9 способов стать лучшим веб -дизайнером с управлением атрибутами Divi 5
Опубликовано: 2025-07-18Строительство веб -сайтов часто кажется повторять одни и те же утомительные задачи снова и снова. Вы создаете идеальный стиль кнопки, а затем тратите вручную, воссоздавая его на весь ваш сайт.
Manager Attribute's Divi 5 устраняет эту проблему рабочего процесса, позволяя вам мгновенно копировать конкретные стили между любыми модулями. Эти девять методов изменит то, как вы работаете, экономя время, сохраняя при этом ваши проекты в соответствии с каждым проектом. Посмотри!
- 1 Что такое менеджер атрибутов Divi 5
- 2 Каковы преимущества менеджера по атрибутам
- 3 9 способов стать лучшим веб -дизайнером с менеджером по атрибутам
- 3.1 1. Изучите ярлыки копирования/вставки/сброс
- 3.2 2. Вставьте только стили
- 3.3 3. Щелкните правой кнопкой мыши вместо открытия настроек
- 3.4 4. Сброс выборочно
- 3.5 5. Стили передачи между различными элементами
- 3.6 6. Вариации дизайна теста без разрыва оригинала
- 3.7 7. Члены команды поезда соответствуют вашим стандартам дизайна
- 3.8 8. Исправьте непоследовательный стиль на нескольких страницах быстро
- 3.9 9. Сделайте свои собственные блоки повторно используемого стиля
- 4 Сохраните время на следующей сборке веб -сайта с Divi 5
Что такое менеджер атрибутов Divi 5
Менеджер атрибутов разматывает каждый модуль на куски, которые вы можете захватить отдельно. Перед этим копирование модуля означало взять все это: текст, цвета, расстояние, все. Теперь вы выбираете то, что движется и что остается.
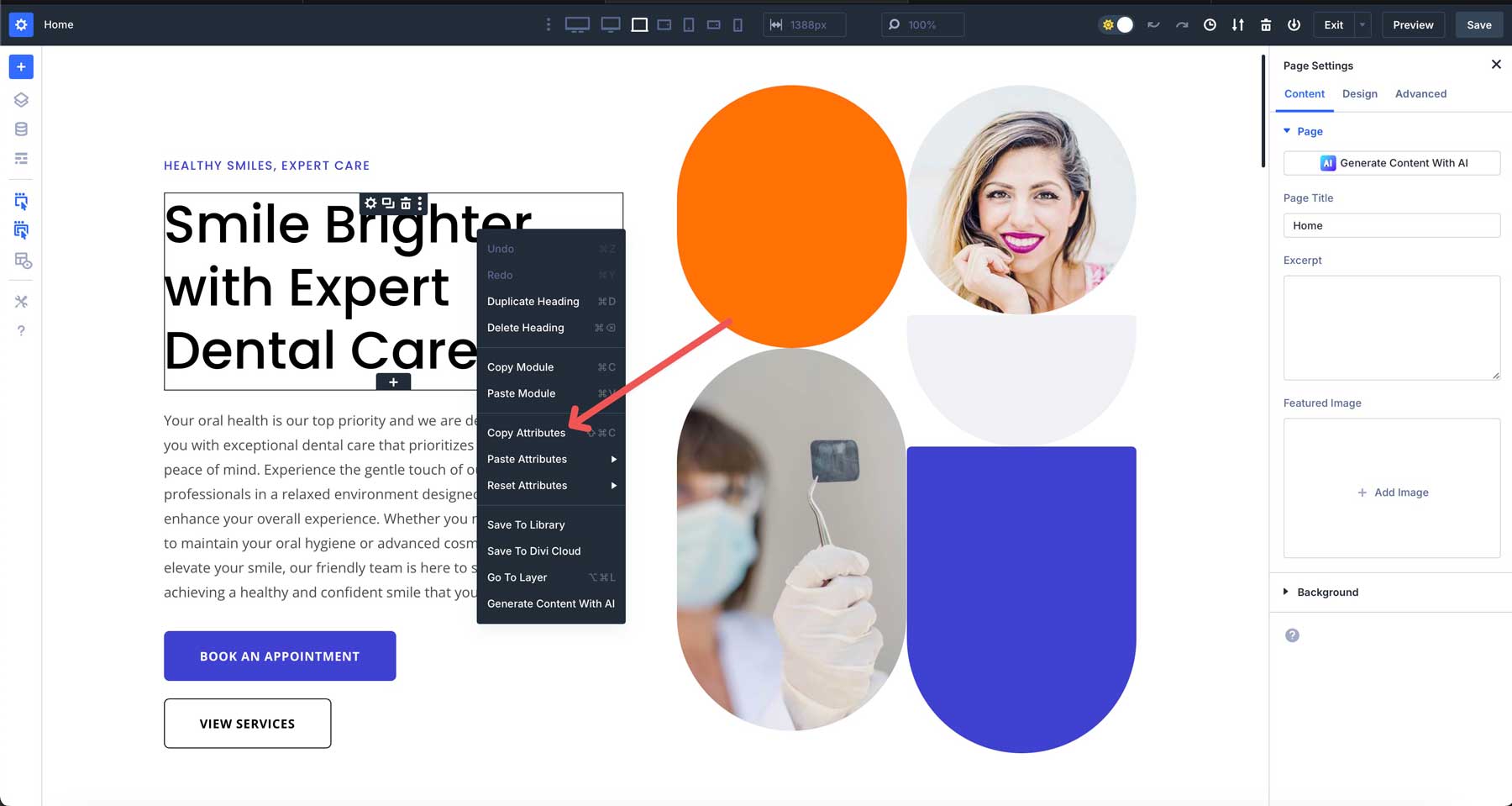
