9 modi per essere un web designer migliore con la gestione degli attributi di Divi 5
Pubblicato: 2025-07-18Costruire siti Web spesso sembra ripetere gli stessi noiosi compiti più e più volte. Crei lo stile del pulsante perfetto, quindi trascorri ore a ricreare manualmente in tutto il tuo sito.
Il gestore degli attributi di Divi 5 risolve questo problema del flusso di lavoro permettendoti di copiare stili specifici tra qualsiasi moduli istantaneamente. Queste nove tecniche cambieranno il modo in cui lavori, risparmiando tempo mantenendo i progetti coerenti in ogni progetto. Dai un'occhiata!
- 1 Cos'è il gestore degli attributi di Divi 5
- 2 Quali sono i vantaggi di Attributi Manager
- 3 9 modi in cui puoi diventare un web designer migliore con Attributi Manager
- 3.1 1. Scopri le scorciatoie di copia/incolla/reset
- 3.2 2. Solo stili in pasta
- 3.3 3. Fare clic con il pulsante destro del mouse anziché aprire le impostazioni
- 3.4 4. Ripristina selettivamente
- 3.5 5. Stili di trasferimento tra elementi diversi
- 3.6 6. Variazioni di progettazione del test senza rompere il tuo originale
- 3.7 7. I membri del team di treno per abbinare i tuoi standard di progettazione
- 3.8 8. Correggi lo stile incoerente su più pagine velocemente
- 3.9 9. Crea i tuoi blocchi di stile riutilizzabili
- 4 Risparmia tempo sul tuo prossimo sito Web Build con Divi 5
Cos'è il gestore degli attributi di Divi 5
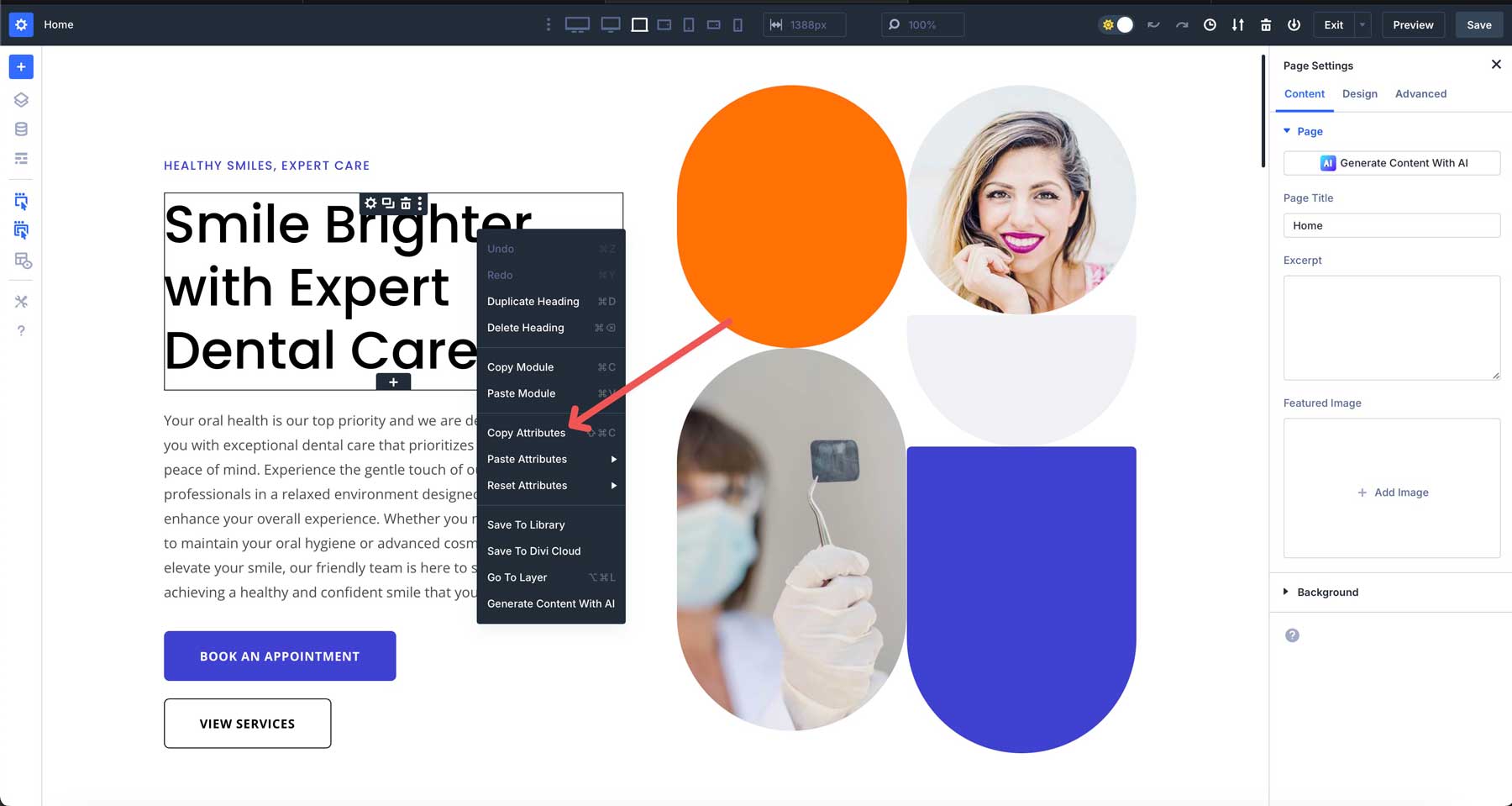
Il gestore degli attributi si separa ogni modulo a pezzi che puoi prendere separatamente. Prima di questo, copiare un modulo significava prenderlo tutto: il testo, i colori, la spaziatura, tutto. Ora scegli ciò che si muove e cosa rimane.
