通过Divi 5的属性管理成为更好的网页设计师的9种方法
已发表: 2025-07-18建立网站通常感觉像一遍又一遍地重复相同的乏味任务。您可以创建完美的按钮样式,然后花费数小时在整个网站上手动重新创建它。
Divi 5的属性管理器通过让您立即在任何模块之间复制特定样式来解决此工作流问题。这些九种技术将改变您的工作方式,节省时间,同时在每个项目中保持设计一致。看看!
- 1什么是Divi 5的属性管理器
- 2属性管理器的优点是什么
- 3 9您可以通过属性管理器成为更好的Web设计师的方式
- 3.1 1。学习副本/粘贴/重置快捷方式
- 3.2 2。仅粘贴样式
- 3.3 3。右键单击而不是打开设置
- 3.4 4。有选择地重置
- 3.5 5。不同元素之间的转移样式
- 3.6 6.测试设计变化而不破坏原始
- 3.7 7。培训团队成员符合您的设计标准
- 3.8 8。快速修复跨多页的不一致样式
- 3.9 9。制作自己的可重复使用的样式块
- 4通过Divi 5节省下一个网站上的时间5
什么是Divi 5的属性管理器
属性管理器将每个模块分为单独抓取的每个模块。在此之前,复制一个模块意味着要删除所有内容:文本,颜色,间距以及所有内容。现在,您选择移动和停留的动作。
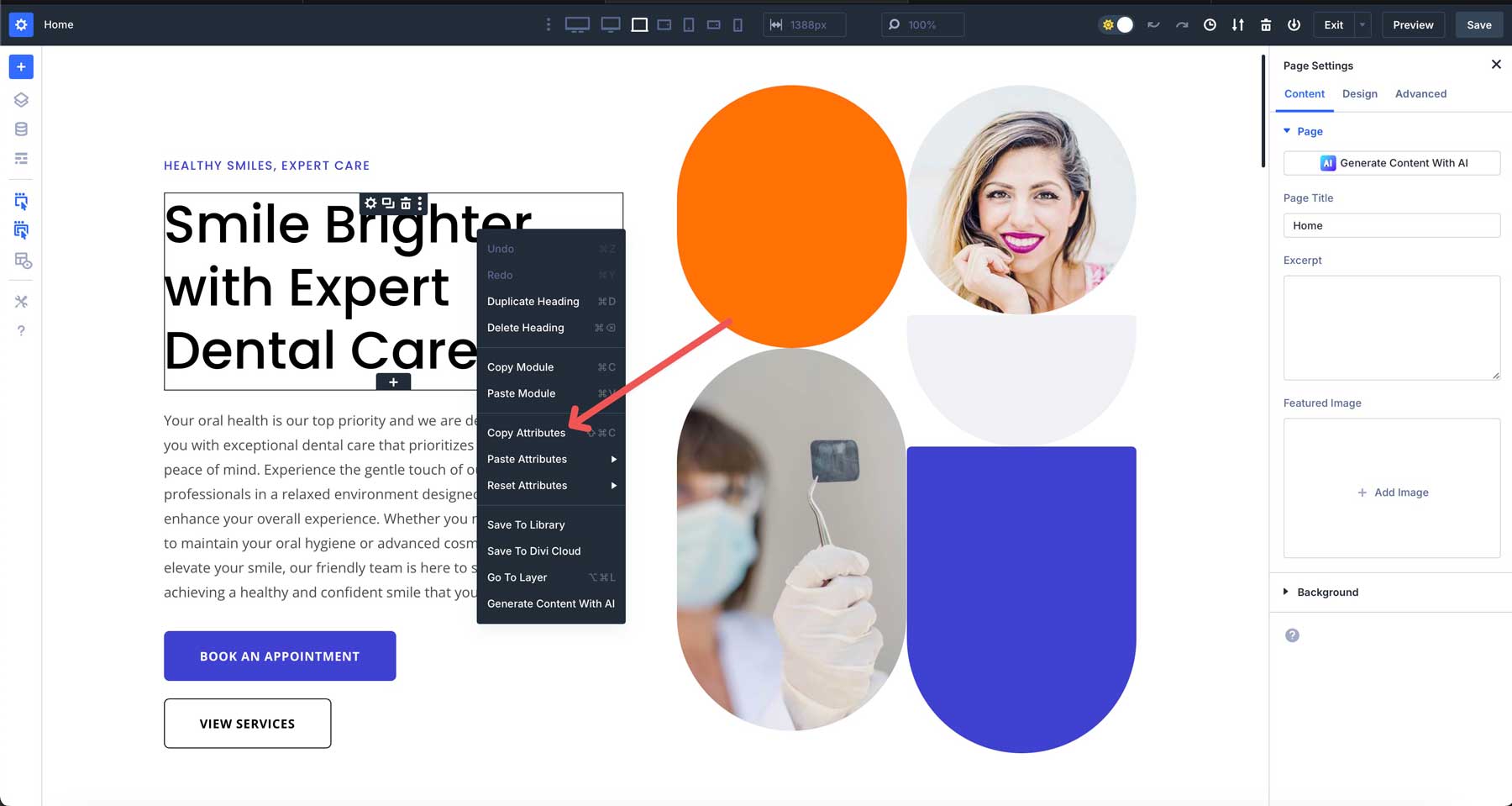
