Una guida completa alla progettazione di siti Web di e-commerce
Pubblicato: 2019-08-29
Ultimo aggiornamento - 8 luglio 2021
Mentre ci sono molti fattori da considerare quando si decide di creare un sito Web di eCommerce di successo, uno che semplicemente non si vuole trascurare è il design generale. Un ottimo design si presta a una migliore esperienza utente, una migliore presentazione dei prodotti e un sito Web che i tuoi utenti ricorderanno. Ci sono un milione di ragioni per cui qualcuno potrebbe andare sul tuo sito Web e "rimbalzare", ovvero andarsene senza intraprendere alcuna azione come acquistare un prodotto o iscriversi alla tua newsletter. Non lasciare che il design di un sito Web poco brillante sia uno di questi.
In questo articolo, tratteremo alcune delle tecniche che puoi utilizzare per migliorare il tuo design esistente o persino applicare quando crei un sito Web di eCommerce nuovo di zecca. Continua a leggere per saperne di più.
considerazioni sul design
Quando si tratta di progettazione di base, tenere a mente cosa evitare può essere importante tanto quanto implementare le migliori pratiche. Tratteremo cinque delle principali considerazioni di progettazione da seguire per garantire che i tuoi visitatori abbiano un'esperienza migliore quando visitano il tuo negozio.
Identità aziendale
Un modo in cui puoi davvero aiutare i tuoi visitatori a connettersi con la tua attività è stabilire un'identità forte. Nell'eCommerce, l'identità del marchio può essere espressa in diversi modi; dal tono delle tue parole e dei tuoi messaggi (come essere giocoso, serio o umoristico), alla combinazione di colori generale del tuo sito web . Se i tuoi visitatori possono riconoscere facilmente il tuo marchio quando atterrano sul tuo sito web, ti aiuterà a stabilire familiarità e fiducia, rendendo più facile per te realizzare ciò che il tuo sito web si prefigge di fare.
In sostanza, tutto, dai colori, alla copia e al layout, dovrebbe essere realizzato pensando al tuo mercato di riferimento.
Gerarchia visiva
Nella progettazione dell'eCommerce, la gerarchia visiva è il modo migliore per trasmettere immediatamente elementi importanti ai tuoi visitatori. Il loro tempo e la loro attenzione sono limitati, quindi essere in grado di trasmettere i punti chiave con una gerarchia visiva può tradursi in un'esperienza complessiva migliore. La domanda è, come?
L'uso corretto della gerarchia visiva può assumere alcune forme. Questi includono layout di pagina, dimensioni, spazio e trama, carattere e colore.
Per i layout, molti si concentrano sui design "F" e "Z". Questi si basano sulla premessa di come le persone tendono a leggere i siti web. I design "F" credono che le persone leggano prima il lato sinistro e poi catturino titoli e altre informazioni importanti durante la scansione da sinistra a destra. I design a "Z" si basano sul principio che le persone leggono da sinistra a destra, scansionano in diagonale e quindi leggono nuovamente a destra.
Per quanto riguarda le dimensioni, è semplice: i visitatori scansionano rapidamente i titoli più grandi per vedere prima cosa attira la loro attenzione e poi procedono a leggere da lì. Ecco perché nella pubblicità, le parole di dimensioni maggiori trasmettono sempre il messaggio principale, mentre i caratteri più piccoli vengono utilizzati per informazioni aggiuntive.
La spaziatura e la trama sono davvero importanti e le tratteremo in seguito in modo più dettagliato. Anche la scelta della giusta combinazione di caratteri e colori può essere cruciale. Analogamente alle dimensioni, questi due fattori determineranno a quali parti della pagina saranno attratti i tuoi lettori. Ti danno il potere di dirigere l'attenzione dei tuoi lettori verso le parti più importanti del tuo sito web, quindi usa quel potere con saggezza.
Mantienilo semplice; Non sovradimensionare
La cosa peggiore che puoi fare è stipare tutto il più vicino possibile e riempire la pagina di contenuti e immagini. Per i tuoi visitatori, questo sembrerà un sovraccarico sensoriale e sminuirà la tua capacità di attirarli in determinate parti della pagina. Se vuoi davvero catturare la loro attenzione, tieni presente il principio secolare: meno è meglio. “Spazio bianco” è la parola da ricordare. Lascia respirare la tua pagina e aiuterai alcuni elementi a distinguersi davvero e ottenere l'attenzione che meritano. D'altra parte, evita di avere troppo spazio bianco in quanto sembrerà che la pagina Web non sia stata completamente creata.
