9 formas de ser un mejor diseñador web con la gestión de atributos de Divi 5
Publicado: 2025-07-18Construir sitios web a menudo se siente como repitir las mismas tareas tediosas una y otra vez. Creas el estilo de botón perfecto, luego pasa horas recreándolo manualmente en todo su sitio.
El Administrador de atributos de Divi 5 soluciona este problema de flujo de trabajo permitiéndole copiar estilos específicos entre cualquier módulo al instante. Estas nueve técnicas cambiarán la forma en que trabaja, ahorrando tiempo mientras mantiene sus diseños consistentes durante cada proyecto. ¡Mira!
- 1 ¿Qué es el administrador de atributos de Divi 5?
- 2 ¿Cuáles son las ventajas de Attribute Manager?
- 3 9 formas en que puede convertirse en un mejor diseñador web con Attribute Manager
- 3.1 1. Aprenda los atajos de copiar/pegar/restablecer
- 3.2 2. Pegar estilos solo
- 3.3 3. Haga clic con el botón derecho en lugar de abrir la configuración
- 3.4 4. Restablecer selectivamente
- 3.5 5. Transfiera estilos entre diferentes elementos
- 3.6 6. Variaciones de diseño de prueba sin romper su original
- 3.7 7. Los miembros del equipo de trenes coinciden con sus estándares de diseño
- 3.8 8. Arregle el estilo inconsistente en varias páginas rápidamente
- 3.9 9. Haz tus propios bloques de estilo reutilizables
- 4 Ahorre tiempo en su próximo sitio web Build con Divi 5
¿Qué es el administrador de atributos de Divi 5?
El Administrador de atributos separa cada módulo en piezas que puede tomar por separado. Antes de esto, copiar un módulo significaba tomar todo: el texto, los colores, el espacio, todo. Ahora eliges lo que se mueve y qué se queda.
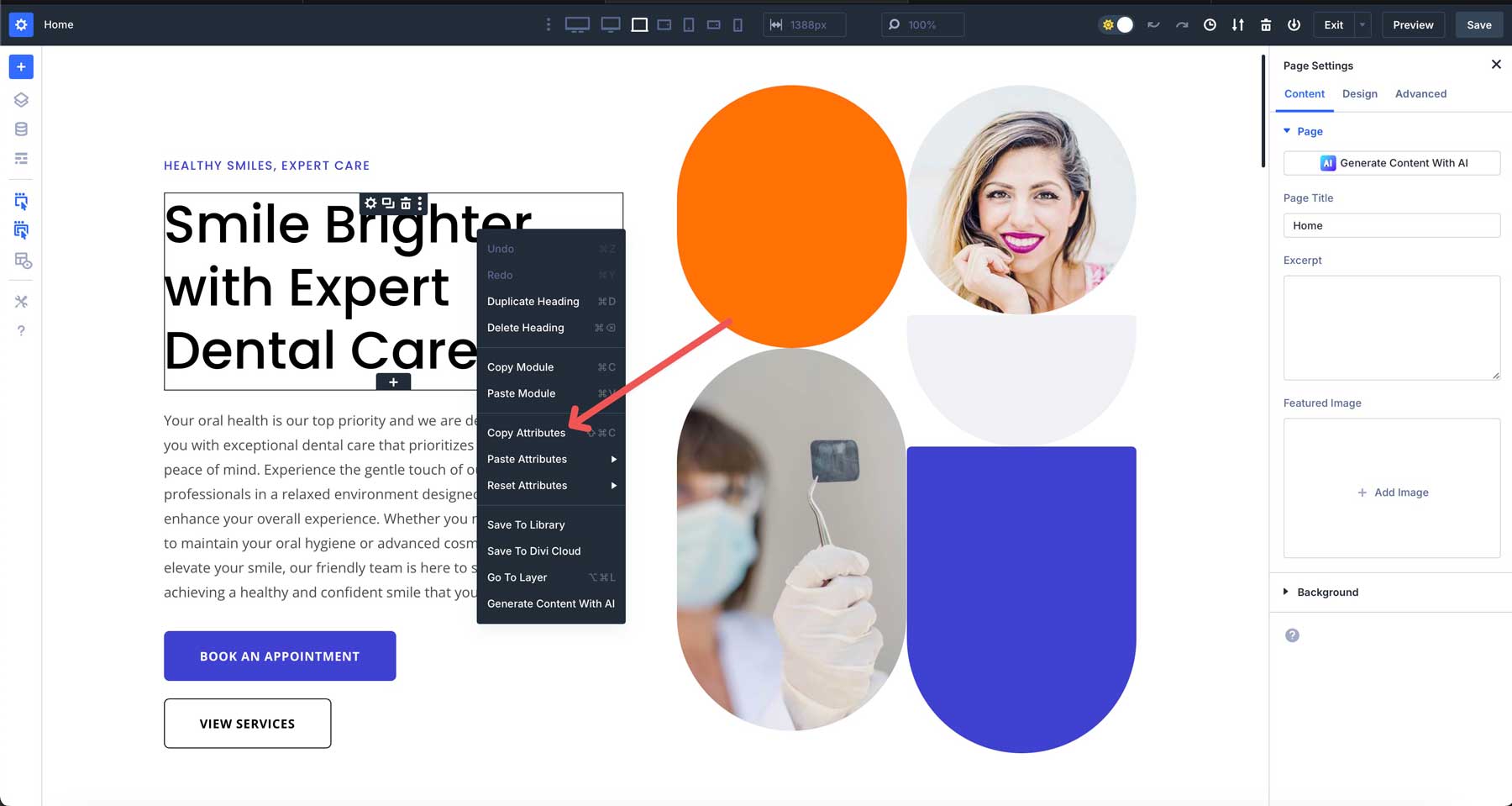
