9 Möglichkeiten, ein besserer Webdesigner mit dem Attributmanagement von Divi 5 zu sein
Veröffentlicht: 2025-07-18Das Erstellen von Websites fühlt sich oft an, als würde man die gleichen mühsamen Aufgaben immer wieder wiederholen. Sie erstellen den perfekten Button -Stil und verbringen Stunden damit, ihn manuell über Ihre gesamte Website nachzubilden.
Der Attributmanager von Divi 5 behebt dieses Workflow -Problem, indem Sie spezifische Stile zwischen allen Modulen sofort kopieren können. Diese neun Techniken verändern Ihre Arbeit und sparen Sie Zeit und halten Ihre Designs während jedes Projekts konsistent. Schauen Sie sich an!
- 1 Was ist der Attributmanager von Divi 5
- 2 Was sind die Vorteile des Attributmanagers?
- 3 9 Möglichkeiten Sie können ein besserer Webdesigner mit Attributmanager werden
- 3.1 1. 1. Erfahren Sie die Verknüpfungen von Kopieren/Einfügen/Zurücksetzen
- 3.2 2. Nur Styles einfügen
- 3.3 3. Klicken Sie mit der rechten Maustaste, anstatt Einstellungen zu öffnen
- 3.4 4. Selektiv zurücksetzen
- 3.5 5. Übertragungsstile zwischen verschiedenen Elementen
- 3.6, 6. Testdesign -Variationen, ohne Ihr Original zu brechen
- 3.7 7. Trainerteammitglieder, um Ihren Designstandards zu entsprechen
- 3.8 8. Inkonsistentes Styling auf mehreren Seiten schnell reparieren
- 3.9 9. Machen Sie Ihre eigenen wiederverwendbaren Stilblöcke
- 4 Sparen Sie Zeit auf Ihrer nächsten Website Build mit Divi 5
Was ist der Attributmanager von Divi 5
Der Attributmanager spaltet jedes Modul in Stücke, die Sie separat greifen können. Vorher bedeutete das Kopieren eines Moduls alles: Text, Farben, Abstand, alles. Jetzt wählen Sie, was sich bewegt und was bleibt.
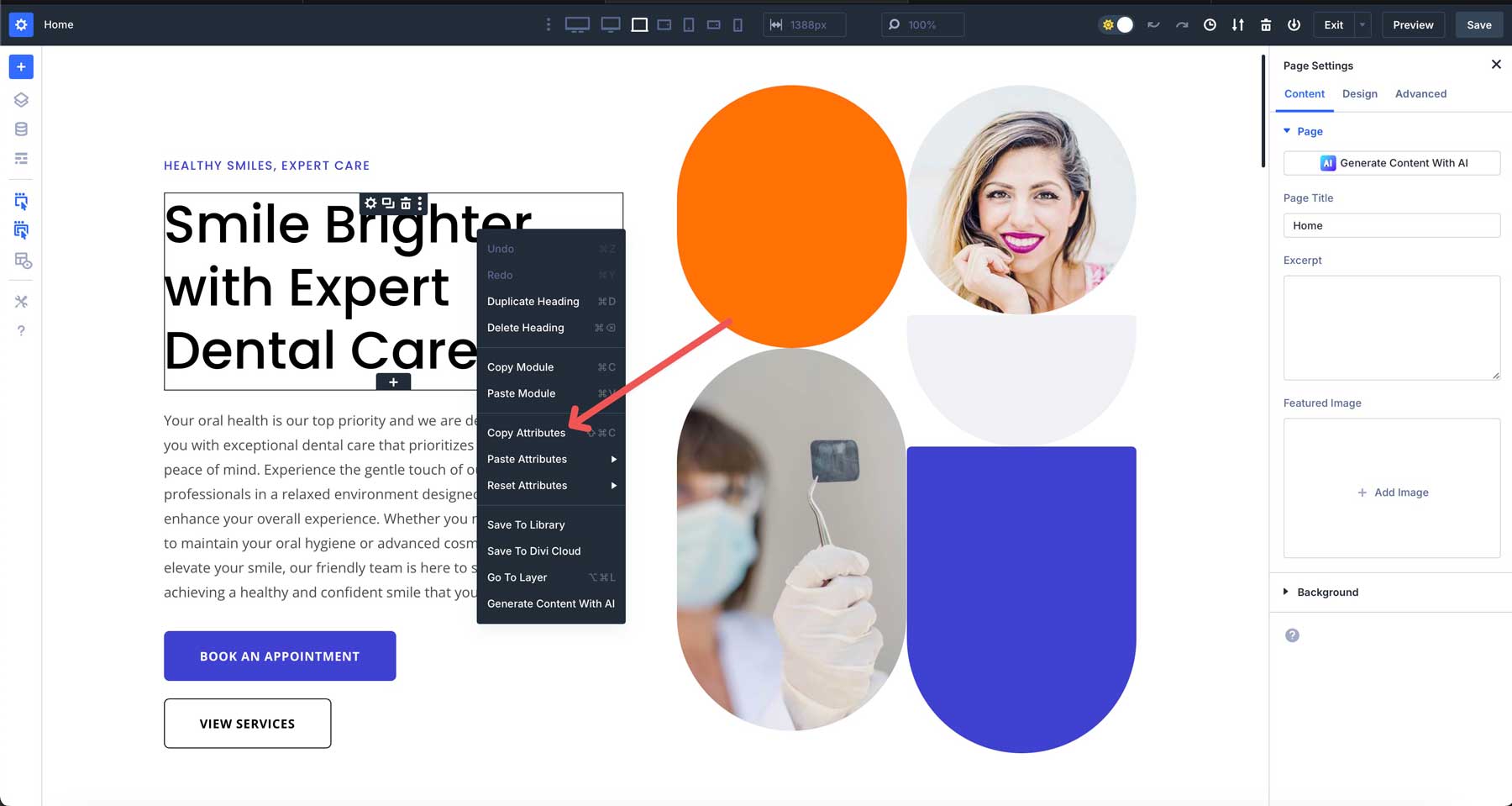
