Ein umfassender Leitfaden zum Entwerfen von E-Commerce-Websites
Veröffentlicht: 2019-08-29
Zuletzt aktualisiert - 8. Juli 2021
Während bei der Erstellung einer erfolgreichen E-Commerce-Website viele Faktoren zu berücksichtigen sind, sollten Sie das Gesamtdesign einfach nicht übersehen. Ein großartiges Design eignet sich für ein verbessertes Benutzererlebnis, eine bessere Produktpräsentation und eine Website, an die sich Ihre Benutzer erinnern werden. Es gibt eine Million Gründe, warum jemand auf Ihre Website gehen und „abspringen“ könnte – das heißt, sie verlassen, ohne Maßnahmen wie den Kauf eines Produkts oder die Anmeldung für Ihren Newsletter zu ergreifen. Lassen Sie nicht zu, dass ein glanzloses Website-Design dazugehört.
In diesem Artikel behandeln wir einige der Techniken, mit denen Sie entweder Ihr vorhandenes Design verbessern oder sogar anwenden können, wenn Sie eine brandneue E-Commerce-Website erstellen. Lesen Sie weiter, um mehr zu erfahren.
Entwurfsüberlegungen
Wenn es um das grundlegende Design geht, kann es genauso wichtig sein, zu berücksichtigen, was zu vermeiden ist, wie die Implementierung von Best Practices. Wir werden fünf der wichtigsten Designüberlegungen behandeln, um sicherzustellen, dass Ihre Besucher beim Besuch Ihres Shops ein besseres Erlebnis haben.
Markenidentität
Eine Möglichkeit, wie Sie Ihren Besuchern wirklich helfen können, sich mit Ihrem Unternehmen zu verbinden, besteht darin, eine starke Identität aufzubauen. Im E-Commerce kann die Markenidentität auf verschiedene Weise ausgedrückt werden; vom Ton Ihrer Formulierungen und Botschaften (z. B. spielerisch, ernst oder humorvoll) bis hin zum allgemeinen Farbschema Ihrer Website . Wenn Ihre Besucher Ihre Marke leicht erkennen können, wenn sie auf Ihrer Website landen, wird dies dazu beitragen, Vertrautheit und Vertrauen aufzubauen, und es Ihnen leicht machen, das zu erreichen, was Ihre Website bewirken soll.
Im Wesentlichen sollte alles, von den Farben über den Text bis hin zum Layout, mit Blick auf Ihren Zielmarkt erstellt werden.
Visuelle Hierarchie
Im E-Commerce-Design ist die visuelle Hierarchie der beste Weg, wichtige Informationen sofort an Ihre Besucher weiterzugeben. Ihre Zeit und Aufmerksamkeit sind begrenzt, sodass die Möglichkeit, wichtige Erkenntnisse mit einer visuellen Hierarchie zu vermitteln, zu einem insgesamt besseren Erlebnis führen kann. Die Frage ist, wie?
Die richtige Verwendung der visuellen Hierarchie kann in einigen Formen erfolgen. Dazu gehören Seitenlayouts, Größe, Abstand und Textur, Schriftart und Farbe.
Bei Layouts konzentrieren sich viele auf „F“- und „Z“-Designs. Diese basieren auf der Prämisse, wie Menschen dazu neigen, Websites zu lesen. „F“-Designs glauben, dass die Leute zuerst die linke Seite lesen und dann Titel und andere wichtige Informationen erfassen, während sie von links nach rechts scannen. „Z“-Designs basieren auf dem Prinzip, dass Menschen von links nach rechts lesen, diagonal scannen und dann wieder rechts lesen.
Was die Größe betrifft, ist es einfach: Besucher überfliegen schnell größere Schlagzeilen, um zu sehen, was ihre Aufmerksamkeit zuerst erregt, und lesen dann von dort aus weiter. Deshalb transportieren in der Werbung größere Wörter immer die Hauptbotschaft, während kleinere Schriften für Zusatzinformationen verwendet werden.