右键单击任何模块,您会看到复制不同块的选项。也许您花了二十分钟的时间使标题的背景恰到好处。复制这些设计属性,然后将它们粘贴到您的侧边栏上,而无需触摸内部文字。或从您的关于页面上获取版式设置,并将其应用于整个网站的推荐。
这也可以在完全不同的模块之间起作用。从定价桌上拿出按钮颜色,并将其贴在您的触点表格上。
从画廊中拉出间距,然后将其应用于您的博客文章。您不会一遍又一遍地重建相同的样式。取而代之的是,您正在像构建块一样移动碎片。
旧系统感觉就像是用起重机移动家具。这更像是为每项工作提供正确的工具。
属性管理器的优点是什么
当您构建具有许多页面和模块的网站时,会出现真正的好处。
- 减少设计疲劳:停止重复颜色选择。从完美的模块中复制样式,而不是记住十六进制代码和间距。
- 使实验更安全:在尝试大胆更改之前保存当前样式。在需要时恢复它们。没有风险编辑中的工作损失。
- 消除样式漂移:团队成员从类似部分复制样式而无需猜测您的设计。
- 加快客户修订:快速在各个元素上应用批准的样式。将修订时间从几个小时减少到几分钟。
- 防止范围蠕变:小型变化保持很小。模块之间的移动按钮样式需要几秒钟,而不是数小时。
这些好处加起来,将凌乱的工作变成平稳,易于管理的过程。
与属性管理器一起成为更好的网页设计师的9种方法