Klicken Sie mit der rechten Maustaste auf jedes Modul und Sie werden Optionen zum Kopieren verschiedener Brocken sehen. Vielleicht haben Sie zwanzig Minuten damit verbracht, den Hintergrund Ihres Headers genau richtig zu machen. Kopieren Sie diese Designattribute und fügen Sie sie dann in Ihre Seitenleiste ein, ohne den Text in sich zu berühren. Oder schnappen Sie sich die Typografieeinstellungen von Ihrer About -Seite und wenden Sie sie auf Testimonials auf der Website an.
Dies funktioniert auch zwischen völlig unterschiedlichen Modulen. Nehmen Sie die Knopffarben aus Ihrem Preistisch und kleben Sie sie auf Ihr Kontaktformular.
Ziehen Sie den Abstand aus Ihrer Galerie und wenden Sie ihn auf Ihre Blog -Beiträge an. Sie bauen nicht immer wieder die gleichen Stile wieder auf. Stattdessen bewegen Sie Stücke wie Bausteine.
Das alte System fühlte sich an, als würde man Möbel mit einem Kran bewegen. Dies fühlt sich eher so an, als würde man die richtigen Werkzeuge für jeden Job haben.
Was sind die Vorteile des Attributmanagers?
Die wirklichen Vorteile werden angezeigt, wenn Sie Websites mit vielen Seiten und Modulen bauen.
- Reduziert die Ermüdung des Designs: Hören Sie auf, die Farbauswahl zu wiederholen. Kopieren Sie Stile aus perfektionierten Modulen, anstatt sich an Hex -Codes und Abstand zu erinnern.
- Macht Experimente sicherer: Sparen Sie aktuelle Stile, bevor Sie mutige Änderungen ausprobieren. Stellen Sie sie bei Bedarf wieder her. Keine verlorene Arbeit durch riskante Änderungen.
- Eliminiert Stildrift: Teammitglieder kopieren Stile aus ähnlichen Abschnitten, ohne Ihr Design zu erraten.
- Beschleunigt Kundenrevisionen: Wenden Sie schnell genehmigte Stile über Elemente hinweg. Schneiden Sie die Revisionszeit von Stunden bis Minuten ab.
- Verhindert Scope Creep: Kleine Stiländerungen bleiben klein. Das Verschieben von Tastenstilen zwischen Modulen dauert Sekunden, nicht Stunden.
Diese Vorteile summieren sich und verwandeln unordentliche Arbeit in reibungslose, überschaubare Prozesse.