Abstand und Textur sind wirklich wichtig und wir werden sie als nächstes ausführlicher behandeln. Auch die Wahl der richtigen Schriftart und Farbkombination kann entscheidend sein. Ähnlich wie bei der Größe bestimmen diese beiden Faktoren, zu welchen Teilen der Seite Ihre Leser hingezogen werden. Sie geben Ihnen die Möglichkeit, die Aufmerksamkeit Ihrer Leser auf die wichtigsten Teile Ihrer Website zu lenken, also nutzen Sie diese Macht mit Bedacht.
Halte es einfach; Überdesignen Sie nicht
Das Schlimmste, was Sie tun können, ist, alles so dicht wie möglich zusammenzustopfen und die Seite mit Inhalten und Bildern zu füllen. Für Ihre Besucher wird sich dies wie eine Reizüberflutung anfühlen und Sie davon abhalten, sie auf bestimmte Teile der Seite zu lenken. Wenn Sie ihre Aufmerksamkeit wirklich erregen möchten, beachten Sie das uralte Prinzip: Weniger ist mehr. „Leerraum“ ist das Wort, das man sich merken sollte. Geben Sie Ihrer Seite Raum zum Atmen und Sie werden bestimmten Elementen helfen, sich wirklich hervorzuheben und die Aufmerksamkeit zu bekommen, die sie verdienen. Vermeiden Sie andererseits zu viel Leerraum, da dies den Anschein erwecken würde, als wäre die Webseite nicht vollständig erstellt worden.
Halten Sie sich an bekannte Symbole
Die Verwendung von Symbolen und Logos, mit denen Ihr Publikum vertraut ist, schafft Vertrauen und hilft ihm zu erkennen, dass Sie eine Marke sind, auf die es sich verlassen kann. Dazu gibt es mehrere Möglichkeiten:
- Wenn Sie über ein SSL-Zertifikat verfügen , verwenden Sie eines der verifizierten SSL-Logos.
- Verwenden Sie die begleitenden Logos, während Sie einen sicheren Checkout mit Visa , Paypal oder einer anderen Zahlungsform anbieten.
- Wenn Sie eine Geld-zurück-Garantie haben, kann ein Symbol dabei helfen, dies den Personen, die kurz vor dem Kauf stehen, leicht zu vermitteln. Und es hilft, Vertrauen aufzubauen.
Wenn Sie Symbole verwenden, mit denen die Leute vertraut sind, werden sie Ihre Marke mit Respekt behandeln und ihre Zeit und ihr Geld eher auf Ihrer Website verbringen.
Vermeiden Sie Popup-Fenster
Heutzutage ist es für viele E-Commerce-Websites im Trend, Sie mit einem gigantischen Popup zu treffen, wenn Sie zum ersten Mal auf ihrer Website landen. Wir haben sogar gesehen, dass es das Heldenbild, das Logo und alles andere, was mit Ihrer Marke verbunden ist, überholt hat. Diese schaden oft mehr als sie nützen. Bevor Sie Ihren Besuchern überhaupt etwas Wertvolles anbieten können, „nehmen“ Sie bereits von ihnen – fragen Sie nach ihrer E-Mail-Adresse, bitten Sie sie, sich für ein Angebot anzumelden usw. Einige Pop-ups gehen sogar so weit, einen zu machen abfällige Bemerkung, wenn der Benutzer sich nicht anmelden möchte: „Nein, ich möchte nicht die neuesten Updates für digitales Marketing“. Dies trägt zu einer schlechten Benutzererfahrung bei und macht es weniger wahrscheinlich, dass sie auf Ihre Website zurückkehren, und am schlimmsten ist, dass sie vollständig geschlossen werden könnten.
Wenn es um Popups geht, befolgen Sie diese eine einfache Regel: Vermeiden Sie sie! Im Durchschnitt kann eine Person, die an einem bestimmten Tag neue Websites besucht, auf Dutzende von Websites mit Popups stoßen, also heben Sie sich heute ab und stellen Sie sicher, dass Ihre keine hat. Geben Sie Wert, bevor Sie versuchen zu nehmen.
Navigationsleiste
Ein gut platziertes Menü macht den Unterschied, wenn es darum geht, dass Benutzer erfolgreich durch einige Seiten Ihrer Website navigieren. Insbesondere im E-Commerce kann es dabei helfen, Produktkategorien zu organisieren, sodass Besucher schnell genau das finden können, wonach sie suchen. Wenn sie es nicht finden können, werden sie es schließlich nicht kaufen.
