Panduan Komprehensif Untuk Merancang Situs Web eCommerce
Diterbitkan: 2019-08-29
Terakhir diperbarui - 8 Juli 2021
Meskipun ada banyak faktor yang harus dipertimbangkan saat membuat situs web eCommerce yang sukses, salah satu yang tidak ingin Anda abaikan adalah desain keseluruhan. Desain yang bagus cocok untuk pengalaman pengguna yang lebih baik, tampilan produk yang lebih baik, dan situs web yang akan diingat pengguna Anda. Ada sejuta alasan mengapa seseorang mungkin mengunjungi situs web Anda dan “memantul” – yaitu, pergi tanpa melakukan tindakan apa pun seperti membeli produk atau mendaftar ke buletin Anda. Jangan sampai desain website yang loyo menjadi salah satunya.
Dalam artikel ini, kami akan membahas beberapa teknik yang dapat Anda gunakan untuk meningkatkan desain yang sudah ada atau bahkan menerapkannya saat membuat situs web eCommerce baru. Teruslah membaca untuk mempelajari lebih lanjut.
Pertimbangan Desain
Ketika berbicara tentang desain dasar, mengingat apa yang harus dihindari sama pentingnya dengan menerapkan praktik terbaik. Kami akan membahas lima pertimbangan desain utama yang harus diikuti untuk memastikan bahwa pengunjung Anda akan mendapatkan pengalaman yang lebih baik saat mengunjungi toko Anda.
Identitas merek
Salah satu cara Anda benar-benar dapat membantu pengunjung Anda terhubung dengan bisnis Anda adalah dengan membangun identitas yang kuat. Di eCommerce, identitas merek dapat diekspresikan dalam beberapa cara; dari nada kata-kata dan pesan Anda (seperti bercanda, serius, atau lucu), hingga skema warna keseluruhan situs web Anda . Jika pengunjung Anda dapat dengan mudah mengenali merek Anda saat mendarat di situs web Anda, itu akan membantu membangun keakraban dan kepercayaan, sehingga memudahkan Anda untuk mencapai apa yang ditetapkan untuk dilakukan oleh situs web Anda.
Pada dasarnya, segala sesuatu mulai dari warna, salinan, dan tata letak harus dibuat dengan mempertimbangkan target pasar Anda.
Hirarki Visual
Dalam desain eCommerce, hierarki visual adalah cara terbaik untuk menyampaikan item penting kepada pengunjung Anda dengan segera. Waktu dan perhatian mereka terbatas, sehingga dapat menyampaikan hal-hal penting dengan hierarki visual dapat menghasilkan pengalaman yang lebih baik secara keseluruhan. Pertanyaannya, bagaimana?
Penggunaan hierarki visual yang tepat dapat datang dalam beberapa bentuk. Ini termasuk tata letak halaman, ukuran, ruang dan tekstur, font, dan warna.
Untuk tata letak, banyak yang berfokus pada desain "F" dan "Z". Ini didasarkan pada premis tentang bagaimana orang cenderung membaca situs web. Desain "F" percaya bahwa orang membaca sisi kiri terlebih dahulu dan kemudian menangkap judul dan informasi penting lainnya sambil memindai dari kiri ke kanan. Desain “Z” didasarkan pada prinsip bahwa orang membaca dari kiri ke kanan, memindai secara diagonal, dan kemudian membaca ke kanan sekali lagi.
Untuk ukuran, sederhana saja: pengunjung dengan cepat memindai judul yang lebih besar untuk melihat apa yang menarik perhatian mereka terlebih dahulu dan kemudian melanjutkan membaca dari sana. Itu sebabnya dalam periklanan, kata-kata berukuran lebih besar selalu menyampaikan pesan utama, sementara font yang lebih kecil digunakan untuk informasi tambahan.
