E-Ticaret Web Siteleri Tasarlamak İçin Kapsamlı Bir Kılavuz
Yayınlanan: 2019-08-29
Son güncelleme - 8 Temmuz 2021
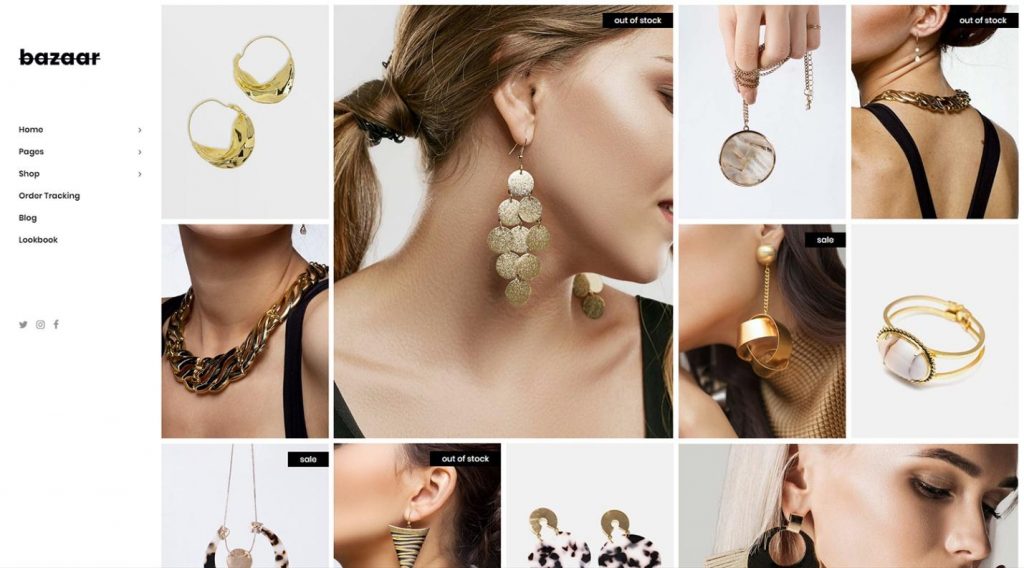
Başarılı bir e-Ticaret web sitesi oluşturmaya karar verirken göz önünde bulundurulması gereken birçok faktör olsa da, gözden kaçırmak istemeyeceğiniz bir şey genel tasarımdır. Harika bir tasarım, kendini daha iyi bir kullanıcı deneyimine, daha iyi ürün sergilemeye ve kullanıcılarınızın hatırlayacağı bir web sitesine borçludur. Birinin web sitenize girip "geri dönmesinin", yani bir ürün satın almak veya bülteninize kaydolmak gibi herhangi bir işlem yapmadan ayrılmak için milyonlarca nedeni vardır. Cansız bir web sitesi tasarımının bunlardan biri olmasına izin vermeyin.
Bu yazıda, mevcut tasarımınızı geliştirmek için kullanabileceğiniz veya hatta yepyeni bir e-ticaret sitesi yaparken uygulayabileceğiniz bazı teknikleri ele alacağız. Daha fazla bilgi edinmek için okumaya devam edin.
Tasarım Hususları
Temel tasarım söz konusu olduğunda, nelerden kaçınılması gerektiğini akılda tutmak, en iyi uygulamaları uygulamak kadar önemli olabilir. Ziyaretçilerinizin mağazanızı ziyaret ederken daha iyi bir deneyim yaşamasını sağlamak için takip etmeniz gereken beş önemli tasarım konusunu ele alacağız.
Marka kimliği
Ziyaretçilerinizin işletmenizle bağlantı kurmasına gerçekten yardımcı olmanın bir yolu, güçlü bir kimlik oluşturmaktır. E-Ticaret'te marka kimliği birkaç şekilde ifade edilebilir; ifadelerinizin ve mesajlarınızın tonundan (eğlenceli, ciddi veya esprili olmak gibi) web sitenizin genel renk düzenine kadar . Ziyaretçileriniz web sitenize geldiklerinde markanızı kolayca tanıyabilirlerse, aşinalık ve güven oluşturmanıza yardımcı olacak ve web sitenizin yapmak istediği şeyi gerçekleştirmenizi kolaylaştıracaktır.
