전자상거래 웹사이트 디자인을 위한 종합 가이드
게시 됨: 2019-08-29
최종 업데이트 - 2021년 7월 8일
성공적인 전자 상거래 웹 사이트를 만들 때 고려해야 할 많은 요소가 있지만 단순히 간과하고 싶지 않은 요소는 전체 디자인입니다. 훌륭한 디자인은 개선된 사용자 경험, 더 나은 제품 쇼케이스 및 사용자가 기억할 웹사이트에 도움이 됩니다. 누군가가 귀하의 웹사이트를 방문하여 "바운스"할 수 있는 백만 가지 이유가 있습니다. 무능한 웹사이트 디자인이 그 중 하나가 되게 하지 마십시오.
이 기사에서는 기존 디자인을 개선하거나 새로운 전자 상거래 웹 사이트를 만들 때 적용할 수 있는 몇 가지 기술을 다룰 것입니다. 자세히 알아보려면 계속 읽으세요.
설계 고려 사항
기본 설계와 관련하여 피해야 할 사항을 염두에 두는 것은 모범 사례를 구현하는 것만큼 중요할 수 있습니다. 방문자가 매장을 방문할 때 더 나은 경험을 할 수 있도록 따라야 할 5가지 주요 디자인 고려 사항에 대해 설명합니다.
브랜드 정체성
방문자가 귀하의 비즈니스와 연결되도록 실제로 도울 수 있는 한 가지 방법은 강력한 정체성을 확립하는 것입니다. 전자 상거래에서 브랜드 아이덴티티는 몇 가지 방법으로 표현될 수 있습니다. 단어 및 메시지의 어조(예: 장난기, 진지함 또는 유머러스함)에서 웹사이트의 전반적인 색 구성표에 이르기 까지 방문자가 웹사이트에 방문할 때 브랜드를 쉽게 인식할 수 있다면 친숙함과 신뢰를 구축하는 데 도움이 되어 웹사이트에서 의도한 바를 쉽게 달성할 수 있습니다.
기본적으로 색상, 카피, 레이아웃의 모든 것은 타겟 시장을 염두에 두고 제작해야 합니다.
시각적 계층
전자 상거래 디자인에서 시각적 계층 구조 는 방문자에게 즉시 중요한 항목을 전달하는 가장 좋은 방법입니다. 그들의 시간과 관심은 제한되어 있으므로 시각적 계층 구조로 핵심 내용을 전달할 수 있으면 전반적으로 더 나은 경험을 얻을 수 있습니다. 문제는 어떻게?
시각적 계층 구조의 적절한 사용은 몇 가지 형태로 나타날 수 있습니다. 여기에는 페이지 레이아웃, 크기, 공간 및 질감, 글꼴 및 색상이 포함됩니다.
레이아웃의 경우 많은 사람들이 "F" 및 "Z" 디자인에 중점을 둡니다. 이는 사람들이 웹사이트를 읽는 경향이 있다는 전제를 기반으로 합니다. "F" 디자인은 사람들이 왼쪽을 먼저 읽은 다음 왼쪽에서 오른쪽으로 스캔하는 동안 제목 및 기타 중요한 정보를 파악한다고 믿습니다. "Z" 디자인은 사람들이 왼쪽에서 오른쪽으로 읽고 대각선으로 스캔한 다음 다시 오른쪽으로 읽는 원리를 기반으로 합니다.
크기는 간단합니다. 방문자는 더 큰 헤드라인을 빠르게 스캔하여 먼저 관심을 끈 다음 계속해서 읽습니다. 그렇기 때문에 광고에서 큰 글자는 항상 주요 메시지를 전달하고 작은 글꼴은 추가 정보로 사용됩니다.
간격과 질감은 정말 중요하며 다음에 더 자세히 다루겠습니다. 올바른 글꼴 과 색상 조합을 선택하는 것도 중요합니다. 크기와 마찬가지로 이 두 가지 요소는 독자가 페이지의 어느 부분에 끌릴지 결정합니다. 그들은 독자의 주의를 웹사이트의 가장 중요한 부분으로 이끌 수 있는 힘을 제공하므로 그 힘을 현명하게 사용하십시오.