Wenn es um das Navigationsmenü geht, sollten Sie jedoch nicht zu ausgefallen sein. Links zu Ihren Hauptseiten sollten die Elemente der obersten Ebene einnehmen; die Links, die ohne Hover angezeigt werden. Darunter sollten Unterseiten erscheinen. In vielen Fällen können Sie festlegen, dass das Navigationsmenü klebrig ist (immer angezeigt wird) oder nur angezeigt wird, wenn ein Benutzer nach oben scrollt – nützlich, wenn Sie den zusätzlichen Platz auf Ihrer Website schätzen.

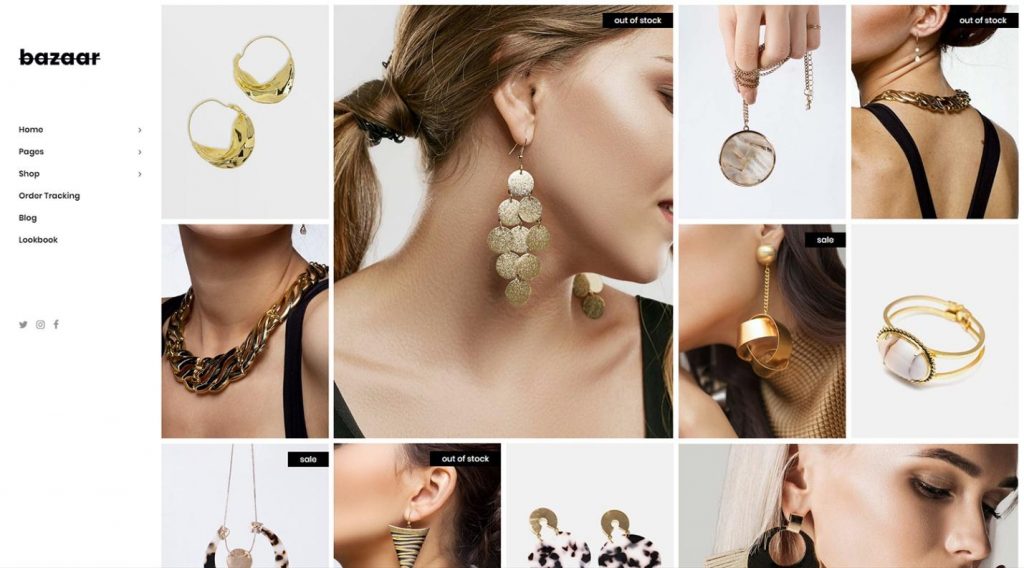
Kategorien
Wenn du viele Artikel verkaufst, wird es den Leuten leicht gemacht, das zu finden, was sie suchen, wenn du sie in übersichtlichen Kategorien organisierst. Dies geht fast Hand in Hand mit einem sauberen Navigationsmenü, geht aber noch ein bisschen weiter.
Wenn es um die Katalogisierung Ihrer Produkte geht, stellen Sie sicher, dass Sie sie auf eine sinnvolle Weise präsentieren und ähnliche Artikel zusammenhalten. Die Leute sollten in der Lage sein, nach Kategorie-Tags zu suchen, sei es in der Suchfunktion auf Ihrer Website, in Ihrer Menü-Navigationsleiste oder auf der Produktseite selbst. Sie wissen vielleicht nicht genau, nach welchem Produkt sie suchen, aber wenn sie alle Produkte innerhalb einer einzigen Kategorie leicht anzeigen können, werden sie es wahrscheinlich schneller finden.
Filter
Filter knüpfen in gewisser Weise an Kategorien an: Sie lassen Ihren Besucher genau eingrenzen, wonach er sucht. Manchmal kann eine zu große Auswahl an Produkten überwältigend sein. Es kann dazu führen, dass Ihre Besucher einfrieren, sodass sie nicht genau das auswählen können, was sie wollen. Und das Endergebnis ist erschreckend – sie gehen, ohne sich für etwas entschieden zu haben. Der Schlüssel liegt darin, sie ihre Optionen so genau wie möglich einzugrenzen – durch Filtern –, damit sie damit beginnen können, die für sie nicht richtigen Ergebnisse auszusortieren.

