Una guía completa para diseñar sitios web de comercio electrónico
Publicado: 2019-08-29
Última actualización - 8 de julio de 2021
Si bien hay muchos factores que se deben considerar cuando se establece para crear un sitio web de comercio electrónico exitoso, uno que simplemente no desea pasar por alto es el diseño general. Un gran diseño se presta a una experiencia de usuario mejorada, una mejor exhibición de productos y un sitio web que sus usuarios recordarán. Hay un millón de razones por las que alguien podría ingresar a su sitio web y "rebotar", es decir, irse sin realizar ninguna acción, como comprar un producto o suscribirse a su boletín informativo. No permita que un diseño de sitio web mediocre sea uno de ellos.
En este artículo, cubriremos algunas de las técnicas que puede usar para mejorar su diseño existente o incluso aplicar al crear un nuevo sitio web de comercio electrónico. Sigue leyendo para aprender mas.
Consideraciones de diseño
Cuando se trata de diseño básico, tener en cuenta qué evitar puede ser tan importante como implementar las mejores prácticas. Cubriremos cinco de las principales consideraciones de diseño a seguir para garantizar que sus visitantes tengan una mejor experiencia cuando visiten su tienda.
Identidad de la marca
Una forma en que realmente puede ayudar a sus visitantes a conectarse con su negocio es estableciendo una identidad sólida. En el comercio electrónico, la identidad de la marca se puede expresar de varias maneras; desde el tono de la redacción y los mensajes (como si fueran divertidos, serios o humorísticos) hasta el esquema de color general de su sitio web . Si sus visitantes pueden reconocer fácilmente su marca cuando ingresan a su sitio web, ayudará a establecer familiaridad y confianza, lo que le facilitará lograr lo que su sitio web se propone hacer.
Esencialmente, todo, desde los colores, la copia y el diseño, debe hacerse teniendo en cuenta su mercado objetivo.
Jerarquía visual
En el diseño de comercio electrónico, la jerarquía visual es la mejor manera de transmitir elementos de importancia a sus visitantes de inmediato. Su tiempo y atención son limitados, por lo que poder transmitir puntos clave con una jerarquía visual puede traducirse en una mejor experiencia en general. La pregunta es, ¿cómo?
El uso adecuado de la jerarquía visual puede venir en algunas formas. Estos incluyen diseños de página, tamaño, espacio y textura, fuente y color.
Para los diseños, muchos se centran en los diseños "F" y "Z". Estos se basan en la premisa de cómo la gente tiende a leer los sitios web. Los diseños "F" creen que las personas leen primero el lado izquierdo y luego captan los títulos y otra información importante mientras escanean de izquierda a derecha. Los diseños "Z" se basan en el principio de que las personas leen de izquierda a derecha, escanean en diagonal y luego leen a la derecha una vez más.
En cuanto al tamaño, es simple: los visitantes escanean rápidamente los titulares más grandes para ver qué llama su atención primero y luego proceden a leer desde allí. Es por eso que en publicidad, las palabras de mayor tamaño siempre transmiten el mensaje principal, mientras que las fuentes más pequeñas se utilizan para información adicional.
El espaciado y la textura son realmente importantes y lo cubriremos a continuación con más detalle. Elegir la combinación correcta de fuente y color también puede ser crucial. Al igual que el tamaño, estos dos factores determinarán qué partes de la página atraerán a sus lectores. Le dan el poder de dirigir la atención de sus lectores hacia las partes más importantes de su sitio web, así que use ese poder sabiamente.
Mantenlo simple; No sobrediseñe
Lo peor que puedes hacer es juntar todo lo más cerca posible y rellenar la página con contenido e imágenes. Para sus visitantes, esto se sentirá como una sobrecarga sensorial y restará valor a su capacidad para atraerlos a ciertas partes de la página. Si realmente quieres captar su atención, ten en cuenta el antiguo principio: menos es más. "Espacio en blanco" es la palabra para recordar. Dale a tu página espacio para respirar y ayudarás a que ciertos elementos realmente se destaquen y obtengan la atención que merecen. Por otro lado, evite tener demasiado espacio en blanco, ya que hará que parezca que la página web no se construyó por completo.