간단하게 유지하십시오. 과도하게 디자인하지 마십시오
당신이 할 수 있는 최악의 일은 모든 것을 가능한 한 가깝게 몰아넣고 콘텐츠와 이미지로 페이지를 채우는 것입니다. 방문자에게 이것은 감각 과부하처럼 느껴질 것이며 페이지의 특정 부분으로 방문자를 끌어들이는 능력을 떨어뜨릴 것입니다. 진정으로 그들의 관심을 끌고 싶다면, 적으면 많을수록 좋다는 오래된 원칙을 명심하십시오. "공백"은 기억해야 할 단어입니다. 페이지에 숨을 쉴 수 있는 공간을 제공하면 특정 요소가 실제로 눈에 띄고 관심을 끌 수 있도록 도와줍니다. 반면에 공백이 너무 많으면 웹 페이지가 완전히 구축되지 않은 것처럼 보일 수 있으므로 피하십시오.
알려진 기호에 충실
청중에게 친숙한 기호와 로고를 사용하면 신뢰를 구축하고 고객이 신뢰할 수 있는 브랜드임을 인식하는 데 도움이 됩니다. 이를 수행하는 몇 가지 방법이 있습니다.
- SSL 인증서 가 있는 경우 검증된 SSL 로고 중 하나를 사용하십시오.
- Visa , Paypal 또는 다른 결제 수단 으로 안전한 결제를 제공하는 동안 함께 제공 되는 로고를 사용하십시오.
- 환불 보증이 있는 경우 기호를 사용하면 구매하려는 사람들에게 이를 쉽게 전달할 수 있습니다. 그리고 신뢰 구축에 도움이 됩니다.
사람들에게 친숙한 기호를 사용하면 브랜드를 존중하고 웹사이트에서 시간과 돈을 보낼 가능성이 높아집니다.
팝업 창 피하기
요즘 많은 전자 상거래 웹 사이트에서 사이트에 처음 방문할 때 거대한 팝업을 표시하는 것이 유행입니다. 영웅 이미지, 로고 및 기타 브랜드와 관련된 모든 것을 능가하는 것을 보았습니다. 이것들은 종종 득보다 실이 더 많습니다. 방문자에게 가치 있는 것을 제공하기도 전에 이미 방문자로부터 "가져가는" 것입니다. 이메일 주소, 제안 등록 등을 요청하는 것입니다. 일부 팝업은 심지어 방문자를 만들기까지 합니다. 사용자가 옵트인을 원하지 않는 경우 "아니요, 디지털 마케팅에 대한 최신 업데이트를 원하지 않습니다"라고 비꼬는 말을 합니다. 이것은 열악한 사용자 경험을 추가하고 웹 사이트로 돌아갈 가능성을 낮추며 최악의 경우 완전히 닫힐 수 있습니다.
팝업과 관련하여 다음과 같은 간단한 규칙을 따르십시오. 팝업을 피하십시오! 평균적으로 주어진 날짜에 새로운 웹사이트를 방문하는 사람은 팝업이 있는 수십 개의 웹사이트를 만날 수 있으므로 오늘 눈에 띄고 귀하의 웹사이트에 팝업이 없는지 확인하십시오. 취하기 전에 가치를 부여하십시오.
탐색 모음
잘 배치된 메뉴는 사용자가 웹사이트의 몇 페이지를 성공적으로 탐색할 때 모든 차이를 만듭니다. 특히 전자 상거래의 경우 제품 범주를 구성하는 데 도움이 될 수 있으므로 방문자가 찾고 있는 것이 무엇인지 신속하게 정확하게 파악할 수 있습니다. 결국, 그들이 그것을 찾을 수 없다면, 그들은 그것을 사지 않을 것입니다.
