دليل شامل لتصميم مواقع التجارة الإلكترونية
نشرت: 2019-08-29
آخر تحديث - 8 يوليو 2021
في حين أن هناك العديد من العوامل التي يجب مراعاتها عند الشروع في إنشاء موقع ويب تجارة إلكترونية ناجح ، إلا أن التصميم العام الذي لا تريد التغاضي عنه ببساطة هو التصميم العام. يفسح التصميم الرائع نفسه لتجربة مستخدم محسّنة وعرض أفضل للمنتجات وموقع ويب يتذكره المستخدمون. هناك مليون سبب قد يدفع شخصًا ما إلى الانتقال إلى موقع الويب الخاص بك و "الارتداد" - أي المغادرة دون اتخاذ أي إجراءات مثل شراء منتج أو الاشتراك في رسالتك الإخبارية. لا تدع تصميم موقع الويب الباهت يكون واحدًا منهم.
في هذه المقالة ، سنغطي بعض التقنيات التي يمكنك استخدامها لتحسين تصميمك الحالي أو حتى تطبيقها عند إنشاء موقع إلكتروني جديد للتجارة الإلكترونية. استمر في القراءه لتتعلم المزيد.
متطلبات التصميم
عندما يتعلق الأمر بالتصميم الأساسي ، فإن الأخذ في الاعتبار ما يجب تجنبه يمكن أن يكون بنفس أهمية تنفيذ أفضل الممارسات. سنغطي خمسة من اعتبارات التصميم الرئيسية التي يجب اتباعها لضمان حصول زوارك على تجربة أفضل عند زيارة متجرك.
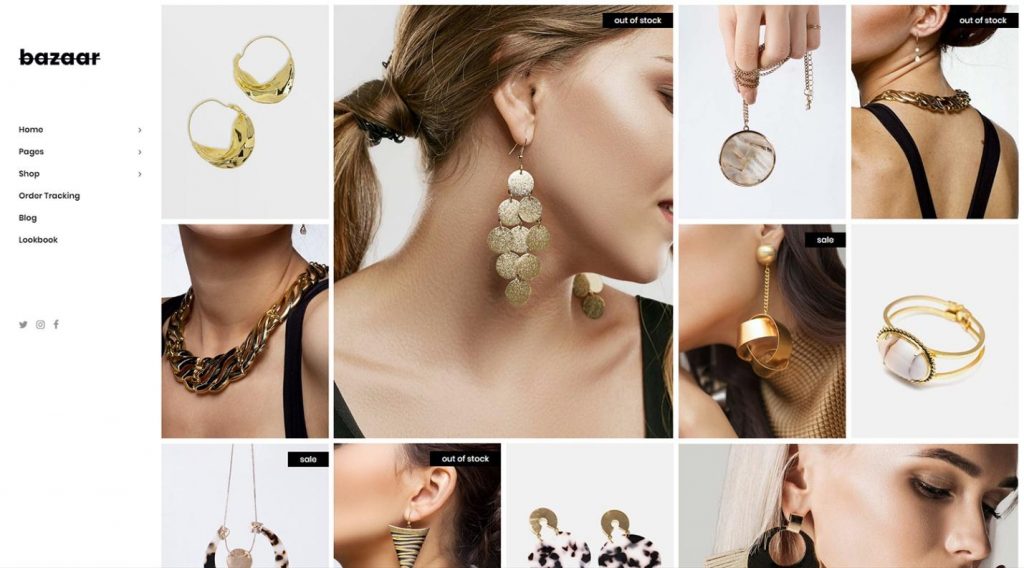
هوية العلامة التجارية
إحدى الطرق التي يمكنك من خلالها مساعدة زوارك حقًا على التواصل مع نشاطك التجاري هي إنشاء هوية قوية. في التجارة الإلكترونية ، يمكن التعبير عن هوية العلامة التجارية بعدة طرق ؛ من نبرة الصياغة والرسائل (مثل أن تكون مرحًا أو جادًا أو روح الدعابة) ، إلى نظام الألوان العام لموقع الويب الخاص بك . إذا تمكن زوار موقعك من التعرف على علامتك التجارية بسهولة عند الوصول إلى موقع الويب الخاص بك ، فسيساعد ذلك في تكوين الألفة والثقة ، مما يسهل عليك إنجاز ما تم تعيين موقع الويب الخاص بك للقيام به.
