Полное руководство по разработке веб-сайтов электронной коммерции
Опубликовано: 2019-08-29
Последнее обновление — 8 июля 2021 г.
Хотя существует множество факторов, которые необходимо учитывать при создании успешного веб-сайта электронной коммерции, один из них, который вы просто не хотите упускать из виду, — это общий дизайн. Отличный дизайн обеспечивает улучшенный пользовательский интерфейс, лучшую демонстрацию продукта и веб-сайт, который запомнят ваши пользователи. Существует миллион причин, по которым кто-то может зайти на ваш сайт и «отказаться», то есть уйти, не предприняв никаких действий, таких как покупка продукта или подписка на вашу рассылку. Не позволяйте тусклому дизайну веб-сайта быть одним из них.
В этой статье мы рассмотрим некоторые методы, которые вы можете использовать для улучшения существующего дизайна или даже применить при создании совершенно нового веб-сайта электронной коммерции. Продолжайте читать, чтобы узнать больше.
Рекомендации по дизайну
Когда дело доходит до базового дизайна, помнить о том, чего следует избегать, может быть так же важно, как и внедрять лучшие практики. Мы рассмотрим пять основных аспектов дизайна, которым необходимо следовать, чтобы у ваших посетителей был лучший опыт посещения вашего магазина.
Фирменный стиль
Один из способов, которым вы действительно можете помочь своим посетителям связаться с вашим бизнесом, — это создать сильную идентичность. В электронной коммерции идентичность бренда может быть выражена несколькими способами; от тона ваших формулировок и сообщений (например, игривого, серьезного или юмористического) до общей цветовой гаммы вашего веб-сайта . Если ваши посетители могут легко узнать ваш бренд при переходе на ваш веб-сайт, это поможет установить знакомство и доверие, облегчив вам выполнение того, для чего предназначен ваш веб-сайт.
По сути, все, от цветов, текста и макета, должно быть сделано с учетом вашего целевого рынка.
Визуальная иерархия
В дизайне электронной коммерции визуальная иерархия — лучший способ немедленно передать важные элементы вашим посетителям. Их время и внимание ограничены, поэтому возможность передать ключевые выводы с помощью визуальной иерархии может улучшить общий опыт. Вопрос в том, как?
Правильное использование визуальной иерархии может осуществляться в нескольких формах. К ним относятся макеты страниц, размер, пространство и текстура, шрифт и цвет.
Что касается макетов, многие ориентированы на дизайны «F» и «Z». Они основаны на предпосылке того, как люди склонны читать веб-сайты. Дизайн «F» предполагает, что люди сначала читают слева направо, а затем улавливают заголовки и другую важную информацию, сканируя слева направо. Дизайн «Z» основан на том принципе, что люди читают слева направо, сканируют по диагонали, а затем снова читают направо.
С размером все просто: посетители быстро просматривают большие заголовки, чтобы увидеть, что в первую очередь привлекает их внимание, а затем переходят к чтению оттуда. Поэтому в рекламе слова большего размера всегда передают основное сообщение, а шрифт меньшего размера используется для дополнительной информации.
Расстояние и текстура действительно важны, и мы рассмотрим их более подробно. Выбор правильного шрифта и сочетания цветов также может иметь решающее значение. Подобно размеру, эти два фактора будут определять, какие части страницы привлекут внимание ваших читателей. Они дают вам возможность направить внимание ваших читателей на самые важные части вашего веб-сайта, так что используйте эту силу с умом.
Будь проще; Не переусердствуйте с дизайном
Худшее, что вы можете сделать, — это собрать все вместе как можно ближе и заполнить страницу контентом и изображениями. Для ваших посетителей это будет ощущаться как сенсорная перегрузка и лишит вас возможности привлечь их к определенным частям страницы. Если вы действительно хотите привлечь их внимание, помните извечный принцип: меньше значит больше. «Белое пространство» — это слово, которое нужно запомнить. Дайте вашей странице возможность «дышать», и вы поможете определенным элементам действительно выделиться и привлечь внимание, которого они заслуживают. С другой стороны, избегайте слишком большого количества пустого пространства, так как это создаст впечатление, что веб-страница не была полностью построена.
