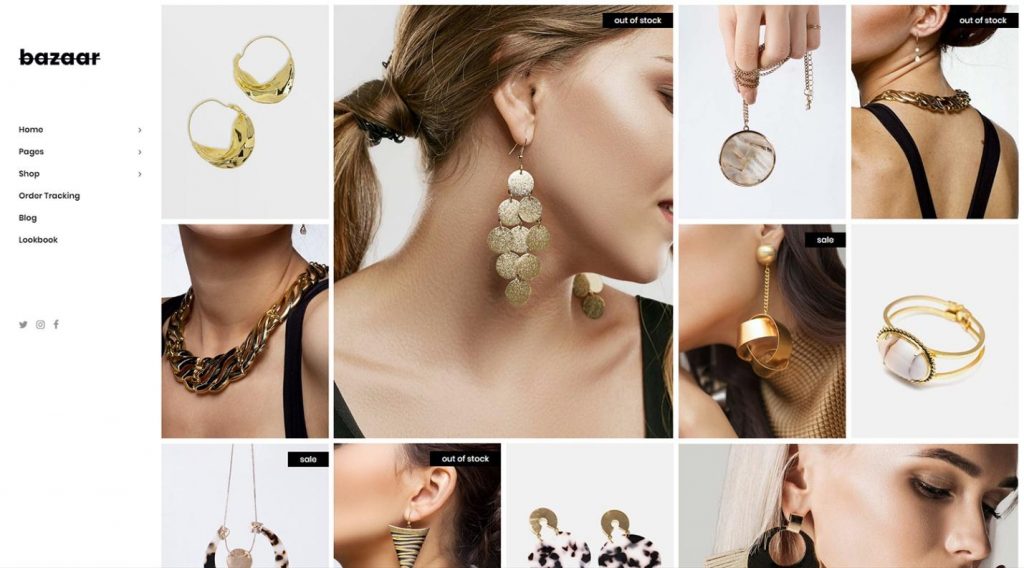
สินค้าขาดแคลน
การแสดงให้เห็นว่าผลิตภัณฑ์ไม่พร้อมจำหน่ายเสมอไป เนื่องจากอาจไม่ใช่เสมอไป เนื่องจากอาจไม่ใช่เสมอไป เป็นวิธีหนึ่งในการจูงใจผู้ซื้อให้ดำเนินการ จากที่กล่าวมา ไม่ใช่เรื่องฉลาดที่จะลงประกาศสินค้าทุกรายการบนเว็บไซต์ของคุณว่าไม่มีสินค้าชั่วคราวหรือมีสต็อกเหลือน้อย แต่ถ้ามีสินค้าบางรายการที่คุณต้องการหรือจำเป็นต้องขาย คุณสามารถใช้หลักการนี้เพื่อช่วยผลักดันมันไป
หากคุณมีสินค้าหมด - อย่าลืมพูดอย่างนั้น ขนาดสีเทาหรือสีที่คุณไม่มีแล้ว แจ้งให้ผู้ซื้อทราบเมื่อคุณใกล้หมด สิ่งสำคัญในที่นี้คือ คุณไม่จำเป็นต้องทุจริตเพื่อสร้างการขาดแคลนผลิตภัณฑ์
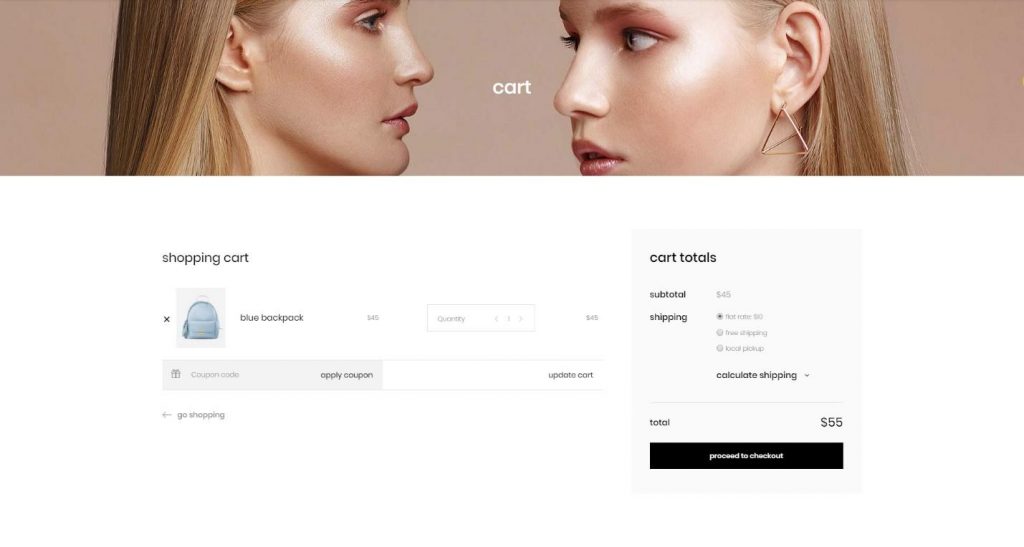
ตะกร้าสินค้า
ตะกร้าสินค้าหรือตะกร้าชำระเงินเป็นเวอร์ชันอีคอมเมิร์ซของการเข้าแถวที่ร้านขายของชำในท้องถิ่น เป็นที่ที่ผู้เยี่ยมชมเว็บไซต์ของคุณเลือกสิ่งที่พวกเขาต้องการและพร้อมที่จะซื้อ พวกเขาได้ตัดสินใจซื้อไปแล้ว ดังนั้นสิ่งสำคัญในที่นี้คือทำให้พวกเขาสรุปรายละเอียด ตรวจทานคำสั่งซื้อ และดำเนินวันต่อไปได้ง่ายที่สุด
มีบางสิ่งที่คุณต้องการจริงๆ หากคุณต้องการให้ตะกร้าสินค้าของคุณช่วยในกระบวนการซื้อ แทนที่จะทำให้สิ่งต่างๆ ช้าลง ขั้นแรก คุณจะต้องมีปุ่มคำกระตุ้นการตัดสินใจที่ชัดเจนซึ่งจะแจ้งให้ผู้ใช้ชำระเงิน ปุ่มขนาดใหญ่ที่นี่น่าจะใช้ได้ เพียงให้แน่ใจว่าปุ่มนั้นมองเห็นได้ชัดเจน