Wenn Sie beispielsweise Computer verkaufen, können Sie unzählige Filter auflisten – PC oder Laptop, benötigter Arbeitsspeicher, Grafikprozessor und so weiter. Dies gilt für so ziemlich jede Kategorie oder jeden Artikel.
Schnellansicht
Eine „Schnellansicht“-Option kann dazu beitragen, dass Ihre Besucher auf Ihrer Seite bleiben, ohne sie durch zusätzliches Laden zu verlangsamen oder ihren Fokus von Ihren Produkten abzulenken. Im Wesentlichen öffnet es die Produktdetails in einem modalen Fenster über der Seite, die sie gerade anzeigen. Stellen Sie sich vor, Sie klicken auf ein Bild und es erscheint in einem größeren Feld – die Schnellansicht ist so ähnlich, außer dass sie neben dem Bild auch die wichtigsten Merkmale eines Produkts enthält.
Schnellansichten unterstützen den Kaufprozess und können Menschen dabei helfen, schnelle Schnappschüsse von dem zu erhalten, was sie sich ansehen, ohne sich in all den Kleinigkeiten zu verzetteln.
Sonderangebote
Sonderangebote können dazu beitragen, unschlüssige Käufer zu konvertieren und das Interesse von Personen zu wecken, die den Kauf möglicherweise gar nicht erst in Betracht gezogen haben. Es gibt viele Gründe, warum Sonderangebote funktionieren, vom psychologischen Gefühl, etwas billiger zu bekommen, bis hin zu einfach mehr Wert als die Konkurrenz.
Wenn Sie Sonderangebote oder exklusive Angebote haben, verschieben Sie diese in den Vordergrund Ihrer Website, damit sie sichtbar sind. Der Erfolg Ihres E-Commerce-Geschäfts sollte nicht von Sonderangeboten abhängen, aber es ist möglich, dass diese das begehrteste Angebot sind, das Sie haben. Erwägen Sie, sie gut sichtbar auf der Homepage, dem ersten Bild eines Schiebereglers, und zu besonderen Jahreszeiten zu platzieren, um sie optimal zu nutzen und das Interesse an Ihren Produkten zu wecken.
Design der Produktseite
Im E-Commerce-Design gehen Produktseiten über ein einfaches Bild Ihres Produkts hinaus. Sie erzählen die Geschichte, geben detaillierte Informationen zum Artikel und helfen Menschen bei der Entscheidung, ob sie das Produkt brauchen oder nicht. Hier etwas ausführlicher.

Produktbilder
Ihre Produkte sollten mehr als ein Bild haben, das sie beschreibt. Verschiedene Blickwinkel, verschiedene Nahaufnahmen und Aufnahmen der Verpackung können helfen, das Gesamtbild zu verkaufen. Je höher das Ticket für den Artikel ist, desto mehr benötigen Sie einen umfassenden Überblick über alles, was damit verbunden ist. Ein einfaches T-Shirt kann nur ein oder zwei Bilder haben (Vorder- und Rückseite), während teurere Gegenstände – wie Möbel, Autos oder sogar Häuser – viel mehr Unterstützung dahinter benötigen.
Die bewährte Methode der Produktpräsentation besteht aus Videos, interaktiven Bildern oder sogar 3D-Modellen, die vom Benutzer navigierbar sind (je nach Produkttyp). Es ist wichtig, so viel wie möglich einzubeziehen. Denken Sie an Fülle statt Sparsamkeit; Ihre Besucher werden es zu schätzen wissen.
Produktinformation
Wenn Sie Käufern im E-Commerce helfen möchten, die beste Entscheidung zu treffen, müssen Sie ihnen helfen, sich so gut wie möglich zu informieren. Wenn Sie Ihre Besucher nicht informieren, wird es jemand anderes tun – und sie werden mit größerer Wahrscheinlichkeit den endgültigen Verkauf erzielen.
Das Einbeziehen so vieler Produktinformationen wie möglich trägt dazu bei, Vertrauen aufzubauen und Fragen zu beantworten. Es ist weniger wahrscheinlich, dass Menschen kaufen, wenn sie eine wichtige Frage zu einem Produkt haben. Versuchen Sie also, die wichtigsten Aspekte davon abzudecken – oder was die am häufigsten gestellten Fragen sein könnten.
