9 moduri de a fi un designer web mai bun cu gestionarea atributelor Divi 5
Publicat: 2025-07-18Construirea de site -uri web se simte adesea ca repetarea acelorași sarcini obositoare. Creezi stilul de buton perfect, apoi petreci ore întregi recreându -l manual pe întregul site.
Managerul de atribute Divi 5 rezolvă această problemă a fluxului de lucru, permițându -vă să copiați stiluri specifice între orice module instantaneu. Aceste nouă tehnici vor schimba modul în care lucrați, economisind timp, păstrând în același timp design -urile dvs. în fiecare proiect. Uită -te!
- 1 Care este managerul de atribute Divi 5
- 2 Care sunt avantajele managerului de atribute
- 3 9 moduri în care poți deveni un designer web mai bun cu Manager de atribute
- 3.1 1. Aflați comenzile rapide de copiere/lipire/resetare
- 3.2 2. Doar stiluri de lipire
- 3.3 3. Faceți clic dreapta în loc să deschideți setări
- 3.4 4. Resetați selectiv
- 3.5 5. Stiluri de transfer între diferite elemente
- 3.6 6. Variații de proiectare a testului fără a vă rupe originalul
- 3.7 7. Membrii echipei de antrenament pentru a se potrivi cu standardele dvs. de proiectare
- 3.8 8. Fixați rapid stilul inconsistent pe mai multe pagini
- 3.9 9. Faceți -vă propriile blocuri de stil reutilizabile
- 4 Economisiți timp pe următorul dvs. site web Build cu Divi 5
Care este managerul de atribute Divi 5
Managerul de atribute împarte fiecare modul în bucăți pe care le puteți apuca separat. Înainte de aceasta, copierea unui modul însemna să le iei pe toate: textul, culorile, distanțarea, totul. Acum alegeți ce mișcări și ce rămâne.
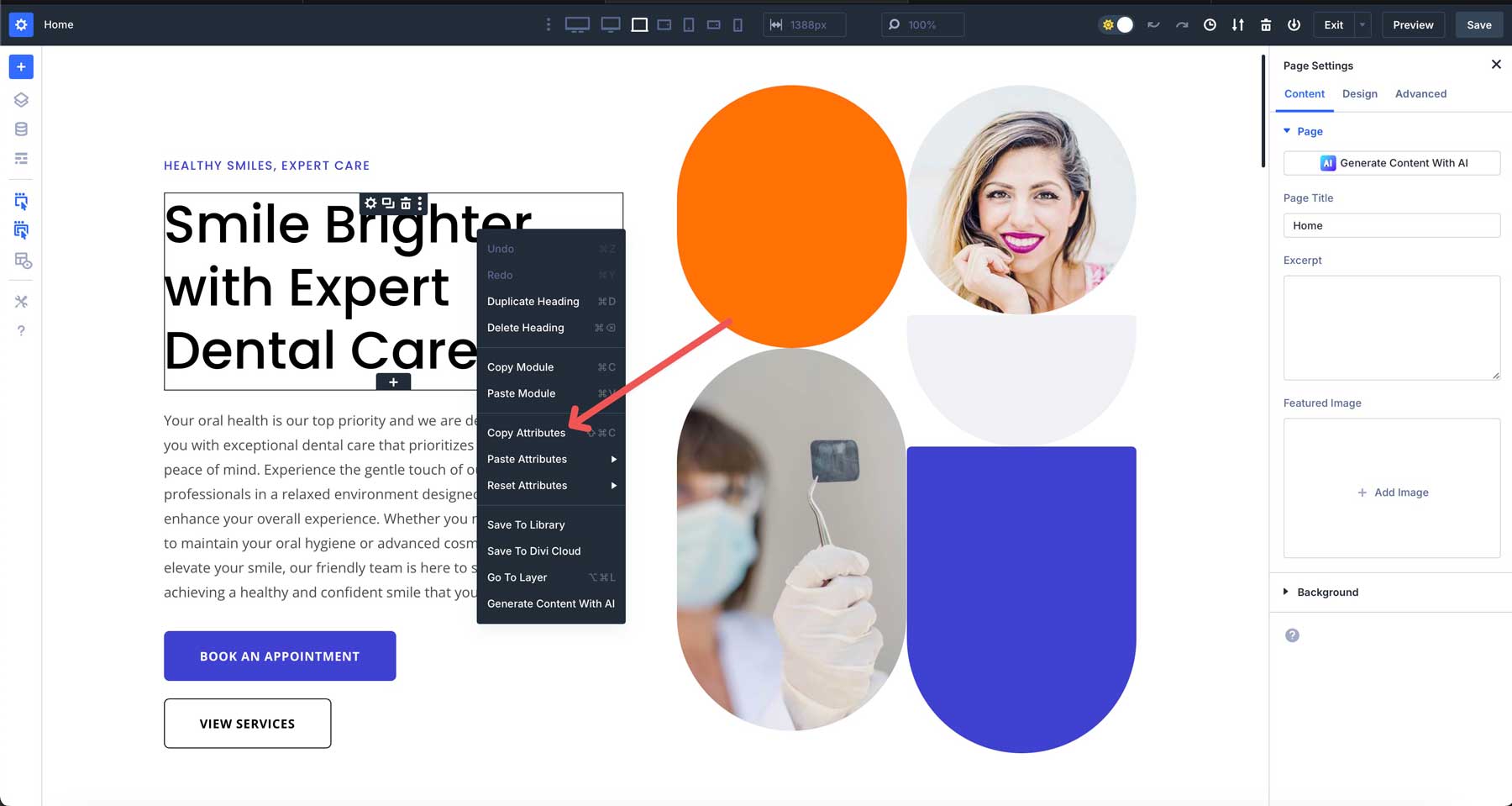