بشكل أساسي ، كل شيء من الألوان والنسخ والتخطيط يجب أن يتم مع وضع السوق المستهدف في الاعتبار.
التسلسل الهرمي المرئي
في تصميم التجارة الإلكترونية ، يعد التسلسل الهرمي المرئي أفضل طريقة لنقل العناصر ذات الأهمية للزائرين على الفور. وقتهم واهتمامهم محدودان ، لذا فإن القدرة على نقل الوجبات السريعة الرئيسية باستخدام التسلسل الهرمي المرئي يمكن أن تترجم إلى تجربة أفضل بشكل عام. السؤال هو كيف؟
يمكن أن يأتي الاستخدام السليم للتسلسل الهرمي المرئي في عدة أشكال. يتضمن ذلك تخطيطات الصفحة والحجم والمساحة والملمس والخط واللون.
بالنسبة للتخطيطات ، يركز الكثير على تصميمات "F" و "Z". هذه تستند إلى فرضية كيف يميل الناس إلى قراءة مواقع الويب. تعتقد تصميمات "F" أن الأشخاص يقرؤون الجانب الأيسر أولاً ثم يلتقطون العناوين والمعلومات المهمة الأخرى أثناء المسح من اليسار إلى اليمين. تستند تصميمات "Z" على مبدأ أن الأشخاص يقرؤون من اليسار إلى اليمين ، ثم يمسحون ضوئيًا قطريًا ، ثم يقرؤون إلى اليمين مرة أخرى.
بالنسبة للحجم ، الأمر بسيط: يقوم الزائرون بمسح العناوين الكبيرة بسرعة لمعرفة ما يلفت انتباههم أولاً ثم متابعة القراءة من هناك. لهذا السبب في الإعلانات ، تنقل الكلمات الكبيرة دائمًا الرسالة الرئيسية ، بينما تُستخدم الخطوط الأصغر للحصول على معلومات إضافية.
التباعد والنسيج مهمان حقًا وسنقوم بتغطيته بعد ذلك بمزيد من التفاصيل. يمكن أن يكون اختيار الخط المناسب ومجموعة الألوان أمرًا بالغ الأهمية أيضًا. على غرار الحجم ، سيحدد هذان العاملان أجزاء الصفحة التي سيتم جذب القراء إليها. إنها تمنحك القوة لتوجيه انتباه القراء نحو الأجزاء الأكثر أهمية في موقع الويب الخاص بك ، لذا استخدم هذه القوة بحكمة.
أبقيها بسيطة؛ لا تفرط في التصميم
أسوأ شيء يمكنك القيام به هو حشر كل شيء معًا في أقرب وقت ممكن وحشو الصفحة بالمحتوى والصور. بالنسبة لزوارك ، سيشعر هذا بالحمل الزائد الحسي وسيقلل من قدرتك على جذبهم إلى أجزاء معينة من الصفحة. إذا كنت تريد جذب انتباههم حقًا ، فضع في اعتبارك المبدأ القديم: القليل يعني الكثير. "الفضاء الأبيض" هي الكلمة التي يجب تذكرها. امنح غرفة صفحتك للتنفس وستساعد عناصر معينة على التميز حقًا وجذب الانتباه الذي تستحقه. من ناحية أخرى ، تجنب وجود الكثير من المساحات البيضاء لأنها ستظهر أن صفحة الويب لم يتم إنشاؤها بالكامل.
التمسك بالرموز المعروفة
سيساعد استخدام الرموز والشعارات التي يعرفها جمهورك على بناء الثقة ومساعدتهم على إدراك أنك علامة تجارية يمكنهم الاعتماد عليها. هناك بضعة طرق لفعل هذا:
- إذا كانت لديك شهادة SSL ، فاستخدم أحد شعارات SSL التي تم التحقق منها.
- أثناء تقديم الدفع الآمن باستخدام Visa أو Paypal أو أي طريقة دفع أخرى ، استخدم الشعارات المصاحبة.
- إذا كان لديك ضمان لاسترداد الأموال ، فيمكن أن يساعد الرمز في نقل ذلك بسهولة إلى الأشخاص الذين هم على وشك الشراء. ويساعد على بناء الثقة.
إذا كنت تستخدم رموزًا مألوفة لدى الأشخاص ، فسوف يتعاملون مع علامتك التجارية باحترام وسيكونون أكثر ميلًا لقضاء وقتهم وأموالهم على موقع الويب الخاص بك.