Esasen, renklerden, kopyadan ve düzenden her şey hedef pazarınız göz önünde bulundurularak yapılmalıdır.
Görsel Hiyerarşi
E-Ticaret tasarımında görsel hiyerarşi , önemli öğeleri ziyaretçilerinize anında iletmenin en iyi yoludur. Zamanları ve dikkatleri sınırlıdır, bu nedenle önemli çıkarımları görsel bir hiyerarşiyle iletebilmek genel olarak daha iyi bir deneyime dönüşebilir. Soru şu, nasıl?
Görsel hiyerarşinin doğru kullanımı birkaç biçimde olabilir. Bunlara sayfa düzenleri, boyut, boşluk ve doku, yazı tipi ve renk dahildir.
Düzenler için çoğu “F” ve “Z” tasarımlarına odaklanmıştır. Bunlar, insanların web sitelerini nasıl okuma eğiliminde olduklarına dayanmaktadır. “F” tasarımları, insanların önce sol tarafı okuduklarına ve ardından soldan sağa tarama yaparken başlıkları ve diğer önemli bilgileri yakaladığına inanır. “Z” tasarımları, insanların soldan sağa okuması, çapraz tarama yapması ve ardından tekrar sağa okuması ilkesine dayanmaktadır.
Boyut için basit: Ziyaretçiler, önce neyin dikkatini çektiğini görmek için daha büyük başlıkları hızla tarar ve ardından oradan okumaya devam eder. Bu nedenle reklamlarda büyük boyutlu kelimeler her zaman ana mesajı iletirken, ek bilgi için daha küçük yazı tipleri kullanılır.
Boşluk ve doku gerçekten önemlidir ve daha sonra daha ayrıntılı olarak ele alacağız. Doğru yazı tipi ve renk kombinasyonunu seçmek de çok önemli olabilir. Boyuta benzer şekilde, bu iki faktör, okuyucularınızın sayfanın hangi bölümlerine çekileceğini belirleyecektir. Size okuyucularınızın dikkatini web sitenizin en önemli bölümlerine yönlendirme gücü veriyorlar, bu yüzden bu gücü akıllıca kullanın.
Basit tutun; Aşırı Tasarım Yapmayın
Yapabileceğiniz en kötü şey, her şeyi olabildiğince yakına sıkıştırmak ve sayfayı içerik ve resimlerle doldurmaktır. Ziyaretçileriniz için bu, aşırı duyusal bir yük gibi hissedecek ve onları sayfanın belirli bölümlerine çekme yeteneğinizi azaltacaktır. Gerçekten dikkatlerini çekmek istiyorsanız, eski ilkeyi aklınızda bulundurun: daha az, daha fazladır. “Beyaz boşluk” hatırlanması gereken kelimedir. Sayfanıza nefes alması için yer açın ve belirli öğelerin gerçekten öne çıkmasına ve hak ettikleri ilgiyi görmesine yardımcı olacaksınız. Öte yandan, web sayfasının tam olarak oluşturulmamış gibi görünmesine neden olacağından çok fazla boşluk bırakmaktan kaçının.
Bilinen Sembollere Bağlı kalın
Kitlenizin aşina olduğu sembolleri ve logoları kullanmak, güven oluşturmaya yardımcı olacak ve güvenebilecekleri bir marka olduğunuzu anlamalarına yardımcı olacaktır. Bunu yapmanın birkaç yolu var:
- SSL sertifikanız varsa , doğrulanmış SSL logolarından birini kullanın.
- Visa , Paypal veya başka bir ödeme şekli ile güvenli ödeme sunarken beraberindeki logoları kullanın.
- Para iade garantiniz varsa, bir sembol satın almak üzere olan kişilere bunu kolayca iletmeye yardımcı olabilir. Ve güven oluşturmaya yardımcı olur.