Придерживайтесь известных символов
Использование символов и логотипов, знакомых вашей аудитории, поможет создать доверие и поможет им признать, что вы — бренд, на который они могут положиться. Есть несколько способов сделать это:
- Если у вас есть сертификат SSL , используйте один из проверенных логотипов SSL.
- Предлагая безопасную оплату с помощью Visa , Paypal или другой формы оплаты, используйте соответствующие логотипы.
- Если у вас есть гарантия возврата денег, символ может помочь донести это до людей, которые собираются совершить покупку. И это помогает завоевать доверие.
Если вы используете символы, с которыми люди знакомы, они будут относиться к вашему бренду с уважением и с большей вероятностью потратят свое время и деньги на ваш сайт.
Избегайте всплывающих окон
В наши дни на многих веб-сайтах электронной коммерции модно поражать вас гигантским всплывающим окном, когда вы впервые попадаете на их сайт. Мы даже видели, как он обгоняет главное изображение, логотип и все остальное, связанное с вашим брендом. Часто они приносят больше вреда, чем пользы. Еще до того, как вы сможете предложить посетителю что-либо ценное, вы уже «берете» у него — запрашиваете его адрес электронной почты, чтобы он подписался на предложение и т. д. Некоторые всплывающие окна даже заходят так далеко, что создают ехидное замечание, если пользователь не хочет подписаться: «Нет, мне не нужны последние обновления цифрового маркетинга». Это ухудшает взаимодействие с пользователем и снижает вероятность того, что они вернутся на ваш сайт, и, что еще хуже, они могут полностью закрыться.
Когда дело доходит до всплывающих окон, следуйте одному простому правилу: избегайте их! В среднем человек, посещающий новые веб-сайты в любой день, может столкнуться с десятками веб-сайтов со всплывающими окнами, поэтому выделитесь сегодня и убедитесь, что на вашем нет таких. Дайте ценность, прежде чем пытаться взять.
Панель навигации
Хорошо расположенное меню будет иметь решающее значение для пользователей, успешно просматривающих несколько страниц вашего веб-сайта. Когда дело доходит до электронной коммерции, он может помочь организовать категории продуктов, позволяя посетителям быстро определить, что именно они ищут. Ведь если не найдут, то и не купят.
Однако, когда дело доходит до меню навигации, не слишком увлекайтесь. Ссылки на ваши главные страницы должны занимать элементы верхнего уровня; ссылки, которые появляются без наведения. Подстраницы должны появиться под ними. Во многих случаях вы можете сделать так, чтобы меню навигации было липким (всегда показывалось) или появлялось только тогда, когда пользователь прокручивает вверх — полезно, если вы цените дополнительное пространство на своем веб-сайте.

Категории
Если вы продаете много товаров, разложите их по аккуратным категориям, чтобы людям было легко найти то, что они хотят. Это почти идет рука об руку с чистым меню навигации, но идет немного дальше.
Когда дело доходит до каталогизации ваших продуктов, обязательно отображайте их так, чтобы это имело смысл, сохраняя похожие элементы вместе. Люди должны иметь возможность искать по тегам категорий, будь то в функции поиска на вашем сайте, в панели навигации меню или на самой странице продукта. Они могут не знать точно, какой продукт они ищут, но если они могут легко просмотреть все продукты в одной категории, они, вероятно, найдут его быстрее.
Фильтры
Фильтры каким-то образом связаны с категориями: вы позволяете посетителю сузить именно то, что он ищет. Иногда слишком большой выбор продуктов может быть ошеломляющим. Это может привести к зависанию ваших посетителей, лишив их возможности выбрать именно то, что они хотят. А конечный результат ужасен — они уходят, ничего не выбрав. Суть в том, чтобы позволить им сузить свои варианты как можно точнее — фильтровать — чтобы они могли начать отсеивать результаты, которые им не подходят.
