9 façons d'être un meilleur concepteur Web avec la gestion des attributs de Divi 5
Publié: 2025-07-18La construction de sites Web a souvent l'impression de répéter les mêmes tâches fastidieuses encore et encore. Vous créez le style de bouton parfait, puis passez des heures à la recréer manuellement sur l'ensemble de votre site.
Le gestionnaire d'attribut de Divi 5 résout ce problème de workflow en vous permettant de copier des styles spécifiques entre tous les modules instantanément. Ces neuf techniques changeront la façon dont vous travaillez, ce qui permet d'économiser du temps tout en gardant vos conceptions cohérentes tout au long du projet. Jetez un œil!
- 1 Qu'est-ce que le gestionnaire d'attribut de Divi 5
- 2 Quels sont les avantages du gestionnaire d'attribut
- 3 9 façons de devenir un meilleur concepteur Web avec un gestionnaire d'attribut
- 3.1 1. Apprenez les raccourcis Copy / Coller / réinitialiser
- 3.2 2. Styles de collecte uniquement
- 3.3 3. Cliquez avec le bouton droit au lieu d'ouvrir les paramètres
- 3.4 4. Réinitialiser sélectivement
- 3,5 5. Transfert Styles entre différents éléments
- 3.6 6. Test des variations de conception sans casser votre original
- 3.7 7. Train les membres de l'équipe pour correspondre à vos normes de conception
- 3.8 8. Correction d'un style incohérent sur plusieurs pages rapidement
- 3.9 9. Faites vos propres blocs de style réutilisables
- 4 Gagnez du temps sur votre prochain site Web Build avec Divi 5
Qu'est-ce que le gestionnaire d'attribut de Divi 5
Le gestionnaire d'attribut divisait chaque module en morceaux que vous pouvez saisir séparément. Avant cela, la copie d'un module signifiait tout prendre: le texte, les couleurs, l'espacement, tout. Maintenant, vous choisissez ce qui bouge et ce qui reste.
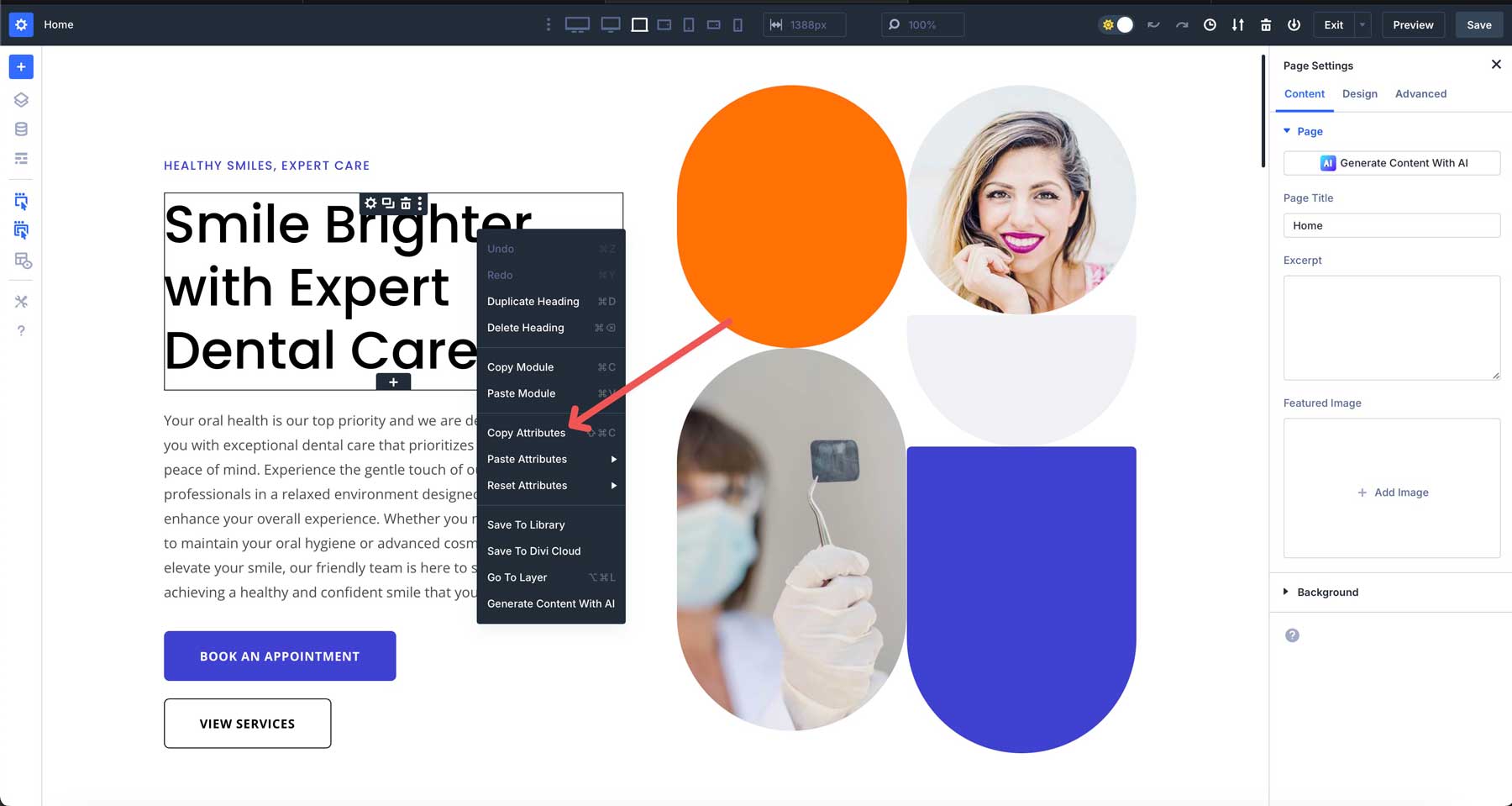