Spasi dan tekstur sangat penting dan selanjutnya kita akan membahasnya lebih detail. Memilih font dan kombinasi warna yang tepat juga sangat penting. Mirip dengan ukuran, kedua faktor ini akan menentukan bagian halaman mana yang akan menarik pembaca Anda. Mereka memberi Anda kekuatan untuk mengarahkan perhatian pembaca Anda ke bagian terpenting dari situs web Anda, jadi gunakan kekuatan itu dengan bijak.
Tetap Sederhana; Jangan Terlalu Mendesain
Hal terburuk yang dapat Anda lakukan adalah menjejalkan semuanya sedekat mungkin dan mengisi halaman dengan konten dan gambar. Bagi pengunjung Anda, ini akan terasa seperti kelebihan sensorik dan akan mengurangi kemampuan Anda untuk menarik mereka ke bagian halaman tertentu. Jika Anda ingin benar-benar menarik perhatian mereka, ingatlah prinsip kuno: lebih sedikit lebih banyak. "Ruang putih" adalah kata yang harus diingat. Berikan ruang halaman Anda untuk bernafas dan Anda akan membantu elemen tertentu benar-benar menonjol dan mendapatkan perhatian yang layak mereka dapatkan. Di sisi lain, hindari memiliki terlalu banyak ruang kosong karena akan membuat halaman web tampak tidak sepenuhnya dibuat.
Tetap pada Simbol yang Diketahui
Menggunakan simbol dan logo yang akrab dengan audiens Anda akan membantu menciptakan kepercayaan dan membantu mereka mengenali bahwa Anda adalah merek yang dapat mereka andalkan. Ada beberapa cara untuk melakukan ini:
- Jika Anda memiliki sertifikat SSL , gunakan salah satu logo SSL terverifikasi.
- Saat menawarkan checkout aman dengan Visa , Paypal , atau bentuk pembayaran lain, gunakan logo yang menyertainya.
- Jika Anda memiliki jaminan uang kembali, sebuah simbol dapat membantu menyampaikannya dengan mudah kepada orang-orang yang akan membeli. Dan itu membantu membangun kepercayaan.
Jika Anda menggunakan simbol yang dikenal orang, mereka akan memperlakukan merek Anda dengan hormat dan akan lebih cenderung menghabiskan waktu dan uang mereka di situs web Anda.
Hindari Jendela Popup
Saat ini banyak situs web eCommerce sedang trendi untuk memukul Anda dengan popup raksasa ketika Anda pertama kali mendarat di situs mereka. Kami bahkan telah melihatnya menyalip gambar pahlawan, logo, dan semua hal lain yang terkait dengan merek Anda. Ini sering lebih berbahaya daripada kebaikan. Bahkan sebelum Anda dapat menawarkan sesuatu yang berharga kepada pengunjung Anda, Anda sudah “mengambil” dari mereka – meminta alamat email mereka, agar mereka mendaftar untuk sebuah penawaran, dll. Beberapa pop up bahkan akan membuat komentar sinis jika pengguna tidak ingin ikut serta: “Tidak, saya tidak ingin pembaruan terbaru untuk pemasaran digital”. Ini menambah pengalaman pengguna yang buruk dan membuat mereka cenderung tidak kembali ke situs web Anda, dan yang terburuk, mereka bisa ditutup sepenuhnya.
Ketika datang ke popup, ikuti satu aturan sederhana ini: hindari mereka! Rata-rata, seseorang yang mengunjungi situs web baru pada hari tertentu dapat melihat lusinan situs web dengan munculan, jadi tampillah hari ini dan pastikan situs Anda tidak memilikinya. Berikan nilai sebelum Anda berusaha untuk mengambil.
Bilah Navigasi
Menu yang ditempatkan dengan baik akan membuat semua perbedaan dalam hal pengguna yang berhasil menavigasi beberapa halaman situs web Anda. Ketika berbicara tentang eCommerce khususnya, ini dapat membantu mengatur kategori produk, memungkinkan pengunjung untuk dengan cepat menunjukkan dengan tepat apa yang mereka cari. Lagi pula, jika mereka tidak dapat menemukannya, mereka tidak akan membelinya.