9 Möglichkeiten, wie Sie ein besserer Webdesigner mit Attributmanager werden können
Diese neun Methoden verwandeln den Attributmanager in Divi 5 von einem netten Feature in Ihre Geheimwaffe. Einige sparen Ihnen Minuten pro Modul. Andere werden ändern, wie Sie über den Aufbau von Websites denken: vollständig:
1. Erfahren Sie die Verknüpfungen Kopieren/Einfügen/Zurücksetzen
Shift + Alt + C kopiert Attribute unter Windows. MAC -Benutzer drücken Sie den Befehl + C. für den SHILT + C. Für das Einfügen tauschen Sie das C mit V mit V. Um alle Attribute zurückzusetzen, verwenden Sie Shift + Alt + R unter Windows oder Shift + Befehl + R auf dem Mac. Diese funktionieren auf einem Modul, ohne die Einstellungspaneele zu öffnen.

Die Abkürzungen erscheinen in den Kontextmenüs, während Sie arbeiten. Nachdem Sie den Stil einer Taste kopiert haben, können Sie ihn in Sekundenschnelle über fünf Module einfügen. Kein Klicken durch Design -Registerkarten oder die Jagd nach Farbcodes.
Üben Sie diese bei Ihrem nächsten Projekt. Kopieren Sie das Styling aus Ihren Header -Tasten und fügen Sie sie auf CTAs ein. Die Zeiteinsparungen werden offensichtlich, sobald Sie aufhören, alle paar Sekunden nach Ihrer Maus zu greifen.
2. Nur Styles einfügen
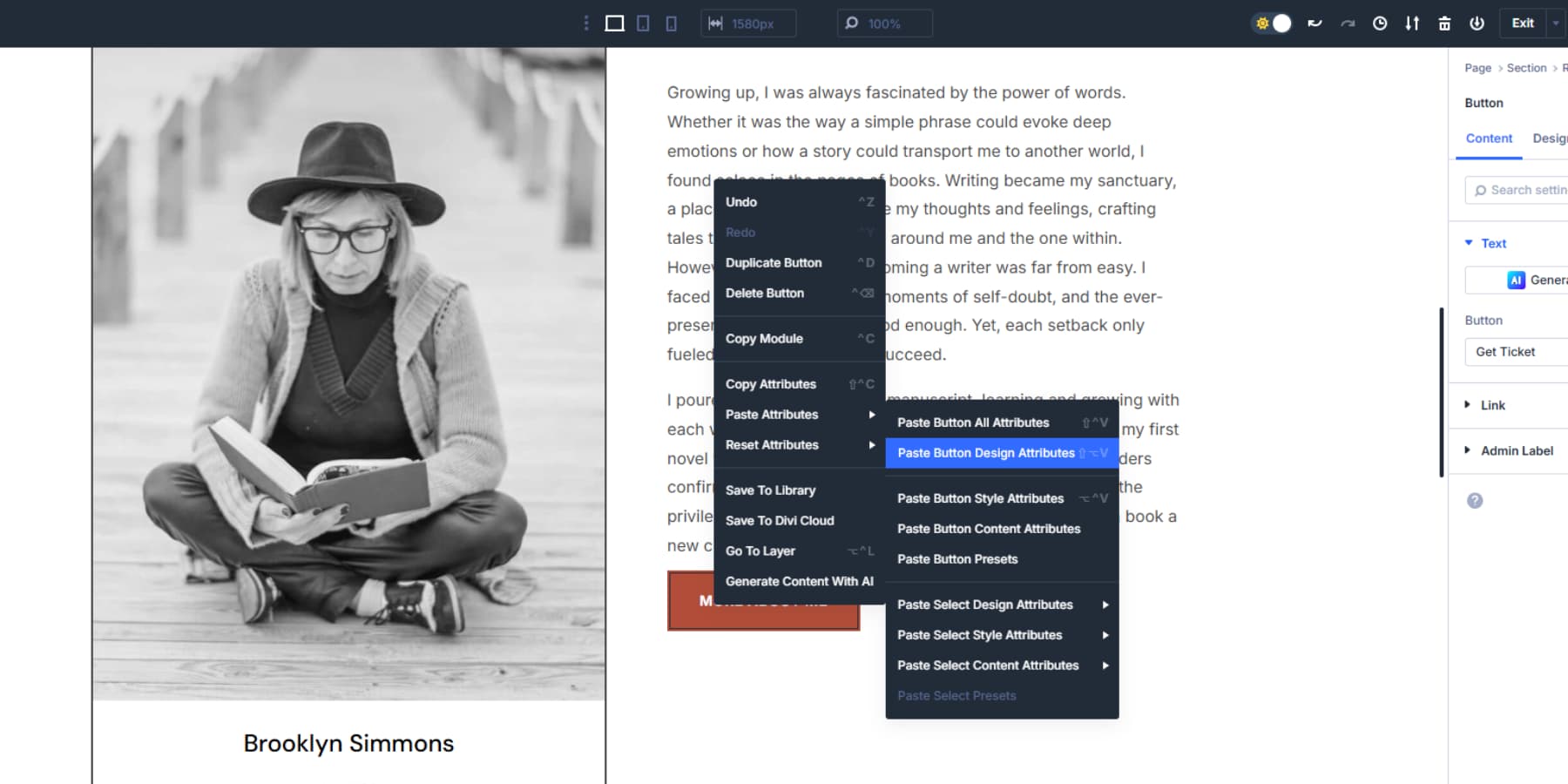
