Divi 5の属性管理を備えたより優れたWebデザイナーになるための9つの方法
公開: 2025-07-18多くの場合、Webサイトの構築は、同じ退屈なタスクを何度も繰り返しているように感じます。完璧なボタンスタイルを作成し、サイト全体で手動で再作成するのに何時間も費やします。
Divi 5の属性マネージャーは、任意のモジュール間で特定のスタイルを即座にコピーできるようにすることにより、このワークフローの問題を修正します。これらの9つのテクニックは、あなたが働く方法を変え、すべてのプロジェクトを通してデザインを一貫性に保ちながら時間を節約します。見てください!
- 1 Divi 5の属性マネージャーとは何ですか
- 2属性マネージャーの利点は何ですか
- 3 9つの方法あなたが属性マネージャーを持つより良いウェブデザイナーになることができます
- 3.1 1.コピー/ペースト/リセットショートカットを学習します
- 3.2 2。スタイルのみを貼り付けます
- 3.3 3。設定を開く代わりに右クリックします
- 3.44 。選択的にリセットします
- 3.5 5。異なる要素間のスタイルを転送します
- 3.6 6。元の壊れずに設計のバリエーションをテストします
- 3.7 7。デザイン基準に合わせてチームメンバーを列車
- 3.8 8。複数のページにわたって一貫性のないスタイリングを速く修正します
- 3.9 9.独自の再利用可能なスタイルブロックを作成します
- 4次のウェブサイトで時間を節約するDivi5を使用してビルド
Divi 5の属性マネージャーとは何ですか
属性マネージャーは、すべてのモジュールを分割して、個別につかむことができます。この前に、モジュールをコピーすると、テキスト、色、間隔、すべてをすべて取得することができました。今、あなたは何が動いているのか、何が続くかを選択します。