Ketika datang ke menu navigasi, jangan terlalu mewah. Tautan ke halaman utama Anda harus mengambil item tingkat atas; tautan yang muncul tanpa mengarahkan kursor. Subhalaman akan muncul di bawahnya. Dalam banyak kasus, Anda dapat membuatnya agar menu navigasi melekat (selalu ditampilkan) atau hanya muncul ketika pengguna menggulir ke atas – berguna jika Anda menghargai ruang tambahan di situs web Anda.

Kategori
Jika Anda menjual banyak barang, mengaturnya dalam kategori yang rapi akan memudahkan orang menemukan apa yang mereka inginkan. Ini hampir berjalan seiring dengan memiliki menu navigasi yang bersih, tetapi ini berjalan sedikit lebih jauh.
Ketika datang untuk membuat katalog produk Anda, pastikan untuk menampilkannya dengan cara yang masuk akal, menyimpan barang-barang serupa bersama-sama. Orang-orang harus dapat mencari berdasarkan tag kategori, apakah itu pada fungsi pencarian di situs Anda, bilah navigasi menu, atau di halaman produk itu sendiri. Mereka mungkin tidak tahu persis produk apa yang mereka cari, tetapi jika mereka dapat dengan mudah melihat semua produk dalam satu kategori, mereka mungkin akan menemukannya lebih cepat.
Filter
Filter mengikat dengan kategori dengan cara: Anda membiarkan pengunjung Anda mempersempit apa yang mereka cari. Terkadang, terlalu banyak produk untuk dipilih bisa membuat Anda kewalahan. Ini dapat menyebabkan pengunjung Anda membeku, membuat mereka tidak dapat memilih dengan tepat apa yang mereka inginkan. Dan hasil akhirnya mengerikan – mereka pergi tanpa memilih apa pun. Kuncinya adalah membiarkan mereka mempersempit pilihan mereka sespesifik mungkin – memfilter – sehingga mereka dapat mulai menyingkirkan hasil yang tidak tepat untuk mereka.

Misalnya, jika Anda menjual komputer, ada banyak sekali filter yang bisa Anda daftarkan – PC atau laptop, memori yang dibutuhkan, pengolah grafis, dan lain sebagainya. Ini berlaku untuk hampir semua kategori atau item.
Lihat sekilas
Memiliki opsi "tampilan cepat" dapat membantu menjaga pengunjung Anda tetap berada di halaman Anda tanpa menghambat mereka dengan pemuatan tambahan atau mengalihkan fokus mereka dari produk Anda. Pada dasarnya, apa yang dilakukannya adalah membuka detail produk di jendela modal di atas halaman yang sedang mereka lihat. Bayangkan mengklik gambar dan muncul di kotak yang lebih besar – quickview adalah hal yang sama, kecuali itu juga merangkum fitur paling penting dari suatu produk di samping gambar.
Quickviews membantu dalam proses pembelian dan dapat membantu memberikan gambaran cepat kepada orang-orang tentang apa yang mereka lihat, tanpa terjebak dalam semua hal kecil.
Penawaran khusus
Penawaran khusus dapat membantu mengubah pembeli yang berada di pagar serta membangkitkan minat orang-orang yang mungkin tidak mempertimbangkan untuk membeli sejak awal. Ada banyak alasan mengapa penawaran khusus berhasil, mulai dari perasaan psikologis untuk mendapatkan sesuatu yang lebih murah hingga sekadar memberikan nilai lebih daripada kompetisi.