这些九种方法将Divi 5中的属性管理器从一个不错的功能转变为您的秘密武器。有些可以为您节省每个模块的分钟。其他人将改变您对建筑网站的看法:
1。学习副本/粘贴/重置快捷方式
Shift + Alt + C在Windows上复制属性。 MAC用户按Shift + Command + C。对于粘贴,将C与V交换。要重置所有属性,请在Windows上使用Shift + Alt + R,或Mac上的Shift + Command + R。这些在任何模块上都可以使用,而无需打开设置面板。


快捷方式在您工作时出现在上下文菜单中。复制按钮的样式后,您可以在几秒钟内将其粘贴到五个模块中。没有单击设计选项卡或寻找颜色代码。
在您的下一个项目中练习这些。从标题按钮中复制样式,然后将其粘贴到CTA上。一旦您停止每隔几秒钟就停止触及鼠标,就可以节省时间。
2。仅粘贴样式
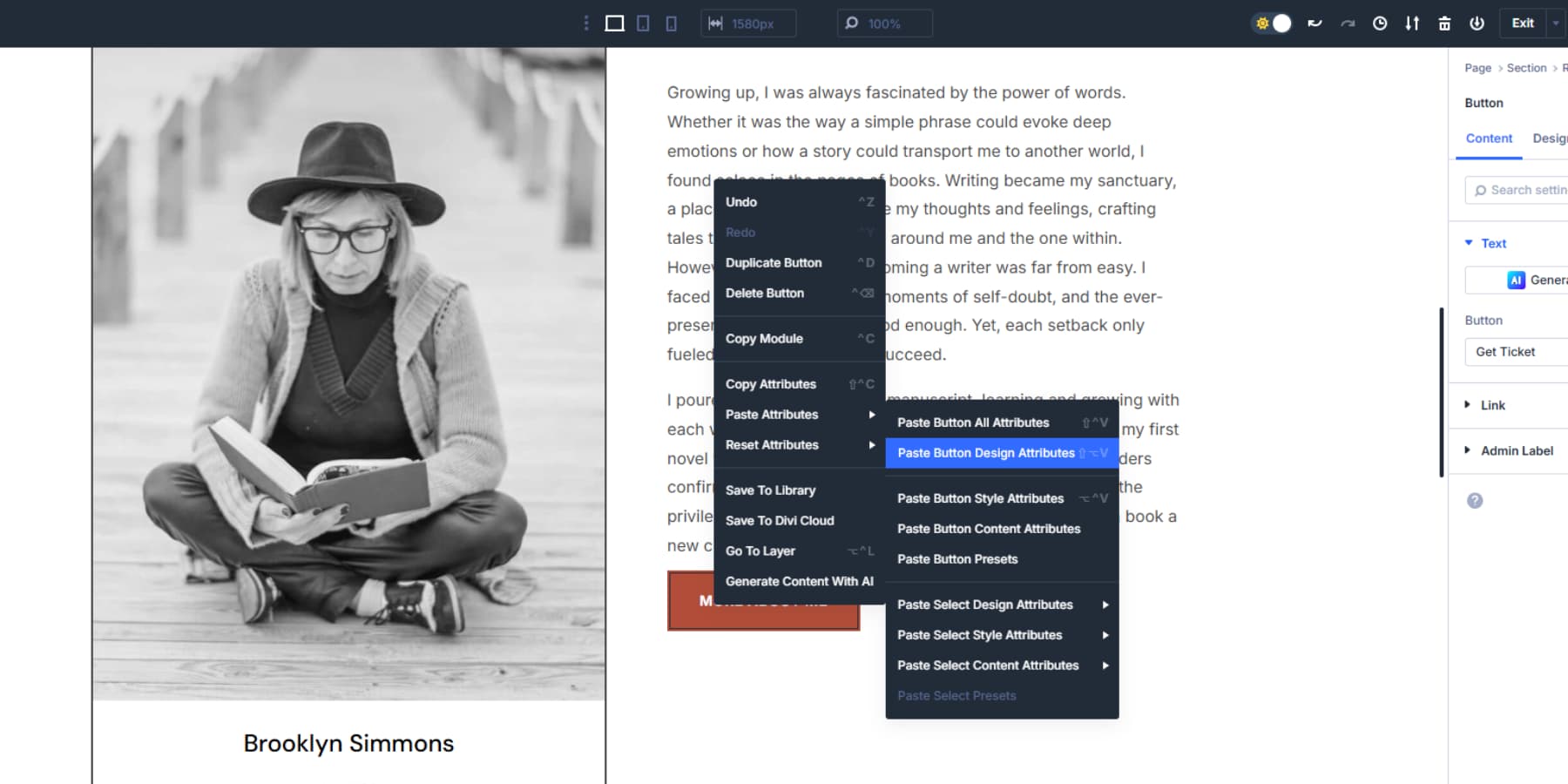
选择性糊菜单可控制目标模块上哪些属性。右键单击并悬停在“粘贴属性”上,以查看与您复制的内容相匹配的选项。只需要您的英雄部分的设计设置吗?选择“粘贴设计属性”,然后跳过文本。只需要画廊的间距吗?专门选择间距设置。

3。右键单击而不是打开设置
上下文菜单将每一个动作都放在一键。复制选项,粘贴选择和重置功能出现,而无需打开面板。您会看到特定的选项,例如“糊选择的预设”或“粘贴选择设计属性”。