Cliquez avec le bouton droit sur n'importe quel module et vous verrez des options pour copier différents morceaux. Peut-être que vous avez passé vingt minutes à obtenir les antécédents de votre tête juste. Copiez ces attributs de conception, puis collez-les sur votre barre latérale sans toucher le texte à l'intérieur. Ou saisissez les paramètres de typographie de votre page à propos et appliquez-les aux témoignages sur le site.
Cela fonctionne également entre des modules complètement différents. Prenez les couleurs du bouton de votre table de prix et collez-les sur votre formulaire de contact.
Tirez l'espacement de votre galerie et appliquez-le à vos articles de blog. Vous ne reconstruisez pas les mêmes styles encore et encore. Au lieu de cela, vous déplacez des pièces comme des éléments de construction.
L'ancien système avait envie de déplacer des meubles avec une grue. Cela ressemble plus à avoir les bons outils pour chaque travail.
Quels sont les avantages du gestionnaire d'attribut
Les vrais avantages apparaissent lorsque vous construisez des sites avec de nombreuses pages et modules.
- Réduit la fatigue de conception: arrêtez de répéter les choix de couleurs. Copiez les styles à partir de modules perfectionnés au lieu de se souvenir des codes hexadécimaux et de l'espacement.
- Rend les expériences plus sûres: enregistrez les styles actuels avant d'essayer les modifications audacieuses. Restaurez-les si nécessaire. Pas de travail perdu par les modifications risquées.
- Élimine la dérive du style: les membres de l'équipe copient des styles de sections similaires sans deviner votre conception.
- Accélère les révisions des clients: appliquez rapidement les styles approuvés entre les éléments. Coupez le temps de révision des heures à quelques minutes.
- Empêche le fluage de la portée: les changements de petit style restent petits. Les styles de bouton de déplacement entre les modules prennent quelques secondes, pas des heures.
Ces avantages s'additionnent, transformant le travail en désordre en processus lisses et gérables.