Щелкните правой кнопкой мыши любой модуль, и вы увидите параметры для копирования разных кусков. Может быть, вы потратили двадцать минут, чтобы получить фон вашего заголовка. Скопируйте эти атрибуты дизайна, затем вставьте их на боковую панель, не касаясь текста внутри. Или возьмите настройки типографии со своей страницы и примените их на отзывы по всему сайту.
Это работает между совершенно разными модулями. Возьмите цвета кнопки со стола и наклейте их на контактную форму.
Вытащите расстояние из своей галереи и примените его на сообщения в блоге. Вы не восстанавливаете одни и те же стили снова и снова. Вместо этого вы перемещаете кусочки, как строительные блоки.
Старая система была похожа на перемещение мебели с краном. Это больше похоже на наличие правильных инструментов для каждой работы.
Каковы преимущества менеджера по атрибутам
Реальные преимущества появляются, когда вы строите сайты со многими страницами и модулями.
- Устанавливает усталость дизайна: перестаньте повторять выбор цвета. Стили копий из усовершенствованных модулей вместо того, чтобы запоминать шестигранные коды и расстояние.
- Сделает эксперименты более безопасными: сохранить текущие стили, прежде чем пытаться смелые изменения. Восстановите их, если это необходимо. Нет потерянной работы от рискованных прав.
- Устраняет стиль дрейфа: члены команды копируют стили из аналогичных разделов, не догадая вашего дизайна.
- Ускорение изменений клиентов: быстро применяйте утвержденные стили между элементами. Разрежьте время пересмотра от часов до минут.
- Предотвращает ползучесть: изменения в маленьких стилях остаются маленькими. Стили движения кнопок между модулями занимают секунды, а не часы.
Эти преимущества складываются, превращая грязную работу в гладкие, управляемые процессы.
