Divi 5'in özellik yönetimi ile daha iyi bir web tasarımcısı olmanın 9 yolu
Yayınlanan: 2025-07-18Web siteleri oluşturmak genellikle aynı sıkıcı görevleri tekrar tekrar tekrarlamak gibi hissediyor. Mükemmel düğme stilini oluşturursunuz, ardından tüm sitenizde manuel olarak yeniden yaratarak saatler geçirirsiniz.
Divi 5'in öznitelik yöneticisi, herhangi bir modül arasında belirli stilleri anında kopyalamanıza izin vererek bu iş akışı sorununu giderir. Bu dokuz teknik çalışma şeklinizi değiştirecek, tasarımlarınızı her proje boyunca tutarlı tutarken zamandan tasarruf edecektir. Bir bak!
- 1 Divi 5'in öznitelik yöneticisi nedir
- 2 Özellik yöneticisinin avantajları nelerdir
- 3 9 Yol Öznitelik Yöneticisi ile Daha İyi Bir Web Tasarımcısı Olabilirsiniz
- 3.1 1. Kopyala/yapıştır/kısayolları öğrenin
- 3.2 2. Yalnızca macun stilleri
- 3.3 3. Ayarları açmak yerine sağ tıklayın
- 3.4 4. Seçici olarak sıfırlayın
- 3.5 5. Farklı öğeler arasında aktarım stilleri
- 3.6 6. Orijinalinizi kırmadan tasarım varyasyonlarını test edin
- 3.7 7. Ekip üyelerini tasarım standartlarınıza uyacak şekilde eğitin
- 3.8 8. Birden çok sayfada tutarsız stilleri hızlı bir şekilde düzeltin
- 3.9 9. Kendi yeniden kullanılabilir stil bloklarınızı yapın
- 4 Bir sonraki web sitenizden zaman tasarruf edin Divi 5 ile inşa
Divi 5'in öznitelik yöneticisi nedir
Öznitelik yöneticisi, her modülü ayrı ayrı alabileceğiniz parçalara ayırır. Bundan önce, bir modülü kopyalamak hepsini almak anlamına geliyordu: metin, renkler, boşluk, her şey. Şimdi neyin hareket ettiğini seçiyorsunuz.
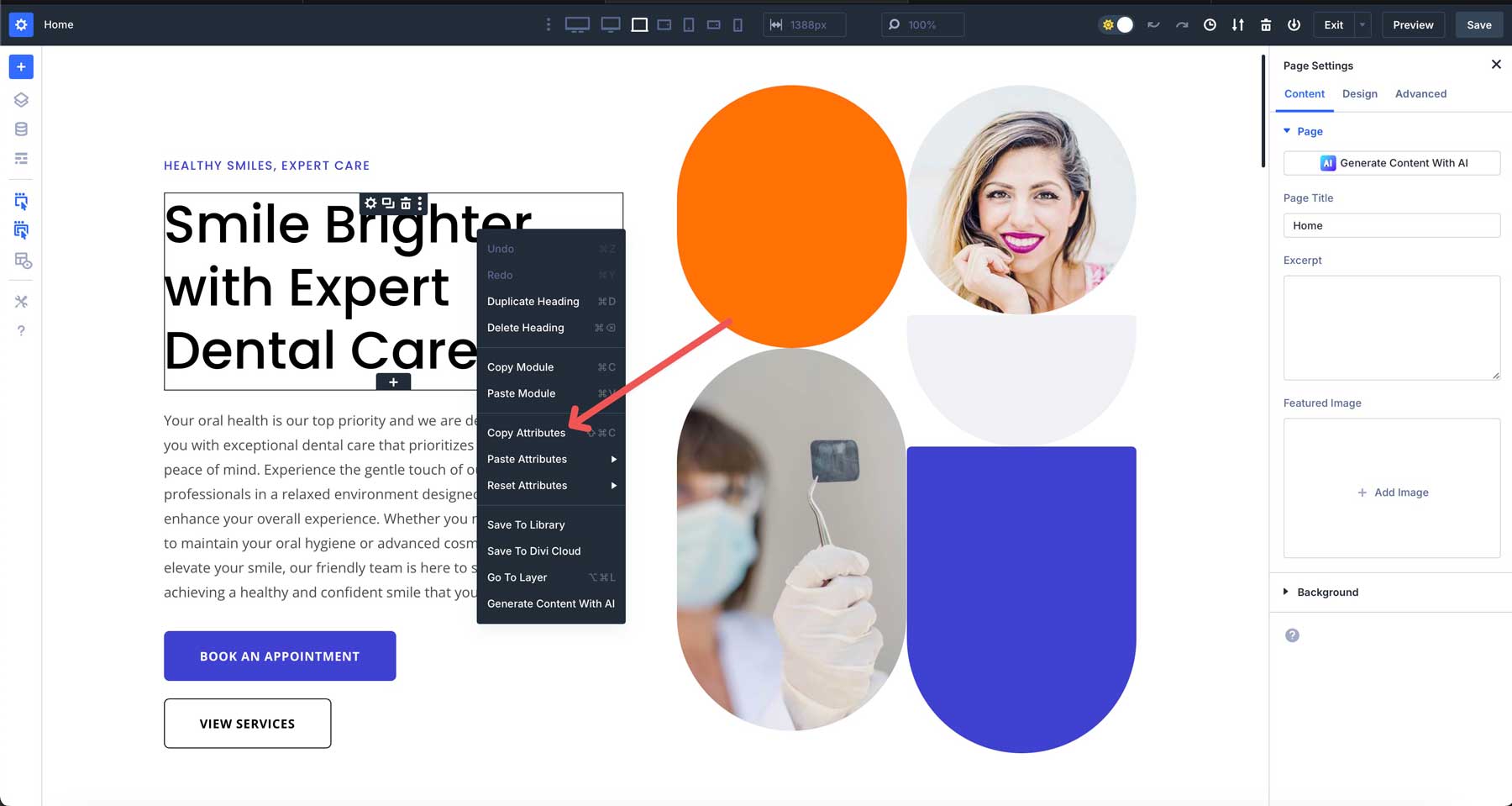
