9 طرق لتكون مصمم ويب أفضل مع إدارة سمات Divi 5
نشرت: 2025-07-18غالبًا ما يبدو بناء مواقع الويب وكأنه تكرار نفس المهام الشاقة مرارًا وتكرارًا. يمكنك إنشاء نمط الزر المثالي ، ثم قضاء ساعات في إعادة إنشاءه يدويًا عبر موقعك بأكمله.
يقوم مدير سمة Divi 5 بإصلاح مشكلة سير العمل هذه من خلال السماح لك بنسخ أنماط محددة بين أي وحدات على الفور. ستغير هذه التقنيات التسعة كيفية عملك ، وتوفير الوقت مع الحفاظ على تصميماتك متسقة في كل مشروع. إلقاء نظرة!
- 1 ما هو مدير سمات Divi 5
- 2 ما هي مزايا مدير السمات
- 3 9 طرق يمكنك أن تصبح مصمم ويب أفضل مع مدير السمات
- 3.1 1. تعلم اختصارات النسخ/اللصق/إعادة تعيين
- 3.2 2. أنماط لصق فقط
- 3.3 3. انقر بزر الماوس الأيمن بدلاً من فتح الإعدادات
- 3.4 4. إعادة تعيين بشكل انتقائي
- 3.5 5. أنماط النقل بين العناصر المختلفة
- 3.6 6. الاختبار اختلافات التصميم دون كسر الأصل
- 3.7 7. أعضاء فريق القطار لمطابقة معايير التصميم الخاصة بك
- 3.8 8. إصلاح التصميم غير المتسق عبر صفحات متعددة بسرعة
- 3.9 9. اصنع كتل أسلوبك القابلة لإعادة الاستخدام
- 4 وفر الوقت على موقع الويب الخاص بك التالي مع Divi 5
ما هو مدير السمات Divi 5
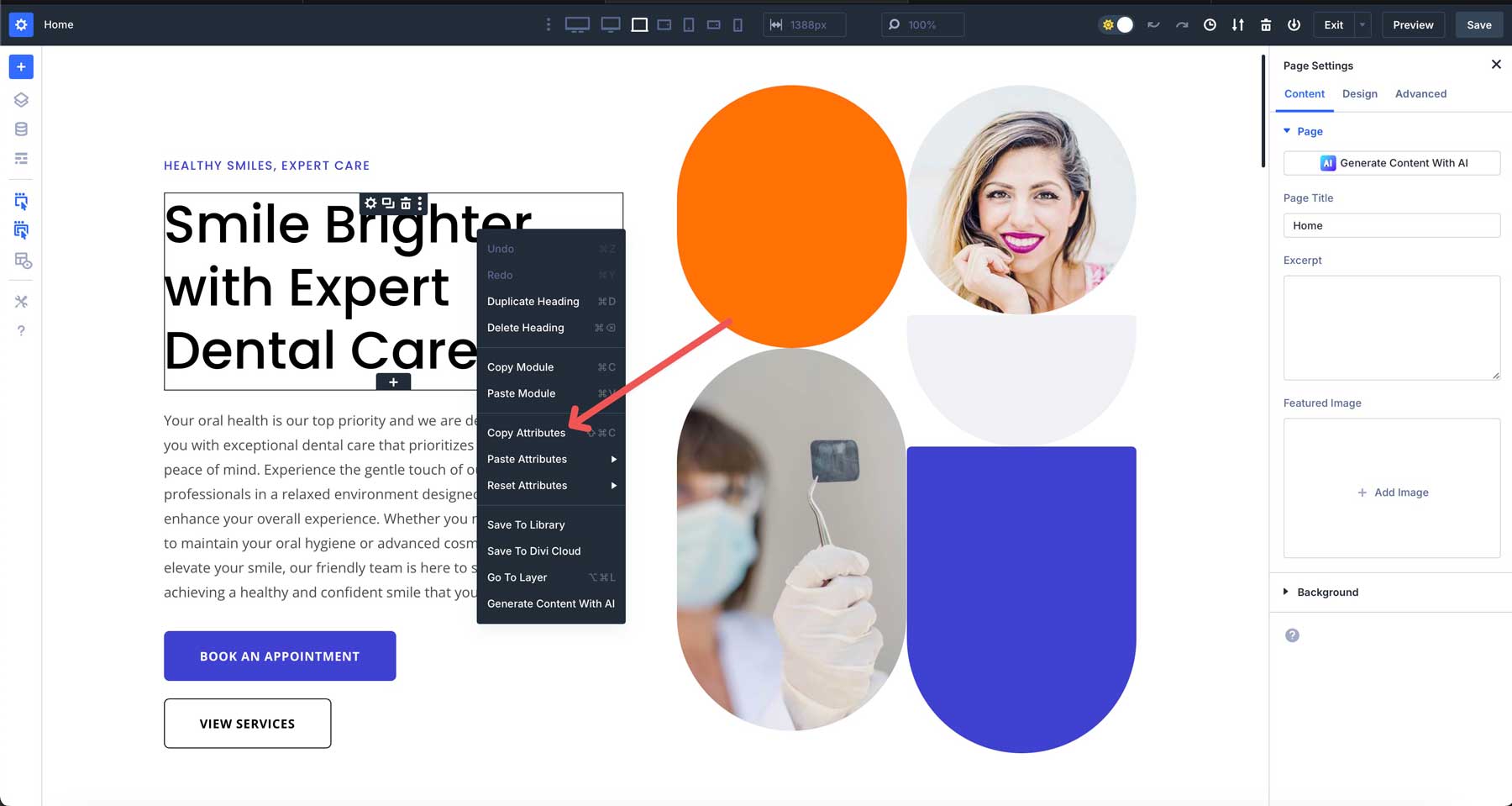
يقوم مدير السمة بتقسيم كل وحدة إلى قطع يمكنك الاستيلاء عليها بشكل منفصل. قبل ذلك ، يعني نسخ وحدة نمطية أخذ كل ذلك: النص والألوان والتباعد ، كل شيء. الآن تختار ما يتحرك وما يبقى.