Haga clic derecho en cualquier módulo y verá opciones para copiar diferentes fragmentos. Tal vez pasaste veinte minutos obteniendo el fondo de tu encabezado bien. Copie esos atributos de diseño, luego péguelos en su barra lateral sin tocar el texto dentro. O tome la configuración de tipografía de su página Acerca de y aplíquelas a testimonios en todo el sitio.
Esto también funciona entre módulos completamente diferentes. Tome los colores del botón de su mesa de precios y péguelos en su formulario de contacto.
Saque el espacio de su galería y aplíquelo a las publicaciones de su blog. No estás reconstruyendo los mismos estilos una y otra vez. En cambio, estás moviendo piezas alrededor de bloques de construcción.
El antiguo sistema se sintió como mover muebles con una grúa. Esto se siente más como tener las herramientas adecuadas para cada trabajo.
¿Cuáles son las ventajas de Attribute Manager?
Los beneficios reales aparecen cuando construye sitios con muchas páginas y módulos.
- Reduce la fatiga del diseño: deje de repetir las opciones de color. Copie estilos de módulos perfeccionados en lugar de recordar códigos hexadecimales y espacios.
- Hace que los experimentos sean más seguros: guarde los estilos actuales antes de probar cambios en negrita. Restaurarlos si es necesario. No hay trabajo perdido de ediciones arriesgadas.
- Elimina el estilo Drift: los miembros del equipo copian estilos de secciones similares sin adivinar su diseño.
- Acelere las revisiones del cliente: aplique rápidamente los estilos aprobados en los elementos. Reduzca el tiempo de revisión de horas a minutos.
- Previene el alcance del alcance: los cambios de estilo pequeños se mantienen pequeños. Los estilos de botón en movimiento entre los módulos llevan segundos, no horas.
Estos beneficios se suman, convirtiendo el trabajo desordenado en procesos suaves y manejables.