9 способов стать лучшим веб -дизайнером с менеджером по атрибутам
Эти девять методов превращают менеджера по атрибутам в Divi 5 из хорошей функции в ваше секретное оружие. Некоторые сэкономит вам минуты на модуль. Другие изменит то, как вы думаете о создании сайтов исключительно:
1. Изучите ярлыки копирования/вставки/сброс
Shift + Alt + C Copies Атрибуты в Windows. Пользователи Mac Нажмите Shift + Command + C. Для вставки обменивайте C с V. Чтобы сбросить все атрибуты, используйте Shift + Alt + R на Windows или Shift + Command + R на Mac. Они работают на любом модуле, не открывая панели настроек.

Ярлыки появляются в контекстном меню, пока вы работаете. После копирования стиля кнопки вы можете вставить его на пять модулей за считанные секунды. Нет щелчка через вкладки дизайна или охота на цветные коды.
Практикуйте их в своем следующем проекте. Скопируйте стиль с кнопок заголовка и вставьте их на CTA. Экономия времени становится очевидной, когда вы перестанете тянуться к своей мышью каждые несколько секунд.
2. Вставьте только стили
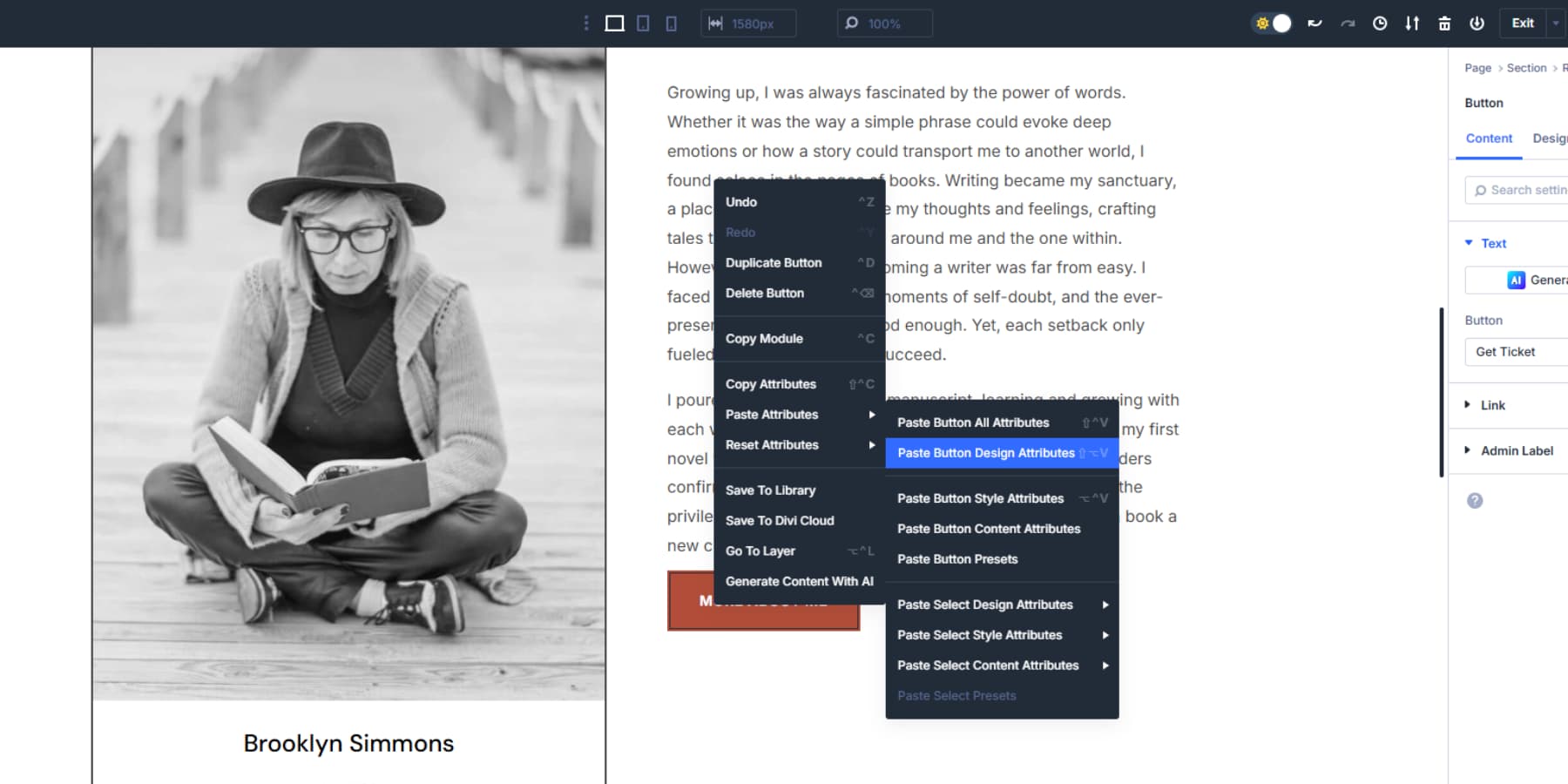
Меню избирательного пасты дает вам контроль над тем, какие атрибуты земля на ваш целевой модуль. Щелкните правой кнопкой мыши и парят над «атрибутами вставки», чтобы увидеть параметры, которые соответствуют тому, что