通過Divi 5的屬性管理成為更好的網頁設計師的9種方法
已發表: 2025-07-18建立網站通常感覺像一遍又一遍地重複相同的乏味任務。您可以創建完美的按鈕樣式,然後花費數小時在整個網站上手動重新創建它。
Divi 5的屬性管理器通過讓您立即在任何模塊之間複製特定樣式來解決此工作流問題。這些九種技術將改變您的工作方式,節省時間,同時在每個項目中保持設計一致。看看!
- 1什麼是Divi 5的屬性管理器
- 2屬性管理器的優點是什麼
- 3 9您可以通過屬性管理器成為更好的Web設計師的方式
- 3.1 1。學習副本/粘貼/重置快捷方式
- 3.2 2。僅粘貼樣式
- 3.3 3。右鍵單擊而不是打開設置
- 3.4 4。有選擇地重置
- 3.5 5。不同元素之間的轉移樣式
- 3.6 6.測試設計變化而不破壞原始
- 3.7 7。培訓團隊成員符合您的設計標準
- 3.8 8。快速修復跨多頁的不一致樣式
- 3.9 9。製作自己的可重複使用的樣式塊
- 4通過Divi 5節省下一個網站上的時間5
什麼是Divi 5的屬性管理器
屬性管理器將每個模塊分為單獨抓取的每個模塊。在此之前,複製一個模塊意味著要刪除所有內容:文本,顏色,間距以及所有內容。現在,您選擇移動和停留的動作。
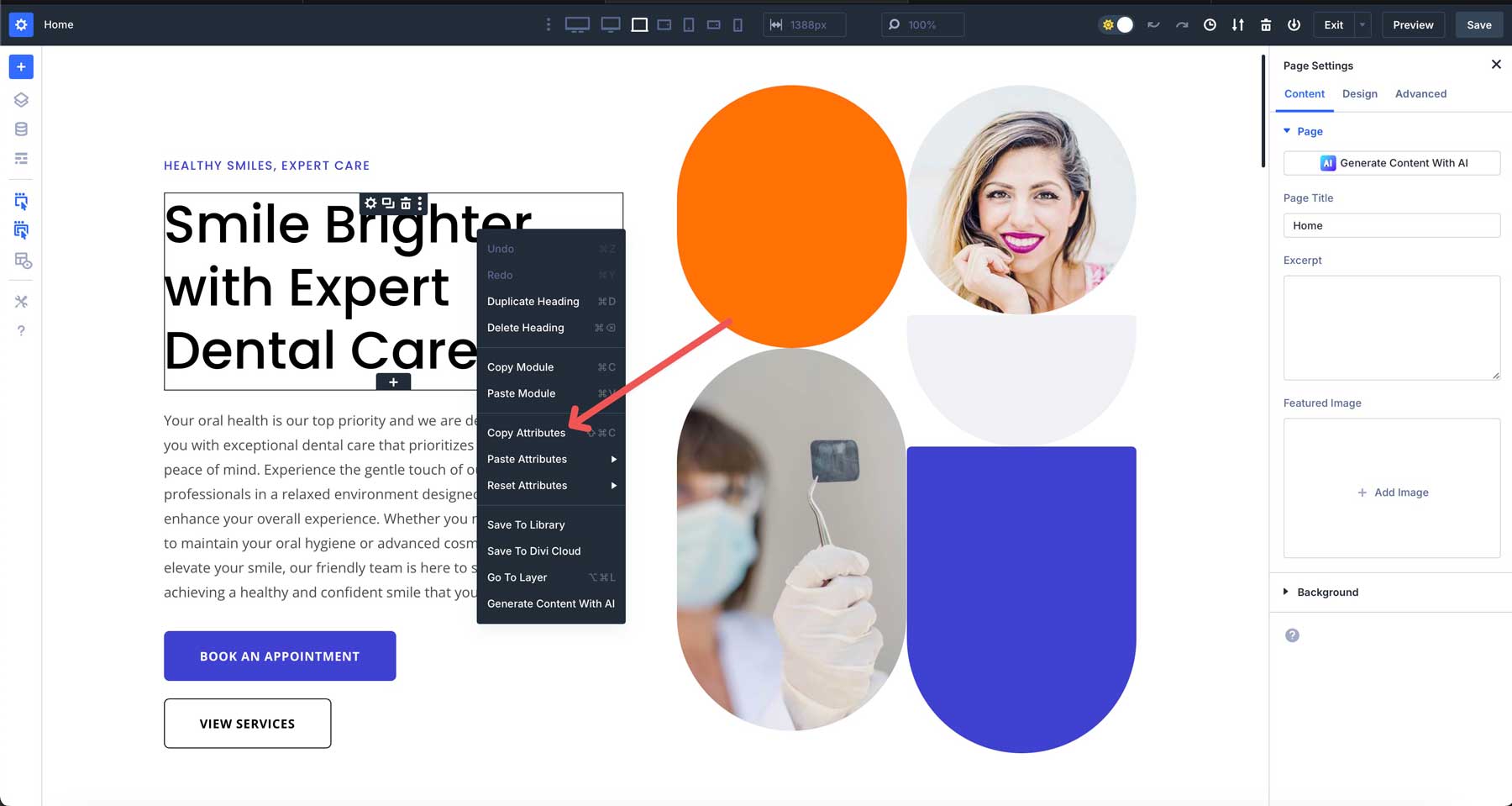