Faceți clic dreapta pe orice modul și veți vedea opțiuni pentru a copia diferite bucăți. Poate că ai petrecut douăzeci de minute obținând fundalul antetului corect. Copiați aceste atribute de design, apoi lipiți -le pe bara laterală fără a atinge textul din interior. Sau apucați setările de tipografie de pe pagina dvs. despre dvs. și aplicați -le la mărturii de pe site.
Acest lucru funcționează și între module complet diferite. Luați culorile butonului din masa de prețuri și lipiți -le pe formularul de contact.
Trageți distanța din galerie și aplicați -o pe postările dvs. de pe blog. Nu reconstruiți aceleași stiluri din nou. În schimb, mutați piese în jur, precum blocurile de construcție.
Vechiul sistem s -a simțit ca mutarea mobilierului cu o macara. Acest lucru se simte mai mult ca să ai instrumentele potrivite pentru fiecare loc de muncă.
Care sunt avantajele managerului de atribute
Beneficiile reale apar atunci când construiți site -uri cu multe pagini și module.
- Reduce oboseala designului: nu mai repeta alegerile de culoare. Copiați stiluri din module perfecționate în loc să vă amintiți codurile hexagonale și distanțarea.
- Face experimente mai sigure: salvați stilurile actuale înainte de a încerca modificări îndrăznețe. Restabiliți -le dacă este nevoie. Fără muncă pierdută din editări riscante.
- Elimină Drift Stil: Membrii echipei copiază stiluri din secțiuni similare, fără a ghici designul.
- Speed Up Revizuiri ale clienților: Aplicați rapid stilurile aprobate pe elemente. Reduceți timpul de revizuire de la ore la minute.
- Previne fluxul de aplicare: schimbările de stil mic rămân mici. Mișcarea stilurilor de butoane între module durează câteva secunde, nu ore.
Aceste beneficii se adaugă, transformând munca dezordonată în procese lin și gestionabile.