انقر بزر الماوس الأيمن فوق أي وحدة وسترى خيارات لنسخ أجزاء مختلفة. ربما قضيت عشرين دقيقة في الحصول على خلفية رأسك بشكل صحيح. انسخ سمات التصميم هذه ، ثم لصقها على الشريط الجانبي الخاص بك دون لمس النص في الداخل. أو الاستيلاء على إعدادات الطباعة من صفحتك حول وتطبيقها على الشهادات عبر الموقع.
هذا يعمل بين الوحدات المختلفة تمامًا أيضًا. خذ ألوان الزر من جدول التسعير الخاص بك وقم بإلصاقها في نموذج الاتصال الخاص بك.
اسحب التباعد من معرضك وقم بتطبيقه على منشورات المدونة الخاصة بك. أنت لا تعيد بناء نفس الأنماط مرارًا وتكرارًا. بدلاً من ذلك ، أنت تحرك القطع مثل لبنات البناء.
شعر النظام القديم وكأنه تحريك الأثاث مع رافعة. هذا يشبه امتلاك الأدوات المناسبة لكل وظيفة.
ما هي مزايا مدير السمات
تظهر الفوائد الحقيقية عند إنشاء مواقع مع العديد من الصفحات والوحدات النمطية.
- يقلل من التعب في التصميم: توقف عن تكرار خيارات الألوان. نسخ أنماط من الوحدات النمطية المثالية بدلاً من تذكر رموز السداسي والتباعد.
- يجعل التجارب أكثر أمانًا: حفظ الأنماط الحالية قبل تجربة التغييرات الجريئة. استعادها إذا لزم الأمر. لا يوجد عمل ضائع من التعديلات المحفوفة بالمخاطر.
- يلغي الانجراف النمط: أعضاء الفريق أساليب نسخ من أقسام مماثلة دون تخمين تصميمك.
- يسرع مراجعات العميل: قم بتطبيق الأنماط المعتمدة بسرعة عبر العناصر. قطع وقت المراجعة من ساعات إلى دقائق.
- يمنع النطاق الزحف: تغييرات النمط الصغيرة تبقى صغيرة. يستغرق نقل أنماط الأزرار بين الوحدات ثوان ، وليس ساعات.
هذه الفوائد تضيف ما يصل ، وتحول العمل الفوضوي إلى عمليات سلسة يمكن التحكم فيها.