右鍵單擊任何模塊,您會看到復制不同塊的選項。也許您花了二十分鐘的時間使標題的背景恰到好處。複製這些設計屬性,然後將它們粘貼到您的側邊欄上,而無需觸摸內部文字。或從您的關於頁面上獲取版式設置,並將其應用於整個網站的推薦。
這也可以在完全不同的模塊之間起作用。從定價桌上拿出按鈕顏色,並將其貼在您的觸點表格上。
從畫廊中拉出間距,然後將其應用於您的博客文章。您不會一遍又一遍地重建相同的樣式。取而代之的是,您正在像構建塊一樣移動碎片。
舊系統感覺就像是用起重機移動家具。這更像是為每項工作提供正確的工具。
屬性管理器的優點是什麼
當您構建具有許多頁面和模塊的網站時,會出現真正的好處。
- 減少設計疲勞:停止重複顏色選擇。從完美的模塊中復製樣式,而不是記住十六進制代碼和間距。
- 使實驗更安全:在嘗試大膽更改之前保存當前樣式。在需要時恢復它們。沒有風險編輯中的工作損失。
- 消除樣式漂移:團隊成員從類似部分複製樣式而無需猜測您的設計。
- 加快客戶修訂:快速在各個元素上應用批准的樣式。將修訂時間從幾個小時減少到幾分鐘。
- 防止範圍蠕變:小型變化保持很小。模塊之間的移動按鈕樣式需要幾秒鐘,而不是數小時。
這些好處加起來,將凌亂的工作變成平穩,易於管理的過程。
與屬性管理器一起成為更好的網頁設計師的9種方法