9 formas en que puede convertirse en un mejor diseñador web con Attribute Manager
Estos nueve métodos convierten al administrador de atributos en Divi 5 de una característica agradable en su arma secreta. Algunos le ahorrarán minutos por módulo. Otros cambiarán la forma en que piensan sobre la construcción de sitios por completo:
1. Aprenda los atajos de copiar/pegar/restablecer
Shift + Alt + C Copias Atributos en Windows. Los usuarios de Mac presionan Shift + Command + C. Para pegar, intercambie la C con V. Para restablecer todos los atributos, use Shift + Alt + R en Windows o Shift + Command + R en Mac. Estos funcionan en cualquier módulo sin abrir los paneles de configuración.

Los atajos aparecen en los menús de contexto mientras trabajas. Después de copiar el estilo de un botón, puede pegarlo en cinco módulos en segundos. No haga clic en las pestañas de diseño o la caza de códigos de color.
Practique estos en su próximo proyecto. Copie el estilo de sus botones de encabezado y péguelos en CTA. Los ahorros del tiempo se vuelven obvios una vez que dejas de alcanzar el mouse cada pocos segundos.
2. Solo pegar estilos
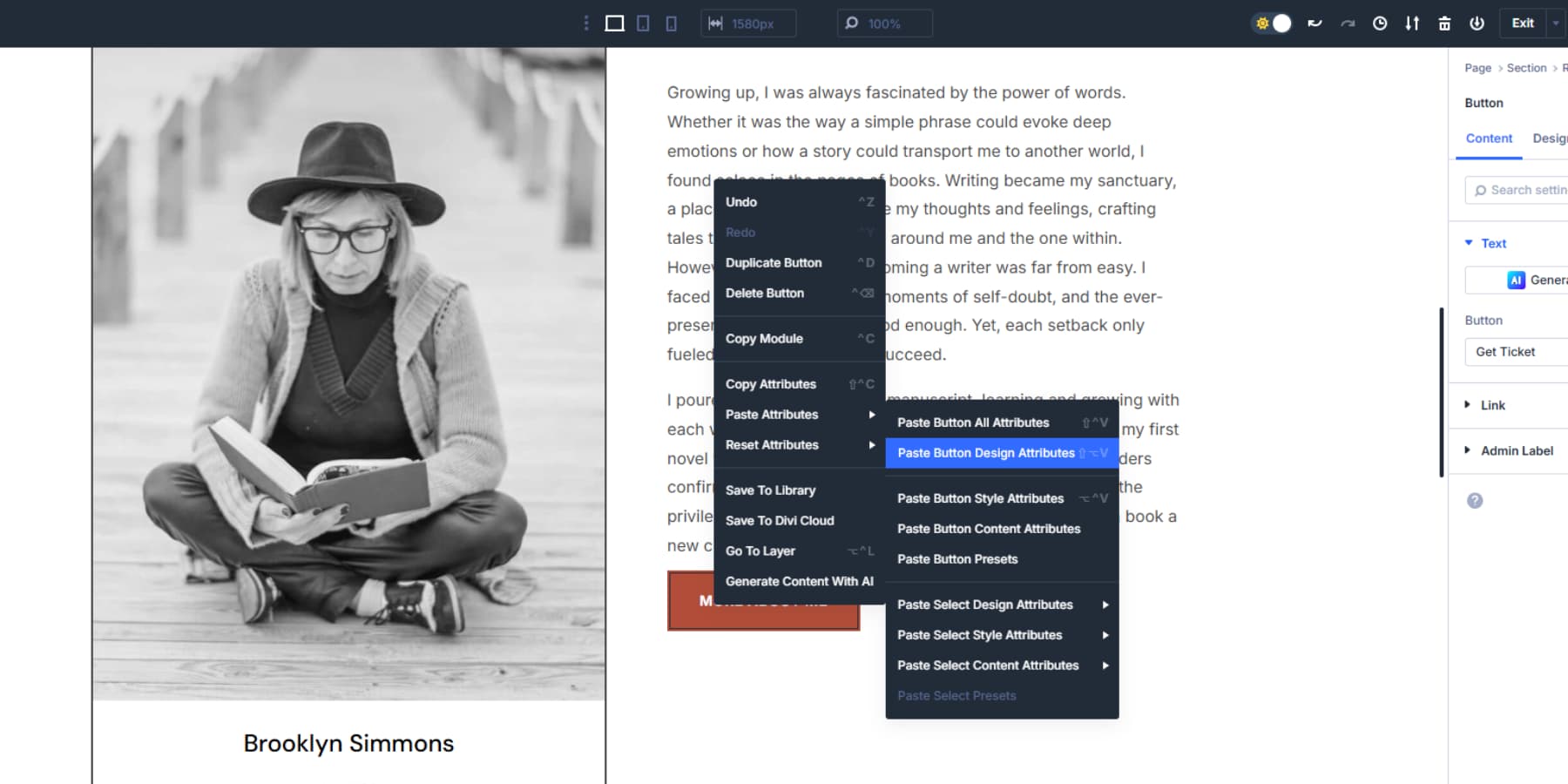
