9 sposobów bycia lepszym projektantem stron internetowych dzięki zarządzaniu atrybutami Divi 5
Opublikowany: 2025-07-18Budowanie stron internetowych często wydaje się powtarzać te same żmudne zadania w kółko. Tworzysz idealny styl guziki, a następnie spędzasz godziny ręcznie odtwarzając go na całej witrynie.
Manager atrybutów Divi 5 naprawia ten problem przepływu pracy, pozwalając natychmiastowo skopiować określone style między dowolnymi modułami. Te dziewięć technik zmieni sposób pracy, oszczędzając czas, jednocześnie utrzymując spójność projektów w każdym projekcie. Kuknąć!
- 1 Czym jest menedżer atrybutów Divi 5
- 2 Jakie są zalety menedżera atrybutów
- 3 9 sposobów, w jakie możesz stać się lepszym projektantem stron internetowych z menedżerem atrybutów
- 3.1 1. Naucz się skrótów kopiowania/wklejania/resetowania
- 3.2 2. Tylko wklej style
- 3.3 3. Kliknij prawym przyciskiem myszy zamiast ustawień otwierania
- 3.4 4. Zresetuj selektywnie
- 3,5 5. Style transferu między różnymi elementami
- 3.6 6. Wariacje projektowe testu bez łamania oryginału
- 3,7 7. Członkowie zespołu pociągowego, aby pasowały do twoich standardów projektowych
- 3.8 8. Szybko napraw niespójny styl na wielu stronach
- 3.9 9. Zrób własne bloki stylów wielokrotnego użytku
- 4 Zapisz czas na następnej kompilacji witryny z Divi 5
Co to jest menedżer atrybutów Divi 5
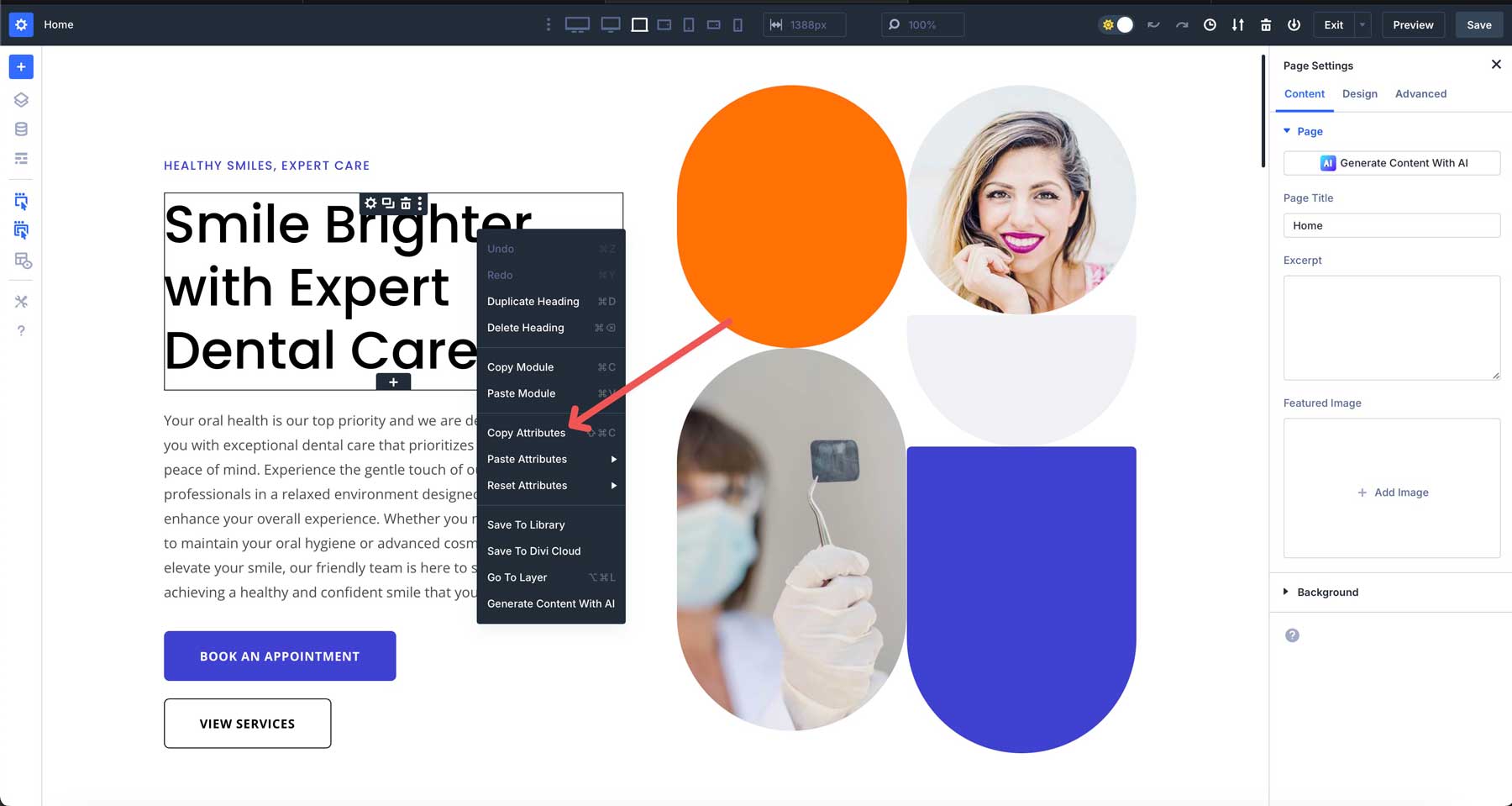
Menedżer atrybutów dzieli każdy moduł na kawałki, które możesz pobrać osobno. Wcześniej kopiowanie modułu oznaczało przyjmowanie wszystkiego: tekst, kolory, odstępy, wszystko. Teraz wybierasz to, co ruchów i co się pozostaje.