這些九種方法將Divi 5中的屬性管理器從一個不錯的功能轉變為您的秘密武器。有些可以為您節省每個模塊的分鐘。其他人將改變您對建築網站的看法:
1。學習副本/粘貼/重置快捷方式
Shift + Alt + C在Windows上複製屬性。 MAC用戶按Shift + Command + C。對於粘貼,將C與V交換。要重置所有屬性,請在Windows上使用Shift + Alt + R,或Mac上的Shift + Command + R。這些在任何模塊上都可以使用,而無需打開設置面板。


快捷方式在您工作時出現在上下文菜單中。複製按鈕的樣式後,您可以在幾秒鐘內將其粘貼到五個模塊中。沒有單擊設計選項卡或尋找顏色代碼。
在您的下一個項目中練習這些。從標題按鈕中復製樣式,然後將其粘貼到CTA上。一旦您停止每隔幾秒鐘就停止觸及鼠標,就可以節省時間。
2。僅粘貼樣式
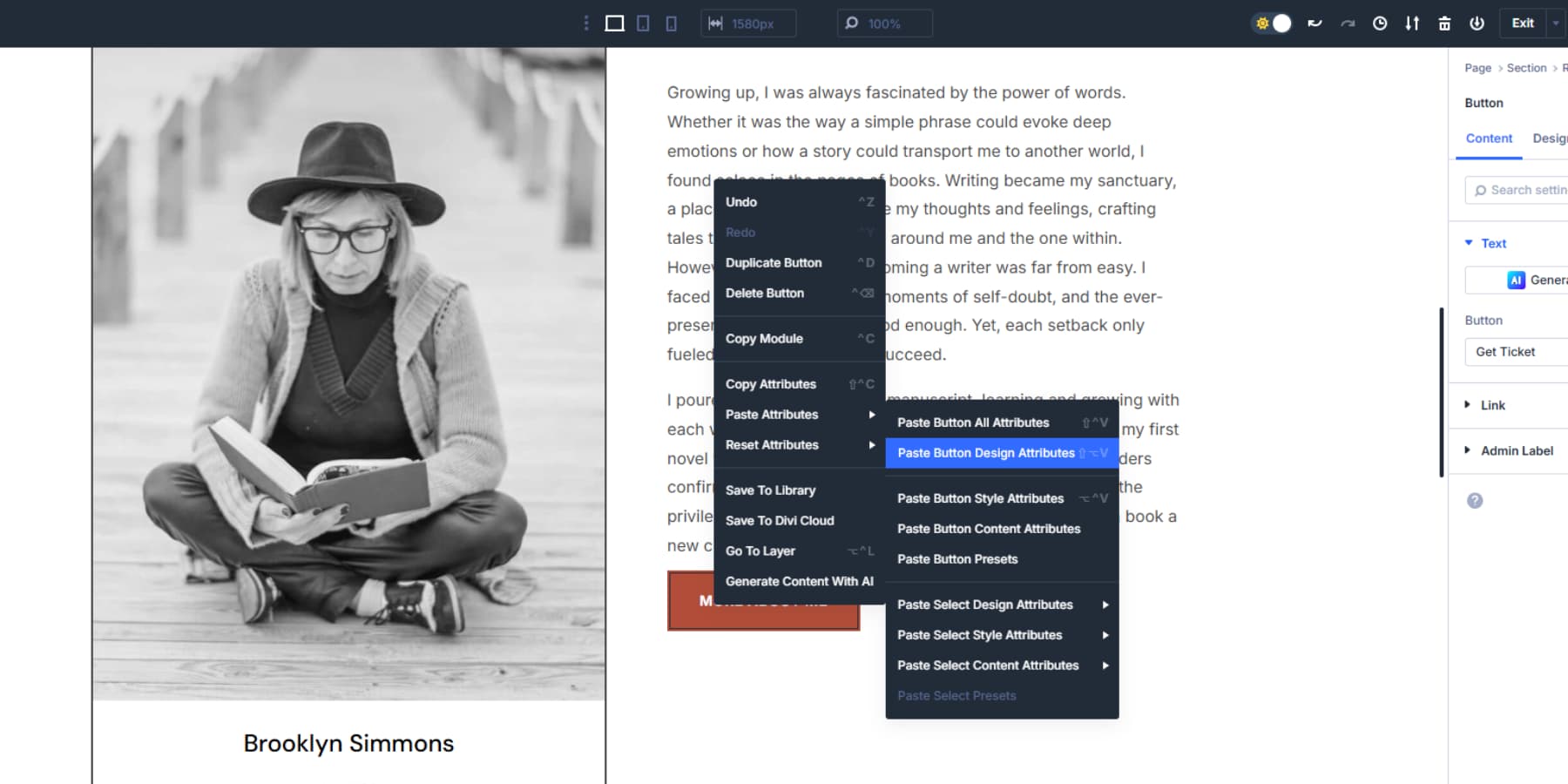
選擇性糊菜單可控制目標模塊上哪些屬性。右鍵單擊並懸停在“粘貼屬性”上,以查看與您複製的內容相匹配的選項。只需要您的英雄部分的設計設置嗎?選擇“粘貼設計屬性”,然後跳過文本。只需要畫廊的間距嗎?專門選擇間距設置。

3。右鍵單擊而不是打開設置
上下文菜單將每一個動作都放在一鍵。複製選項,粘貼選擇和重置功能出現,而無需打開面板。您會看到特定的選項,例如“糊選擇的預設”或“粘貼選擇設計屬性”。