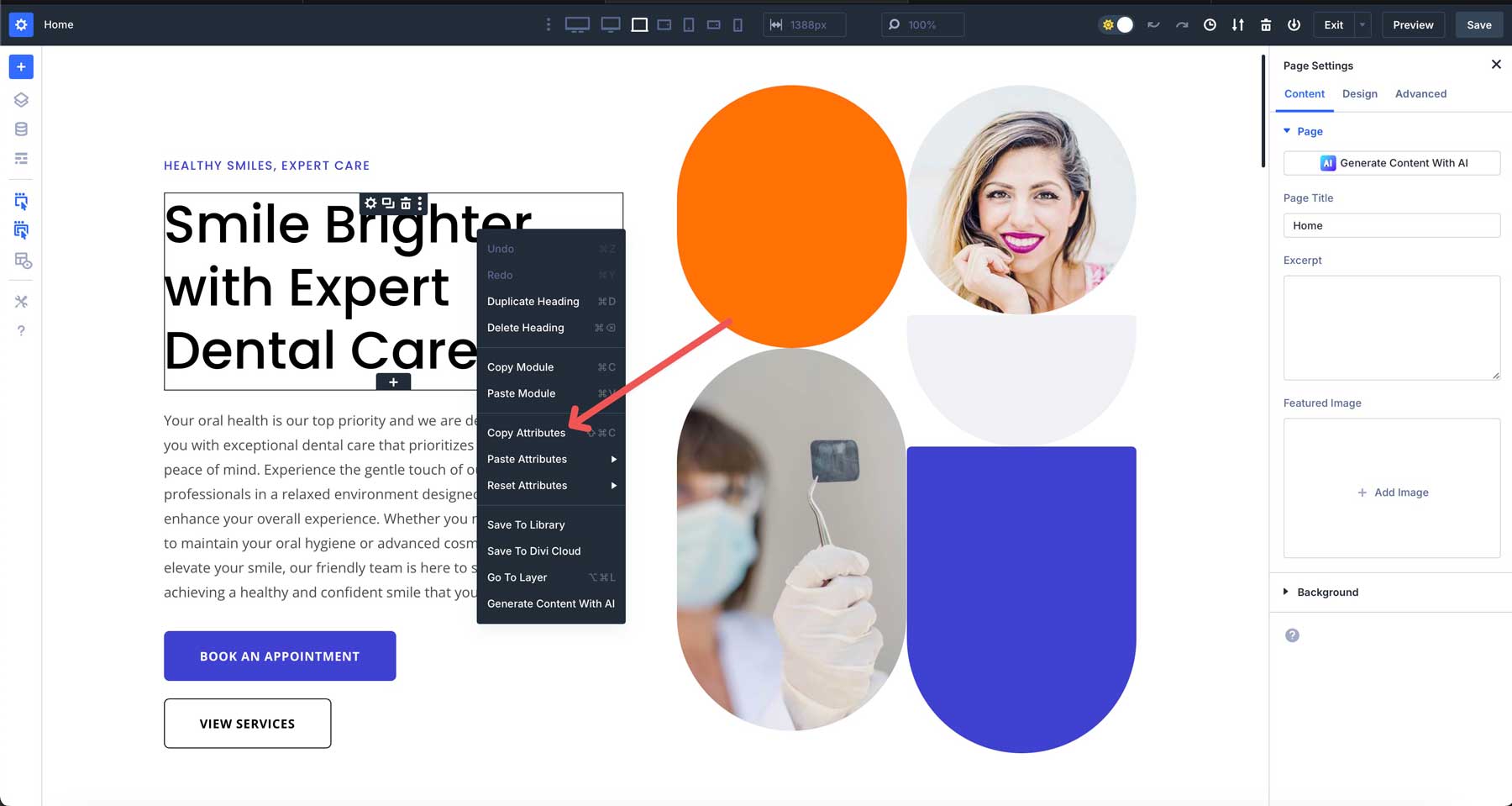
任意のモジュールを右クリックすると、さまざまなチャンクをコピーするオプションが表示されます。たぶん、あなたは20分を費やしてヘッダーの背景をちょうど適切にしてください。これらのデザイン属性をコピーしてから、内部のテキストに触れずにサイドバーに貼り付けます。または、Aboutページからタイポグラフィの設定をつかみ、サイト全体の証言に適用します。
これは、まったく異なるモジュール間でも機能します。価格表からボタンの色を取り、連絡先フォームに貼り付けます。
ギャラリーから間隔を引いて、ブログ投稿に適用します。同じスタイルを何度も再構築しているわけではありません。代わりに、ビルディングブロックのようにピースを動かしています。
古いシステムは、クレーンで家具を動かすように感じました。これは、ジョブごとに適切なツールを持っているように感じます。
属性マネージャーの利点は何ですか
多くのページとモジュールのあるサイトを構築すると、本当の利点が表示されます。
- デザインの疲労を軽減します:色の選択を繰り返すのをやめます。 16進コードと間隔を覚えるのではなく、完璧なモジュールからスタイルをコピーします。
- 実験をより安全にします:大胆な変更を試す前に、現在のスタイルを保存します。必要に応じてそれらを復元します。危険な編集から失われた仕事はありません。
- スタイルのドリフトを排除します。チームメンバーは、デザインを推測せずに同様のセクションからスタイルをコピーします。
- クライアントの改訂をスピードアップする:要素全体に承認されたスタイルをすばやく適用します。修正時間を数時間から数分まで削減します。