تجنب النوافذ المنبثقة
من المألوف بالنسبة لكثير من مواقع التجارة الإلكترونية هذه الأيام أن تصدمك بنوافذ منبثقة ضخمة عندما تهبط على موقعها لأول مرة. لقد رأينا أنه يتجاوز صورة البطل والشعار وكل شيء آخر مرتبط بعلامتك التجارية. هذه غالبا ما تضر أكثر مما تنفع. قبل أن تتمكن حتى من تقديم أي شيء ذي قيمة إلى الزائر ، فإنك "تأخذ" منهم بالفعل - تطلب عنوان بريدهم الإلكتروني ، ليقوموا بالتسجيل للحصول على عرض ، وما إلى ذلك. حتى أن بعض النوافذ المنبثقة تصل إلى حد تقديم ملاحظة شاذة إذا كان المستخدم لا يريد الاشتراك: "لا ، لا أريد آخر التحديثات للتسويق الرقمي". هذا يضيف إلى تجربة المستخدم السيئة ويقلل من احتمالية عودتهم إلى موقع الويب الخاص بك ، والأسوأ من ذلك ، أنهم قد يغلقون تمامًا.
عندما يتعلق الأمر بالنوافذ المنبثقة ، اتبع هذه القاعدة البسيطة: تجنبها! في المتوسط ، يمكن لأي شخص يزور مواقع ويب جديدة في أي يوم من الأيام أن يواجه عشرات المواقع التي تحتوي على نوافذ منبثقة ، لذلك تميز اليوم وتأكد من أن موقعك لا يحتوي على أي منها. أعط قيمة قبل أن تسعى لأخذها.
شريط التنقل
ستحدث القائمة الموضوعة في مكان جيد كل الاختلاف عندما يتعلق الأمر بالمستخدمين الذين يتنقلون بنجاح في بضع صفحات من موقع الويب الخاص بك. عندما يتعلق الأمر بالتجارة الإلكترونية على وجه الخصوص ، يمكن أن تساعد في تنظيم فئات المنتجات ، مما يسمح للزوار بتحديد ما يبحثون عنه بالضبط. بعد كل شيء ، إذا لم يتمكنوا من العثور عليه ، فلن يشتريه.
عندما يتعلق الأمر بقائمة التنقل ، لا تتوهم كثيرًا. يجب أن تتناول الارتباطات إلى صفحاتك الرئيسية عناصر المستوى الأعلى ؛ الروابط التي تظهر بدون تمرير الماوس. يجب أن تظهر الصفحات الفرعية تحتها. في كثير من الحالات ، يمكنك جعلها قائمة بحيث تكون قائمة التنقل ثابتة (تظهر دائمًا) أو تظهر فقط عندما يقوم المستخدم بالتمرير لأعلى - وهذا مفيد إذا كنت تقدر المساحة الإضافية على موقع الويب الخاص بك.

فئات
إذا كنت تبيع الكثير من العناصر ، فإن إبقائها منظمة في فئات مرتبة سيسهل على الأشخاص العثور على ما يريدون. يسير هذا جنبًا إلى جنب مع وجود قائمة تنقل نظيفة ، لكنها تذهب إلى أبعد من ذلك بقليل.
عندما يتعلق الأمر بفهرسة منتجاتك ، تأكد من عرضها بطريقة منطقية ، مع الاحتفاظ بالعناصر المتشابهة معًا. يجب أن يكون الأشخاص قادرين على البحث عن طريق علامات الفئات ، سواء كان ذلك في وظيفة البحث على موقعك ، أو شريط التنقل في القائمة ، أو في صفحة المنتج نفسها. قد لا يعرفون بالضبط ما هو المنتج الذي يبحثون عنه ، ولكن إذا كان بإمكانهم عرض جميع المنتجات بسهولة ضمن فئة واحدة ، فمن المحتمل أن يجدوها أسرع.
المرشحات
ترتبط المرشحات بالفئات بطريقة ما: أنت تسمح للزائر بتضييق نطاق ما يبحث عنه بالضبط. في بعض الأحيان ، قد يكون الكثير من المنتجات للاختيار من بينها مربكًا. يمكن أن يتسبب في تجميد زوار موقعك ، مما يجعلهم غير قادرين على اختيار ما يريدون بالضبط. والنتيجة النهائية مرعبة - يغادرون دون اختيار أي شيء. المفتاح هو السماح لهم بتضييق نطاق خياراتهم على وجه التحديد قدر الإمكان - التصفية - حتى يتمكنوا من البدء في التخلص من النتائج غير المناسبة لهم.