하지만 탐색 메뉴와 관련하여 너무 화려해지지 마십시오. 기본 페이지에 대한 링크는 최상위 항목을 차지해야 합니다. 마우스 오버 없이 표시되는 링크. 하위 페이지는 그 아래에 나타나야 합니다. 대부분의 경우 탐색 메뉴를 고정(항상 표시)하거나 사용자가 위로 스크롤할 때만 표시되도록 만들 수 있습니다. 이는 웹사이트의 추가 공간을 중요하게 생각하는 경우에 유용합니다.

카테고리
많은 품목을 판매하는 경우 깔끔한 카테고리로 정리하면 사람들이 원하는 것을 쉽게 찾을 수 있습니다. 이것은 깨끗한 탐색 메뉴를 갖는 것과 거의 관련이 있지만 조금 더 나아갑니다.
제품을 카탈로그화할 때 유사한 항목을 함께 유지하면서 합리적인 방식으로 제품을 표시해야 합니다. 사람들은 사이트의 검색 기능, 메뉴 탐색 모음 또는 제품 페이지 자체에 상관없이 카테고리 태그로 검색할 수 있어야 합니다. 그들은 자신이 찾고 있는 제품이 무엇인지 정확히 알지 못할 수도 있지만 단일 카테고리 내에서 모든 제품을 쉽게 볼 수 있다면 더 빨리 찾을 수 있을 것입니다.
필터
필터는 어떤 방식으로 카테고리와 연결됩니다. 방문자가 찾고 있는 것을 정확히 좁힐 수 있습니다. 때로는 너무 많은 제품을 선택하는 것이 부담스러울 수 있습니다. 방문자가 정지되어 원하는 것을 정확히 선택할 수 없게 만들 수 있습니다. 그리고 최종 결과는 끔찍합니다. 그들은 아무 것도 선택하지 않고 떠납니다. 핵심은 그들이 자신에게 적합하지 않은 결과를 제거하기 시작할 수 있도록 가능한 한 구체적으로 옵션의 범위를 좁힐 수 있도록 하는 것입니다.

예를 들어 컴퓨터를 판매하는 경우 PC 또는 랩톱, 필요한 메모리, 그래픽 프로세서 등을 나열할 수 있는 필터가 많이 있습니다. 이것은 거의 모든 카테고리 또는 항목에 적용됩니다.
퀵뷰
"빠른 보기" 옵션을 사용하면 방문자가 추가 로드로 인해 방해를 받거나 제품에 집중하지 않고 페이지를 계속 방문하도록 할 수 있습니다. 기본적으로 이 기능은 현재 보고 있는 페이지의 모달 창에서 제품 세부 정보를 여는 것입니다. 이미지를 클릭하면 이미지가 더 큰 상자에 표시된다고 상상해 보십시오. 퀵뷰는 이미지와 함께 제품의 가장 중요한 기능을 캡슐화한다는 점을 제외하면 거의 동일한 기능입니다.
퀵뷰는 구매 프로세스를 지원하고 모든 세부 사항에 얽매이지 않고 사람들이 보고 있는 것에 대한 빠른 스냅샷을 제공하는 데 도움이 될 수 있습니다.
특별 제공
특별 제안은 경계에 있는 구매자를 전환하는 데 도움이 될 뿐만 아니라 처음부터 구매를 고려하지 않았을 수 있는 사람들의 관심을 불러일으킬 수 있습니다. 특별 제안이 효과가 있는 데에는 더 저렴한 것을 얻는다는 심리적인 느낌부터 단순히 경쟁 제품보다 더 많은 가치를 제공하는 것까지 다양한 이유가 있습니다.
특별 제안이나 독점 거래가 있는 경우 웹 사이트의 맨 앞으로 이동하여 볼 수 있도록 하십시오. 전자 상거래 비즈니스의 성공은 특별 제안에 달려 있어서는 안되지만 가장 많이 찾는 거래가 될 수 있습니다. 슬라이더의 첫 번째 이미지인 홈페이지에서 눈에 잘 띄게 배치하고 연중 특별한 시간에 이를 최대한 활용하고 제품에 대한 관심을 유도하는 것을 고려하십시오.