Fare clic con il tasto destro del mouse su qualsiasi modulo e vedrai le opzioni per copiare diversi pezzi. Forse hai trascorso venti minuti a prendere il background di intestazione giusto. Copia quegli attributi di design, quindi incollali sulla barra laterale senza toccare il testo all'interno. Oppure prendi le impostazioni di tipografia dalla pagina Informazioni e applicarle alle testimonianze attraverso il sito.
Funziona anche tra moduli completamente diversi. Prendi i colori dei pulsanti dal tavolo dei prezzi e attaccali sul tuo modulo di contatto.
Estrarre la spaziatura dalla tua galleria e applicarla ai post del tuo blog. Non stai ricostruendo gli stessi stili più e più volte. Invece, stai muovendo pezzi come blocchi da costruzione.
Il vecchio sistema sembrava spostare i mobili con una gru. Sembra più come avere gli strumenti giusti per ogni lavoro.
Quali sono i vantaggi di Attributi Manager
I vantaggi reali si presentano quando si costruiscono siti con molte pagine e moduli.
- Riduce la fatica del design: smetti di ripetere le scelte di colore. Copia gli stili da moduli perfezionati invece di ricordare i codici esadecimali e la spaziatura.
- Rende gli esperimenti più sicuri: salva gli stili attuali prima di provare cambiamenti audaci. Ripristina se necessario. Nessun lavoro perso da modifiche rischiose.
- Elimina la deriva in stile: i membri del team copiano stili da sezioni simili senza indovinare il tuo design.
- Accelera le revisioni dei clienti: applicare rapidamente gli stili approvati tra gli elementi. Taglia i tempi di revisione da ore a minuti.
- Previene il creep di portata: i cambi di piccolo stile rimangono piccoli. Lo spostamento degli stili del pulsante tra i moduli richiede pochi secondi, non ore.
Questi vantaggi si sommano, trasformando il lavoro disordinato in processi fluidi e gestibili.
