设计电子商务网站的综合指南
已发表: 2019-08-29
最后更新 - 2021 年 7 月 8 日
虽然在着手创建一个成功的电子商务网站时需要考虑许多因素,但您根本不想忽视的一个因素是整体设计。 出色的设计有助于改善用户体验、更好地展示产品以及让用户记住的网站。 有人可能会访问您的网站并“反弹”的原因有一百万个 - 也就是说,离开时没有采取任何行动,例如购买产品或注册您的时事通讯。 不要让乏味的网站设计成为其中之一。
在本文中,我们将介绍一些可用于改进现有设计甚至在创建全新电子商务网站时应用的技术。 继续阅读以了解更多信息。
设计注意事项
当涉及到基本设计时,牢记要避免什么与实施最佳实践同样重要。 我们将介绍要遵循的五个主要设计注意事项,以确保您的访客在访问您的商店时获得更好的体验。
品牌识别
真正帮助访问者与您的业务建立联系的一种方法是建立强大的身份。 在电子商务中,品牌标识可以通过几种方式表达; 从您的措辞和信息的语气(例如俏皮、严肃或幽默)到您网站的整体配色方案。 如果您的访问者在登陆您的网站时可以轻松识别您的品牌,这将有助于建立熟悉度和信任度,让您轻松完成网站的目标。
从本质上讲,从颜色、副本和布局的所有内容都应该考虑到您的目标市场。
视觉层次
在电子商务设计中,视觉层次结构是将重要项目立即传递给访问者的最佳方式。 他们的时间和注意力是有限的,因此能够通过视觉层次传达关键要点可以转化为更好的整体体验。 问题是,怎么做?
正确使用视觉层次可以有几种形式。 这些包括页面布局、大小、空间和纹理、字体和颜色。
对于布局,许多人专注于“F”和“Z”设计。 这些都是基于人们倾向于如何阅读网站的前提。 “F”设计认为人们首先阅读左侧,然后在从左到右扫描时捕捉标题和其他重要信息。 “Z”字设计的原理是人们从左到右阅读,对角线扫描,然后再次向右阅读。
对于大小,这很简单:访问者快速浏览较大的标题以查看首先引起他们注意的内容,然后从那里继续阅读。 这就是为什么在广告中,较大的文字总是传达主要信息,而较小的字体则用于附加信息。
间距和纹理非常重要,我们将在接下来更详细地介绍它。 选择正确的字体和颜色组合也很重要。 与大小类似,这两个因素将决定您的读者将被吸引到页面的哪些部分。 它们使您有能力将读者的注意力引向网站中最重要的部分,因此请明智地使用这种能力。
把事情简单化; 不要过度设计
您可以做的最糟糕的事情是将所有内容尽可能地塞在一起,并在页面上塞满内容和图像。 对于您的访问者来说,这会感觉像是感官超载,并且会降低您将他们吸引到页面某些部分的能力。 如果您想真正吸引他们的注意力,请牢记古老的原则:少即是多。 “空白”是要记住的词。 给您的页面空间呼吸,您将帮助某些元素真正脱颖而出并获得应有的关注。 另一方面,避免有太多的空白,因为它会使网页看起来没有完全构建。
坚持已知符号
使用您的受众熟悉的符号和徽标将有助于建立信任并帮助他们认识到您是他们可以信赖的品牌。 有几种方法可以做到这一点:
- 如果您有SSL 证书,请使用经过验证的 SSL 徽标之一。
- 在使用Visa 、 Paypal或其他付款方式提供安全结账时,请使用随附的徽标。
- 如果您有退款保证,则符号可以帮助您轻松地将其传达给即将购买的人。 它有助于建立信任。
如果您使用人们熟悉的符号,他们会尊重您的品牌,并且更有可能在您的网站上花费时间和金钱。
避免弹出窗口
如今,许多电子商务网站在您第一次登陆他们的网站时会弹出一个巨大的弹出窗口,这很流行。 我们甚至已经看到它超越了英雄形象、徽标以及与您的品牌相关的所有其他内容。 这些往往弊大于利。 在您甚至可以向访问者提供任何有价值的东西之前,您就已经从他们那里“拿走”了——询问他们的电子邮件地址,让他们注册优惠等等。一些弹出窗口甚至会做出一个如果用户不想选择加入,则讽刺地说:“不,我不想要数字营销的最新更新”。 这增加了糟糕的用户体验,使他们不太可能返回您的网站,更糟糕的是,他们可能会完全关闭。