單擊您的定價表按鈕,複製預設,然後右鍵單擊您的頁腳按鈕並粘貼。沒有標籤,沒有滾動設計選項。設置面板保持關閉。在跨頁上進行類似元素時,這可以節省點擊。複製推薦間距,然後將其粘貼到Blurb模塊上。屬性管理允許在無接口混亂的情況下進行快速移動。
4。選擇性重置
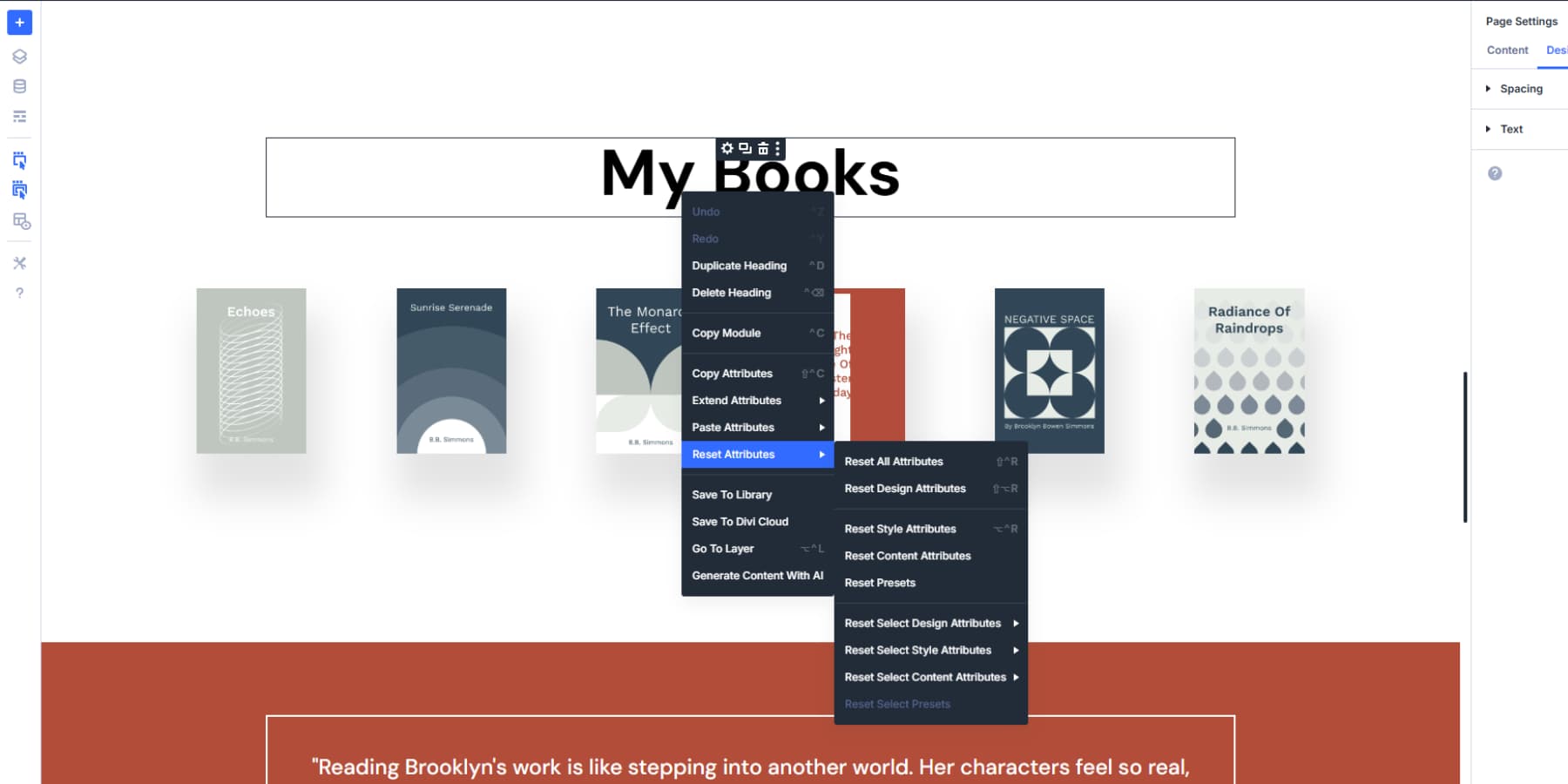
選擇性重置選項可阻止您在只有一件事出錯時開始重新開始。右鍵單擊任何模塊,然後選擇“重置設計屬性”以擦拭顏色和間距,同時保持文本完整。或選擇“重置樣式屬性”以刪除手動更改,但保留您應用的任何預設。
您打破了觸點表格上的按鈕樣式,但內容看起來很完美。僅重置按鈕屬性,而不是重建整個模塊。表單字段,文本和佈局將保持不變,而按鈕將返回其默認狀態。

這種顆粒狀的控制意味著更少的操作。解決特定問題,而不會影響已經正常工作的零件。清理樣式錯誤時,您的內容會保持不變。
5。不同元素之間的轉移樣式
從定價表中復制按鈕樣式,然後將它們粘貼到觸點表單按鈕上。該系統可以算出哪些設置在兩個模塊上都起作用,並且忽略了不兼容的設置。沒有重新創建不同元素類型的相同顏色和陰影。