Mit dem Menü Selective Paste können Sie die Attribute auf Ihrem Zielmodul steuern. Klicken Sie mit der rechten Maustaste und schweben Sie über "Attribute ein, um Optionen zu sehen, die dem entsprechen, was Sie kopiert haben. Möchten Sie nur die Designeinstellungen Ihres Heldenbereichs? Wählen Sie "Designattribute einfügen" und überspringen Sie den Text. Benötigen Sie nur den Abstand Ihrer Galerie? Wählen Sie die Abstandseinstellungen speziell aus.

3. Klicken Sie mit der rechten Maustaste, anstatt Einstellungen zu öffnen
Kontextmenüs setzen jede Aktion einen Klick entfernt. Optionen kopieren, Optionen einfügen und Funktionen zurücksetzen, ohne Panels zu öffnen. Sie sehen bestimmte Optionen wie "Voreinstellung auswählen" oder "Auswählen von Designattributen einfügen".

Klicken Sie auf die Schaltfläche "Preistabelle", kopieren Sie die voreingestellte, klicken Sie mit der rechten Maustaste auf Ihre Fußzeile und fügen Sie es ein. Keine Registerkarten, kein Scrollen durch Designoptionen. Die Einstellungspaneele bleiben geschlossen. Dies spart Klicks beim Styling ähnlicher Elemente über Seiten hinweg. Kopieren Sie den Testimonialabstand und fügen Sie ihn auf die Klappentextmodule ein. Die Attributverwaltung ermöglicht schnelle Bewegungen ohne Schnittstelle.
4.
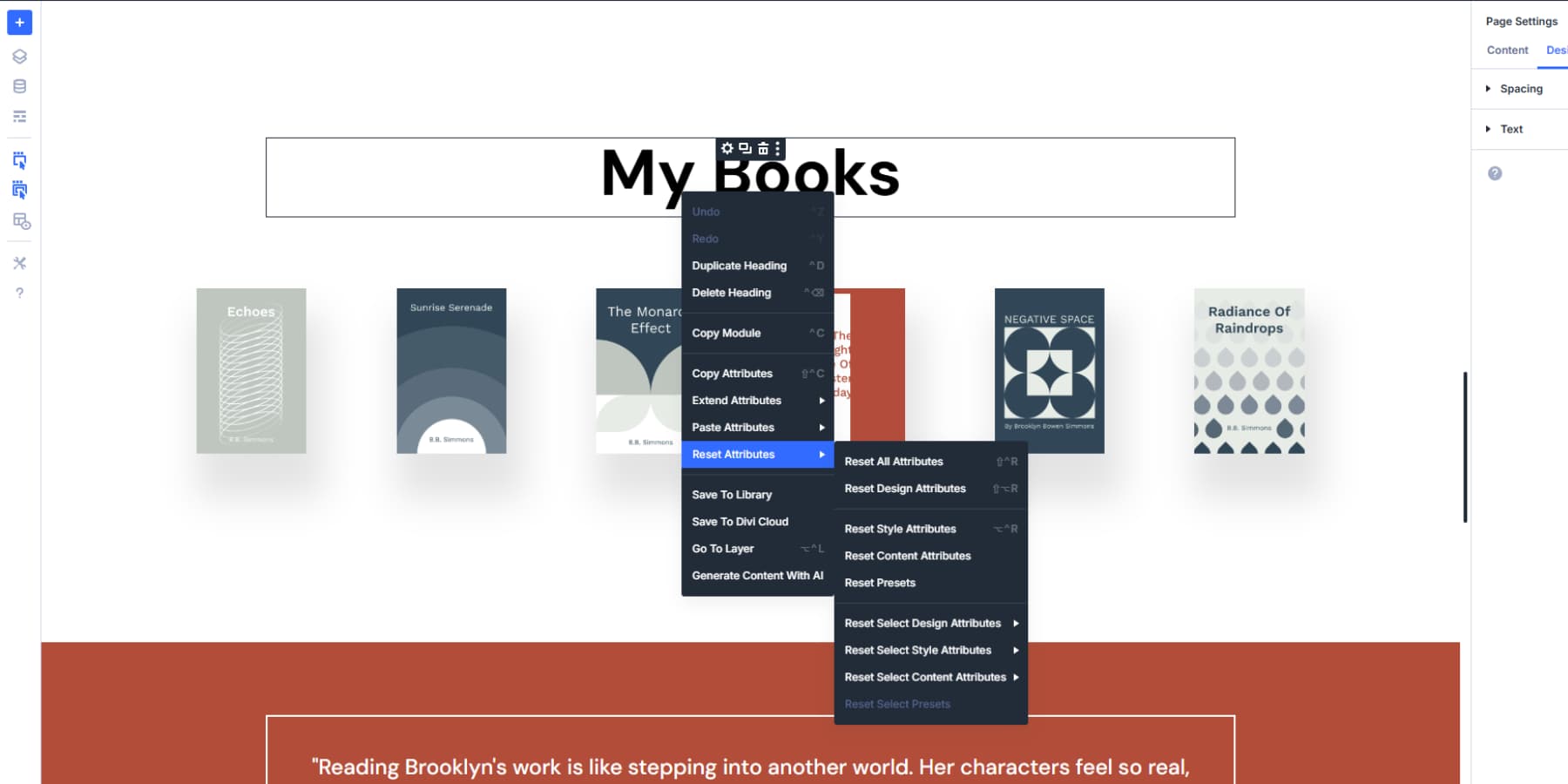
Selektive Reset -Optionen verhindern, dass Sie von vorne beginnen, wenn nur eine Sache schief ging. Klicken Sie mit der rechten Maustaste auf ein Modul und wählen Sie "Attribute" Design zurücksetzen ", um Farben und Abstand zu wischen, während Sie Ihren Text intakt halten. Oder wählen Sie "Attribute" Stil zurücksetzen ", um manuelle Änderungen zu entfernen, aber alle von Ihnen angewendeten Voreinstellungen erhalten.