İnsanların aşina olduğu sembolleri kullanırsanız, markanıza saygılı davranacak ve zamanlarını ve paralarını web sitenizde harcama olasılıkları daha yüksek olacaktır.
Açılır Pencerelerden Kaçının
Bugünlerde pek çok e-ticaret sitesi için, sitelerine ilk girdiğinizde size devasa bir pop-up penceresi açması moda oldu. Hatta kahraman imajını, logosunu ve markanızla ilişkili diğer her şeyi geride bıraktığını gördük. Bunlar genellikle yarardan çok zarar verir. Ziyaretçinize değerli herhangi bir şey teklif etmeden önce, onlardan zaten “alıyorsunuz” – e-posta adreslerini istiyorsunuz, bir teklif için kaydolmaları için vb. Kullanıcı katılmak istemiyorsa, "Hayır, dijital pazarlama için en son güncellemeleri istemiyorum". Bu, kötü kullanıcı deneyimine katkıda bulunur ve web sitenize geri dönme olasılıklarını azaltır ve daha da kötüsü, tamamen kapanabilirler.
Açılır pencereler söz konusu olduğunda, şu basit kuralı izleyin: Onlardan kaçının! Ortalama olarak, herhangi bir günde yeni web sitelerini ziyaret eden bir kişi, pop-up'ları olan düzinelerce web sitesiyle karşılaşabilir, bu nedenle bugün öne çıkın ve sizinkinin olmadığından emin olun. Almaya çalışmadan önce değer verin.
Gezinti çubuğu
İyi yerleştirilmiş bir menü, web sitenizin birkaç sayfasında başarılı bir şekilde gezinen kullanıcılar söz konusu olduğunda tüm farkı yaratacaktır. Özellikle e-ticaret söz konusu olduğunda, ürün kategorilerini düzenlemeye yardımcı olabilir ve ziyaretçilerin tam olarak ne aradıklarını hızlı bir şekilde belirlemelerine olanak tanır. Sonuçta, bulamazlarsa satın almayacaklar.
Navigasyon menüsü söz konusu olduğunda, çok süslü olmayın. Ana sayfalarınıza bağlantılar, en üst düzey öğeleri almalıdır; fareyle üzerine gelmeden görünen bağlantılar. Alt sayfalar altlarında görünmelidir. Çoğu durumda, gezinme menüsünün yapışkan olmasını (her zaman gösterilmesini) veya yalnızca bir kullanıcı yukarı kaydırdığında görünmesini sağlayabilirsiniz - web sitenizdeki ek alana değer veriyorsanız kullanışlıdır.

Kategoriler
Çok sayıda ürün satıyorsanız, bunları düzenli kategorilerde tutmak, insanların aradıklarını bulmasını kolaylaştıracaktır. Bu, temiz bir gezinme menüsüne sahip olmakla neredeyse el ele gider, ancak biraz daha ileri gider.
Ürünlerinizi kataloglamak söz konusu olduğunda, benzer öğeleri bir arada tutarak mantıklı bir şekilde sergilediğinizden emin olun. Kullanıcılar, ister sitenizdeki arama işlevinde, ister menü gezinme çubuğunuzda veya ürün sayfasının kendisinde olsun, kategori etiketlerine göre arama yapabilmelidir. Tam olarak hangi ürünü aradıklarını bilmeyebilirler, ancak tüm ürünleri tek bir kategoride kolayca görebilirlerse, muhtemelen daha hızlı bulurlar.
filtreler
Filtreler kategorilerle bir şekilde bağlantılıdır: ziyaretçinizin tam olarak aradıklarını daraltmasına izin veriyorsunuz. Bazen, seçim için çok fazla ürün bunaltıcı olabilir. Ziyaretçilerinizin donmasına ve tam olarak istediklerini seçememesine neden olabilir. Ve sonuç ürkütücü - hiçbir şey seçmeden gidiyorlar. Anahtar, seçeneklerini mümkün olduğunca spesifik olarak daraltmalarına izin vermektir - filtreleme - böylece kendileri için doğru olmayan sonuçları ayıklamaya başlayabilirler.