- スコープクリープを防ぎます:小さなスタイルの変更は小さくなります。モジュール間の移動ボタンスタイルには、数時間ではなく数秒かかります。
これらの利点は増加し、乱雑な作業を滑らかで管理可能なプロセスに変えます。
属性マネージャーでより良いウェブデザイナーになることができる9つの方法
これらの9つの方法は、Divi 5の属性マネージャーを素晴らしい機能から秘密兵器に変えます。モジュールごとに数分を節約するものもあります。他の人はあなたがサイトの構築方法を完全に変える方法を変えます:
1.コピー/ペースト/リセットショートカットを学びます
Shift + Alt + Cは、Windows上の属性をコピーします。 MacユーザーはShift + Command + Cを押します。貼り付けの場合は、CをVと交換します。すべての属性をリセットするには、WindowsでShift + Alt + Rを使用するか、MacでShift + Command + Rを使用します。これらは、設定パネルを開くことなく、任意のモジュールで動作します。

あなたが働く間、ショートカットはコンテキストメニューに表示されます。ボタンのスタイルをコピーした後、秒で5つのモジュールに貼り付けることができます。デザインタブをクリックしたり、カラーコードを探したりする必要はありません。
次のプロジェクトでこれらを練習します。ヘッダーボタンからスタイリングをコピーし、CTAに貼り付けます。数秒ごとにマウスに到達するのをやめたら、時間の節約が明らかになります。
2。スタイルのみを貼り付けます
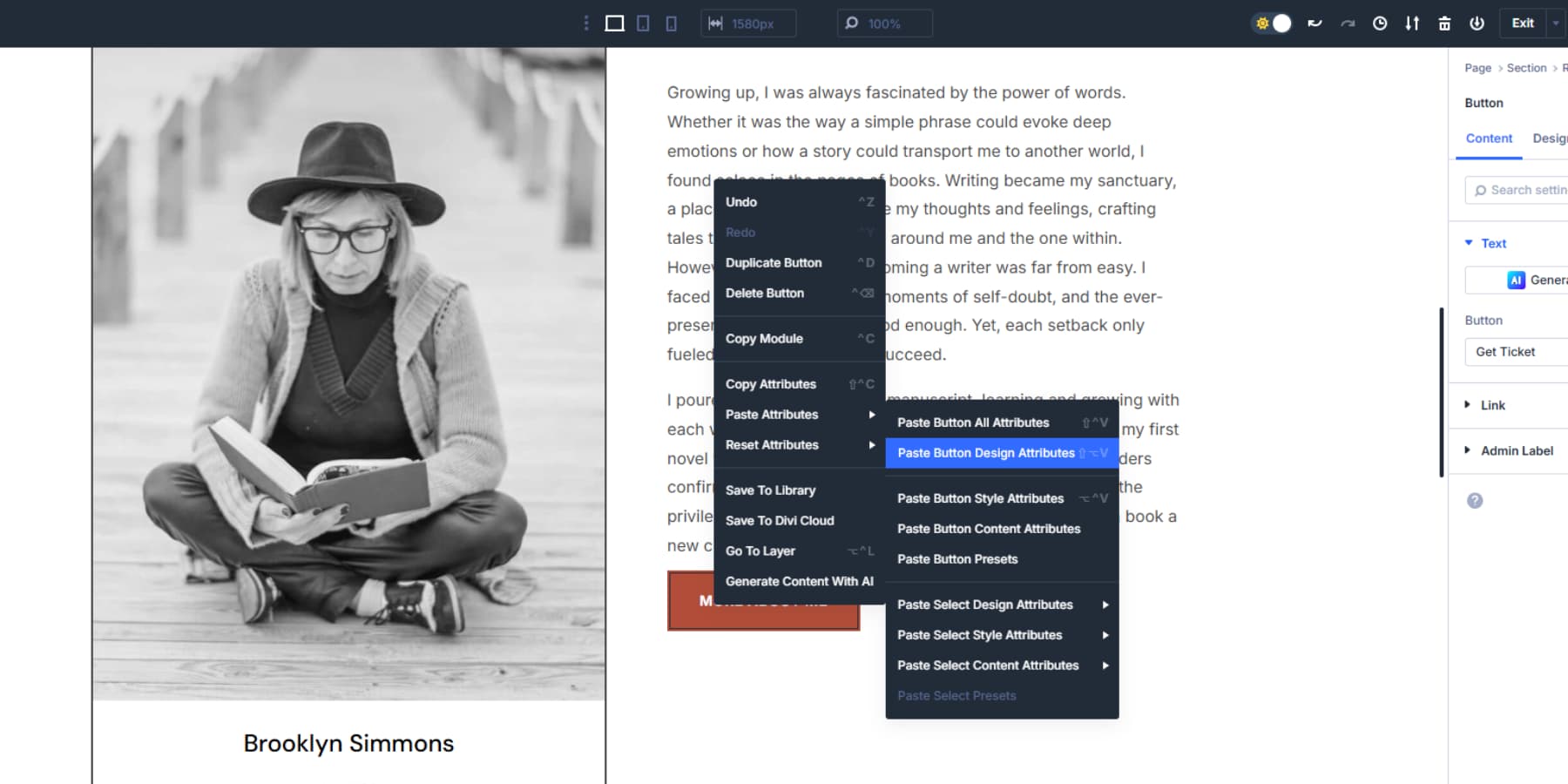
