Divi 5의 속성 관리를 통해 더 나은 웹 디자이너가되는 9 가지 방법
게시 됨: 2025-07-18웹 사이트 구축은 종종 동일한 지루한 작업을 반복해서 반복하는 것처럼 느껴집니다. 완벽한 버튼 스타일을 만들고 전체 사이트에서 수동으로 재현하는 데 시간을 소비합니다.
Divi 5의 속성 관리자는 모든 모듈간에 특정 스타일을 즉시 복사 할 수 있도록 하여이 워크 플로 문제를 해결합니다. 이 9 가지 기술은 작업 방식을 바꾸어 모든 프로젝트 전체에서 디자인을 일관되게 유지하면서 시간을 절약 할 수 있습니다. 보세요!
- 1 Divi 5의 속성 관리자는 무엇입니까?
- 2 속성 관리자의 장점은 무엇입니까?
- 3 9 가지 방법 Attribute Manager를 통해 더 나은 웹 디자이너가 될 수 있습니다.
- 3.1 1. 복사/붙여 넣기/재설정 단축키를 배우십시오
- 3.2 2. 페이스트 스타일 만
- 3.3 3. 설정을 열지 않고 마우스 오른쪽 버튼으로 클릭하십시오
- 3.4 4. 선택적으로 재설정하십시오
- 3.5 5. 다른 요소들 사이의 전송 스타일
- 3.6 6. 원본을 깨지 않고 테스트 설계 변형
- 3.7 7. 디자인 표준에 맞게 팀원을 훈련시킵니다.
- 3.8 8. 여러 페이지에서 일관되지 않은 스타일을 빠르게 수정하십시오
- 3.9 9. 자신만의 재사용 가능한 스타일 블록을 만드십시오
- 4 Divi 5로 다음 웹 사이트에서 시간을 절약하십시오.
Divi 5의 속성 관리자는 무엇입니까?
속성 관리자는 모든 모듈을 별도로 잡을 수있는 조각으로 나눕니다. 그 전에 모듈을 복사한다는 것은 텍스트, 색상, 간격, 모든 것을 모두 가져 왔습니다. 이제 당신은 움직이는 것과 머무는 것을 선택합니다.
모든 모듈을 마우스 오른쪽 버튼으로 클릭하면 다른 청크를 복사 할 옵션이 표시됩니다. 어쩌면 당신은 헤더의 배경을 바로 잡는 데 20 분을 보냈을 것입니다. 해당 디자인 속성을 복사 한 다음 내부의 텍스트를 건드리지 않고 사이드 바에 붙여 넣습니다. 또는 About Page에서 타이포그래피 설정을 가져 와서 사이트 전체의 평가에 적용하십시오.
이것은 완전히 다른 모듈 사이에서도 작동합니다. 가격 책정 테이블에서 버튼 색상을 가져 와서 연락처 양식에 붙입니다.
갤러리에서 간격을 잡아 당겨 블로그 게시물에 적용하십시오. 당신은 같은 스타일을 계속해서 재건하지 않습니다. 대신, 당신은 빌딩 블록처럼 조각을 움직입니다.
오래된 시스템은 가구를 크레인으로 움직이는 것처럼 느껴졌습니다. 이것은 각 작업에 적합한 도구를 갖는 것과 비슷합니다.
속성 관리자의 장점은 무엇입니까?
많은 페이지와 모듈이있는 사이트를 구축 할 때 실제 이점이 나타납니다.
- 설계 피로 감소 : 색상 선택을 반복하지 않습니다. HEX 코드 및 간격을 기억하는 대신 완벽한 모듈의 스타일을 복사합니다.
- 실험을 더 안전하게 만듭니다 : 대담한 변경을 시도하기 전에 현재 스타일을 저장하십시오. 필요한 경우 복원하십시오. 위험한 편집에서 잃어버린 작업은 없습니다.
- 스타일 드리프트 제거 : 팀원은 디자인을 추측하지 않고 비슷한 섹션에서 스타일을 복사합니다.
- 클라이언트 개정 속도를 높이기 : 요소에 대한 승인 된 스타일을 신속하게 적용합니다. 수정 시간을 몇 시간에서 몇 분 정도 줄입니다.
- 스코프 크리프를 방지 : 작은 스타일 변경은 작게 유지됩니다. 모듈 간의 이동 버튼 스타일은 몇 시간이 아니라 몇 초가 걸립니다.