Cíñete a los símbolos conocidos
El uso de símbolos y logotipos con los que su audiencia esté familiarizada ayudará a crear confianza y los ayudará a reconocer que usted es una marca con la que pueden contar. Hay algunas maneras de hacer esto:
- Si tiene un certificado SSL , utilice uno de los logotipos SSL verificados.
- Si bien ofrece pago seguro con Visa , Paypal u otra forma de pago, use los logotipos adjuntos.
- Si tiene una garantía de devolución de dinero, un símbolo puede ayudar a transmitirlo fácilmente a las personas que están a punto de comprar. Y ayuda a generar confianza.
Si utiliza símbolos con los que las personas están familiarizadas, tratarán su marca con respeto y será más probable que gasten su tiempo y dinero en su sitio web.
Evite las ventanas emergentes
Está de moda que muchos sitios web de comercio electrónico en estos días lo golpeen con una ventana emergente gigantesca cuando ingresa por primera vez a su sitio. Incluso lo hemos visto superando la imagen del héroe, el logotipo y todo lo demás asociado con su marca. Estos a menudo hacen más daño que bien. Antes de que pueda ofrecer algo de valor a su visitante, ya está "tomando" de ellos: pidiéndoles su dirección de correo electrónico, para que se registren para una oferta, etc. Algunas ventanas emergentes incluso llegarán a hacer una comentario sarcástico si el usuario no quiere participar: "No, no quiero las últimas actualizaciones de marketing digital". Esto se suma a la mala experiencia del usuario y hace que sea menos probable que regresen a su sitio web y, lo que es peor, podrían cerrarse por completo.
Cuando se trata de ventanas emergentes, siga esta regla simple: ¡evítelas! En promedio, una persona que visita nuevos sitios web en un día determinado podría encontrarse con docenas de sitios web con ventanas emergentes, así que destaque hoy y asegúrese de que el suyo no tenga ninguna. Dar valor antes de buscar tomar.
Barra de navegación
Un menú bien ubicado marcará la diferencia cuando se trata de que los usuarios naveguen con éxito algunas páginas de su sitio web. Cuando se trata de comercio electrónico en particular, puede ayudar a organizar categorías de productos, lo que permite a los visitantes identificar rápidamente qué es exactamente lo que están buscando. Después de todo, si no pueden encontrarlo, no lo comprarán.
Sin embargo, cuando se trata del menú de navegación, no se ponga demasiado sofisticado. Los enlaces a sus páginas principales deben ocupar los elementos de nivel superior; los enlaces que aparecen sin hover. Las subpáginas deben aparecer debajo de ellas. En muchos casos, puede hacer que el menú de navegación sea fijo (siempre visible) o que solo aparezca cuando un usuario se desplaza hacia arriba, lo que es útil si valora el espacio adicional en su sitio web.

Categorías
Si vende muchos artículos, mantenerlos organizados en categorías ordenadas facilitará que las personas encuentren lo que buscan. Esto casi va de la mano con tener un menú de navegación limpio, pero va un poco más allá.
Cuando se trata de catalogar sus productos, asegúrese de mostrarlos de una manera que tenga sentido, manteniendo juntos los artículos similares. Las personas deberían poder buscar por etiquetas de categoría, ya sea en la función de búsqueda de su sitio, en la barra de navegación del menú o en la propia página del producto. Es posible que no sepan exactamente qué producto están buscando, pero si pueden ver fácilmente todos los productos dentro de una sola categoría, probablemente lo encontrarán más rápido.
filtros
Los filtros se vinculan con las categorías de alguna manera: está permitiendo que su visitante reduzca exactamente lo que está buscando. A veces, demasiados productos para elegir puede ser abrumador. Puede hacer que sus visitantes se congelen, haciéndolos incapaces de elegir exactamente lo que quieren. Y el resultado final es aterrador: se van sin elegir nada. La clave es dejar que reduzcan sus opciones de la manera más específica posible (filtrado) para que puedan comenzar a descartar los resultados que no son adecuados para ellos.