вы скопировали. Хотите только настройки дизайна вашего героя? Выберите «Атрибуты дизайна вставки» и пропустите текст. Нужен только интервал из вашей галереи? Выберите настройки расстояния специально.

3. Щелкните правой кнопкой мыши вместо открытия настроек
Контекстные меню откладывают каждое действие на один щелчок. Скопируйте параметры, вставьте выбор и сброшенные функции без открытия панелей. Вы видите определенные параметры, такие как «Вставьте Select Preset» или «Вставьте атрибуты выбора дизайна».

Нажмите кнопку таблицы ценообразования, скопируйте его предустановку, затем щелкните правой кнопкой мыши кнопку нижнего колонтитула и вставьте. Нет вкладок, нет прокрутки через параметры дизайна. Панели настроек остаются закрытыми. Это сохраняет щелчки при стилии похожих элементов на страницах. Скопируйте расстояние между свидетельством и вставьте его в модули Blurb. Управление атрибутами допускает быстрые движения без интерфейсного беспорядка.
4. Сбросьте селективно
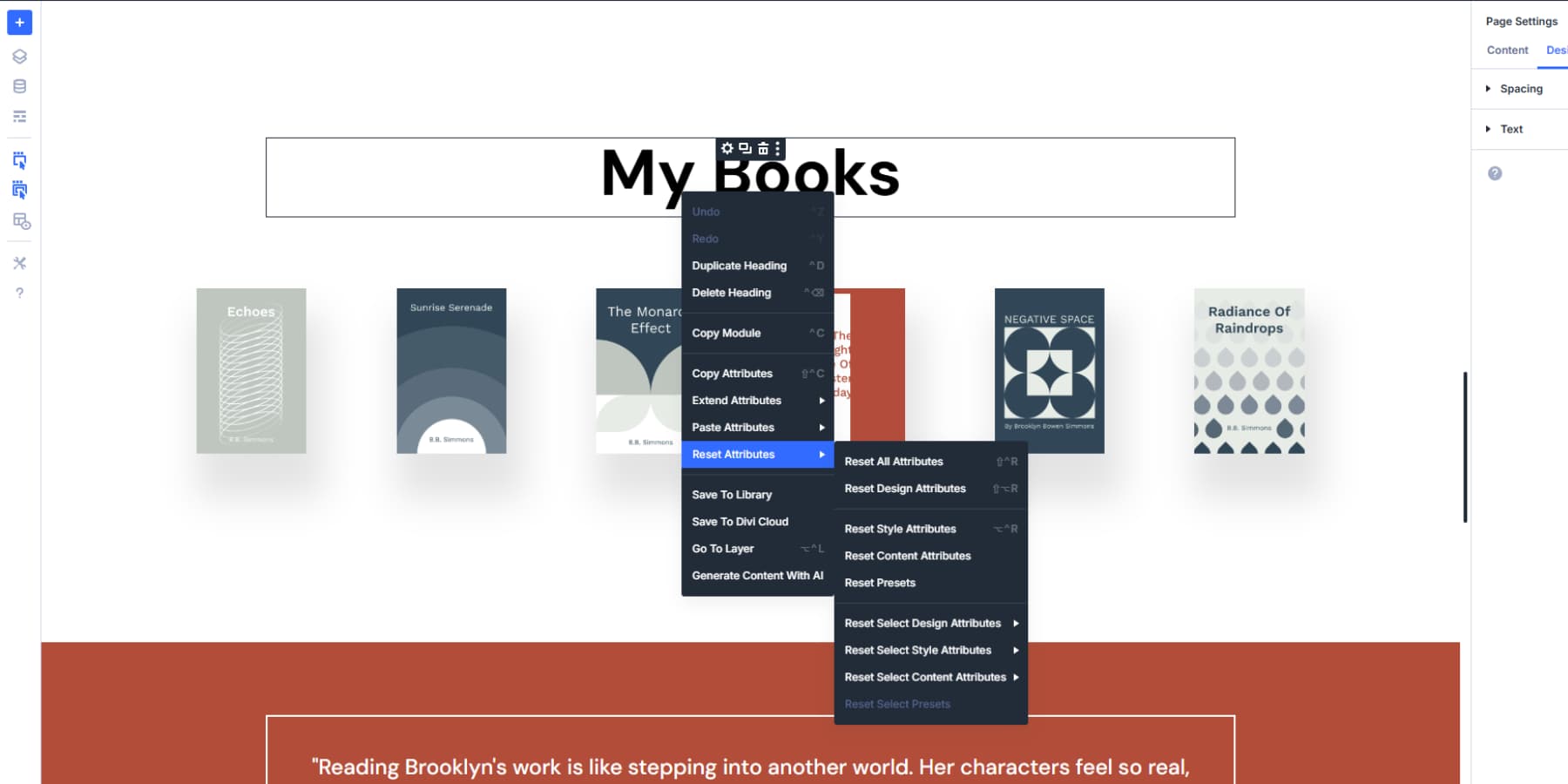
Выборочные варианты сброса мешают вам начать все сначала, когда только одна вещь пошла не так. Щелкните правой кнопкой мыши любой модуль и выберите «Сбросить атрибуты дизайна», чтобы вытирать цвета и расстояние, сохраняя при этом ваш текст нетронутым. Или выберите «Сбросить атрибуты стиля», чтобы удалить ручные изменения, но сохранить любые предварительные задачи, которые вы применяли.
Вы сломали стиль кнопки в своей контактной форме, но контент выглядит идеально. Сбросьте только атрибуты кнопки вместо восстановления всего модуля. Форма поля, текст и макет останутся нетронутыми, в то время как кнопки вернутся к их состоянию по умолчанию.

Этот гранулированный контроль означает меньше, чтобы сделать. Исправьте конкретную проблему, не влияя на детали, которые уже работают правильно. Ваш контент остается на месте, пока вы очищаете ошибки в стиле.
5. Стили передачи между различными элементами
Скопируйте стили кнопок из таблицы ценообразования и вставьте их на кнопки Contact Form. Система выясняет, какие настройки работают как на модулях, так и игнорирует несовместимые. Нет воссоздания одних и тех же цветов и тени в разных типах элементов.
Возьмите цвет фона из своих отзывчивых модулей и примените его к своему разделу. Эта кросс-совместимость сокращает повторяющиеся работы по стилю. Создайте дизайн кнопки один раз в модуле вызовов, а затем распространите эти точные цвета, границы и эффекты падения во все формы, раздел ценообразования и кнопку загрузки на вашем сайте. Стиль движется, в то время как функциональность остается специфичной для каждого типа модуля.