9 moduri în care poți deveni un designer web mai bun cu Manager de atribute
Aceste nouă metode transformă managerul de atribute din Divi 5 dintr -o caracteristică drăguță în arma dvs. secretă. Unii vă vor economisi minute pe modul. Alții vor schimba modul în care vă gândiți la construcții de site -uri în întregime:
1. Aflați comenzile rapide de copiere/lipire/resetare
Shift + Alt + C Copii atribute pe Windows. Utilizatorii Mac Apăsați Shift + Command + C. Pentru lipire, schimbați C cu V. pentru a reseta toate atributele, utilizați Shift + ALT + R pe Windows sau Shift + Command + R pe Mac. Acestea funcționează pe orice modul fără a deschide panourile de setări.

Comenzile rapide apar în meniuri de context în timp ce lucrați. După copierea stilului unui buton, îl puteți lipi pe cinci module în câteva secunde. Fără clic prin file de design sau vânătoare pentru coduri de culoare.
Exersați -le pe următorul dvs. proiect. Copiați stilul de pe butoanele antetului și lipiți -le pe CTAS. Economiile de timp devin evidente odată ce încetați să ajungeți la mouse la fiecare câteva secunde.
2. Doar stiluri de lipire
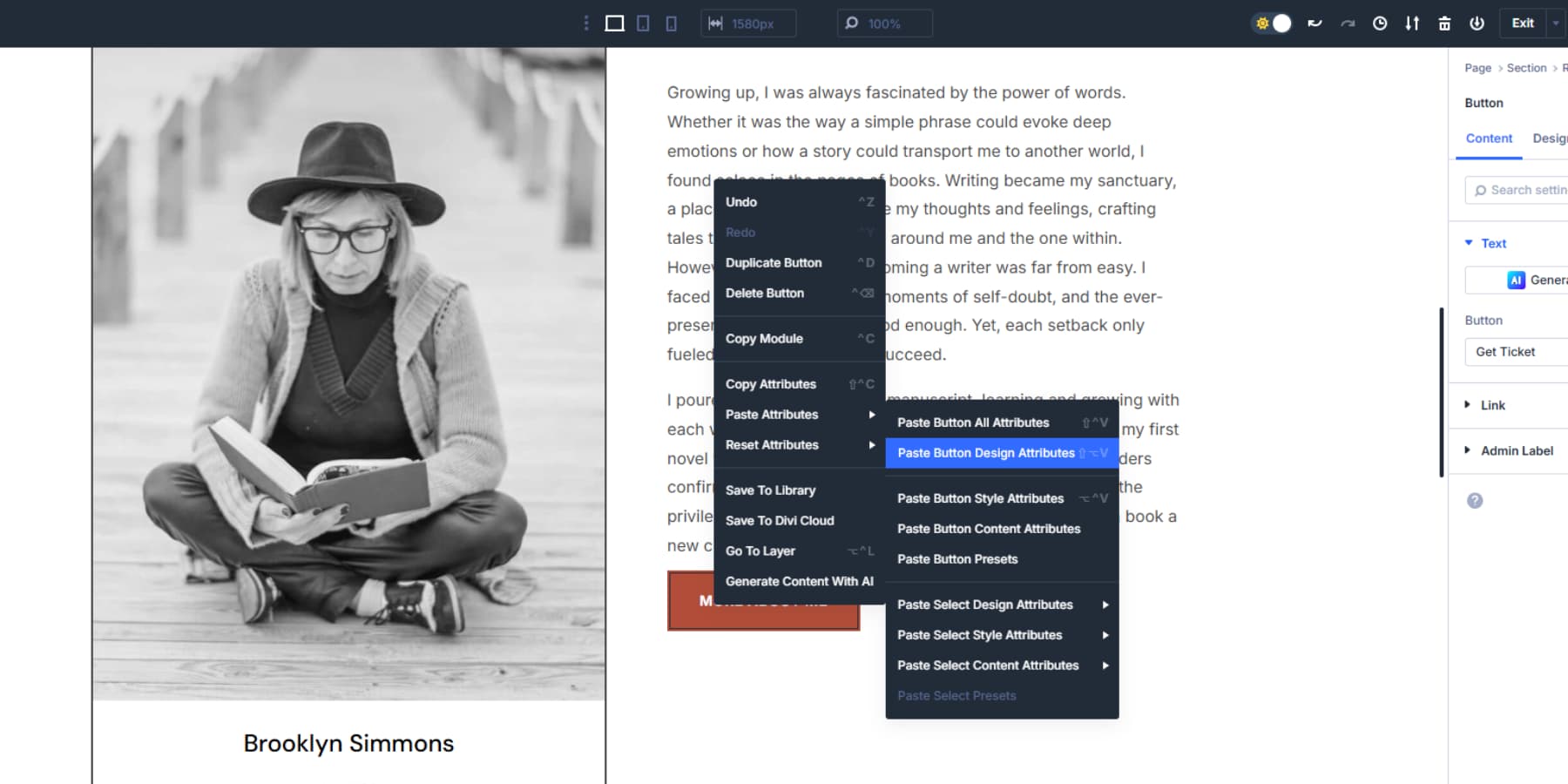
