Um guia abrangente para projetar sites de comércio eletrônico
Publicados: 2019-08-29
Última atualização - 8 de julho de 2021
Embora existam muitos fatores a serem considerados ao criar um site de comércio eletrônico bem-sucedido, um que você simplesmente não deseja ignorar é o design geral. Um ótimo design se presta a uma experiência de usuário aprimorada, melhor apresentação de produtos e um site que seus usuários se lembrarão. Há um milhão de razões pelas quais alguém pode entrar no seu site e “saltar” – ou seja, sair sem realizar nenhuma ação, como comprar um produto ou se inscrever em seu boletim informativo. Não deixe que um design de site sem brilho seja um deles.
Neste artigo, abordaremos algumas das técnicas que você pode usar para melhorar seu design existente ou até mesmo aplicar ao criar um novo site de comércio eletrônico. Continue lendo para aprender mais.
Considerações de projeto
Quando se trata de design básico, ter em mente o que evitar pode ser tão importante quanto implementar as melhores práticas. Abordaremos cinco das principais considerações de design a serem seguidas para garantir que seus visitantes tenham uma experiência melhor ao visitar sua loja.
Identidade da marca
Uma maneira de realmente ajudar seus visitantes a se conectarem com sua empresa é estabelecer uma identidade forte. No comércio eletrônico, a identidade da marca pode ser expressa de várias maneiras; desde o tom de suas palavras e mensagens (como ser brincalhão, sério ou bem-humorado) até o esquema geral de cores do seu site . Se seus visitantes puderem reconhecer facilmente sua marca ao acessar seu site, isso ajudará a estabelecer familiaridade e confiança, facilitando a realização do que seu site se propõe a fazer.
Essencialmente, tudo, desde as cores, cópia e layout, deve ser feito com o seu mercado-alvo em mente.
Hierarquia Visual
No design de comércio eletrônico, a hierarquia visual é a melhor maneira de transmitir itens importantes para seus visitantes imediatamente. Seu tempo e atenção são limitados, portanto, poder transmitir as principais conclusões com uma hierarquia visual pode se traduzir em uma melhor experiência geral. A questão é, como?
O uso adequado da hierarquia visual pode vir de algumas formas. Isso inclui layouts de página, tamanho, espaço e textura, fonte e cor.
Para layouts, muitos são focados em designs “F” e “Z”. Estes são baseados na premissa de como as pessoas tendem a ler sites. Os designs “F” acreditam que as pessoas leem primeiro o lado esquerdo e depois pegam títulos e outras informações importantes enquanto digitalizam da esquerda para a direita. Os designs “Z” são baseados no princípio de que as pessoas leem da esquerda para a direita, digitalizam na diagonal e depois leem para a direita novamente.
Quanto ao tamanho, é simples: os visitantes examinam rapidamente títulos maiores para ver o que chama sua atenção primeiro e depois lêem a partir daí. É por isso que na publicidade, palavras de tamanho maior sempre transmitem a mensagem principal, enquanto fontes menores são usadas para informações adicionais.
O espaçamento e a textura são realmente importantes e vamos cobri-los a seguir com mais detalhes. Escolher a fonte certa e a combinação de cores também pode ser crucial. Semelhante ao tamanho, esses dois fatores determinarão para quais partes da página seus leitores serão atraídos. Eles lhe dão o poder de direcionar a atenção de seus leitores para as partes mais importantes do seu site, então use esse poder com sabedoria.
Mantenha simples; Não exagere no design
A pior coisa que você pode fazer é juntar tudo o mais próximo possível e encher a página com conteúdo e imagens. Para seus visitantes, isso parecerá uma sobrecarga sensorial e prejudicará sua capacidade de atraí-los para determinadas partes da página. Se você quiser realmente chamar a atenção deles, tenha em mente o princípio antigo: menos é mais. “Espaço em branco” é a palavra a ser lembrada. Dê espaço para sua página respirar e você ajudará certos elementos a realmente se destacarem e receberem a atenção que merecem. Por outro lado, evite ter muito espaço em branco, pois fará parecer que a página da Web não foi totalmente construída.