9 façons de devenir un meilleur concepteur de sites Web avec un gestionnaire d'attribut
Ces neuf méthodes transforment le gestionnaire d'attribut dans Divi 5 d'une belle fonctionnalité en votre arme secrète. Certains vous économiseront des minutes par module. D'autres changeront la façon dont vous pensez entièrement des sites de construction:
1. Apprenez les raccourcis Copy / Coller / réinitialiser
Shift + Alt + C Copies Attributs sur Windows. Les utilisateurs de Mac appuyez sur Shift + Commande + C. Pour le collage, échangez le C avec V. Pour réinitialiser tous les attributs, utilisez Shift + Alt + R sur Windows ou Shift + Commande + R sur Mac. Ceux-ci fonctionnent sur n'importe quel module sans ouvrir les panneaux de paramètres.

Les raccourcis apparaissent dans les menus contextuels pendant que vous travaillez. Après avoir copier le style d'un bouton, vous pouvez le coller sur cinq modules en quelques secondes. Pas de clic sur des onglets de conception ou de chasser les codes de couleur.
Pratiquez-les sur votre prochain projet. Copiez le style à partir de vos boutons d'en-tête et collez-les sur CTAS. Les économies de temps deviennent évidentes une fois que vous cessez d'atteindre votre souris toutes les quelques secondes.
2. Styles coller uniquement
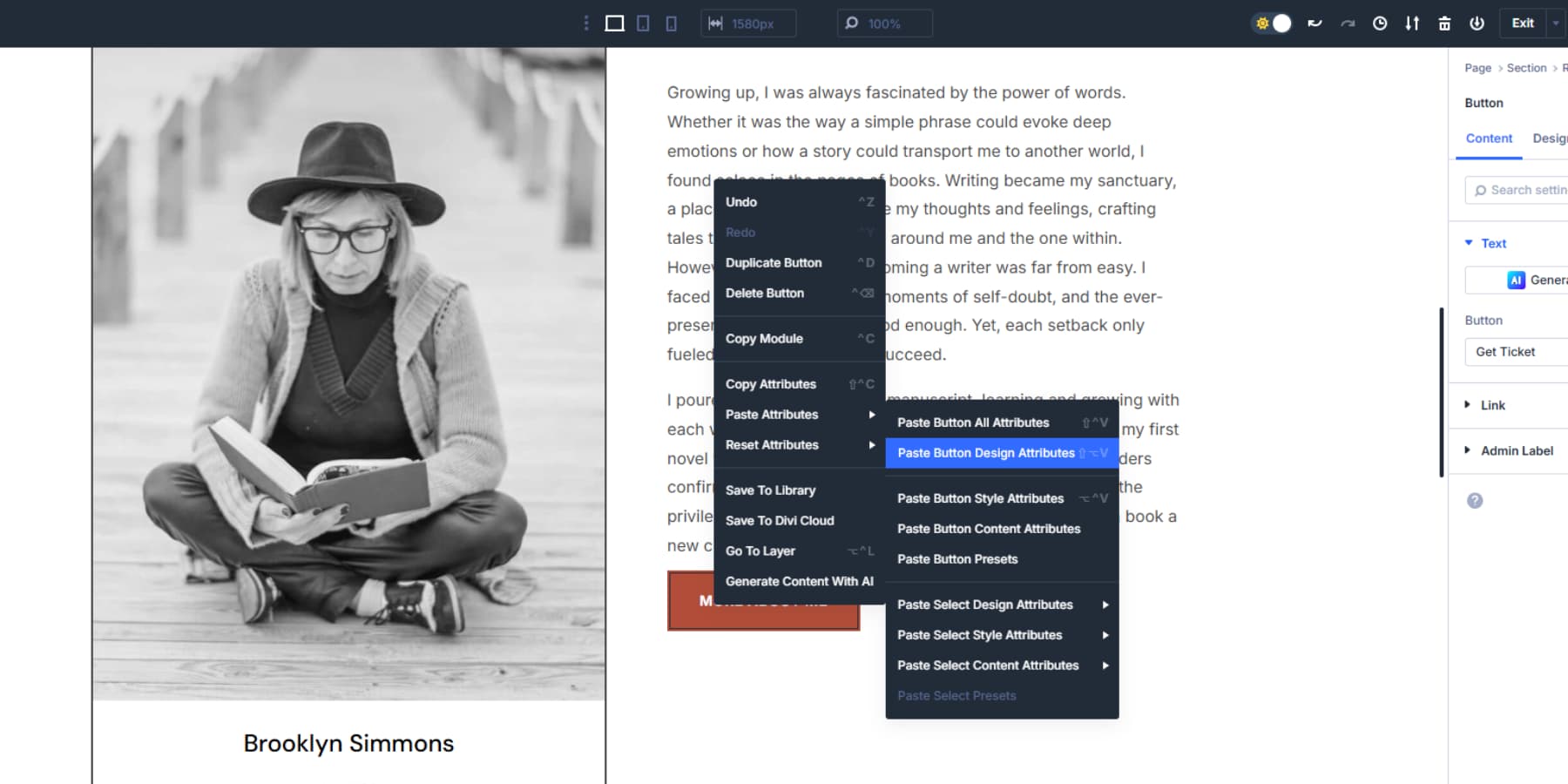