单击您的定价表按钮,复制预设,然后右键单击您的页脚按钮并粘贴。没有标签,没有滚动设计选项。设置面板保持关闭。在跨页上进行类似元素时,这可以节省点击。复制推荐间距,然后将其粘贴到Blurb模块上。属性管理允许在无接口混乱的情况下进行快速移动。
4。选择性重置
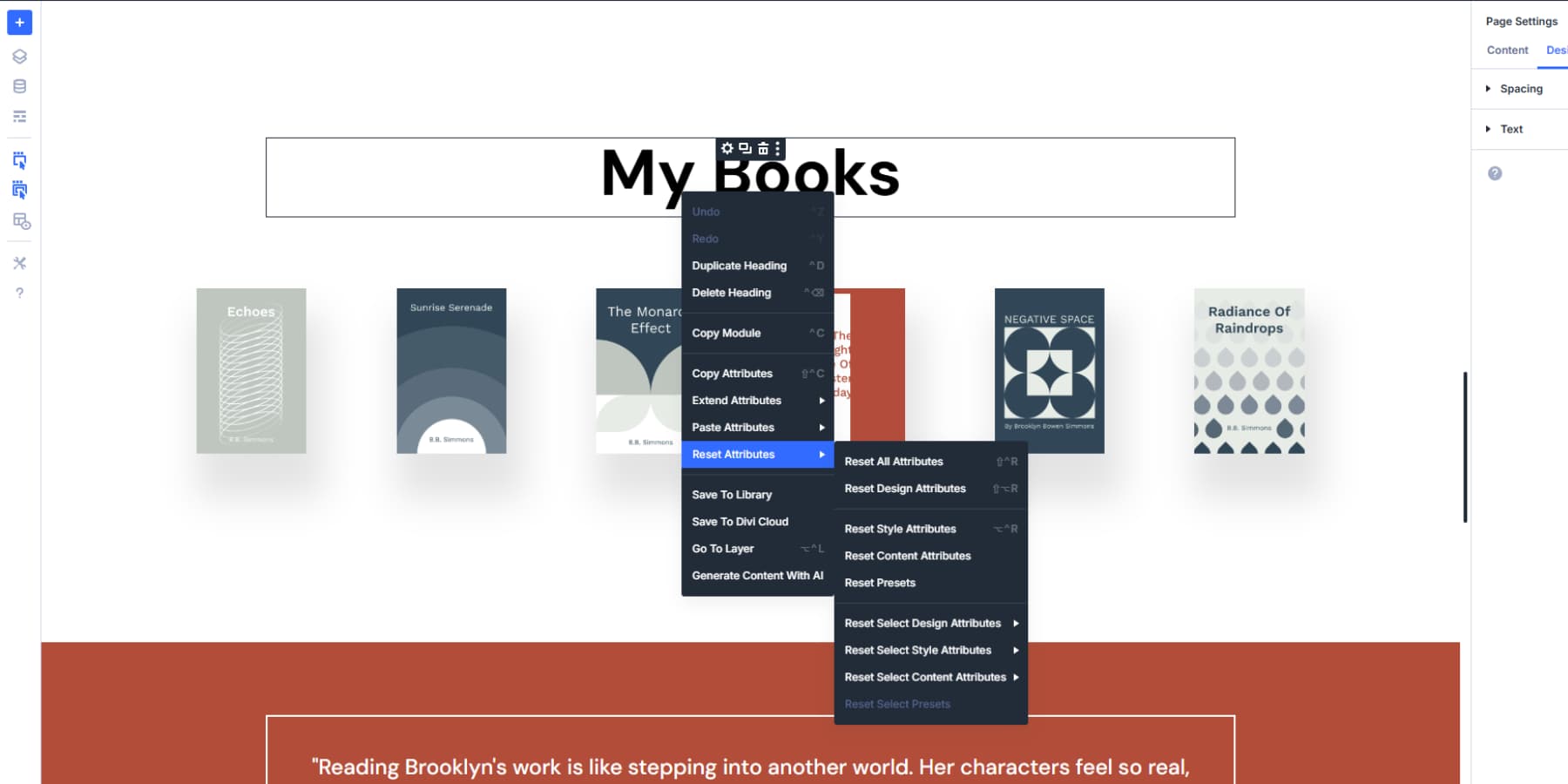
选择性重置选项可阻止您在只有一件事出错时开始重新开始。右键单击任何模块,然后选择“重置设计属性”以擦拭颜色和间距,同时保持文本完整。或选择“重置样式属性”以删除手动更改,但保留您应用的任何预设。
您打破了触点表格上的按钮样式,但内容看起来很完美。仅重置按钮属性,而不是重建整个模块。表单字段,文本和布局将保持不变,而按钮将返回其默认状态。

这种颗粒状的控制意味着更少的操作。解决特定问题,而不会影响已经正常工作的零件。清理样式错误时,您的内容会保持不变。
5。不同元素之间的转移样式
从定价表中复制按钮样式,然后将它们粘贴到触点表单按钮上。该系统可以算出哪些设置在两个模块上都起作用,并且忽略了不兼容的设置。没有重新创建不同元素类型的相同颜色和阴影。