9 طرق يمكنك أن تصبح مصمم ويب أفضل مع مدير السمات
هذه الأساليب التسعة تحول مدير السمات في Divi 5 من ميزة لطيفة إلى سلاحك السري. سيوفر لك البعض دقائق لكل وحدة. سيغير الآخرون كيف تفكر في بناء المواقع تمامًا:
1. تعلم اختصارات النسخ/لصق/إعادة ضبط
Shift + Alt + C نسخ السمات على Windows. يضغط مستخدمو MAC على SHIFT + COMMANT + C. للتغلب على C ، قم بتبديل C مع V. لإعادة تعيين جميع السمات ، استخدم Shift + Alt + R على Windows أو SHIFT + R على MAC. هذه تعمل على أي وحدة دون فتح لوحات الإعدادات.

تظهر الاختصارات في قوائم السياق أثناء عملك. بعد نسخ نمط الزر ، يمكنك لصقه عبر خمس وحدات في ثوان. لا النقر عبر علامات تبويب التصميم أو البحث عن رموز الألوان.
مارس هذه في مشروعك التالي. انسخ التصميم من أزرار رأسك ولصقها على CTAs. تصبح المدخرات الزمنية واضحة بمجرد التوقف عن الوصول إلى الماوس كل بضع ثوان.
2. لصق الأنماط فقط
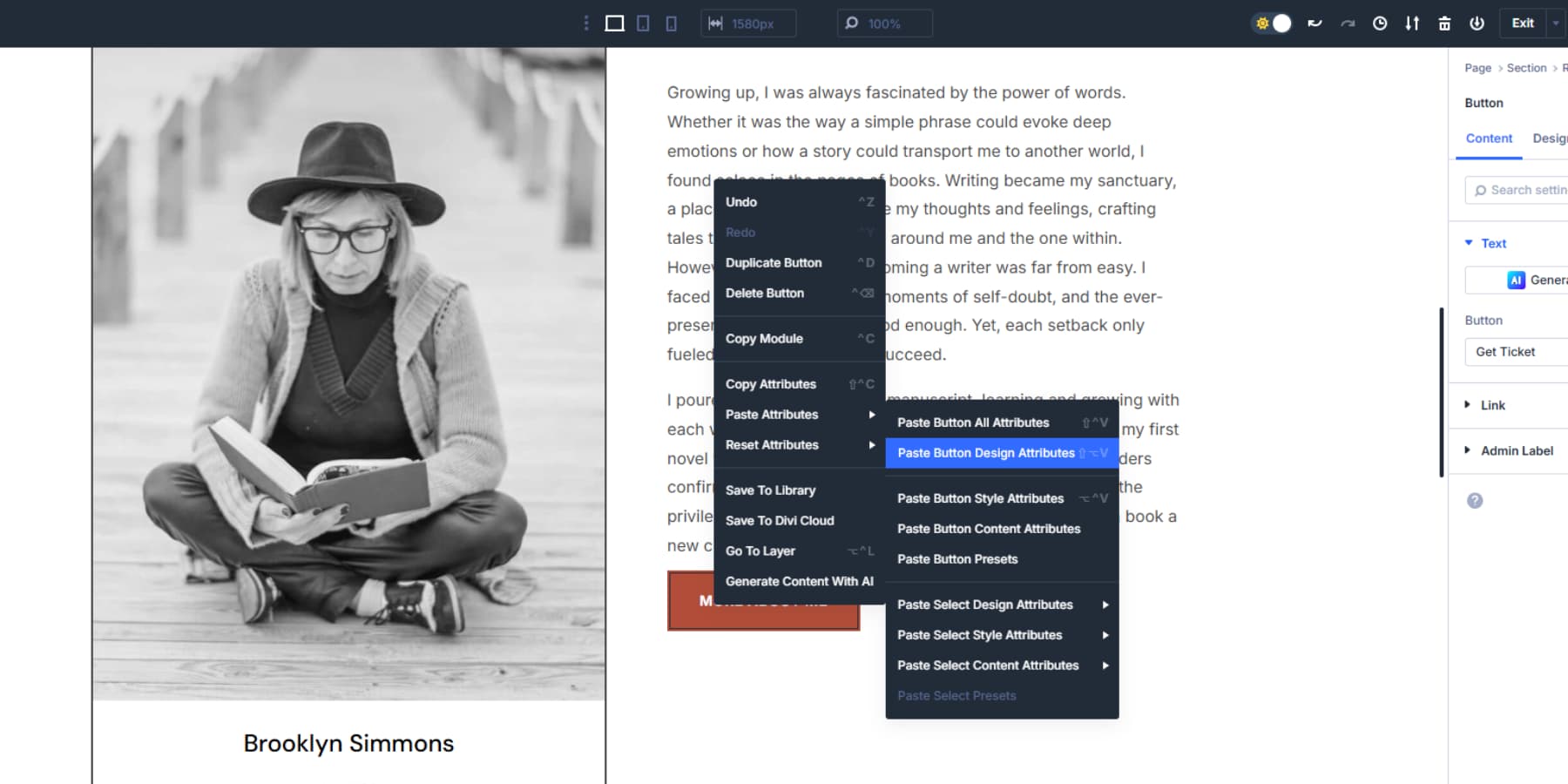
تمنحك قائمة اللصق الانتقائية التحكم في السمات التي تُساعد على الوحدة النمطية المستهدفة. انقر بزر الماوس الأيمن فوق "سمات لصق" لرؤية الخيارات التي تتطابق مع ما نسخته. هل تريد فقط إعدادات التصميم لقسم البطل الخاص بك؟ اختر "صخب سمات تصميم" وتخطي النص. هل تحتاج فقط إلى التباعد من معرضك؟ حدد إعدادات التباعد على وجه التحديد.