Sie haben das Button -Styling in Ihrem Kontaktformular gebrochen, aber der Inhalt sieht perfekt aus. Setzen Sie nur die Schaltflächenattribute zurück, anstatt das gesamte Modul wieder aufzubauen. Die Formfelder, Text und Layout bleiben unberührt, während die Schaltflächen zu ihrem Standardzustand zurückkehren.

Diese detaillierte Kontrolle bedeutet weniger Do-Over. Beheben Sie das spezifische Problem, ohne Teile zu beeinflussen, die bereits korrekt funktionieren. Ihr Inhalt bleibt festgelegt, während Sie Styling -Fehler aufräumen.
5. Übertragungsstile zwischen verschiedenen Elementen
Kopieren Sie die Schaltflächenstile aus Ihrer Preistabelle und fügen Sie sie auf Kontaktformularschaltflächen ein. Das System findet heraus, welche Einstellungen sowohl auf Modulen funktionieren und ignoriert inkompatible. Die gleichen Farben und Schatten über verschiedene Elementtypen hinaus nachbauen.
Nehmen Sie die Hintergrundfarbe aus Ihren Testimonialmodulen und wenden Sie sie auf Ihren Abschnitt an. Diese Kreuzkompatibilität senkt sich wiederholte Styling-Arbeiten. Erstellen Sie Ihr Schaltflächendesign einmal in einem Call-to-Action-Modul und verteilen Sie diese genauen Farben, Ränder und Schwebeffekte auf jeden Formular, den Preisabschnitt und den Download-Schaltfläche auf Ihrer Website. Das Styling reist, während die Funktionalität für jeden Modultyp spezifisch bleibt.