이러한 이점이 추가되어 지저분한 작업이 매끄럽고 관리 가능한 프로세스로 전환됩니다.
속성 관리자를 통해 더 나은 웹 디자이너가 될 수있는 9 가지 방법
이 9 가지 방법은 Divi 5의 속성 관리자를 멋진 기능에서 비밀 무기로 바꿉니다. 일부는 모듈 당 시간을 절약 할 수 있습니다. 다른 사람들은 사이트를 전적으로 건축에 대해 생각하는 방식을 바꿀 것입니다.
1. 복사/붙여 넣기/재설정 단축키를 배우십시오
Shift + Alt + C Windows의 속성을 복사합니다. MAC 사용자를 누르십시오 Shift + Command + C를 누르십시오. Pasting의 경우 C를 V로 바꾸려면 모든 속성을 재설정하려면 Windows에서 Shift + Alt + R을 사용하거나 Mac의 Shift + Command + R을 사용하십시오. 이들은 설정 패널을 열지 않고도 모든 모듈에서 작동합니다.

작업하는 동안 바로 가기는 컨텍스트 메뉴에 나타납니다. 버튼 스타일을 복사 한 후 몇 초 안에 5 개의 모듈에 걸쳐 붙여 넣을 수 있습니다. 디자인 탭을 클릭하거나 색상 코드 사냥을 클릭하지 않습니다.
