eコマースウェブサイトを設計するための包括的なガイド
公開: 2019-08-29
最終更新日-2021年7月8日
成功するeコマースウェブサイトを作成するために着手する際に考慮すべき多くの要因がありますが、単に見落としたくないものは全体的なデザインです。 優れたデザインは、ユーザーエクスペリエンスの向上、製品の展示の改善、およびユーザーが覚えているWebサイトに役立ちます。 誰かがあなたのウェブサイトにアクセスして「バウンス」する理由はたくさんあります。つまり、製品の購入やニュースレターへの登録などのアクションを実行せずに離れる理由です。 光沢のないウェブサイトのデザインをその1つにしないでください。
この記事では、既存のデザインを改善するために使用できる、またはまったく新しいeコマースWebサイトを作成するときに適用できるテクニックのいくつかについて説明します。 詳細については、読み続けてください。
設計上の考慮事項
基本的な設計に関しては、避けるべきことを念頭に置くことは、ベストプラクティスを実装することと同じくらい重要です。 あなたの訪問者があなたの店を訪問するときにより良い経験をすることを確実にするために従うべき5つの主要な設計上の考慮事項をカバーします。
ブランドアイデンティティ
訪問者があなたのビジネスとつながるのを本当に助けることができる1つの方法は、強いアイデンティティを確立することです。 eコマースでは、ブランドアイデンティティをいくつかの方法で表現できます。 言葉遣いやメッセージのトーン(遊び心、真面目、ユーモラスなど)から、 Webサイトの全体的な配色まで。 あなたの訪問者があなたのウェブサイトに着陸するときにあなたのブランドを簡単に認識できるなら、それはあなたがあなたのウェブサイトがやろうとしていることを達成するのを容易にする親しみと信頼を確立するのに役立ちます。
基本的に、色、コピー、レイアウトからすべてがターゲット市場を念頭に置いて作成する必要があります。
視覚的階層
eコマースデザインでは、視覚的な階層は、訪問者に重要なアイテムをすぐに伝えるための最良の方法です。 彼らの時間と注意は限られているので、視覚的な階層で重要なポイントを伝えることができれば、全体としてより良い体験につながる可能性があります。 問題は、どうやって?
視覚的階層の適切な使用には、いくつかの形式があります。 これらには、ページレイアウト、サイズ、スペースとテクスチャ、フォント、および色が含まれます。
レイアウトについては、多くが「F」と「Z」のデザインに焦点を当てています。 これらは、人々がWebサイトを読む傾向があるという前提に基づいています。 「F」のデザインでは、人々は最初に左側を読み、次に左から右にスキャンしながらタイトルやその他の重要な情報をキャッチすると考えています。 「Z」のデザインは、人々が左から右に読み、斜めにスキャンしてから、もう一度右に読むという原則に基づいています。
サイズについては簡単です。訪問者は大きな見出しをすばやくスキャンして、最初に注目を集めているものを確認してから、そこから読み始めます。 そのため、広告では、大きいサイズの単語は常にメインメッセージを伝え、小さいフォントは追加情報に使用されます。
間隔とテクスチャは非常に重要です。次に詳しく説明します。 適切なフォントと色の組み合わせを選択することも重要です。 サイズと同様に、これら2つの要素によって、読者がページのどの部分に引き付けられるかが決まります。 彼らはあなたにあなたのウェブサイトの最も重要な部分にあなたの読者の注意を向ける力をあなたに与えるので、その力を賢く使ってください。