Attenersi ai simboli conosciuti
L'uso di simboli e loghi con cui il tuo pubblico ha familiarità contribuirà a creare fiducia e li aiuterà a riconoscere che sei un marchio su cui possono contare. Ci sono alcuni modi per farlo:
- Se disponi di un certificato SSL , utilizza uno dei loghi SSL verificati.
- Mentre offri un pagamento sicuro con Visa , Paypal o un'altra forma di pagamento, utilizza i loghi di accompagnamento.
- Se hai una garanzia di rimborso, un simbolo può aiutarti a trasmetterlo facilmente alle persone che stanno per acquistare. E aiuta a creare fiducia.
Se utilizzi simboli con cui le persone hanno familiarità, tratteranno il tuo marchio con rispetto e saranno più propensi a spendere il loro tempo e denaro sul tuo sito web.
Evita le finestre popup
Al giorno d'oggi è di moda per molti siti Web di eCommerce colpirti con un gigantesco popup quando atterri per la prima volta sul loro sito. L'abbiamo persino visto superare l'immagine dell'eroe, il logo e tutto il resto associato al tuo marchio. Questi spesso fanno più male che bene. Prima ancora di poter offrire qualcosa di valore al tuo visitatore, stai già "prendendo" da loro - chiedendo il loro indirizzo e-mail, che si iscrivano a un'offerta, ecc. Alcuni pop-up arriveranno persino a fare un osservazione beffarda se l'utente non vuole aderire: "No, non voglio gli ultimi aggiornamenti per il marketing digitale". Ciò si aggiunge a una scarsa esperienza utente e li rende meno propensi a tornare sul tuo sito Web e, peggio ancora, potrebbero chiudersi completamente.
Quando si tratta di popup, segui questa semplice regola: evitali! In media, una persona che visita nuovi siti Web in un dato giorno potrebbe imbattersi in dozzine di siti Web con popup, quindi distinguiti oggi e assicurati che il tuo non ne abbia. Dai valore prima di cercare di prendere.
Barra di navigazione
Un menu ben posizionato farà la differenza quando si tratta di utenti che navigano con successo in alcune pagine del tuo sito web. Quando si tratta di eCommerce in particolare, può aiutare a organizzare categorie di prodotti, consentendo ai visitatori di individuare rapidamente esattamente ciò che stanno cercando. Dopotutto, se non riescono a trovarlo, non lo compreranno.
Quando si tratta del menu di navigazione, però, non esagerare. I collegamenti alle tue pagine principali dovrebbero occupare gli elementi di primo livello; i collegamenti che appaiono senza passare il mouse. Sotto di esse dovrebbero apparire le sottopagine. In molti casi, puoi fare in modo che il menu di navigazione sia permanente (sempre visualizzato) o appaia solo quando un utente scorre verso l'alto, utile se apprezzi lo spazio aggiuntivo sul tuo sito web.

Categorie
Se vendi molti articoli, tenerli organizzati in categorie ordinate renderà facile per le persone trovare ciò che vogliono. Questo va quasi di pari passo con un menu di navigazione pulito, ma va un po' più lontano.
Quando si tratta di catalogare i tuoi prodotti, assicurati di mostrarli in un modo sensato, tenendo insieme articoli simili. Le persone dovrebbero essere in grado di cercare per tag di categoria, che si tratti della funzione di ricerca sul tuo sito, della barra di navigazione del menu o della pagina del prodotto stessa. Potrebbero non sapere esattamente quale prodotto stanno cercando, ma se possono visualizzare facilmente tutti i prodotti all'interno di una singola categoria, probabilmente lo troveranno più velocemente.
Filtri
I filtri si collegano alle categorie in un certo modo: stai permettendo al tuo visitatore di restringere esattamente ciò che sta cercando. A volte, troppi prodotti tra cui scegliere possono essere travolgenti. Può causare il blocco dei tuoi visitatori, rendendoli incapaci di scegliere esattamente ciò che vogliono. E il risultato finale è terrificante: se ne vanno senza scegliere nulla. La chiave è consentire loro di restringere le loro opzioni nel modo più specifico possibile - il filtraggio - in modo che possano iniziare a eliminare i risultati che non sono adatti a loro.