Kliknij prawym przyciskiem myszy dowolny moduł, a zobaczysz opcje kopiowania różnych fragmentów. Może spędziłeś dwadzieścia minut, uzyskując tło nagłówka. Skopiuj te atrybuty projektowe, a następnie wklej je na pasku bocznym bez dotykania tekstu w środku. Lub chwyć ustawienia typografii ze strony około i zastosuj je do referencji w całej stronie.
Działa to również między zupełnie różnymi modułami. Weź kolory przycisków ze stolika cenowego i przyklej je do formularza kontaktowego.
Wyciągnij odstępy z galerii i zastosuj je do postów na blogu. Nie odbudowywasz tych samych stylów w kółko. Zamiast tego poruszasz kawałkami jak bloki składowe.
Stary system wydawał się poruszać meblami z dźwigiem. To bardziej jak posiadanie odpowiednich narzędzi do każdej pracy.
Jakie są zalety menedżera atrybutów
Prawdziwe korzyści pojawiają się podczas budowania witryn z wieloma stronami i modułami.
- Zmniejsza zmęczenie projektowe: przestań powtarzać wybory kolorów. Kopiuj style z doskonałych modułów zamiast zapamiętać kody sześciokątne i odstępy.
- Sprawia, że eksperymenty są bezpieczniejsze: Zapisz aktualne style przed wypróbowaniem odważnych zmian. Przywróć je w razie potrzeby. Brak utraconej pracy z ryzykownych edycji.
- Eliminuje dryf stylu: członkowie zespołu kopiują style z podobnych sekcji bez zgadywania projektu.
- Przyspiesza poprawki klienta: szybko zastosuj zatwierdzone style w elementach. Skróć czas rewizji z godzin do minut.
- Zapobiega pełzaniu zakresu: małe zmiany w stylu pozostają małe. Poruszanie stylów guzików między modułami zajmuje kilka sekund, a nie godzin.
Korzyści te sumują się, przekształcając niechlujne prace w płynne, możliwe do opanowania procesy.