6. Testdesign -Variationen, ohne Ihr Original zu brechen
Kopieren Sie die Attribute Ihres Moduls, bevor Sie in Experimente eintauchen. Nehmen Sie diesen Heldenabschnitt, den Sie seit Stunden optimiert haben. Klicken Sie mit der rechten Maustaste und schnappen Sie sich alle Styling-Eigenschaften. Jetzt können Sie mit wilden Farbschemata oder völlig unterschiedlichen Typografien ohne Sorge spielen.
Ihr ursprüngliches Design befindet sich sicher in der Zwischenablage und ist bereit wiederherzustellen, wenn die Dinge seitwärts gehen. Erstellen Sie mehrere Testversionen, indem Sie Attribute kopieren, um Module auf einer versteckten Seite zu ersparen.
Auf diese Weise können Sie drei verschiedene Tastenstile nebeneinander vergleichen. Wählen Sie den Gewinner aus und fügen Sie diese Attribute wieder auf Ihre Live -Site ein. Experimente werden risikofrei, wenn Sie das Backup fertig haben.
7. Trainieren Sie Teammitglieder, um Ihre Designstandards zu entsprechen
Handteammitglieder das genaue Styling, das sie durch das Kopieren von Attribut benötigen. Anstatt lange Stilführer zu schreiben, die Staub sammeln, lassen Sie sie Attribute aus Ihren perfekt gestalteten Modulen kopieren.
Wenn jemand dem Projekt angeschlossen ist, fügen er Ihr zugelassenes Button -Styling direkt in seine Module ein.
Sie können auch eine Master -Referenzseite erstellen, die mit korrekt gestalteten Elementen geladen ist. Teammitglieder ziehen Attribute von dieser Seite ab, anstatt Ihre Farbauswahl oder Abstandsentscheidungen zu erraten. Ihre Designstandards verbreiten sich natürlich durch direktes Kopieren.
Jeder arbeitet mit derselben visuellen Grundierung, weil er Teile Ihrer ursprünglichen Module verwendet.
8. Führen Sie das inkonsistente Styling schnell auf mehreren Seiten
Jagen Sie Inkonsistenzen im Stil von Stil und beheben Sie sie in Chargen mit Attributbeständen. Beginnen Sie mit Ihrem am besten aussehenden Modul und kopieren Sie seine Attribute.
Sehen Sie sich Ihre Site -Seiten an und entdecken Sie die Elemente, die sich aus Ihrer Design Vision abgaben. Fügen Sie das gute Styling auf jedes eigeneteilige Modul ein.