从推荐模块中获取背景颜色,然后将其应用于您的部分。这种跨兼容性减少了重复的样式工作。将按钮设计构建一次在呼叫动作模块中,然后将这些确切的颜色,边界和悬停效果传播到您网站上的每个表单,定价部分和下载按钮。当功能与每个模块类型保持特定时,造型会传播。
6。测试设计变化而不打破原始
在潜入实验之前,请复制模块的属性。以那个英雄部分进行调整几个小时。右键单击并获取所有样式属性。现在,您可以使用野生配色方案或完全不同的版式播放,而不必担心。
您的原始设计安全地位于剪贴板中,如果事情侧向进行,准备恢复。通过将属性复制到隐藏页面上的备用模块来构建多个测试版本。
这使您可以并排比较三种不同的按钮样式。选择获胜者并将这些属性粘贴回您的现场网站。准备好备份后,实验将变得无风险。
7.培训团队成员符合您的设计标准
手动团队成员通过属性复制所需的确切样式。与其编写冗长的风格指南,不如让它们从设计完美设计的模块中复制属性。
当有人加入项目时,他们将您批准的按钮样式直接粘贴到模块上。
您还可以构建一个主参考页面,其中包含正确样式的元素。团队成员从此页面上拉出属性,而不是猜测您的颜色选择或间隔决策。您的设计标准通过直接复制自然传播。
每个人都使用相同的视觉基础,因为他们使用了原始模块的部分。
8。快速修复多个页面上的不一致样式
追捕风格的不一致,并使用属性粘贴分批修复它们。从看起来最好的模块开始,然后复制其属性。
查看您的站点页面,并发现从设计视野中流失的元素。将良好的样式粘贴到每个任性模块上。