9 modi in cui puoi diventare un web designer migliore con Attributi Manager
Questi nove metodi trasformano il gestore degli attributi in Divi 5 da una bella caratteristica alla tua arma segreta. Alcuni risparmieranno minuti per modulo. Altri cambieranno il modo in cui pensi ai siti di costruzione del tutto:
1. Scopri le scorciatoie di copia/incolla/reset
Maiusc + Alt + C copie attributi su Windows. Gli utenti MAC premono il comando Maiusc + C. Per incollaggio, scambia la C con V. Per ripristinare tutti gli attributi, utilizzare Shift + Alt + R su Windows o Shift + Comando + R su Mac. Questi funzionano su qualsiasi modulo senza aprire i pannelli delle impostazioni.

Le scorciatoie appaiono nei menu del contesto mentre lavori. Dopo aver copiato lo stile di un pulsante, puoi incollarlo su cinque moduli in pochi secondi. Non fare clic tra le schede di design o la caccia per i codici a colori.
Pratica questi sul tuo prossimo progetto. Copia lo stile dai pulsanti di intestazione e incollali su CTA. I risparmi di tempo diventano ovvi una volta smetti di cercare il mouse ogni pochi secondi.
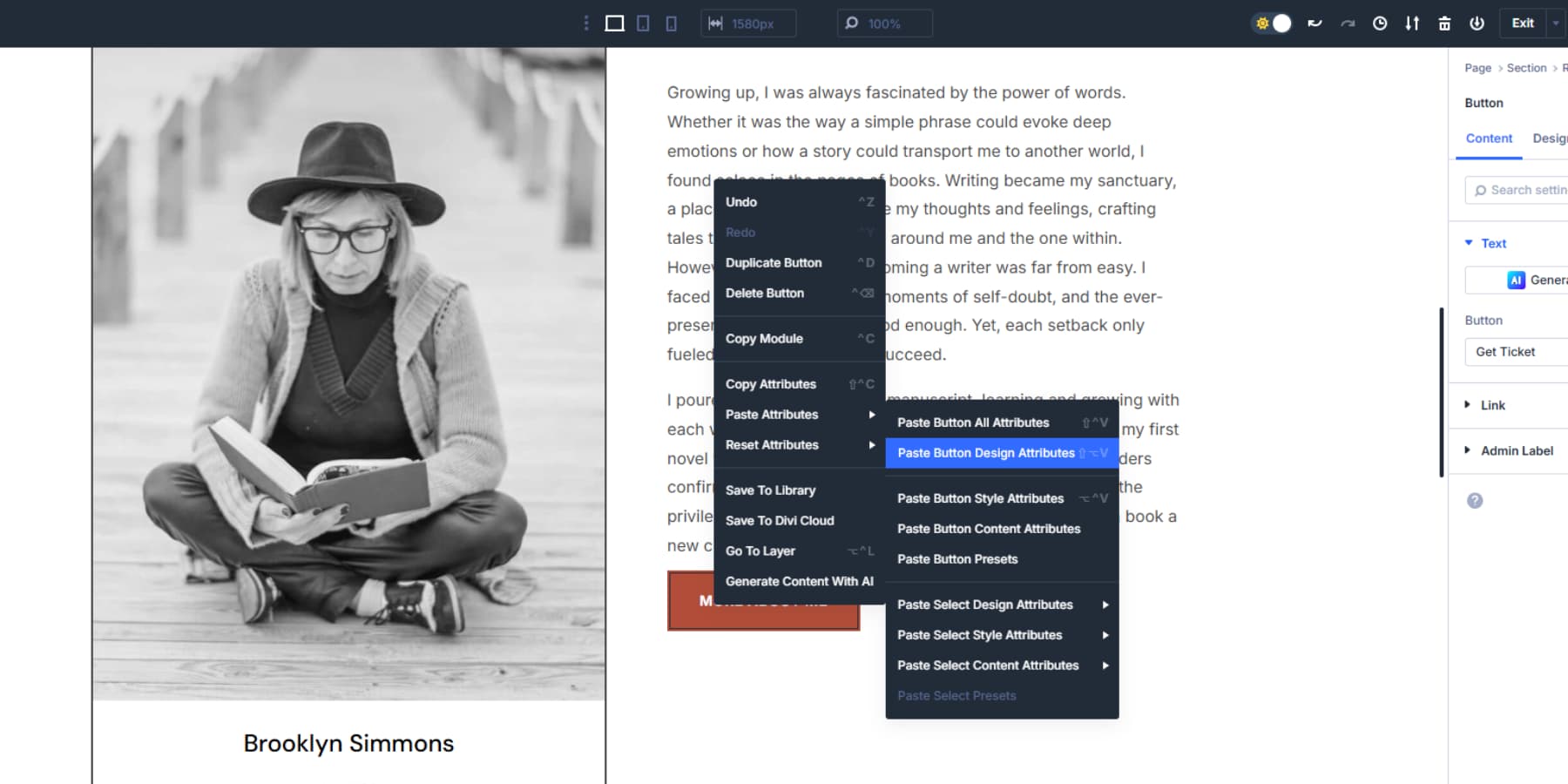
2. Solo stili in pasta
Il menu in pasta selettiva ti dà il controllo su quali attributi atterrano sul tuo modulo target. Fare clic con il tasto destro e passare il mouse su "Attributi in pasta" per vedere le opzioni che corrispondono a ciò che hai copiato. Vuoi solo le