設計電子商務網站的綜合指南
已發表: 2019-08-29
最後更新 - 2021 年 7 月 8 日
雖然在著手創建一個成功的電子商務網站時需要考慮許多因素,但您根本不想忽視的一個因素是整體設計。 出色的設計有助於改善用戶體驗、更好地展示產品以及讓用戶記住的網站。 有人可能會訪問您的網站並“反彈”的原因有一百萬個 - 也就是說,離開時沒有採取任何行動,例如購買產品或註冊您的時事通訊。 不要讓乏味的網站設計成為其中之一。
在本文中,我們將介紹一些可用於改進現有設計甚至在創建全新電子商務網站時應用的技術。 繼續閱讀以了解更多信息。
設計注意事項
當涉及到基本設計時,牢記要避免什麼與實施最佳實踐同樣重要。 我們將介紹要遵循的五個主要設計注意事項,以確保您的訪客在訪問您的商店時獲得更好的體驗。
品牌識別
真正幫助訪問者與您的業務建立聯繫的一種方法是建立強大的身份。 在電子商務中,品牌標識可以通過幾種方式表達; 從您的措辭和信息的語氣(例如俏皮、嚴肅或幽默)到您網站的整體配色方案。 如果您的訪問者在登陸您的網站時可以輕鬆識別您的品牌,這將有助於建立熟悉度和信任度,讓您輕鬆完成網站的目標。
從本質上講,從顏色、副本和佈局的所有內容都應該考慮到您的目標市場。
視覺層次
在電子商務設計中,視覺層次結構是將重要項目立即傳遞給訪問者的最佳方式。 他們的時間和注意力是有限的,因此能夠通過視覺層次傳達關鍵要點可以轉化為更好的整體體驗。 問題是,怎麼做?
正確使用視覺層次可以有幾種形式。 這些包括頁面佈局、大小、空間和紋理、字體和顏色。
對於佈局,許多人專注於“F”和“Z”設計。 這些都是基於人們傾向於如何閱讀網站的前提。 “F”設計認為人們首先閱讀左側,然後在從左到右掃描時捕捉標題和其他重要信息。 “Z”字設計的原理是人們從左到右閱讀,對角線掃描,然後再次向右閱讀。
對於大小,這很簡單:訪問者快速瀏覽較大的標題以查看首先引起他們注意的內容,然後從那裡繼續閱讀。 這就是為什麼在廣告中,較大的文字總是傳達主要信息,而較小的字體則用於附加信息。
間距和紋理非常重要,我們將在接下來更詳細地介紹它。 選擇正確的字體和顏色組合也很重要。 與大小類似,這兩個因素將決定您的讀者將被吸引到頁面的哪些部分。 它們使您有能力將讀者的注意力引向網站中最重要的部分,因此請明智地使用這種能力。
把事情簡單化; 不要過度設計
您可以做的最糟糕的事情是將所有內容盡可能地塞在一起,並在頁面上塞滿內容和圖像。 對於您的訪問者來說,這會感覺像是感官超載,並且會降低您將他們吸引到頁面某些部分的能力。 如果您想真正吸引他們的注意力,請牢記古老的原則:少即是多。 “空白”是要記住的詞。 給您的頁面空間呼吸,您將幫助某些元素真正脫穎而出並獲得應有的關注。 另一方面,避免有太多的空白,因為它會使網頁看起來沒有完全構建。
堅持已知符號
使用您的受眾熟悉的符號和徽標將有助於建立信任並幫助他們認識到您是他們可以信賴的品牌。 有幾種方法可以做到這一點:
- 如果您有SSL 證書,請使用經過驗證的 SSL 徽標之一。
- 在使用Visa 、 Paypal或其他付款方式提供安全結賬時,請使用隨附的徽標。
- 如果您有退款保證,則符號可以幫助您輕鬆地將其傳達給即將購買的人。 它有助於建立信任。
如果您使用人們熟悉的符號,他們會尊重您的品牌,並且更有可能在您的網站上花費時間和金錢。
避免彈出窗口
如今,許多電子商務網站在您第一次登陸他們的網站時會彈出一個巨大的彈出窗口,這很流行。 我們甚至已經看到它超越了英雄形象、徽標以及與您的品牌相關的所有其他內容。 這些往往弊大於利。 在您甚至可以向訪問者提供任何有價值的東西之前,您就已經從他們那裡“拿走”了——詢問他們的電子郵件地址,讓他們註冊優惠等等。一些彈出窗口甚至會做出一個如果用戶不想選擇加入,則諷刺地說:“不,我不想要數字營銷的最新更新”。 這增加了糟糕的用戶體驗,使他們不太可能返回您的網站,更糟糕的是,他們可能會完全關閉。