Meniul de paste selectiv vă oferă controlul asupra atributelor de terenuri pe modulul țintă. Faceți clic dreapta pe și treceți peste „Lipiți atributele” pentru a vedea opțiuni care se potrivesc cu ceea ce ați copiat. Vrei doar setările de proiectare ale secțiunii tale de eroi? Alegeți „Lipiți atribute de design” și săriți textul. Aveți nevoie doar de distanțarea din galeria dvs.? Selectați în mod specific setările de distanțare.

3. Faceți clic dreapta în loc să deschideți setări
Meniurile contextuale pun fiecare acțiune la un clic. Copiați opțiunile, lipirea opțiunilor și funcțiile de resetare apar fără a deschide panouri. Vedeți opțiuni specifice, cum ar fi „Lipiți selectați presetare” sau „Lipiți Selectați atribute de proiectare”.

Faceți clic pe butonul tabelului de prețuri, copiați presetarea, apoi faceți clic dreapta pe butonul dvs. de subsol și lipiți. Fără file, fără derulare prin opțiuni de proiectare. Panourile de setări rămân închise. Acest lucru salvează clicuri atunci când stilând elemente similare pe pagini. Copiați distanța de mărturie și lipiți -o pe modulele Blurb. Gestionarea atributelor permite mișcări rapide fără aglomerație de interfață.
4. Resetați selectiv
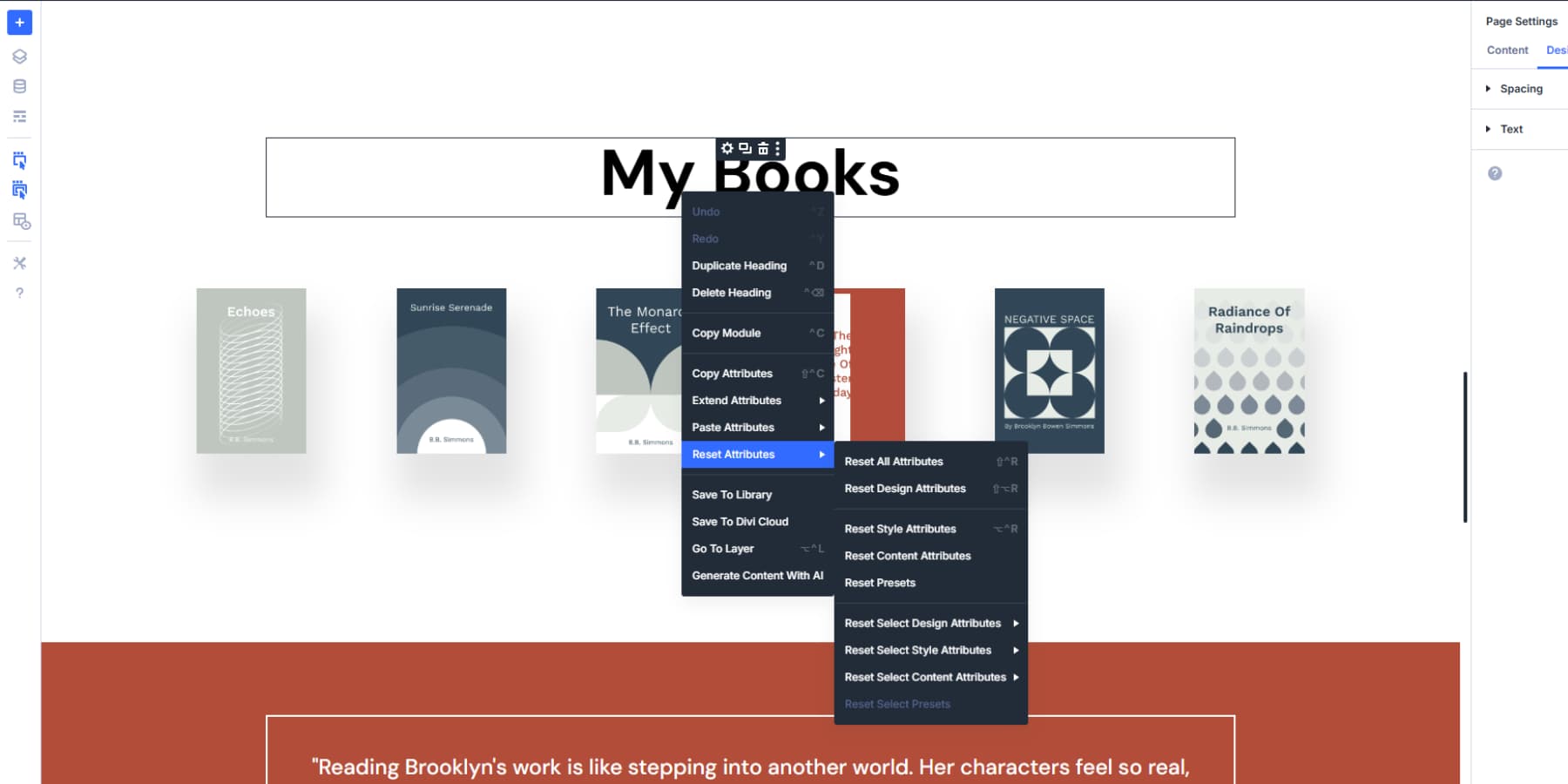
Opțiunile selective de resetare vă împiedică să începeți atunci când un singur lucru a mers prost. Faceți clic dreapta pe orice modul și alegeți „Resetați atribute de design” pentru a șterge culorile și distanțarea, păstrând textul intact. Sau alegeți „Resetare atribute în stil” pentru a elimina modificările manuale, dar păstrați presetările pe care le -ați aplicat.