Atenha-se aos símbolos conhecidos
O uso de símbolos e logotipos com os quais seu público está familiarizado ajudará a criar confiança e a reconhecer que você é uma marca com a qual eles podem contar. Há algumas maneiras de fazer isto:
- Se você tiver um certificado SSL , use um dos logotipos SSL verificados.
- Ao oferecer check-out seguro com Visa , Paypal ou outra forma de pagamento, use os logotipos que acompanham.
- Se você tiver uma garantia de devolução do dinheiro, um símbolo pode ajudar a transmitir isso facilmente às pessoas que estão prestes a comprar. E isso ajuda a construir confiança.
Se você usar símbolos com os quais as pessoas estão familiarizadas, elas tratarão sua marca com respeito e estarão mais propensas a gastar seu tempo e dinheiro em seu site.
Evite janelas pop-up
Hoje em dia, está na moda muitos sites de comércio eletrônico atingirem você com um pop-up gigantesco quando você acessa o site pela primeira vez. Nós até vimos isso ultrapassando a imagem do herói, o logotipo e tudo mais associado à sua marca. Estes muitas vezes fazem mais mal do que bem. Antes mesmo que você possa oferecer algo de valor ao seu visitante, você já está “pegando” dele – pedindo seu endereço de e-mail, para que ele se inscreva em uma oferta, etc. comentário sarcástico se o usuário não quiser optar por participar: “Não, não quero as atualizações mais recentes para marketing digital”. Isso contribui para uma experiência ruim do usuário e os torna menos propensos a retornar ao seu site e, pior ainda, eles podem fechar completamente.
Quando se trata de pop-ups, siga esta regra simples: evite-os! Em média, uma pessoa que visita novos sites em um determinado dia pode se deparar com dezenas de sites com pop-ups, portanto, destaque-se hoje e certifique-se de que o seu não tenha nenhum. Dê valor antes de buscar receber.
Barra de navegação
Um menu bem posicionado fará toda a diferença na hora de os usuários navegarem com sucesso em algumas páginas do seu site. Quando se trata de comércio eletrônico em particular, ele pode ajudar a organizar categorias de produtos, permitindo que os visitantes identifiquem rapidamente exatamente o que estão procurando. Afinal, se eles não podem encontrá-lo, eles não vão comprá-lo.
No entanto, quando se trata do menu de navegação, não fique muito extravagante. Links para suas páginas principais devem ocupar os itens de nível superior; os links que aparecem sem passar o mouse. As subpáginas devem aparecer abaixo delas. Em muitos casos, você pode fazer com que o menu de navegação fique fixo (sempre aparecendo) ou apareça apenas quando um usuário rolar para cima – útil se você valoriza o espaço adicional em seu site.

Categorias
Se você vende muitos itens, mantê-los organizados em categorias organizadas tornará mais fácil para as pessoas encontrarem o que desejam. Isso quase anda de mãos dadas com um menu de navegação limpo, mas vai um pouco mais longe.
Quando se trata de catalogar seus produtos, certifique-se de exibi-los de uma maneira que faça sentido, mantendo itens semelhantes juntos. As pessoas devem poder pesquisar por tags de categoria, seja na função de pesquisa do seu site, na barra de navegação do menu ou na própria página do produto. Eles podem não saber exatamente qual produto estão procurando, mas se puderem visualizar facilmente todos os produtos de uma única categoria, provavelmente o encontrarão mais rapidamente.
Filtros
Os filtros se relacionam com as categorias de uma forma: você está permitindo que seu visitante reduza exatamente o que está procurando. Às vezes, muitos produtos para escolher podem ser esmagadores. Isso pode fazer com que seus visitantes congelem, tornando-os incapazes de escolher exatamente o que desejam. E o resultado final é aterrorizante – eles vão embora sem escolher nada. A chave é deixá-los restringir suas opções o mais especificamente possível – filtrando – para que possam começar a eliminar os resultados que não são adequados para eles.