Örneğin, bilgisayar satıyorsanız, listeleyebileceğiniz tonlarca filtre vardır - PC veya dizüstü bilgisayar, gerekli bellek, grafik işlemcisi vb. Bu hemen hemen her kategori veya öğe için geçerlidir.

Hızlı Görünüm
Bir "hızlı görüntüleme" seçeneğine sahip olmak, ziyaretçilerinizi ek yüklemelerle boğmadan veya odaklarını ürünlerinizden uzaklaştırmadan sayfanızda tutmanıza yardımcı olabilir. Esasen, yaptığı şey, o anda görüntüledikleri sayfa üzerinde kalıcı bir pencerede ürün ayrıntılarını açmaktır. Bir görsele tıkladığınızı ve daha büyük bir kutuda açıldığını hayal edin - hızlı görünüm, görselin yanında bir ürünün en önemli özelliklerini de içermesi dışında, aynı şeydir.
Hızlı görünümler satın alma sürecine yardımcı olur ve insanlara tüm ayrıntılara takılmadan baktıklarının hızlı anlık görüntülerini vermelerine yardımcı olabilir.
Özel teklifler
Özel teklifler, tehlikede olan alıcıları dönüştürmeye yardımcı olabilir ve ilk etapta satın almayı düşünmemiş olabilecek kişilere ilgi uyandırabilir. Özel tekliflerin işe yaramasının birçok nedeni vardır, psikolojik anlamda bir şeyi daha ucuza alma duygusundan, basitçe rekabetten daha fazla değer sağlamaya kadar.
Özel teklifleriniz veya özel teklifleriniz varsa, görünür olmaları için bunları web sitenizin ön sıralarına taşıyın. E-Ticaret işinizin başarısı, özel tekliflere bağlı olmamalıdır, ancak sahip olduğunuz en çok aranan anlaşma olmaları mümkündür. Bunları, bir kaydırıcının ilk görüntüsü olan ana sayfaya ve yılın özel zamanlarına, bunlardan en iyi şekilde yararlanmak ve ürünlerinize gerçekten ilgi çekmek için belirgin bir şekilde yerleştirmeyi düşünün.
Ürün Sayfası Tasarımı
E-Ticaret tasarımında ürün sayfaları, ürününüzün basit bir görüntüsünün ötesine geçer. Hikayeyi anlatıyorlar, ürün hakkında ayrıntılı bilgi veriyorlar ve insanların ürüne ihtiyaç duyup duymadıklarına karar vermelerine yardımcı oluyorlar. İşte biraz daha ayrıntılı.

Ürün Resimleri
Ürünleriniz, onları açıklayan birden fazla görsele sahip olmalıdır. Farklı açılar, çeşitli yakın planlar ve ambalajın çekimleri genel resmin satılmasına yardımcı olabilir. Öğe ne kadar yüksek biletlenirse, onunla ilişkili her şeyin kapsamlı bir görünümüne o kadar çok ihtiyaç duyarsınız. Basit bir tişörtün yalnızca bir veya iki resmi olabilir (ön ve arka), oysa mobilya, araba ve hatta evler gibi daha pahalı öğelerin arkalarında çok daha fazla desteğe ihtiyacı olacaktır.
Ürün sergilemenin en iyi uygulaması, (ürünün türüne bağlı olarak) kullanıcı tarafından gezinilebilen video, etkileşimli görüntüler ve hatta 3D modellerden oluşur. Mümkün olduğunca dahil etmek önemlidir. Kemer sıkma yerine bolluğu düşünün; ziyaretçileriniz bunu takdir edecektir.
Ürün bilgisi
E-Ticaret'te, alışveriş yapanların en iyi kararı vermelerine yardımcı olmak istiyorsanız, mümkün olduğunca bilgilenmelerine yardımcı olmanız gerekir. Ziyaretçilerinizi bilgilendirmiyorsanız, bir başkası bilgilendirecektir ve onların nihai satışı almaları daha olası olacaktır.