選択的な貼り付けメニューは、ターゲットモジュールにどの属性が着陸するかを制御することができます。 「貼り付け」を右クリックしてホバリングして、コピーしたものと一致するオプションを表示します。ヒーローセクションのデザイン設定だけが必要ですか? 「デザイン属性を貼り付け」を選択し、テキストをスキップします。ギャラリーからの間隔だけが必要ですか?特に間隔設定を選択します。


3。設定を開く代わりに右クリックします
コンテキストメニューは、すべてのアクションをワンクリックします。オプションをコピーし、選択肢を貼り付け、リセット機能がパネルを開くことなく表示されます。 「Paste Select Preset」や「Paste Select Design属性」などの特定のオプションが表示されます。
価格テーブルボタンをクリックし、プリセットをコピーしてから、フッターボタンを右クリックして貼り付けます。タブはありません、設計オプションをスクロールすることはありません。設定パネルは閉じたままです。これにより、ページ全体で同様の要素をスタイリングするときにクリックが節約されます。証言の間隔をコピーして、宣伝モジュールに貼り付けます。属性管理により、インターフェイスクラッターなしで迅速な動きが可能になります。
4。選択的にリセットします
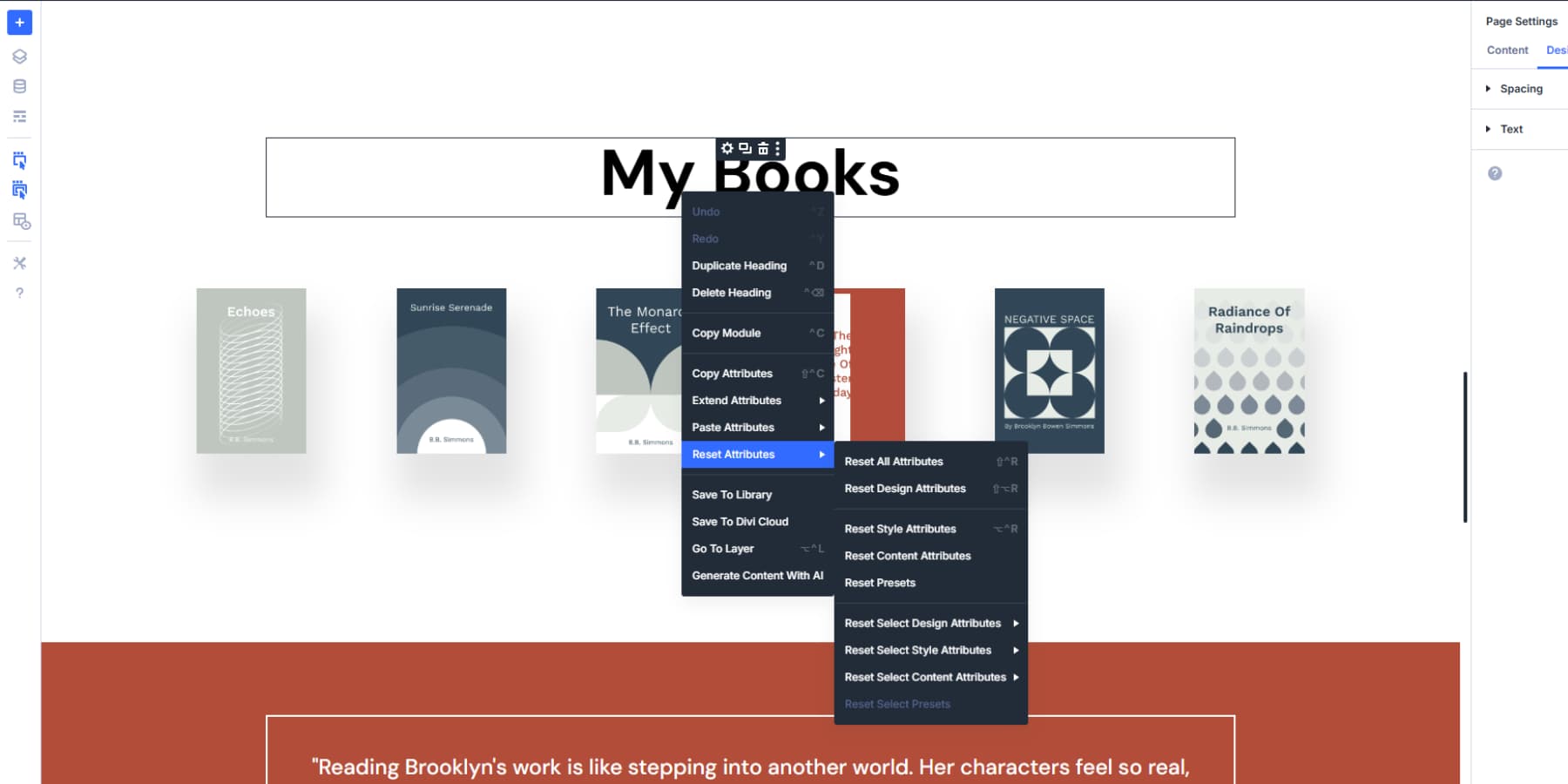
選択的なリセットオプションは、1つだけがうまくいかなかったときに最初からやり直さないようにします。任意のモジュールを右クリックして、「デザイン属性をリセットする」を選択して、テキストをそのままに保ちながら色と間隔を拭きます。または、「スタイルの属性をリセットする」を選択して手動の変更を削除しますが、適用したプリセットを保持します。