El menú Selective Paste le brinda control sobre qué atributos aterrizan en su módulo de destino. Haga clic con el botón derecho y pasee el paso sobre "Pegar atributos" para ver opciones que coincidan con lo que copió. ¿Solo quieres la configuración de diseño de tu sección de héroes? Elija "Pegar atributos de diseño" y omita el texto. ¿Solo necesita el espacio de su galería? Seleccione la configuración de espaciado específicamente.


3. Haga clic con el botón derecho en lugar de abrir la configuración
Los menús de contexto ponen cada acción de un clic. Copiar opciones, pegar opciones y restablecer las funciones aparecen sin abrir paneles. Verá opciones específicas como "Pegar Seleccionar preajuste" o "Pegar los atributos de diseño Seleccione".
Haga clic en el botón de su tabla de precios, copie su preajuste, luego haga clic con el botón de pie con el botón de pie y pegue. Sin pestañas, sin desplazamiento a través de opciones de diseño. Los paneles de configuración permanecen cerrados. Esto guarda clics al diseñar elementos similares en las páginas. Copie el espacio testimonial y péguelo en los módulos de la propaganda. La gestión de atributos permite movimientos rápidos sin desorden de interfaz.
4. Restablecer selectivamente
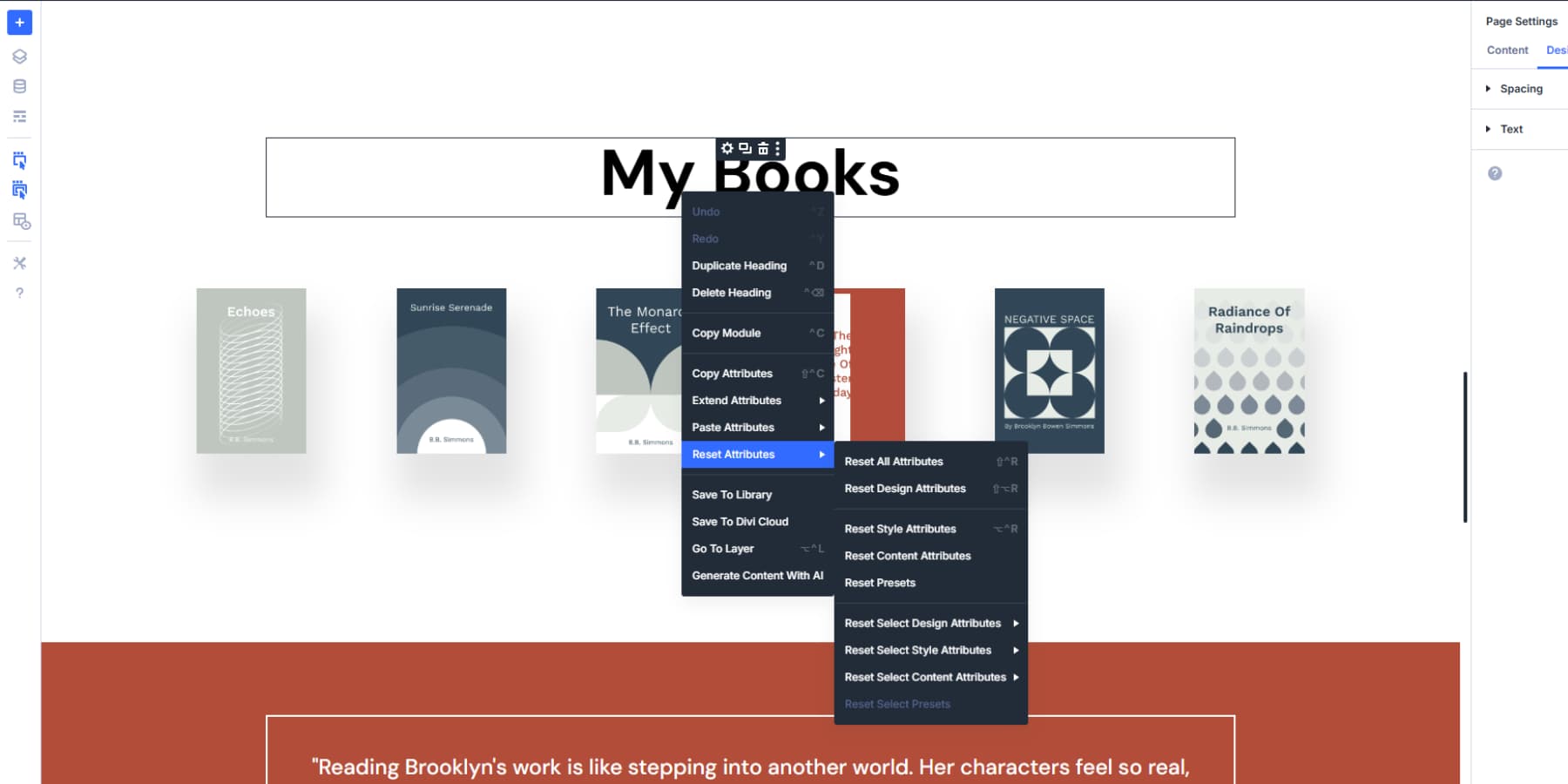
Las opciones de reinicio selectivo le impiden comenzar de nuevo cuando solo una cosa salió mal. Haga clic derecho en cualquier módulo y elija "Restablecer atributos de diseño" para limpiar los colores y el espacio mientras mantiene su texto intacto. O elija "Atributos de estilo de reinicio" para eliminar los cambios manuales, pero preserve los preajustes que solicitó.
Rompió el estilo de botón en su formulario de contacto, pero el contenido se ve perfecto. Restablezca solo los atributos del botón en lugar de reconstruir todo el módulo. Los campos de formulario, el texto y el diseño permanecerán intactos, mientras que los botones volverán a su estado predeterminado.

Este control granular significa menos hacer Overs. Arregle el problema específico sin afectar las piezas que ya funcionan correctamente. Su contenido se mantiene en forma mientras limpia los errores de estilo.
5. Transfiera estilos entre diferentes elementos
Copie los estilos de botón de su tabla de precios y péguelos en los botones de formulario de contacto. El sistema descubre qué configuraciones funcionan en ambos módulos e ignora los incompatibles. No recrear los mismos colores y sombras en diferentes tipos de elementos.
Tome el color de fondo de sus módulos de testimonios y aplíquelo a su sección. Esta compatibilidad cruzada reduce el trabajo de estilo repetitivo. Construya el diseño de su botón una vez en un módulo de llamada a acción, luego extienda esos colores exactos, bordes y efectos de desplazamiento a cada forma, sección de precios y botón de descarga en su sitio. El estilo viaja mientras la funcionalidad permanece específica de cada tipo de módulo.