impostazioni di design della tua sezione Hero? Scegli "Attributi di progettazione incolla" e salta il testo. Hai bisogno solo della spaziatura della tua galleria? Selezionare le impostazioni di spaziatura in modo specifico.

3. Fare clic con il pulsante destro del mouse anziché aprire le impostazioni
I menu di contesto hanno messo via ogni azione a un clic. Copia le opzioni, le scelte incollate e le funzioni di ripristino vengono visualizzate senza i pannelli di apertura. Vedi opzioni specifiche come "Incolla Select Preimt" o "Incolla Attributi di progettazione."

Fai clic sul pulsante Tabella dei prezzi, copia il suo preimpostazione, quindi fai clic con il pulsante destro del mouse sul pulsante e incolla. Nessuna scheda, nessuna scorrimento tramite opzioni di design. I pannelli delle impostazioni rimangono chiusi. Ciò consente di risparmiare clic quando si stima di elementi simili tra le pagine. Copia la spaziatura della testimonianza e incollala sui moduli Blurb. La gestione degli attributi consente movimenti rapidi senza disordine dell'interfaccia.
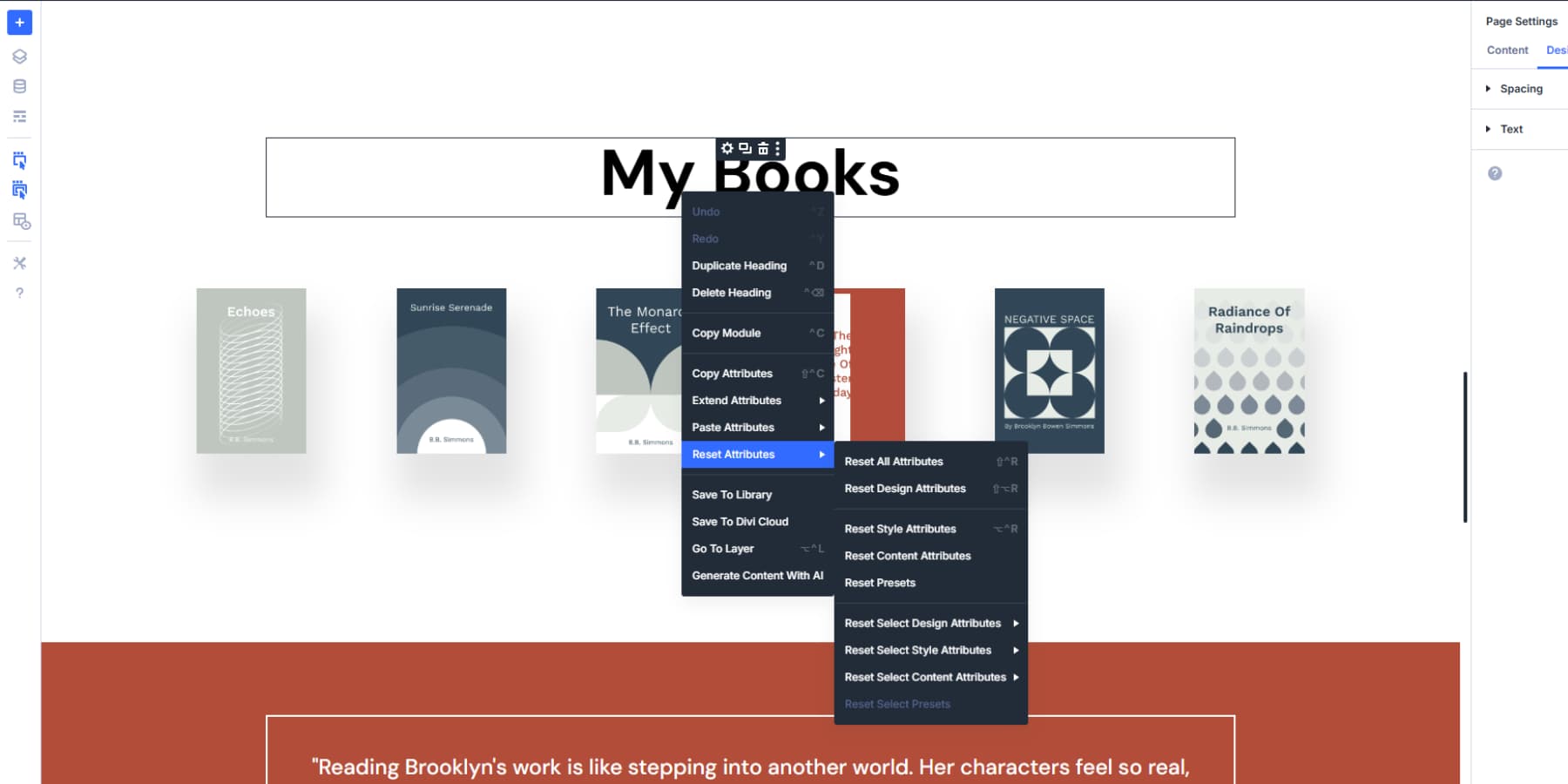
4. Ripristina selettivamente
Le opzioni di ripristino selettive impediscono di ricominciare quando solo una cosa è andata storta. Fare clic con il pulsante destro del mouse su qualsiasi modulo e scegliere "Ripristina gli attributi di design" per cancellare i colori e la spaziatura mantenendo intatto il testo. Oppure scegli "Attributi di stile di ripristino" per rimuovere le modifiche manuali ma preservare qualsiasi preset applicato.