当谈到弹出窗口时,请遵循一个简单的规则:避免它们! 平均而言,在任何一天访问新网站的人可能会遇到数十个带有弹出窗口的网站,因此今天要脱颖而出,并确保您的网站没有弹出窗口。 在寻求获取之前给予价值。
导航栏
当用户成功浏览您网站的几个页面时,一个放置得当的菜单将使一切变得不同。 特别是在电子商务方面,它可以帮助组织产品类别,让访问者能够快速准确地确定他们正在寻找的东西。 毕竟,如果他们找不到它,他们就不会买它。
不过,当谈到导航菜单时,不要太花哨。 指向您的主页的链接应该占据顶级项目; 没有悬停的链接。 子页面应出现在它们下方。 在许多情况下,您可以使导航菜单保持粘性(始终显示)或仅在用户向上滚动时出现 - 如果您重视网站上的额外空间,这很有用。

类别
如果你卖了很多东西,把它们整理成整齐的类别会让人们很容易找到他们想要的东西。 这几乎与干净的导航菜单齐头并进,但它走得更远。
在对产品进行编目时,请务必以有意义的方式展示它们,将相似的物品放在一起。 人们应该能够按类别标签进行搜索,无论是在您网站的搜索功能、菜单导航栏还是产品页面本身。 他们可能并不确切知道他们在寻找什么产品,但如果他们可以轻松查看单个类别中的所有产品,他们可能会更快地找到它。
过滤器
过滤器以某种方式与类别相关联:您让您的访问者准确缩小他们正在寻找的内容。 有时,可供选择的产品太多可能会让人不知所措。 它可能会导致您的访问者冻结,使他们无法准确选择他们想要的东西。 最终的结果是可怕的——他们没有选择任何东西就离开了。 关键是让他们尽可能具体地缩小选择范围——过滤——这样他们就可以开始清除不适合他们的结果。

例如,如果您销售计算机,则可以列出大量过滤器——PC 或笔记本电脑、所需内存、图形处理器等等。 这几乎适用于任何类别或项目。
快速浏览
拥有“快速查看”选项可以帮助您的访问者留在您的页面上,而不会因为额外的加载或将他们的注意力从您的产品上移开而陷入困境。 本质上,它所做的是在他们当前正在查看的页面上的模式窗口中打开产品详细信息。 想象一下,点击一张图片,它会在一个更大的框中弹出——快速查看有点像,除了它还封装了图片旁边的产品最重要的功能。
快速浏览有助于购买过程,并可以帮助人们快速了解他们正在查看的内容,而不会陷入所有细节。
特别优惠
特别优惠可以帮助转换那些犹豫不决的买家,并激发那些可能一开始没有考虑购买的人的兴趣。 特价商品之所以奏效的原因有很多,从获得更便宜的东西的心理感觉到提供比竞争对手更多的价值。
如果您有特别优惠或独家优惠,请将它们移到您网站的最前面,以便它们可见。 您的电子商务业务的成功不应取决于特别优惠,但它们可能是您最受追捧的交易。 考虑将它们放在首页的显眼位置、滑块的第一张图片以及一年中的特殊时期,以充分利用它们并真正激发对您产品的兴趣。
产品页面设计
在电子商务设计中,产品页面不仅仅是产品的简单图像。 他们讲述故事,提供有关商品的详细信息,并帮助人们决定是否需要该产品。 这里有一些更详细的信息。

产品图片
您的产品应该有不止一张图片来描述它们。 包装的不同角度、各种特写镜头和照片可以帮助销售整体图片。 项目的票数越高,您就越需要全面了解与其相关的所有内容。 一件简单的 T 恤只能有一个或两个图像(正面和背面),而更昂贵的物品——如家具、汽车甚至房屋——将需要更多的支持。
产品展示的最佳实践包括视频、交互式图像,甚至是用户可导航的 3D 模型(取决于产品类型)。 尽可能多地包括在内是很重要的。 考虑丰富而不是紧缩; 您的访客将不胜感激。