Por exemplo, se você vende computadores, há vários filtros que você pode listar – PC ou laptop, memória necessária, processador gráfico e assim por diante. Isso vale para praticamente qualquer categoria ou item.
Olhada rápida
Ter uma opção de “visualização rápida” pode ajudar a manter seus visitantes em sua página sem atrapalhá-los com carregamento adicional ou tirar o foco de seus produtos. Essencialmente, o que ele faz é abrir os detalhes do produto em uma janela modal sobre a página que eles estão visualizando no momento. Imagine clicar em uma imagem e ela aparecer em uma caixa maior – a visualização rápida é a mesma coisa, exceto que também encapsula os recursos mais importantes de um produto ao lado da imagem.
As visualizações rápidas ajudam no processo de compra e podem ajudar a dar às pessoas instantâneos rápidos do que estão vendo, sem se prender a todas as minúcias.
Ofertas especiais
Ofertas especiais podem ajudar a converter compradores que estão em dúvida, bem como despertar o interesse em pessoas que podem não estar pensando em comprar em primeiro lugar. Existem muitas razões pelas quais as ofertas especiais funcionam, desde a sensação psicológica de obter algo mais barato até simplesmente fornecer mais valor do que a concorrência.
Se você tiver ofertas especiais ou ofertas exclusivas, mova-as para a frente do seu site para que fiquem visíveis. O sucesso do seu negócio de comércio eletrônico não deve depender de ofertas especiais, mas é possível que elas sejam o negócio mais procurado que você tem. Considere colocá-los em destaque na página inicial, na primeira imagem de um slider e em épocas especiais do ano para aproveitá-los ao máximo e realmente atrair o interesse de seus produtos.
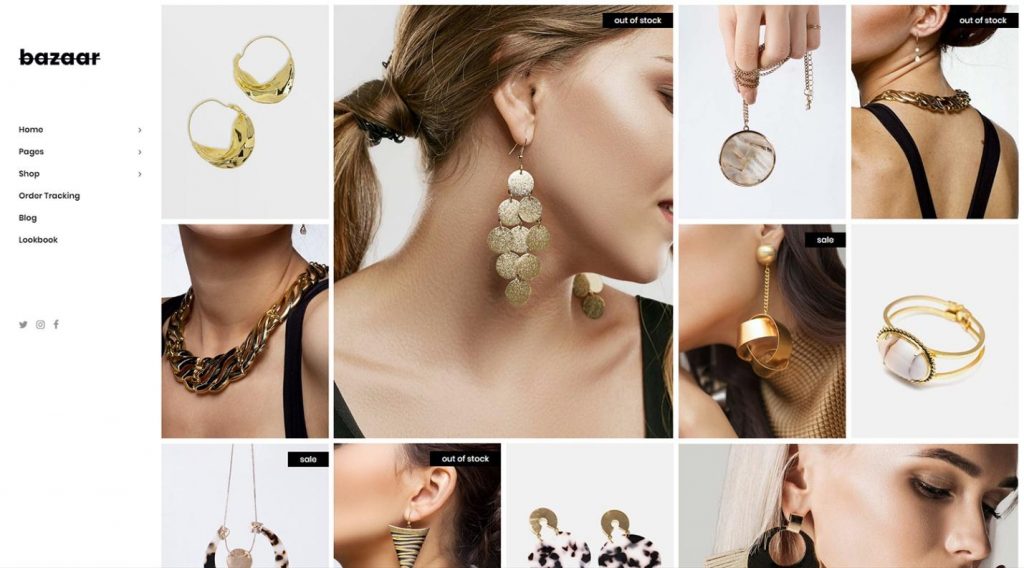
Design da página do produto
No design de comércio eletrônico, as páginas de produtos vão além de uma simples imagem do seu produto. Eles contam a história, fornecem informações detalhadas sobre o item e ajudam as pessoas a decidir se precisam ou não do produto. Aqui está um pouco mais em detalhes.