複雑にしないでおく; 過剰に設計しないでください
あなたができる最悪のことは、すべてをできるだけ近くに詰め込み、ページにコンテンツと画像を詰め込むことです。 あなたの訪問者にとって、これは感覚過負荷のように感じられ、ページの特定の部分に彼らを引き寄せるあなたの能力を損なうでしょう。 あなたが本当に彼らの注意を引きたいのなら、昔からの原則を覚えておいてください:少ないほど多いです。 「ホワイトスペース」は覚えておくべき言葉です。 あなたのページに息を吹き込む余地を与えてください。そうすれば、特定の要素が本当に目立ち、それに値する注目を集めるのに役立ちます。 一方、空白が多すぎると、Webページが完全に構築されていないように見えるため、避けてください。
既知の記号に固執する
視聴者がよく知っている記号やロゴを使用すると、信頼を築き、信頼できるブランドであることを視聴者に認識させることができます。 これを行うにはいくつかの方法があります。
- SSL証明書をお持ちの場合は、検証済みのSSLロゴの1つを使用してください。
- Visa 、 Paypal 、またはその他の支払い方法で安全なチェックアウトを提供する場合は、付属のロゴを使用してください。
- 返金保証がある場合、シンボルはそれを購入しようとしている人々に簡単に伝えるのに役立ちます。 そしてそれは信頼を築くのに役立ちます。
あなたがよく知っているシンボルを使用する場合、彼らはあなたのブランドを尊重して扱い、あなたのウェブサイトに彼らの時間とお金を費やす可能性が高くなります。
ポップアップウィンドウを避ける
最近の多くのeコマースWebサイトでは、最初にWebサイトにアクセスしたときに、巨大なポップアップが表示される傾向があります。 ヒーローの画像、ロゴ、その他のブランドに関連するすべてのものを追い抜くのを見たことさえあります。 これらは多くの場合、善よりも害を及ぼします。 あなたが訪問者に価値のあるものを提供する前に、あなたはすでに彼らから「取っている」-彼らの電子メールアドレスを求めたり、彼らがオファーにサインアップすることを求めたりする。ユーザーがオプトインしたくない場合は、「いいえ、デジタルマーケティングの最新のアップデートは必要ありません」とコメントしてください。 これにより、ユーザーエクスペリエンスが低下し、Webサイトに戻る可能性が低くなります。最悪の場合、完全に終了する可能性があります。
ポップアップに関しては、次の1つの簡単なルールに従ってください。ポップアップは避けてください。 平均して、特定の日に新しいWebサイトにアクセスする人は、ポップアップのある数十のWebサイトに遭遇する可能性があるため、今日は目立ち、自分のWebサイトにポップアップがないことを確認してください。 あなたが取るように努める前に価値を与えなさい。
ナビゲーションバー
適切に配置されたメニューは、ユーザーがWebサイトの数ページをうまくナビゲートする場合にすべての違いを生みます。 特にeコマースに関しては、製品のカテゴリを整理するのに役立ち、訪問者は探しているものを正確に正確に特定できます。 結局のところ、彼らがそれを見つけることができない場合、彼らはそれを購入しません。