Hai rotto lo styling dei pulsanti nel tuo modulo di contatto, ma il contenuto sembra perfetto. Ripristina solo gli attributi del pulsante invece di ricostruire l'intero modulo. I campi, il testo e il layout del modulo rimarranno intatti, mentre i pulsanti torneranno allo stato predefinito.

Questo controllo granulare significa meno do-over. Risolvi il problema specifico senza influenzare le parti che già funzionano correttamente. Il tuo contenuto rimane messo mentre pulisci gli errori di stile.
5. Stili di trasferimento tra elementi diversi
Copia gli stili del pulsante dal tavolo dei prezzi e incollali sui pulsanti del modulo di contatto. Il sistema capisce quali impostazioni funzionano su entrambi i moduli e ignorano quelli incompatibili. Nessun ricreare gli stessi colori e ombre attraverso diversi tipi di elementi.
Prendi il colore di sfondo dai moduli di testimonianze e applicalo alla tua sezione. Questa compatibilità incrociata riduce il lavoro di stile ripetitivo. Costruisci la progettazione del tuo pulsante una volta in un modulo chiamata all'azione, quindi distribuisci quei colori esatti, bordi e gli effetti del mouse su ogni forma, sezione prezzi e pulsante di download sul tuo sito. Lo stile viaggia mentre la funzionalità rimane specifica per ciascun tipo di modulo.