3. انقر بزر الماوس الأيمن بدلاً من فتح الإعدادات
وضع قوائم السياق كل إجراء نقرة واحدة. تظهر خيارات النسخ ، وخيارات اللصق ، وإعادة تعيين وظائفها دون فتح لوحات. ترى خيارات محددة مثل "Paste Select Preset" أو "Paste Select Design Lattributes."
انقر فوق زر جدول التسعير الخاص بك ، وانسخ مسبقًا ، ثم انقر بزر الماوس الأيمن فوق زر تذييل التذييل واللصق. لا علامات تبويب ، لا تمرير من خلال خيارات التصميم. تبقى لوحات الإعدادات مغلقة. هذا يحفظ النقرات عند تصميم عناصر مماثلة عبر الصفحات. انسخ التباعد شهادة ولصقه على وحدات Blurb. تتيح إدارة السمات حركات سريعة بدون فوضى واجهة.
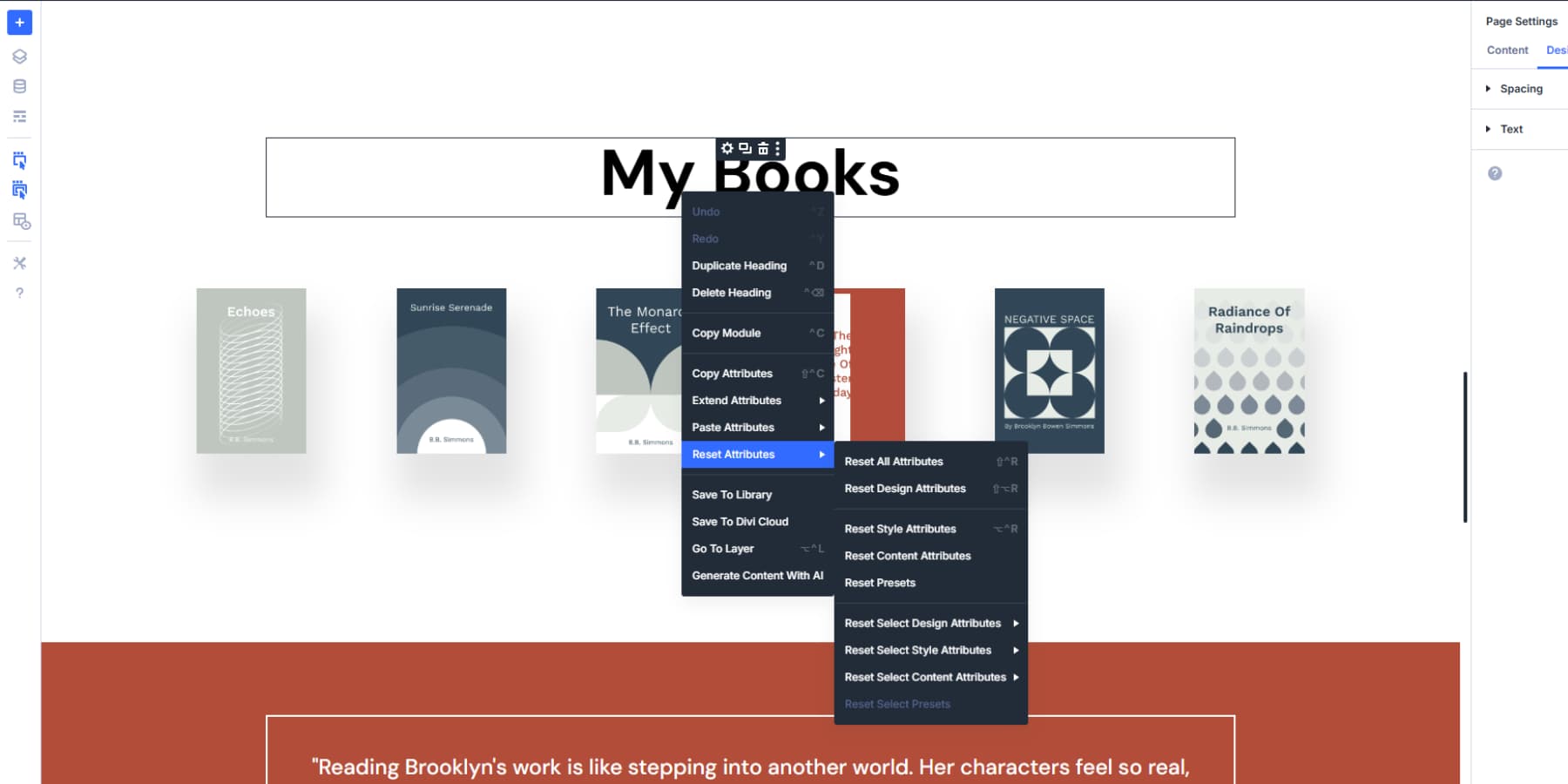
4. إعادة ضبط بشكل انتقائي
خيارات إعادة ضبط انتقائية تمنعك من البدء من جديد عندما حدث خطأ واحد فقط. انقر بزر الماوس الأيمن فوق أي وحدة النمط واختر "إعادة تعيين سمات التصميم" لمسح الألوان والتباعد مع الحفاظ على نصك على سليم. أو اختر "سمات إعادة تعيين نمط" لإزالة التغييرات اليدوية ولكن الحفاظ على أي مسبقات تقدمها.
لقد كسرت زر التصميم على نموذج الاتصال الخاص بك ، ولكن المحتوى يبدو مثاليًا. إعادة تعيين سمات الزر فقط بدلاً من إعادة بناء الوحدة بأكملها. ستبقى حقول النموذج والنص والتخطيط دون أن يمس ، بينما ستعود الأزرار إلى حالتها الافتراضية.