Mümkün olduğunca fazla ürün bilgisi eklemek, güven oluşturmaya ve soruları yanıtlamaya yardımcı olacaktır. İnsanların bir ürünle ilgili önemli bir soruları varsa satın alma olasılıkları daha düşüktür, bu nedenle ürünün en önemli yönlerini veya en sık sorulan soruların neler olabileceğini ele almaya çalışın.
Kullanılabilirlik, renkler, boyutlar, boyutlar, malzemeler ve garantiler gibi seçenekleri göz önünde bulundurun. Ürününüze bir hikaye vermek, insanların ürünle daha kolay bağlantı kurmasını sağlayacaktır.
Ürün Kıtlığı
Bir ürünün her zaman mevcut olmadığını göstermek -çünkü kabul edelim, her zaman olmayabilir- alıcılarınızı harekete geçmeye motive etmenin bir yoludur. Bununla birlikte, web sitenizdeki her ürünü geçici olarak mevcut değil veya stokta düşük olarak listelemek akıllıca değildir - ancak satmak istediğiniz veya satmanız gereken belirli bir ürün varsa, onu ilerletmek için bu prensibi kullanabilirsiniz.
Bir ürününüz bittiyse, bunu mutlaka söyleyin. Artık sahip olmadığınız boyutları veya renkleri grileştirin. Alıcıların azaldığını bilmesini sağlayın. Buradaki anahtar, ürün kıtlığı yaratmak için sahtekâr olmanıza gerek olmamasıdır.
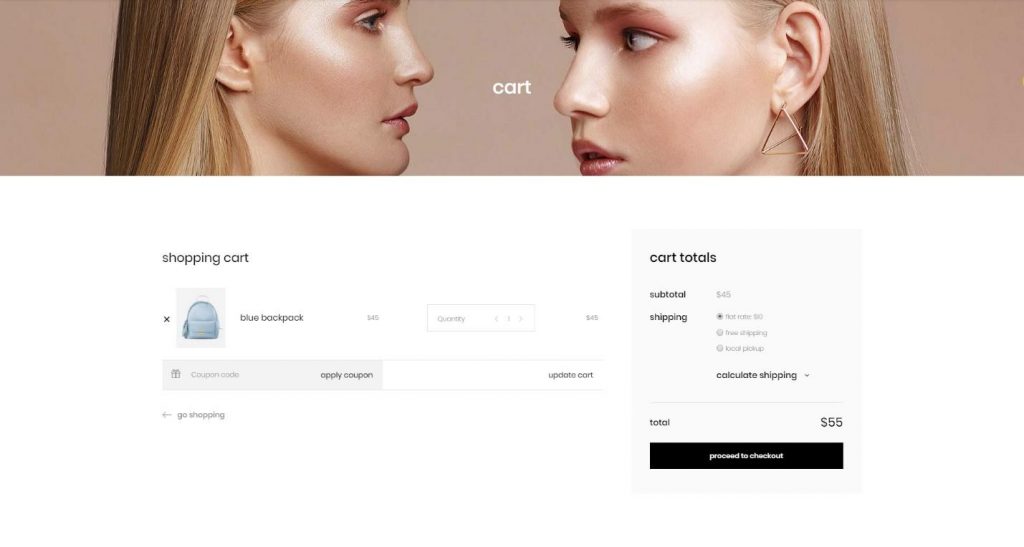
Alışveriş Sepeti
Alışveriş sepeti veya ödeme sepeti, yerel markette sıraya girmenin e-ticaret versiyonudur. Web sitenizin ziyaretçilerinin ne istediklerini seçtikleri ve satın almaya hazır oldukları yerdir. Satın alma işlemini zihinsel olarak zaten yaptılar - bu nedenle buradaki anahtar, ayrıntıları tamamlamalarını, siparişlerini gözden geçirmelerini ve günlerine devam etmelerini mümkün olduğunca kolaylaştırmaktır.
Alışveriş sepetinizin işleri yavaşlatmak yerine satın alma sürecine yardımcı olmasını istiyorsanız kesinlikle ihtiyacınız olan birkaç şey var. İlk olarak, kullanıcıdan ödeme yapmasını isteyen net bir harekete geçirici mesaj düğmesi isteyeceksiniz. Burada büyük bir düğme işinizi görecektir, sadece dikkat çekici olduğundan emin olun.