6. Вариации дизайна теста без разрыва оригинала
Скопируйте атрибуты вашего модуля, прежде чем погрузиться в эксперименты. Возьмите эту секцию героя, которую вы настраивали часами. Щелкните правой кнопкой мыши и возьмите все его свойства стиля. Теперь вы можете играть с дикими цветными схемами или совершенно другой типографикой без беспокойства.
Ваш оригинальный дизайн безопасно находится в буфер обмена, готовый к восстановлению, если дела пойдут вбок. Создайте несколько тестовых версий, копируя атрибуты в запасные модули на скрытой странице.
Это позволяет сравнить три разных стиля кнопок рядом. Выберите победителя и вставьте эти атрибуты обратно на свой живой сайт. Эксперименты становятся без риска, когда вы подготовите эту резервную копию.
7. Члены команды поезда, чтобы соответствовать вашим стандартам дизайна
Члены команды рук точный стиль, который им нужен, с помощью копирования атрибутов. Вместо того, чтобы писать длинные руководства по стилю, которые собирают пыль, пусть они копируют атрибуты из ваших идеально разработанных модулей.
Когда кто -то присоединяется к проекту, они вставляют ваш утвержденный стиль кнопок прямо на свои модули.
Вы также можете построить основную справочную страницу, загруженную с помощью правильных элементов. Члены команды получают атрибуты с этой страницы вместо того, чтобы догадываться о выборе цвета или решения о расстоянии. Ваши стандарты дизайна распространяются естественным образом посредством прямого копирования.
Все работают с одной и той же визуальной основой, потому что они используют части ваших оригинальных модулей.
8. Исправьте непоследовательный стиль на нескольких страницах быстро
Откажитесь от несоответствий стиля и исправьте их партиями, используя атрибут. Начните с вашего лучшего модуля и скопируйте его атрибуты.
Посмотрите на страницы вашего сайта и обнаружите элементы, которые ушли из вашего дизайнерского видения. Вставьте хороший стиль на каждый своенравный модуль.