Ați rupt stilul butonului pe formularul de contact, dar conținutul arată perfect. Resetați doar atributele butonului în loc să reconstruiți întregul modul. Câmpurile de formular, textul și aspectul vor rămâne neatinse, în timp ce butoanele vor reveni la starea lor implicită.

Acest control granular înseamnă mai puțini. Remediați problema specifică fără a afecta părțile care funcționează deja corect. Conținutul dvs. rămâne pus în timp ce curățați greșelile de stil.
5. Stiluri de transfer între diferite elemente
Copiați stilurile de butoane din tabelul dvs. de prețuri și lipiți -le pe butoanele formularului de contact. Sistemul consideră că setările funcționează atât pe module, cât și le ignoră incompatibile. Nu recreează aceleași culori și umbre în diferite tipuri de elemente.
Luați culoarea de fundal din modulele de mărturie și aplicați -o în secțiunea dvs. Această compatibilitate încrucișată reduce lucrările repetitive de stil. Construiți-vă designul butonului o dată într-un modul de apel la acțiune, apoi răspândiți acele culori exacte, margini și efecte de trecere la fiecare formă, secțiune de prețuri și buton de descărcare de pe site-ul dvs. Stilul călătorește în timp ce funcționalitatea rămâne specifică fiecărui tip de modul.