Ardından, alışveriş sepetinin etkileşimli olduğundan ve ürün eklediğinde veya kaldırdığında alıcıya anında geri bildirim gösterdiğinden emin olun. Birçok web sitesi bunu, web sitesinin sağ üst köşesinde alışveriş sepetindeki ürün sayısını göstererek yapar.
Son olarak, kullandığınız alışveriş sepetinin son derece etkileşimli olduğundan emin olun. Kullanıcıların, alışveriş sepeti sayfasından ayrılmadan seçtikleri her ürün için ürün sayısını değiştirmelerine izin verin. Kullanıcılar, mümkün olduğunca sorunsuz bir süreçle, istedikleri zaman öğeleri silip ekleyebilmelidir.

Mobil Tasarım
Mobil cihazlardan gelen çok fazla web trafiği ile e-Ticaret web sitenizin mobil cihazlar için optimize edildiğinden emin olmak isteyeceksiniz. Masaüstü veya tablet sürümleri gibi, tamamen duyarlı olmalıdır - yani görüntülendiği ekranın boyutuna uyum sağlar, böylece görüntüler ve metinler yerinde olmaz. Resimler, hızlı bir şekilde yüklenmeleri ve ziyaretçinin tüm mobil veri planını tüketmemeleri için mümkün olduğunca sıkıştırılmalıdır.
Anahtar, mağazanızı telefonlarından ziyaret eden insanlar için mümkün olduğunca basit hale getirmektir. Yüklemenin sonsuza kadar sürmesini, komik görünmesini veya tüm verilerini yemesini istemezsiniz, aksi halde geri gelmeyebilirler.
Sosyal medya
Sosyal medya, herhangi bir e-ticaret web sitesi için büyük bir rol oynayabilir. İster Pinterest gibi bir platformda ürünlerinizi sergileyin, ister Facebook'ta bir görselin yanında bilgi parçacıkları verin, yeni kitlelere ulaşmak için sosyal medyayı kullanabilirsiniz. Sosyal medyanızın bağlantıları, ana menünüz, blog gönderilerinin yanı sıra ve alt bilginiz gibi web sitenizin birçok alanında açıkça görülebilmelidir. Takipçilerinizle iletişim kurabilmek (ve ürünlerinizi arkadaşlarıyla paylaşmalarını sağlamak), markanızın büyümesine ve onu en çok sevenlerle iletişim halinde kalmasına yardımcı olacaktır.
Ödeme Tasarımı
Son olarak, ödeme tasarımı var. Ödeme, kullanıcınız her şeyi alışveriş sepetine koyduktan ve son sayfada satın almaya hazır olduktan sonra gerçekleşir. Bu sayfa basit ve gezinmesi kolay olmalıdır çünkü hiçbir şeyin son satın alma işlemini gerçekleştirmelerini engellemesini istemezsiniz. Aşağıdakileri göz önünde bulundur:
- Gereken düğme ve adım miktarını en aza indirin.
- Kaydı isteğe bağlı yapın.
- Satın almayı engelleyen tüm hataların veya nedenlerin açık olduğundan emin olun.
- Birden fazla ödeme yöntemine izin verin.
- Sorunla karşılaşırlarsa destek sunun.
Unutmayın, ödeme sayfası müşteri ile satın alma arasında duran son şeydir - bunu olması gerekenden daha zor hale getirmeyin.
Son sözler
Ziyaretçileriniz için e-Ticaret siteniz, başka bir web sitesini değil, gerçek bir alışveriş deneyimini temsil etmelidir. Ürünlerinizi satmanın nihai hedefi ile tasarlanmalıdır. İlk ana sayfa, tasarım ve düzenden alışveriş sepetine ve ödemeye kadar her şey kullanıcı deneyimi göz önünde bulundurularak oluşturulmalıdır. Bunu yapmak, e-ticaret işiniz için daha fazla başarı sağlayacaktır.