Imagens do produto
Seus produtos devem ter mais de uma imagem descrevendo-os. Diferentes ângulos, vários close-ups e fotos da embalagem podem ajudar a vender a imagem geral. Quanto maior o ticket do item, mais você precisará de uma visão abrangente de tudo associado a ele. Uma camiseta simples pode ter apenas uma ou duas imagens (frente e verso), enquanto itens mais caros – como móveis, carros ou até casas – precisarão de muito mais suporte por trás deles.
A melhor prática de apresentação de produtos consiste em vídeos, imagens interativas ou mesmo modelos 3D navegáveis pelo usuário (dependendo do tipo de produto). É essencial incluir o máximo possível. Pense em abundância em vez de austeridade; seus visitantes irão apreciá-lo.
Informação do produto
No comércio eletrônico, se você deseja ajudar os compradores a tomar a melhor decisão, precisa ajudá-los a se informar o máximo possível. Se você não estiver informando seus visitantes, alguém o fará – e será mais provável que eles consigam a venda final.
Incluir o máximo possível de informações sobre o produto ajudará a criar confiança e responder a perguntas. As pessoas são menos propensas a comprar se tiverem uma pergunta importante sobre um produto, então tente cobrir as facetas mais importantes dele – ou quais podem ser as perguntas mais frequentes.
Considere opções como disponibilidade, cores, dimensões, tamanhos, materiais e garantias. Dar uma história ao seu produto fará com que as pessoas se conectem mais facilmente com ele.
Escassez do produto
Mostrar que um produto nem sempre está disponível – porque, convenhamos, nem sempre está – é uma maneira de motivar seus compradores a agir. Com isso dito, não é inteligente listar todos os itens em seu site como temporariamente indisponíveis ou com pouco estoque – mas se houver um determinado item que você deseja ou precisa vender, você pode usar esse princípio para ajudá-lo a avançar.
Se você ficar sem um produto - certifique-se de dizer isso. Apague tamanhos ou cores que você não tem mais. Deixe os compradores saberem quando você estiver acabando. A chave aqui é que você não precisa ser desonesto para criar escassez de produtos.
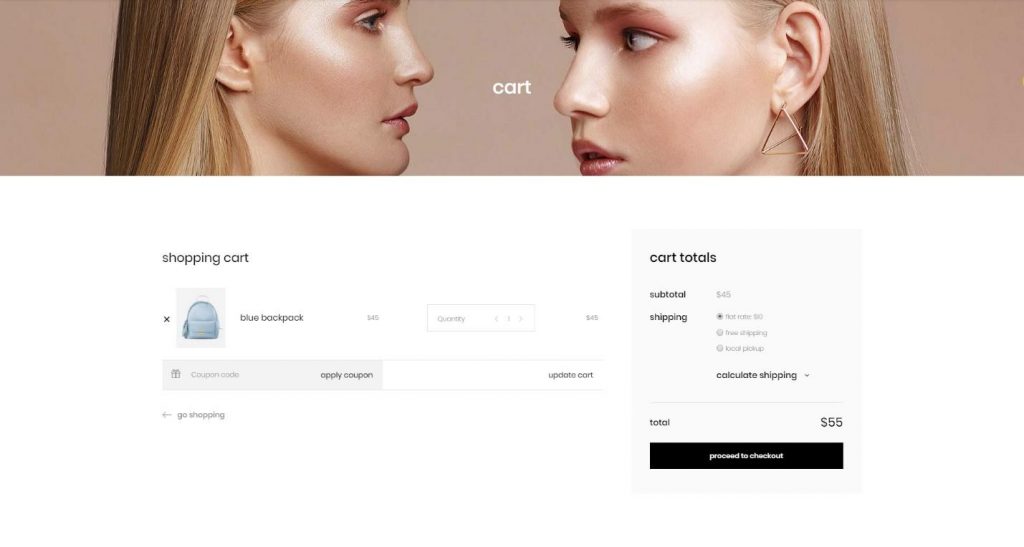
Carrinho de compras
O carrinho de compras ou cesta de checkout é a versão de comércio eletrônico para entrar na fila do supermercado local. É onde os visitantes do seu site escolheram o que querem e estão prontos para comprar. Eles já fizeram a compra mentalmente – então a chave aqui é tornar o mais fácil possível para eles finalizarem os detalhes, revisarem o pedido e continuarem com o dia.