다음 프로젝트에서 연습하십시오. 헤더 버튼에서 스타일을 복사하여 CTA에 붙여 넣습니다. 몇 초마다 마우스에 도달하지 않으면 시간 절약이 분명해집니다.
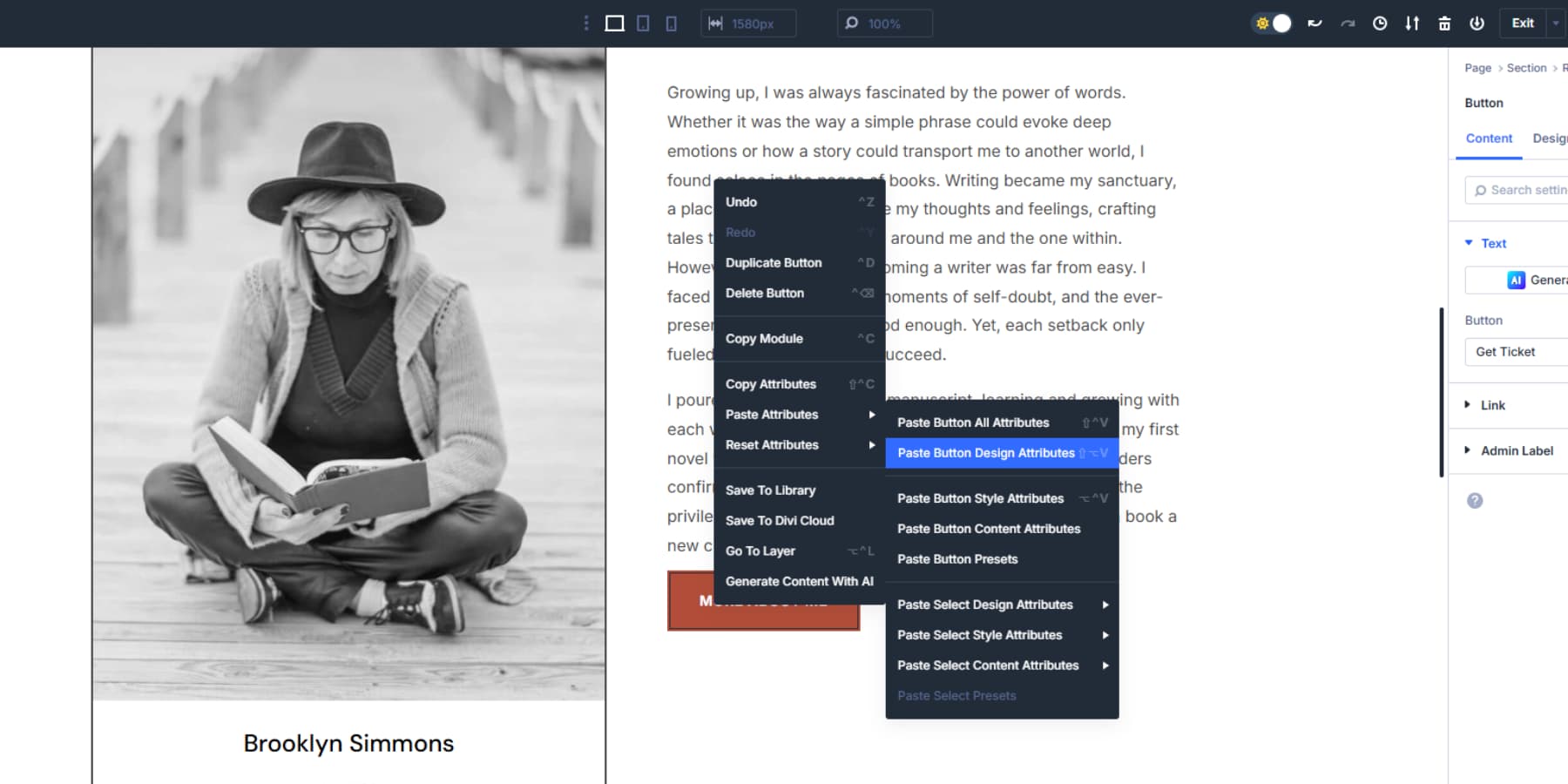
2. 스타일 만 붙여 넣습니다
선택적 페이스트 메뉴는 대상 모듈에 어떤 속성이 있는지를 제어 할 수 있습니다. 마우스 오른쪽 버튼을 클릭하고 "속성 속성을 붙여 넣기"로 가져 가서 복사 한 내용과 일치하는 옵션을 확인하십시오. 영웅 섹션의 디자인 설정 만 원하십니까? "페이스트 디자인 속성"을 선택하고 텍스트를 건너 뛰십시오. 갤러리에서 간격 만 있으십니까? 구체적으로 간격 설정을 선택하십시오.


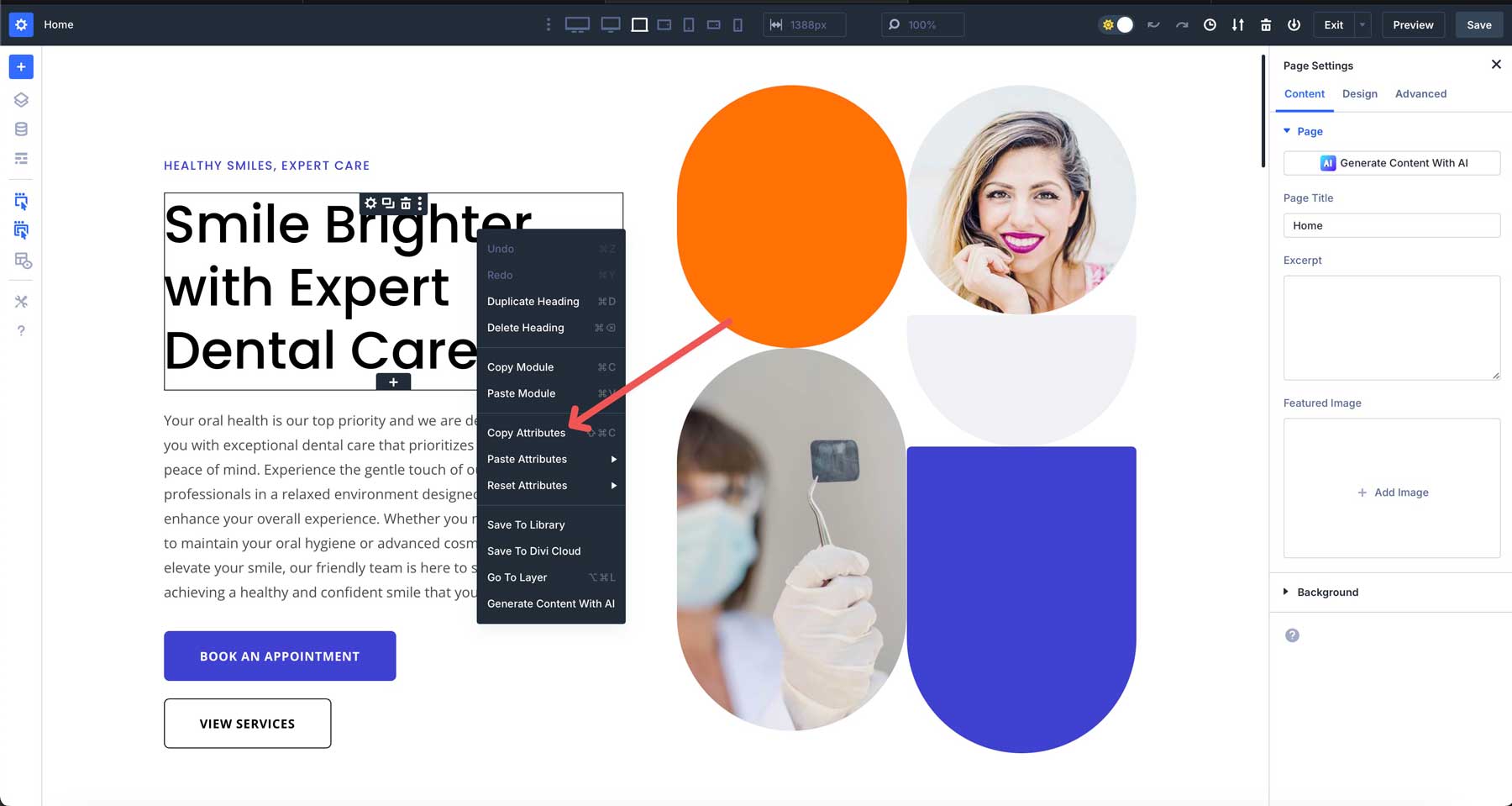
3. 설정을 열지 않고 마우스 오른쪽 버튼으로 클릭하십시오
컨텍스트 메뉴는 모든 동작을 한 번의 클릭으로 두십시오. 옵션 복사, 선택 사항을 붙여 넣기 및 재설정 기능이 패널을 열지 않고 나타납니다. "Prest Select Preset"또는 "Paste Select Design Attributes"와 같은 특정 옵션이 표시됩니다.