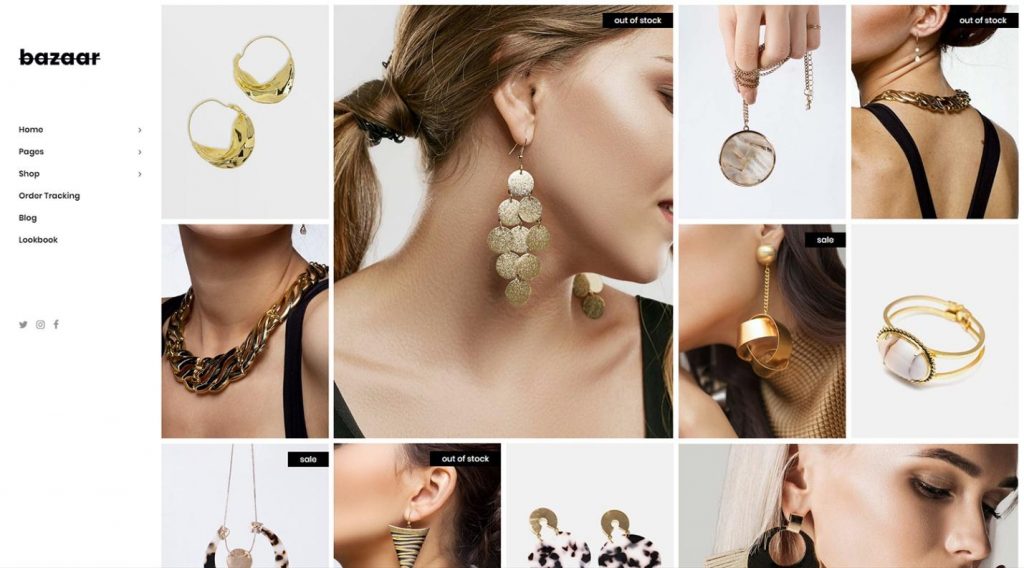
제품 페이지 디자인
전자 상거래 디자인에서 제품 페이지는 단순한 제품 이미지 그 이상입니다. 그들은 이야기를 하고, 품목에 대한 자세한 정보를 제공하고, 사람들이 제품이 필요한지 여부를 결정하는 데 도움을 줍니다. 여기에서 조금 더 자세히 설명합니다.

제품 이미지
제품에는 제품을 설명하는 이미지가 두 개 이상 있어야 합니다. 다양한 각도, 다양한 근접 촬영 및 포장 샷은 전체 그림을 판매하는 데 도움이 될 수 있습니다. 항목의 티켓이 높을수록 해당 항목과 관련된 모든 항목에 대한 포괄적인 보기가 더 많이 필요합니다. 단순한 티셔츠에는 하나 또는 두 개의 이미지(앞면과 뒷면)만 있을 수 있지만 가구, 자동차 또는 집과 같은 더 비싼 품목은 뒤에 있는 지원이 훨씬 더 많이 필요합니다.
제품 쇼케이스의 모범 사례는 비디오, 대화형 이미지 또는 사용자가 탐색할 수 있는 3D 모델(제품 유형에 따라 다름)로 구성됩니다. 최대한 많이 넣는 것이 중요합니다. 금욕 대신 풍요를 생각하십시오. 당신의 방문자는 그것을 감사할 것입니다.
제품 정보
전자 상거래에서 쇼핑객이 최선의 결정을 내리도록 돕고 싶다면 가능한 한 정보를 얻을 수 있도록 도와야 합니다. 방문자에게 알리지 않으면 다른 사람이 알리고 최종 판매를 할 가능성이 높아집니다.