當談到彈出窗口時,請遵循一個簡單的規則:避免它們! 平均而言,在任何一天訪問新網站的人可能會遇到數十個帶有彈出窗口的網站,因此今天要脫穎而出,並確保您的網站沒有彈出窗口。 在尋求獲取之前給予價值。
導航欄
當用戶成功瀏覽您網站的幾個頁面時,一個放置得當的菜單將使一切變得不同。 特別是在電子商務方面,它可以幫助組織產品類別,讓訪問者能夠快速準確地確定他們正在尋找的東西。 畢竟,如果他們找不到它,他們就不會買它。
不過,當談到導航菜單時,不要太花哨。 指向您的主頁的鏈接應該佔據頂級項目; 沒有懸停的鏈接。 子頁面應出現在它們下方。 在許多情況下,您可以使導航菜單保持粘性(始終顯示)或僅在用戶向上滾動時出現 - 如果您重視網站上的額外空間,這很有用。

類別
如果你賣了很多東西,把它們整理成整齊的類別會讓人們很容易找到他們想要的東西。 這幾乎與乾淨的導航菜單齊頭並進,但它走得更遠。
在對產品進行編目時,請務必以有意義的方式展示它們,將相似的物品放在一起。 人們應該能夠按類別標籤進行搜索,無論是在您網站的搜索功能、菜單導航欄還是產品頁面本身。 他們可能並不確切知道他們在尋找什麼產品,但如果他們可以輕鬆查看單個類別中的所有產品,他們可能會更快地找到它。
過濾器
過濾器以某種方式與類別相關聯:您讓您的訪問者準確縮小他們正在尋找的內容。 有時,可供選擇的產品太多可能會讓人不知所措。 它可能會導致您的訪問者凍結,使他們無法準確選擇他們想要的東西。 最終的結果是可怕的——他們沒有選擇任何東西就離開了。 關鍵是讓他們盡可能具體地縮小選擇範圍——過濾——這樣他們就可以開始清除不適合他們的結果。

例如,如果您銷售計算機,則可以列出大量過濾器——PC 或筆記本電腦、所需內存、圖形處理器等等。 這幾乎適用於任何類別或項目。
快速瀏覽
擁有“快速查看”選項可以幫助您的訪問者留在您的頁面上,而不會因為額外的加載或將他們的注意力從您的產品上移開而陷入困境。 本質上,它所做的是在他們當前正在查看的頁面上的模式窗口中打開產品詳細信息。 想像一下,點擊一張圖片,它會在一個更大的框中彈出——快速查看有點像,除了它還封裝了圖片旁邊的產品最重要的功能。
快速瀏覽有助於購買過程,並可以幫助人們快速了解他們正在查看的內容,而不會陷入所有細節。
特別優惠
特別優惠可以幫助轉換那些猶豫不決的買家,並激發那些可能一開始沒有考慮購買的人的興趣。 特價商品之所以奏效的原因有很多,從獲得更便宜的東西的心理感覺到提供比競爭對手更多的價值。
如果您有特別優惠或獨家優惠,請將它們移到您網站的最前面,以便它們可見。 您的電子商務業務的成功不應取決於特別優惠,但它們可能是您最受追捧的交易。 考慮將它們放在首頁的顯眼位置、滑塊的第一張圖片以及一年中的特殊時期,以充分利用它們並真正激發對您產品的興趣。
產品頁面設計
在電子商務設計中,產品頁面不僅僅是產品的簡單圖像。 他們講述故事,提供有關商品的詳細信息,並幫助人們決定是否需要該產品。 這裡有一些更詳細的信息。

產品圖片
您的產品應該有不止一張圖片來描述它們。 包裝的不同角度、各種特寫鏡頭和照片可以幫助銷售整體圖片。 項目的票數越高,您就越需要全面了解與其相關的所有內容。 一件簡單的 T 卹只能有一個或兩個圖像(正面和背面),而更昂貴的物品——如家具、汽車甚至房屋——將需要更多的支持。
產品展示的最佳實踐包括視頻、交互式圖像,甚至是用戶可導航的 3D 模型(取決於產品類型)。 盡可能多地包括在內是很重要的。 考慮豐富而不是緊縮; 您的訪客將不勝感激。