가격 책정 테이블 버튼을 클릭하고 사전 설정을 복사 한 다음 바닥 글을 마우스 오른쪽 버튼으로 클릭하고 붙여 넣습니다. 탭도없고 디자인 옵션을 스크롤하지 않습니다. 설정 패널은 닫힌 상태로 유지됩니다. 이렇게하면 페이지에서 유사한 요소를 스타일링 할 때 클릭이 절약됩니다. 회원 증식 간격을 복사하여 Blurb 모듈에 붙여 넣습니다. 속성 관리는 인터페이스 혼란없이 빠른 움직임을 허용합니다.
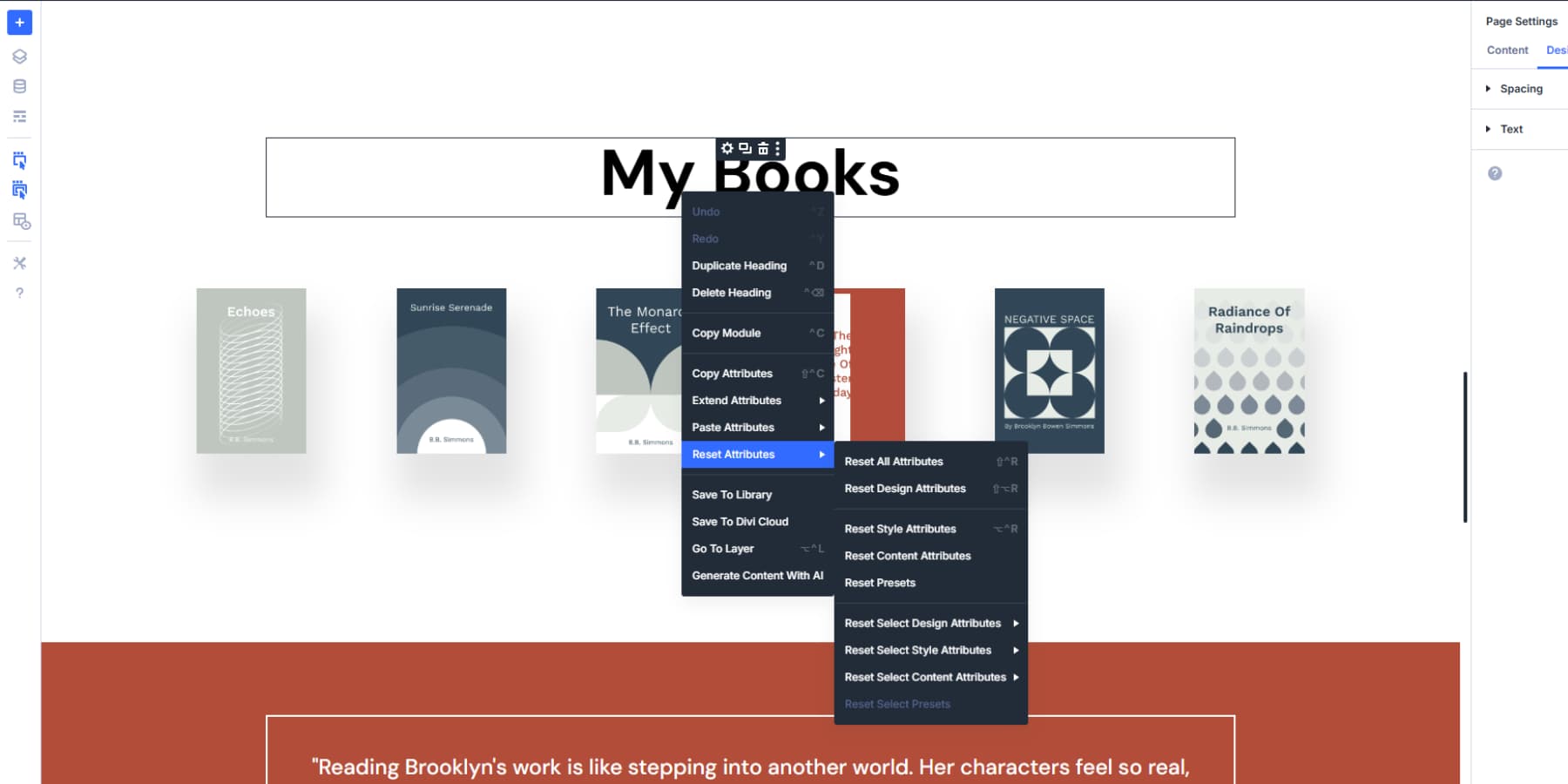
4. 선택적으로 재설정하십시오
선택적 재설정 옵션은 한 가지만 잘못되었을 때 시작을 방해하지 않습니다. 모든 모듈을 마우스 오른쪽 버튼으로 클릭하고 "디자인 속성 재설정"을 선택하여 텍스트를 손상되지 않은 상태에서 색상과 간격을 삭감하십시오. 또는 수동 변경 사항을 제거하려면 "스타일 재설정 속성"을 선택하지만 적용한 사전 설정을 유지하십시오.
연락처 양식에서 버튼 스타일을 깨뜨 렸지만 콘텐츠는 완벽 해 보입니다. 전체 모듈을 재 구축하는 대신 버튼 속성 만 재설정하십시오. 양식 필드, 텍스트 및 레이아웃은 손대지 않으며 버튼은 기본 상태로 돌아갑니다.

이 세분화 된 제어는 더 적은 Do-Over를 의미합니다. 이미 올바르게 작동하는 부품에 영향을 미치지 않고 특정 문제를 해결하십시오. 스타일링 실수를 정리하는 동안 콘텐츠가 유지됩니다.
5. 다른 요소들 사이의 전송 스타일
가격 책정 테이블에서 버튼 스타일을 복사하여 연락처 양식 버튼에 붙여 넣습니다. 시스템은 두 모듈에서 어떤 설정이 작동하는지 파악하고 양립 할 수없는 모듈을 무시합니다. 다른 요소 유형에서 동일한 색상과 그림자를 재현하지 않습니다.
평가 모듈에서 배경색을 가져 와서 섹션에 적용하십시오. 이 교차 호환성은 반복적 인 스타일 작업을 줄입니다. 항과 호환 모듈에서 버튼 디자인을 한 번 구축 한 다음 모든 양식, 가격 책정 섹션 및 사이트에서 이러한 정확한 색상, 테두리 및 호버 효과를 전파하십시오. 스타일링은 기능이 각 모듈 유형에만 해당되는 동안 이동합니다.