從推薦模塊中獲取背景顏色,然後將其應用於您的部分。這種跨兼容性減少了重複的樣式工作。將按鈕設計構建一次在呼叫動作模塊中,然後將這些確切的顏色,邊界和懸停效果傳播到您網站上的每個表單,定價部分和下載按鈕。當功能與每個模塊類型保持特定時,造型會傳播。
6。測試設計變化而不打破原始
在潛入實驗之前,請複制模塊的屬性。以那個英雄部分進行調整幾個小時。右鍵單擊並獲取所有樣式屬性。現在,您可以使用野生配色方案或完全不同的版式播放,而不必擔心。
您的原始設計安全地位於剪貼板中,如果事情側向進行,準備恢復。通過將屬性複製到隱藏頁面上的備用模塊來構建多個測試版本。
這使您可以並排比較三種不同的按鈕樣式。選擇獲勝者並將這些屬性粘貼回您的現場網站。準備好備份後,實驗將變得無風險。
7.培訓團隊成員符合您的設計標準
手動團隊成員通過屬性複制所需的確切樣式。與其編寫冗長的風格指南,不如讓它們從設計完美設計的模塊中復制屬性。
當有人加入項目時,他們將您批准的按鈕樣式直接粘貼到模塊上。
您還可以構建一個主參考頁面,其中包含正確樣式的元素。團隊成員從此頁面上拉出屬性,而不是猜測您的顏色選擇或間隔決策。您的設計標准通過直接複製自然傳播。
每個人都使用相同的視覺基礎,因為他們使用了原始模塊的部分。
8。快速修復多個頁面上的不一致樣式
追捕風格的不一致,並使用屬性粘貼分批修復它們。從看起來最好的模塊開始,然後復制其屬性。
查看您的站點頁面,並發現從設計視野中流失的元素。將良好的樣式粘貼到每個任性模塊上。