9 sposobów, aby stać się lepszym projektantem stron internetowych w Atraktute Manager
Te dziewięć metod zamienia menedżera atrybutów w Divi 5 z ładnej funkcji w twoją tajną broń. Niektóre zaoszczędzą minuty na moduł. Inni zmienią sposób, w jaki myślisz o budynkach:
1. Naucz się skrótów kopiowania/wklejania/resetowania
Shift + Alt + C kopie atrybuty w systemie Windows. Użytkownicy komputerów MAC naciskają na shift + C. Działają one na dowolnym module bez otwierania paneli ustawień.

Krótkie skróty pojawiają się w menu kontekstowym podczas pracy. Po skopiowaniu stylu przycisku możesz wkleić go przez pięć modułów w kilka sekund. Brak klikania kart projektowych lub polowania na kody kolorów.
Ćwicz je w następnym projekcie. Skopiuj stylizację z przycisków nagłówka i wklej je na CTA. Oszczędności czasowe stają się oczywiste, gdy przestaniesz sięgnąć po mysz co kilka sekund.
2. Tylko wklej style
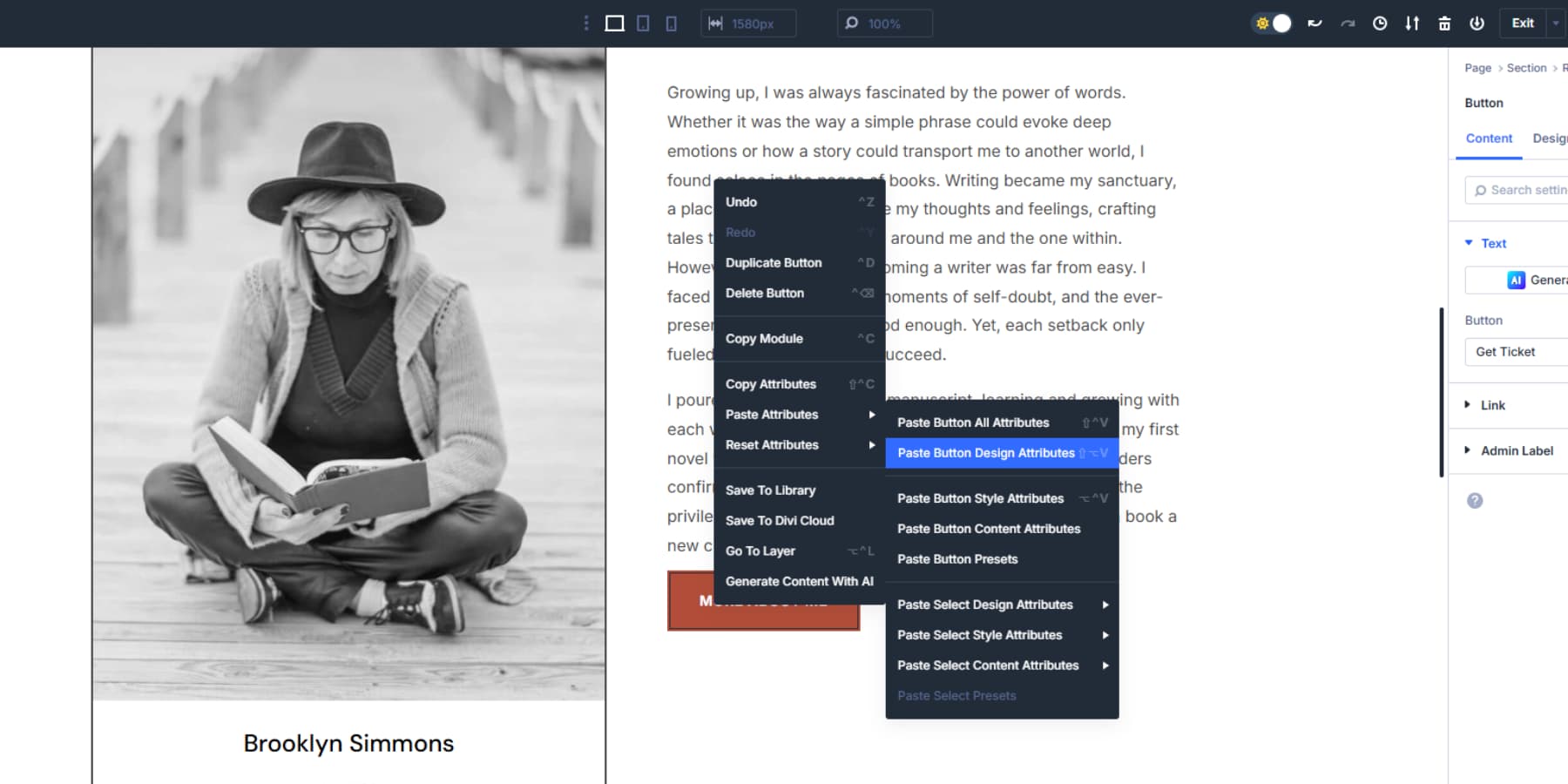
Menu selektywnego wklejania zapewnia kontrolę nad tym, które atrybuty lądowe na module docelowym. Kliknij prawym przyciskiem myszy i unosić się nad „Wklejającymi atrybutami”, aby zobaczyć opcje pasujące do tego, co skopiowałeś. Chcesz tylko ustawienia projektowania swojej sekcji bohatera? Wybierz „Wklej atrybuty projektowe” i pomiń tekst. Potrzebujesz tylko odstępów od twojej galerii? Wybierz określone ustawienia odstępów.