ขั้นต่อไป ตรวจสอบให้แน่ใจว่าตะกร้าสินค้าเป็นแบบโต้ตอบและแสดงคำติชมของผู้ซื้อทันทีเมื่อพวกเขาเพิ่มหรือนำสินค้าออก เว็บไซต์หลายแห่งทำเช่นนี้โดยแสดงจำนวนสินค้าในตะกร้าสินค้าที่มุมบนขวาของเว็บไซต์
สุดท้าย ตรวจสอบให้แน่ใจว่าตะกร้าสินค้าที่คุณใช้มีการโต้ตอบสูง อนุญาตให้ผู้ใช้เปลี่ยนจำนวนสินค้าสำหรับแต่ละรายการที่เลือกโดยไม่ต้องออกจากหน้าตะกร้าสินค้า ผู้ใช้ควรจะสามารถลบและเพิ่มรายการได้ตามต้องการด้วยกระบวนการที่ราบรื่นที่สุด

การออกแบบมือถือ
ด้วยการเข้าชมเว็บจำนวนมากจากอุปกรณ์เคลื่อนที่ คุณจะต้องแน่ใจว่าเว็บไซต์อีคอมเมิร์ซของคุณได้รับการปรับให้เหมาะกับอุปกรณ์เคลื่อนที่ เช่นเดียวกับเวอร์ชันเดสก์ท็อปหรือแท็บเล็ต มันควรจะ ตอบสนองอย่างเต็มที่ ซึ่งหมายความว่าจะปรับให้เข้ากับขนาดของหน้าจอที่กำลังดูอยู่ เพื่อไม่ให้รูปภาพและข้อความผิดเพี้ยน รูปภาพควรบีบอัดให้มากที่สุดเพื่อให้โหลดได้เร็วและไม่กินแผนข้อมูลมือถือของผู้เยี่ยมชมทั้งหมด
กุญแจสำคัญคือการทำให้ง่ายที่สุดสำหรับผู้ที่มาที่ร้านของคุณจากโทรศัพท์ของพวกเขา คุณไม่ต้องการให้ใช้เวลานานในการโหลด แสดงตลก หรือกินข้อมูลทั้งหมด มิฉะนั้น ข้อมูลอาจไม่กลับมา
สื่อสังคม
โซเชียลมีเดียสามารถมีบทบาทสำคัญในเว็บไซต์อีคอมเมิร์ซทุกแห่ง ไม่ว่าจะเป็นการจัดแสดงผลิตภัณฑ์ของคุณบนแพลตฟอร์มเช่น Pinterest หรือการให้ข้อมูลสั้นๆ ควบคู่ไปกับรูปภาพบน Facebook คุณสามารถใช้โซเชียลเพื่อเข้าถึงผู้ชมใหม่ๆ ลิงก์ไปยังโซเชียลมีเดียควรมองเห็นได้ชัดเจนในหลายพื้นที่ของเว็บไซต์ของคุณ เช่น ในเมนูหลัก ข้างโพสต์ในบล็อก และในส่วนท้ายของคุณ ความสามารถในการสื่อสารกับผู้ติดตามของคุณ (และให้พวกเขาแบ่งปันผลิตภัณฑ์ของคุณกับเพื่อน ๆ ของพวกเขา) จะช่วยให้แบรนด์ของคุณเติบโตและติดต่อกับผู้ที่รักมันมากที่สุด
การออกแบบการชำระเงิน
ในที่สุดก็มีการออกแบบการชำระเงิน การชำระเงินจะเกิดขึ้นหลังจากที่ผู้ใช้ของคุณใส่ทุกอย่างลงในตะกร้าสินค้าและอยู่ในหน้าสุดท้ายที่พร้อมสำหรับการซื้อ หน้านี้ควรเรียบง่ายและใช้งานง่าย เนื่องจากคุณไม่ต้องการให้สิ่งใดมาขัดขวางพวกเขาจากการซื้อในขั้นสุดท้าย พิจารณาสิ่งต่อไปนี้:
- ลดจำนวนปุ่มและขั้นตอนที่จำเป็น
- ทำให้การลงทะเบียนเป็นตัวเลือก
- ตรวจสอบให้แน่ใจว่าข้อผิดพลาดหรือเหตุผลที่ขัดขวางการซื้อมีความชัดเจน
- อนุญาตวิธีการชำระเงินหลายวิธี
- ให้การสนับสนุนหากพบปัญหา
โปรดจำไว้ว่า หน้าการชำระเงินเป็นสิ่งสุดท้ายที่อยู่ระหว่างลูกค้ากับการซื้อ อย่าทำให้มันยากเกินความจำเป็น
คำพูดสุดท้าย
สำหรับผู้เยี่ยมชมไซต์ของคุณ ไซต์อีคอมเมิร์ซควรแสดงถึงประสบการณ์การช็อปปิ้งที่แท้จริง แทนที่จะเป็นเพียงเว็บไซต์อื่น ควรออกแบบโดยมีเป้าหมายสุดท้ายในการขายสินค้าของคุณ ทุกอย่างตั้งแต่หน้าแรกเริ่มต้น การออกแบบและเลย์เอาต์ ไปจนถึงตะกร้าสินค้าและการชำระเงิน ควรสร้างขึ้นโดยคำนึงถึงประสบการณ์ของผู้ใช้เป็นหลัก การทำเช่นนี้จะช่วยให้ธุรกิจอีคอมเมิร์ซของคุณประสบความสำเร็จมากขึ้น