ただし、ナビゲーションメニューに関しては、あまり気にしないでください。 メインページへのリンクは、トップレベルのアイテムを占める必要があります。 ホバーせずに表示されるリンク。 サブページはその下に表示されます。 多くの場合、ナビゲーションメニューが固定されている(常に表示されている)か、ユーザーが上にスクロールしたときにのみ表示されるようにすることができます。これは、Webサイトの追加スペースを重視する場合に便利です。

カテゴリ
たくさんの商品を販売している場合は、それらをきちんとしたカテゴリに整理しておくと、人々が欲しいものを簡単に見つけることができます。 これは、すっきりとしたナビゲーションメニューを持つこととほぼ密接に関連していますが、少し先に進みます。
製品のカタログ化に関しては、類似したアイテムをまとめて、意味のある方法でそれらを表示するようにしてください。 サイトの検索機能、メニューナビゲーションバー、または製品ページ自体のいずれであっても、ユーザーはカテゴリタグで検索できる必要があります。 探している商品が正確にわからない場合もありますが、1つのカテゴリ内のすべての商品を簡単に表示できれば、おそらくより早く見つけることができます。
フィルタ
フィルタは、ある意味でカテゴリと結びついています。つまり、訪問者が探しているものを正確に絞り込むことができます。 場合によっては、製品が多すぎて選択できないことがあります。 訪問者がフリーズし、希望するものを正確に選択できなくなる可能性があります。 そして最終結果は恐ろしいものです–彼らは何も選択せずに去ります。 重要なのは、選択肢をできるだけ具体的に絞り込んで(フィルタリング)、自分に適していない結果を排除し始めることができるようにすることです。

たとえば、コンピュータを販売している場合、リストできるフィルタはたくさんあります。PCまたはラップトップ、必要なメモリ、グラフィックプロセッサなどです。 これは、ほとんどすべてのカテゴリまたはアイテムに当てはまります。
クイックビュー
「クイックビュー」オプションを使用すると、追加の読み込みで訪問者を困らせたり、製品から焦点を外したりすることなく、訪問者をページにとどめることができます。 基本的に、現在表示しているページのモーダルウィンドウで製品の詳細を開きます。 画像をクリックすると、大きなボックスにポップアップ表示されることを想像してみてください。クイックビューは、画像と一緒に製品の最も重要な機能もカプセル化することを除けば、同じようなものです。
クイックビューは購入プロセスを支援し、すべての細かな点にとらわれることなく、人々が見ているもののスナップショットをすばやく提供するのに役立ちます。
特別オファー
特別オファーは、最初から購入を検討していなかったかもしれない人々への関心をかき立てるだけでなく、フェンスにいるバイヤーを変えるのに役立ちます。 何かを安くするという心理的な感覚から、単に競争よりも多くの価値を提供することまで、特別オファーが機能する理由はたくさんあります。
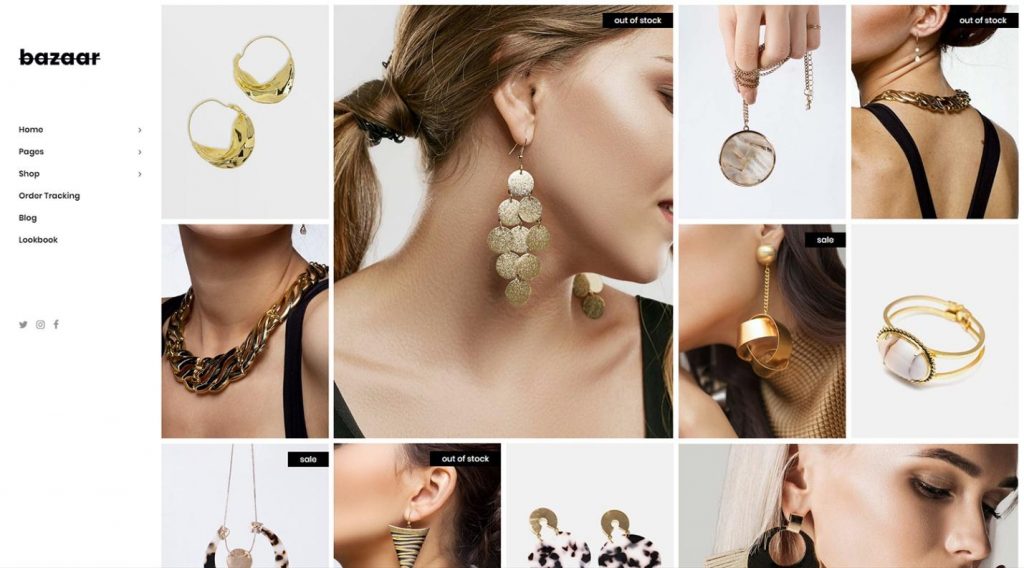
特別オファーや特別割引がある場合は、それらをWebサイトの最前線に移動して、表示されるようにします。 あなたのeコマースビジネスの成功は特別オファーに依存するべきではありませんが、それらがあなたが持っている取引の中で最も求められているものである可能性があります。 スライダーの最初の画像であるホームページに目立つように配置し、1年の特別な時期にそれらを最大限に活用して、製品への関心を高めることを検討してください。