Por ejemplo, si vende computadoras, hay toneladas de filtros que puede enumerar: PC o computadora portátil, memoria requerida, procesador de gráficos, etc. Esto se aplica a casi cualquier categoría o elemento.
Vista rápida
Tener una opción de "vista rápida" puede ayudar a mantener a sus visitantes en su página sin atascarlos con una carga adicional o desviar su atención de sus productos. Esencialmente, lo que hace es abrir los detalles del producto en una ventana modal sobre la página que están viendo actualmente. Imagínese hacer clic en una imagen y que aparezca en un cuadro más grande: la vista rápida es más o menos lo mismo, excepto que también encapsula las características más importantes de un producto junto con la imagen.
Las vistas rápidas ayudan en el proceso de compra y pueden ayudar a brindar a las personas instantáneas rápidas de lo que están viendo, sin atascarse en todas las minucias.
Ofertas especiales
Las ofertas especiales pueden ayudar a convertir a los compradores que están indecisos, así como despertar el interés de las personas que pueden no haber estado considerando comprar en primer lugar. Hay muchas razones por las que las ofertas especiales funcionan, desde el sentido psicológico de obtener algo más barato hasta simplemente ofrecer más valor que la competencia.
Si tiene ofertas especiales u ofertas exclusivas, muévalas al frente de su sitio web para que sean visibles. El éxito de su negocio de comercio electrónico no debe depender de las ofertas especiales, pero es posible que sean las ofertas más buscadas que tenga. Considere colocarlos de manera destacada en la página de inicio, la primera imagen de un control deslizante y durante épocas especiales del año para aprovecharlos al máximo y realmente generar interés en sus productos.
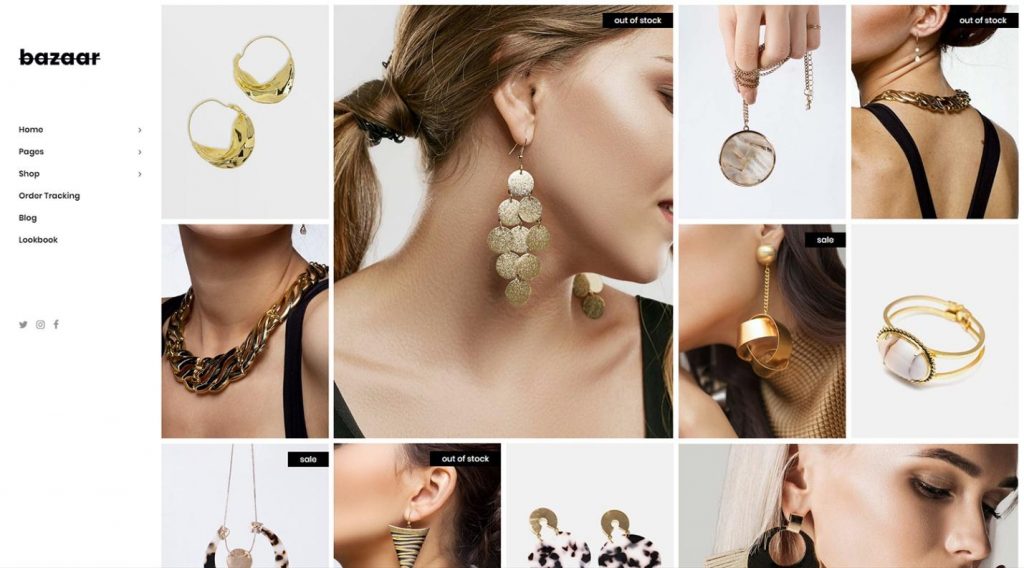
Diseño de página de producto
En el diseño de comercio electrónico, las páginas de productos van más allá de una simple imagen de su producto. Cuentan la historia, brindan información detallada sobre el artículo y ayudan a las personas a tomar la decisión de si necesitan o no el producto. Aquí hay un poco más en detalle.