Le menu sélectif de la pâte vous donne le contrôle des attributs atterrissant sur votre module cible. Cliquez avec le bouton droit et survolez les «attributs de collets» pour voir des options qui correspondent à ce que vous avez copié. Vous voulez juste les paramètres de conception de votre section de héros? Choisissez des «attributs de conception coller» et sautez le texte. Besoin de seulement l'espacement de votre galerie? Sélectionnez spécifiquement les paramètres d'espacement.

3. Cliquez avec le bouton droit au lieu d'ouvrir les paramètres
Les menus contextuels mettent chaque action à un clic. Les options de copie, les choix de coller et les fonctions de réinitialisation apparaissent sans panneaux d'ouverture. Vous voyez des options spécifiques telles que «Coller Select Preset» ou «Coller SELECT Design Attributs».

Cliquez sur le bouton de la table de tarification, copiez son préréglage, puis cliquez avec le bouton droit sur votre pied de page et collez. Pas d'onglets, pas de défilement dans les options de conception. Les panneaux de paramètres restent fermés. Cela économise des clics lors du style d'éléments similaires sur les pages. Copiez l'espacement des témoignages et collez-le sur les modules de texte de présentation. La gestion des attributs permet des mouvements rapides sans encombrement d'interface.
4. Réinitialiser sélectivement
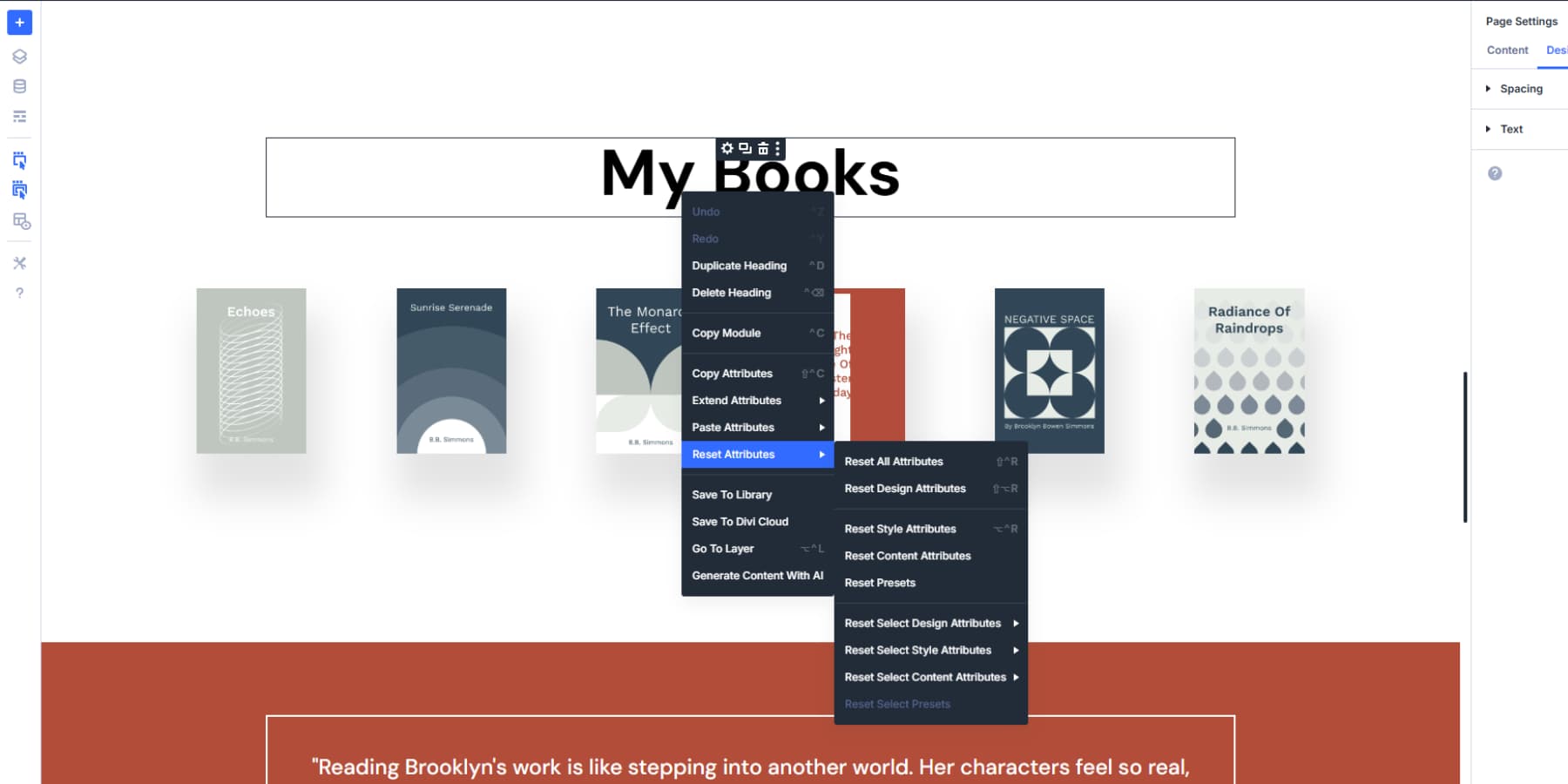
Les options de réinitialisation sélectives vous empêchent de recommencer quand une seule chose a mal tourné. Cliquez avec le bouton droit sur n'importe quel module et choisissez «Réinitialiser les attributs de conception» pour essuyer les couleurs et l'espacement tout en gardant votre texte intact. Ou choisissez «Réinitialiser les attributs de style» pour supprimer les modifications manuelles mais conserver les préréglages que vous avez appliqués.