製品ページのデザイン
eコマースデザインでは、商品ページは商品の単純なイメージを超えています。 彼らは物語を語り、アイテムに関する詳細な情報を提供し、人々が製品を必要とするかどうかを決定するのを助けます。 ここでもう少し詳しく説明します。

商品画像
製品には、それらを説明する複数の画像が必要です。 さまざまな角度、さまざまなクローズアップ、およびパッケージのショットは、全体像を販売するのに役立ちます。 アイテムのチケットが高ければ高いほど、それに関連するすべての包括的なビューが必要になります。 シンプルなTシャツには、1つまたは2つの画像(表と裏)しかありませんが、家具、車、さらには家などのより高価なアイテムには、より多くのサポートが必要になります。
製品展示のベストプラクティスは、ビデオ、インタラクティブ画像、またはユーザーがナビゲートできる3Dモデル(製品の種類によって異なります)で構成されています。 可能な限り含めることが不可欠です。 緊縮財政ではなく、豊かさを考えてください。 あなたの訪問者はそれを高く評価するでしょう。
製品情報
eコマースでは、買い物客が最善の決定を下せるように支援したい場合は、買い物客が可能な限り情報を得られるように支援する必要があります。 あなたがあなたの訪問者に知らせていないなら、他の誰かがそうするでしょう–そして彼らは最終的な販売を得る可能性が高くなります。
できるだけ多くの製品情報を含めることは、信頼を築き、質問に答えるのに役立ちます。 製品に関して重要な質問がある場合、人々は購入する可能性が低いので、製品の最も重要な側面、または最も頻繁に尋ねられる質問をカバーするようにしてください。
在庫状況、色、寸法、サイズ、素材、保証などのオプションを検討してください。 あなたの製品にストーリーを与えることは、人々がそれとより簡単につながるようになります。
製品の希少性
製品が常に利用可能であるとは限らないことを示すことは、購入者が行動を起こすように動機付ける1つの方法です。 そうは言っても、Webサイトのすべてのアイテムを一時的に利用できない、または在庫が少ないものとしてリストするのは賢明ではありません。ただし、販売したい、または販売する必要のある特定のアイテムがある場合は、この原則を使用してそれを推進できます。
製品が不足している場合は、必ずそのように言ってください。 もう持っていないサイズや色をグレーアウトします。 あなたが不足しているときにバイヤーに知らせてください。 ここで重要なのは、製品の希少性を生み出すために不誠実である必要はないということです。
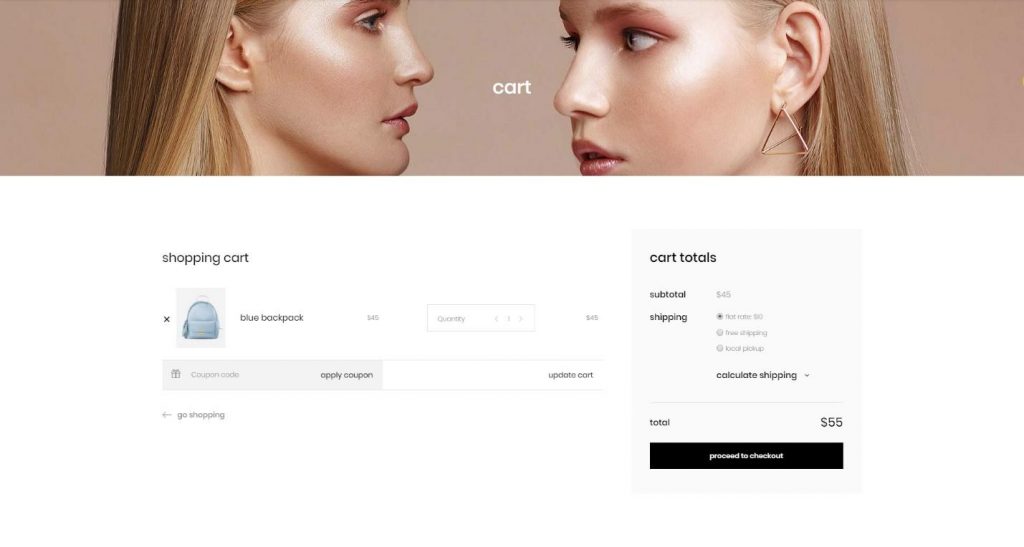
ショッピングカート
ショッピングカートまたはチェックアウトバスケットは、地元の食料品店に並ぶeコマースバージョンです。 それはあなたのウェブサイトの訪問者が彼らが欲しいものを選び、購入する準備ができている場所です。 彼らはすでに精神的に購入しているので、ここで重要なのは、詳細を確定し、注文を確認して、一日をやり遂げるのをできるだけ簡単にすることです。
ショッピングカートが物事を遅くするのではなく、購入プロセスを支援するために絶対に必要なものがいくつかあります。 まず、ユーザーにチェックアウトを促す明確な召喚状ボタンが必要になります。 ここにある大きなボタンでうまくいくはずです。目立つようにしてください。