Herhangi bir modülü sağ tıkladığında, farklı parçaları kopyalamak için seçenekler görürsünüz. Belki başlığınızın arka planını doğru yapmak yirmi dakika geçirdiniz. Bu tasarım özelliklerini kopyalayın, ardından içindeki metne dokunmadan kenar çubuğunuza yapıştırın. Veya tipografi ayarlarını hakkında sayfanızdan alın ve bunları sitedeki referanslara uygulayın.
Bu tamamen farklı modüller arasında çalışır. Fiyatlandırma tablonuzdan düğme renklerini alın ve iletişim formunuza yapıştırın.
Boşluğu galerinizden çekin ve blog yayınlarınıza uygulayın. Aynı stilleri tekrar tekrar yeniden inşa etmiyorsunuz. Bunun yerine, yapı taşları gibi parçaları hareket ettiriyorsunuz.
Eski sistem bir vinçle mobilyaları hareket ettirmek gibi hissetti. Bu daha çok her iş için doğru araçlara sahip olmak gibi geliyor.
Özellik yöneticisinin avantajları nelerdir
Birçok sayfa ve modül içeren siteler oluşturduğunuzda gerçek faydalar ortaya çıkar.
- Tasarım yorgunluğunu azaltır: Renk seçeneklerini tekrarlamayı bırakın. Onaltılık kodları ve aralığı hatırlamak yerine mükemmel modüllerden stilleri kopyalayın.
- Deneyleri daha güvenli hale getirir: cesur değişiklikleri denemeden önce mevcut stilleri kaydedin. Gerekirse onları geri yükleyin. Riskli düzenlemelerden kayıp iş yok.
- Stil Drift'i ortadan kaldırır: Ekip üyeleri tasarımınızı tahmin etmeden benzer bölümlerden stilleri kopyalar.
- Müşteri revizyonlarını hızlandırır: Elementler arasında onaylanmış stilleri hızlı bir şekilde uygulayın. Revizyon süresini saatlerden dakikalara kesin.
- Kapsam sürünmesini önler: Küçük stil değişiklikleri küçük kalır. Modüller arasında hareket eden düğme stilleri saatler değil saniye sürer.
Bu faydalar, dağınık çalışmayı pürüzsüz, yönetilebilir süreçlere dönüştürür.