6. 원본을 깨지 않고 테스트 설계 변형
다이빙하기 전에 모듈의 속성을 실험으로 복사하십시오. 몇 시간 동안 조정 한 영웅 섹션을 가져 가십시오. 마우스 오른쪽 버튼을 클릭하고 모든 스타일링 속성을 가져옵니다. 이제 걱정없이 와일드 색 구성표 나 완전히 다른 타이포그래피로 놀 수 있습니다.
원래 디자인은 클립 보드에 안전하게 자리 잡고 있으며 상황이 옆으로 갈 때 복원 할 수 있습니다. 숨겨진 페이지의 여분의 모듈에 속성을 복사하여 여러 테스트 버전을 구축하십시오.
이를 통해 세 가지 버튼 스타일을 나란히 비교할 수 있습니다. 당첨자를 선택하고 해당 속성을 라이브 사이트에 다시 붙여 넣으십시오. 백업을 준비하면 실험은 위험이 없습니다.
7. 팀원들에게 디자인 표준에 맞도록 훈련하십시오
핸드 팀원은 속성 복사를 통해 필요한 정확한 스타일을 사용합니다. 먼지를 수집하는 긴 스타일 가이드를 작성하는 대신 완벽하게 설계된 모듈의 속성을 복사하십시오.
누군가가 프로젝트에 가입하면 승인 된 버튼 스타일을 모듈에 직접 붙여 넣습니다.
올바른 스타일의 요소가 장착 된 마스터 참조 페이지를 작성할 수도 있습니다. 팀원은 색상 선택 또는 간격 결정을 추측하는 대신이 페이지에서 속성을 가져옵니다. 디자인 표준은 직접 복사를 통해 자연스럽게 퍼져 있습니다.
모든 사람은 원래 모듈의 조각을 사용하고 있기 때문에 동일한 시각적 기초와 함께 일합니다.
8. 여러 페이지에서 일관되지 않은 스타일을 빠르게 수정하십시오
스타일 불일치를 사냥하고 속성 붙여 넣기를 사용하여 배치로 고정하십시오. 가장 잘 보이는 모듈로 시작하여 속성을 복사하십시오.
사이트 페이지를보고 디자인 비전에서 표류 한 요소를 발견하십시오. 좋은 스타일을 각 길이의 모듈에 붙여 넣으십시오.