Ad esempio, se vendi computer, ci sono tonnellate di filtri che puoi elencare: PC o laptop, memoria richiesta, processore grafico e così via. Questo vale praticamente per qualsiasi categoria o articolo.
Occhiata veloce
Avere un'opzione di "visualizzazione rapida" può aiutare a mantenere i tuoi visitatori sulla tua pagina senza impantanarli con un caricamento aggiuntivo o distogliere l'attenzione dai tuoi prodotti. In sostanza, ciò che fa è aprire i dettagli del prodotto in una finestra modale sulla pagina che stanno attualmente visualizzando. Immagina di fare clic su un'immagine e farla apparire in una casella più grande: la visualizzazione rapida è più o meno la stessa cosa, tranne per il fatto che racchiude anche le caratteristiche più importanti di un prodotto accanto all'immagine.
Quickviews aiuta nel processo di acquisto e può aiutare a fornire alle persone istantanee rapide di ciò che stanno guardando, senza impantanarsi in tutte le minuzie.
Offerte speciali
Le offerte speciali possono aiutare a convertire gli acquirenti che sono sulla recinzione e suscitare interesse per le persone che potrebbero non aver preso in considerazione l'acquisto in primo luogo. Ci sono molte ragioni per cui le offerte speciali funzionano, dal senso psicologico di ottenere qualcosa di più economico al semplice fornire più valore rispetto alla concorrenza.
Se hai offerte speciali o offerte esclusive, spostale in primo piano nel tuo sito Web in modo che siano visibili. Il successo della tua attività di eCommerce non dovrebbe dipendere da offerte speciali, ma è possibile che siano l'affare più ricercato che hai. Prendi in considerazione la possibilità di posizionarli in primo piano sulla home page, sulla prima immagine di un dispositivo di scorrimento e in periodi speciali dell'anno per sfruttarli al meglio e attirare davvero l'interesse per i tuoi prodotti.
Progettazione della pagina del prodotto
Nella progettazione eCommerce, le pagine dei prodotti vanno oltre una semplice immagine del tuo prodotto. Raccontano la storia, forniscono informazioni dettagliate sull'articolo e aiutano le persone a decidere se hanno bisogno o meno del prodotto. Ecco un po' più nel dettaglio.

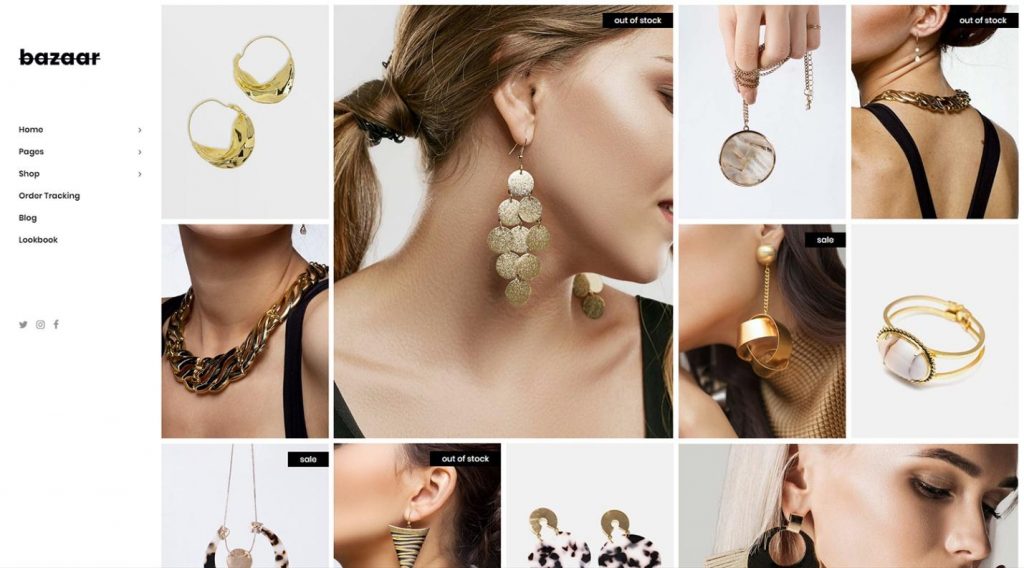
Immagini del prodotto
I tuoi prodotti dovrebbero avere più di un'immagine che li descriva. Diverse angolazioni, vari primi piani e inquadrature della confezione possono aiutare a vendere il quadro generale. Più alto è il biglietto dell'oggetto, più avrai bisogno di una visione completa di tutto ciò che è associato ad esso. Una semplice maglietta può avere solo una o due immagini (fronte e retro), mentre gli oggetti più costosi, come mobili, automobili o persino case, avranno bisogno di molto più supporto dietro di loro.