Imágenes del producto
Sus productos deben tener más de una imagen que los describa. Diferentes ángulos, varios primeros planos y tomas del empaque pueden ayudar a vender la imagen general. Cuanto mayor sea el precio del artículo, más necesitará una vista completa de todo lo relacionado con él. Una camiseta simple solo puede tener una o dos imágenes (anverso y reverso), mientras que los artículos más caros, como muebles, automóviles o incluso casas, necesitarán mucho más apoyo detrás de ellos.
La mejor práctica de exhibición de productos consiste en videos, imágenes interactivas o incluso modelos 3D que el usuario puede navegar (según el tipo de producto). Es esencial incluir tanto como sea posible. Piense en la abundancia en lugar de la austeridad; sus visitantes lo apreciarán.
Información del producto
En el comercio electrónico, si desea ayudar a los compradores a tomar la mejor decisión, debe ayudarlos a estar lo más informados posible. Si no está informando a sus visitantes, alguien más lo hará, y es más probable que obtengan la venta final.
Incluir tanta información del producto como sea posible ayudará a generar confianza y responder preguntas. Es menos probable que las personas compren si tienen una pregunta importante sobre un producto, así que trate de cubrir las facetas más importantes del mismo, o cuáles podrían ser las preguntas más frecuentes.
Considere opciones como disponibilidad, colores, dimensiones, tamaños, materiales y garantías. Darle una historia a tu producto hará que las personas se conecten más fácilmente con él.
Escasez de productos
Mostrar que un producto no siempre está disponible (porque, seamos sinceros, es posible que no siempre lo esté) es una forma de motivar a los compradores a tomar medidas. Dicho esto, no es inteligente enumerar todos los artículos en su sitio web como no disponibles temporalmente o con pocas existencias, pero si hay un artículo determinado que desea o necesita vender, puede usar este principio para ayudar a impulsarlo.
Si se ha quedado sin un producto, asegúrese de decirlo. Elimina en gris las tallas o colores que ya no tengas. Informe a los compradores cuando se esté agotando. La clave aquí es que no es necesario ser deshonesto para crear escasez de productos.
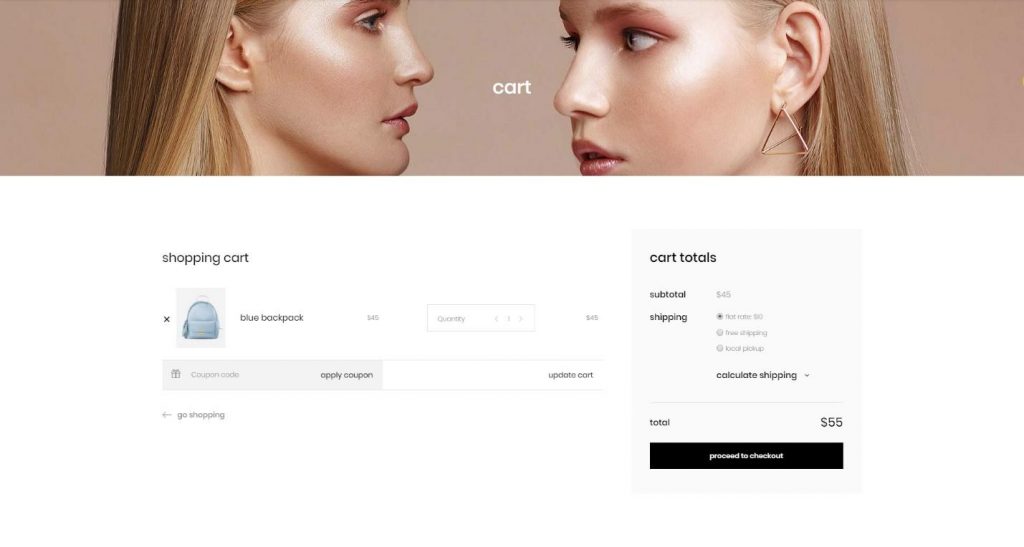
Carrito de compras
El carrito de compras o la cesta de pago es la versión de comercio electrónico de hacer fila en el supermercado local. Es donde los visitantes de su sitio web han elegido lo que quieren y están listos para comprar. Ya han hecho la compra mentalmente, por lo que la clave aquí es que sea lo más fácil posible para ellos para finalizar los detalles, revisar su pedido y continuar con su día.