Например, если вы продаете компьютеры, вы можете перечислить множество фильтров — ПК или ноутбук, необходимая память, графический процессор и так далее. Это касается практически любой категории или товара.

Быстрый просмотр
Наличие опции «быстрого просмотра» может помочь вашим посетителям оставаться на вашей странице, не перегружая их дополнительной загрузкой и не отвлекая их внимание от ваших продуктов. По сути, он открывает сведения о продукте в модальном окне над страницей, которую они просматривают в данный момент. Представьте, что вы нажимаете на изображение, и оно появляется в окне большего размера. Quickview — это то же самое, за исключением того, что вместе с изображением он инкапсулирует наиболее важные функции продукта.
Быстрые просмотры помогают в процессе покупки и могут дать людям быстрые снимки того, на что они смотрят, не увязая во всех мелочах.
Специальные предложения
Специальные предложения могут помочь обратить покупателей, которые находятся в поиске, а также пробудить интерес у людей, которые, возможно, не рассматривали возможность покупки в первую очередь. Есть много причин, по которым специальные предложения работают, от психологического чувства получения чего-то более дешевого до просто предоставления большей ценности, чем у конкурентов.
Если у вас есть специальные предложения или эксклюзивные предложения, переместите их на передний план вашего веб-сайта, чтобы они были видны. Успех вашего бизнеса в области электронной коммерции не должен зависеть от специальных предложений, но они могут стать самой востребованной сделкой, которую вы имеете. Подумайте о том, чтобы разместить их на видном месте на главной странице, на первом изображении слайдера и в особые периоды года, чтобы максимально использовать их и вызвать интерес к своим продуктам.
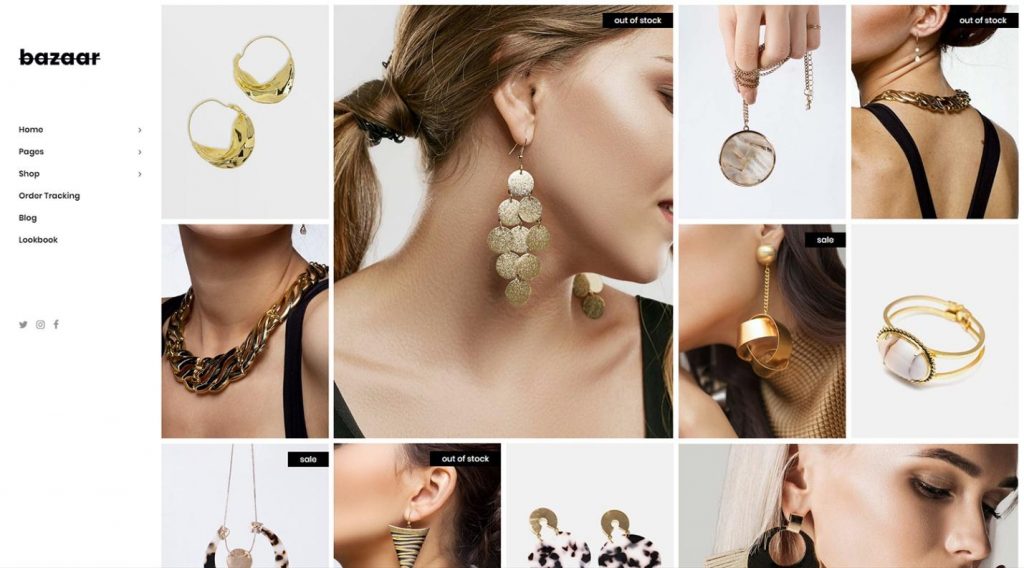
Дизайн страницы продукта
В дизайне электронной коммерции страницы продукта выходят за рамки простого изображения вашего продукта. Они рассказывают историю, дают подробную информацию о товаре и помогают людям принять решение о том, нужен ли им этот продукт. Вот немного подробнее.