9 Yol Özellik Yöneticisi ile Daha İyi Bir Web Tasarımcısı Olabilirsiniz
Bu dokuz yöntem, Divi 5'teki öznitelik yöneticisini güzel bir özellikten gizli silahınıza dönüştürür. Bazıları modül başına dakikalar tasarruf edecektir. Diğerleri şantiyeler hakkında tamamen düşündüğünüzü değiştirecek:
1. Kopyala/yapıştır/kısayolları öğrenin
SHIFT + ALT + C Windows'ta Öznitelikleri kopyalar. Mac kullanıcıları Shift + Command + C'ye basın. Yapıştırma için C'yi V. ile değiştirin. Tüm özellikleri sıfırlamak için Windows'ta Shift + Alt + R veya Mac'te Shift + Komut + R kullanın. Bunlar, ayar panellerini açmadan herhangi bir modülde çalışır.

Kısayollar, çalışırken bağlam menülerinde görünür. Bir düğmenin stilini kopyaladıktan sonra, saniyeler içinde beş modüle yapıştırabilirsiniz. Tasarım sekmelerini tıklamak veya renk kodları için avlamak yok.
Bunları bir sonraki projenizde uygulayın. Başlık düğmelerinizden stil kopyalayın ve bunları CTA'lara yapıştırın. Birkaç saniyede bir farenize ulaşmayı bıraktığınızda zaman tasarrufları belirginleşir.
2. sadece yapıştırma stilleri
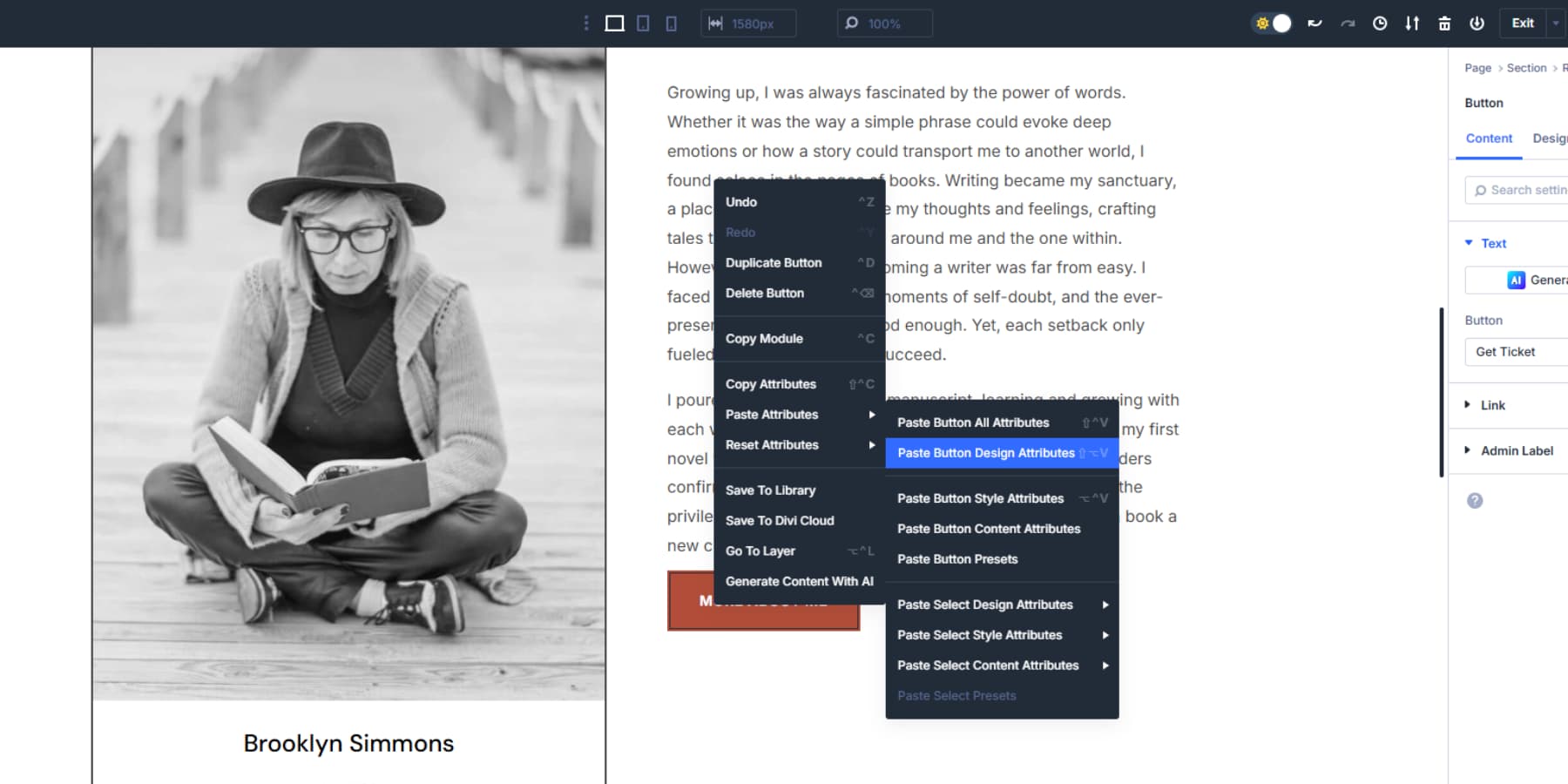