6. Variaciones de diseño de prueba sin romper su original
Copie los atributos de su módulo antes de sumergirse en experimentos. Toma esa sección de héroes que has estado ajustando durante horas. Haga clic derecho y tome todas sus propiedades de estilo. Ahora, puedes jugar con esquemas de color salvaje o tipografía completamente diferente sin preocupación.
Su diseño original se encuentra de forma segura en el portapapeles, listo para restaurar si las cosas van de lado. Cree múltiples versiones de prueba copiando atributos para obtener módulos de repuesto en una página oculta.
Esto le permite comparar tres estilos de botones diferentes uno al lado del otro. Elija el ganador y pegue esos atributos a su sitio en vivo. Los experimentos se vuelven libres de riesgos cuando tienes esa copia de seguridad lista.
7. Entren a los miembros del equipo para que coincidan con sus estándares de diseño
Miembros del equipo de mano El estilo exacto que necesitan a través de la copia de los atributos. En lugar de escribir guías de estilo largas que acumulan polvo, permítales copiar atributos de sus módulos perfectamente diseñados.
Cuando alguien se une al proyecto, pegan su estilo de botón aprobado directamente en sus módulos.
También puede construir una página de referencia maestra cargada con elementos de estilo correcto. Los miembros del equipo extraen atributos de esta página en lugar de adivinar sus opciones de color o decisiones de espaciado. Sus estándares de diseño se extienden naturalmente a través de la copia directa.
Todos trabajan con la misma base visual porque están usando piezas de sus módulos originales.
8. Arregle el estilo inconsistente en varias páginas rápidamente
Caza las inconsistencias de estilo y las fijas en lotes utilizando el pasto de atributos. Comience con su módulo mejor atractivo y copie sus atributos.
Vea las páginas de su sitio y detecte los elementos que se alejaron de su visión de diseño. Pegue el buen estilo en cada módulo wayward.