على سبيل المثال ، إذا كنت تبيع أجهزة كمبيوتر ، فهناك الكثير من المرشحات التي يمكنك إدراجها - كمبيوتر شخصي أو كمبيوتر محمول ، والذاكرة المطلوبة ، ومعالج الرسومات ، وما إلى ذلك. هذا ينطبق إلى حد كبير على أي فئة أو عنصر.
نظرة سريعة
يمكن أن يساعد وجود خيار "العرض السريع" في إبقاء الزائرين على صفحتك دون تعثرهم بتحميل إضافي أو إبعاد تركيزهم عن منتجاتك. بشكل أساسي ، ما يفعله هو فتح تفاصيل المنتج في نافذة مشروطة على الصفحة التي يشاهدونها حاليًا. تخيل النقر فوق صورة وظهورها في مربع أكبر - العرض السريع هو نوع من نفس الشيء ، إلا أنه يحتوي أيضًا على أهم ميزات المنتج بجانب الصورة.
تساعد Quickviews في عملية الشراء ويمكن أن تساعد في إعطاء الأشخاص لقطات سريعة لما يبحثون عنه ، دون التورط في جميع التفاصيل.
عروض خاصة
يمكن أن تساعد العروض الخاصة في تحويل المشترين الموجودين على الحياد بالإضافة إلى إثارة الاهتمام بالأشخاص الذين ربما لم يفكروا في الشراء في المقام الأول. هناك العديد من الأسباب وراء نجاح العروض الخاصة ، من الشعور النفسي بالحصول على شيء أرخص إلى مجرد تقديم قيمة أكبر من المنافسة.
إذا كانت لديك عروض خاصة أو صفقات حصرية ، فقم بنقلها إلى واجهة موقع الويب الخاص بك حتى تكون مرئية. لا ينبغي أن يتوقف نجاح أعمال التجارة الإلكترونية الخاصة بك على العروض الخاصة ، ولكن من الممكن أن تكون هذه العروض هي الأكثر طلبًا بعد الصفقة التي لديك. ضع في اعتبارك وضعها في مكان بارز على الصفحة الرئيسية ، والصورة الأولى لشريط التمرير ، وخلال أوقات خاصة من العام لتحقيق أقصى استفادة منها وجذب الاهتمام حقًا بمنتجاتك.
تصميم صفحة المنتج
في تصميم التجارة الإلكترونية ، تتجاوز صفحات المنتج مجرد صورة بسيطة لمنتجك. إنهم يروون القصة ويقدمون معلومات مفصلة عن العنصر ويساعدون الأشخاص على اتخاذ قرار بشأن ما إذا كانوا بحاجة إلى المنتج أم لا. فيما يلي مزيد من التفاصيل.

صور المنتج
يجب أن تحتوي منتجاتك على أكثر من صورة تصفها. يمكن أن تساعد الزوايا المختلفة واللقطات المقربة المختلفة ولقطات العبوة في بيع الصورة العامة. كلما ارتفعت قيمة العنصر ، كلما احتجت إلى عرض شامل لكل شيء مرتبط به. يمكن أن يحتوي القميص البسيط على صورة واحدة أو صورتين (أمامية وخلفية) ، في حين أن العناصر الأكثر تكلفة - مثل الأثاث أو السيارات أو حتى المنازل - ستحتاج إلى مزيد من الدعم خلفها.
تتكون أفضل ممارسة لعرض المنتج من الفيديو أو الصور التفاعلية أو حتى النماذج ثلاثية الأبعاد التي يمكن للمستخدم تصفحها (حسب نوع المنتج). من الضروري تضمين أكبر قدر ممكن. فكر في الوفرة بدلاً من التقشف ؛ زوار موقعك سوف يقدرون ذلك.
معلومات المنتج
في التجارة الإلكترونية ، إذا كنت ترغب في مساعدة المتسوقين على اتخاذ القرار الأفضل ، فأنت بحاجة إلى مساعدتهم في الحصول على أكبر قدر ممكن من المعلومات. إذا لم تخبر زوار موقعك ، فسيقوم شخص آخر بذلك - ومن المرجح أن يحصلوا على البيع النهائي.