Seçici Macun menüsü, hedef modülünüzdeki hangi niteliklerin arazisini kontrol eder. Kopyaladıklarınızla eşleşen seçenekleri görmek için sağ tıklayın ve “Yapıştır Nitelikleri” üzerine gelin. Sadece kahraman bölümünüzün tasarım ayarlarını ister misiniz? “Tasarım özelliklerini yapıştır” ı seçin ve metni atlayın. Galerinizden sadece boşluğa mı ihtiyacınız var? Özellikle boşluk ayarlarını seçin.


3. Ayarları açmak yerine sağ tıklayın
Bağlam menüleri her eylemi bir tık uzakta koyun. Seçenekleri kopyala, yapıştırma seçenekleri ve sıfırlama fonksiyonları açılış panelleri açmadan görünür. “Önceden Seç'i Yapıştır” veya “Tasarım Özelliklerini Seçin” gibi belirli seçenekleri görürsünüz.
Fiyatlandırma tablosu düğmenizi tıklayın, önceden ayarını kopyalayın, ardından altbilgi düğmenizi sağ tıklayın ve yapıştırın. Sekme yok, tasarım seçeneklerinde kaydırma yok. Ayarlar panelleri kapalı kalır. Bu, sayfalarda benzer öğeleri şekillendirirken tıklamalar kaydeder. Tanıklık aralığını kopyalayın ve bulanık modüllere yapıştırın. Öznitelik yönetimi, arayüz dağınıklığı olmadan hızlı hareketlere izin verir.
4. Seçici olarak sıfırlayın
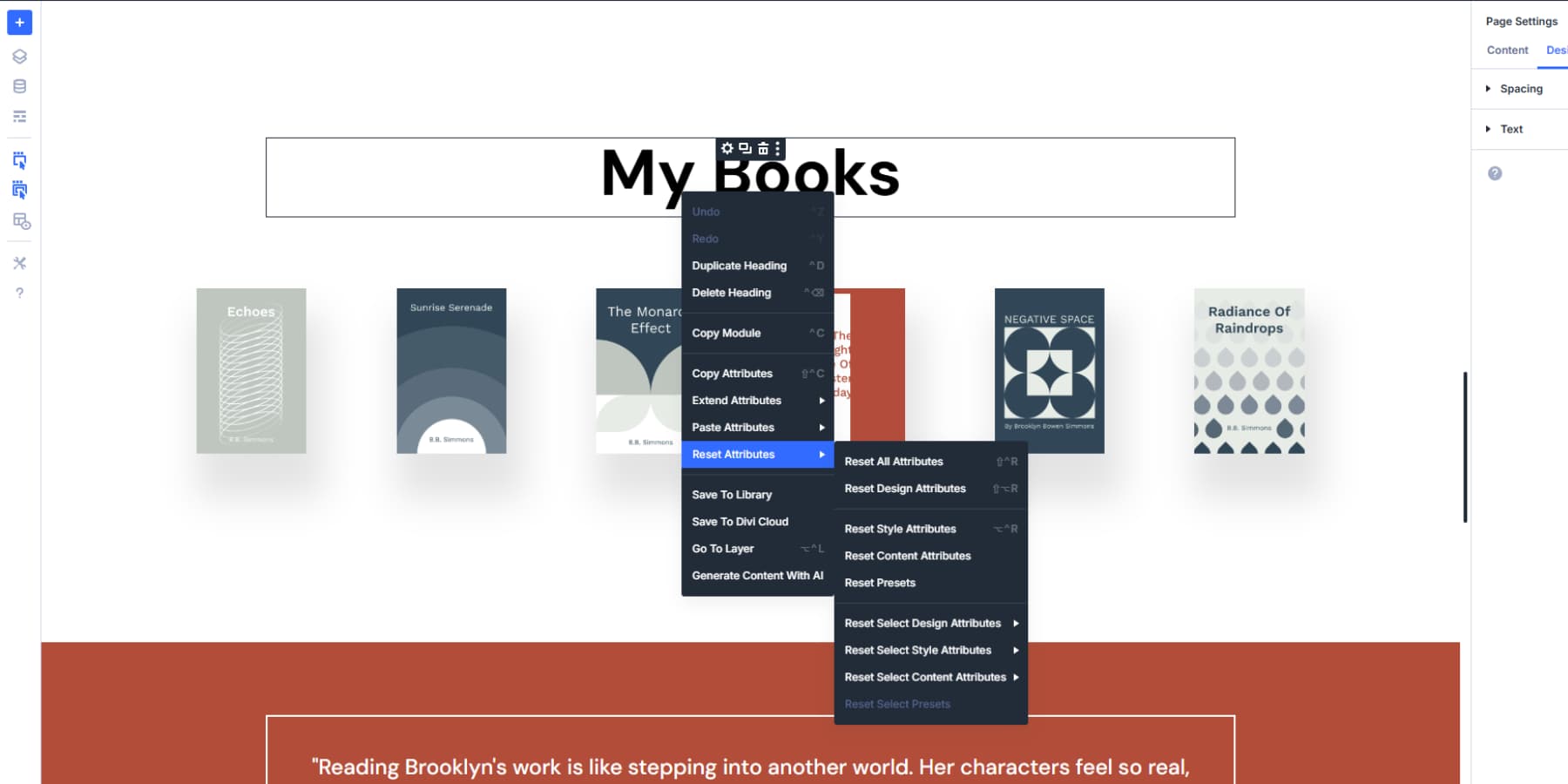
Seçici sıfırlama seçenekleri, tek bir şey ters gittiğinde başlamanızı önler. Herhangi bir modülü sağ tıklayın ve metninizi sağlam tutarken renkleri ve aralığı silmek için “Tasarım Özelliklerini Sıfırla” yı seçin. Veya manuel değişiklikleri kaldırmak için “stil özniteliklerini sıfırla” seçeneğini seçin, ancak uyguladığınız ön ayarları koruyun.