Berücksichtigen Sie Optionen wie Verfügbarkeit, Farben, Abmessungen, Größen, Materialien und Garantien. Wenn Sie Ihrem Produkt eine Geschichte geben, können sich die Menschen leichter damit identifizieren.
Produktknappheit
Zu zeigen, dass ein Produkt nicht immer verfügbar ist – denn seien wir ehrlich, es ist möglicherweise nicht immer verfügbar – ist eine Möglichkeit, Ihre Käufer zum Handeln zu motivieren. Vor diesem Hintergrund ist es nicht klug, jeden Artikel auf Ihrer Website als vorübergehend nicht verfügbar oder mit geringem Lagerbestand aufzulisten – aber wenn es einen bestimmten Artikel gibt, den Sie verkaufen möchten oder müssen, können Sie dieses Prinzip verwenden, um ihn voranzutreiben.
Wenn Ihnen ein Produkt ausgegangen ist – sagen Sie es unbedingt. Grauen Sie Größen oder Farben aus, die Sie nicht mehr haben. Lassen Sie Käufer wissen, wenn Sie zur Neige gehen. Der Schlüssel hier ist, dass Sie nicht unehrlich sein müssen, um Produktknappheit zu schaffen.
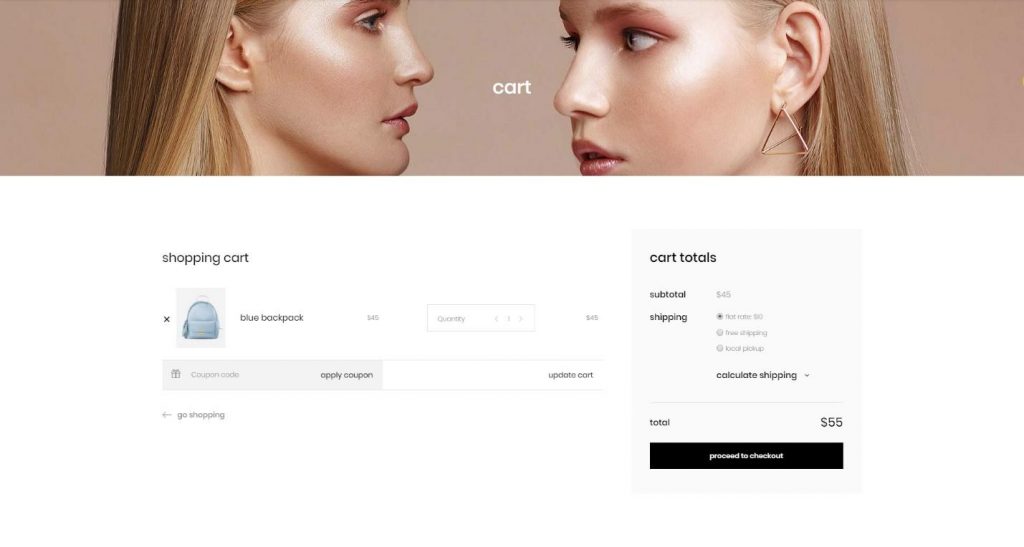
Einkaufswagen
Der Warenkorb oder Kassenkorb ist die E-Commerce-Version des Schlangestehens beim örtlichen Lebensmittelgeschäft. Hier haben Ihre Website-Besucher ausgewählt, was sie wollen, und sind bereit zu kaufen. Sie haben den Kauf gedanklich bereits getätigt – der Schlüssel hier ist also, es ihnen so einfach wie möglich zu machen, die Details abzuschließen, ihre Bestellung zu überprüfen und mit ihrem Tag weiterzumachen.
Es gibt ein paar Dinge, die Sie unbedingt brauchen, wenn Sie möchten, dass Ihr Einkaufswagen den Kaufprozess unterstützt, anstatt die Dinge zu verlangsamen. Erstens benötigen Sie einen klaren Call-to-Action-Button, der den Benutzer zur Kasse auffordert. Ein großer Knopf hier sollte ausreichen, stellen Sie nur sicher, dass er wahrnehmbar ist.