3. Kliknij prawym przyciskiem myszy zamiast ustawień otwierania
Menu kontekstowe odrzucają każde akcję o jedno kliknięcie. Kopiuj opcje, wklej wybory i funkcje resetowania pojawiają się bez paneli otwierających. Widzisz konkretne opcje, takie jak „Wklej ustawienie ustawień ustawowych” lub „Wklej atrybuty wyboru projektu”.

Kliknij przycisk tabeli cenowej, skopiuj jego ustawienie, a następnie kliknij przycisk stopki prawym przyciskiem myszy i wklej. Bez kart, bez przewijania opcji projektowych. Panele ustawień pozostają zamknięte. Zapisuje to kliknięcia podczas stylizacji podobnych elementów na stronach. Skopiuj odstępy referencyjne i wklej je do modułów Blurb. Zarządzanie atrybutami pozwala na szybkie ruchy bez bałaganu interfejsu.
4. Zresetuj selektywnie
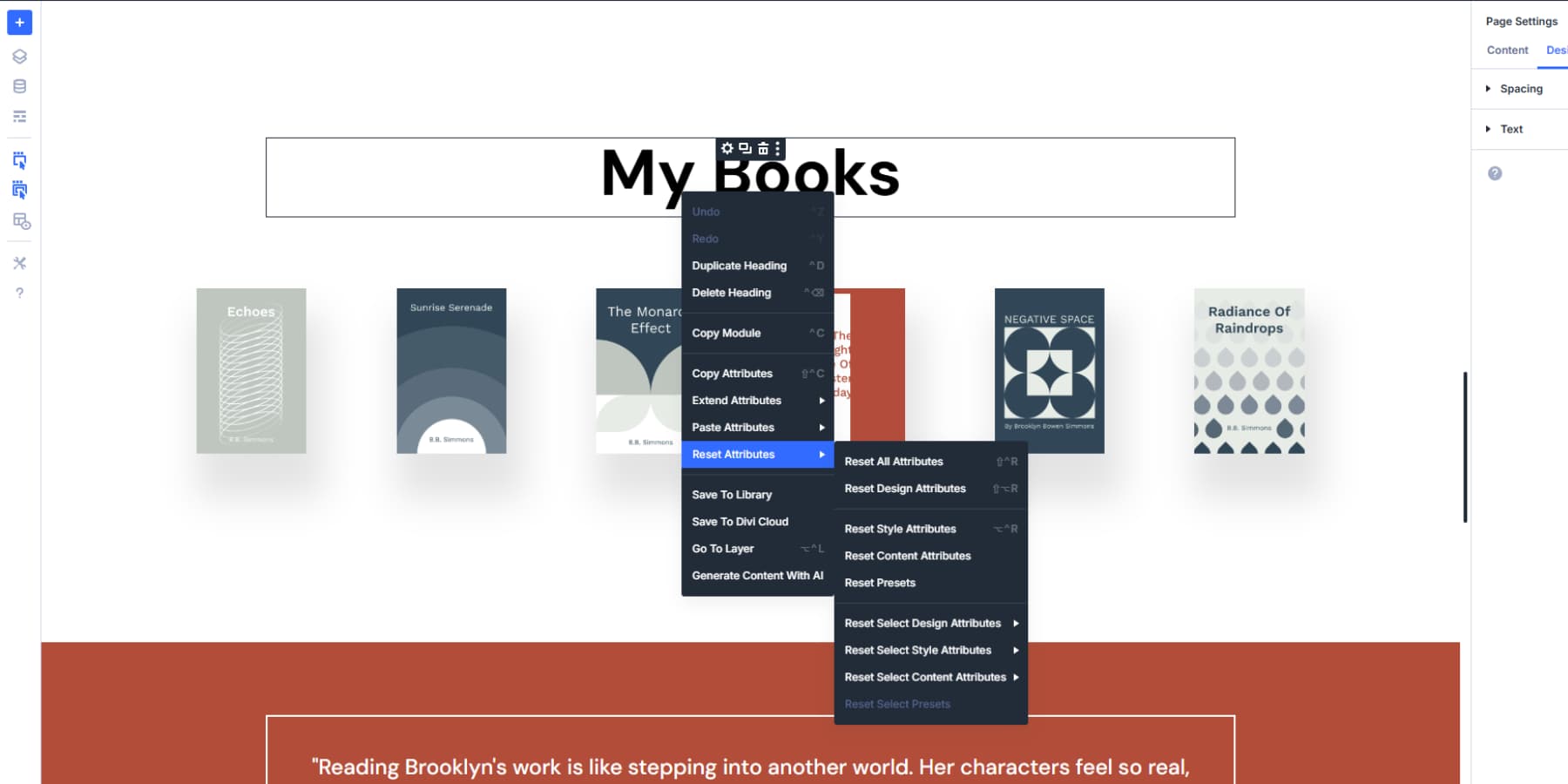
Opcje selektywnego resetowania uniemożliwiają rozpoczęcie od nowa, gdy tylko jedna rzecz poszła nie tak. Kliknij prawym przyciskiem myszy dowolny moduł i wybierz „Resetuj atrybuty projektowe”, aby usunąć kolory i odstępy, jednocześnie utrzymując nienaruszone tekst. Lub wybierz „Atrybuty stylu resetowania”, aby usunąć ręczne zmiany, ale zachowaj wszelkie zastosowane ustawienia wstępne.
Złamałeś styl przycisku w formularzu kontaktowym, ale treść wygląda idealnie. Zresetuj tylko atrybuty przycisków zamiast odbudowywać cały moduł. Pola formularza, tekst i układ pozostaną nietknięte, a przyciski powrócą do stanu domyślnego.