İletişim formunuzdaki düğme stilini kırdınız, ancak içerik mükemmel görünüyor. Tüm modülü yeniden inşa etmek yerine yalnızca düğme özniteliklerini sıfırlayın. Form alanları, metin ve düzen dokunulmadan kalırken, düğmeler varsayılan durumlarına geri dönecektir.

Bu granüler kontrol, daha az dolandırıcılık anlamına gelir. Zaten doğru çalışan parçaları etkilemeden belirli sorunu çözün. Stil hatalarını temizlerken içeriğiniz kalır.
5. Farklı öğeler arasında aktarım stilleri
Fiyatlandırma tablonuzdan düğme stillerini kopyalayın ve bunları iletişim formu düğmelerine yapıştırın. Sistem, hangi ayarların her iki modül üzerinde çalıştığını ve uyumsuz olanları göz ardı ettiğini anlar. Farklı eleman tiplerinde aynı renkleri ve gölgeleri yeniden yaratmak yok.
Referans modüllerinizden arka plan rengini alın ve bölümünüze uygulayın. Bu çapraz uyumluluk tekrarlayan stil işlerini azaltır. Düğme tasarımınızı bir hareket-çağrı modülünde bir kez oluşturun, ardından bu tam renkleri, sınırları ve devirme efektlerini her form, fiyatlandırma bölümüne ve sitenizdeki indir düğmesine yayın. İşlevsellik her bir modül türüne özgü kalırken stil seyahat eder.