連絡先フォームのボタンスタイリングを壊しましたが、コンテンツは完璧に見えます。モジュール全体を再構築する代わりに、ボタン属性のみをリセットします。フォームフィールド、テキスト、およびレイアウトは手つかずのままで、ボタンはデフォルトの状態に戻ります。

この粒状制御は、走行路が少ないことを意味します。すでに正しく機能する部分に影響を与えることなく、特定の問題を修正します。スタイリングの間違いをクリーンアップしている間、コンテンツは置かれたままです。
5。異なる要素間のスタイルを転送します
価格表からボタンスタイルをコピーし、それらを連絡先フォームボタンに貼り付けます。システムは、どちらの設定が両方のモジュールで動作するかを把握し、互換性のないモジュールを無視します。異なる要素タイプにわたって同じ色と影を再現することはありません。
証言モジュールから背景色を取り、それをセクションに適用します。この相互互換性は、反復的なスタイリング作業を削減します。アクション対策モジュールでボタン設計を1回構築し、それらの正確な色、境界、およびホバーエフェクトをあらゆるフォーム、価格設定セクション、およびダウンロードボタンに広げます。スタイリングは、機能が各モジュールタイプに固有のままである間に移動します。
6.オリジナルを壊すことなく、デザインのバリエーションをテストします
実験に飛び込む前に、モジュールの属性をコピーします。あなたが何時間も微調整してきたそのヒーローセクションを取りなさい。すべてのスタイリングプロパティを右クリックしてつかみます。今、あなたは心配することなく、野生の配色や完全に異なるタイポグラフィで遊ぶことができます。