Скопируйте отзывчивую типографику со страницы о странице и распространите ее до отзывов, похороненных на других страницах. Один идеальный модуль становится вашим инструментом фиксации для десятков разбросанных элементов, которые вышли за бренд.
9. Сделайте свои собственные блоки повторно используемого стиля
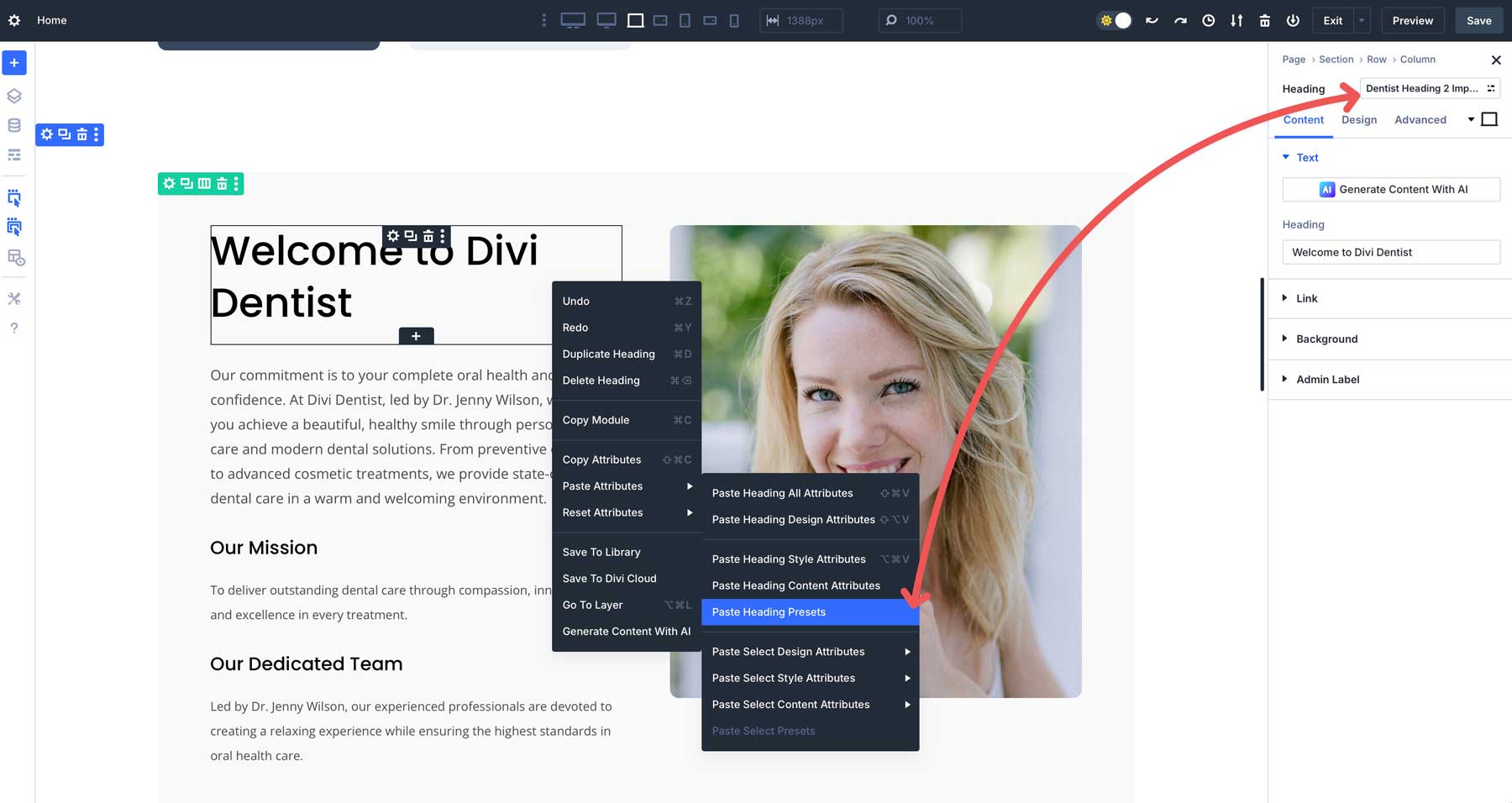
Опционеры Presets - это предварительные устройства, которые вы создаете один раз, и копируйте повсюду, используя диспетчер атрибутов. Создайте кнопку предустановку с цветами и эффектами вашего бренда. Щелкните правой кнопкой мыши этот модуль, скопируйте атрибуты, затем щелкните правой кнопкой мыши любую другую кнопку и вставьте только заданную часть.
Менеджер атрибутов позволяет копировать конкретные пресеты, не захватывая все остальное. Вы создали идеальную кнопку в своем столе? Скопируйте эти атрибуты кнопки и вставьте их в кнопки контактной формы, вызовите модули действия или загрузите разделы.
Когда вы копируете атрибуты, которые включают пресеты, эти пресеты путешествуют. Вставьте их в новый модуль, и этот элемент автоматически подключается к вашей предустановленной системе. Измените предустановку позже, и каждый копированный элемент тоже обновит. Постройте свой стиль один раз, затем используйте диспетчер атрибутов, чтобы быстро распространять его.

Сэкономьте время на следующей сборке веб -сайта с Divi 5
Проектирование веб -сайтов становится проще, когда вы перестаете сражаться в одних и тех же битвах. Последовательность становится менее ручной рутиной, и решения между модулями проходят между модулями без догадков.
Выбор типографии придерживается, где вы их кладете вместо того, чтобы дрейфовать по страницам. Члены команды перестают составлять цвета, когда они могут скопировать настоящие. Вы строите системы проектирования с Divi 5. Каждый проект учит вас новым вещам для следующего. Хороший дизайн распространяется быстрее, когда вы знаете, какие кнопки нажать!