Изображения продуктов
Ваши продукты должны иметь более одного изображения, описывающего их. Различные ракурсы, различные крупные планы и снимки упаковки могут помочь создать общую картину. Чем выше стоимость предмета, тем больше вам понадобится всестороннего представления обо всем, что с ним связано. Простая футболка может иметь только одно или два изображения (спереди и сзади), в то время как более дорогие предметы, такие как мебель, автомобили или даже дома, нуждаются в гораздо большей поддержке.
Лучшая практика демонстрации продукта состоит из видео, интерактивных изображений или даже 3D-моделей, по которым пользователь может перемещаться (в зависимости от типа продукта). Важно включить как можно больше. Думайте об изобилии вместо аскезы; ваши посетители это оценят.
Информация о продукте
В электронной коммерции, если вы хотите помочь покупателям принять наилучшее решение, вы должны помочь им получить как можно более полную информацию. Если вы не информируете своих посетителей, это сделает кто-то другой, и они с большей вероятностью получат окончательную продажу.
Включение как можно большего количества информации о продукте поможет укрепить доверие и ответить на вопросы. Люди с меньшей вероятностью совершат покупку, если у них есть важный вопрос о продукте, поэтому постарайтесь охватить наиболее важные его аспекты или вопросы, которые могут быть наиболее часто задаваемыми.
Рассмотрите варианты, такие как доступность, цвета, размеры, размеры, материалы и гарантии. Предоставление вашему продукту истории поможет людям легче с ним связаться.
Дефицит продукта
Демонстрация того, что продукт не всегда доступен — потому что, скажем прямо, он может быть не всегда, — это один из способов мотивировать ваших покупателей к действию. С учетом сказанного, неразумно перечислять каждый товар на вашем веб-сайте как временно недоступный или на складе, но если есть определенный товар, который вы хотите или должны продать, вы можете использовать этот принцип, чтобы продвигать его.
Если у вас закончился товар – обязательно скажите об этом. Выделите серым цветом размеры или цвета, которых у вас больше нет. Сообщите покупателям, когда у вас заканчивается. Ключевым моментом здесь является то, что вам не нужно быть нечестным, чтобы создать дефицит продукта.
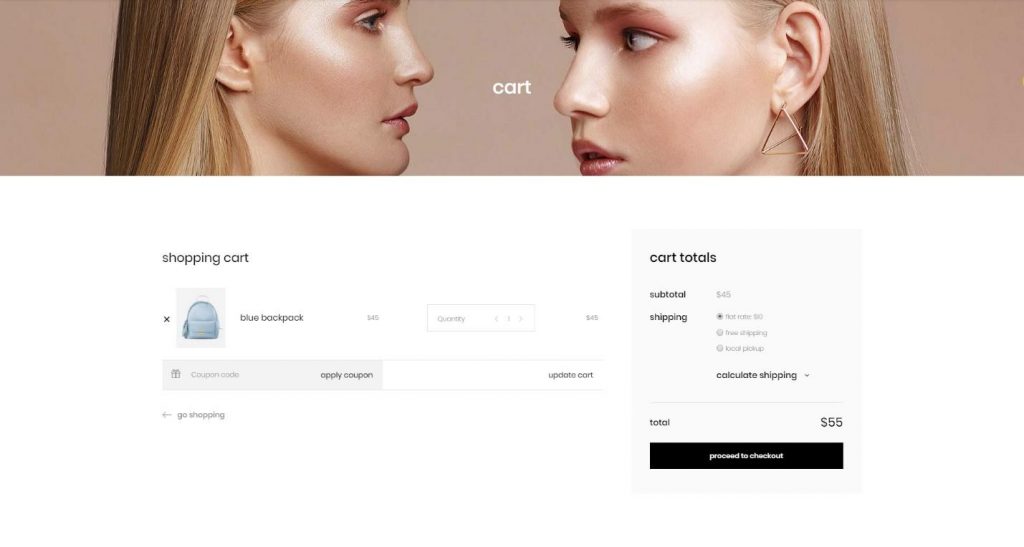
Корзина покупателя
Корзина для покупок или корзина на кассе — это версия электронной коммерции для того, чтобы стоять в очереди в местном продуктовом магазине. Это место, где посетители вашего сайта выбрали то, что им нужно, и готовы купить. Они мысленно уже совершили покупку, поэтому главное здесь — сделать так, чтобы им было как можно проще уточнить детали, просмотреть свой заказ и продолжить свой день.