هذا التحكم الحبيبي يعني عدد أقل من عمليات التشغيل. إصلاح المشكلة المحددة دون التأثير على الأجزاء التي تعمل بالفعل بشكل صحيح. يبقى المحتوى الخاص بك يبقى أثناء تنظيف أخطاء التصميم.
5. أنماط النقل بين العناصر المختلفة
نسخ أنماط زر من جدول التسعير الخاص بك ولصقها على أزرار نموذج الاتصال. يحدد النظام الإعدادات التي تعمل على كل من الوحدات وتتجاهل تلك غير المتوافقة. لا إعادة إنشاء نفس الألوان والظلال عبر أنواع العناصر المختلفة.
خذ لون الخلفية من وحدات الشهادات الخاصة بك وقم بتطبيقه على القسم الخاص بك. هذا التوافق المتقاطع يقلل من أعمال التصميم المتكررة. قم بإنشاء تصميم الزر الخاص بك مرة واحدة في وحدة الاتصال إلى اتخاذ إجراء ، ثم نشر تلك الألوان الدقيقة والحدود وتحوم تأثيرات كل شكل ، وقسم التسعير ، وتنزيل الزر على موقعك. ينتقل التصميم بينما تبقى الوظيفة خاصة بكل نوع الوحدة النمطية.
6. اختبارات الاختبار الاختلافات دون كسر الأصل الخاص بك
انسخ سمات الوحدة النمطية قبل الغوص في التجارب. خذ هذا القسم البطل الذي كنت تقوم بالتبديل لساعات. انقر بزر الماوس الأيمن وانتزاع جميع خصائص التصميم. الآن ، يمكنك اللعب مع أنظمة الألوان البرية أو الطباعة المختلفة تمامًا دون قلق.