オリジナルのデザインは、クリップボードに安全に座っており、物事が横向きになった場合に復元する準備ができています。属性をコピーして、隠されたページに属性をスペアモジュールを作成して、複数のテストバージョンを構築します。
これにより、3つの異なるボタンスタイルを並べて比較できます。勝者を選び、これらの属性をライブサイトに貼り付けます。そのバックアップの準備ができたとき、実験はリスクのないものになります。
7。あなたの設計基準に合わせてチームのメンバーを列車します
ハンドチームメンバー属性コピーを通じて必要な正確なスタイリング。ほこりを集める長いスタイルのガイドを書く代わりに、完全に設計されたモジュールから属性をコピーさせます。
誰かがプロジェクトに参加すると、承認されたボタンスタイリングをモジュールに直接貼り付けます。
また、正しくスタイルの要素がロードされたマスターリファレンスページを構築することもできます。チームメンバーは、色の選択や間隔の決定を推測する代わりに、このページから属性を引き出します。あなたの設計基準は、直接コピーによって自然に広がります。
彼らはあなたの元のモジュールの一部を使用しているため、誰もが同じVisual Foundationで働いています。
8.複数のページにわたって一貫性のないスタイリングを速く修正します
スタイルの矛盾を追い詰め、属性貼り付けを使用してバッチで修正します。最も見栄えの良いモジュールから始めて、その属性をコピーします。
サイトページを表示し、デザインビジョンから漂流した要素を見つけます。良いスタイリングを各ワードモジュールに貼り付けます。
Aboutページから証言のタイポグラフィをコピーし、それを他のページ全体に埋もれた証言に広めます。 1つの完璧なモジュールは、ブランド外になった多数の散在する要素の固定ツールになります。
9.独自の再利用可能なスタイルブロックを作成します