Jika Anda memiliki penawaran khusus, atau penawaran eksklusif, pindahkan penawaran tersebut ke bagian depan situs web Anda agar terlihat. Keberhasilan bisnis eCommerce Anda tidak harus bergantung pada penawaran khusus, tetapi mungkin saja penawaran tersebut menjadi kesepakatan paling dicari yang Anda miliki. Pertimbangkan untuk menempatkannya secara mencolok di beranda, gambar pertama bilah geser, dan selama waktu-waktu khusus dalam setahun untuk memanfaatkannya sebaik-baiknya dan benar-benar mendorong minat pada produk Anda.
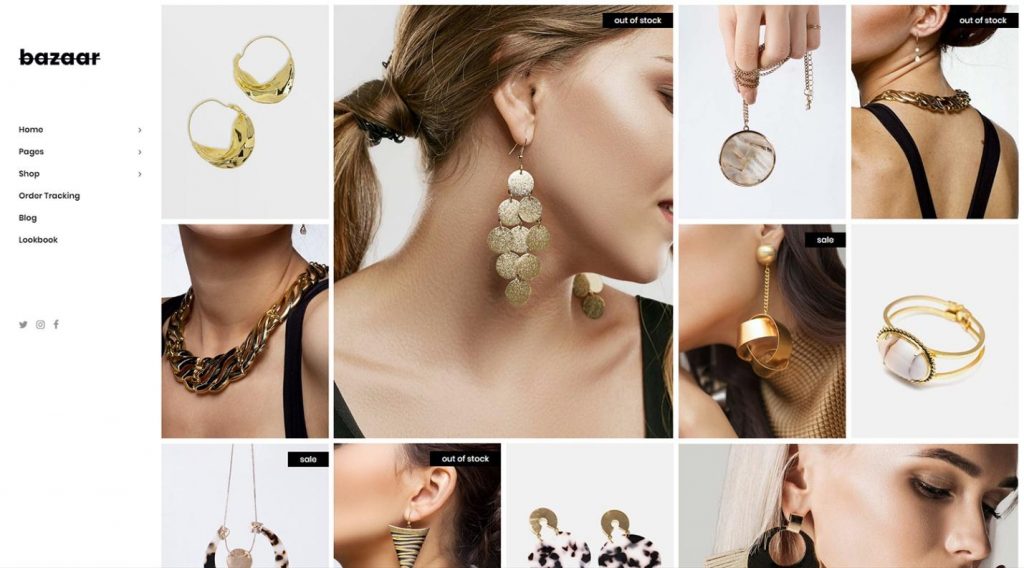
Desain Halaman Produk
Dalam desain eCommerce, halaman produk lebih dari sekadar gambar sederhana produk Anda. Mereka menceritakan kisahnya, memberikan info rinci tentang barang tersebut, dan membantu orang membuat keputusan apakah mereka membutuhkan produk tersebut atau tidak. Berikut sedikit lebih detail.

Gambar Produk
Produk Anda harus memiliki lebih dari satu gambar yang menjelaskannya. Sudut yang berbeda, berbagai closeup, dan bidikan kemasan dapat membantu menjual gambar secara keseluruhan. Semakin tinggi tiket item, semakin Anda akan membutuhkan pandangan yang komprehensif dari segala sesuatu yang terkait dengannya. T-shirt sederhana hanya dapat memiliki satu atau dua gambar (depan dan belakang), sedangkan barang-barang yang lebih mahal – seperti furnitur, mobil, atau bahkan rumah – akan membutuhkan lebih banyak dukungan di belakangnya.
Praktik terbaik menampilkan produk terdiri dari video, gambar interaktif, atau bahkan model 3D yang dapat dinavigasi oleh pengguna (tergantung pada jenis produk). Sangat penting untuk memasukkan sebanyak mungkin. Pikirkan kelimpahan alih-alih penghematan; pengunjung Anda akan menghargainya.
Info produk
Di eCommerce, jika Anda ingin membantu pembeli membuat keputusan terbaik, Anda perlu membantu mereka mendapatkan informasi sebanyak mungkin. Jika Anda tidak menginformasikan pengunjung Anda, orang lain akan – dan mereka akan lebih mungkin untuk mendapatkan penjualan akhir.