6. Variații de proiectare a testelor fără a vă rupe originalul
Copiați atributele modulului dvs. înainte de a vă scufunda în experimente. Luați acea secțiune de erou pe care o modificați ore întregi. Faceți clic dreapta și apucați toate proprietățile sale de stil. Acum, vă puteți juca cu scheme de culori sălbatice sau cu o tipografie complet diferită, fără griji.
Designul dvs. original se află în siguranță în clipboard, gata de restaurare dacă lucrurile merg lateral. Construiți mai multe versiuni de testare prin copierea atributelor pentru modulele de rezervă pe o pagină ascunsă.
Acest lucru vă permite să comparați trei stiluri de butoane diferite cot la cot. Alegeți câștigătorul și lipiți aceste atribute înapoi pe site -ul dvs. live. Experimentele devin fără riscuri atunci când ai pregătit acea copie de rezervă.
7. Treceți membrii echipei pentru a se potrivi cu standardele dvs. de proiectare
Membrii echipei de mână Exact de stil de care au nevoie prin copierea atributului. În loc să scrie ghiduri de stil lung care colectează praful, lăsați -le să copieze atributele din modulele dvs. perfect proiectate.
Când cineva se alătură proiectului, lipește stilul de butoane aprobat direct pe modulele sale.
De asemenea, puteți construi o pagină de referință principală încărcată cu elemente corecte corect. Membrii echipei trag atribute de pe această pagină în loc să ghicească la alegerile de culoare sau la deciziile de distanțare. Standardele dvs. de proiectare se răspândesc în mod natural prin copierea directă.
Toată lumea lucrează cu aceeași fundație vizuală, deoarece folosesc piese din modulele tale originale.
8. Fixați rapid stilul inconsecvent pe mai multe pagini
Vânderea inconsecvențelor în stil și reparați -le în loturi folosind lipirea atributelor. Începeți cu modulul dvs. cel mai bine și copiați atributele sale.
Vizualizați paginile site -ului dvs. și observați elementele care au derivă din viziunea dvs. de proiectare. Lipiți stilul bun pe fiecare modul Wayward.