從您的大約頁面複製推薦版本,並將其傳播給埋在其他頁面的推薦書。一個完美的模塊成為您的固定工具,用於數十個零星偏遠的元素。
9。製作自己的可重複使用的樣式塊
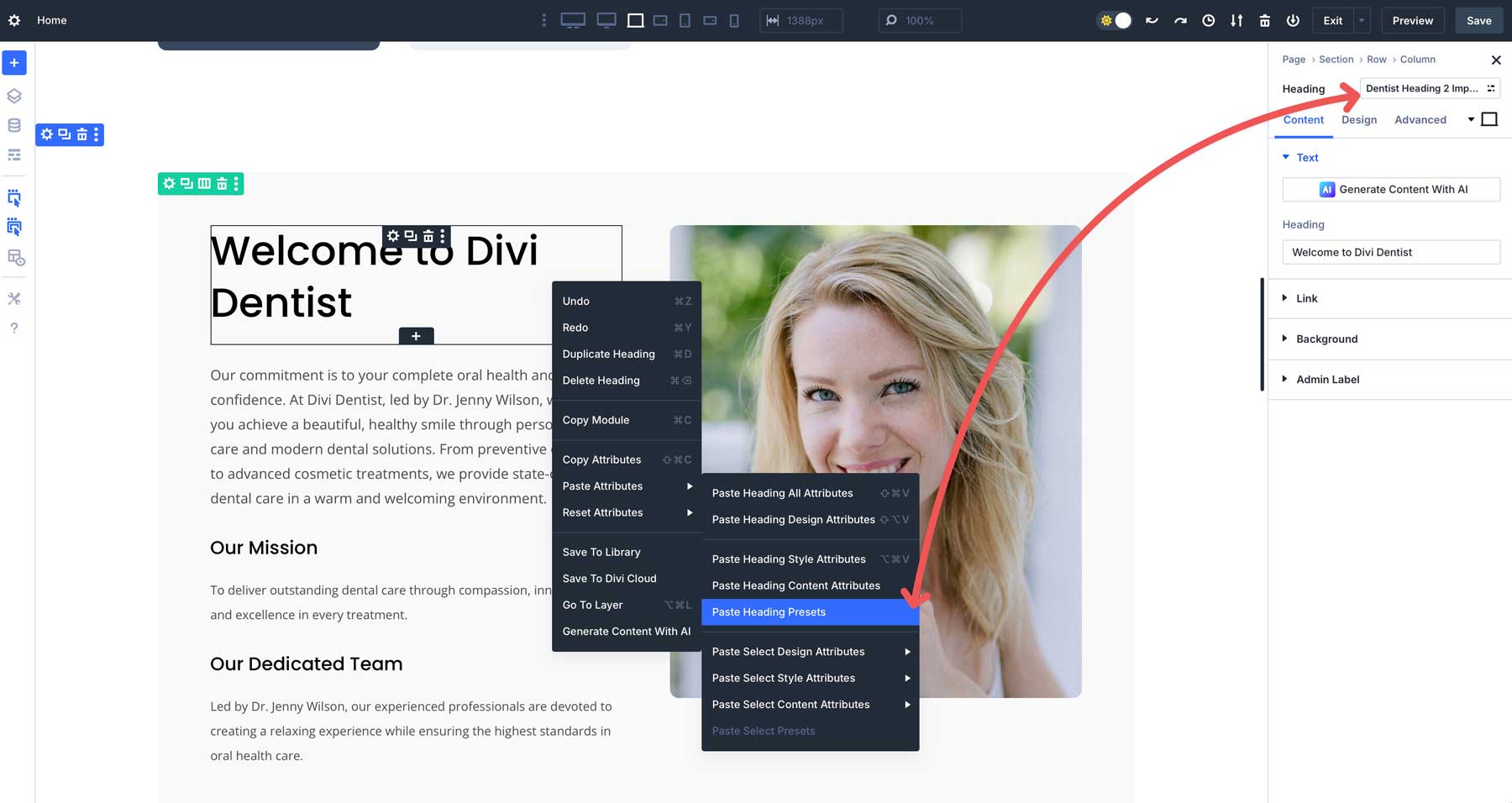
選項組預設是您構建一次的樣式預設,並使用屬性管理器在各處複製。用您的品牌顏色和效果創建一個按鈕預設。右鍵單擊該模塊,複製屬性,然後右鍵單擊任何其他按鈕並僅粘貼預設部分。
屬性管理器可讓您複製特定的預設,而無需抓住其他所有預設。您是否在定價桌上設置了一個完美的按鈕?複製這些按鈕屬性,然後將它們粘貼到聯繫表單按鈕,調用動作模塊或下載節。
當您複製包含預設的屬性時,這些預設會隨身攜帶。將它們粘貼到一個新的模塊上,該元素會自動插入預設系統。稍後更改預設,每個複制的元素也將更新。構建您的樣式一次,然後使用屬性管理器快速傳播。

通過Divi 5節省下一個網站構建的時間
當您停止反复戰鬥時,設計網站會變得更加容易。一致性不再是手動的瑣事,而間隔決定在模塊之間行駛而無需猜測。
排版選擇粘在放置的位置而不是在頁面上漂移。當團隊成員可以復制真實的顏色時,他們就停止編造顏色。您可以使用Divi 5構建設計系統。每個項目都會為下一個項目教您新事物。當您知道要單擊哪些按鈕時,良好的設計會更快地傳播!