About Page에서 평가를 복사하여 다른 페이지 전체에 묻힌 증언으로 전파하십시오. 하나의 완벽한 모듈은 브랜드에서 벗어난 수십 개의 흩어진 요소를위한 고정 도구가됩니다.
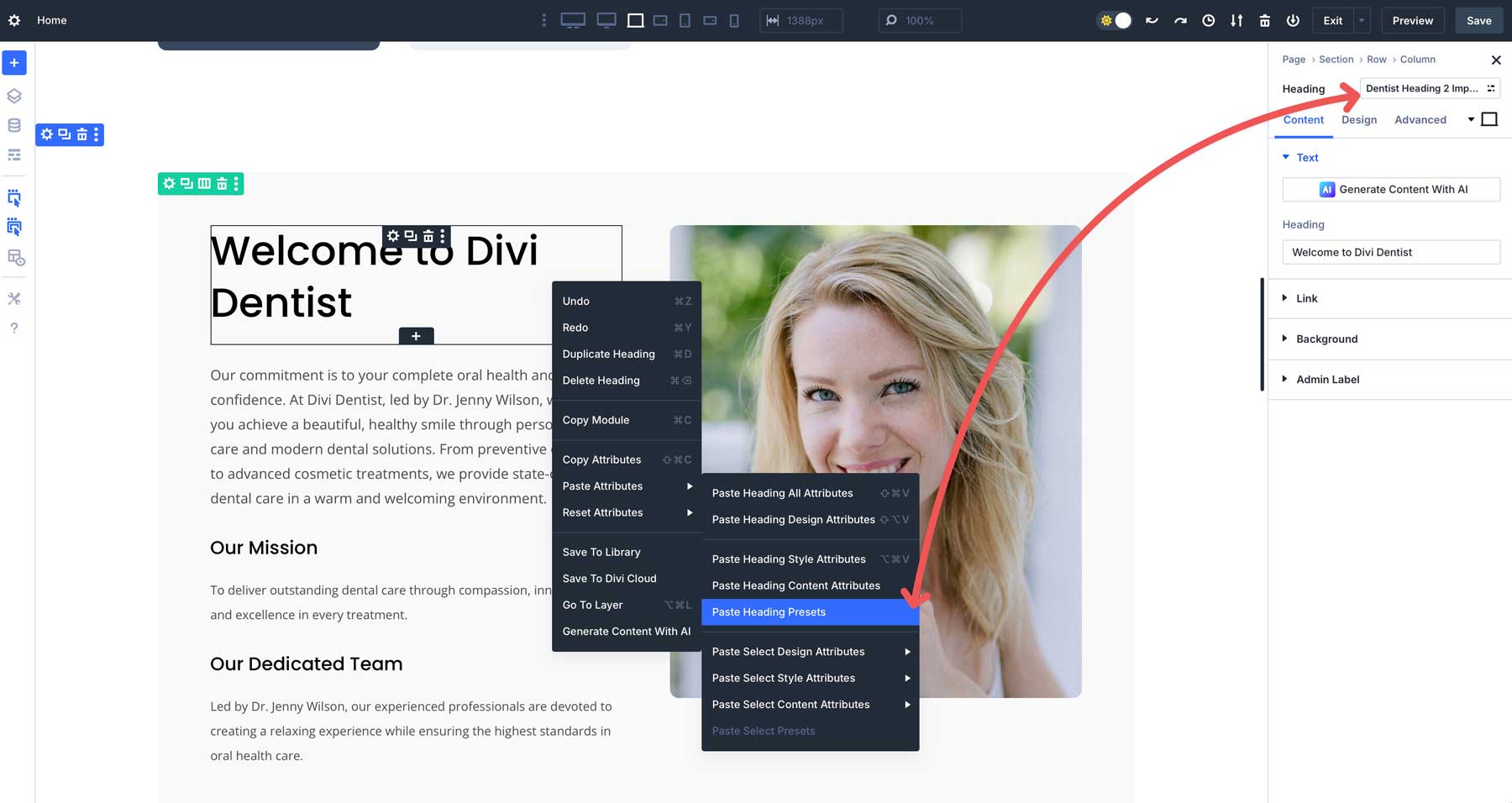
9. 자신만의 재사용 가능한 스타일 블록을 만드십시오
옵션 그룹 사전 설정은 속성 관리자를 사용하여 한 번 빌드하고 어디서나 복사하는 스타일 사전 설정입니다. 브랜드 색상 및 효과로 버튼 사전 설정을 만듭니다. 해당 모듈을 마우스 오른쪽 버튼으로 클릭하고 속성을 복사 한 다음 다른 버튼을 마우스 오른쪽 버튼으로 클릭하고 사전 설정 부분 만 붙여 넣습니다.
속성 관리자를 사용하면 다른 모든 것을 잡지 않고 특정 사전 설정을 복사 할 수 있습니다. 가격 책정 테이블에서 완벽한 버튼을 스타일링 했습니까? 해당 버튼 속성을 복사하여 연락처 양식 버튼에 붙여 넣기, Call To Action 모듈 또는 섹션을 다운로드하십시오.
사전 설정이 포함 된 속성을 복사하면 사전 설정이 따라 이동합니다. 새 모듈에 붙여 넣으면 해당 요소가 자동으로 사전 설정 시스템에 연결됩니다. 사전 설정을 나중에 변경하면 모든 복사 된 요소도 업데이트됩니다. 스타일을 한 번 구축 한 다음 속성 관리자를 사용하여 빠르게 전파하십시오.

Divi 5로 다음 웹 사이트 빌드에서 시간을 절약하십시오.
같은 전투와 반복적으로 싸우지 않으면 웹 사이트 디자인이 쉬워집니다. 일관성은 수동 집적이지 않으며 간격 결정 결정은 추측없이 모듈 간 이동입니다.
타이포그래피 선택은 페이지를 가로 질러 표류하는 대신에 넣는 곳에 스틱을 사용합니다. 팀원들은 실제 색상을 복사 할 수있는 색상을 만들지 않습니다. Divi 5로 디자인 시스템을 구축합니다. 각 프로젝트는 다음 프로젝트를 위해 새로운 것을 가르쳐줍니다. 클릭 할 버튼을 알면 좋은 디자인이 더 빨리 퍼집니다!