Ta ziarnista kontrola oznacza mniejszy. Napraw konkretny problem bez wpływu na części, które już działają poprawnie. Twoje treści pozostają w momencie sprzątania błędów stylizacji.
5. Style transferu między różnymi elementami
Skopiuj style przycisku ze stolika cenowego i wklej je do przycisków formularza kontaktowego. System przedstawia, które ustawienia działają na obu modułach i ignoruje niezgodne. Brak odtwarzania tych samych kolorów i cieni w różnych typach elementów.
Weź kolor tła z modułów referencyjnych i zastosuj go do sekcji. Ta kompatybilność krzyżowa zmniejsza powtarzające się prace stylizacyjne. Zbuduj projekt przycisku raz w module wezwania do działania, a następnie rozłóż te dokładne kolory, granice i efekty unoszące się na każdej formie, sekcji cenowej i pobierz przycisk na swojej stronie. Stylizacja podróżuje, podczas gdy funkcjonalność pozostaje specyficzna dla każdego typu modułu.
6. Wariacje projektu testu bez łamania oryginału
Skopiuj atrybuty modułu przed nurkowaniem do eksperymentów. Weź tę sekcję bohatera, którą poprawiasz przez wiele godzin. Kliknij prawym przyciskiem myszy i chwyć wszystkie jego właściwości stylizacji. Teraz możesz grać z dzikimi schematami kolorów lub zupełnie inną typografią bez obaw.