Copiați tipografia mărturiei de pe pagina dvs. despre dvs. și răspândiți -o la mărturii îngropate în alte pagini. Un modul perfect devine instrumentul dvs. de fixare pentru zeci de elemente împrăștiate care au ieșit în afara mărcii.
9. Faceți -vă propriile blocuri de stil reutilizabile
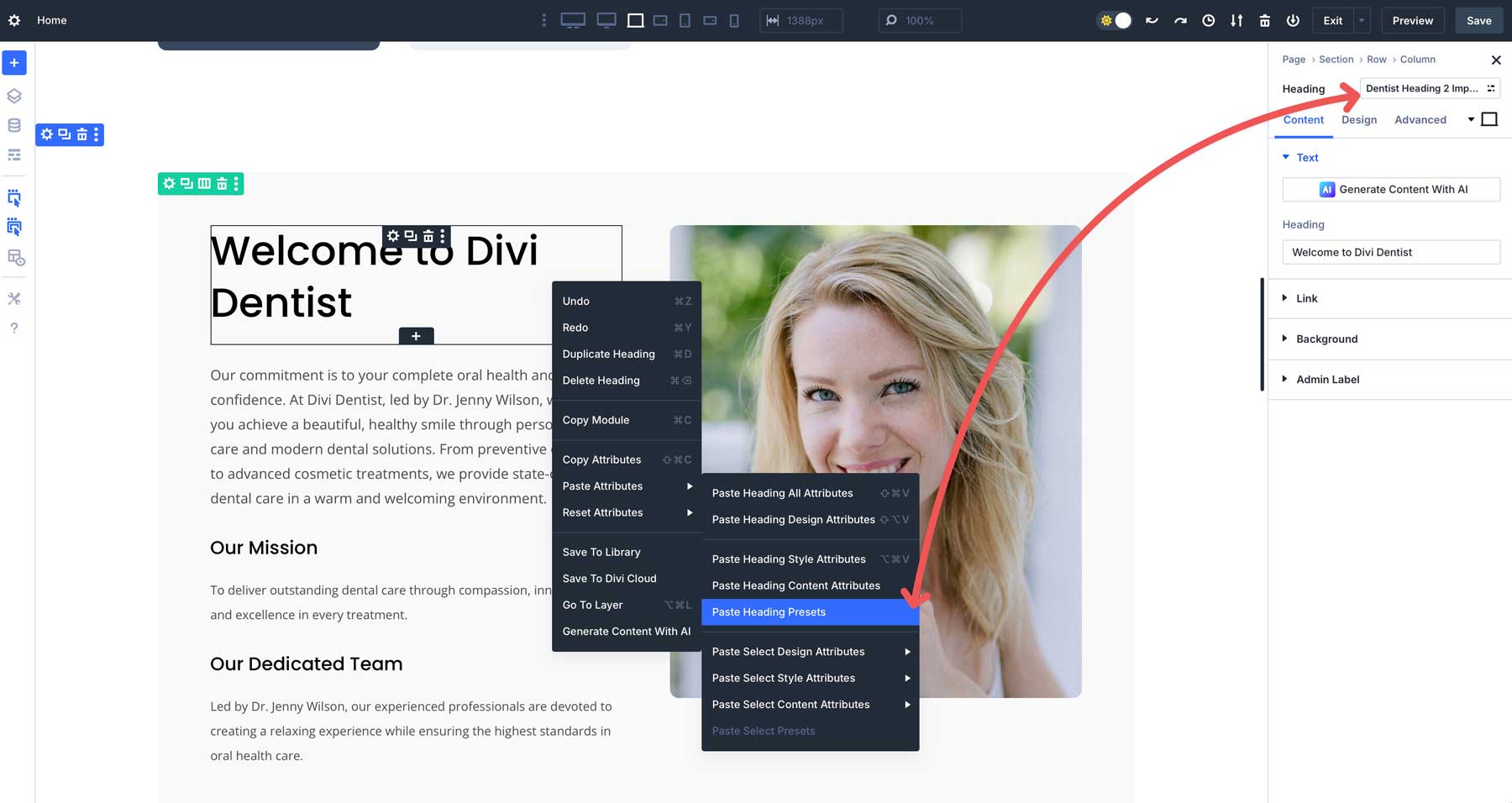
Presetările de grupuri de opțiuni sunt presetări de stil pe care le construiți o dată și copiați peste tot folosind atributele Manager. Creați un buton presetat cu culorile și efectele mărcii dvs. Faceți clic dreapta pe acel modul, copiați atributele, apoi faceți clic dreapta pe orice alt buton și lipiți doar partea prestabilită.
Managerul de atribute vă permite să copiați presetări specifice fără a apuca orice altceva. Ai stilat un buton perfect în masa ta de prețuri? Copiați aceste atribute ale butonului și lipiți -le pe butoanele formularului de contact, apelați la module de acțiune sau secțiuni de descărcare.
Când copiați atribute care includ presetări, aceste presetări călătoresc. Lipiți -le pe un modul nou și acel element se conectează automat la sistemul dvs. presetat. Schimbați presetarea mai târziu și fiecare element copiat se va actualiza. Construiește -ți stilul o dată, apoi folosește managerul de atribute pentru a -l răspândi rapid.

Economisiți timp pe următorul dvs. site web Build cu Divi 5
Proiectarea site -urilor web devine mai ușoară atunci când încetați să luptați în mod repetat aceleași bătălii. Coerența devine mai puțin o corvoadă manuală, iar deciziile de distanțare se deplasează între module fără ghicire.
Opțiunile de tipografie se lipesc de unde le puneți în loc să derivăm pe pagini. Membrii echipei nu mai alcătuiesc culori atunci când îi pot copia pe cele reale. Construiți sisteme de proiectare cu Divi 5. Fiecare proiect vă învață lucruri noi pentru următorul. Design bun se răspândește mai repede când știi ce butoane să faci clic!