Hay algunas cosas que absolutamente necesita si desea que su carrito de compras ayude en el proceso de compra en lugar de ralentizar las cosas. En primer lugar, querrá un botón claro de llamada a la acción que solicite al usuario que realice el pago. Un botón grande aquí debería ser suficiente, solo asegúrate de que se note.
A continuación, asegúrese de que el carrito de compras sea interactivo y muestre de inmediato los comentarios del comprador cuando agreguen o eliminen artículos. Muchos sitios web hacen esto al mostrar la cantidad de artículos en el carrito de compras en la esquina superior derecha del sitio web.
Por último, asegúrese de que el carrito de compras que utiliza sea altamente interactivo. Permita que los usuarios cambien la cantidad de artículos para cada producto que eligieron sin salir de la página del carrito de compras. Los usuarios deberían poder eliminar y agregar elementos a voluntad, con un proceso lo más fluido posible.

Diseño móvil
Con tanto tráfico web proveniente de dispositivos móviles, querrá asegurarse de que su sitio web de comercio electrónico esté optimizado para dispositivos móviles. Al igual que las versiones de escritorio o tableta, debe ser totalmente receptivo , lo que significa que se adapta al tamaño de la pantalla en la que se ve, para que las imágenes y el texto no estén fuera de lugar. Las imágenes deben comprimirse tanto como sea posible para que se carguen rápidamente y no consuman todo el plan de datos móviles del visitante.
La clave es hacerlo lo más simple posible para las personas que visitan su tienda desde su teléfono. No desea que tarde una eternidad en cargarse, mostrarse divertido o consumir todos sus datos, o de lo contrario es posible que no regresen.
Redes sociales
Las redes sociales pueden jugar un papel muy importante para cualquier sitio web de comercio electrónico. Ya sea mostrando sus productos en una plataforma como Pinterest o brindando fragmentos de información junto con una imagen en Facebook, puede usar las redes sociales para llegar a nuevas audiencias. Los enlaces a sus redes sociales deben ser claramente visibles en múltiples áreas de su sitio web, como en su menú principal, junto con las publicaciones del blog y en su pie de página. Poder comunicarse con sus seguidores (y hacer que compartan sus productos con sus amigos) ayudará a que su marca crezca y se mantenga en contacto con quienes más la aman.
Diseño de caja
Finalmente, está el diseño de pago. El pago se realiza después de que el usuario haya puesto todo en su carrito de compras y esté en la página final, listo para comprar. Esta página debe ser simple y fácil de navegar, ya que no desea que nada les impida realizar la compra final. Considera lo siguiente:
- Minimice la cantidad de botones y pasos necesarios.
- Hacer el registro opcional.
- Asegúrese de que cualquier error o motivo que impida la compra sea claro.
- Permitir múltiples métodos de pago.
- Ofrezca apoyo si se encuentran con problemas.
Recuerde, la página de pago es lo último que se interpone entre el cliente y la compra; no lo haga más difícil de lo necesario.
Ultimas palabras
Para sus visitantes, su sitio de comercio electrónico debe representar una verdadera experiencia de compra, en lugar de simplemente otro sitio web. Debe diseñarse con el objetivo final de vender sus productos. Todo, desde la página de inicio inicial, el diseño y el diseño, hasta el carrito de compras y el pago, debe crearse teniendo en cuenta la experiencia del usuario. Si lo hace, garantizará más éxito para su negocio de comercio electrónico.