Twój oryginalny projekt znajduje się bezpiecznie w schowku, gotowy do przywrócenia, jeśli wszystko pójdzie na boki. Zbuduj wiele wersji testowych, kopiując atrybuty do zapasowych modułów na ukrytej stronie.
To pozwala porównać trzy różne style guzików obok siebie. Wybierz zwycięzcę i wklej te atrybuty z powrotem do swojej witryny na żywo. Eksperymenty stają się wolne od ryzyka, gdy będziesz gotowy na kopię zapasową.
7. Szkoń członków zespołu, aby pasowały do twoich standardów projektowania
Członkowie zespołu dłoni dokładny styl, którego potrzebują poprzez kopiowanie atrybutów. Zamiast pisać długie przewodniki, które zbierają kurz, pozwól im skopiować atrybuty z doskonale zaprojektowanych modułów.
Kiedy ktoś dołącza do projektu, wklejają zatwierdzony styl guziki bezpośrednio do swoich modułów.
Możesz także zbudować główną stronę odniesienia załadowaną odpowiednio elementami stylistycznymi. Członkowie zespołu pobierają atrybuty z tej strony zamiast zgadywania na twoich kolorach lub decyzjach dotyczących odstępów. Twoje standardy projektowe rozprzestrzeniają się naturalnie poprzez bezpośrednie kopiowanie.
Wszyscy pracują z tym samym podkładem wizualnym, ponieważ używają kawałków oryginalnych modułów.
8. Napraw niespójny styl na wielu stronach szybko
Poluj niespójności stylu i napraw je w partiach za pomocą wklejania atrybutów. Zacznij od najlepiej wyglądającego modułu i skopiuj jego atrybuty.
Zobacz strony witryny i zauważ elementy, które odpłynęły z wizji projektowej. Wklej dobry styl na każdym module krnąbrnym.
Skopiuj typografię referencyjną ze strony o About i rozłóż ją na referencje zakopane na innych stronach. Jeden idealny moduł staje się twoim narzędziem do mocowania dla dziesiątek rozproszonych elementów, które odejdą poza marką.