سيساعد تضمين أكبر قدر ممكن من معلومات المنتج في بناء الثقة والإجابة على الأسئلة. تقل احتمالية الشراء لدى الأشخاص إذا كان لديهم سؤال مهم يتعلق بمنتج ما ، لذا حاول تغطية أهم جوانب هذا المنتج - أو ما قد يكون أكثر الأسئلة شيوعًا.
ضع في اعتبارك خيارات مثل التوافر والألوان والأبعاد والأحجام والمواد والضمانات. إن إعطاء قصة لمنتجك سيجعل الناس يتواصلون معه بسهولة أكبر.
ندرة المنتج
إظهار أن المنتج ليس متاحًا دائمًا - لنواجه الأمر ، قد لا يكون دائمًا - هو إحدى الطرق لتحفيز المشترين على اتخاذ إجراء. مع ذلك ، ليس من الذكاء الذهاب إلى إدراج كل عنصر على موقع الويب الخاص بك على أنه غير متوفر مؤقتًا أو منخفض المخزون - ولكن إذا كان هناك عنصر معين تريد أو تحتاج إلى بيعه ، فيمكنك استخدام هذا المبدأ للمساعدة في دفعه إلى الأمام.
إذا نفد أحد المنتجات - فتأكد من قول ذلك. احجام أو ألوان رمادية لم تعد تمتلكها. دع المشترين يعرفون عندما تكون على وشك النفاد. المفتاح هنا هو أنك لست بحاجة إلى أن تكون غير أمين لخلق ندرة في المنتج.
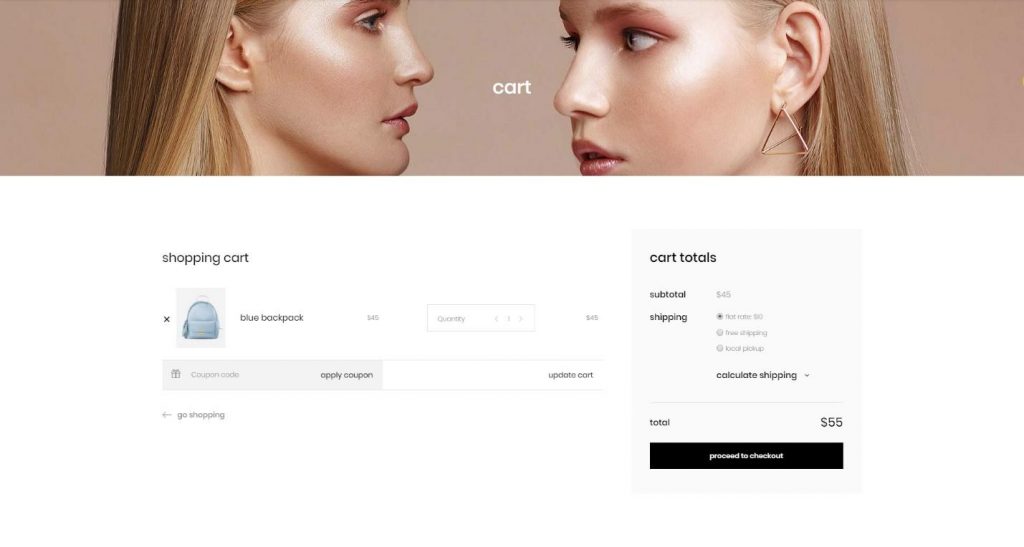
عربة التسوق
عربة التسوق أو سلة الخروج هي نسخة التجارة الإلكترونية للاصطفاف في البقالة المحلية. إنه المكان الذي يختار فيه زوار موقعك على الويب ما يريدون وهم على استعداد للشراء. لقد أجروا عملية الشراء ذهنيًا بالفعل - لذا فإن المفتاح هنا هو تسهيل إنهاء التفاصيل ومراجعة طلبهم ومتابعة يومهم قدر الإمكان.
هناك بعض الأشياء التي تحتاجها تمامًا إذا كنت تريد أن تساعد عربة التسوق الخاصة بك في عملية الشراء بدلاً من إبطاء الأمور. أولاً ، ستحتاج إلى زر الحث على اتخاذ إجراء واضح يطالب المستخدم بالسداد. يجب أن يؤدي الزر الكبير هنا إلى حل المشكلة ، فقط تأكد من أنه ملحوظ.