產品信息
在電子商務中,如果您想幫助購物者做出最佳決定,您需要幫助他們盡可能了解情況。 如果您不通知您的訪客,其他人會 - 他們將更有可能獲得最終銷售。
包含盡可能多的產品信息將有助於建立信任並回答問題。 如果人們對產品有重要問題,他們不太可能購買,因此請嘗試涵蓋產品最重要的方面——或者可能是最常見的問題。
考慮可用性、顏色、尺寸、尺寸、材料和保修等選項。 給你的產品一個故事會讓人們更容易與它建立聯繫。
產品稀缺
展示產品並不總是可用——因為讓我們面對現實吧,它可能並不總是可用——是激勵買家採取行動的一種方式。 話雖如此,將您網站上的每件商品列為暫時不可用或庫存不足是不明智的 - 但如果您想要或需要出售某件商品,您可以使用此原則來幫助推動它。
如果您的產品已經用完 - 請務必這樣說。 將您不再擁有的尺寸或顏色變灰。 讓買家知道你什麼時候用完了。 這裡的關鍵是你不需要不誠實來製造產品稀缺性。
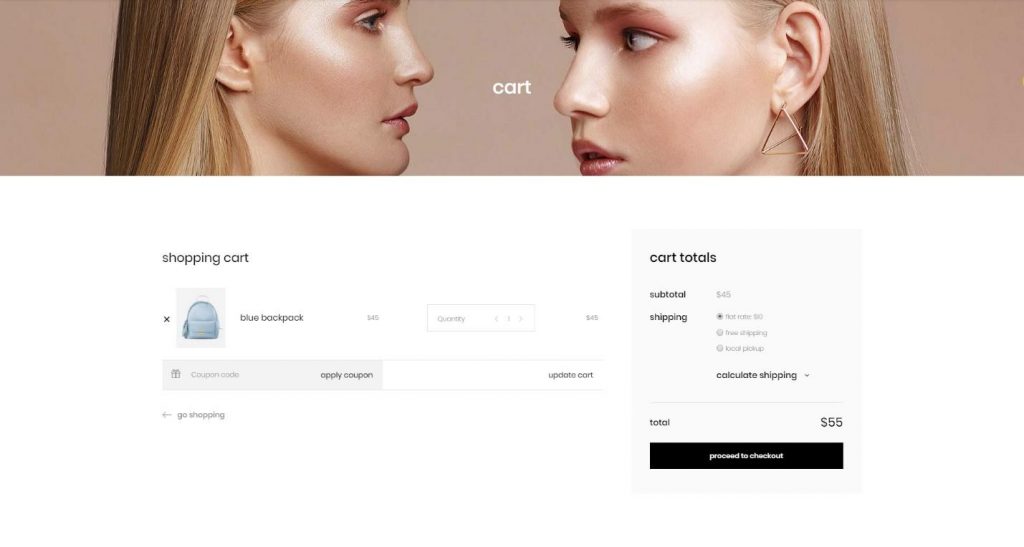
購物車
購物車或結賬籃是在當地雜貨店排隊的電子商務版本。 這是您的網站訪問者選擇他們想要並準備購買的地方。 他們已經在心理上進行了購買——所以這裡的關鍵是讓他們盡可能輕鬆地完成細節、查看訂單並繼續他們的一天。
如果您希望購物車有助於購買過程而不是減慢速度,那麼您絕對需要一些東西。 首先,您需要一個清晰的號召性用語按鈕來提示用戶結帳。 這裡的一個大按鈕應該可以解決問題,只要確保它引人注目。
接下來,確保購物車是交互式的,並在買家為其添加或刪除商品時立即顯示反饋。 許多網站通過在網站右上角顯示購物車中的商品數量來做到這一點。
最後,確保您使用的購物車具有高度交互性。 允許用戶在不離開購物車頁面的情況下更改他們選擇的每種產品的商品數量。 用戶應該能夠隨意刪除和添加項目,並且過程盡可能無縫。

移動設計
由於來自移動設備的網絡流量如此之多,您需要確保您的電子商務網站針對移動設備進行了優化。 與台式機或平板電腦版本一樣,它應該是完全響應的——這意味著它可以適應正在查看的屏幕大小,因此圖像和文本不會顯得格格不入。 應盡可能壓縮圖像,以便它們快速加載並且不會佔用訪問者的所有移動數據計劃。
關鍵是讓通過手機訪問您商店的人盡可能簡單。 您不希望它永遠加載、顯示有趣或吃掉他們所有的數據,否則他們可能不會回來。
社交媒體
社交媒體可以為任何電子商務網站發揮重要作用。 無論是在 Pinterest 等平台上展示您的產品,還是在 Facebook 上的圖片旁邊提供信息片段,您都可以使用社交來吸引新的受眾。 指向社交媒體的鏈接應在網站的多個區域清晰可見——例如在主菜單、博客文章旁邊和頁腳中。 能夠與您的追隨者交流(並讓他們與朋友分享您的產品)將有助於您的品牌發展並與最喜歡它的人保持聯繫。
結帳設計
最後是結賬設計。 結帳發生在您的用戶將所有東西都放入他們的購物車並在最後一頁上準備購買之後。 此頁面應該簡單且易於瀏覽——因為您不希望任何東西真正阻礙他們進行最終購買。 考慮以下:
- 盡量減少所需的按鈕和步驟。
- 使註冊成為可選的。
- 確保清楚任何錯誤或阻止購買的原因。
- 允許多種付款方式。
- 如果他們遇到問題,請提供支持。
請記住,結帳頁面是客戶和購買之間的最後一件事——不要讓它變得比需要的更難。
最後的話
對於您的訪問者來說,您的電子商務網站應該代表真正的購物體驗,而不僅僅是另一個網站。 它的設計應該以銷售您的產品為最終目標。 從最初的主頁、設計和佈局,到購物車和結賬,一切都應該考慮到用戶體驗。 這樣做將確保您的電子商務業務取得更大的成功。