次に、ショッピングカートがインタラクティブであり、アイテムを追加または削除したときに購入者のフィードバックがすぐに表示されることを確認します。 多くのウェブサイトは、ウェブサイトの右上隅にあるショッピングカート内のアイテムの数を表示することによってこれを行います。
最後に、使用するショッピングカートが高度にインタラクティブであることを確認してください。 ユーザーがショッピングカートのページを離れることなく、選択した各商品のアイテム数を変更できるようにします。 ユーザーは、可能な限りシームレスなプロセスで、アイテムを自由に削除および追加できる必要があります。

モバイルデザイン
モバイルからのWebトラフィックが非常に多いため、eコマースWebサイトがモバイル向けに最適化されていることを確認する必要があります。 デスクトップやタブレットのバージョンと同様に、完全に応答する必要があります。つまり、画像やテキストがずれないように、表示されている画面のサイズに適応します。 画像はできるだけ圧縮して、読み込みが速く、訪問者のモバイルデータプランをすべて使い果たしないようにする必要があります。
重要なのは、電話からお店を訪れる人々のために、できるだけシンプルにすることです。 ロードしたり、面白く表示したり、すべてのデータを食べたりするのに永遠にかかることは望ましくありません。そうしないと、戻ってこない可能性があります。
ソーシャルメディア
ソーシャルメディアは、eコマースのWebサイトで大きな役割を果たすことができます。 Pinterestのようなプラットフォームで製品を紹介する場合でも、Facebookの画像と一緒に情報の断片を提供する場合でも、ソーシャルを使用して新しいオーディエンスにリーチできます。 ソーシャルメディアへのリンクは、メインメニュー、ブログ投稿の横、フッターなど、Webサイトの複数の領域に明確に表示される必要があります。 あなたのフォロワーとコミュニケーションをとることができる(そして彼らにあなたの製品を彼らの友人と共有させる)ことはあなたのブランドが成長しそしてそれを最も愛する人々と連絡を取り合うのを助けるでしょう。
チェックアウトデザイン
最後に、チェックアウトのデザインがあります。 チェックアウトは、ユーザーがすべてをショッピングカートに入れ、最終ページで購入の準備ができた後に行われます。 このページはシンプルでナビゲートしやすいものにする必要があります。最終的な購入を実際に妨げるものは何も望まないからです。 次のことを考慮してください。
- 必要なボタンと手順の数を最小限に抑えます。
- 登録をオプションにします。
- 購入を妨げるエラーや理由が明確であることを確認してください。
- 複数の支払い方法を許可します。
- 問題が発生した場合は、サポートを提供してください。
チェックアウトページは、顧客と購入の間にある最後のものであることを忘れないでください。必要以上に難しくしないでください。
最後の言葉
訪問者にとって、eコマースサイトは単なる別のWebサイトではなく、真のショッピング体験を表す必要があります。 それはあなたの製品を売ることを最終目標として設計されるべきです。 最初のホームページ、デザイン、レイアウトからショッピングカートやチェックアウトまで、すべてがユーザーエクスペリエンスを念頭に置いて作成する必要があります。 そうすることで、eコマースビジネスの成功を確実にすることができます。