가능한 한 많은 제품 정보를 포함하면 신뢰를 구축하고 질문에 답하는 데 도움이 됩니다. 사람들은 제품과 관련하여 중요한 질문이 있는 경우 구매할 가능성이 적습니다. 따라서 제품의 가장 중요한 측면 또는 가장 자주 묻는 질문을 다루도록 노력하십시오.
가용성, 색상, 치수, 크기, 재료 및 보증과 같은 옵션을 고려하십시오. 제품에 스토리를 제공하면 사람들이 제품에 더 쉽게 연결할 수 있습니다.
제품 희소성
제품이 항상 사용 가능한 것은 아니라는 사실을 보여주는 것은(항상 그렇지는 않을 수도 있기 때문에) 구매자가 행동을 취하도록 동기를 부여하는 한 가지 방법입니다. 하지만 웹사이트의 모든 항목을 일시적으로 사용할 수 없거나 재고가 부족한 것으로 나열하는 것은 현명하지 않습니다. 그러나 판매하고 싶거나 판매해야 하는 특정 항목이 있는 경우 이 원칙을 사용하여 밀어붙일 수 있습니다.
제품이 떨어졌다면 반드시 말씀해 주십시오. 더 이상 가지고 있지 않은 크기나 색상을 회색으로 표시합니다. 당신이 부족할 때 구매자에게 알리십시오. 여기서 핵심은 제품 희소성을 만들기 위해 정직할 필요가 없다는 것입니다.
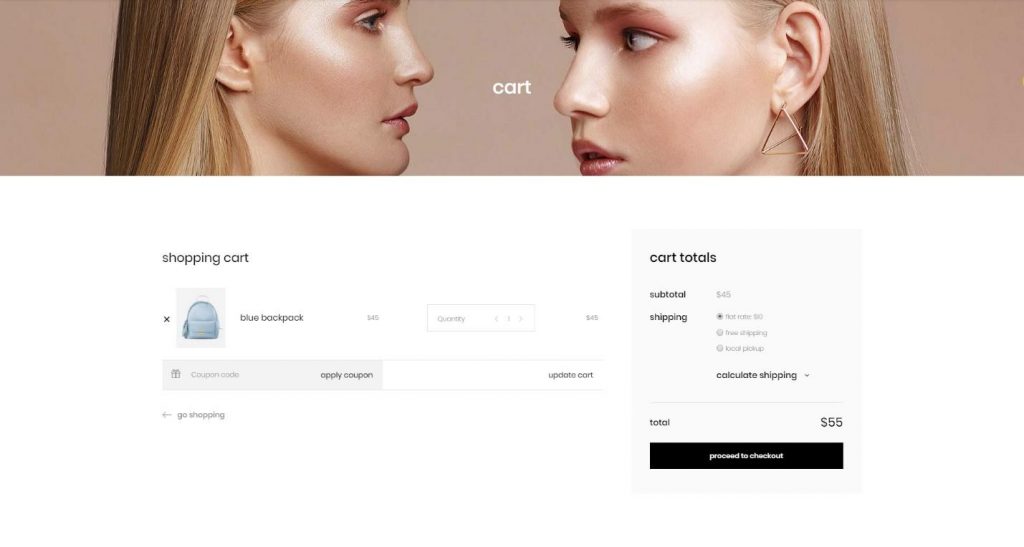
쇼핑 카트
장바구니 또는 계산대 바구니는 현지 식료품점에 줄을 서기 위한 전자 상거래 버전입니다. 웹 사이트 방문자가 원하는 것을 선택하고 구매할 준비가 된 곳입니다. 그들은 정신적으로 이미 구매를 완료했습니다. 따라서 여기서 핵심은 가능한 한 쉽게 세부 정보를 완료하고 주문을 검토하고 하루를 보낼 수 있도록 하는 것입니다.
쇼핑 카트가 구매 과정을 느리게 하는 것보다 도움이 되기를 원한다면 절대적으로 필요한 몇 가지가 있습니다. 먼저 사용자에게 결제를 요청하는 명확한 클릭 유도문안 버튼이 필요합니다. 여기의 큰 버튼은 트릭을 수행해야 합니다. 눈에 띄는지 확인하십시오.