Menyertakan sebanyak mungkin info produk akan membantu membangun kepercayaan dan menjawab pertanyaan. Orang-orang cenderung tidak membeli jika mereka memiliki pertanyaan penting mengenai suatu produk, jadi cobalah untuk membahas aspek terpentingnya – atau apa yang mungkin menjadi pertanyaan yang paling sering diajukan.
Pertimbangkan opsi seperti ketersediaan, warna, dimensi, ukuran, bahan, dan garansi. Memberi produk Anda sebuah cerita akan membuat orang lebih mudah terhubung dengannya.
Kelangkaan Produk
Menunjukkan bahwa suatu produk tidak selalu tersedia – karena jujur saja, mungkin tidak selalu tersedia – adalah salah satu cara untuk memotivasi pembeli Anda untuk mengambil tindakan. Dengan demikian, tidaklah cerdas untuk mencantumkan setiap item di situs web Anda sebagai tidak tersedia untuk sementara atau stok rendah – tetapi jika ada item tertentu yang Anda ingin atau perlu jual, Anda dapat menggunakan prinsip ini untuk membantu mendorongnya.
Jika Anda kehabisan produk – pastikan untuk mengatakannya. Warna atau ukuran abu-abu yang tidak Anda miliki lagi. Beri tahu pembeli saat Anda kehabisan. Kuncinya di sini adalah Anda tidak perlu bersikap tidak jujur untuk menciptakan kelangkaan produk.
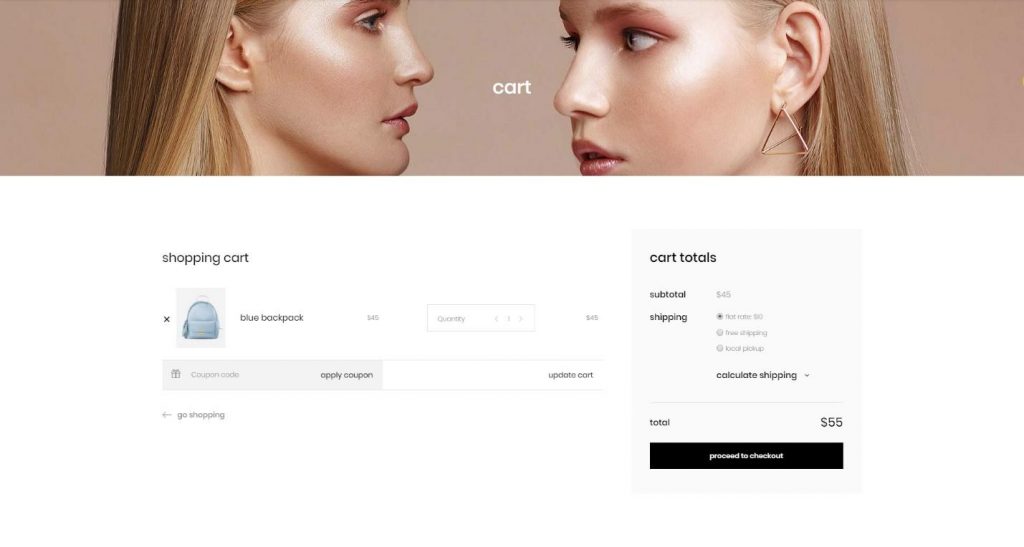
Kereta Belanja
Keranjang belanja atau keranjang pembayaran adalah versi eCommerce untuk mengantre di toko bahan makanan lokal. Di sinilah pengunjung situs web Anda telah memilih apa yang mereka inginkan dan siap untuk membeli. Mereka secara mental telah melakukan pembelian – jadi kuncinya di sini adalah membuatnya semudah mungkin bagi mereka untuk menyelesaikan detail, meninjau pesanan mereka, dan melanjutkan hari mereka.