从您的大约页面复制推荐版本,并将其传播给埋在其他页面的推荐书。一个完美的模块成为您的固定工具,用于数十个零星偏远的元素。
9。制作自己的可重复使用的样式块
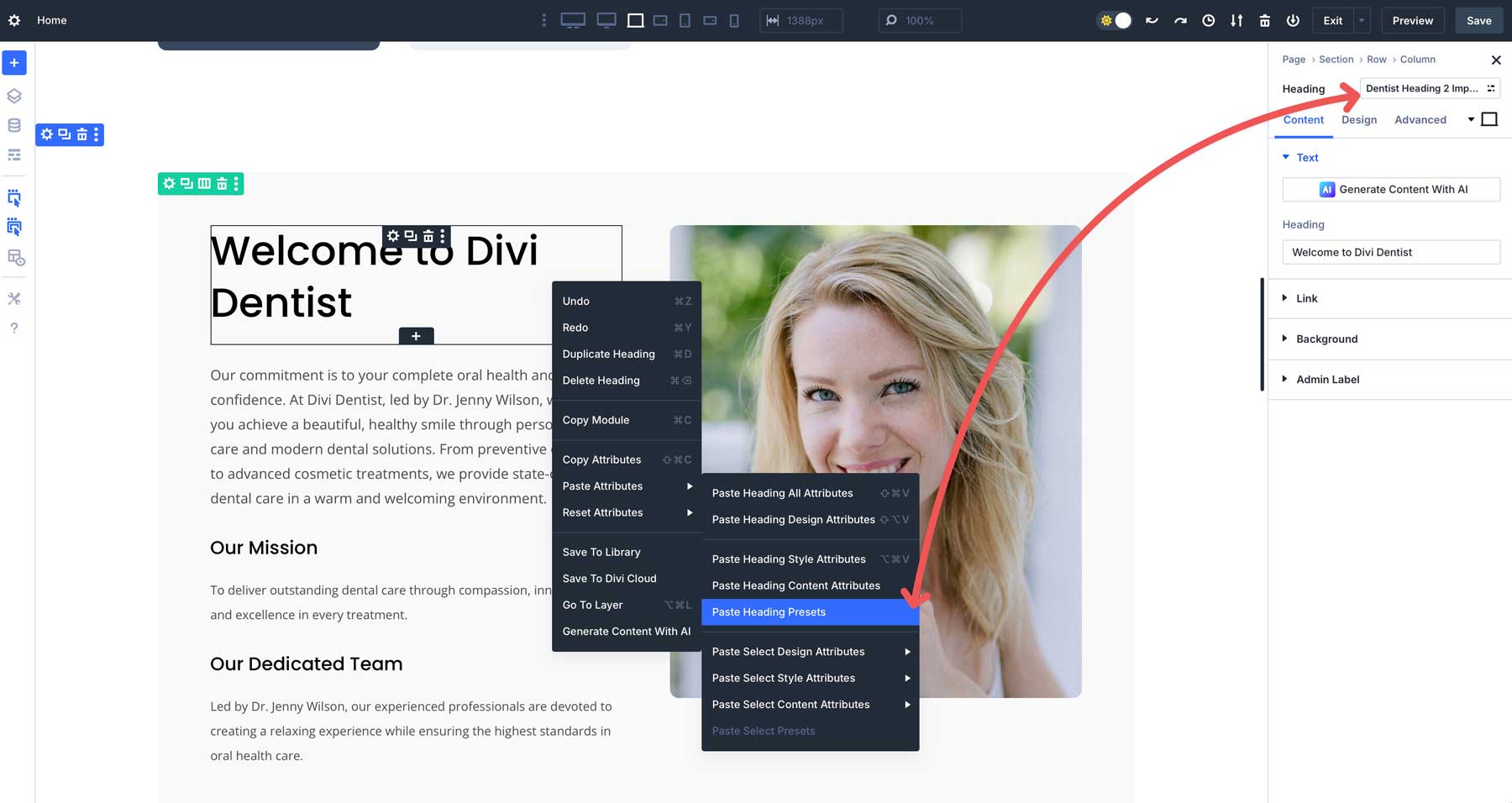
选项组预设是您构建一次的样式预设,并使用属性管理器在各处复制。用您的品牌颜色和效果创建一个按钮预设。右键单击该模块,复制属性,然后右键单击任何其他按钮并仅粘贴预设部分。
属性管理器可让您复制特定的预设,而无需抓住其他所有预设。您是否在定价桌上设置了一个完美的按钮?复制这些按钮属性,然后将它们粘贴到联系表单按钮,调用动作模块或下载节。
当您复制包含预设的属性时,这些预设会随身携带。将它们粘贴到一个新的模块上,该元素会自动插入预设系统。稍后更改预设,每个复制的元素也将更新。构建您的样式一次,然后使用属性管理器快速传播。

通过Divi 5节省下一个网站构建的时间
当您停止反复战斗时,设计网站会变得更加容易。一致性不再是手动的琐事,而间隔决定在模块之间行驶而无需猜测。
排版选择粘在放置的位置而不是在页面上漂移。当团队成员可以复制真实的颜色时,他们就停止编造颜色。您可以使用Divi 5构建设计系统。每个项目都会为下一个项目教您新事物。当您知道要单击哪些按钮时,良好的设计会更快地传播!