Stellen Sie als Nächstes sicher, dass der Warenkorb interaktiv ist und dem Käufer sofort Feedback zeigt, wenn er Artikel hinzufügt oder entfernt. Viele Websites tun dies, indem sie die Anzahl der Artikel im Einkaufswagen in der oberen rechten Ecke der Website anzeigen.
Stellen Sie schließlich sicher, dass der von Ihnen verwendete Einkaufswagen sehr interaktiv ist. Ermöglichen Sie Benutzern, die Anzahl der Artikel für jedes ausgewählte Produkt zu ändern, ohne die Warenkorbseite zu verlassen. Benutzer sollten in der Lage sein, Elemente nach Belieben zu löschen und hinzuzufügen, und zwar mit einem möglichst nahtlosen Prozess.

Mobiles Design
Da so viel Web-Traffic von Mobilgeräten kommt, sollten Sie sicherstellen, dass Ihre E-Commerce-Website für Mobilgeräte optimiert ist. Wie die Desktop- oder Tablet-Versionen sollte es vollständig reaktionsfähig sein – das heißt, es passt sich der Größe des Bildschirms an, auf dem es angezeigt wird, damit Bilder und Text nicht fehl am Platz sind. Bilder sollten so stark wie möglich komprimiert werden, damit sie schnell geladen werden und nicht das gesamte mobile Datenvolumen des Besuchers auffressen.
Der Schlüssel ist, es den Leuten, die Ihren Shop von ihrem Telefon aus besuchen, so einfach wie möglich zu machen. Sie möchten nicht, dass das Laden ewig dauert, komisch erscheint oder alle ihre Daten frisst, sonst kommen sie vielleicht nicht zurück.
Sozialen Medien
Soziale Medien können für jede E-Commerce-Website eine große Rolle spielen. Ob es darum geht, Ihre Produkte auf einer Plattform wie Pinterest zu präsentieren oder Informationsschnipsel neben einem Bild auf Facebook bereitzustellen, Sie können soziale Netzwerke nutzen, um neue Zielgruppen zu erreichen. Links zu Ihren sozialen Medien sollten in mehreren Bereichen Ihrer Website deutlich sichtbar sein – beispielsweise in Ihrem Hauptmenü, neben Blog-Beiträgen und in Ihrer Fußzeile. In der Lage zu sein, mit Ihren Followern zu kommunizieren (und sie Ihre Produkte mit ihren Freunden teilen zu lassen), hilft Ihrer Marke zu wachsen und mit denen in Kontakt zu bleiben, die sie am meisten lieben.
Checkout-Design
Schließlich gibt es noch das Checkout-Design. Der Checkout erfolgt, nachdem Ihr Benutzer alles in seinen Einkaufswagen gelegt hat und auf der letzten Seite zum Kauf bereit ist. Diese Seite sollte einfach und leicht zu navigieren sein, da Sie nicht möchten, dass sie tatsächlich durch irgendetwas daran gehindert werden, den endgültigen Kauf zu tätigen. Folgendes berücksichtigen:
- Minimieren Sie die Anzahl der erforderlichen Schaltflächen und Schritte.
- Machen Sie die Registrierung optional.
- Stellen Sie sicher, dass alle Fehler oder Gründe, die den Kauf verhindern, klar sind.
- Mehrere Zahlungsmethoden zulassen.
- Bieten Sie Unterstützung an, wenn sie auf Probleme stoßen.
Denken Sie daran, dass die Checkout-Seite das Letzte ist, was zwischen dem Kunden und dem Kauf steht – machen Sie es sich nicht schwerer als nötig.
Letzte Worte
Für Ihre Besucher sollte Ihre E-Commerce-Website ein echtes Einkaufserlebnis darstellen und nicht nur eine weitere Website. Es sollte mit dem Endziel entworfen werden, Ihre Produkte zu verkaufen. Alles, von der anfänglichen Homepage über Design und Layout bis hin zum Warenkorb und Checkout, sollte im Hinblick auf die Benutzererfahrung erstellt werden. Dadurch wird mehr Erfolg für Ihr E-Commerce-Geschäft sichergestellt.