Vous avez cassé le style de bouton sur votre formulaire de contact, mais le contenu est parfait. Réinitialisez uniquement les attributs du bouton au lieu de reconstruire l'intégralité du module. Les champs de formulaire, le texte et la mise en page resteront intacts, tandis que les boutons reviendront à leur état par défaut.

Ce contrôle granulaire signifie moins de bricolages. Corrigez le problème spécifique sans affecter les pièces qui fonctionnent déjà correctement. Votre contenu reste en place pendant que vous nettoyez les erreurs de style.
5. Transfert Styles entre différents éléments
Copiez les styles de bouton de votre table de prix et collez-les sur les boutons de formulaire de contact. Le système détermine quels paramètres fonctionnent sur les deux modules et ignore ceux incompatibles. Pas de recréation des mêmes couleurs et ombres sur différents types d'éléments.
Prenez la couleur d'arrière-plan de vos modules de témoignage et appliquez-le à votre section. Cette compatibilité croisée réduit le travail de style répétitif. Construisez votre conception de bouton une fois dans un module d'appel à l'action, puis diffusent ces couleurs, les bordures et les effets de survol de chaque formulaire, de la section de tarification et du bouton de téléchargement sur votre site. Le style se déplace tandis que la fonctionnalité reste spécifique à chaque type de module.