6. Variazioni di progettazione del test senza rompere il tuo originale
Copia gli attributi del modulo prima di immergersi in esperimenti. Prendi quella sezione di eroi che hai modificato per ore. Fai clic con il pulsante destro del mouse e prendi tutte le sue proprietà di stile. Ora, puoi giocare con schemi di colori selvatici o una tipografia completamente diversa senza preoccupazione.
Il tuo design originale si trova in sicurezza negli appunti, pronto per il ripristino se le cose vanno lateralmente. Crea più versioni di test copiando gli attributi per risparmiare moduli su una pagina nascosta.
Questo ti consente di confrontare tre stili di pulsanti diversi fianco a fianco. Scegli il vincitore e incolla quegli attributi al tuo sito in diretta. Gli esperimenti diventano privi di rischi quando hai quel backup pronto.
7. I membri del team di treno per abbinare i tuoi standard di progettazione
Membri del team Hand Lo stile esatto di cui hanno bisogno attraverso la copia degli attributi. Invece di scrivere lunghe guide in stile che raccolgono polvere, lasciale copiare gli attributi dai moduli perfettamente progettati.
Quando qualcuno si unisce al progetto, incolla il tuo pulsante approvato che lo styling direttamente sui loro moduli.
È inoltre possibile creare una pagina di riferimento principale caricata con elementi in stile corretto. I membri del team tirano gli attributi da questa pagina invece di indovinare le tue scelte di colore o le decisioni di spaziatura. I tuoi standard di progettazione si diffondono naturalmente attraverso la copia diretta.
Tutti lavorano con la stessa base visiva perché stanno usando pezzi dei tuoi moduli originali.
8. Correggi uno stile incoerente su più pagine velocemente
Scopri le incoerenze di stile e risolvili in lotti usando l'attributo incollaggio. Inizia con il tuo modulo più bello e copia i suoi attributi.
Visualizza le pagine del tuo sito e individua gli elementi che si sono allontanati dalla visione del design. Incolla il buon stile su ogni modulo ribelle.