9. Zrób własne bloki stylów wielokrotnego użytku
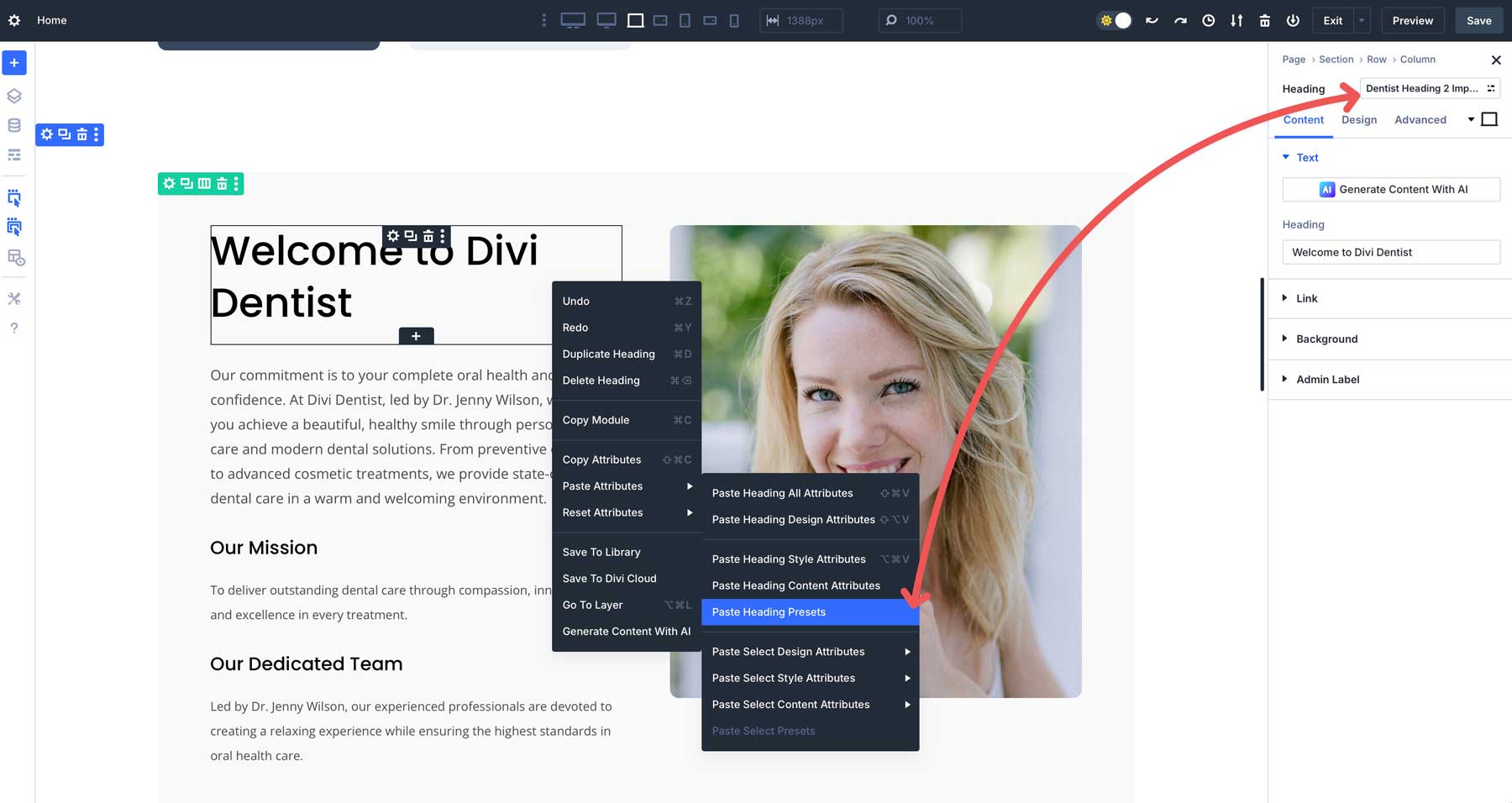
Presegs grup opcji to ustawienia wstępne stylów, które zbudujesz raz i kopiuj wszędzie za pomocą menedżera atrybutów. Utwórz ustawienie przycisków z kolorami i efektami marki. Kliknij prawym przyciskiem myszy ten moduł, skopiuj atrybuty, a następnie kliknij prawym przyciskiem myszy dowolny inny przycisk i wklej tylko części wstępnie.
Menedżer atrybutów pozwala kopiować określone ustawienia wstępne bez chwytania wszystkiego innego. Czy stylizowałeś idealny przycisk w stole cenowym? Skopiuj te atrybuty przycisku i wklej je na przyciskach formularza kontaktowego, wywołać moduły akcji lub pobierz sekcje.
Kiedy kopiujesz atrybuty zawierające ustawienia wstępne, te ustawienia wstępne podróżują. Wklej je do nowego modułu, a ten element automatycznie podłącza się do systemu wstępnego. Zmień ustawienie wstępne później, a każdy skopiowany element również zaktualizuje. Zbuduj swój styl raz, a następnie użyj menedżera atrybutów, aby szybko go rozłożyć.

Zaoszczędź czas na następnej kompilacji witryny z Divi 5
Projektowanie stron internetowych staje się łatwiejsze, gdy przestajesz wielokrotnie walczyć z tymi samymi bitwami. Spójność staje się mniejszym obowiązkiem, a decyzje dotyczące odstępów podróżują między modułami bez zgadywania.
Wybory typograficzne przyklejają się tam, gdzie je umieszczasz zamiast dryfować na stronach. Członkowie zespołu przestają tworzyć kolory, gdy mogą skopiować prawdziwe. Budujesz systemy projektowe z Divi 5. Każdy projekt uczy nowych rzeczy na następny. Dobry design rozprzestrzenia się szybciej, gdy wiesz, które przyciski kliknąć!