يجلس تصميمك الأصلي بأمان في الحافظة ، وعلى استعداد لاستعادة ما إذا كانت الأمور تسير على جانبي. قم بإنشاء إصدارات اختبار متعددة عن طريق نسخ سمات لتجنيب الوحدات النمطية على صفحة مخفية.
يتيح لك ذلك مقارنة ثلاثة أنماط زر مختلفة جنبًا إلى جنب. اختر الفائز ولصق تلك السمات مرة أخرى إلى موقعك المباشر. تصبح التجارب خالية من المخاطر عندما تكون جاهزًا للنسخ الاحتياطي.
7. أعضاء فريق القطار لمطابقة معايير التصميم الخاصة بك
أعضاء فريق اليد التصميم الدقيق الذي يحتاجونه من خلال نسخ السمة. بدلاً من كتابة أدلة نمط طويلة تجمع الغبار ، دعهم نسخ سمات من الوحدات النمطية المصممة تمامًا.
عندما ينضم شخص ما إلى المشروع ، يقومون بصق تصفيف الأزرار المعتمدة مباشرة على وحداته.
يمكنك أيضًا إنشاء صفحة مرجعية رئيسية محملة بعناصر مصممة بشكل صحيح. يسحب أعضاء الفريق سمات من هذه الصفحة بدلاً من التخمين في اختيارات الألوان أو قرارات التباعد. تنتشر معايير التصميم الخاصة بك بشكل طبيعي من خلال النسخ المباشر.
يعمل الجميع مع نفس الأساس المرئي لأنهم يستخدمون قطعًا من الوحدات الأصلية.
8. إصلاح التصميم غير المتسق عبر صفحات متعددة بسرعة
اصطياد تناقضات النمط وإصلاحها على دفعات باستخدام لصق السمة. ابدأ بوحدة أفضل المظهر ونسخ سماتها.
عرض صفحات موقعك واكتشف العناصر التي انجرفت من رؤية التصميم الخاصة بك. الصق التصميم الجيد على كل وحدة Willward.
انسخ الطباعة الشهادة من صفحتك حول ونشرها إلى الشهادات المدفونة في صفحات أخرى. إحدى الوحدات المثالية تصبح أداة التثبيت لعشرات العناصر المتناثرة التي خرجت من العلامة التجارية.