Há algumas coisas que você absolutamente precisa se quiser que seu carrinho de compras ajude no processo de compra, em vez de desacelerar as coisas. Primeiro, você desejará um botão de call-to-action claro que solicite que o usuário faça o checkout. Um botão grande aqui deve fazer o truque, apenas certifique-se de que seja perceptível.
Em seguida, certifique-se de que o carrinho de compras seja interativo e mostre imediatamente o feedback do comprador quando ele adicionar ou remover itens para ele. Muitos sites fazem isso mostrando o número de itens no carrinho de compras no canto superior direito do site.
Por fim, verifique se o carrinho de compras que você usa é altamente interativo. Permita que os usuários alterem o número de itens para cada produto que escolheram sem sair da página do carrinho de compras. Os usuários devem poder excluir e adicionar itens à vontade, com um processo o mais simples possível.

Design Móvel
Com tanto tráfego da Web vindo de dispositivos móveis, você deve garantir que seu site de comércio eletrônico seja otimizado para dispositivos móveis. Assim como as versões para desktop ou tablet, ele deve ser totalmente responsivo – o que significa que se adapta ao tamanho da tela em que está sendo visualizado, para que as imagens e o texto não fiquem fora do lugar. As imagens devem ser compactadas o máximo possível para que sejam carregadas rapidamente e não consumam todo o plano de dados móveis do visitante.
A chave é torná-lo o mais simples possível para as pessoas que visitam sua loja pelo telefone. Você não quer que demore uma eternidade para carregar, parecer engraçado ou comer todos os seus dados, ou então eles podem não voltar.
Mídia social
As mídias sociais podem desempenhar um papel importante em qualquer site de comércio eletrônico. Seja exibindo seus produtos em uma plataforma como o Pinterest ou fornecendo trechos de informações ao lado de uma imagem no Facebook, você pode usar as redes sociais para alcançar novos públicos. Os links para suas mídias sociais devem estar claramente visíveis em várias áreas do seu site – como no menu principal, ao lado das postagens do blog e no rodapé. Ser capaz de se comunicar com seus seguidores (e fazer com que eles compartilhem seus produtos com seus amigos) ajudará sua marca a crescer e manter contato com aqueles que mais amam.
Projeto de finalização de compra
Por fim, há o design de checkout. O checkout acontece depois que o usuário coloca tudo no carrinho de compras e está na página final, pronto para comprar. Esta página deve ser simples e fácil de navegar – pois você não quer que nada realmente os impeça de fazer a compra final. Considere o seguinte:
- Minimize a quantidade de botões e etapas necessárias.
- Tornar o registro opcional.
- Certifique-se de que quaisquer erros ou motivos que impeçam a compra sejam claros.
- Permitir vários métodos de pagamento.
- Ofereça suporte se eles tiverem problemas.
Lembre-se, a página de checkout é a última coisa entre o cliente e a compra – não torne isso mais difícil do que precisa ser.
Palavras finais
Para seus visitantes, seu site de comércio eletrônico deve representar uma verdadeira experiência de compra, e não apenas outro site. Ele deve ser projetado com o objetivo final de vender seus produtos. Tudo, desde a página inicial inicial, design e layout, até o carrinho de compras e o checkout, deve ser criado com a experiência do usuário em mente. Isso garantirá mais sucesso para o seu negócio de comércio eletrônico.