Copie la tipografía de testimonios de su página Acerca de y la extiende a testimonios enterrados en otras páginas. Un módulo perfecto se convierte en su herramienta de fijación para docenas de elementos dispersos que salieron de la marca.
9. Haz tus propios bloques de estilo reutilizables
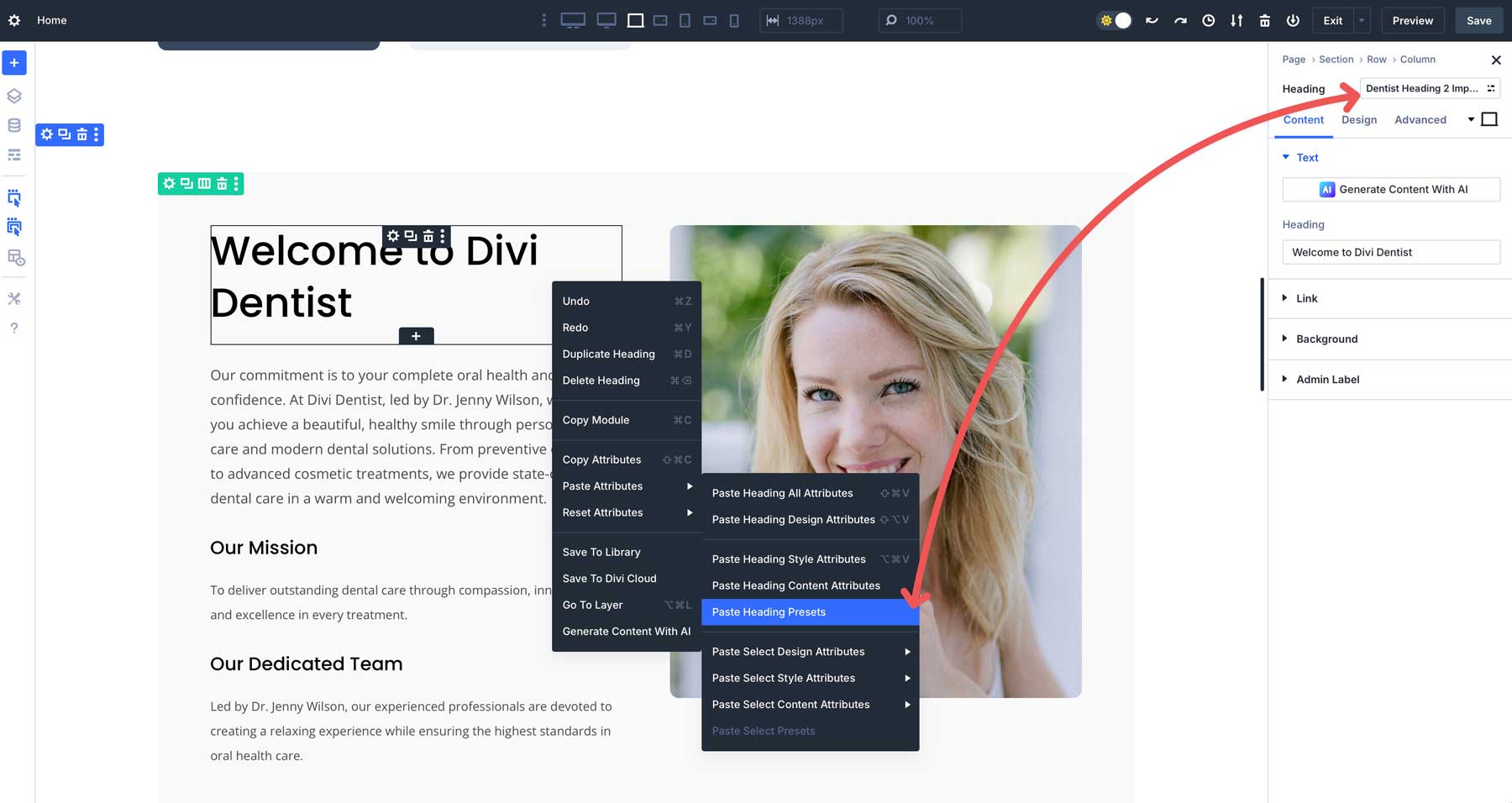
Los preajustes de los grupos de opciones son preajustes de estilo que construye una vez y copie en todas partes utilizando el Administrador de atributos. Cree un botón preestablecido con los colores y efectos de su marca. Haga clic con el botón derecho en ese módulo, copie los atributos, luego haga clic derecho en cualquier otro botón y pegue solo la parte preestablecida.
El administrador de atributos le permite copiar preajustes específicos sin atrapar todo lo demás. ¿Estilizó un botón perfecto en su mesa de precios? Copie esos atributos del botón y péguelos en los botones de formulario de contacto, llame a módulos de acción o descargue secciones.
Cuando copia atributos que incluyen presets, esos preajustes viajan. Pételos en un nuevo módulo, y ese elemento se conecta automáticamente a su sistema preestablecido. Cambie el preajuste más tarde, y cada elemento copiado también se actualizará. Construya su estilo una vez, luego use el Administrador de atributos para difundirlo rápidamente.

Ahorre tiempo en su próximo sitio web Build con Divi 5
Diseñar sitios web se vuelve más fácil cuando dejas de pelear las mismas batallas repetidamente. La consistencia se convierte en menor tarea manual, y las decisiones de separación viajan entre módulos sin conjeturas.
Las opciones de tipografía se adhieren donde las pones en lugar de derivar en las páginas. Los miembros del equipo dejan de inventar colores cuando pueden copiar los reales. Usted construye sistemas de diseño con Divi 5. Cada proyecto le enseña cosas nuevas para la próxima. ¡Un buen diseño se extiende más rápido cuando sabes a qué botones hacer clic!