产品信息
在电子商务中,如果您想帮助购物者做出最佳决定,您需要帮助他们尽可能了解情况。 如果您不通知您的访客,其他人会 - 他们将更有可能获得最终销售。
包含尽可能多的产品信息将有助于建立信任并回答问题。 如果人们对产品有重要问题,他们不太可能购买,因此请尝试涵盖产品最重要的方面——或者可能是最常见的问题。
考虑可用性、颜色、尺寸、尺寸、材料和保修等选项。 给你的产品一个故事会让人们更容易与它建立联系。
产品稀缺
展示产品并不总是可用——因为让我们面对现实吧,它可能并不总是可用——是激励买家采取行动的一种方式。 话虽如此,将您网站上的每件商品列为暂时不可用或库存不足是不明智的 - 但如果您想要或需要出售某件商品,您可以使用此原则来帮助推动它。
如果您的产品已经用完 - 请务必这样说。 将您不再拥有的尺寸或颜色变灰。 让买家知道你什么时候用完了。 这里的关键是你不需要不诚实来制造产品稀缺性。
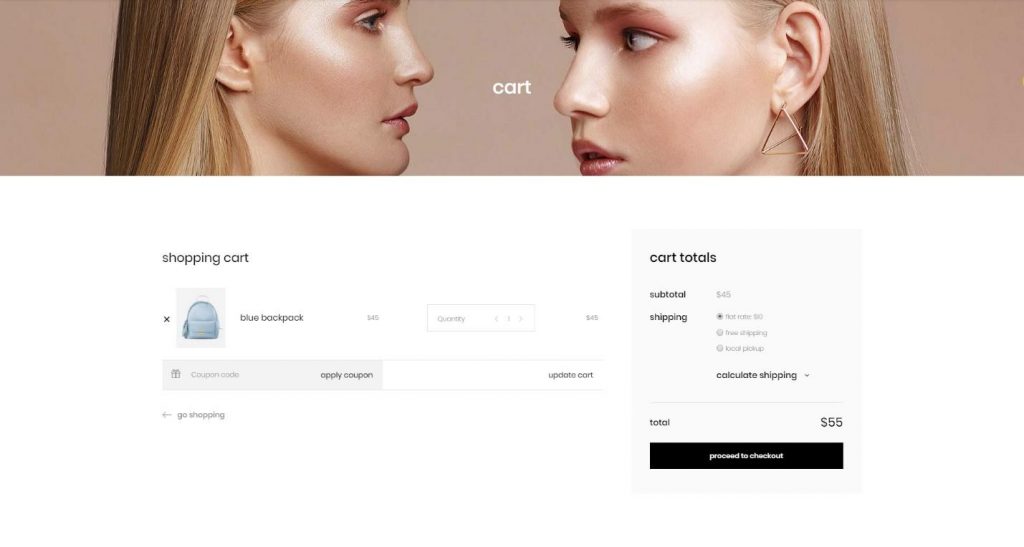
购物车
购物车或结账篮是在当地杂货店排队的电子商务版本。 这是您的网站访问者选择他们想要并准备购买的地方。 他们已经在心理上进行了购买——所以这里的关键是让他们尽可能轻松地完成细节、查看订单并继续他们的一天。
如果您希望购物车有助于购买过程而不是减慢速度,那么您绝对需要一些东西。 首先,您需要一个清晰的号召性用语按钮来提示用户结帐。 这里的一个大按钮应该可以解决问题,只要确保它引人注目。
接下来,确保购物车是交互式的,并在买家为其添加或删除商品时立即显示反馈。 许多网站通过在网站右上角显示购物车中的商品数量来做到这一点。
最后,确保您使用的购物车具有高度交互性。 允许用户在不离开购物车页面的情况下更改他们选择的每种产品的商品数量。 用户应该能够随意删除和添加项目,并且过程尽可能无缝。

移动设计
由于来自移动设备的网络流量如此之多,您需要确保您的电子商务网站针对移动设备进行了优化。 与台式机或平板电脑版本一样,它应该是完全响应的——这意味着它可以适应正在查看的屏幕大小,因此图像和文本不会显得格格不入。 应尽可能压缩图像,以便它们快速加载并且不会占用访问者的所有移动数据计划。
关键是让通过手机访问您商店的人尽可能简单。 您不希望它永远加载、显示有趣或吃掉他们所有的数据,否则他们可能不会回来。
社交媒体
社交媒体可以为任何电子商务网站发挥重要作用。 无论是在 Pinterest 等平台上展示您的产品,还是在 Facebook 上的图片旁边提供信息片段,您都可以使用社交来吸引新的受众。 指向社交媒体的链接应在网站的多个区域清晰可见——例如在主菜单、博客文章旁边和页脚中。 能够与您的追随者交流(并让他们与朋友分享您的产品)将有助于您的品牌发展并与最喜欢它的人保持联系。
结帐设计
最后是结账设计。 结帐发生在您的用户将所有东西都放入他们的购物车并在最后一页上准备购买之后。 此页面应该简单且易于浏览——因为您不希望任何东西真正阻碍他们进行最终购买。 考虑以下:
- 尽量减少所需的按钮和步骤。
- 使注册成为可选的。
- 确保清楚任何错误或阻止购买的原因。
- 允许多种付款方式。
- 如果他们遇到问题,请提供支持。
请记住,结帐页面是客户和购买之间的最后一件事——不要让它变得比需要的更难。
最后的话
对于您的访问者来说,您的电子商务网站应该代表真正的购物体验,而不仅仅是另一个网站。 它的设计应该以销售您的产品为最终目标。 从最初的主页、设计和布局,到购物车和结账,一切都应该考虑到用户体验。 这样做将确保您的电子商务业务取得更大的成功。