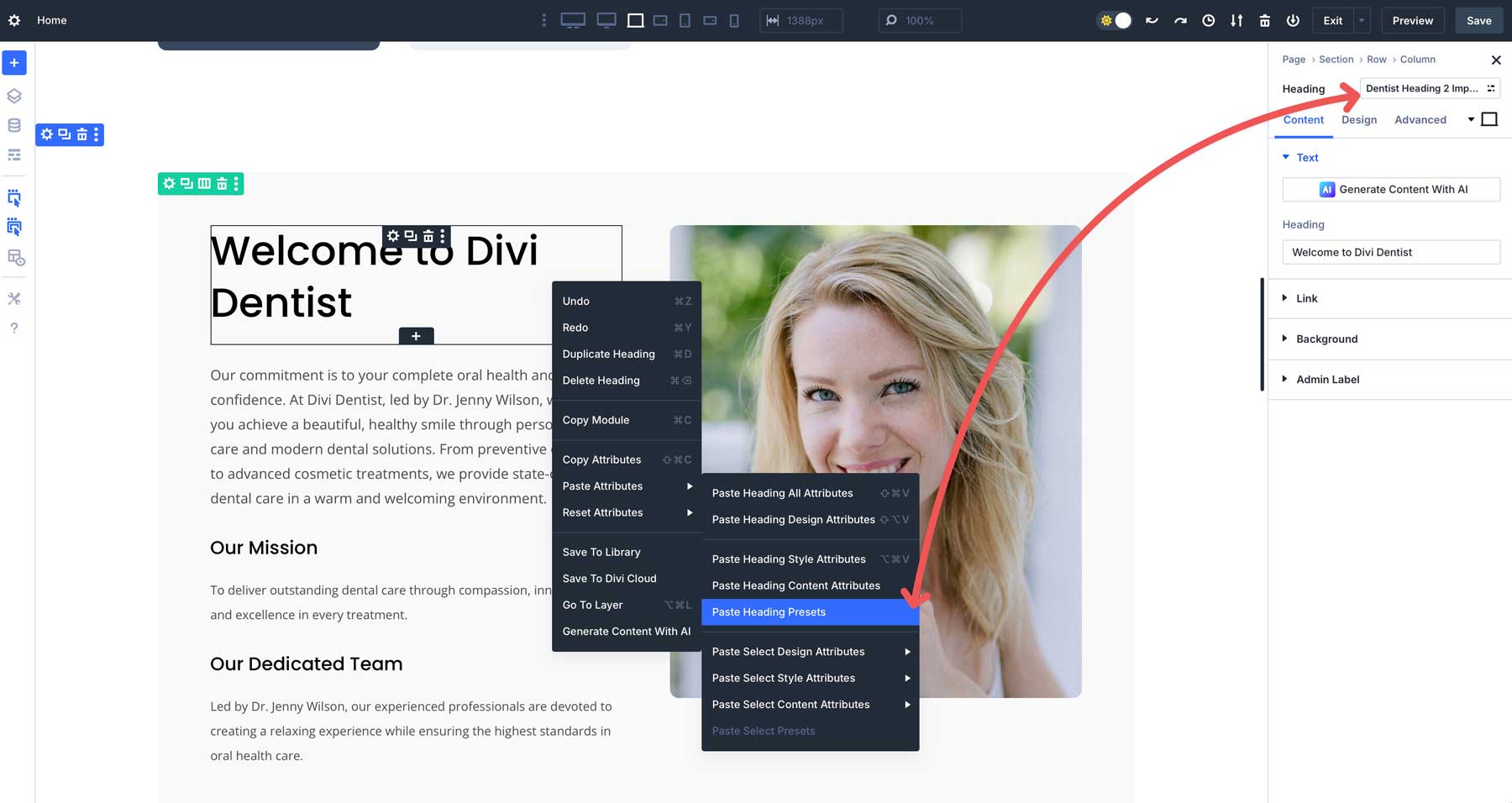
オプショングループプリセットは、一度構築するスタイルプリセットであり、属性マネージャーを使用してどこにでもコピーします。ブランドの色とエフェクトでボタンプリセットを作成します。そのモジュールを右クリックし、属性をコピーしてから、他のボタンを右クリックして、プリセットパーツのみを貼り付けます。
属性マネージャーを使用すると、他のすべてをつかむことなく特定のプリセットをコピーできます。価格設定テーブルに完璧なボタンをスタイリングしましたか?これらのボタン属性をコピーして、フォームボタンの連絡先に貼り付けたり、アクションモジュールを呼び出したり、セクションをダウンロードしたりします。
プリセットを含む属性をコピーすると、それらのプリセットが沿って移動します。それらを新しいモジュールに貼り付けると、その要素が自動的にプリセットシステムに差し込みます。プリセットを後で変更すると、コピーされた要素もすべて更新されます。一度スタイルを構築してから、属性マネージャーを使用して高速に広げます。

Divi5を使用して次のWebサイトで時間を節約する
同じバトルと繰り返し戦うのをやめると、ウェブサイトの設計が簡単になります。一貫性は手動の雑用になりません。間隔の決定は、推測せずにモジュール間を移動します。
タイポグラフィの選択は、ページを横切る代わりに、それらを置く場所に固執します。チームメンバーは、実際のものをコピーできるときに色の作成を停止します。 Divi 5を使用して設計システムを構築します。各プロジェクトは、次のプロジェクトの新しいことを教えてくれます。どのボタンをクリックするかを知っていると、優れたデザインがより速く広がります!