بعد ذلك ، تأكد من أن عربة التسوق تفاعلية وتعرض على الفور ملاحظات المشتري عند إضافة أو إزالة عناصر لها. تقوم العديد من مواقع الويب بذلك من خلال إظهار عدد العناصر في عربة التسوق في الزاوية اليمنى العلوية من موقع الويب.
أخيرًا ، تأكد من أن عربة التسوق التي تستخدمها تفاعلية للغاية. اسمح للمستخدمين بتغيير عدد العناصر لكل منتج يختارونه دون مغادرة صفحة عربة التسوق. يجب أن يكون المستخدمون قادرين على حذف العناصر وإضافتها حسب الرغبة ، مع عملية سلسة قدر الإمكان.

تصميم الموبايل
مع وجود الكثير من حركة مرور الويب من الهاتف المحمول ، ستحتاج إلى التأكد من أن موقع التجارة الإلكترونية الخاص بك مُحسَّن للجوال. مثل إصدارات سطح المكتب أو الجهاز اللوحي ، يجب أن تكون سريعة الاستجابة - بمعنى أنها تتكيف مع حجم الشاشة التي يتم عرضها عليها ، بحيث لا تكون الصور والنصوص في غير مكانها. يجب ضغط الصور قدر الإمكان حتى يتم تحميلها بسرعة ولا تلتهم كل خطة بيانات الجوال الخاصة بالزائر.
المفتاح هو جعل الأمر بسيطًا قدر الإمكان للأشخاص الذين يزورون متجرك من هواتفهم. لا تريد أن يستغرق الأمر وقتًا طويلاً للتحميل ، أو الظهور بشكل مضحك ، أو أكل جميع بياناتهم ، وإلا فقد لا يعودون.
وسائل التواصل الاجتماعي
يمكن لوسائل التواصل الاجتماعي أن تلعب دورًا كبيرًا في أي موقع للتجارة الإلكترونية. سواء كنت تعرض منتجاتك على منصة مثل Pinterest ، أو تقدم مقتطفات من المعلومات بجانب صورة على Facebook ، يمكنك استخدام وسائل التواصل الاجتماعي للوصول إلى جماهير جديدة. يجب أن تكون الروابط إلى الوسائط الاجتماعية الخاصة بك مرئية بوضوح في مناطق متعددة من موقع الويب الخاص بك - كما هو الحال في قائمتك الرئيسية ، جنبًا إلى جنب مع منشورات المدونة ، وفي التذييل الخاص بك. ستساعد القدرة على التواصل مع متابعيك (وجعلهم يشاركون منتجاتك مع أصدقائهم) على نمو علامتك التجارية والبقاء على اتصال مع من يحبونها أكثر.
تصميم الخروج
أخيرًا ، هناك تصميم الخروج. يحدث الخروج بعد أن يضع المستخدم كل شيء في عربة التسوق الخاصة به ويكون في الصفحة الأخيرة ، ويكون جاهزًا للشراء. يجب أن تكون هذه الصفحة بسيطة وسهلة التنقل - لأنك لا تريد أن يمنعهم أي شيء فعليًا من إجراء عملية الشراء النهائية. ضع في اعتبارك ما يلي:
- قلل كمية الأزرار والخطوات المطلوبة.
- اجعل التسجيل اختياريًا.
- تأكد من وضوح أي أخطاء أو أسباب تمنع الشراء.
- السماح بطرق دفع متعددة.
- قدم الدعم إذا واجهتهم مشاكل.
تذكر أن صفحة الدفع هي آخر شيء يقف بين العميل والشراء - لا تجعل الأمر أصعب مما يجب.
الكلمات الأخيرة
بالنسبة للزائرين ، يجب أن يمثل موقع التجارة الإلكترونية الخاص بك تجربة تسوق حقيقية ، وليس مجرد موقع ويب آخر. يجب أن يتم تصميمه بهدف نهائي هو بيع منتجاتك. يجب إنشاء كل شيء بدءًا من الصفحة الرئيسية الأولية والتصميم والتخطيط إلى عربة التسوق والخروج مع وضع تجربة المستخدم في الاعتبار. سيؤدي القيام بذلك إلى ضمان المزيد من النجاح لأعمال التجارة الإلكترونية الخاصة بك.