La best practice di presentazione del prodotto consiste in video, immagini interattive o anche modelli 3D navigabili dall'utente (a seconda del tipo di prodotto). È essenziale includere il più possibile. Pensa all'abbondanza invece dell'austerità; i tuoi visitatori lo apprezzeranno.
Informazioni sul prodotto
Nell'eCommerce, se vuoi aiutare gli acquirenti a prendere la decisione migliore, devi aiutarli a informarsi il più possibile. Se non stai informando i tuoi visitatori, lo farà qualcun altro e sarà più probabile che ottengano la vendita finale.
Includere quante più informazioni sul prodotto possibile contribuirà a creare fiducia e a rispondere alle domande. È meno probabile che le persone acquistino se hanno una domanda importante su un prodotto, quindi cerca di coprire gli aspetti più importanti di esso o quali potrebbero essere le domande più frequenti.
Considera opzioni come disponibilità, colori, dimensioni, dimensioni, materiali e garanzie. Dare una storia al tuo prodotto consentirà alle persone di connettersi più facilmente con esso.
Scarsità di prodotti
Dimostrare che un prodotto non è sempre disponibile – perché ammettiamolo, potrebbe non esserlo sempre – è un modo per motivare i tuoi acquirenti ad agire. Detto questo, non è intelligente elencare ogni articolo sul tuo sito web come temporaneamente non disponibile o in esaurimento, ma se c'è un determinato articolo che desideri o devi vendere, puoi utilizzare questo principio per spingerlo avanti.
Se hai esaurito un prodotto, assicurati di dirlo. Taglia in grigio o colori che non hai più. Fai sapere agli acquirenti quando stai esaurendo. La chiave qui è che non è necessario essere disonesti per creare scarsità di prodotti.
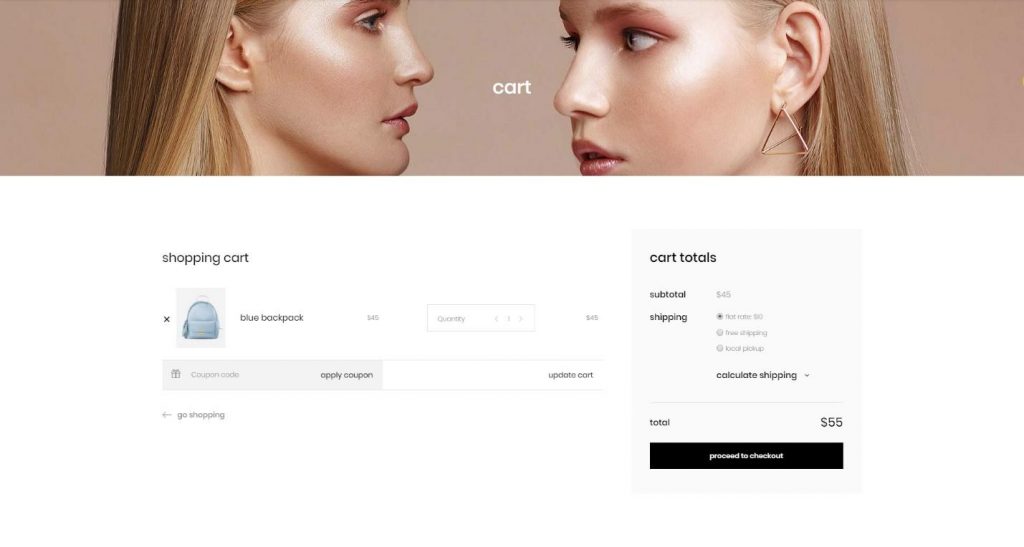
Carrello della spesa
Il carrello della spesa o il carrello della cassa è la versione eCommerce di mettersi in fila al supermercato locale. È qui che i visitatori del tuo sito web hanno scelto ciò che vogliono e sono pronti per l'acquisto. Hanno già mentalmente effettuato l'acquisto, quindi la chiave qui è rendere il più semplice possibile per loro finalizzare i dettagli, rivedere il loro ordine e andare avanti con la loro giornata.