다음으로 장바구니가 대화형인지 확인하고 구매자가 항목을 추가하거나 제거할 때 즉시 피드백을 표시하는지 확인합니다. 많은 웹사이트는 웹사이트의 오른쪽 상단 모서리에 장바구니에 있는 항목 수를 표시하여 이를 수행합니다.
마지막으로 사용하는 장바구니가 대화형인지 확인합니다. 사용자가 장바구니 페이지를 떠나지 않고 선택한 각 제품의 항목 수를 변경할 수 있습니다. 사용자는 가능한 한 원활한 프로세스로 원하는 대로 항목을 삭제하고 추가할 수 있어야 합니다.

모바일 디자인
모바일에서 오는 웹 트래픽이 너무 많기 때문에 전자 상거래 웹사이트가 모바일에 최적화되어 있는지 확인하고 싶을 것입니다. 데스크톱 또는 태블릿 버전과 마찬가지로 완전히 반응 해야 합니다 . 즉, 보고 있는 화면의 크기에 맞게 조정되므로 이미지와 텍스트가 제자리에 맞지 않습니다. 이미지는 빠르게 로드되고 방문자의 모바일 데이터 요금제를 모두 차지하지 않도록 최대한 압축해야 합니다.
핵심은 사람들이 휴대전화로 매장을 방문할 수 있도록 최대한 간단하게 만드는 것입니다. 로드하거나, 웃기게 표시하거나, 모든 데이터를 먹는 데 영원히 걸리는 것을 원하지 않습니다. 그렇지 않으면 돌아오지 않을 수 있습니다.
소셜 미디어
소셜 미디어는 모든 전자 상거래 웹사이트에서 큰 역할을 할 수 있습니다. Pinterest와 같은 플랫폼에서 제품을 선보이거나 Facebook에서 이미지와 함께 정보 스니펫을 제공하는 등 소셜을 사용하여 새로운 잠재고객에게 다가갈 수 있습니다. 소셜 미디어에 대한 링크는 메인 메뉴, 블로그 게시물 옆, 바닥글 등 웹사이트의 여러 영역에서 명확하게 표시되어야 합니다. 팔로워와 의사 소통할 수 있고(그리고 친구와 제품을 공유하게 하면) 브랜드 성장에 도움이 되고 가장 사랑하는 사람들과 연락을 유지하는 데 도움이 됩니다.
체크아웃 디자인
마지막으로 체크아웃 디자인이 있습니다. 체크아웃은 사용자가 모든 것을 장바구니에 담고 최종 페이지에서 구매할 준비가 된 후에 이루어집니다. 이 페이지는 간단하고 탐색하기 쉬워야 합니다. 사용자가 최종 구매를 하는 데 실제로 방해가 되는 어떤 것도 원하지 않기 때문입니다. 다음을 고려하세요:
- 필요한 버튼과 단계의 양을 최소화하십시오.
- 등록을 선택 사항으로 만드십시오.
- 구매를 방해하는 오류 또는 이유가 명확한지 확인하십시오.
- 여러 지불 방법을 허용합니다.
- 문제가 발생하면 지원을 제공합니다.
체크아웃 페이지는 고객과 구매 사이의 마지막이라는 점을 기억하십시오. 필요 이상으로 어렵게 만들지 마십시오.
마지막 단어
방문자에게 전자상거래 사이트는 다른 웹사이트가 아닌 진정한 쇼핑 경험을 제공해야 합니다. 제품 판매를 최종 목표로 설계해야 합니다. 초기 홈페이지, 디자인 및 레이아웃부터 장바구니 및 결제에 이르기까지 모든 것은 사용자 경험을 염두에 두고 제작되어야 합니다. 그렇게 하면 전자 상거래 비즈니스의 더 큰 성공을 보장할 수 있습니다.