Copia la tipografia di testimonianze dalla tua pagina in merito e diffondi le testimonianze sepolte in altre pagine. Un modulo perfetto diventa il tuo strumento di fissaggio per dozzine di elementi sparsi che sono andati fuori marchio.
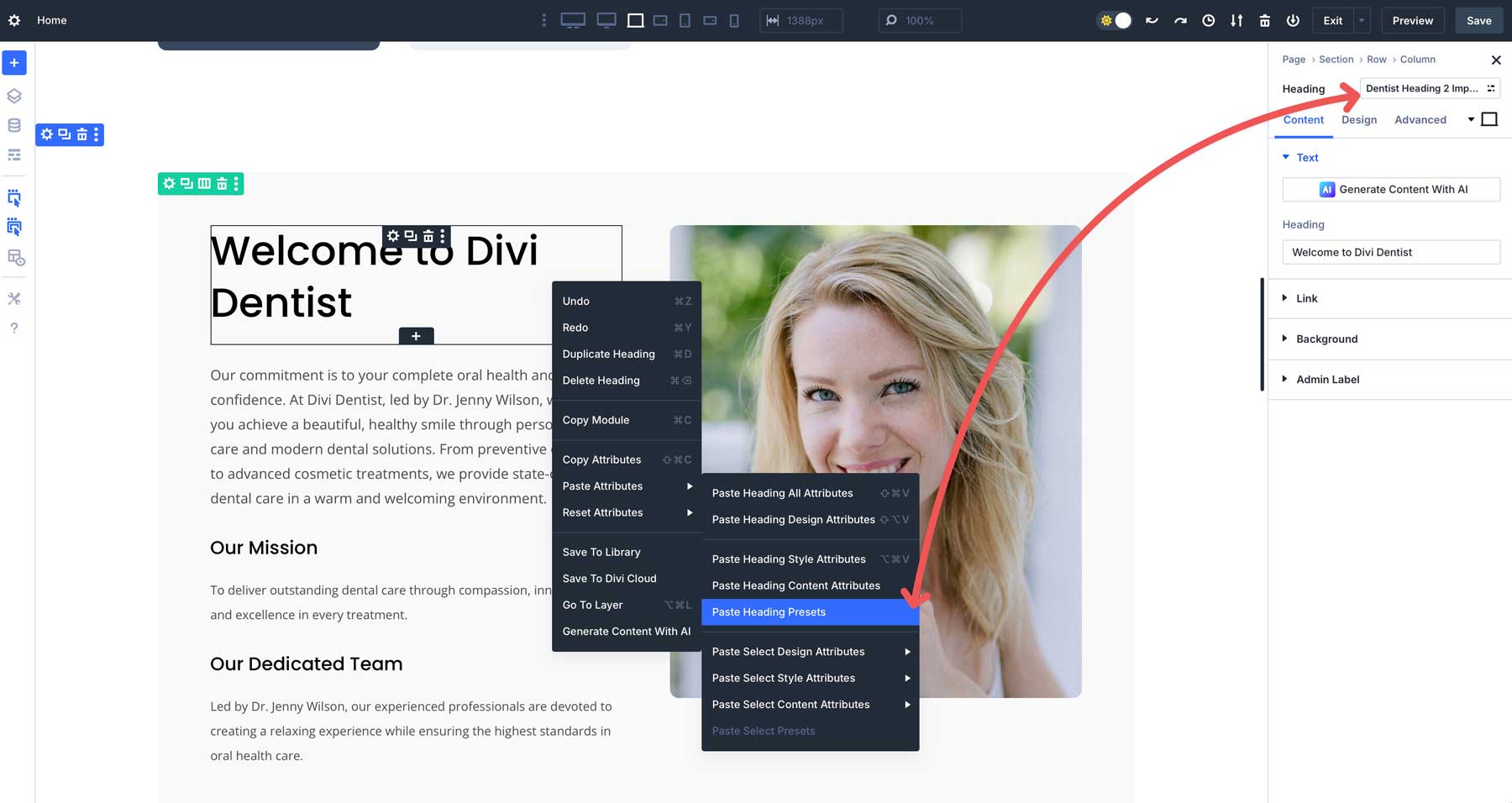
9. Crea i tuoi blocchi di stile riutilizzabili
I preimpostazioni del gruppo di opzioni sono preset di stile che crei una volta e copia ovunque usando il gestore attributi. Crea un preimpostazione di pulsanti con i colori ed effetti del tuo marchio. Fare clic con il pulsante destro del mouse su quel modulo, copiare gli attributi, quindi fare clic con il pulsante destro del mouse su qualsiasi altro pulsante e incollare solo la parte preimpostata.
Il gestore degli attributi consente di copiare preset specifici senza afferrare tutto il resto. Hai modellato un pulsante perfetto nel tuo tavolo dei prezzi? Copia quegli attributi dei pulsanti e incollali sui pulsanti del modulo di contatto, sui moduli di chiamata a azione o scaricare sezioni.
Quando si copiano attributi che includono preset, tali preset viaggiano. Incollali su un nuovo modulo e quell'elemento si collega automaticamente al sistema preimpostato. Cambia il preimpostazione in seguito e anche ogni elemento copiato aggiornerà. Costruisci il tuo stile una volta, quindi usa il gestore degli attributi per diffonderlo velocemente.

Risparmia tempo sul tuo prossimo sito Web Build con Divi 5
La progettazione di siti Web diventa più facile quando smetti di combattere ripetutamente le stesse battaglie. La coerenza diventa meno un lavoro manuale e le decisioni di spaziatura viaggiano tra moduli senza congetture.
Le scelte di tipografia si attaccano dove le metti invece di andare alla deriva attraverso le pagine. I membri del team smettono di inventare colori quando possono copiare quelli reali. Costruisci sistemi di progettazione con Divi 5. Ogni progetto ti insegna nuove cose per il prossimo. Il buon design si diffonde più velocemente quando sai quali pulsanti fare clic!