6. Orijinalinizi kırmadan tasarım varyasyonlarını test edin
Deneylere dalmadan önce modülünüzün özelliklerini kopyalayın. Saatlerce ince ayar yaptığınız kahraman bölümünü al. Tüm stil özelliklerini sağ tıklayın ve alın. Şimdi, endişelenmeden vahşi renk şemalarıyla veya tamamen farklı tipografi ile oynayabilirsiniz.
Orijinal tasarımınız, işler yanlara giderse geri yüklemeye hazır olarak panoda güvenli bir şekilde oturur. Gizli bir sayfada yedek modüllere öznitelikleri kopyalayarak birden çok test sürümü oluşturun.
Bu, üç farklı düğme stilini yan yana karşılaştırmanızı sağlar. Kazananı seçin ve bu özellikleri canlı sitenize geri koyun. Bu yedeklemeye hazır olduğunda deneyler risksiz hale gelir.
7. Ekip üyelerini tasarım standartlarınıza uygun hale getirecek şekilde eğitin
El ekibi üyeleri, öznitelik kopyalama yoluyla ihtiyaç duydukları stili tam olarak. Toz toplayan uzun stil kılavuzları yazmak yerine, mükemmel tasarlanmış modüllerinizden özellikleri kopyalamasına izin verin.
Birisi projeye katıldığında, onaylı düğme stilinizi doğrudan modüllerine yapıştırır.
Ayrıca, doğru şekilde stilli öğeler içeren bir ana referans sayfası da oluşturabilirsiniz. Ekip üyeleri, renk seçimlerinizi veya aralık kararlarınızı tahmin etmek yerine bu sayfadan özellikler çeker. Tasarım standartlarınız doğrudan kopyalayarak doğal olarak yayıldı.
Herkes aynı görsel temelle çalışır, çünkü orijinal modüllerinizin parçalarını kullanırlar.
8. Tutarsız stili birden çok sayfada hızlı bir şekilde düzeltin
Stil tutarsızlıklarını avlayın ve öznitelik yapıştırma kullanarak gruplar halinde düzeltin. En iyi görünümlü modülünüzle başlayın ve özelliklerini kopyalayın.
Site sayfalarınızı görüntüleyin ve tasarım vizyonunuzdan sürüklenen öğeleri tespit edin. İyi stili her yol modülüne yapıştırın.