Kopieren Sie die Testimonial -Typografie von Ihrer About -Seite und verteilen Sie sie auf auf andere Seiten begrabene Testimonials. Ein perfektes Modul wird zu Ihrem Fixierwerkzeug für Dutzende verstreute Elemente, die aus der Marke gingen.
9. Machen Sie Ihre eigenen wiederverwendbaren Stilblöcke
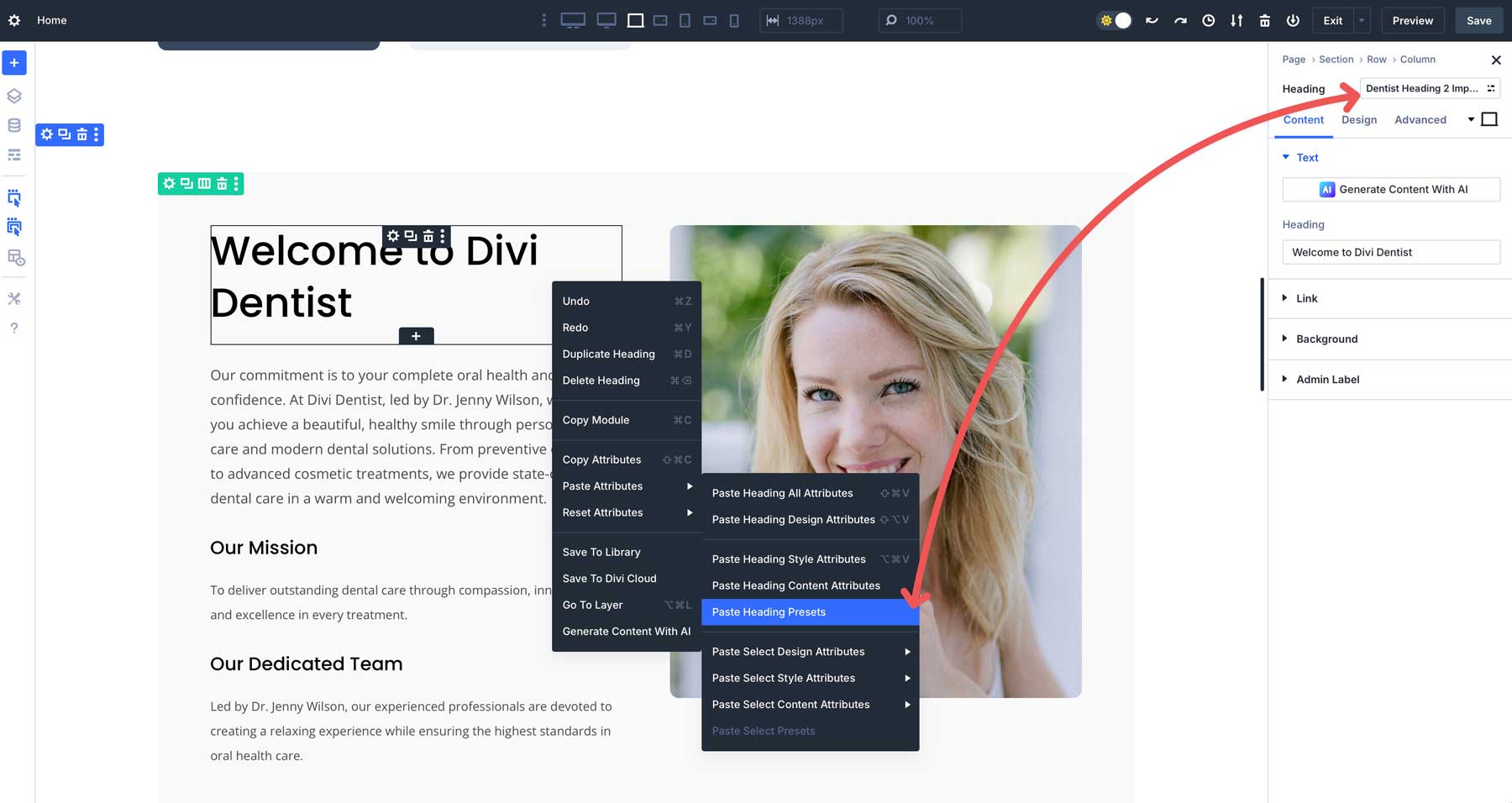
Option Group Presets sind Stilvoreinstellungen, die Sie einmal erstellen und überall mit dem Attributmanager kopieren. Erstellen Sie eine Taste voreingestellt mit Ihren Markenfarben und Effekten. Klicken Sie mit der rechten Maustaste auf das Modul, kopieren Sie Attribute, klicken Sie mit der rechten Maustaste auf eine andere Taste und fügen Sie nur den voreingestellten Teil ein.
Mit dem Attributmanager können Sie bestimmte Voreinstellungen kopieren, ohne alles andere zu ergreifen. Haben Sie einen perfekten Knopf in Ihrer Preistabelle gestylt? Kopieren Sie diese Schaltflächenattribute und fügen Sie sie auf Kontaktformularschaltflächen ein, rufen Sie zu Aktionsmodulen oder laden Sie Abschnitte herunter.
Wenn Sie Attribute kopieren, die Voreinstellungen enthalten, reisen diese Voreinstellungen mit. Fügen Sie sie in ein neues Modul ein und dieses Element steckt automatisch in Ihr voreingestellter System. Ändern Sie die Voreinstellung später und jedes kopierte Element wird ebenfalls aktualisieren. Erstellen Sie Ihren Stil einmal und verwenden Sie den Attributmanager, um ihn schnell zu verteilen.

Sparen Sie Zeit auf Ihrer nächsten Website Build mit Divi 5
Das Entwerfen von Websites wird einfacher, wenn Sie wiederholt aufhören, dieselben Schlachten zu bekämpfen. Konsistenz wird zu einer geringeren manuellen Aufgabe, und die Abstandsentscheidungen wandern sich ohne Vermutung zwischen Modulen.
Typografie -Auswahlmöglichkeiten bleiben dort, wo Sie sie platzieren, anstatt über Seiten zu driften. Teammitglieder hören auf, Farben zu erfinden, wenn sie die Realen kopieren können. Sie erstellen Designsysteme mit Divi 5. Jedes Projekt lehrt Ihnen neue Dinge für das nächste. Gutes Design verbreitet sich schneller, wenn Sie wissen, auf welche Schaltflächen Sie klicken sollen!