Ada beberapa hal yang benar-benar Anda butuhkan jika Anda ingin keranjang belanja Anda membantu proses pembelian daripada memperlambat segalanya. Pertama, Anda akan menginginkan tombol ajakan bertindak yang jelas yang meminta pengguna untuk checkout. Sebuah tombol besar di sini harus melakukan trik, pastikan itu terlihat.
Selanjutnya, pastikan keranjang belanja interaktif dan langsung menunjukkan umpan balik pembeli ketika mereka menambah atau menghapus item untuk itu. Banyak situs web melakukan ini dengan menunjukkan jumlah item di keranjang belanja di sudut kanan atas situs web.
Terakhir, pastikan keranjang belanja yang Anda gunakan sangat interaktif. Izinkan pengguna untuk mengubah jumlah item untuk setiap produk yang mereka pilih tanpa meninggalkan halaman keranjang belanja. Pengguna harus dapat menghapus dan menambahkan item sesuka hati, dengan proses yang semulus mungkin.

Desain Seluler
Dengan begitu banyak lalu lintas web yang berasal dari seluler, Anda pasti ingin memastikan situs web eCommerce Anda dioptimalkan untuk seluler. Seperti versi desktop atau tablet, itu harus sepenuhnya responsif – artinya menyesuaikan dengan ukuran layar yang sedang dilihat, sehingga gambar dan teks tidak keluar dari tempatnya. Gambar harus dikompresi sebanyak mungkin agar dimuat dengan cepat dan tidak menghabiskan semua paket data seluler pengunjung.
Kuncinya adalah membuatnya sesederhana mungkin bagi orang-orang yang mengunjungi toko Anda dari ponsel mereka. Anda tidak ingin butuh waktu lama untuk memuat, tampil lucu, atau memakan semua data mereka, atau mereka mungkin tidak akan kembali.
Media sosial
Media sosial dapat memainkan peran besar untuk situs web eCommerce mana pun. Baik itu menampilkan produk Anda di platform seperti Pinterest, atau memberikan cuplikan info di samping gambar di Facebook, Anda dapat menggunakan media sosial untuk menjangkau audiens baru. Tautan ke media sosial Anda harus terlihat jelas di beberapa area situs web Anda – seperti di menu utama, di samping posting blog, dan di footer Anda. Mampu berkomunikasi dengan pengikut Anda (dan meminta mereka membagikan produk Anda dengan teman-teman mereka) akan membantu merek Anda tumbuh dan tetap berhubungan dengan mereka yang paling menyukainya.
Desain Pembayaran
Akhirnya, ada desain checkout. Checkout terjadi setelah pengguna Anda memasukkan semuanya ke dalam keranjang belanja mereka dan berada di halaman terakhir, siap untuk membeli. Halaman ini harus sederhana dan mudah dinavigasi – karena Anda tidak ingin apa pun benar-benar menghalangi mereka untuk melakukan pembelian akhir. Pertimbangkan hal berikut:
- Minimalkan jumlah tombol dan langkah yang diperlukan.
- Jadikan pendaftaran opsional.
- Pastikan kesalahan atau alasan yang mencegah pembelian sudah jelas.
- Izinkan beberapa metode pembayaran.
- Tawarkan dukungan jika mereka mengalami masalah.
Ingat, halaman checkout adalah hal terakhir yang berdiri di antara pelanggan dan pembelian – jangan membuatnya lebih sulit dari yang seharusnya.
Kata-kata Terakhir
Untuk pengunjung Anda, situs eCommerce Anda harus mewakili pengalaman berbelanja yang sebenarnya, bukan hanya situs web lain. Itu harus dirancang dengan tujuan akhir menjual produk Anda. Semuanya, mulai dari beranda awal, desain dan tata letak, hingga keranjang belanja dan checkout harus dibuat dengan mempertimbangkan pengalaman pengguna. Melakukannya akan memastikan lebih banyak kesuksesan untuk bisnis eCommerce Anda.