6. Tester les variations de conception sans casser votre original
Copiez les attributs de votre module avant de plonger dans des expériences. Prenez cette section de héros que vous peaufinez depuis des heures. Cliquez avec le bouton droit et prenez toutes ses propriétés de style. Maintenant, vous pouvez jouer avec des schémas de couleurs sauvages ou une typographie complètement différente sans souci.
Votre design d'origine se trouve en toute sécurité dans le presse-papiers, prêt à restaurer si les choses se passent sur le côté. Créez plusieurs versions de test en copiant des attributs pour épargner les modules sur une page cachée.
Cela vous permet de comparer trois styles de bouton différents côte à côte. Choisissez le gagnant et collez ces attributs à votre site en direct. Les expériences deviennent sans risque lorsque vous avez cette sauvegarde prête.
7. Former les membres de l'équipe pour correspondre à vos normes de conception
Les membres de l'équipe à main le style exact dont ils ont besoin grâce à la copie des attributs. Au lieu d'écrire des guides de style longs qui collectent de la poussière, laissez-les copier des attributs à partir de vos modules parfaitement conçus.
Lorsque quelqu'un rejoint le projet, il collera votre style de bouton approuvé directement sur ses modules.
Vous pouvez également créer une page de référence principale chargée d'éléments de style correct. Les membres de l'équipe tirent des attributs de cette page au lieu de deviner vos choix de couleurs ou vos décisions d'espacement. Vos normes de conception se propagent naturellement grâce à la copie directe.
Tout le monde travaille avec la même base visuelle car ils utilisent des morceaux de vos modules d'origine.
8. Correction d'un style incohérent sur plusieurs pages rapidement
Hunt les incohérences de style et réparez-les par lots en utilisant le collage des attributs. Commencez avec votre meilleur module et copiez ses attributs.
Consultez les pages de votre site et repérez les éléments qui ont dérivé de votre vision de conception. Collez le bon style sur chaque module capricieux.