9. اصنع كتل أسلوبك القابلة لإعادة الاستخدام
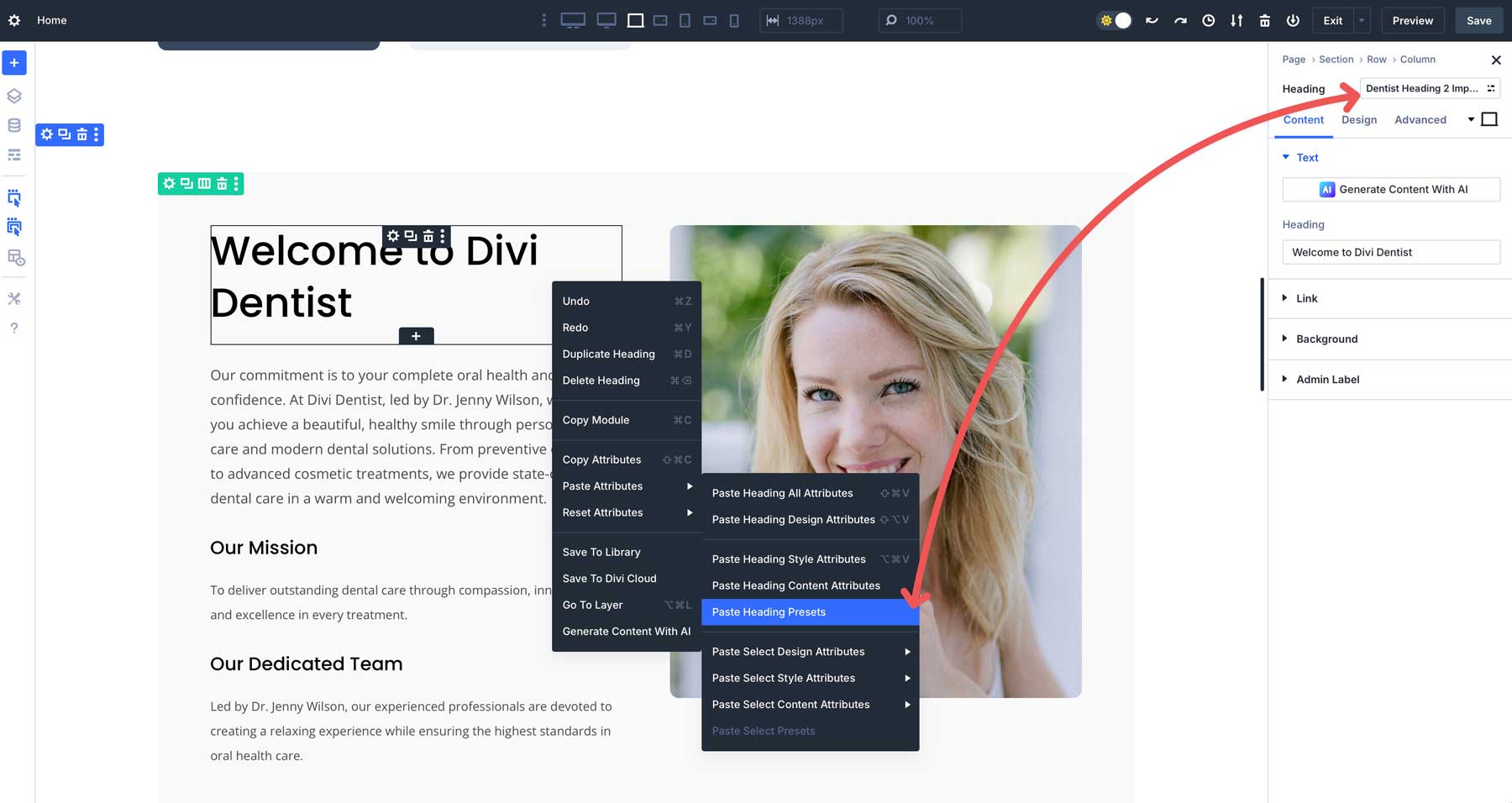
الإعدادات المسبقة لمجموعة الخيارات هي المسبقة المسبقة التي تقوم بإنشائها مرة واحدة ونسخها في كل مكان باستخدام مدير السمات. قم بإنشاء زر مسبقًا مع ألوان وآثار علامتك التجارية. انقر بزر الماوس الأيمن فوق تلك الوحدة ، نسخ السمات ، ثم انقر بزر الماوس الأيمن فوق أي زر آخر ولصق الجزء المسبق فقط.
يتيح لك مدير السمة نسخ مسبقات محددة دون الاستيلاء على كل شيء آخر. هل قمت بتصميم زر مثالي في جدول التسعير الخاص بك؟ انسخ سمات الأزرار هذه ولصقها على أزرار نموذج الاتصال أو استدعاء وحدات الإجراء أو تنزيل الأقسام.
عندما تقوم بنسخ السمات التي تتضمن الإعدادات المسبقة ، فإن تلك الإعدادات المسبقة تسافر على طول. الصق لهم على وحدة نمطية جديدة ، ويقوم هذا العنصر تلقائيًا بتوصيل نظامك المسبق. قم بتغيير الإعداد المسبق لاحقًا ، وسيتم تحديث كل عنصر نسخ أيضًا. قم ببناء أسلوبك مرة واحدة ، ثم استخدم Matribute Manager لنشره بسرعة.

وفر الوقت على موقع الويب الخاص بك التالي مع Divi 5
يصبح تصميم مواقع الويب أسهل عندما تتوقف عن القتال في نفس المعارك بشكل متكرر. يصبح الاتساق أقل من عمل روتيني يدوي ، وتسافر قرارات التباعد بين الوحدات بدون تخمين.
تلتزم خيارات الطباعة حيث تضعها بدلاً من الانجراف عبر الصفحات. يتوقف أعضاء الفريق عن تكوين الألوان عندما يتمكنون من نسخ الأشياء الحقيقية. يمكنك إنشاء أنظمة التصميم باستخدام Divi 5. كل مشروع يعلمك أشياء جديدة للأنظمة التالية. ينتشر تصميم جيد بشكل أسرع عندما تعرف الأزرار التي تنقر عليها!