Есть несколько вещей, которые вам абсолютно необходимы, если вы хотите, чтобы ваша корзина помогала в процессе покупки, а не замедляла его. Во-первых, вам понадобится четкая кнопка призыва к действию, которая предлагает пользователю оформить заказ. Большая кнопка здесь должна помочь, просто убедитесь, что она заметна.
Затем убедитесь, что корзина является интерактивной и сразу показывает отзывы покупателей, когда они добавляют или удаляют товары для нее. Многие веб-сайты делают это, показывая количество товаров в корзине в правом верхнем углу веб-сайта.
Наконец, убедитесь, что используемая вами корзина очень интерактивна. Разрешить пользователям изменять количество товаров для каждого продукта, который они выбрали, не покидая страницы корзины. Пользователи должны иметь возможность удалять и добавлять элементы по своему желанию с максимально возможной плавностью процесса.

Мобильный дизайн
Поскольку с мобильных устройств поступает так много веб-трафика, вам нужно убедиться, что ваш веб-сайт электронной коммерции оптимизирован для мобильных устройств. Как и версии для настольных ПК или планшетов, он должен быть полностью адаптивным , то есть подстраиваться под размер экрана, на котором просматривается, чтобы изображения и текст были на своем месте. Изображения должны быть максимально сжаты, чтобы они загружались быстро и не съедали весь мобильный трафик посетителя.
Суть в том, чтобы сделать это как можно проще для людей, посещающих ваш магазин со своего телефона. Вы же не хотите, чтобы загрузка, забавное появление или съедение всех их данных заняли вечность, иначе они могут не вернуться.
Социальные медиа
Социальные сети могут сыграть огромную роль для любого веб-сайта электронной коммерции. Будь то демонстрация ваших продуктов на такой платформе, как Pinterest, или предоставление фрагментов информации вместе с изображением на Facebook, вы можете использовать социальные сети для охвата новой аудитории. Ссылки на ваши социальные сети должны быть четко видны в нескольких областях вашего веб-сайта, например, в главном меню, рядом с сообщениями в блоге и в нижнем колонтитуле. Возможность общаться со своими подписчиками (и предлагать им делиться вашими продуктами со своими друзьями) поможет вашему бренду расти и оставаться на связи с теми, кто любит его больше всего.
Дизайн кассы
Наконец, есть дизайн кассы. Оформление заказа происходит после того, как ваш пользователь положил все в свою корзину и находится на последней странице, готовой к покупке. Эта страница должна быть простой и удобной для навигации, поскольку вы не хотите, чтобы что-то мешало им совершить окончательную покупку. Рассмотрим следующее:
- Минимизируйте количество необходимых кнопок и шагов.
- Сделайте регистрацию необязательной.
- Убедитесь, что любые ошибки или причины, препятствующие покупке, ясны.
- Разрешить несколько способов оплаты.
- Предлагайте поддержку, если у них возникнут проблемы.
Помните, что страница оформления заказа — это последнее, что стоит между покупателем и покупкой — не делайте ее сложнее, чем нужно.
Заключительные слова
Для ваших посетителей ваш сайт электронной коммерции должен представлять собой настоящий опыт покупок, а не просто еще один веб-сайт. Он должен быть разработан с конечной целью продажи вашей продукции. Все, от начальной домашней страницы, дизайна и макета до корзины покупок и оформления заказа, должно быть создано с учетом пользовательского опыта. Это обеспечит больший успех для вашего бизнеса электронной коммерции.