Tanıklık tipografisini sayfanızdan kopyalayın ve diğer sayfalara gömülü referanslara yayın. Mükemmel bir modül, markadan çıkan düzinelerce dağınık eleman için sabitleme aracınız olur.
9. Kendi yeniden kullanılabilir stil bloklarınızı yapın
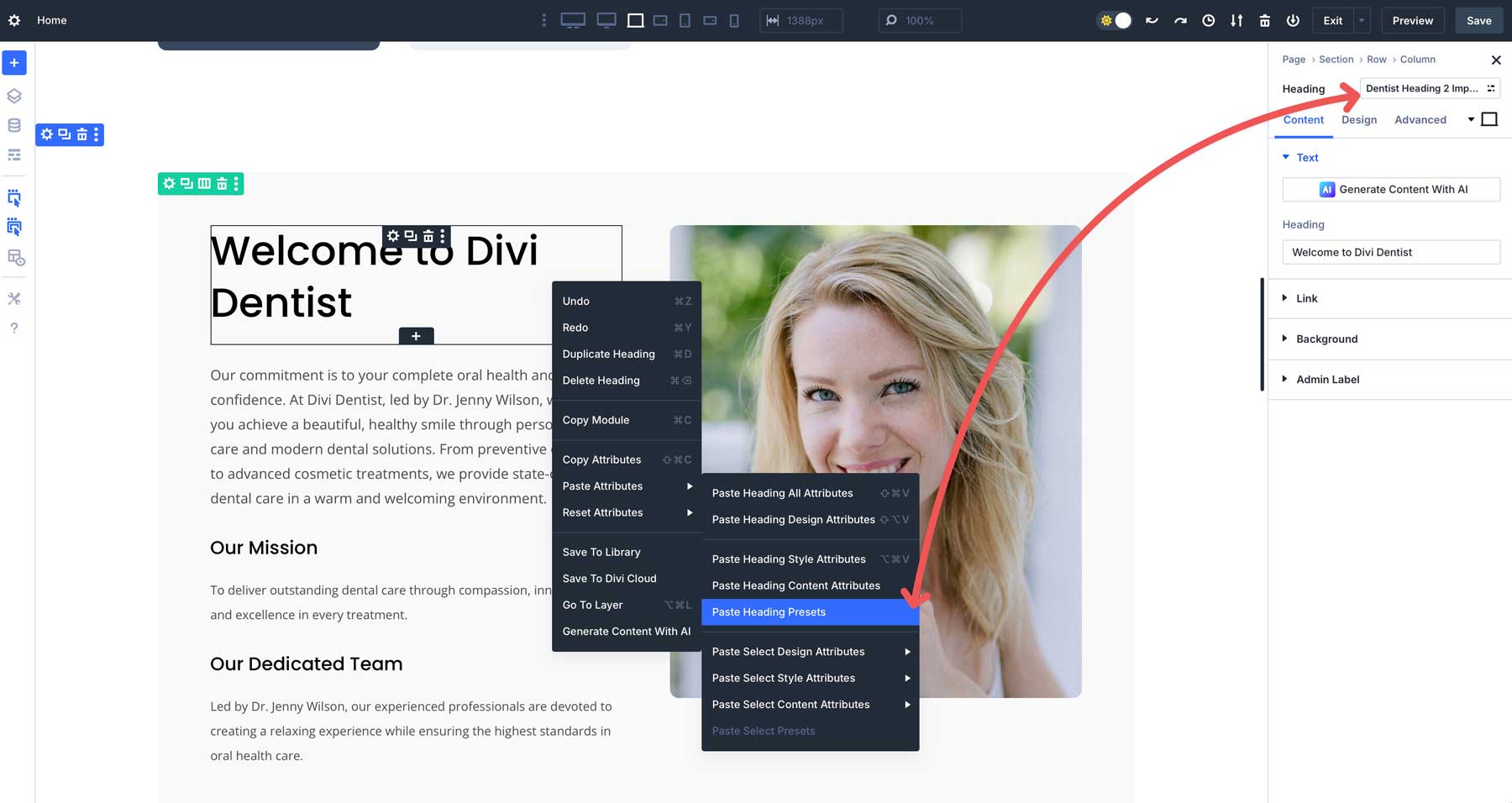
Seçenek grup ön ayarları, bir kez oluşturduğunuz stil ön ayarlarıdır ve öznitelik yöneticisini kullanarak her yere kopyalayın. Marka renkleriniz ve efektlerinizle bir düğme ön ayar oluşturun. Bu modülü sağ tıklayın, öznitelikleri kopyalayın, ardından diğer düğmeleri sağ tıklatın ve önceden ayarlanmış kısmı yapıştırın.
Özellik yöneticisi, diğer her şeyi almadan belirli ön ayarları kopyalamanıza olanak tanır. Fiyatlandırma masanızda mükemmel bir düğme stil yaptınız mı? Bu düğme özelliklerini kopyalayın ve bunları iletişim formu düğmelerine yapıştırın, eylem modüllerini çağırın veya bölümleri indirin.
Ön ayarları içeren öznitelikleri kopyaladığınızda, bu ön ayarlar ilerler. Bunları yeni bir modüle yapıştırın ve bu öğe otomatik olarak önceden ayarlanmış sisteminize takılır. Ön ayarları daha sonra değiştirin ve kopyalanan her öğe de güncellenir. Stilinizi bir kez oluşturun, ardından hızlı bir şekilde yaymak için öznitelik yöneticisini kullanın.

Divi 5 ile bir sonraki web sitenizden zaman tasarruf edin
Aynı savaşlarla tekrar tekrar savaşmayı bıraktığınızda web siteleri tasarlamak daha kolay hale gelir. Tutarlılık manuel bir işten daha az olur ve boşluk kararları tahminler olmadan modüller arasında hareket eder.
Tipografi seçenekleri, sayfalara sürüklenmek yerine koyduğunuz yere yapışır. Ekip üyeleri gerçek olanları kopyalayabildiklerinde renk oluşturmayı bırakırlar. Divi 5 ile tasarım sistemleri oluşturuyorsunuz. Her proje size bir sonrakine yeni şeyler öğretiyor. Hangi düğmeleri tıklayacağınızı bildiğinizde iyi tasarım daha hızlı yayılır!