Ci sono alcune cose di cui hai assolutamente bisogno se vuoi che il tuo carrello aiuti nel processo di acquisto piuttosto che rallentare le cose. Innanzitutto, vorrai un chiaro pulsante di invito all'azione che richiede all'utente di effettuare il checkout. Un grande pulsante qui dovrebbe fare il trucco, assicurati solo che sia evidente.
Quindi, assicurati che il carrello sia interattivo e mostri immediatamente il feedback dell'acquirente quando aggiungono o rimuovono articoli. Molti siti web lo fanno mostrando il numero di articoli nel carrello nell'angolo in alto a destra del sito web.
Infine, assicurati che il carrello che utilizzi sia altamente interattivo. Consenti agli utenti di modificare il numero di articoli per ciascun prodotto scelto senza uscire dalla pagina del carrello. Gli utenti dovrebbero essere in grado di eliminare e aggiungere elementi a piacimento, con un processo il più semplice possibile.

Design mobile
Con così tanto traffico web proveniente da dispositivi mobili, ti consigliamo di assicurarti che il tuo sito Web di eCommerce sia ottimizzato per dispositivi mobili. Come le versioni desktop o tablet, dovrebbe essere completamente reattivo , il che significa che si adatta alle dimensioni dello schermo su cui viene visualizzato, in modo che immagini e testo non siano fuori posto. Le immagini dovrebbero essere compresse il più possibile in modo da caricarsi rapidamente e non consumare tutto il piano dati mobile del visitatore.
La chiave è rendere tutto il più semplice possibile per le persone che visitano il tuo negozio dal loro telefono. Non vuoi che ci voglia un'eternità per caricarsi, presentarsi in modo divertente o mangiare tutti i loro dati, altrimenti potrebbero non tornare.
Social media
I social media possono svolgere un ruolo enorme per qualsiasi sito di eCommerce. Che si tratti di mostrare i tuoi prodotti su una piattaforma come Pinterest o di fornire frammenti di informazioni insieme a un'immagine su Facebook, puoi utilizzare i social per raggiungere un nuovo pubblico. I collegamenti ai tuoi social media dovrebbero essere chiaramente visibili in più aree del tuo sito Web, ad esempio nel menu principale, accanto ai post del blog e nel piè di pagina. Essere in grado di comunicare con i tuoi follower (e far loro condividere i tuoi prodotti con i loro amici) aiuterà il tuo marchio a crescere e rimanere in contatto con coloro che lo amano di più.
Design alla cassa
Infine, c'è il design della cassa. Il pagamento avviene dopo che l'utente ha inserito tutto nel carrello e si trova nella pagina finale, pronta per l'acquisto. Questa pagina dovrebbe essere semplice e facile da navigare, poiché non vuoi che nulla impedisca loro di effettuare l'acquisto finale. Considera quanto segue:
- Riduci al minimo la quantità di pulsanti e passaggi necessari.
- Rendi la registrazione facoltativa.
- Assicurati che eventuali errori o motivi che impediscono l'acquisto siano chiari.
- Consenti più metodi di pagamento.
- Offri supporto in caso di problemi.
Ricorda, la pagina di pagamento è l'ultima cosa che si frappone tra il cliente e l'acquisto: non renderlo più difficile del necessario.
Parole finali
Per i tuoi visitatori, il tuo sito di eCommerce dovrebbe rappresentare una vera esperienza di acquisto, piuttosto che un semplice sito web. Dovrebbe essere progettato con l'obiettivo finale di vendere i tuoi prodotti. Tutto, dalla home page iniziale, al design e al layout, al carrello e alla cassa, dovrebbe essere creato tenendo conto dell'esperienza dell'utente. In questo modo garantirai più successo per la tua attività di eCommerce.