Copiez la typographie des témoignages à partir de votre page à propos de votre page et étalez-la aux témoignages enterrés dans d'autres pages. Un module parfait devient votre outil de fixation pour des dizaines d'éléments dispersés qui ont disparu.
9. Faites vos propres blocs de style réutilisables
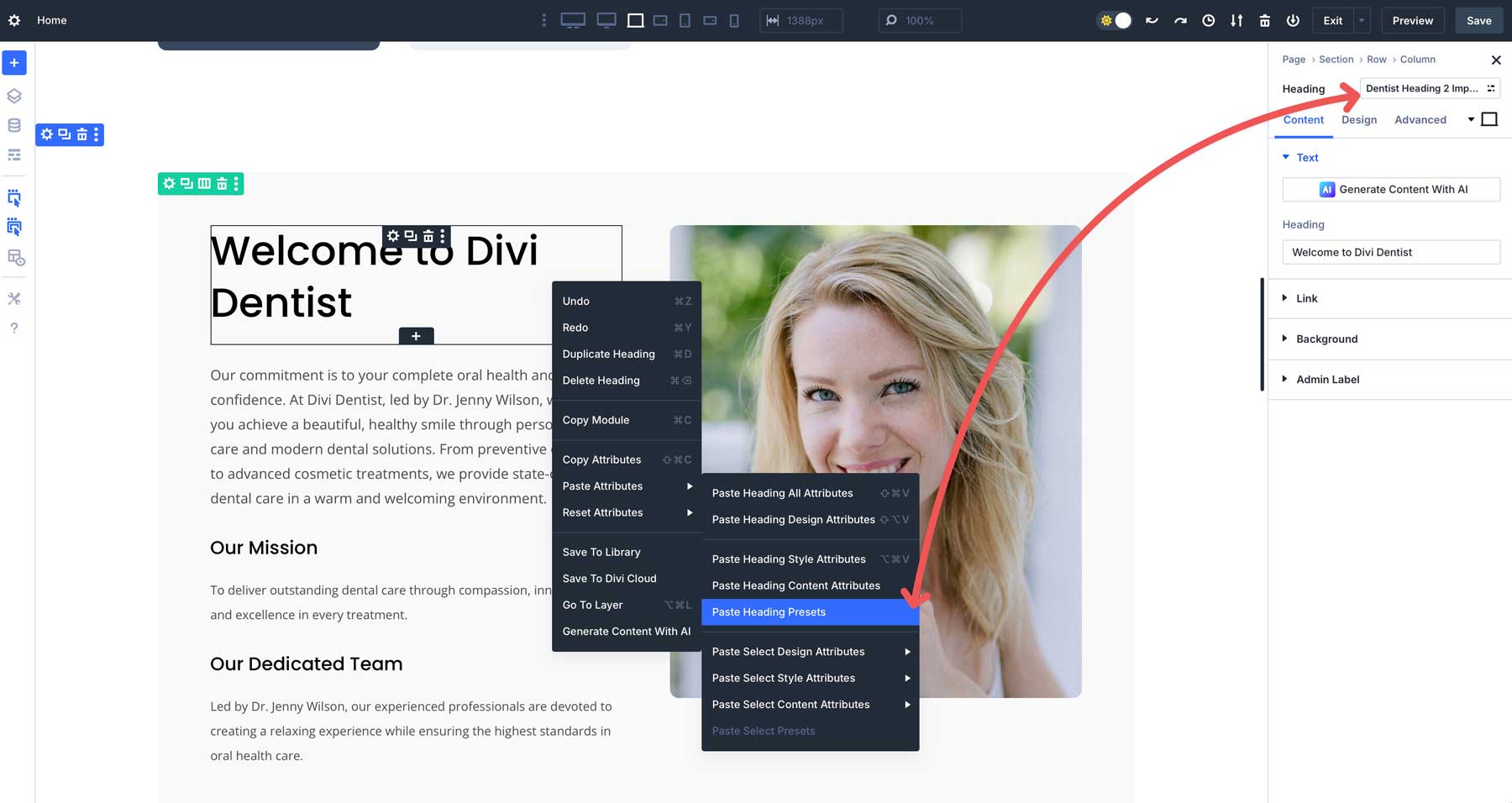
Les préréglages de groupe d'options sont des préréglages de style que vous créez une fois et copiez partout à l'aide du gestionnaire d'attributs. Créez un préréglage de bouton avec les couleurs et les effets de votre marque. Cliquez avec le bouton droit sur ce module, copiez les attributs, puis cliquez avec le bouton droit sur tout autre bouton et collez juste la partie prédéfinie.
Le gestionnaire d'attributs vous permet de copier des préréglages spécifiques sans saisir tout le reste. Avez-vous stylé un bouton parfait dans votre table de prix? Copiez ces attributs de bouton et collez-les sur les boutons de formulaire de contact, les modules d'appel à l'action ou de téléchargement des sections.
Lorsque vous copiez des attributs qui incluent des préréglages, ces préréglages se déplacent. Collez-les sur un nouveau module, et cet élément se branche automatiquement sur votre système prédéfini. Changez le préréglage plus tard, et chaque élément copié mettra à jour également. Construisez votre style une fois, puis utilisez le gestionnaire d'attributs pour le diffuser rapidement.

Gagnez du temps sur votre prochain site Web Build avec Divi 5
La conception de sites Web devient plus facile lorsque vous cessez de combattre les mêmes batailles à plusieurs reprises. La cohérence devient moins une corvée manuelle et les décisions d'espacement se déplacent entre les modules sans conjecture.
Les choix de typographie collent là où vous les mettez au lieu de dériver à travers les pages. Les membres de l'équipe cessent de rattraper des couleurs lorsqu'ils peuvent copier les vrais. Vous construisez des systèmes de conception avec Divi 5. Chaque projet vous enseigne de nouvelles choses pour la suivante. Une bonne conception se propage plus rapidement lorsque vous savez quels boutons cliquer!
